Как в фотошопе сделать оверпринт
В нем нет возможности выставить оверпринт, но можно выйти из положения в большинстве случаев, таким методом:
Берешь пипетку, смотришь цвет фона по цифрам, под шрифтом, которому нужно назначить оверпринт. Запомнив значения, цвета фона, выделяете тект, и добавляете к его цвету, по СМУ цифры из фона. Смотришь по каналам исчезлали вырубка.
NecroZoider
инопланетный разум
Ответ: Как сделать оверпринт?
Не по теме:
>>>Rain>>>Как в фотошопе выставляются оверпринты?>>>
. да брат видно нужно всё-таки состыковаться и пивка попить
Участник
Ответ: Как сделать оверпринт?
А режим "Multiply" поставить на layer-e? Это, правда, когда они (layers)есть.
rdes02
Участник
Ответ: Как сделать оверпринт?
В нем нет возможности выставить оверпринт, но можно выйти из положения в большинстве случаев, таким методом:
Берешь пипетку, смотришь цвет фона по цифрам, под шрифтом, которому нужно назначить оверпринт. Запомнив значения, цвета фона, выделяете тект, и добавляете к его цвету, по СМУ цифры из фона. Смотришь по каналам исчезлали вырубка.
Назначайте режим наложения для слоя - Multiply.
sstepan
Участник
Ответ: Как сделать оверпринт?
Мужики, ведь в фотожопе есть возможность и очень широкая делать треппинг и установки треппинга!
Или я чего-то не понял.
molokay в принципе правильно порекомендовал, но фон бывает разный и в этом случае правильно только — треппинг!
Треппинг, он и в Африке треппинг.
И еще по треппингу — F1
_________________
Не фокус — фокус навести, а фокус карточку продать!
отечеств. про
Ответ: Как сделать оверпринт?
Вот именно. По трэппингу, по оверпринту и по некоторой разнице между этими понятиями.rdes02
Участник
Ответ: Как сделать оверпринт?
Еще в фотошопе много чего есть!
Но спрашивают про оверпринт.
NecroZoider
инопланетный разум
Ответ: Как сделать оверпринт?
И мультиплай и способ molokay`a правильны. Просто в случаи с мультиплай, черным на однородную подложку (где нет сильного преобладания одной/более/ красок) более оптимален. А в противном случаи, как раз и ручками делается.
Потом еще есть такой момент, когда у вас присутствуют заказные краски -- тут нужен индивидуальный подход, и некоторое кол-во мастерства.

В этой статье я хочу поговорить о реализации пантонов в Фотошопе. Написано об этом действительно мало, прежде всего потому что темой интересуются сугубо суровые специалисты печати. Массы девушек, желающих добавить блестки и сделать аватарку, остаются безразличны к Пантонам в Фотошопе.
Самое увлекательное в фотошопных пантонах, пожалуй, то, что реализовывать пантоны через Фотошоп не нужно. Я имею ввиду никогда никогда никогда не делайте пантоны через Фотошоп. Но к чему тогда весь этот урок, если пантоны в Фотошопе использовать нельзя? Для начала поговорим о самих пантонах.

Что такое Пантон?

Замечу, что пантон, не более чем одна из коллекций заранее смешанных красок. Хотя и самая распространенная. Нас же интерисует другое. Как создать такой фаил, чтобы в типографии поняли, где печатать Пантон, а где CMYK. И как это сделать через Фотошоп?
Реализация пантона в Фотошопе
Фотошоп не самое лучшее место для работы с пантоновыми цветами. Подобные вещи в основном доверствывают в Иллюстраторе или InDesign-e. В Фотошопе же готовится графика, которая далее импортируется в программы верстки. Однако списывать Фотошоп со счетов не стоит. При отсутствии Иллюстратора, Корел Дро и прочих, работу можно полностью выполнить и в Фотошопе. В этом вы уже убедились после урока Как сделать визитку в Фотошопе. Спрашивается, зачем же посвящать целую статью неправильным методам работы?

Я убежден, что любое знание позволяет смотреть на вещи шире. Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.

В Фотошопе список Пантонов можно найти в библиотеке цветов диалогового окна Color Picker. Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.

Пантон через панель Swatches

Реализация Пантона через Альфа каналы

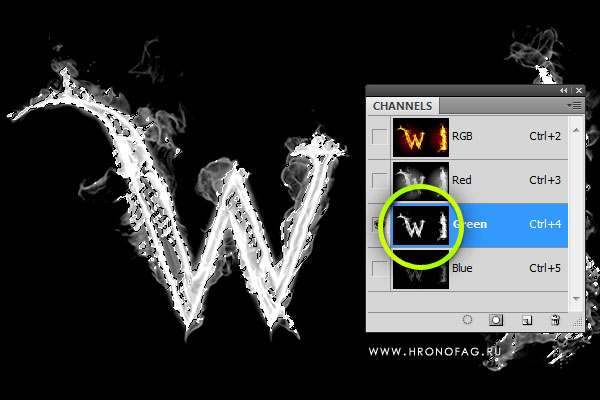
Альфа каналы представляют из себя растровые области. То есть векторные фигуры через них реализовать невозможно. Это, в свою очередь означает следущее: забудьте о пантоновых шрифтах на визитной карточке. Особенно о шрифтах небольшого размера. Для моего примера имеет смысл напечатать на визитке что-то фотографичное. Литой пантон слишком просто. Почему бы сразу не взяться за градиентный? Я нашел изображение огненной буквы, и она идеально подходит для нашей демонстрации. Откройте каналы Windows > Channels и выберите боле-менее глубокий слепок, на котором хорошо видна текстура огня. В моем случае это зеленый канал.
В данном случае я работаю в модели RGB, полученнуый канал будет перенесен в визитку после.

Пожалуй я хочу немного усилить этот канал, так как ни в одном его месте нет отчетливо видимых белых областей. То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.

Нажимаем Ctrl и кликаем по маске канала чтобы перевести её в выделение.

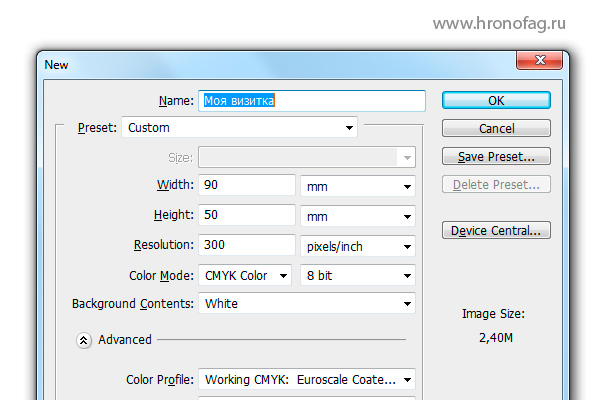
Теперь копируем изображение Edit > Copy и делаем Paste на визитку. Учитывайте, что размеры графики должны быть соответствующие. Если визитка при 300dpi и 90 на 50 мм занимает 1063 на 591 пикселей, то и графика, из которой мы выцепляем область выделения должна быть соответствующей.
Нас интерисует лишь маска слоя. Загрузим выделение ещё раз. Нажмите Ctrl и кликните по тумбу слоя. Лишние куски графики можно сразу стереть ластиком.

Переходим на панель каналов и нажимаем кнопочку Save Selection As Channel. Фотошоп создат альфа канал на основе выделения. С ним мы и будем работать дальше.

Теперь вам нужно задать правильные настройки. По умолчанию мы создали альфа канал. Вместо альфа канала нам нужен плашечный канал Spot Channel, который и является дополнительной краской. Сделайте двойной клик по альфа каналу, появится диалоговое окно. Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.

В диалоговом окне выбирайте Spot канал вместо Альфа канала, выбирайте цвет. Попадая в диалоговое окно выбора цвета переключайтесь в библиотеку, из выпадающего меню выбирайте соответствующую коллекцию красок и ищите наш цвет. Параметр Solidity означает степень заполнения, то есть невидимость, проще выражаясь.


Вам не кажется что буква получилась слишком прозрачной? Ничего страшного. Выберите обычную кисть Brush Tool и закрасьте пустые места. Конечно, вы должны работать строго на пантоновом канале.


Второй вариант попроще. Я смастерил его из найденного в интернете изображения Стива Джобса.

Сохранение фаила
Сохранить такой фаил для типографии можно в формат PDF. Процесс сохранения я многократно описывал в других статьях по полиграфии. Выбираете File > Save As. В диалоговом окне PDF. Убедитесь что галочка Spot Color стоит на месте. В новом диалоговом окне важно поставить печатный стандарт PDF/X-1a:2001. И все.
Открыв такой фаил в просмотщике Adobe Reader вы ничего не увидите. Но проверье изображение в Иллюстраторе, или другой программе подготовке к печати. Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.

И тем не менее, я советую вам никогда не работать вышеописанным образом. Печатники ненавидят зашитые в растровые заливки пантоны, растровые заливки для шрифта и прочее.

Как готовить графику на печать? Подготовить макет для профессиональной типографии пара пустяков если придерживаться нескольких несложных правил. Когда я начинал работать с печатью, инструктирующие меня люди сообщили в разы меньше сведений, чем я собираюсь рассказать вам. В целом мой инструктаж выглядел так: не размещай текст близко к линиям реза, выставляй 300 dpi, работай в CMYK и все будет хорошо. В те времена я уже имел некоторый опыт с подготовкой графики для веб, но никогда не работал с печатью. Тем не менее, этих пару предложений хватило чтобы уже на следующий день запустить в тираж готовые рабочие PDF файлы. В этой статье я постараюсь передать вам свой практический опыт избегая лишней теории. Частично я уже освещал этот вопрос в сериях статей Как сделать флаер [часть 1], но какого черта? Совершенно не важно что вы подготавливаете для печати, флаеры, обложки или журнал. Вам легко удастся обойти большинство проблем если вы будете следовать этим простым правилам.
Размеры в печати

Запомните главное: в пикселях измеряется экран монитора. Готовая печатная продукция вроде флаера, визитки, наклейки или буклета измеряется в миллиметрах или других физических единицах измерения. Чтобы работать с реальными размерами при создании файла в Фотошопе или Иллюстраторе сразу переключитесь на физические единицы.
Разрешение для печати

Просто запомните магические цифры и все будет хорошо. Для высококачественной офсетной печати необходимо 300 dpi. То есть в одном дюйме изображения должно быть ровно 300 пикселей. Если бы мы печатали произвольный флаер величиной скажем 10 х 5 дюймов, то в пиксельном выражении такая картинка должна была бы быть 3000 х 1500 пикселей. Для печати фотографий на дигитальном принтере сгодится 150-250 dpi. Для печати уличных баннеров хватит 90-120 dpi, что логично, на такие баннеры смотря с расстояния не менее 10 метров. Баннерам не нужна детализация требуемая печати, на которую мы смотрим с расстояния вытянутой руки. Если вам интересна тема изменения разрешения читайте мою статью Разрешение в Фотошопе
Цветовой режим (CMYK или RGB)

Цветовой профиль ICC

Цветокоррекция
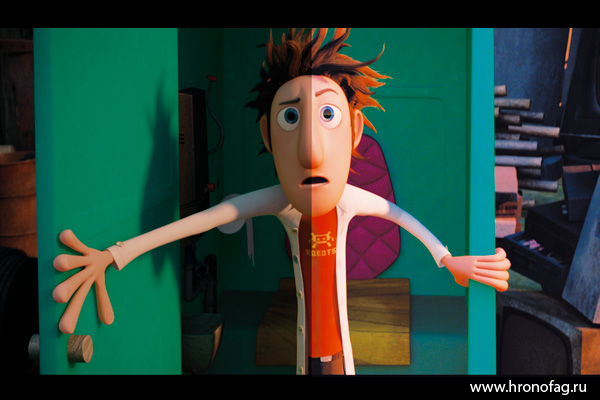
Наиболее важной частью подготовки к печати является правильная цветокоррекция. Важно помнить: чем больше каналов с краской на один цвет, тем темнее он получится. Наиболее чистые и яркие цвета состоят из одного или двух каналов. C0M100Y100K0 = максимально возможный в офсете красный. C100M0Y100K0 Для более темных оттенков красного стоит использовать синий канал. В идеале черный канал используется для контрастных областей фотографии, теней или контуров. Чем меньше смешанных каналов, тем ярче изображение. Это стоит учитывать при создании ярких красочных мультяжных реклам и иллюстраций. Это стоит учитывать при правильной цветокоррекции портретов и человеческой кожи.

Линии реза
Логично что после распечатки флаеров, визиток, календарей и других материалов их необходимо вырезать из бумаги. Речь ведь идет не о стандартной документации размером на A4, а о печати с произвольными размерами. Делается это обычным печатным ножом. Пачку бумаги с полиграфией кладут под лезвие и жах! В подобном деле погрешности недопустимы. Если отрезать неправильно, обложки для дисков не войдут в коробки, открытки не поместятся в буклеты и так далее. Необходимы точные метки, по которым печатник сможет порезать полиграфию. Эти метки и являются линиями реза. Как вы их проставите дело десятое. Для печати это не имеет никакого значения. Вручную или автоматически через сохранение PDF файла, или с помощью эффектов вроде Effect > Crop Marks в Иллюстраторе.

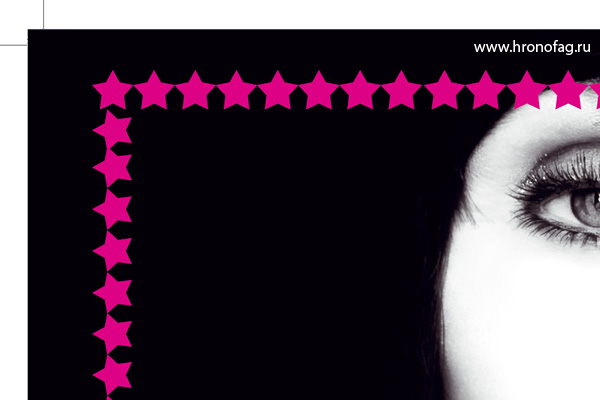
При резке бумаги, пачка полиграфии немного идет под скос. Имеет место естественная погрешность, а значит необходимы зазоры для её компенсации, иначе по краям печати образуются тонкие белые края чистой бумаги. При создании макета дизайна эту погрешность необходимо учитывать. Важные элементы графики нельзя размещать близко к краям. Они могут быть просто отрезаны. Исключены тоненькие рамки вокруг линий реза, они могут быть просто срезаны при резке. Недавно я рискнул и нарисовал себе визитки с достаточно толстой пунктирной рамкой по краям. Те визитки, которые при резке располагались сверху получились неплохо, нижняя часть визиток пошла под скос и рамка получилась чересчур неровной.
Любая типография с радостью предоставит там свои технические требования по величине зазоров, но если у вас нет возможности связаться с ней, оставляйте 4 мм зазора с каждой стороны. Например, если вы печатаете графику величиной 100мм х 100мм, создавайте файл 108мм х 108мм или проставляйте 4 мм в блидах Bleed файла при создании и сохраняйте PDF с линиями реза отталкиваясь от блидов. Конечно, размер вашей графики в любом случае должен превышать 100мм на 4мм с каждой стороны.
Оверпринт
Как вы уже поняли офсетная печать печатается 4мя красками. Пурпурной, желтой, синей и дополнительной черной. В печати нередки следующие ситуации. К примеру мы хотим создать розовый фон, а на нем черный текст. Как ведет себя в такой ситуации принтер? 4 цвета печатают на разных листах. Далее эти листы соединяют вместе. То есть на одном листе будет напечатан розовый фон пурпурной краской. На другом листе будет напечатан черный текст. При соединении разных каналов могут получиться погрешности. Черный текст неровно ляжет в пустые области между розовой краской и образуются белые зазоры. Наибольшее значение это имеет в случаях шрифтов малого размера. В этом случае на помощь приходит Overprint. Эта настройка не оставляет пустот, а печатает поверх всех каналов с краской. Фактически черный шрифт ляжет поверх розовой краски. С одной стороны, в результате наложения 2х красок друг на друга сам черный станет сочнее, а с другой стороны будут убиты зазоры и погрешности на краях шрифта.

Overprint используют не только для черной краски, но и для получения интересных эффектов. Фактически тот же самый эффект имитирует режим наложения Multiply.
Треппинг

И я полагаю это все что вам нужно знать, чтобы подготовить графику для печати. И ещё раз очень коротко:

Этот эффект также называется незапечатыванием и вследствие того, что при наложении двух цветных объектов (например, черная буква на голубом фоне) для обеспечения требуемого цвета графический редактор создаёт вырубку на нижнем слое по форме верхнего. То есть по сути, во избежание смешивания красок принтером, программа делает на фоновом цвете белое поле по форме буквы, находящейся на этом фоне, так как графический редактор считает, что такого эффекта быть не должно:

По итогу мы рискуем получить вот такой эффект:

Когда обязательно нужен оверпринт
Оверпринт обязательно нужен при офсетной печати, так как при этом способе печати цвета краски наносятся на бумагу отдельно друг от друга.
Также оверпринт следует использовать на небольшие элементы полностью черного цвета. Как правило это текст размером менее 16 pt, а также различные обводки.
Оверпринт и треппинг
Профессионально выполнить графический дизайн благодаря шаблонам полиграфии можно на сайте Canva.
В каком графическом редакторе можно сделать оверпринт
Оверпринт можно сделать в большинстве популярных векторных графических редакторов:
- Adobe Illustrator
- Adobe InDesign
- CorelDraw
- Inkscape
- Pixlr.
Как сделать оверпринт
О том, как включить оверпринт в каждом из графических редакторов поговорим далее.
Оверпринт в иллюстраторе
Как сделать оверпринт в иллюстраторе: выделяем элемент, нажимаем сочетание клавиш Ctrl+F11 и в открывшемся окне Attributes выставляем чекбокс Overprint Fill.

Треппинг и оверпринт в иллюстраторе оба запускаются в основной рабочей панели редактора. Overprint в иллюстраторе находится в разлеле Window (окно) -> Attributes (атрибуты), а треппинг в разделе Effect (эффект) -> Pathfinder (обработка контуров) -> Trap.
Чтобы убрать оверпринт в иллюстраторе нужно просто снять чекбокс Overprint Fill в окне Attributes (Ctrl+F11), предварительно выделив необходимый элемент.
Оверпринт в индизайне
Оверпринт в индизайне применяется преимущественно для текста. Теперь рассмотрим, как включить overprint в indesign.
Overprint в индизайне включается таким же образом, как это делается в Adobe Illustrator. Overprint в индизайне находится в разлеле Window (окно) -> Attributes (атрибуты) -> галочка Overprint Fill. Не забываем предварительно выделить необходимый элемент инструментом Selection Tool.
Следует отметить, что при сохранении изображения в PDF может возникнуть искажение настроек оверпринт. Чтобы этого не допустить, следует включить опцию Simulate в стабилизаторе прозрачности дополнительных настроек оверпринт.
Оверпринт в кореле
Как сделать overprint в corel:
- Выделяем объект
- Меню Edit (Правка)
- Параметр Overprint fill (Наложение заливки)
Как еще поставить оверпринт в кореле: просто выделив объект, нажимаем правой кнопкой мыши и выбираем параметр Overprint fill. Многие профессионалы считают, что такое применение оверпринт в кореле более удобно в повседневной работе.

Оверпринт в фотошопе
Так как Adobe Photoshop является растровым графическим редактором, в нем невозможно то понятие оверпринт, которое принято понимать под устранением эффекта выворотки фонового цвета. Однако, есть пара приёмов, которые используют дизайнеры и верстальщики в рабочей практике.

Что может быть, если не использовать оверпринт
Как правило, если дизайнер или верстальщик не установил опцию оверпринт при офсетной печати, в результате мы будем наблюдать белый контур вокруг темного логотипа или надписи.

Правильный уход за офсетным печатным оборудованием
В статье рассмотрен вопрос ухода за печатным оборудованием, а также изучены специальные средства и меры профилактики, предназначенные для избежания технических неисправностей.
Состояние полиграфической отрасли по данным Росстат
Читайте также:


