Как в фотошопе создать иконку
Flat-дизайн это относительно новое направление в разработке веб-интерфейсов. iOS и даже Windows постепенно адаптируются под этот стиль, и, в скором времени, почти все (если вообще не все) веб-сайты переймут данный подход.
Однажды, проснувшись утром и открыв свой любимый сайт, вы будете удивлены тем, что его внешний вид также flat-дизайн ! И вы немедленно броситесь перерабатывать свой собственный блог или сайт, чтобы быть в тренде.
Исходя из вышесказанного, вопрос напрашивается сам собой: « Почему бы не начать переработку интерфейса уже сегодня »? Так вы сможете быть на шаг впереди остальных!
Вы можете подумать, « С чего же мне начать? » Конечно, реконструкция дизайна сайта это адский труд. Данная статья как раз и посвящена этому – она будет вашей рукой помощи в этом нелегком деле.
Хорошим первым шагом в деле переработки скевоморфного дизайна вашего сайта будет изменение изображений, используемых в элементах интерфейса, в стиле flat-дизайна. Это, возможно самый простой шаг, потому что он практически не требует переработки кода.
Все, что вам нужно, это креативность и знание графических программ. Скорее всего, на вашем сайте достаточно много иконок, которые нужно привести flat-виду. Это может отнять много времени. Разумеется, в первую очередь необходимо переработать самые важные из них: те, которые появляются на всех страницах. Можно начать с логотипа или, что еще лучше, иконок навигации.
В данной статье, я постараюсь облегчить решение задачи переработки дизайна и рассказать о том, каким образом создаются иконки навигации во flat-стиле. Я буду использовать графический пакет Adobe Photoshop CS6 (но вы можете без проблем использовать более ранние версии). Приготовьтесь – мы начинаем.
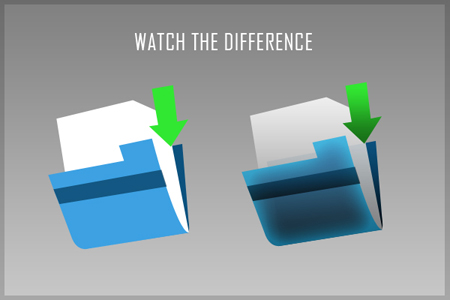
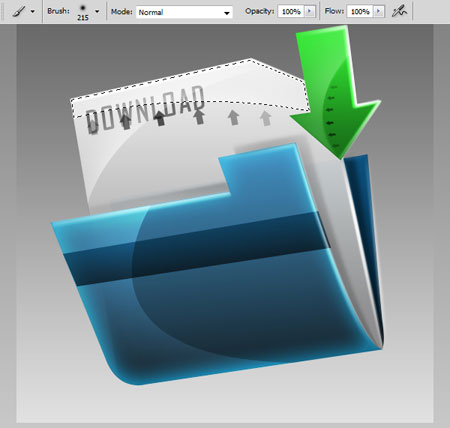
Вот наш конечный результат:






На данном этапе вы уже можете сохранить и использовать изображение. Оно уже достаточно неплохо напоминает иконку домашней страницы во flat-стиле. Но стоит пройти еще пару шагов и добавить длинную тень.


Отправьте тень на самую нижнюю позицию и растрируйте этот слой. Используя инструмент « Волшебная палочка » (Magic wand tool), создайте выделение на слое с большим прямоугольником с закругленными углами, внутри которого находится наш домик, а затем инвертируйте выделенную область (можно использовать сочетание клавиш CMD/CTRL+Shift+I ). Не снимая выделения, выберите слой с тенью и нажмите кнопку « delete ».


Иконка готова. Чтобы сохранить её, нажмите « Файл>Сохранить для веб и устройств.. » (File>Save for Web) (горячая клавиша CTRL + Shift + ALT + S ). Сохраните иконку в формате PNG-24 с включенной прозрачностью.
Мы хотим, чтобы все сохранилось в формате PNG-24 с поддержкой прозрачности.


Теперь, займемся иконкой Post :


Ниже вы можете видеть иконки About Me и Contact Me :
Все иконки можно скачать тут .


Надеюсь, что после прочтения данного руководства, вы начнете переделывать свои веб-сайты. Как я уже говорил, это очень трудоемкий процесс, но он неизбежен, поэтому не стоит этому сопротивляться.
Кроме того, flat-дизайн разработан не только для того, чтобы радовать глаз, он еще и полезен с практической точки зрения. Поэтому, можно убить сразу нескольких зайцев разом.
Напоминаю, что это всего лишь руководство. Рекомендую хорошенько поэкспериментировать с данным материалом. Постарайтесь быть настолько креативным, насколько это возможно.
Ограничением может быть лишь ваш ум. Вы не знаете, насколько далеко можете зайти, если освободитесь от ограничений.

Иконки являются важной частью интерактивного и веб дизайна . Хотя иконки малы, их бывает очень сложно создать. В сегодняшнем уроке мы продемонстрируем, как создать иконку папки с использованием различных форм и рефлексов в Photoshop. Давайте начнем!
Автор использовал: Adobe Photoshop CS4
Шаг 1 - Новый файл / Техника Пера
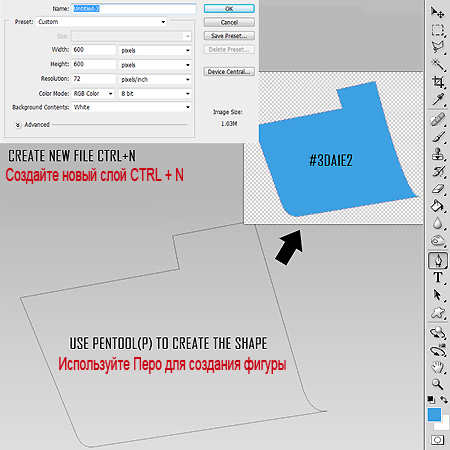
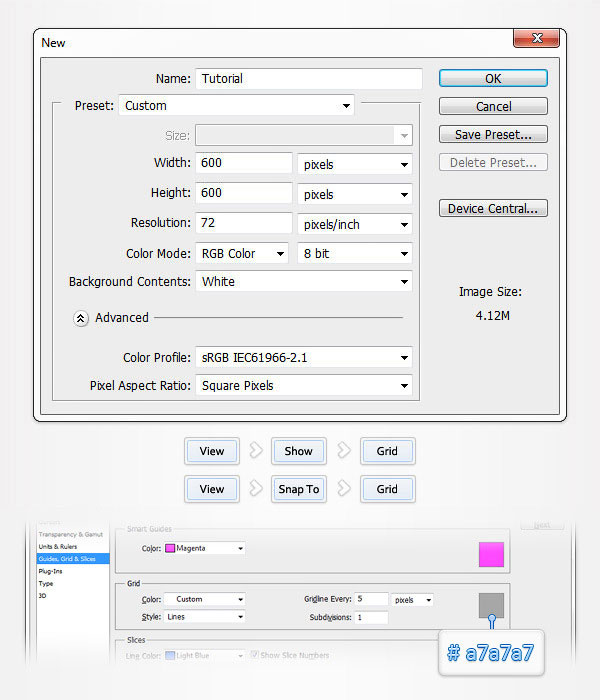
Откройте Photoshop и создайте новый документ (Ctrl + N). Используйте следующие настройки:
Разрешение: 72dpi
Цветовой режим: RGB цвет
Размеры: 600 × 600 пикселей



Шаг 4 - Добавление цветовых эффектов
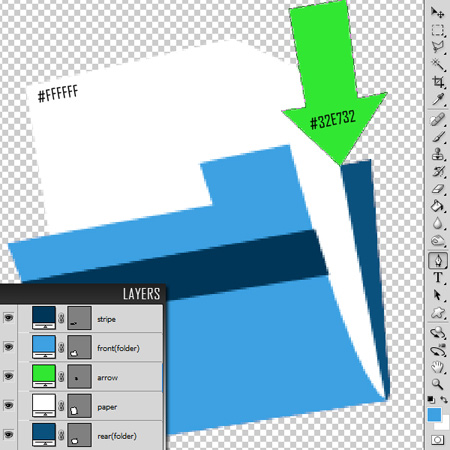
Добавьте следующие стили слоя к передней части папки. Понизьте непрозрачность до 90%.

Добавить следующие стили слоя для бумаги. Понизьте непрозрачность слоя примерно до 90-95%.

Добавьте следующие стили слоя для полосы.

Добавьте следующие стили слоя к задней части папки.

Добавьте следующие стили слоя для стрелки.

Теперь ваша иконка выглядит так.


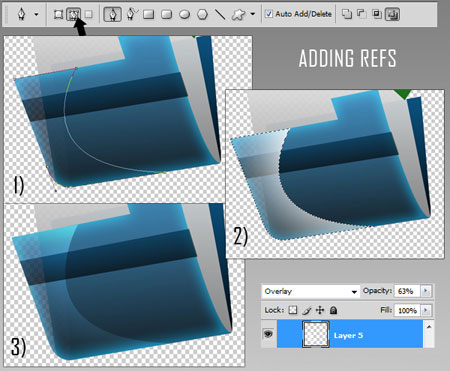
Шаг 5 - Добавление Рефлексов
Добавить новую группу под названием "Рефлексы". Используйте Pen Tool (Перо), чтобы нарисовать отражение, как показано на рисунке. Убедитесь, что вы рисуете только контур, а не фигуру. После того как вы закрыли путь, щелкните правой кнопкой мыши по рабочей области и выберите make selection (Создать выделение) (растушевка (feather) 0). Возьмите большую кисть (диаметром около 470, твердость 0) и закрасьте правую часть выделения, как на рисунке, для создания белого отражения. Измените режим смешивания на Overlay (Перекрытие) и уменьшить непрозрачность до 63%.

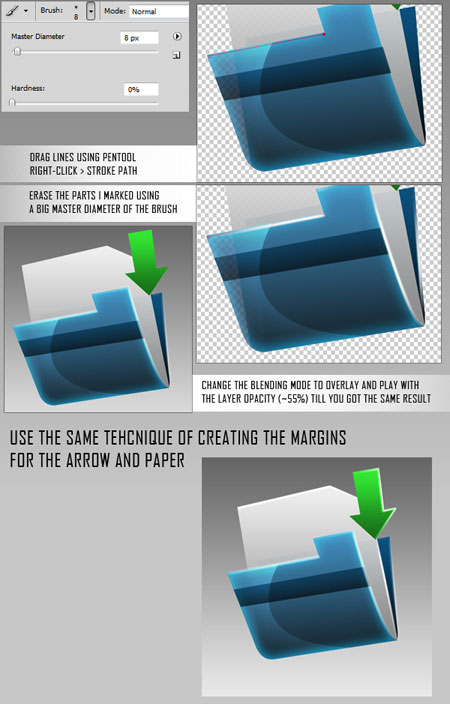
Шаг 6 - Края
Создайте новую группу под названием "Края", создайте новый слой в ней (Ctrl + Shift + N или нажмите значок создания нового слоя). Добавление бликов на краях придает иконке 3D эффект. Используйте Pen Tool (Перо), чтобы создать линии обводки вокруг углов и всех полей папки, бумаги и стрелки. Затем щелкните правой кнопкой мыши по рабочей области и выберите Stroke Path (Выполнить обводку) – Brush (Кисть). Настройки кисти должен быть изменены заранее, master diameter (диаметр) 8 пикселей а hardness (твердость) 0.

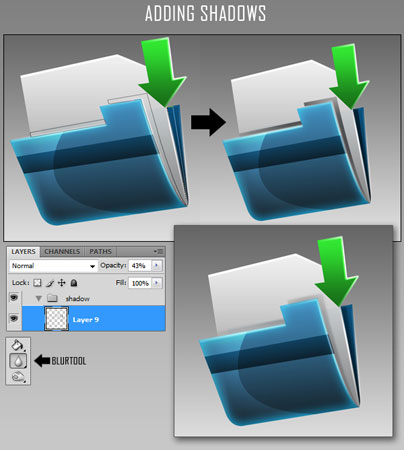
Шаг 7 - Тени
Создайте новый слой (Ctrl + Shift + N) для теней и поместить его в новую группу (Ctrl + G). Сделайте выделение, как вы это делали в 5 шаге, для создания отражений. Заполните выделение черным цветом, а затем размойте поля с помощью инструмента Blur tool (Размытие). Если тени выглядят слишком тёмными, снизьте непрозрачность слоя до 40%.

Шаг 8 - Добавление текста
Добавьте текст, используя любой шрифт, который вам нравится. Я выбрал "Agency FB". Размер шрифта: 40, непрозрачность слоя: 75%.

Шаг 9 – Итоговое добавление рефлексов и тени
Добавьте еще несколько рефлексов на бумагу, используя те же методы, что приведены в 5 Шаге.


Добавить тень, используя Ellipse Tool (E) (Эллипс). Нарисуйте эллипс, как показано на рисунке и добавьте немного Filter – Blur - Motion blur (Фильтр – Размытие - Размытие в движении). Уменьшите непрозрачность по своему вкусу.

Заключительный просмотр
Я надеюсь, вам понравился этот урок. Я добавил некоторые дополнительные значки, которые создал с использованием тех же методов.

Сложность урока: Средний
В этом уроке вы научитесь рисовать простую иконку папки с документами в Adobe Photoshop.

Шаг 1
Откройте программу Photoshop и создайте новый документ, для этого нажмите комбинацию клавиш Control + N. В открывшемся меню введите следующие данные:
Примечание переводчика: на скриншоте
После ввода данных нажмите Ок.
После того как вы выставили все настройки, нажмите Ок. Не отвлекайтесь на сетку, в дальнейшем она облегчит нам работу. Вы можете всегда отключить или включить сетку с помощью сочетания клавиш CTRL + ”. Вам также следует открыть панель Инфо (Окно – Инфо (Window > Info)), чтобы иметь возможность текущего просмотра размера и положения фигур.

Шаг 2

Шаг 3
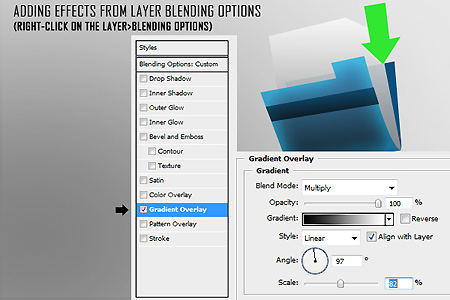
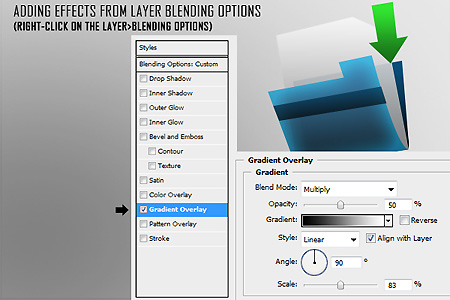
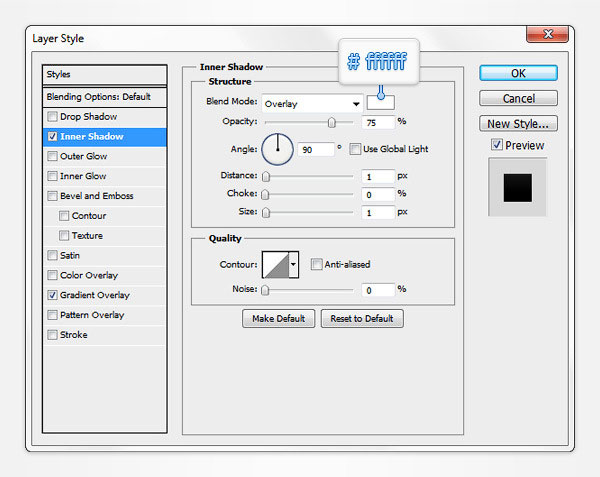
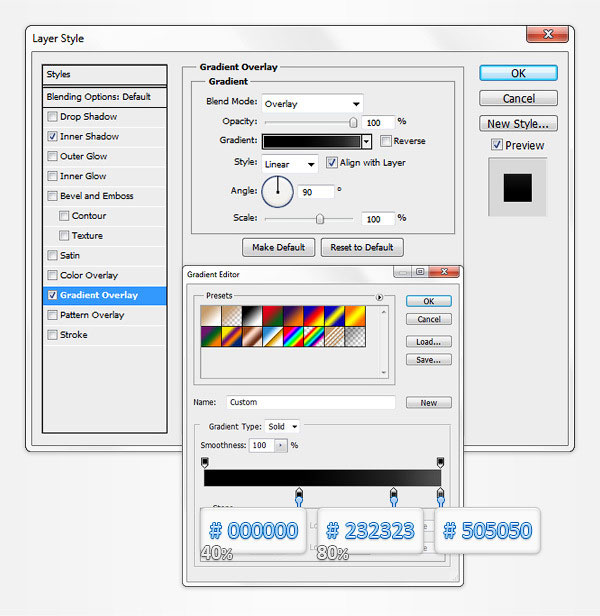
Перейдите на панель Слои (Layers) (если панель слои не отображается, перейдите в Окно – Слои (Window – Layers)) и переименуйте векторную форму на «back», затем дважды щелкните по слою, чтобы открыть окно Стиль слоя (Layer Style). Примените к слою следующие эффекты: Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay).
Примечание переводчика: на скриншотах



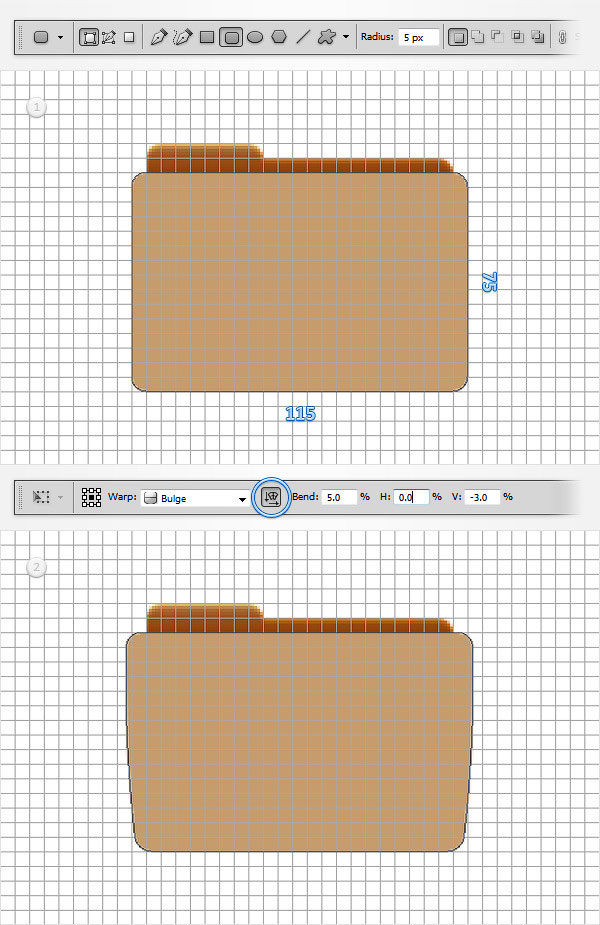
Шаг 4
- Деформация (Warp): Выпуклый (Bulge)
- Включите кнопку: Изменить ориентациюдеформации (Orientation)
- Изгиб (Bend): 5%
- Установить искажение по вертикали (Vertical distortion) V: -3%
После этого нажмите Enter. У вас должен получиться такой же результат, как на втором изображении. Затем переименуйте слой, назовите его «front» .

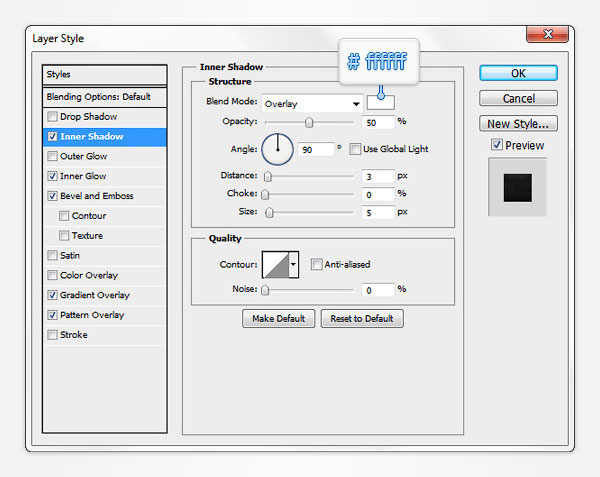
Шаг 5
Перейдите к слою под названием «front» и примените следующие эффекты:
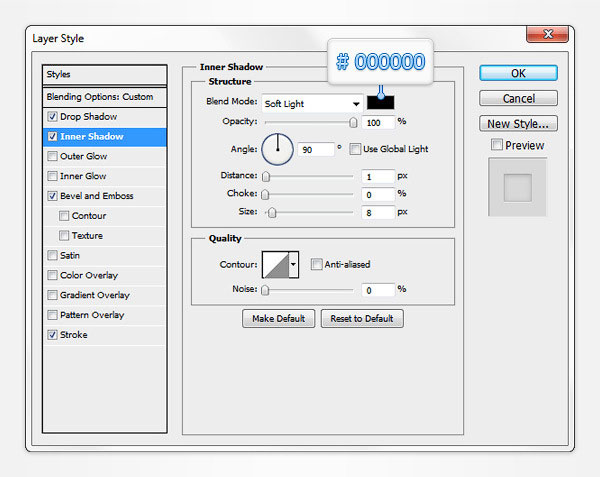
Внутренняя тень (Inner Shadow):

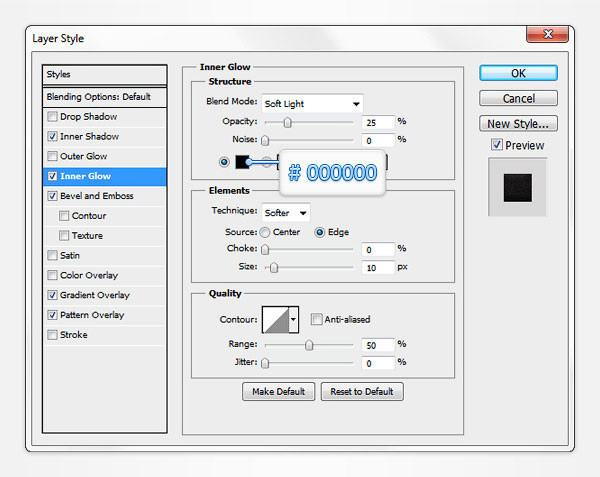
Внутреннее свечение (Inner Glow):
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 25%
- Метод (Technique): Мягкий (Softer)
- Источник (Source): На краях (Edge)
- Стягивание (Choke): 0%
- Размер (Size):10 рх
- Сглаживание (Anti-aliased): снять галочку
- Диапазон (Range): 50%
- Колебание (Jitter): 0%

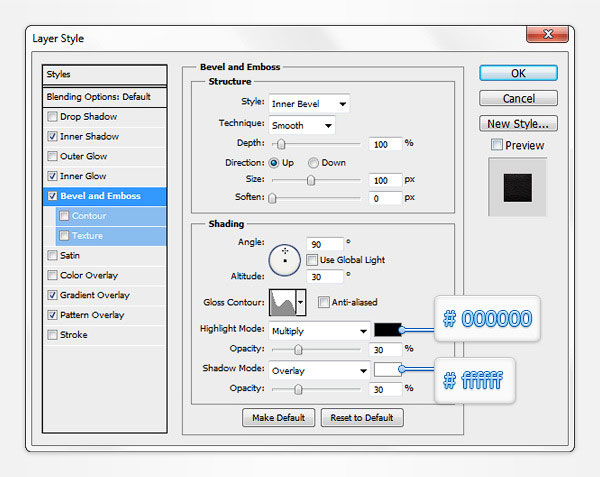
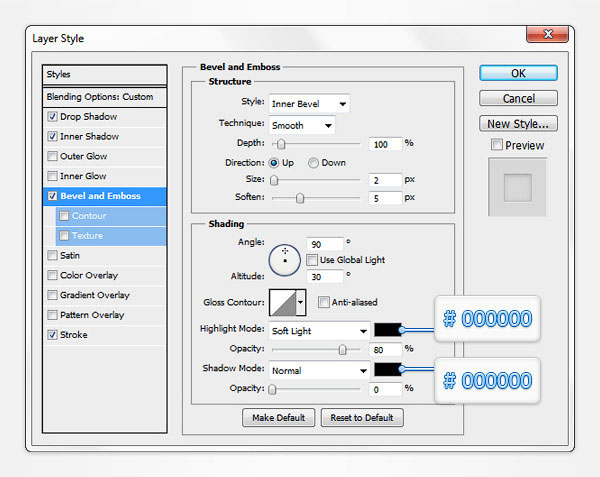
Тиснение (Bevel and Emboss):

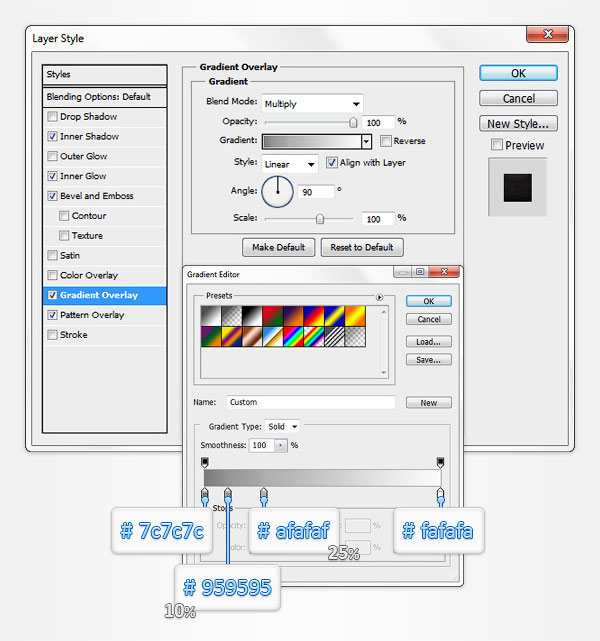
Наложение градиента (Gradient Overlay):

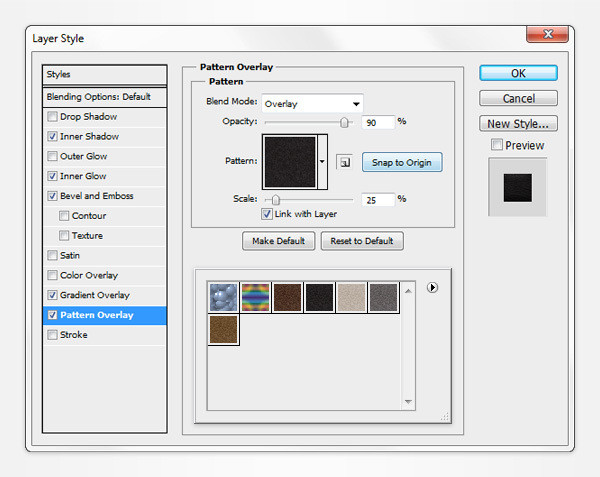
Наложение узора (Patter Overlay):
- Режим наложения (Blend Mode): Перекрытие (Overlay),
- Непрозрачность (Opacity): 90%
- Узор (Patter): Выберите самый темный узор из Neutral Tileable Leather Patterns
- Масштаб (Scale): 25


Примечание переводчика: для того чтобы загрузить узор (Patter) кожи, нажмите на шестеренку и в раскрывшемся меню выберите Загрузить узоры. После этого укажите путь к папке с узорами кожи, которые вы скачали, и выберите файл webtreats leather patterns.pat.

Шаг 6

Шаг 7

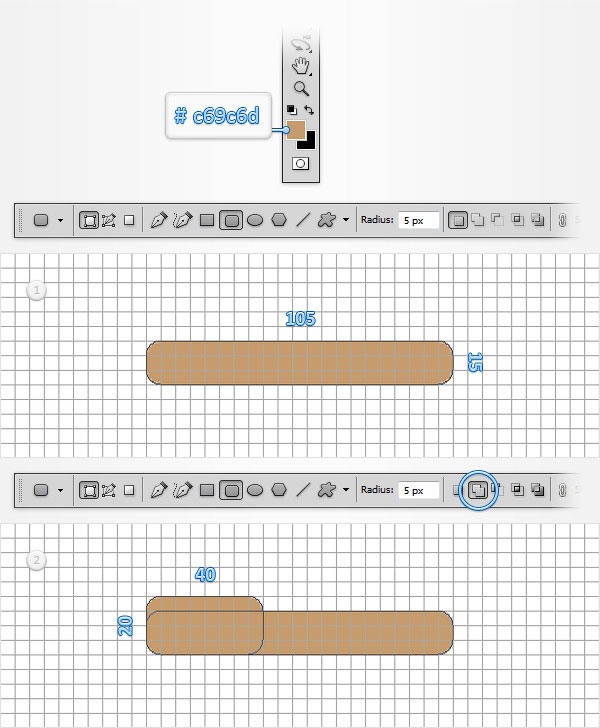
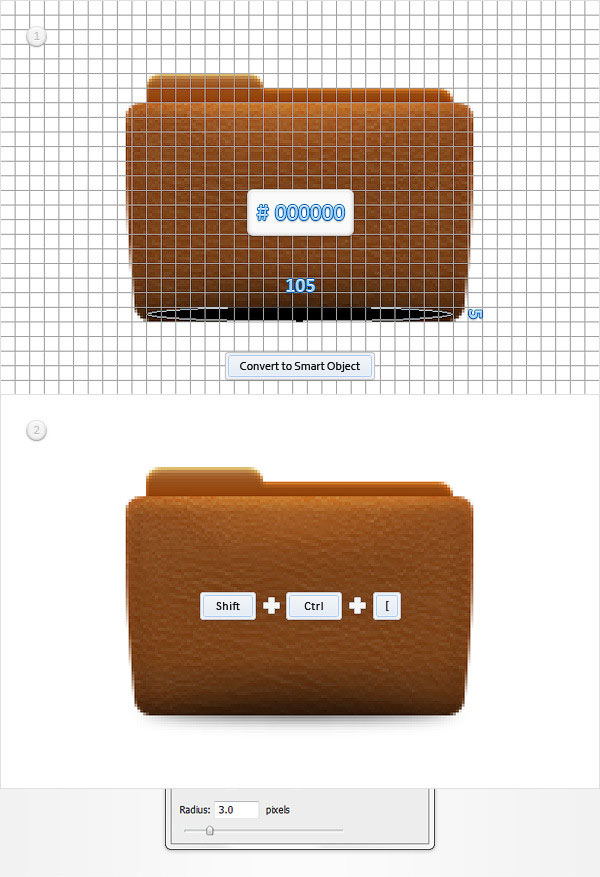
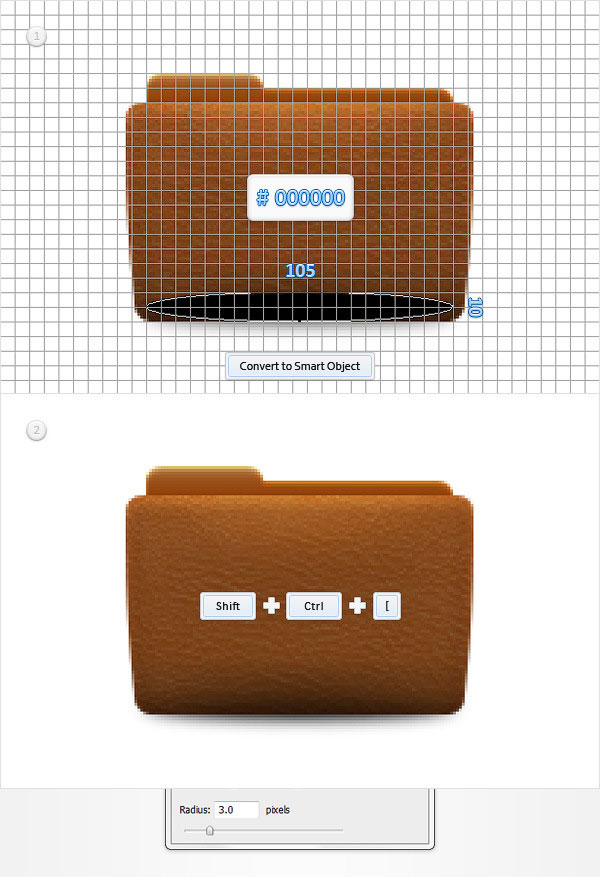
Выберите инструмент Эллипс (Ellipse Tool). Создайте векторную форму размером 105 x 10 пикселей, поместите ее так, как показано на первом изображении. Затем щелкните правой кнопкой мыши по слою и преобразуйте его в Смарт-объект (Convert to Smart Object). Расположите этот слой над фоном (Shift + CTRL + [). После этого перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur) и введите радиус 3 px.

Шаг 8
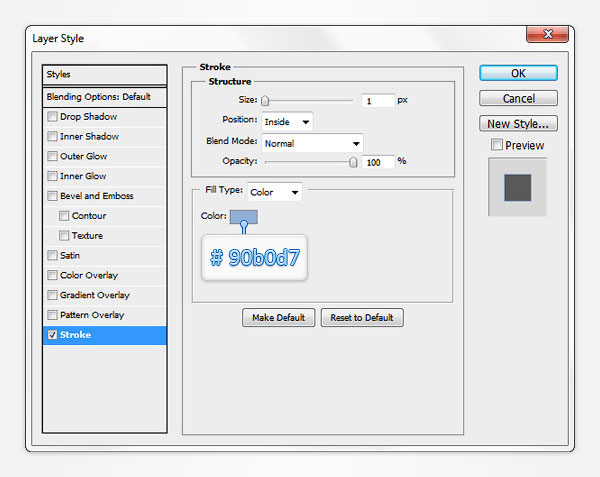
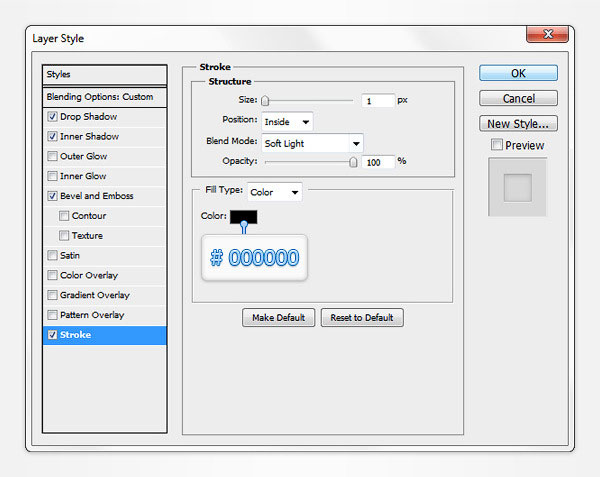
Переместите слой с синим прямоугольником под слой «front». Откройте Стиль слоя (Layer Style) и выберите эффект Обводка (Stroke).
Примечание переводчика: К эффекту Обводка (Stroke) примените следующие настройки (на скриншоте):
После этого, щелкните правой кнопкой мыши по слою с синим прямоугольником и выберите Копировать стиль слоя (Copy Layer Style)


Шаг 9
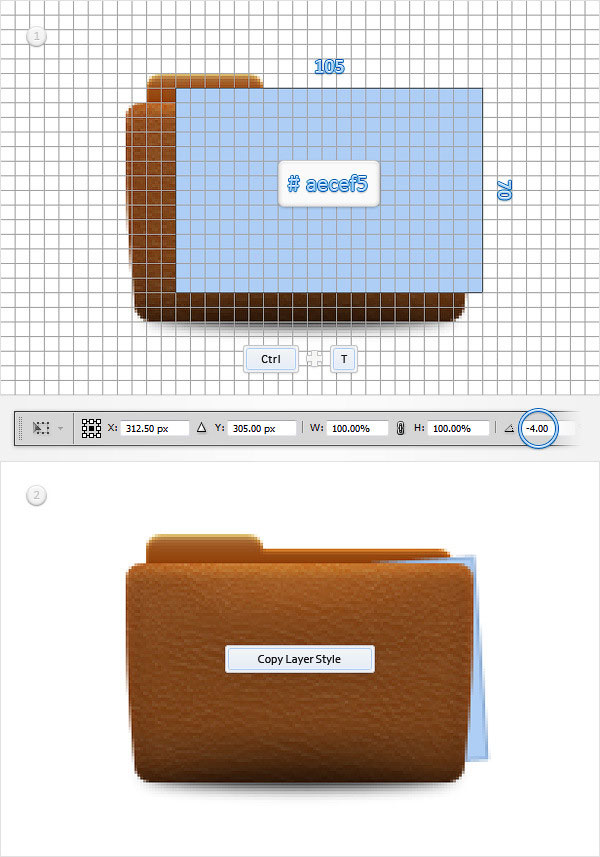
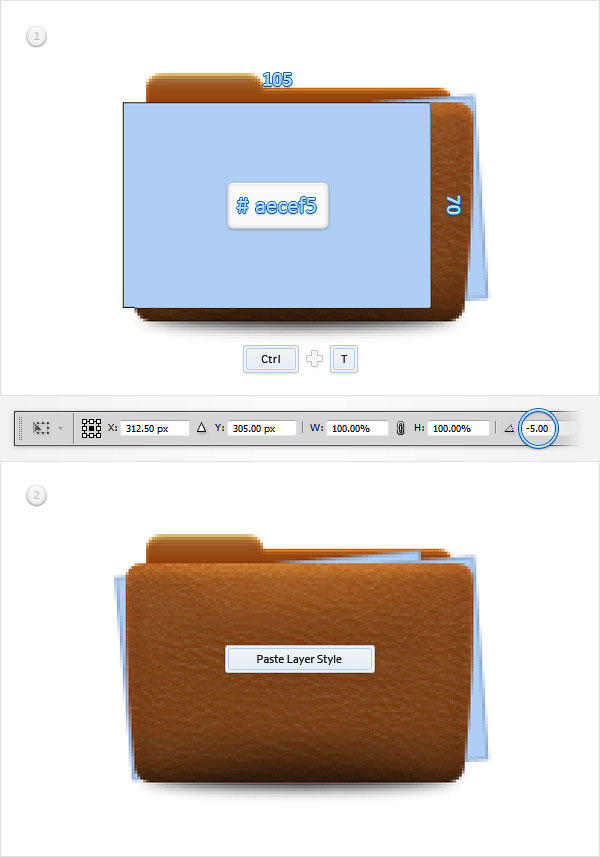
Для следующих шагов нам понадобится сетка с настройками «Линия через каждые» (Gridline Every) 1 px, поэтому перейдите в Редактирование – Настройки – Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices) и введите 1 в поле «Линия через каждые» (Gridline Every). Выберите инструмент Прямоугольник (Rectangle Tool) и создайте прямоугольник размером 105 x 70 пикселей, расположите его так, как показано на первом изображении. Нажмите CTRL + T, введите вверху угол поворота -5° и нажмите Enter.
Переместите этот слой под слой с первым синим прямоугольником, затем щелкните правой кнопкой мыши по нему и в раскрывшемся меню выберите Вклеить стиль слоя (Paste Layer Style).

Шаг 10

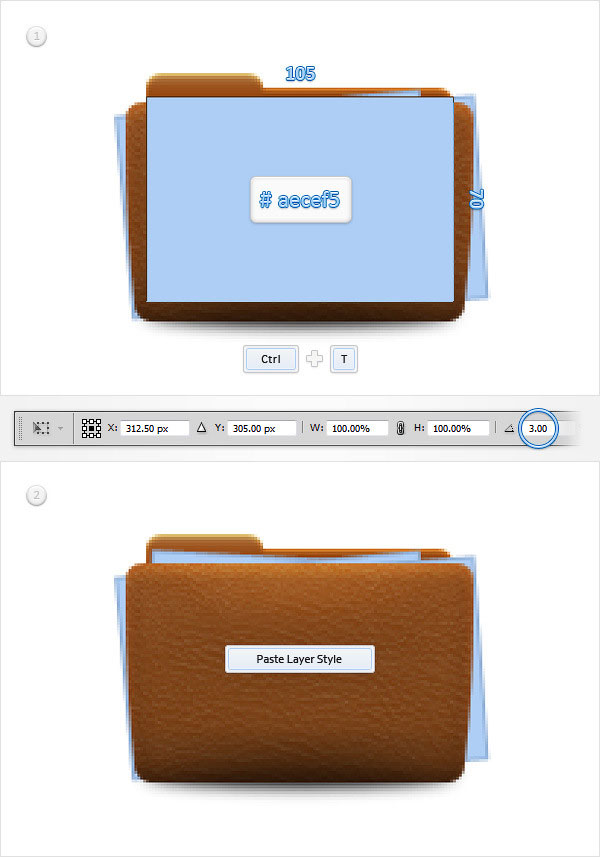
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте прямоугольник 105 х 70 px, поместите его как показано на первом изображении и нажмите CTRL + T . Вверху введите угол поворота 3° и нажмите Enter.
Переместите этот слой под слой «front», затем щелкните правой кнопкой мыши по нему и в раскрывшемся меню выберите Вклеить стиль слоя (Paste Layer Style).

Шаг 11
Отключите Сетку (Просмотр – Показать – Сетку ( View > Show > Grid)) и продублируйте слой под названием «front» (CTRL + J ). Очистите продублированный стиль слоя, для этого щелкните правой кнопкой мыши по слою и выберите Очистить стиль слоя (Clear Layer Style).
Уменьшите Заливку (Fill) продублированного слоя до 0%.

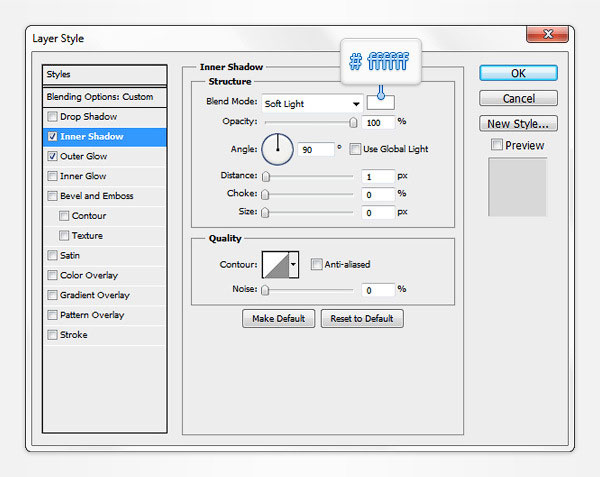
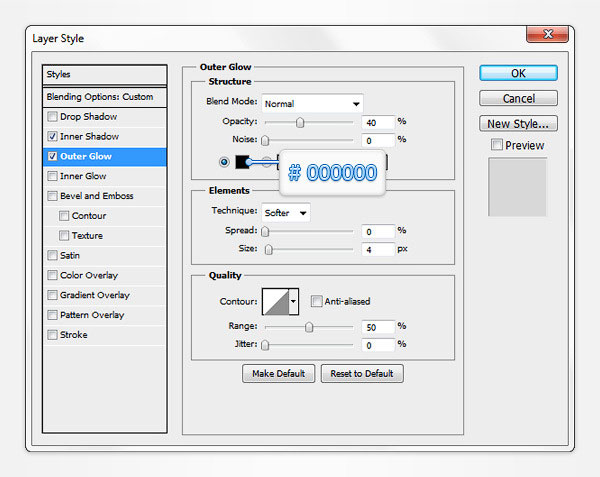
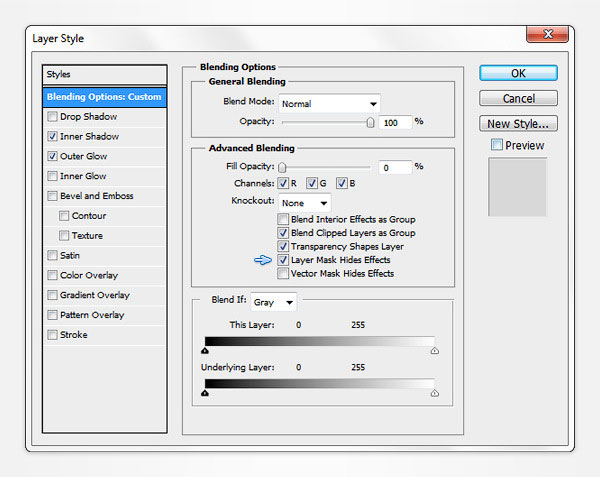
Затем перейдите в Слой – Стиль слоя – Параметры наложения (Layer > Layer Style > Blending Options) и примените следующие эффекты:
Примечание переводчика: на скриншотах
Внутренняя тень (Inner Shadow):

Внешнее свечение (Outer Glow):

Шаг 12

Сосредоточьте своё внимание на панели Слои (Layer), Зажмите на клавиатуре клавишу CTRL и щелкните левой кнопкой мыши по слою с синим прямоугольником. Затем, удерживая клавишу CTRL, зажмите клавишу Shift и выделите два других синих прямоугольника. В итоге у вас должно быть выделено три синих прямоугольника. Не снимая выделения, перейдите на слой из предыдущего шага (слой с заливкой 0%), и добавьте к нему слой маску, для этого нажмите внизу на кнопку Добавить слой маску (Add Layer Layer Mask).
Откройте диалоговое окно Стиль слоя, затем перейдите в Параметры наложения (Blending Option) и установите галочку Слой-маска скрывает эффекты (Layer Mask Hidden Effects). После этого нажмите комбинацию клавиш Ctrl + D для того, чтобы снять выделение.


Шаг 13

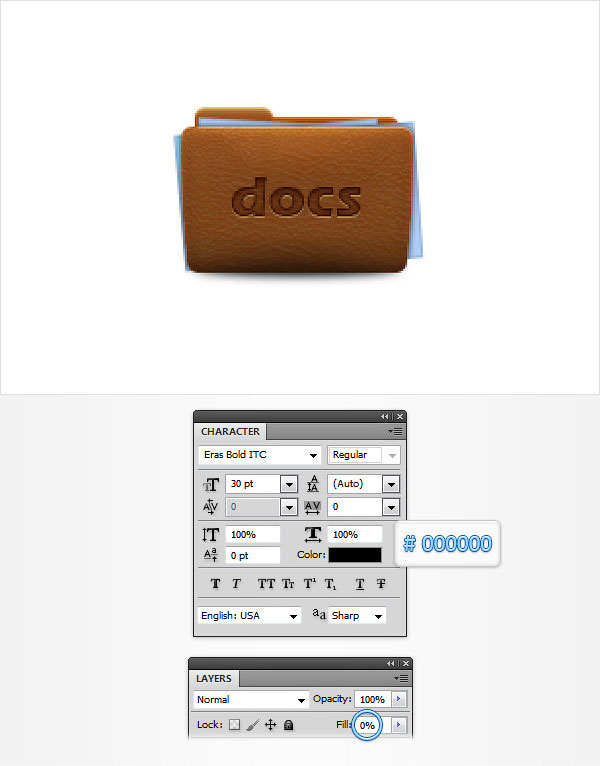
Выберите на панели инструментов горизонтальный текст (Horizontal Type Tool) и добавьте надпись «docs» как показано на первом изображении. Примените к надписи «docs» шрифт под названием Eras Bold ITC и установите размер шрифта 30 пт. Затем уменьшите заливку текстового слоя до 0%.

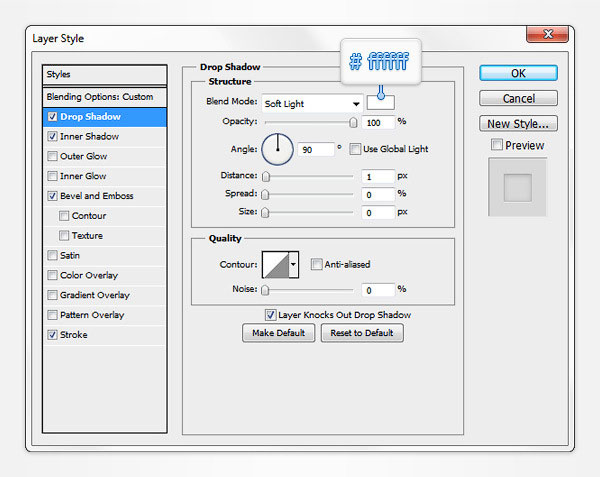
Перейдите в Стиль слоя (Layer Style) и примените следующие эффекты:
Тень (Drop Shadow):

Внутренняя тень (Inner Shadow):

Тиснение (Bevel and Emboss):

Обводка (Stroke):

Шаг 14

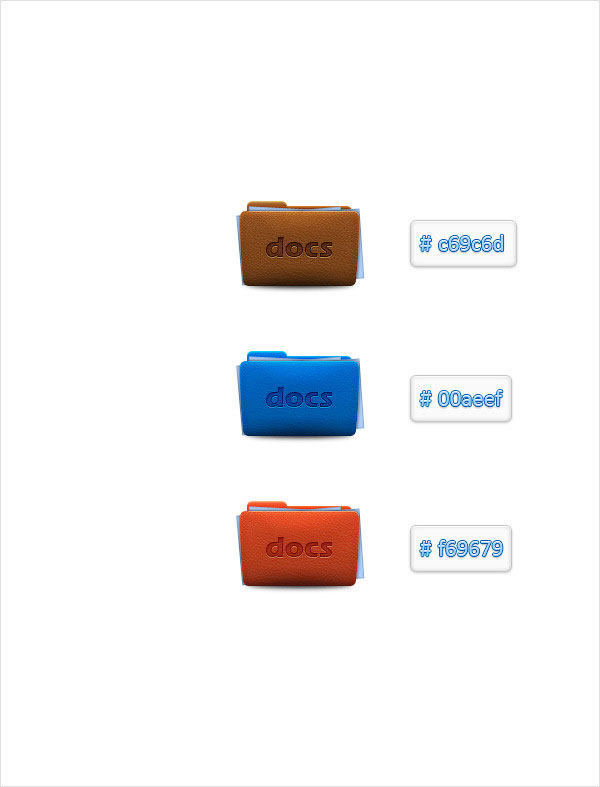
Примечание переводчика: для того чтобы изменить цвет иконки (папки) выберите слой под названием «front», затем дважды кликните по миниатюре слоя и в палитре цветов подберите подходящий цвет. Проделайте тоже самой для слоя под названием «back».
В этом руководстве по Photoshop мы создадим луч солнца, пробивающийся сквозь листву леса.
В качестве примера я использовал изображение, взятое с Adobe Stock .

ШАГ 1
Затем перейдите в меню Редактирование> Настройки> Производительность и убедитесь в том, что активирован параметр « Использовать графический процессор» .

ШАГ 2
Кликните правой кнопкой мыши по имени слоя и выберите пункт « Преобразовать в смарт-объект » .

ШАГ 3
Затем перейдите в меню Фильтр> Рендеринг> Эффекты освещения . Из наборов выберите «Прожектор на два часа».
![]()
ШАГ 4
Уменьшите масштаб. Перетащите точки, чтобы изменить размер эллипсов. Перетащите точки внутрь эллипсов, чтобы переместить свет. Затем перетащите точки за пределы эллипсов, чтобы повернуть направление света.

ШАГ 5
В панели свойств нажмите на « Цвет» . Увеличьте интенсивность до 0,57. Это позволит оптимизировать общую интенсивность.

ШАГ 6
Задайте параметры в панели «Свойства» так, как показано ниже.

Нажмите на параметр « Цвет» .

Выберите теплый желтый или оранжевый цвет.

ШАГ 8
Отрегулируйте интенсивность нового цвета. Параметр « Металл» установите на 0. Настройте « Глянец» , чтобы создать эффект тумана.

Нажмите « ОК », чтобы применить внесенные изменения.
Откройте палитру кистей (можно нажать клавишу B). Выберите мягкую круглую кисть и установите для нее жесткость 0% и размер 11 пикселей.

ШАГ 10
Перейдите в панель настроек кисти. Откройте вкладку « Рассеивание» . Активируйте параметр « Обе оси» и перетяните ползунок « Рассеивание» максимально вправо.

ШАГ 11
Размер счетчика – 76% или выше.

ШАГ 12
Выберите форму кончика кисти. Увеличьте значение « Интервалы» . Я использовал значение в 367%.

ШАГ 13
Создайте новый слой. Выберите белый в качестве цвета переднего плана. Нарисуйте несколько частиц, они должны выглядеть, как пыльца.

ШАГ 14
Внизу панели слоев нажмите иконку FX и выберите « Внешнее свечение».

ШАГ 15
Задайте настройки, аналогичные показанным. Это придаст изображению небольшое волшебное сияние. Затем выберите другой цвет свечения.

А вот финальный результат.

Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, отклики, подписки, лайки, дизлайки огромное вам спасибо!
Читайте также:


