Как сделать радугу в фотошопе
Привет! Меня зовут Света, я фотограф и ретушёр, веду свой инста-блог с креативными образами. Я знаю как минимум 10 способов сделать радугу на фотографии! Да, сейчас кто-то может возмутиться, что такой эффект можно наложить в фотошопе, но будет ли это так же весело и познавательно?
Для начала определимся с физической стороной явления.
Радуга — атмосферное, оптическое и метеорологическое явление, наблюдаемое при освещении ярким источником света множества водяных капель (дождя или тумана). Радуга выглядит как разноцветная дуга или окружность, составленная из цветов спектра видимого излучения (от внешнего края: красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый).
Итак: радуга и световые блики могут образоваться при помощи жидкости, стекла, многогранных гладких поверхностей. Начнём с самого распространённого варианта - призма . Такую можно купить в сувенирных магазинах или, естественно, на алиэкспресс.
Призма.
Свою призму я заказала на китайском сайте ( ссылка ), она небольшая - около 10 сантиметров, но делает офигенную каноничную радугу. Ниже оставлю несколько кадров, сделанных мной в солнечный день на белом столе.
Упаковали хорошо, никаких сколов и повреждений. Вообще, на сайте много призм различных форм и разновидностей - стоит лишь внимательно читать описание и отзывы.
Радуга от призмы получается небольшой - примерно размером с ладонь, но очень яркая и эффектная!
Призма отлично помещается в кармане или рюкзаке для камеры, а если фотографировать через неё - получаются крутые эффекты калейдоскопа. Особенно классно эффект выглядит на светлых и прозрачных предметах.
"Волшебные" очки.
Угадайте, где заказала? Конечно же, на Aliexpress!
Ссылка: тык . Стоят около 200 рублей, можно выбрать цвет оправы, я взяла в чёрной.
Не обязательно покупать в виде очков, можно найти просто линзу-калейдоскоп - эффект будет примерно тот же, но я купила именно очки, потому что увидела в интернете классные портреты с такими очками.
Когда сквозь очки проходит направленный яркий свет, на лице появляются яркие радужные блики. Очки можно использовать не только по назначению - но и как предмет, создающий блики в кадре. Сейчас покажу уже фотографии, сделанные мной на фоне белого стола в яркий солнечный день.
Как можно заметить, блики образуются от обеих поверхностей. Проходящий свет образует лиловые хаотичные радужные разводы.
А вот отраженный эффект совершенно противоположный - он уже не похож на радугу, больше на солнечных зайчиков желто-зелёного цвета, но это не делает их менее крутыми.
Радужный диск.
Радуга от диска получается мягкая и неконтрастная, в виде диска или если разрезать - полукруга. Центральную часть советую удалить - она почти зеркальная и создаёт агрессивный блик. Ещё один лайфхак - если с помощью канцелярского ножа расщепить диск на 2 слоя, прозрачный слой может служить " фильтром" на объектив с лёгким эффектом радуги.
Кстати, с помощью фонарика телефона и диска можно получить такую же радугу. На просторах интернета я встречала вариант с ведром воды.
"Бабушкин хрусталь".
Далее речь пойдет о различного рода кристаллах - где купить, какие подойдут, чем заменить.
Стекло по своей природе уже способно создавать блики и радуги, а вот если оно с гранями - интересный эффект обеспечен! Например, у меня есть маленький стеклянный шарик от. подсвечника. Да!
Как я его купила? Я шла по магазину с низкими ценами и обратила внимание на подсвечник, от которого прыгали радужные блики. Он стоил около 100 рублей - в его ножке был "заключен" гранёный шар. Уже дома с помощью молотка, завернув подсвечник в полотенце, я извлекла необходимую мне часть. Как я его купила? Я шла по магазину с низкими ценами и обратила внимание на подсвечник, от которого прыгали радужные блики. Он стоил около 100 рублей - в его ножке был "заключен" гранёный шар. Уже дома с помощью молотка, завернув подсвечник в полотенце, я извлекла необходимую мне часть.При прохождении через него яркого солнца образуются треугольные солнечные зайчики, но если смотреть "чуть шире", то вокруг образуются мини-радуги.
Такими радужными "веснушками" можно украсить лицо или одежду модели.
Где достать?
Для начала - проверьте шкаф с фамильным хрусталём, например, еще в детстве я игралась с похожей крышкой от графина - она тоже делала мини-радуги. Некоторые рюмки и стопки могут подойти - главное, чтобы стекло не было полым , иначе ничего не получится.
Стеклянные гранёные камни - из бижутерии или для декора дома. Такие легко можно заказать с алиэкспресс.
По запросам Прозрачные хрустальные\Висячие граненые подвески для люстры можно найти множество интересных штук! Иногда даже с дырочкой для крепления - такой шарик можно повесить на ниточку (и тогда потерять его на съемке будет крайне сложно). Я думаю заказать именно такой и подвесить на рыболовную леску - её легко заретушировать в кадре, в отличии от руки.
Главное уточнение: не берите пластик с напылением - он не делает радуги :(
Ну, и совсем бич-вариант - ёмкость с водой и фонарь. Я уже говорила, что из полого стекла ничего не получится? Это так, но если заполнить пространство водой , то получаются солнечные "разводы" - такие можно заметить на деревянных пирсах у водоёмов. Пластиковая тара на 5 литров, банка из-под огурцов, прозрачная тарелка - тут уже ваша фантазия и изобретательность.
Фотография на тапок, сделанная ещё в студенческие годы: пятилитровку освещает полуденное солнце и создаются радужные блики. Фотография на тапок, сделанная ещё в студенческие годы: пятилитровку освещает полуденное солнце и создаются радужные блики.С помощью чего можно добиться эффекта радуги на фото?
Цветные и голографические плёнки для витража
Собственно, витражи и витражные краски, нанесённые на стекло
Светильники, имитирующие звёздное небо
Лампочки с гранёными стенками и цветными диодами внутри
Спасибо за прочтение! Подписывайся на мой канал - я пишу о фотографии, макияже, творчестве и просто о своей жизни.

Шаг 1. Создайте новый документ. Дважды щелкните на фоновом слое, чтобы открыть стили слоя. Выберите Gradient Overlay (наложение градиента) и используйте черный и темно-синий цвет. Выберите радиальный стиль градиента.

Шаг 2. Создайте новый слой и залейте его черным цветом.

Шаг 3. Выберите основной цвет черный, а фоновый серый. Примените Filters> Render> Fibers (фильтр> рендеринг> волокна). Установите отклонение 36, а интенсивность 1.

Шаг 4. Примените Filters> Blur> Motion Blur (фильтр> размытие> размытие в движении). Я установил смещение 999, это максимальное значение, но вы можете попробовать другое значение. Для угла я использовал значение 90 º.

Шаг 5. Дважды щелкните на этом слое, чтобы открыть стили слоя. Выберите Gradient Overlay (наложение градиента). Используйте цвета радуги: фиолетовый, синий, зеленый, желтый и красный.


Шаг 6. Используя Lasso Tool (лассо) (L), создайте любое выделение, как сделал я. Растушевка пера 30рх. После этого перейдите в Layer> Layer Mask> Reveal Selection (слой> слой-маска> показать выделенную область).

Заключение
Это очень простой, но классный эффект. Вы можете использовать его для заголовков сайтов, обложки дисков, в общем для чего захотите. Я только что создал красивые обои для моего блога. Опять же, есть много путей, чтобы достичь такого же результата, может быть, с помощью других фильтров и настроек. Это все об игре с инструментом. Кроме того, если вы используете CS3 версии Photoshop, вы можете использовать смарт-фильтры для использования различных значений и вы увидите эффект, не зацикливайтесь на этой версии урока.
Этот урок научит вас создавать космический ретро дизайн, ставший популярным благодаря James White с сайта Signalnoise. Все, что вам нужно, это фотошоп и немного свободного времени. В этом подробном примере, мы создадим ретро космическую радугу, но представленная техника может быть использована в комбинациях с любыми фигурами и цветами.

Это отрывок окончательного рисунка, который будет создаваться в 10 легких шагов. Итак, давайте начнем.
Материалы для урока:

Шаг 2. Добавление текстур
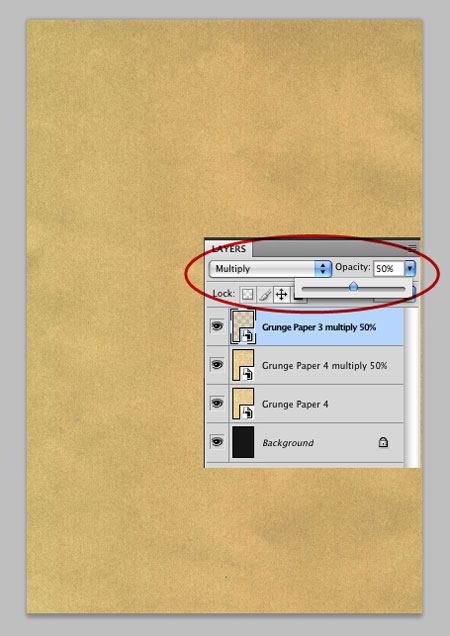
Теперь мы добавим несколько симпатичных бумажных гранжевых текстур Old Grunge Paper Textures, которые были представлены на сайте Fudgegraphics ранее. Их вы можете скачать по ссылке в архиве, и нам понадобятся только текстуры под номером 3 и 4. Для начала откройте бумажную текстуру 4 (Paper Texture 4) и поместите ее над фоновым слоем. Вы, возможно, захотите масштабировать ее под размер документа. Хорошо взять за привычку всегда конвертировать изображения в смарт-объект во время их масштабирования. Таким образом, вы не рискуете качеством, если вдруг в дальнейшем захотите увеличить изображение. Дублируйте слой с бумажной текстурой 4 (Paper Texture 4), измените его blending mode (режим смешивания) на Multiply (Умножение) и установите Opacity (прозрачность) на 50%.

Чтобы закончить с текстурами, мы добавим бумажную текстуру 3 (Paper Texture 3) над слоями. Снова используйте Multiply (Умножение) в качестве blending mode (режима смешивания), и установите Opacity (прозрачность) на 50%.

Шаг 3. Коррекция фона
Теперь добавим Adjustment Layer (Корректирующий слой) Black&White (Черный и белый), чтобы обесцветить фон. Опять же, это самый простой способ сделать это. В качестве альтернативы, вы можете слить все слои и обесцветить их, используя сочетание клавиш Ctrl + Shift + U.
Затем, добавим Adjustment Layer (Корректирующий слой) Curves (Кривые), используя настройки, представленные ниже. Они затемнят фон, который должен теперь выглядеть так:

Как только вы завершили все эти шаги, поместите все слои в группу и назовите ее “background” (фон). Это поможет вам сохранить все в порядке.

Шаг 4. Добавление фигур
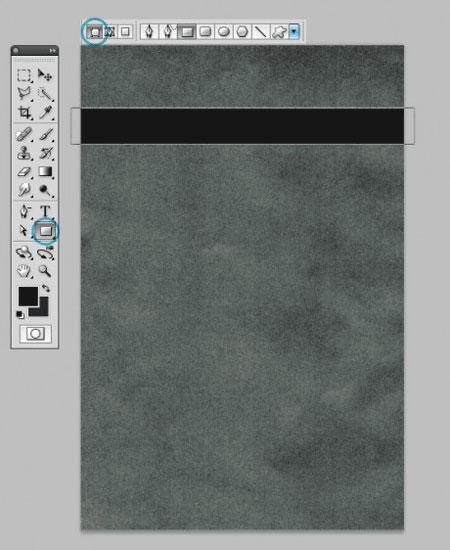
Теперь, когда мы подготовили фон, мы можем окончательно приступить к добавлению наших геометрических фигур. Выберите инструмент Rectangle Tool (Прямоугольник) и убедитесь, что выбрана опция “Shape Layer” (Контурный слой). Цвет заливки не важен, поскольку в любом случае мы будем его изменять через Layer Style (Стиль слоя). Нарисуйте прямоугольник, как показано ниже (ориентировочно 1700px на 180px).

Шаг 5. Изменение Layer Style (Стиля слоя) фигуры
Откройте Layer Style (Стиль слоя) для прямоугольной фигуры и установите значение Fill Opacity (Прозрачность заливки) на 0%. Затем добавьте простой градиент Black to White (от черного к белому) под angle (углом) 90 о и измените Blending Mode (режим смешивания) на Soft Light (Мягкий свет).


Шаг 6. Деформация прямоугольника в арку
При выделенном слое с фигурой прямоугольника выберите Edit > Transform Path > Warp (Редактировать >Трансформация > Деформация). Используйте настройку Arch (Арка) и установите Bend (Изгиб) на 25%. Нажмите Enter.

Шаг 7. Дублирование и перемещение арки
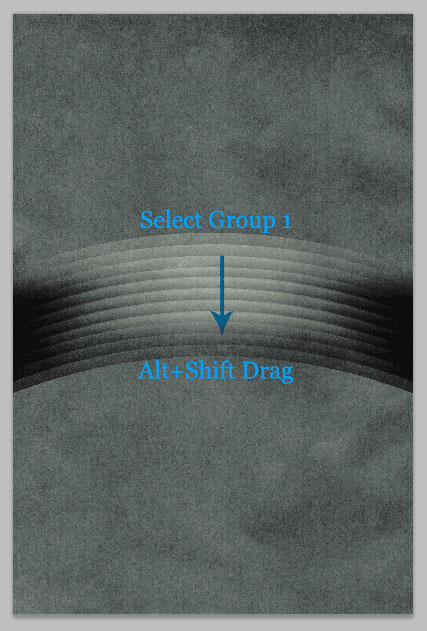
Удерживая Alt+Shift, передвиньте форму ниже. Это действие дублирует слой (клавиша Alt), в то же время, сохраняя его на одном уровне с первоначальным слоем (клавиша Shift). Повторите этот шаг до тех пор, пока вы не получите 4 экземпляра арки. Выделите все 4 слоя и выберите “distribute vertical centers” (вертикальное распределение по центру) в панели распределения.

Теперь сгруппируйте 4 слоя и дублируйте группу. Выделите копию группы и снова, удерживая клавиши Alt+Shift, потяните слои вниз. Выровняйте 2 группы по вертикали и распределите их по своему усмотрению. У вас должно смотреться примерно так.


Шаг 8. Добавление цветов
Теперь, когда у нас есть простой макет нашего изображения, пришло время добавить к нему некоторые цвета. Создайте новый слой над остальными и выберите инструмент Gradient tool (Градиент). Выберите симпатичный градиент colourful rainbow (красочная радуга) и примените его горизонтально к пустому слою.

Измените blending mode (режим смешивания) слоя на Soft Light (Мягкий свет). Выберите темно-синий цвет и закрасьте область за пределами радуги большой мягкой кистью.

В normal (обычном) blending mode ( режиме смешивания) слой с радугой должен выглядеть так же, как на изображении ниже.

Шаг 9. Улучшение цветов:
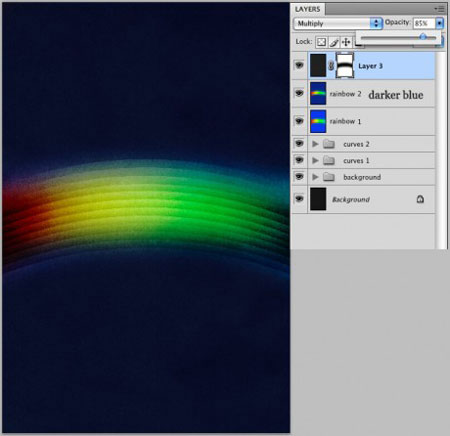
Поскольку blending mode (режим смешивания) “soft light” (мягкий свет) дает неярко выраженный эффект, мы дублируем слой с радугой, чтобы добавить больше живых цветов. Оставьте настройки soft light (мягкого света), но измените Opacity (прозрачность) слоя на 40%. Выберите еще более темный синий и закрасьте участки вне радуги, как прежде.
Теперь создайте новый слой и залейте его темно-серым цветом. Установите blending mode (режим смешивания) на Multiply (Умножение) и измените Opacity (прозрачность) слоя на 85%. Добавьте к слою маску и большой мягкой кистью (той же, что мы использовали ранее) спрячьте участок радуги. Это делается при выборе черного цвета в качестве заливки и посредством закрашивания радуги. Преимущество маски слоя в том, что если вы закрасили больше, чем нужно, просто выберите в качестве заливки белый цвет и закрасьте участки, которые вы хотите снова сделать видимыми. Ваше изображение должно выглядеть, как это.

Шаг 10. Добавление звезд
В качестве финального штриха, мы добавим немного звездного скопления к нашему изображению. Зайдите на сайт Flickr и скачайте фото Chritmas Tree Cluster от Luca Argalia aka Skywalker79 в его оригинальном размере. Поместите его поверх всех слоев. Установите Blending Mode (режим смешивания) на Screen (Осветление). Масштабируйте и расположите его по своему усмотрению. Снова я преобразовал свое фото в смарт-объект перед масштабированием.

Добавьте маску слоя к скоплению звезд и спрячьте края фото, а также нежелательные участки. Я также добавил Adjustment layer (корректирующий слой) Black/White (Черный/Белый) к звездам, чтобы избавиться от всех цветов.

Итоговое изображение
Вот оно. Изображение может быть закончено округлыми границами и темной рамкой. Вот окончательный космический ретро дизайн, который мы создавали сегодня.

Возможности безграничны
Вот еще один вариант дизайна с использованием этой техники

Я поддерживаю вас в игре с различными формами, углами и градиентами. Дерзайте, развлекайтесь и не забывайте показывать свои изображения нам.
Автор: Franz Jeitz
Перевод: Анцыперович Александра
Ссылка на источник
В этом уроке мы создадим реалистичную радугу и добавим её на фото. Это очень простой урок, рассчитанный на начинающих с подробными объяснениями каждого шага.
Материалы для урока:
Шаг 1
Шаг 2
Откроется окно, которое называется Gradient Editor (Редактор Градиента). Нижние маркеры в нижней части окна задают цвета, которые образуют градиент. Для того, чтобы добавить новый цвет в градиент, нужно кликнуть где-нибудь под полосой градиента. Появится новый маркер цвета. Для того, чтобы изменить цвет, кликните два раза по нужному маркеру. Вы так же можете перемещать маркеры, тем самым продолжая изменять градиент.
Добавьте в Редакторе Градиента цвета, как показано ниже и нажмите ОК. Цвета должны располагаться в таком порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.
Убедитесь, что Градиент по-прежнему активен. Щёлкните у верхнего края выделения и протащите к нижнему, зажав клавишу Shift, чтобы наложить градиент с созданными ранее цветами. Для снятия выделения нажмите Ctrl + D.
Шаг 3
Дублируйте слой с градиентом (Ctrl + J)просто, чтобы иметь резервную копию слоя, если что то пойдёт не так. Отключите видимость оригинального слоя с градиентом, нажав на значок глаза слева от иконки слоя в палитре слоев.
Вы так же можете использовать маску слоя, чтобы скрыть ненужные части градиента, но Ластик проще в использовании.
Шаг 4
Теперь давайте добавим немного размытия, чтобы смешать цвета. Для этого пройдите в меню Filter > Blur > Gaussian Вlur (Фильтр-Размытие-Размытие по Гауссу) и установите радиус размытия 20 рх. Убедитесь, что выделение отключено (на всякий случай нажмите Ctrl + D), в противном случае вы получите нежелательный эффект.
Шаг 5
Наша радуга почти готова. Придадим ей небольшой изгиб, как подобает радуге. Выберите слой с градиентом, нажмите Ctrl + T, чтобы включить режим трансформации. Щёлкните правой кнопкой мыши внутри рамки трансформации и выберите в контекстном меню пункт Warp (Деформация).
Для того, чтобы создать равномерный правильный изгиб, на верхней панели параметров инструмента выберите из выпадающего списка Arc (Арка). Поэкспериментируйте с величиной изгиба, чтобы создать реалистичный изгиб радуги. Для выхода из режима трансформации нажмите Enter.
Примечание переводчика: так же изменять изгиб можно перемещением вверх-вниз среднего узла на рамке деформации.
Шаг 6
Давайте увеличим размер радуги и изменим её местоположение. Нажмите Ctrl + T, чтобы войти в режим свободной трансформации и измените размер и расположение, как на изображении ниже. Для соблюдения пропорций при трансформации удерживайте сочетание клавиш Shift+Alt.
Шаг 7
Выглядит красиво, но эффект слишком яркий. Чтобы смягчить его, у слоя с радугой измените режим смешивания на Color (Цветность) и уменьшите Opacity (Непрозрачность) до 51%.
Шаг 8
Теперь выглядит неплохо. Но я думаю, что результат можно немного улучшить, придав нашей радуге немного свечения. Дублируйте этот слой (Ctrl + J), щёлкните два раза по нему в палитре слоёв, чтобы открыть окно стилей. Установите следующие настройки.
Вот как должно выглядеть финальное изображение. Если вы хотите получить более интересный эффект, то поэкспериментируйте с непрозрачностью слоя и/или измените эффект арочного сгиба (Шаг 5)
Читайте также:


