Как вписать объект в фон в фотошопе
В этом уроке я покажу три простых способа совмещения двух изображений в программе Photoshop. Начнем с наиболее распространенного способа – с помощью опции «Непрозрачность» на панели слоев. Далее мы рассмотрим, как получить более интересные результаты, применяя режимы наложения. И в конце, мы изучим, как легко совместить два изображения с помощью маски слоя. Также я поделюсь быстрыми советами при изучении каждого способа, как увеличить скорость выполнения работы и получить наилучший результат.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Способ 1: Опция «Непрозрачность»
Первый способ, который мы рассмотрим для совмещения двух изображений, — это опция «Непрозрачность» (Opacity) на панели слоев. Ниже вы видите первое изображение:
Первое изображение. Источник: Adobe Stock.
А вот и второе изображение:
Второе изображение. Источник: Adobe Stock.
Если мы посмотрим на панель слоев, то увидим, что два изображения размещены на отдельных слоях. Изображение с пляжем – на слое заднего фона, а портрет девушки – на «Слое 1» (Layer 1) над ним:
На панели слоев каждое изображение представлено на отдельном слое.
Значение непрозрачности
Опция «Непрозрачность» (Opacity) расположена в правой верхней части панели слоев. По умолчанию, непрозрачность слоя равна 100%. Это означает, что активный выбранный слой («Слой 1» в нашем случае) полностью закрывает нижележащий слой.
Опция «Непрозрачность», по умолчанию, равна 100%
Опция «Непрозрачность» отвечает за степень прозрачности слоя. Просто уменьшая значение непрозрачности, мы делаем слой более прозрачным, тем самым, проявляя нижележащее изображение. Чем больше мы понизим непрозрачность, тем более бледным станет верхнее изображение и тем сильнее проявится нижнее изображение. В моем случае, я уменьшу непрозрачность со 100% до 75%:
Уменьшаем непрозрачность верхнего слоя до 75%
Это означает, что теперь 75% верхнего изображения смешалось с 25% нижележащего изображения. В нашем случае видно, что изображение с девушкой стало совмещаться с изображением с пляжем.
Результат понижения непрозрачности верхнего слоя до 75%
Если я хочу еще сильнее проявить нижележащее изображение, я могу просто далее понизить непрозрачность. Я уменьшу ее до 30%:
Установим непрозрачность верхнего слоя на 30%
При 30%-ной непрозрачности, мы сможем увидеть только 30% от верхнего изображения и 70% от нижнего, что создаст красивый эффект смешения. В своих работах вы можете регулировать значение непрозрачности, как пожелаете:
Результат понижения непрозрачности верхнего слоя до 30%
Быстрый совет: как устанавливать значение непрозрачности с помощью клавиш на клавиатуре
Далее я дам совет, как повысить скорость работы. Вы можете изменять значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для изменения значения на 10%, 2 – на 20%, 3 – на 30% и т.д. Нажмите быстро две цифры подряд для установки более точных значений (например, 2 и 5 – для 25%). Вы также можете нажать 0 – для установки 100% непрозрачности или быстро нажать два раза 0 – для 0%.
Способ 2: Режимы наложения
Второй способ, с помощью которого можно совместить два изображения – это использование режимов наложения слоя. Режимы наложения отлично подходят для совмещения изображений, особенно для совмещения фотографии и текстуры. Ниже представлен портрет мужчины, который я открыл в программе:
Первое изображение. Источник: Adobe Stock.
Я совмещу портрет с изображением текстуры:
Второе изображение. Источник: Adobe Stock.
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение расположено на отдельном слое. Портрет размещен на слое заднего фона, а текстура – на слое над ним:
И снова на панели слоев видно, что каждое изображение размещено на отдельном слое
Параметр «Режимы наложения»
Режимы наложения в программе Photoshop – это различные способы взаимодействия слоев. Параметр «Режимы наложения» (Blend Mode) расположен в левой верхней части панели слоев, как раз напротив параметра «Непрозрачность» (Opacity). По умолчанию, режим наложения установлен на «Обычные» (Normal). При выборе данного режима слой никаким образом не смешивается с нижележащими слоями:
Параметр «Режимы наложения»
Кликните по слову «Обычные» (Normal), чтобы открыть меню, где представлены различные режимы наложения. Мы не будем рассматривать их все, более подробно я рассказал про них в уроке «Основные режимы наложения» . Однако отмечу три наиболее известных и полезных режимов: Умножение (Multiply), Экран (Screen) и Перекрытие (Overlay). Режим наложения «Умножение» создает эффект затемнения, режим «Экран» - эффект осветления, а режим «Перекрытие» смешивает два слоя таким образом, чтобы повысить контраст изображения в целом:
Результат применения режимов наложения: Умножение (слева), Экран (в центре), Перекрытие «справа»
Результаты, которые вы получите от применения различных режимов наложения, будут зависеть от исходных изображений. В моем случае, наилучший результат получился при использовании режима «Мягкий свет» (Soft Light):
Изменим режим наложения на «Мягкий свет»
Так же, как и режим «Перекрытие», «Мягкий свет» смешивает два изображения таким образом, чтобы повысить контраст в целом. Разница заключается в том, что режим «Мягкий свет» создает более мягкий и естественный эффект:
Результат после применения режим наложения «Мягкий свет»
Еще один режим наложения, который отлично подойдет для этих двух изображений – это режим «Разделить» (Divide):
Изменяем режим наложения на «Разделить»
Режим наложения «Разделить» относится к менее известным и более редко используемым режимам наложения. Но в моем случае он смотрится действительно превосходно:
Эффект наложения текстуры при выбранном режиме «Разделить»
Сочетание режимов наложения с уровнем непрозрачности
После того как вы выбрали режим наложения, вы можете достичь подходящего результата, настраивая нужный уровень непрозрачности, как мы рассмотрели ранее. Я оставлю режим наложения «Разделить» (Divide), а непрозрачность (Opacity) уменьшу со 100% до 50%:
Оставляем режим наложения установленным на «Разделить», и уменьшаем непрозрачность до 50%
И вот результат:
Сочетание режима наложения с уменьшенным уровнем непрозрачности дает нам менее выраженный эффект
Быстрый совет: как изменять режимы наложения с помощью клавиш на клавиатуре
Способ 3: Использование маски слоя
Третий способ совмещения изображений, который мы рассмотрим в нашем уроке и который является наиболее популярным, — это применение маски слоя. В отличие от параметра «Непрозрачность слоя» и режимов наложения, которые совмещают изображения целиком, маски слоя позволяют нам выбирать и контролировать области изображений, которые мы хотим совместить. Использование масок слоя дают нам много возможностей, о которых не расскажешь за один урок. В моем случае, я познакомлю вас с основами применения масок слоя:
Вот первое изображение, с которым я буду работать:
Первое изображение. Источник: Adobe Stock
А вот второе изображение:
Второе изображение. Источник: Adobe Stock
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение размещено на отдельном слое. Фотография одуванчика – на слое заднего фона, а изображение с девушкой – на «Слое 1» (Layer 1) над ним:
Каждая фотография на отдельном слое
Добавление маски слоя
Для того чтобы добавить маску слоя, сначала убедитесь, что активен верхний слой. Далее, кликните по иконке «Добавить маску слоя» (Add Layer Mask), расположенную в нижней части панели слоев:
Кликаем по иконке «Добавить маску слоя»
И рядом с миниатюрой слоя появилась миниатюра маски слоя:
Новая миниатюра маски слоя
Как работает маска слоя
Маски слоя управляют степенью прозрачности слоя, так же как и в случае с параметром «Непрозрачность», который можно увидеть на панели слоев. Но, в то время как параметр «Непрозрачность» влияет на степень прозрачности всего слоя, маска слоя позволяет нам устанавливать для отдельных областей слоя разную степень прозрачности. Другими словами, мы можем использовать маску слоя, чтобы одни области слоя показать, а другие скрыть, что замечательным образом подходит для совмещения изображений.
Маски слоя работают на основе черного и белого цветов. Любая область слоя, где маска слоя залита белым, остается видимой. А любая область слоя, где маска залита черным – спрятана из вида. Давайте рассмотрим, как можно быстро совместить два изображения, залив маску слоя черно-белым градиентом.
Выбор инструмента «Градиент»
Выбираем инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Выбираем черно-белый градиент
Выбрав инструмент «Градиент», переходим на панель настроек в верхней части экрана и кликаем по стрелочке справа от образца градиента:
Кликаем по стрелочке справа от образца градиента
В палитре градиентов выбираем черно-белый (Black, White) градиент, дважды кликнув по его миниатюре (третий слева в верхнем ряду):
Выбираем черно-белый градиент
Совмещение двух изображений
Убедитесь, что выбрана слой-маска, а не само изображение. Для этого кликните по миниатюре слой-маски и дождитесь, пока вокруг миниатюры не появится подсвеченная граница:
Кликаем по миниатюре, чтобы выбрать маску слоя
Далее кликните по самому изображению и, удерживая кнопку мышки нажатой, протяните черно-белый градиент. Помните, что черный цвет скрывает часть слоя, а белый – отображает. В моем случае, я хочу оставить левую сторону изображения (там, где девочка) видимой, поэтому левая часть маски должна быть белого цвета. Правую сторону изображения я хочу скрыть, поэтому ее надо закрасить в черный цвет. Поскольку градиент будет начинаться с чёрного цвета и заканчиваться белым, я кликну по правой стороне изображения и протяну курсор в горизонтальной плоскости. Чтобы линия направления была прямой, удерживайте нажатой клавишу Shift:
Примените черно-белый градиент к маске слоя справа налево
Когда вы отпустите кнопку мышки, программа Photoshop нарисует градиент на маске слоя и совместит два изображения вместе. Итак, нам стала видна девушка с верхнего изображения и одуванчики – с нижнего. Если вам не понравился результат, просто протяните по маске еще один градиент:
Теперь два изображения совмещены вместе
Просмотр маски слоя
Если мы посмотрим на миниатюру слой-маски на панели слоев, то увидим, где был нарисован градиент. Черная область справа – это область, где верхнее изображение скрыто из вида, позволяя тем самым проявиться изображению на слое заднего фона. А белая область слева показывает нам часть, где верхнее изображение остается видимым:
Миниатюра слой-маски отображает градиент
Мы также можем увидеть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac), кликнув при этом по миниатюре маски слоя, то переключитесь на режим просмотра масок слоя в документе. Тогда станет проще и нагляднее понимать, что происходит. И снова, черная область справа отображает то место, где верхний слой скрыт из вида, а белая область слева – где он виден.
Также обратите внимание на серую область посередине, где градиент постепенно переходит из черного в белый. Эта область создает плавный переход между слоями, позволяя им соединиться в единое изображение без видимых границ. Для того чтобы обратно переключиться на режим просмотра изображений, снова нажмите и удержите клавишу Alt (Win) / Option (Mac) и кликните по миниатюре маски слоя на панели слоев:
Градиент от темного к светлому оттенку в середине позволяет двум изображениям соединиться в единое без видимых переходов
Быстрый совет: как включать и выключать маску слоя
И опять я дам небольшой совет по работе с масками слоя. Вы можете включать/выключать маску слоя, кликая по миниатюре маски слоя на панели слоев при нажатой клавише Shift. Кликните по миниатюре один раз, чтобы временно отключить маску и просмотреть весь слой. Красный крест, который появится на миниатюре, даст вам знать, что маска убрана. Кликните по миниатюре еще раз, удерживая нажатой клавишу Shift, чтоб снова включить маску слоя:
Нажмите клавишу Shift и кликните по миниатюре маски слоя для ее включения/отключения
И вот мы закончили! Мы с вами рассмотрели, как совместить два изображения в программе Photoshop, используя параметр «Непрозрачность», режимы наложения и маски слоя.
В данном уроке мы рассмотрим актуальный вопрос для всех начинающих пользователей фотошоп "- как вписать объект в фон?". Как это сделать максимально качественно, чтобы объект выглядел частью общей картинки, а не отдельным элементом.
Я поделюсь с вами техникой, которую использую уже достаточно давно и она является основополагающей техникой для создания коллажа. Данная техника состоит из четырёх основных этапов, очерёдность которых имеет немаловажное значение. К этому видео, кроме исходников я приложу пошаговую инструкцию-шпаргалку, в которой будет указана очередность всех этих этапов и действий. На сайте имеется еще один урок на данную тему, в котором рассматривается вопрос о том, как вписать объект в фон по цвету, но сегодня речь пойдёт о другом, более качественном способе.
Для работы я взял вот такое изображение, которое будет фоном и два объекта - ретро-автомобиль и девушка.


Я взял уже вырезанные объекты. Если вы не знаете как вырезать объект с фото, можете ознакомиться с различными способами вырезания на моём канале, либо как вариант, можете использовать способ вырезания сложных объектов с помощью векторной маски.
Берём эти объекты, перетаскиваем на фон и с помощью функции "свободного трансформирования" расставляем их по местам, настраиваем положение и размер.

1. Цветокоррекция
Начинаем с цветокоррекции. Цветокоррекцию объекта можно сделать несколькими способами. Можно с помощью фильтра "Цветовой тон/насыщенность". Выделяем слой с объектом в панели слоёв, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню "Изображение" - "Коррекция" - "Цветовой тон/Насыщенность". После этого на глаз настраиваем значения данного фильтра до получения необходимого результата..

А можно сделать и с помощью кривой. Для этого создадим корректирующий слой с кривой, кликнув по значку "Корректирующий слой" в нижней части панели слоёв.

После этого наложим этот корректирующий слой на слой с объектом. Для этого удерживая "Alt" на клавиатуре наводим курсор мыши между слоем с объектом и корректирующим слоем до появления пинтаграммы стрелочки. При появлении значка кликаем левой кнопкой мыши и корректирующий слой накладывается на слой с объектом.

После наложения слоёв необходимо выделить значок у корректирующего слоя, кликнув по нему левой кнопкой мыши.

Теперь проделываем следующее: выбираем белую пепетку и кликаем ей по самому светлому месту на фоне. Затем берём чёрную пепетку и кликаем по самому тёмное месту на фоне. Ну и берём среднюю пепетку и кликаем ей на фоне по нейтральному цвету, т.е. по тому цвету, которого на фоне больше всего, при этом в место, которое средне освещено, не слишком светлое, но и не слишком тёмное.


Если видите, что получается что-то не то, то просто покливайте в разные места и подберите нужный результат.
Теперь снова выбираем белую пипетку и кликаем ей на самый светлый участок уже на самом объекте. Затем берём черную и кликаем по самому тёмному участку объекта. Ну и средней пепеткой выбираем нейтральный цвет на объекте со средним освещением. Выбрать нейтральный цвет не просто, особенно на самом объекте, кликайте в разные места объекта и подбирайте нужный эффект.

С автомобилем проделываем всё то же самое. Создаём корректирующий слой, накладываем на слой с автомобилем и с помощью пепеток подбираем тон. Таким способом мы подогоняем цветовой тон объекта к цветовому тону нашего фона.
2. Наложение теней
Переходим к наложению теней. Сначала сделаем тень от самого объекта, здесь главное определиться, куда будет падать тень. На данном фоне всё просто, мы видим, что солнце светит прямо по улице и видим тень от кота. Поэтому тут вопросов не возникает, тень будем делать в соответствующую сторону.

Я просто скопирую слой с объектом и с помощью уровней сделаю его чёрным. Выбираем слой с автомобилем и удерживая "Alt" и левую кнопку мыши перетаскиваем его вниз и получаем копию. Затем в верхнем меню выбираем "Изображение" - "Коррекция" - "Уровни" и выставляем ползунок в крайнее левое положение.

В результате у нас получилась под слоем автомобиля его копия полностью черного цвета. После этого функцией "Искажение" подгоняем получившуюся тень под положение объекта. Выбираем в верхнем меню "Редактирование" - "Трансформирование" - "Искажение" и мышкой подгоняем тень под сам автомобиль. В случае с автомобилем сделать это красиво не получиться, поэтому придётся местами дорисовывать тень обычной черной кистью и местами стерать ластиком.

Тень от девушки рисовать не нужно, так как она получается за кадром. Теперь можно размыть тень от автомобиля фильтром "размытие по Гаусу" и настроить её непрозрачность. При выделенном слое с тенью, выбираем в верхнем меню "Фильтр" - "Размытие" - "Размытие по Гауссу" и в появившемся окне настроек выставляем нужное размытие, в данном случае у меня получилось значение "5".
Далее подключаем к слою с тенью маску, кликнув по соответствующему значку в нижней части панели слоёв, при этом слой с тенью должен быть выделен, чтобы маска применилась к нему.

После этого берём инструмент "Линейный градиент", устанавливаем ему чёрный цвет и дорабатываем им тень по маске слоя.

Под самим автомобилем тень должна быть темнее. По этой же маске можно подкорректировать тень обычной кистью. В местах, где нужно затемнить пройтись мягкой кистью белого цвета, а где осветлить - черной. Так как на улице очень светло, а машина к тому же высокая, я решил не делать под ней прямо чёрную тень, а наоборот по бокам оставить небольшие просветы.
Следующим шагом накладываем тени на объекты. Для этого над слоем с объектом создаём новый слой, кликнув по соответствующему значку в нижней части панели слоёв. Накладываем этот слой на слой с объектом и устанавливаем данному слою параметр наложения "мягкий свет".

Берём мягкую кисть чёрного цвета и рисуем на объекте тени, придавая ему объём.

После этого настраиваем непрозрачность слоя на 50%. Тени рисуем в соответствии с общей освещенностью на фоне, смотрим откуда падает свет. Это у нас будут объёмные тени. Такие тени можно наложить как одним слоем, так и в несколько слоёв, если одного не достаточно. Я обычно делаю два-три слоя. Непрозрачность первого слоя устанавливаю на 50%, а непрозрачность последующих регулирую на глаз.

Теперь, когда объёмные тени готовы, можно наложить подчёркивающие тени, которые будут подчёркивать детали объектов. Делаю я это следующим образом: накладываю новый слой поверх всех слоёв с тенями, задаю ему параметр наложения "Мягкий свет", беру тонкую мягкую кисть и заштриховываю ей места на объекте, которым хочу придать больше детализации. Просто заштриховываю нужные области, как карандашом.

Затем размываю данный слой фильтром "Размытие по Гаусу" и задаю ему непрозрачность 50%. Если отключить эти тени, то разница существенно заметна. Таким же образом делаются тени на автомобиле, но тут их будет гораздо меньше.

3. Наложение света
Способ наложения света абсолютно такой же, как и теней, единственное отличие - вместо чёрного цвета используется белый. Как и в случае с тенями, делаем 1-2 слоя с объёмным светом. Я сделаю по
одному слою, и отрегулирую непрозрачность на глаз. В данном случае больше света накладывать не нужно.

Каких-либо подчёркивающих слоёв здесь не будет, они тут не нужны, вместо них будет контурный свет. Для него создаём еще один новый слой над объектом, накладываем его поверх всех слоёв, задаём параметр наложения "мягкий свет", выбираем мягкую кисть и устанавливаем для неё цвет с фона. В данном случае - такой желтоватый.

Теперь проходим края объектов этой кистью, после чего регулируем непрозрачность слоя на глаз. На автомобиль можно вообще не делать такой эффект, но я сделаю только немного на крыше.
Теперь нужно добавить блики, они будут только на автомобиле, а именно на её хромированных деталях. Блики так же рисуются на новом слое, тонкой кистью белого цвета в нужных местах. При этом, у слоя с бликами параметры наложения должен быть обычными.

После нанесения бликов, данный слой размывается по Гаусу и регулируется его непрозрачность. С бликами главное не переборщить, не нужно их делать на всём, что блестит. Они нужны больше для украшения и достаточно сделать пару-тройку эффектов.
4. Отражения и рефлексы
Под отражениями понимаются все отражения на изображении, т.е. отражение объекта на других объектах. К примеру, если бы автомобиль стоял очень близко к синей двери, то эта дверь должна на нём отражаться, так как автомобиль блестящий, отполированный. В то же время сам автомобиль на двери не может отражаться, потому что деревянные объекты не имеют таких свойст. Вообщем, тут всё зависит от деталей и объектов на фоне.
В нашем случае, отражения не нужны, без них и так всё не плохо выглядит. Единственный момент, если вы заметили, на бампере автомобиля отражается какая-то дорога и человек, фотографирующий этот автомобиль. Давайте его удалим от туда и наложим вместо него образ нашей девушки. Только постараемся сделать это так, чтобы было не видно, что отражается спина девушки, у нас же нет её изображения спереди.
С помощью инструмента "Точечная восстанавливающая кисть" удаляем не нужное и инструментом палец корректируем бампер.

Делаем копию слоя с девушкой, помещаем слой над автомобилем и настраиваем размер свободным трансформированием. Искажение образа девушки можно сделать фильтром "Рябь".


Теперь у нас получилось вот такое отражение, понятно, что это девушка, но то что это её спина не видно, вообщем, то, что нам и нужно. С бампером я правда перестарался, надо было оставить отражение дороги. Ну это не страшно, можно просто скопировать с другой части бампера отражение и поставить его на место. Вот таким способом делаются отражения, копирование объекта и наложением копии на нужную область.
Рефлексы - это тоже отражения на объектах от окружающей среды и окружающих объектов. Например, если вы сделаете фото рядом с зелёным кустом, то на фото одежда местами может выглядеть зеленоватой -
это и есть рефлексы. Фотографы обычно с ними борятся, особенно с рефлексами на коже. Рефлексы, как и блики нужно делать с чувством и расстановкой, не нужно на всё попало их накладывать. В данном коллаже я наложу небольшой рефлекс на волосы девушке и небольшой на заднюю часть автомобиля.
Создам новый слой с праметром наложения мягкий свет, возьму мягкую кисть и выберу цвет солнца, желтоватый. Пройду кистью по объекту и настрою непрозрачность данного слоя. С автомобилем проделаю то же самое.

Ну вот наш коллаж и готов.

На первый взгляд всё кажется сложным, но уверяю вас, что это на первый взгляд, если вы немного потренируетесь, то поймёте, что способы наложения слоёв абсолютно одинаковы и ничего сложного в этом нет, так же с опытом приходит понимание когда какие-то действия надо делать, а когда нет. К примеру цветовую корректировку иногда можно не делать, рефлексы и блики можно вообще не накладывать, они нужны лишь для лоска. Я же постарался показать вам именно всё в подробностях, поэтому и делал коллаж из с двумя объектами и применял все возможные эффекты.
Открываем фон в фотошопе и перетаскиваем на него нашу картинку с человеком. Вот откуда мы его взяли:
Подгоняем картинку под реальный размер. Все должно выглядеть очень реалистично.
Далее выбираем инструмент "быстрое выделение" выделяем мужчину. Как это делать четко, вы можете узнать из предыдущей статьи про фотошоп.
Итак, мы выделили человека. Далее нам нужно поднять слой с фоном поверх остальных, выбрать его и создать слой-маску. Как делать это вы тоже найдете по ссылочке выше. Не буду расписывать, здесь только выжимка.
Кликаем дваджы по маске, выбираем слева инструмент "Уточнить края" (вторая кисточка), и проводим по контуру, удаляя остатки фона. Данный инструмент сделает все криво, но это нормально. Не переживаем и идем до конца. Теперь выбираем кисть (третья по счету) и красим участки, которые вдруг пропали от инструмента "уточнить края". + в кружочке стирает фон и человека, а - рисует. Дорисовываем таким образом офисного работника и убираем остатки фона.
Итак, после удаления ореолов, выбираем вывод в слой-маску:
Зажимаем Alt и кликаем по маске. Видим, что человек стал черным на белом фоне. А также видим косяки:
Белый налет - наших рук дело. И дело рук кривого выделения. Выбираем кисточку ("B" латинская или "И" русская), убеждаемся, что стоит черный цвет. Убиаем по маске черной кистью белые выделения, а белой (лат. Х) убираем черное.
Ореолы по контуру все же будут. Их так просто не убрать, поэтому:
1. Ставим черную кисть: жесткость 60-70%, нажим 25%, непрозрачность 100.
2. Удаляем ореолы маленькой кисточкой АККУРАТНО.
Данные действия придадут объекту большей реалистичности. Как будто я и не переносил его на другой фон, а просто там же и сфотографировал. Делаем все беспалевно :)
В общем, получилось у нас примерно так (почему примерно, да потому что я не стараюсь в момент написания статьи все детально красить, данные скриншоты - образец. Но фото в самом начале - настоящий результат, который я сделал до написания статьи):
Очень часто для создания красочной и художественной фотографии нам необходимо заменить фон на нашем фото и перенести изображение человека на красивые декорации. Как это сделать спросите вы? Все очень просто!! За 5 минут я покажу вам как быстро с помощью инструментов сделать редактирование фотографии и сохранить на свой компьютер готовый материал.
В данном уроке вы узнаете, как выделять инструментом «Перо» нужный нам элемент (в нашем случае это будет человек на фото), а также покажу небольшую классную постобработку, чтобы сделать красивую картинку не откладывая все на потом.
После прочтения статьи вы получите вот такой результат (только без надписей).

Кто-то может спросить, а зачем вообще так париться и для чего? Все дело в том, что на таких обработках с заменой заднего плана и вырезанием элементов в фотошопе можно заработать хорошие деньги на биржах фриланса (Примерно от 2000 рублей и более). Ну а начинать надо на своих знакомых и набивать руку -))))). Итак, готовы? Тогда приступаем.
Как в фотошопе вырезать объект и вставить на другой фон: пошаговая инструкция
Друзья, перед началом работы с нашим проектом я советую использовать:
- Программу Photoshop CS6 «классический вид интерфейса»;
- Язык ставим русский (Во многих программах Adobe лучше использовать английский язык);
- Скачиваем программу если у вас ее нет……. ну сами найдете где -))))).
Многим может показаться что все очень трудно и разобраться практически невозможно без опыта. Ребята, я сам только недавно стал углубляться в эту тему и хочу поделиться опытом с вами.
Полученные знания помогут вам в работе при:
- Создание красивых превью для видео на канале Ютуб;
- Превьюшки для статей или просто картинки в тексте;
- Сможете начать зарабатывать деньги на фрилансе уже сегодня;
- Сможете классно обрабатывать свои фотографии для инстаграма или ВКонтакте;
- Сможете делать красивые шапки для канала или оформить группу в ВК.
В общем все что связано с фотографией сегодня приносит огромные деньги, а если у вас их и так много, то делайте все ради своего удовольствия.
Итак, давайте запустим наш фотошоп и приступим к работе. Сначала нам необходимо открыть нашу исходную фотографию. Я взял в поиске Яндекса в разделе «картинки» фотографию девушки в осенний период. Просто задумка была в создании картины в темных тонах и побольше ярких красок, чтобы придать картинке художественный облик и сделать приятной для глаз.

Следующим шагом нам необходимо выбрать в левом боковом меню инструмент под названием «перо». Если вы планируете вырезать фон в фотошопе на примере векторных изображений, где сам фон выполнен простой заливкой (без градиентов), а выделяемый объект имеет четкие края, то тут можно использовать волшебный ластик и просто в 1 клик удалить фон.
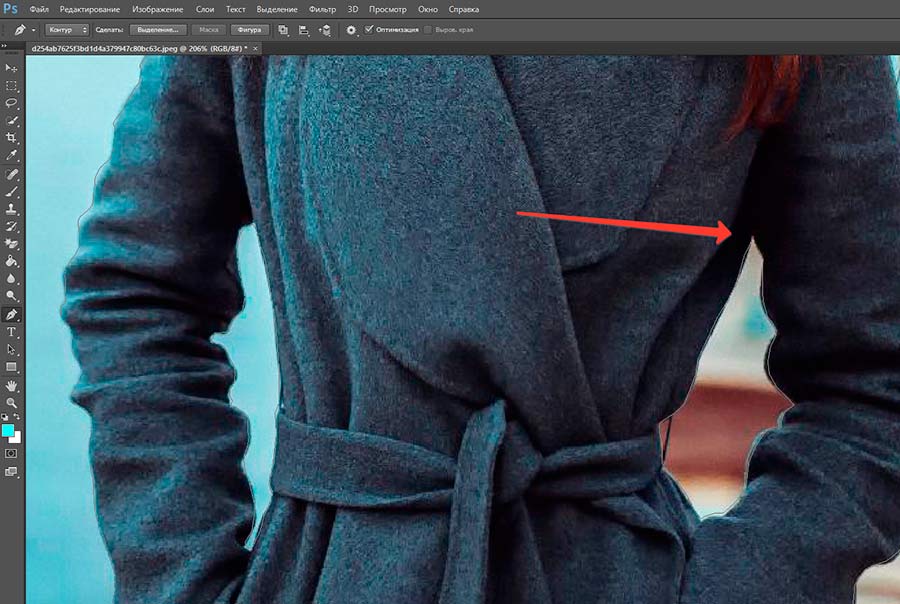
Далее мы увеличиваем наше изображением с помощью прокрутки колеса мыши и зажатой кнопкой Alt . Прокрутку вверх и вниз по изображению просто делаем колесиком мышки. После приближения одного из краев выделяемого элемента нам необходимо инструментом «перо» начать тщательно обводить весь контур объекта как снаружи, так и внутри.
Важно: Чем точнее вы пройдетесь по контору элемент на фотографии, тем красивее и четче он будет вырезан из заднего фона. Очень важный этап во всей работе на который необходимо обратить особое внимание.

Как только вы прошлись по внешнему контуру фигуры вам необходимо закончить линию в самой начальной точке, приведя курсор к ней. Другими словами, вам надо закольцевать линию чтобы она было сплошной без разрыва (как будто вы ножницами вырезаете рисунок на бумаге).
После чего нам необходимо пройти по пространству между руками девушки и телом, чтобы также указать задний рисунок, который будет мешать в будущем нам работать с моделями. Тем самым инструмент выделить наш общий контур модели, и мы сможем приступить к вырезанию ее из заднего изображения.
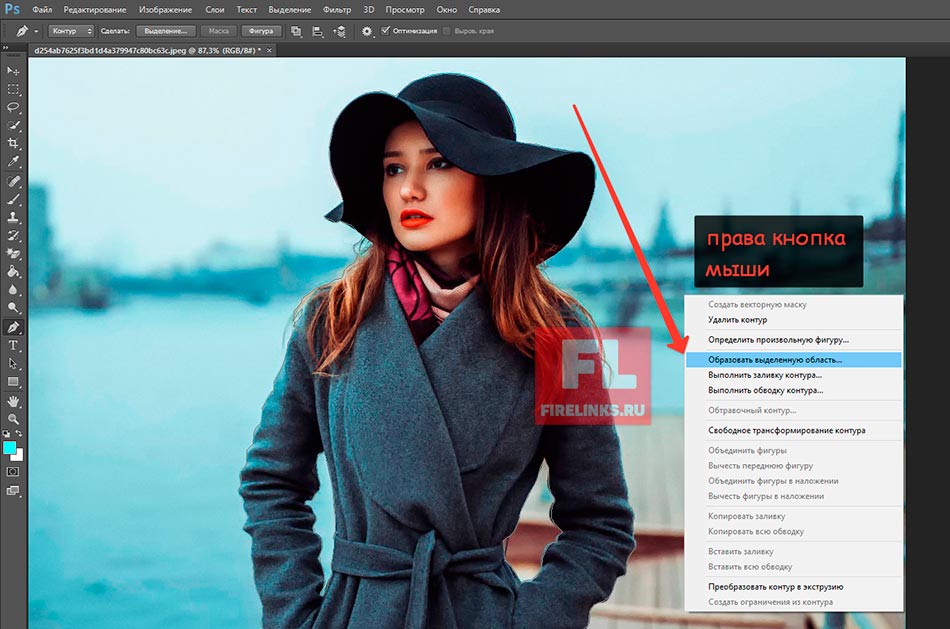
Не забудьте также довести перо к исходной точке, как и на внешней части. Следующим шагом нам необходимо кликнуть правой кнопкой мышки и выбрать пункт «Образовать выделенную область».

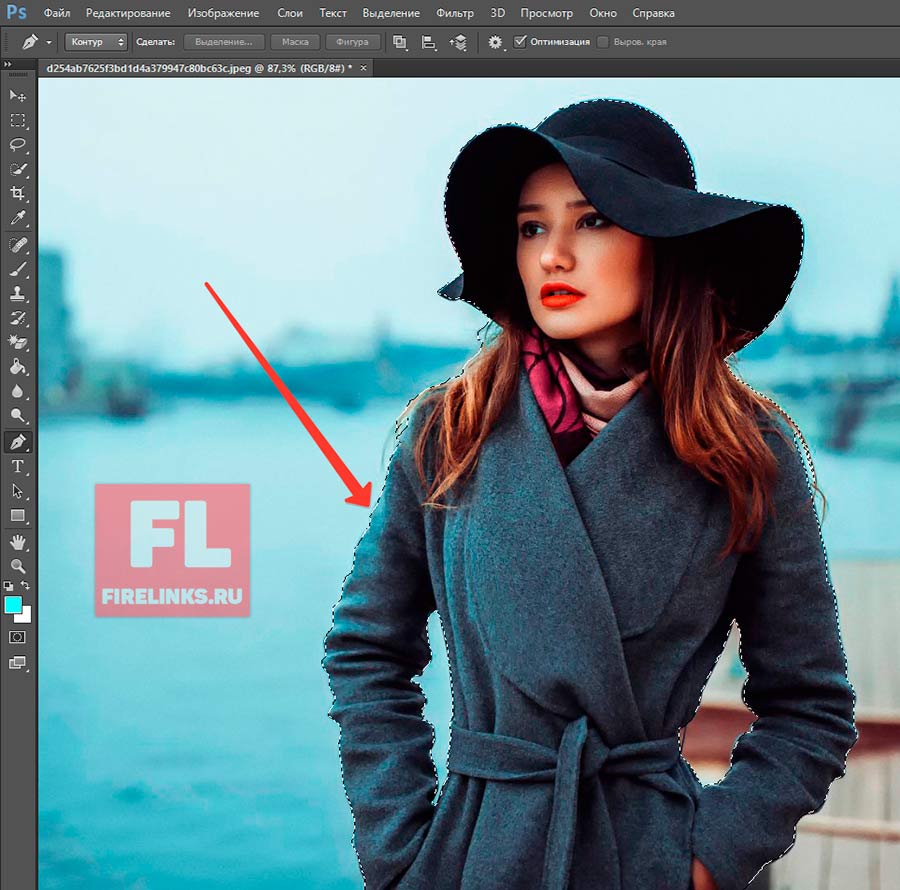
Данная манипуляция нам необходимо для выделения нашего главного слоя и отслоения от задника. Если все сделано правильно, то вы увидите, что наши линии превратились пунктирные с легкой анимацией.

Следующим этапом нашей работы станет переход в раздел верхнего меню «Photoshop CS6» «Выделение» где нам необходимо выбрать пункт «Уточнить край» :

После чего задний рисунок у нас пропадает и становится прозрачного цвета. Теперь нам необходимо посмотреть и удалить лишние артефакты, связанные с неточностями при выделении контура. Самые трудные участки при вырезание всегда являются волосы (веревка, перья и прочие волокна).
Если вы хотите понять, как вырезать волосы в фотошопе со сложным фоном, то данный метод очень поможет в решении данной проблемы. Нам предстоит мелкой кистью пройти по краям нашего объекта, чтобы удалить артефакты от старого фона, но делать надо очень аккуратно.


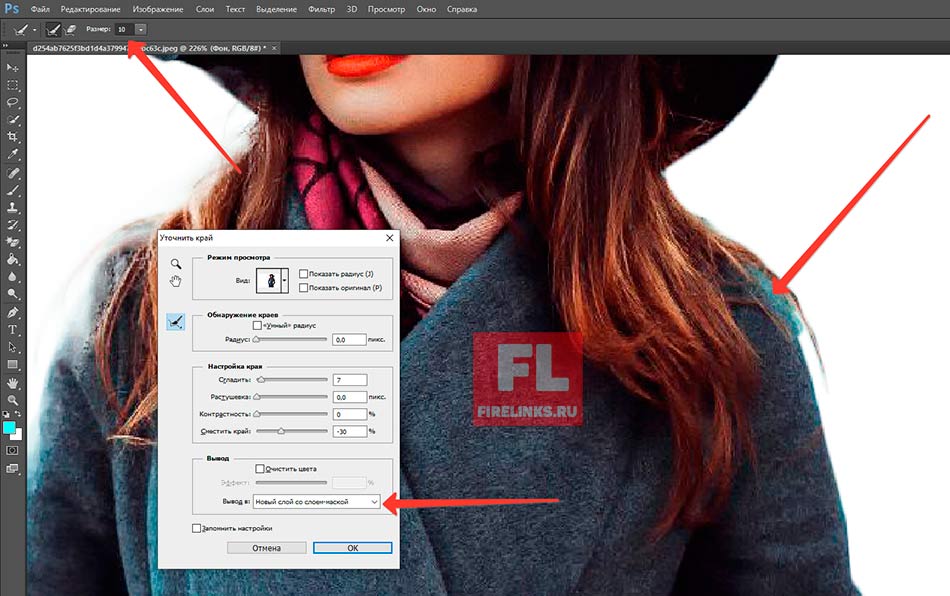
После того как появилась панель уточнить край я советую выставить следующие настройки:
- Размер кисти в верхнем меню ставим от 20 до 30% ;
- В окне выбираем «сгладить» на 5-7 ;
- Сместить край на -30 ;
- Вывод в «Новый слой со слоем-маской» .

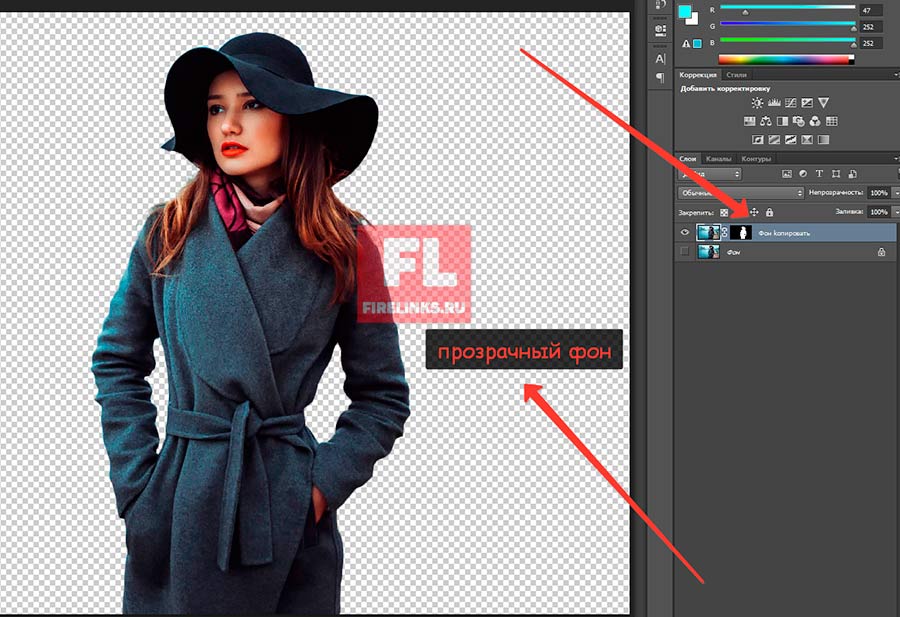
Теперь проходим по волосам кистью и в тех местах где видим проблемные участки. Каждый раз после затирки кистью лишние элементы будут удаляться. Если что-то сделали не так, то просто в верхнем меню в разделе «редактирование» выбираем отмену последнего шага. Как только вы уточнили все проблемные края нажимаем «ОК» и получаем вырезанный объект с маской на прозрачном фоне.
Как видите, все очень просто и понятно. Главное немного усердия и не паниковать. Таким образом вы можете вырезать в фотошопе объект любой сложности и вставлять на другой слой. Давайте расскажу, как сделать классную обработку всей композиции и дам несколько крутых советов для новичков.
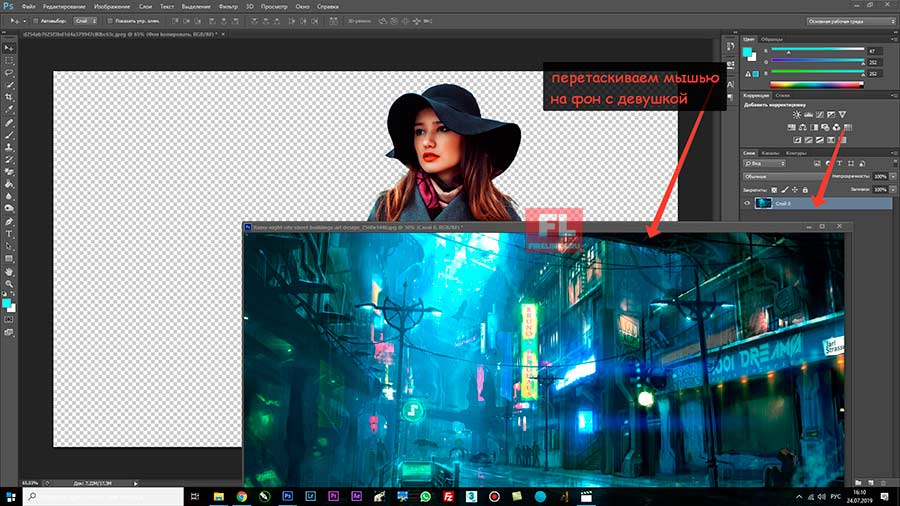
Давайте теперь выберем наш новый задний план и перенесем его. Для этого вам необходимо в верхнем меню в разделе «файл» выбрать «открыть» и через проводник указать на свою картинку. В моем примере я хотел создать мрачную атмосферу триллера и скачал картинку в стиле «Киберпанк». Теперь просто перетаскиваем слой нашего задника на слой с девушкой.

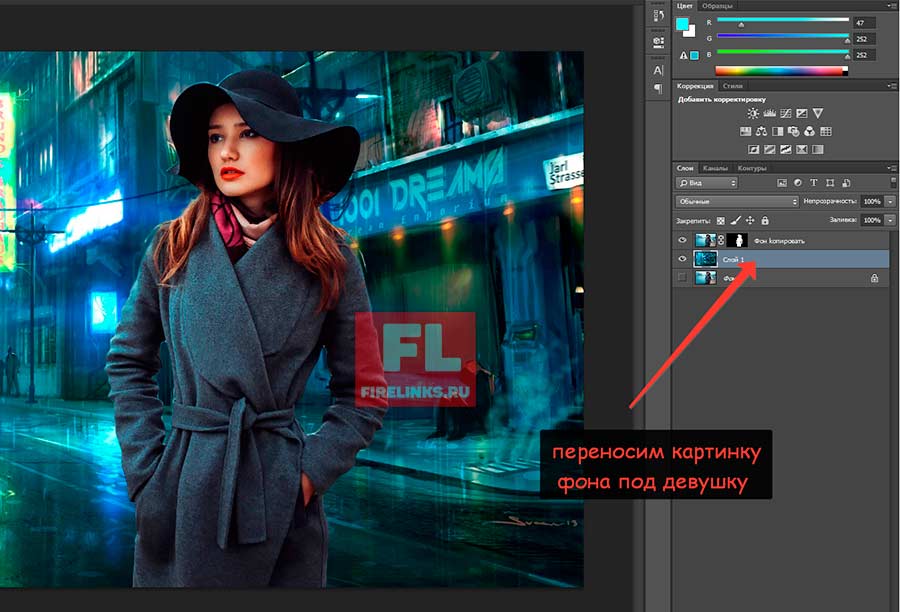
Далее растягиваем нашу картинку по размеру полотна. Слой города должно быть ниже нашего вырезанного объекта, чтобы тем самым поставить изображение на задний план.

Совет: Когда планируете делать «Арт обработку Photoshop», то старайтесь заранее представить, как будет выглядеть ваша картина в конце. Если планируются темные краски, то и подбирайте одежду и фото, подходящие немного под будущую атмосферу.
Отлично, мы вставили наши объекту по слоям и теперь видим, что девушка не совсем вписывается с фоном. Тут и предстоит начать Арт обработку с помощью работы со слоями и цветокоррекцией элементов.
Выбираем как показано на скриншоте «Выборочная цветокоррекция» в виде песочных часов иконка будет:

Связываем данный корректирующий слой с нашим передним объектом (девушкой), чтобы стрелочка вела вниз (привязка). Теперь нам необходимо качественно поработать с новым слоем и в разделе «Цвета» поиграть с ползунками и подобрать цвета, которые будут больше подходить под наш фон.
Совет: Цветокоррекция это дело вкуса и самое главное представлять, что все-таки вы хотите, а не машинально повторять действия. Разные изображения требуют индивидуального подхода. У меня это первая работа, но вроде красиво вышло.
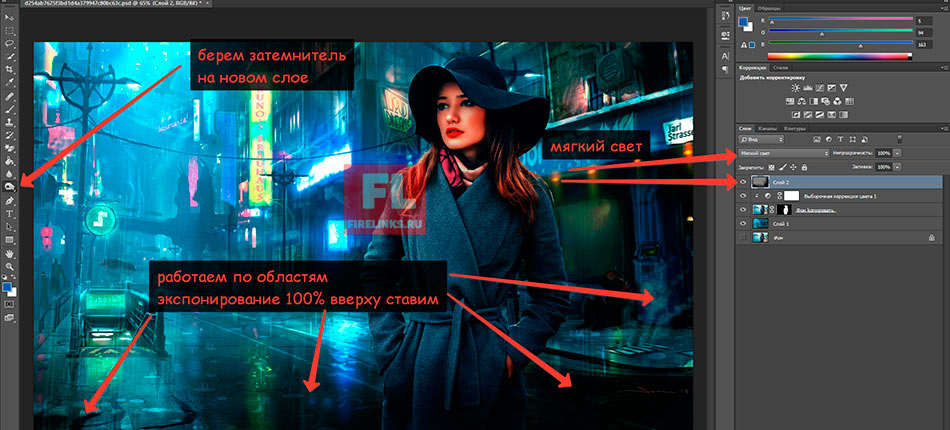
Далее нам необходимо затемнить некоторые участки как на нижней части задней картинки и вписать так сказать наш объект в общую мрачную атмосферу. Для этого делаем следующее:
Переходим в раздел верхнего меню «Слои» и выбираем «Новый слой» и ставим галочку внизу окошка «Залить нейтральным цветом» .
Выбираем инструмент «затемнитель» с мягкими краями и крупным радиусом для общей картины и мелким для одежды персонажа и наносим легкие штрихи (выглядит иконка как рука в кулаке см. скриншот). Новый слой должен иметь тип на вкладке «Мягкий свет» и 100% экспонирование. Цвет затемнителя ставим синим и начинаем рисовать. Выделенные области будут подчеркнуты темным цветом на слое справа.

Совет: Пройдитесь по краям в темных местах чтобы объект начал сливаться с общим фоном.
Итак, теперь расскажу про интересный прием, который сделает еще красочнее нашу картинку. Нам необходимо перейти к кистям и выбрать туман или любые кисти, которые у вас есть, чтобы создать легкий туманчик.
Теперь получается эффект присутствия нашего объекта на темной улице как будто в жутком триллере. Также можете сделать легкое свечение поверх объекта от источников света на самом фоне с помощью слоя, но это уже фантазия каждого.
Давайте закрепим нашу картинку еще одним классным эффектом. Я вот заметил на заднике легкие капли дождя и решил наложить дождь и создать единую атмосферу картине. Итак, заходите в поисковик, я использую Яндекс обычно, и переходим в раздел картинки. Далее нам необходимо найти «капли дождя на черном фоне». Находим и скачиваем в высоком разрешении на свой ПК.
Переходим в фотошоп, и выбираем функцию «поместить» , чтобы залить нашу картинку с дождем поверх всех слоев и масштабируем ее как нам нужно под углом и размеру.
Чтобы убрать черный фон нам необходимо применить тип наложения «экран» и уменьшаем непрозрачность картинки чтобы капли были еле заметны.
Теперь после уменьшения непрозрачности слоя мы получаем вот такую картинку:

Предлагаю Вашему вниманию видеозапись данного урока с моего Ютуб канала ( НЕ ЗАБЫВАЙ ПОДПИСАТЬСЯ на канал. )
Как вырезать фон в фотошопе с помощью плагина
Если вы не хотите занимать выделением контура вашей модели и делать все манипуляции, то вам на помощь придет классный плагин для удаления фона под названием Topaz ReMask.
Для того чтобы удалить заднюю картинку вам необходимо просто выделить контур вашего объекта и получить готовую картинку на выходе. Инструкцию по работе с плагином я выложу на канал, поэтому советую подписаться и быть всегда в курсе.

Теперь вы научились делать классную арт обработку и поняли, как в фотошопе вырезать объект и вставить на другой фон без обращения к дизайнеру. Если материал был полезен, то подпишитесь на мой Ютуб канал, где я буду делать еще больше классных уроков и рассказывать фишки про заработок в интернете и не забываем подписаться на блог и сделать репост статьи.
Читайте также:


