Как в фотошопе нарисовать одуванчик
Кисти для работы в фотошопе " Одуванчики "

Количество кистей: 22 шт.
Вес: 1, 85 Мб
Формат: .ABR
Исходные размеры кистей: 136x120 - 1136x1179
Понравилось? Поделитесь:
Добавить комментарий
Популярные уроки сайта:
Как загрузить наборы …
Как загрузить наборы фотографий неба в команду «Замена неба» и где их взять В фотошопе есть.
Видео курс: «Фотомаст…

Видео курс: «Фотомастерская Adobe Bridge» Если Вы работаете в фотошопе, то не использовать программу Adobe Bridge.
Как сделать елочную и…

Как сделать елочную игрушку в фотошопе Всем привет! Сегодня мы продолжим создавать себе и близким новогоднее настроение.
Как сделать зеркальны…

Как сделать зеркальный куб в фотошопе Всем привет! Сегодня мы будем создавать эффект зеркального куба в фотошопе. Эффект.
Как с помощью фотошоп…
Как с помощью фотошопа быстро определить цвет объекта вне самого фотошопа В уроке показан прием использования.
Как переключиться на …
Как переключиться на работу другим инструментом, не активируя его В уроке показан полезный прием, позволяющий Вам.
Как удалить дымку на ф…
Как удалить дымку на фото уроке показан прием применения кривых, с помощью которых быстро ослабляется дымка.
Как размыть текст в фо…

Как размыть текст в фотошопе Всем привет! Сегодня мы будем создавать сияющий размытый текст. Эффект размытия мы будем.
Как быстро нанести ма…
Как быстро нанести макияж в фотошопе В уроке показан метод нанесения макияжа на портретную фотографию.
Как правильно установ…
Как правильно установить точки черного и белого в Camera Raw В этом уроке мы с Вами.
Как грамотно сделать …

Как грамотно сделать раздельную обработку фото в Adobe Camera Raw В этом уроке я покажу, как.
Эффект солнечных луче…

Эффект солнечных лучей в фотошопе Здравствуйте, друзья! Сегодня в уроке "Эффект солнечных лучей в фотошопе" мне хотелось.
Как быстро перемещать…
Как быстро перемещаться по фотографии В уроке показан прием, который мало известен. Но, благодаря ему, при увеличенном.
Как правильно примени…

Как правильно применить автоматизацию в обработке снимков в Camera Raw Для фотографий, которые сделаны примерно в.
Как навести порядок н…

Как навести порядок на вкладках в Camera Raw В этом уроке мы с Вами рассмотрим возможность.
Как сделать эффект ри…

Как сделать эффект рисунка в фотошопе Всем привет! Сегодня мы будем создавать эффект рисунка для портрета. Для того.
Как сделать цвета на ф…
Как сделать цвета на фото правильными В уроке показан способ комбинирования заливки цветом с режимами наложения.
Видео курс «Секреты р…

Видео курс «Секреты работы в Camera Raw от А до Я» Как научиться обрабатывать Raw и.
Photoshop 2022. Новая Camera Raw 14…

Photoshop 2022. Новая Camera Raw 14.0. Создание масок с помощью «Диапазона яркости» и «Цветового диапазона» (серия.
Photoshop 2022. Новая Camera Raw 14…

Photoshop 2022. Новая Camera Raw 14.0. Вкладка «Маскирование» (серия уроков) Наша серия уроков по фотошопу СС2022 продолжается. Я.
Photoshop 2022. Что нового. О…

Photoshop 2022. Что нового. Обновленный нейронный фильтр «Активное масштабирование» (серия уроков) Что еще нового появилось в фотошопе.
Фон с кругами для фото…

Фон с кругами для фотошопа Всем привет! Сегодня мы будем создавать фон с кругами. Вы можете дать волю.
Как аккуратно поднять…
Как аккуратно поднять резкость Для увеличения резкости часто применяют фильтр «Краевой контраст». Но, в результате, могут появиться.
Photoshop 2022. Что нового. О…

Photoshop 2022. Что нового. Обновленный фильтр «Масляная краска». Развенчание мифов (серия уроков) Продолжаем разбирать новинки фотошопа СС2022. В.
Photoshop 2022. Что нового. О…

Photoshop 2022. Что нового. Обновленный нейронный фильтр «Колоризация» (серия уроков) Продолжаем серию уроков по нововведениям фотошопа СС2022. В.
Как сделать эффект ри…

Как сделать эффект рисунка в фотошопе Всем привет! Сегодня в уроке "Как сделать эффект рисунка в фотошопе.
Новый фотошоп 2022 (октя…

Новый фотошоп 2022 (октябрь 2021). Что изменилось? Маскирование (серия уроков) Продолжаем серию уроков по нововведениям фотошопа СС2022. В.
Соглашение / Оферта
Автор сайта: Накрошаев Олег, Все права защищены Copyright, © 2009-2020
Автор: Ольга Максимчук (Princypessa). Дата публикации: 02 июля 2018 . Категория: Уроки рисования в фотошопе.
Сегодня мы будем рисовать с ноля одуванчик.
В уроке будут использованы инструменты Градиент, Кисть, Перо, Ластик и Овальная область, фильтры для добавления размытия и шума, пройдя урок, вы научитесь загружать градиенты и кисти, рисовать траву и, собственно, одуванчик, его стебелек и многое другое.
Материалы, использованные в уроке вы найдете в папке с исходниками.

Создаем в фотошоп новый документ ( Ctrl + N ) с параметрами, как на рисунке ниже.

Активируем инструмент Градиент (1). В верхней панели настроек инструмента Градиент нажимаем на иконку Линейного градиента (2), далее кликаем по верхней строке градиента (3), чтобы открыть Редактор градиентов. В Редакторе градиентов нажимаем на кнопку «Загрузить» и выбираем набор градиентов «Небо» из папки с исходниками. Загруженный набор появится в конце списка,


Выбираем градиент, отмеченный стрелочкой или любой другой понравившейся и с зажатой клавишей Shift , проводим градиент снизу-вверх. Начальная точка для создания градиента должна находиться примерно на 1/3 холста. На рисунке ниже я это отметила.


Создаем новый пустой слой и называем его «Трава». Чтобы переименовать слой, кликните по названию слоя в панели слоев, введите новое имя и нажмите клавишу Enter .


Активируем инструмент Кисть. В верхней панели настроек инструмента Кисть нажимаем на треугольник у размера кисти, далее – по «шестеренке» справа и выбираем «Восстановить кисти». С появившемся окне соглашаемся с заменой или добавлением набора кистей. Добавленные кисти появятся в конце списка.


Просто проведите мышкой по горизонтали, и настроенная кисть быстро нарисует травку.



Поверх всех слоев создаем новый пустой слой и называем его «Одуванчик».
Переходим к инструменту Овальная область и, зажав клавишу Shift , чтобы получить в итоге круг, создаем выделение.


Активируем инструмент Заливка, в качестве основного цвета в панели цветов выставляем белый и кликаем мышью в центре выделения, чтобы залить выделенную область белым цветом.


Нажимаем Ctrl + D , чтобы снять выделение.
Переходим в меню Фильтр-Шум-Добавить шум и выставляем настройки, как на рисунке ниже.



Кликаем с зажатой клавишей Ctrl по иконке слоя «Одуванчик» в панели слоев, чтобы загрузить выделение.


При активном выделении переходим в меню Выделение-Модификация-Расширить и вводим следующие параметры:



Переходим в меню Фильтр-Размытие-Радиальное размытие и выставляем настройки, как на рисунке ниже:



Дважды нажимаем сочетание клавиш Ctrl + F , чтобы повторить действие последнего примененного фильтра.

Нажимаем Ctrl + D , чтобы снять выделение.
Переходим в меню Изображение-Цветовой тон/насыщенность и повышаем яркость, как показано на рисунке ниже:



Ниже слоя «Одуванчик» создаем новый пустой слой и называем его «Стебель».

Активируем инструмент Перо и рисуем контур будущего стебелька для одуванчика. После создания контура нажмите клавишу Ctrl .




Возвращаемся к инструменту Перо, кликаем ПКМ по хосту и выбираем «Выполнить обводку контура». В появившемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим».



Еще раз кликаем по холсту ПКМ и выбираем «Удалить контур».

Поверх всех слоев создаем новый пустой слой и называем его «Одуванчики 2».
Активируем инструмент Кисть и загружаем набор кистей с одуванчиками из папки с исходниками. Для этого, как и в начале урока, кликаем по треугольнику у размера кисти, далее – по «шестеренке» справа, но в этот раз выбираем пункт «Загрузить кисти».

Выбираем кисть с одуванчиком и развевающимися семенами, в панели цвета в качестве основного выставляем белый оттенок и ставим отпечаток кистью на слое «Одуванчики 2».


При помощи инструмента Ластик стираем одуванчик и лишние семена.



Семена летят в противоположную сторону, если судить по траве, то ветерок дует слева. Переходим в меню Редактирование-Трансформирование-Отразить по горизонтали. Уменьшаем и поворачиваем слой «Одуванчики 2», потянув за уголки рамки с зажатой клавишей Shift , для сохранения пропорций, и располагаем в документе, как на рисунке ниже.



Наш одуванчик готов!

Летнего настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки рисования в фотошопе - подпишитесь на рассылку.
Форма для подписки находится ниже.

Сложность урока: Средний

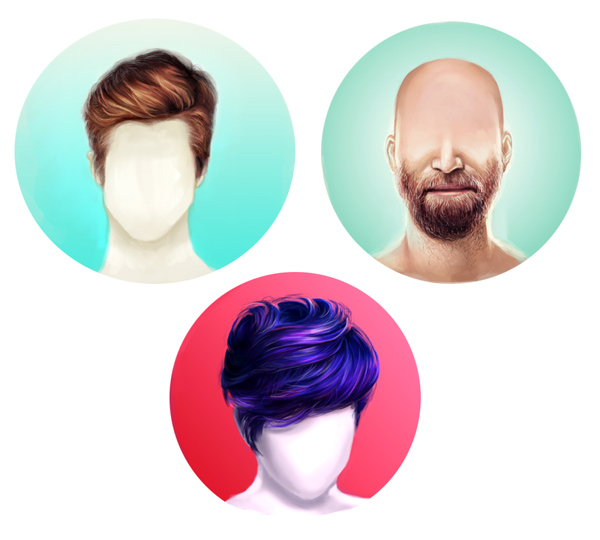
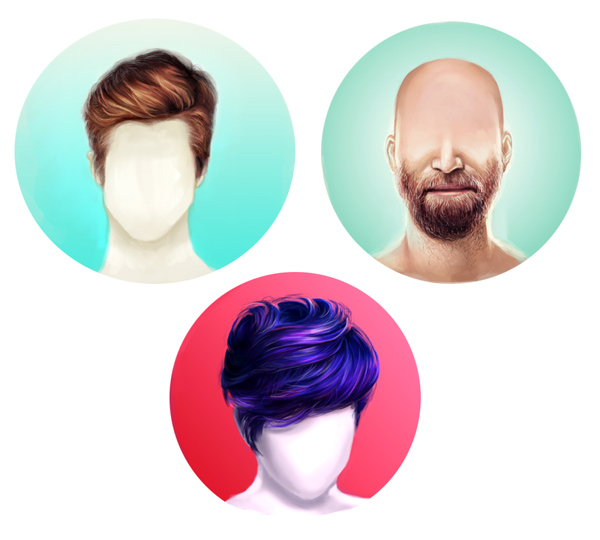
Практически ни один портрет нельзя считать завершенным без красивых волос. В этом уроке я покажу вам, как нарисовать реалистичную бороду и два вида короткой прически. Вам определенно понадобится графический планшет, я буду работать с Wacom Intuos Draw.
Если вы предпочитаете длинные волосы, посмотрите первую часть этого урока.
1. Теория
Существует множество видов коротких причесок, от помпадура до колючих волос и стрижки под горшок. Сегодня мы изучим две модные прически, которые часто рисуют.
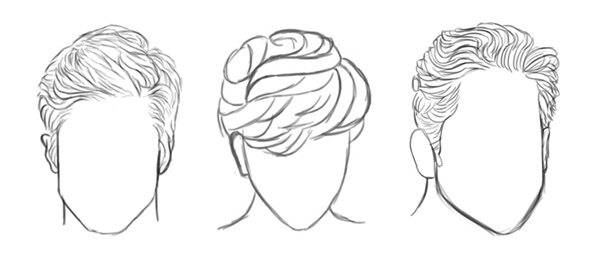
Следуйте направлению
Независимо от того, какую прическу вы рисуете, одно правило остается неизменным: чтобы получить качественный результат, рисуйте в соответствии с направлением роста волос на голове.
Давайте посмотрим, как это работает на деле…

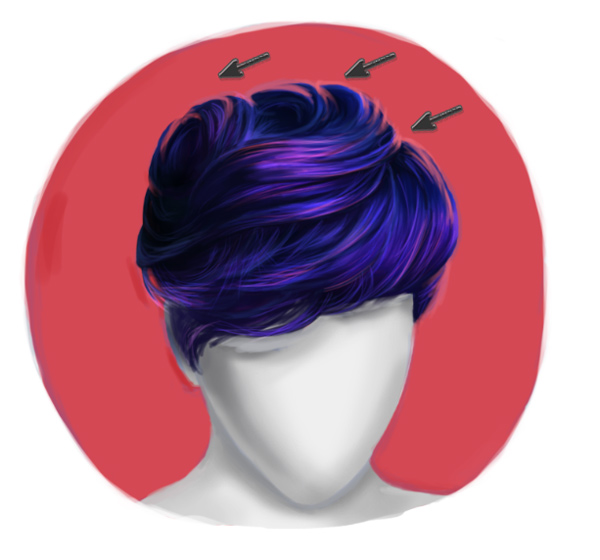
Начинаем рисовать с макушки. Обратите внимание на направление волос вверх или вниз, в зависимости от прически. Не забывайте об этом правиле во время создание наброска и организации слоев.
Бросьте себе вызов
Если вы новичок в рисовании волос, возможно, вам захочется быстрее заполнить набросок цветом, не уделяя внимание структуре. Несмотря на то, что это наиболее легкий путь, испытайте себя и не рисуйте тусклые и безжизненные волосы. Рисуйте такие прически, от которых вы, как правило, держитесь подальше, изучайте различные типы волос для придания вашим работам изюминки.

Подберите хорошие фото с волосами
Я могу часами изучать стоковые сайты. Для работы выбирайте четкие и хорошо освещенные фото, чтобы вы могли без проблем определить, как правильно рисовать тот или иной тип волос. Если вы только начинаете осваивать рисование волос, выбирайте простые цветовые схемы без сложных переходов, которые легче всего имитировать в цифровом рисунке.
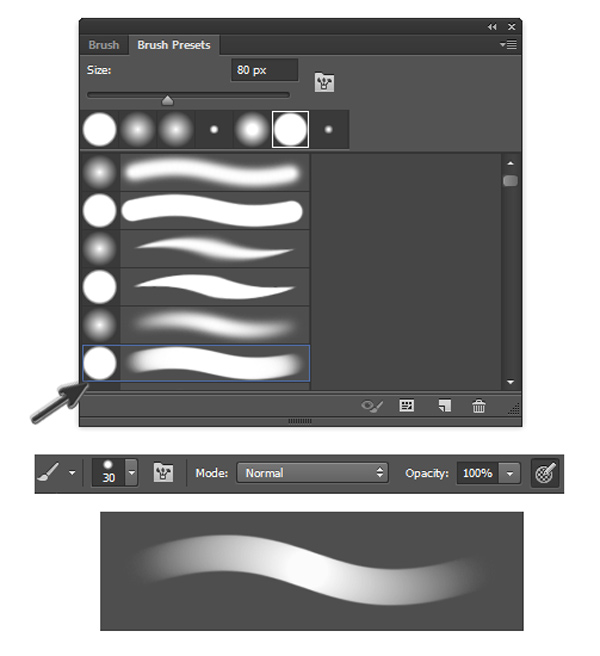
2. Какие кисти использовать?
Выбор кисточек, пожалуй, самая большая загадка для начинающих художников. Запомните: чем проще кисть, тем лучше. Я буду использовать стандартные кисти Adobe Photoshop.
Обычная круглая кисточка очень удобна. Поэкспериментируйте с ее жесткостью, чтобы получить жесткие или мягкие края и добиться желаемого эффекта.

Мягкая кисть с Hardness (Жесткость) 0% (сверху) и жесткая с Hardness (Жесткость) 100% (снизу).
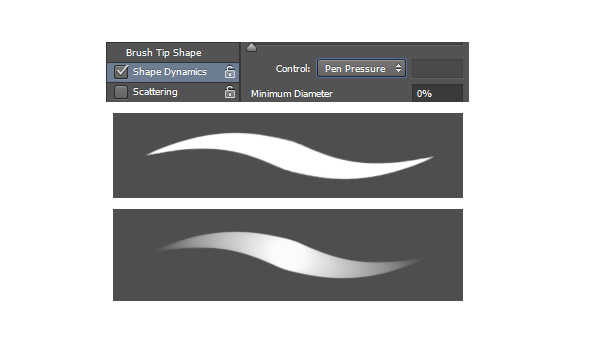
Следующая кисть моя любимая. Это Hard Round Pressure Opacity Brush, которая также находится в стандартном наборе кистей.

Активируйте опцию Pressure (Нажим) в настройках кисти, тогда кисть будет более удобной в работе, например, при нанесении плавных переходов между цветами.
Для других кистей активируйте опцию Pen Pressure (Нажим пера) в настройках Shape Dynamics (Динамика формы), чтобы каждый мазок кисточки был элегантный и заостренный на концах. Мне нравится использовать эту кисть в местах, где нужно быть особенно аккуратной.

Дополнительные кисти
Дополнительные кисти, которые вы можете установить в Photoshop, помогут гораздо быстрее добиться реалистичного эффекта волос. Используйте их в том случае, если достаточно хорошо владеете техникой рисования волос или вам нужно сэкономить время. Кроме того, можете использовать готовые шаблоны с прическами. Ниже по ссылкам вы можете ознакомиться с двумя шаблонами:
3. Рисуем помпадур
Помпадур – это смесь классики и стиля. В 50-ых такую прическу предпочитали носить мужчины-сердцееды. На сегодняшний день помпадур часто носят с выбритыми боками.


Шаг 1
Делаем набросок прически, используя гладкую заостренную кисть. Для создания основы я использовала первое фото из списка. Обратите внимание, что масса волос на лбу направлена назад, а по бокам – вниз.

Шаг 2
Заполняем набросок коричневым цветом. Слой с цветом должен находиться под слоем с наброском. Выше основного цвета создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G), затем меняем режим смешивания на Multiply (Умножение). На этом новом слое рисуем тень, используя тот же оттенок коричневого.

Благодаря режиму смешивания и за счет наложения одного цветового слоя на другой, оттенок автоматически станет темнее.
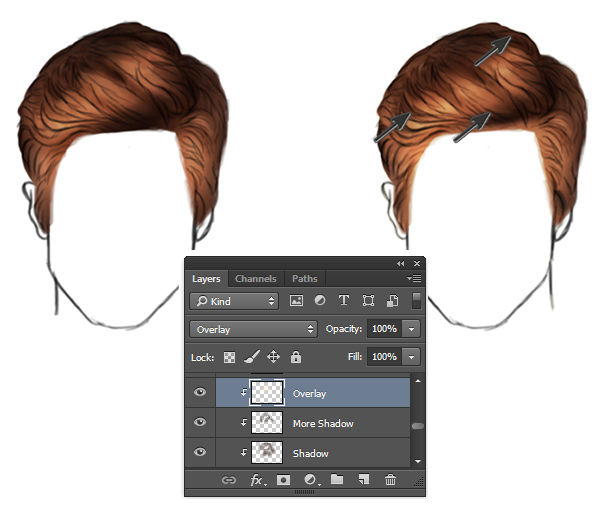
Шаг 3
Создаем дополнительные слои и преобразовываем их в обтравочные маски. После этого создаем еще один слой в режиме смешивания Overlay (Перекрытие). Выбираем белый цвет и начинаем рисовать мягкие блики в тех местах, куда попадает источник света. Продолжаем работать со светом и следим за тем, чтобы все смотрелось гармонично и в соответствии с выбранным освещением.

Шаг 4
Сейчас мы избавимся от резкости слоя с наброском, объединив его с рисунком. Для этого устанавливаем режим смешивания наброска на Overlay (Перекрытие). Затем на новом слое в режиме смешивания Linear Dodge (Add) (Линейный осветлитель) светло-коричневым цветом рисуем яркие блики. Цвет подбираем из тех оттенков, которые есть на волосах.

Шаг 5
Корректируем цвет с помощью корректирующих слоев. Переходим Layer – New Adjustments Layer – Color Balance (Слой – Новый корректирующий слой – Цветовой баланс) и в появившемся окне добавляем красных, синих и фиолетовых тонов.

Шаг 6
Закончив с цветокоррекцией, продолжаем детализировать прическу. Устанавливаем жесткость кисти на 100% и рисуем правильную линию волос на лбу.

Шаг 7
Уменьшаем размер кисточки и рисуем тонкие мелкие волоски по краям. Заканчиваем рисунок, добавив круглый градиент синего цвета на фоновом слое. По краям волос фоновым цветом добавляем штрихи, чтобы волосы выглядели более реалистично и гармонично с фоном.

4. Рисуем прическу слоями
Следующая прическа будет пышной и текстурной, отдельные пряди будут ложиться друг на друга слоями.


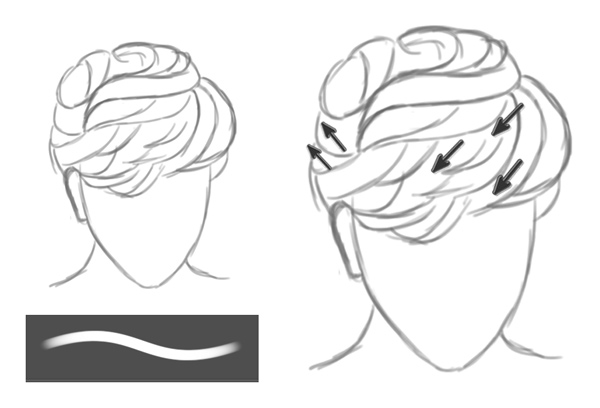
Шаг 1
Используя кисточку из предыдущего раздела, рисуем набросок головы и волос. Обратите внимание на изменение направления прядей, начиная от макушки. Так как в данном случае волосы длинные и пышные, мы не будем вырисовывать каждый волосок, а попытаемся изобразить прическу в виде крупных прядей. Детализацией займемся позже.

Шаг 2
Закрашиваем набросок базовыми цветами. Каждый цвет должен находиться на отдельном слое, выше которого мы создаем дополнительный слои для теней и преобразовываем их в обтравочные маски (Ctrl+Alt+G). Устанавливаем режим смешивания слоя с тенью на Multiply (Умножение) и используем базовый цвет для нанесения теней.

Шаг 3
Уменьшаем непрозрачность слоя с наброском до 25%. Затем создаем два новых слоя, режим смешивания первого устанавливаем на Overlay (Перекрытие), второго – Color Dodge (Осветление основы). На первом слое рисуем яркие синие блики. Затем наносим на волосы темно-розовый цвет, которым мы закрашивали фон.

Шаг 4
Уменьшаем размер кисточки до 5 пикселей в диаметре и устанавливаем жесткость на 100%. Теперь мы займемся детализацией. Рисуем волоски, стараясь следовать направлению прядей. Уделяем особое внимание местам, которые накладываются друг на друга, затем дорабатываем неаккуратные края прически.

Шаг 5
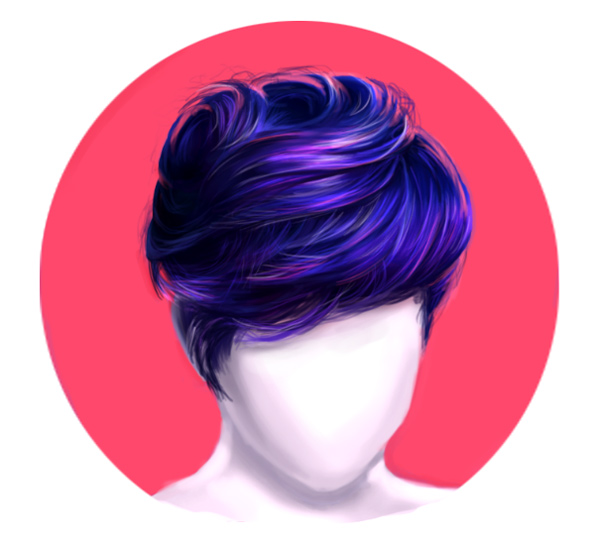
Создаем новый слой и устанавливаем его режим смешивания на Linear Dodge (Add) (Линейный осветлитель), чтобы нарисовать более насыщенные блики. Выбираем розовый фоновый цвет и наносим аккуратные штрихи по краям прически. Это добавит волосам четкости и блеска. Пусть в отдельных местах сквозь волоски просматривается фон, чтобы прическа не выглядела громоздкой и плотной.

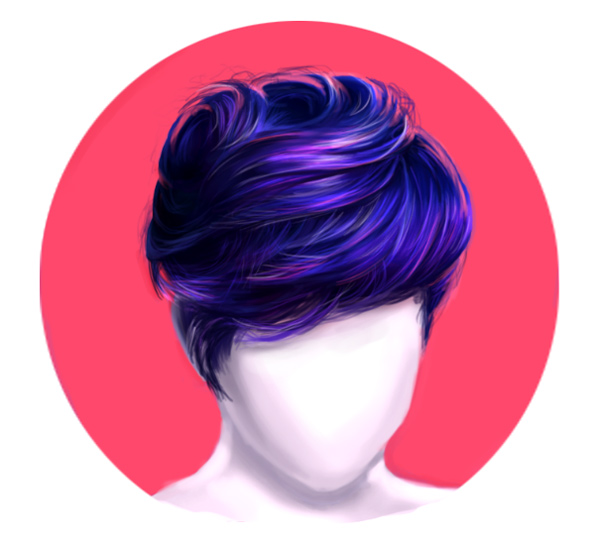
Шаг 6
Подчищаем все проблемные места. Добавляем больше бликов и дополнительных прядей, чтобы отчетливее показать форму и движение волос. Заканчиваем работу, применив корректирующий слой Layer – New Adjustments Layer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы добавить интенсивности цветам.

5. Рисуем реалистичную бороду
Еще один тип растительности на голове, который мы не можем пропустить, - борода. Она растет не на верхней части головы, однако, ведет себя практически так же, как обычные волосы. Давайте более детально рассмотрим процесс рисования!


Шаг 1
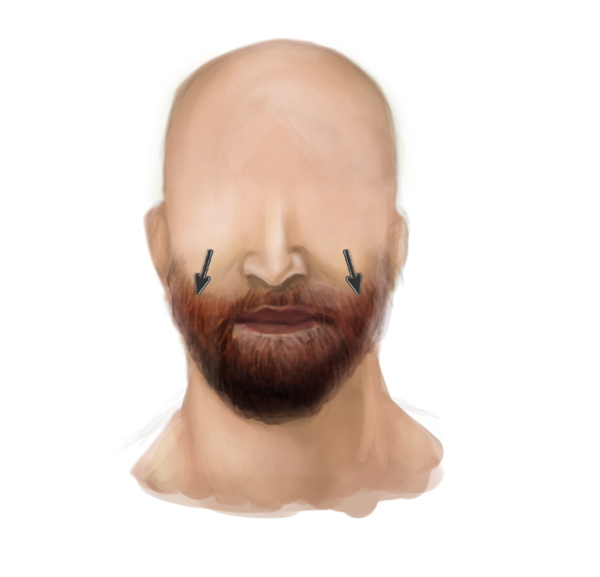
Начинаем с наброска, уделяя особое внимание направлению роста бороды. Не забывайте, что волосы растут из нижней части лица и направлены вниз.

Шаг 2
Используя уже знакомый нам из предыдущих разделов способ организации слоев, закрашиваем набросок базовым цветом и уменьшаем непрозрачность слоя с наброском до 20%. Мягкой круглой кистью на новом слое в режиме смешивания Multiply (Умножение) рисуем тень на бороде. Цвет волос на лице в значительной степени зависит от тона кожи, поэтому убедитесь, что борода и усы аккуратно и красиво переходят в участки с кожей.

Шаг 3
На том же слоем в режиме смешивания Multiply (умножение) рисуем штрихи, направленные вниз, чтобы придать бороде текстурность. Обратите внимание, как на челюсти и шее прядки волос заворачиваются внутрь.

Шаг 4
Создаем новый слой и устанавливаем его режим смешивания на Overlay (Перекрытие). Выбираем белый цвет и рисуем блики на бороде. Сосредотачиваем блики в верхней части бороды, куда попадает большая часть света. Дорабатываем кожу, добавляя новые тона для получения более целостной и реалистичной картинки.

Шаг 5
Создаем новый слой и устанавливаем его режим смешивания на Linear Dodge (Add) (Линейный осветлитель). Тонкими штрихами рисуем блики на бороде. В верхней части бороды, где кожа переходит в волосы, и по бокам челюсти, рисуем блики пучками.

Шаг 6
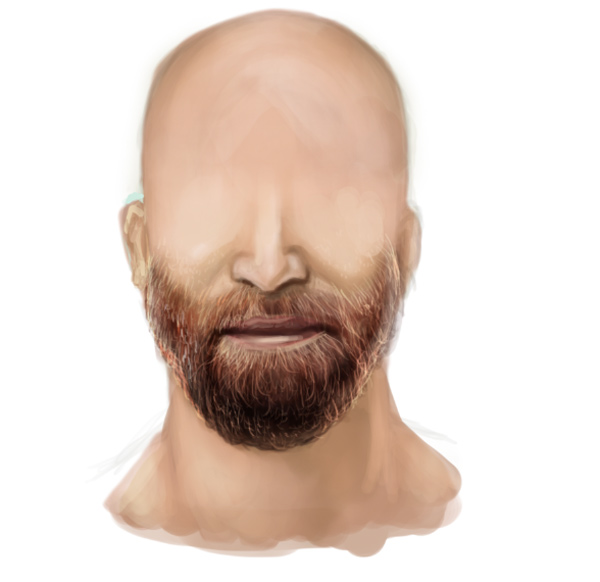
Продолжаем дорабатывать бороду и рисуем больше бликов пока результат вас не удовлетворит. Не забываем о щетине на шее. Добавляем мягкий градиентный фон и корректируем цвета с помощью корректирующего слоя Curves (Кривые).

Вот так выглядит готовая борода! Можете попробовать добавить больше деталей на лице или оставить как есть.
Заключение
Чтобы вдохнуть в волосы жизнь, уделяйте достаточно внимания направлению роста, движению волос, а также, как они взаимодействуют с освещением. Совершенствуйте свои навыки и вы научитесь без труда рисовать волосы.

В этом уроке я расскажу вам, как нарисовать с нуля цветок в горшке в Photoshop. Для рисования будем использовать различные техники.

Шаг 1. Начните с создания нового документа размером 450 на 600 пикселей. С помощью инструмента Gradient Tool (Градиент) создайте градиент в светлых тонах на фоновом слое.

Примечание переводчика. Здесь и в нескольких последующих шагах для рисования используются векторные фигуры, а на скриншотах представлены растровые слои. Для этого можно использовать фигуры в режиме Контуров, после создания контура преобразуйте его в выделенную область (нажмите Ctrl + Enter), а затем залейте выделенную область нужным цветом. Другой вариант – использовать фигуры в режиме Слой-фигура, а затем растрировать нужный слой.


Шаг 3. Создайте новый слой, назовите его Band (Ободок) и поместите ниже слоя Top. Используйте инструменты Ellipse Tool (Эллипс) и Rectangle Tool (Прямоугольник) для создания ободка цветочного горшка. Возьмите другой оттенок серого цвета.
Примечание переводчика. При необходимости используйте трансформацию (Ctrl + T), чтобы придать перспективу.

Шаг 4. Создайте новый слой, назовите его Base (Основа) и расположите ниже слоя Band. Используйте аналогичную методику для создания формы основания горшка.

Шаг 5. Создайте новый слой, назовите его Color (Цвет), расположите над слоем Base. Создайте выделение в виде прямоугольника, перекрывающего весь цветочный горшок, и залейте это выделение Градиентом (Gradient Tool) с указанными параметрами. Добавьте шум – Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум), значение эффекта 0,8%. Создайте для этого слоя обтравочную маску – для этого сделайте Alt + клик между слоями на палитре слоев.

Шаг 6. Дублируйте слой Colorдва раза и вставьте копии над каждой фигурой – частью горшка. Для каждой копии слоя Colorсоздайте обтравочную маску. После этого измените расположение каждого цветного слоя, чтобы его форма лучше соответствовала форме горшка, используйте для этого Трансформирование (Transform) - Ctrl + T.

Шаг 7. Перейдите на цветной слой с градиентом, находящийся над слоем Base. Используйте инструмент Burn Tool (Затемнитель) для создания теней и придания глубины.

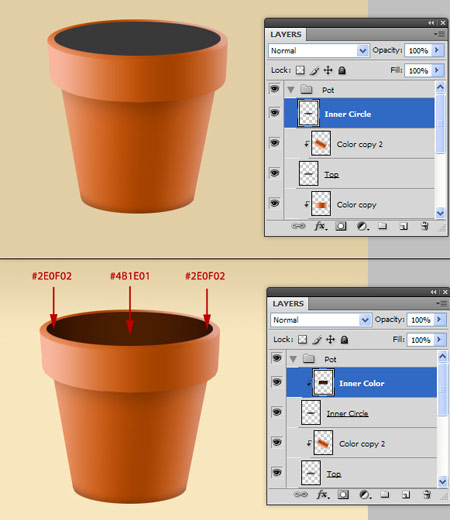
Шаг 8. Создайте новый слой, назовите его InnerCircle (Внутренний круг). Создайте выделение овальной формы и заполните его серым цветом. Создайте над этим слоем еще один слой Inner Color (Внутренний цвет) и добавьте к нему обтравочную маску. Заполните слой Inner Colorградиентом с указанными параметрами, темные цвета соответствуют цветам теней внутри горшка.


Шаг 10. Теперь будем рисовать землю в горшке. Нам нужно создать еще один слой с обтравочной маской. Для этого перейдите на слой Inner Color, и нажмите Ctrl + Shift + N, это откроет диалоговое окно для создания нового слоя. Поставьте галочку на пункте “Use Previous Layer to Create Clipping Mask” (Использовать предыдущий слой для создания обтравочной маски). Назовите этот новый слой Dirt (Земля).

Шаг 11. Для создания земли сначала нарисуйте область подходящей формы, используйте темно-коричневый цвет. Добавьте этому слою шум в количестве 30% - Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум). Затем примените фильтр Filter > Noise > Median (Фильтр – Шум – Медиана) с радиусом 1 пикс. Добавьте еще шума в количестве 25% - Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум). Затем дублируйте этот слой (убедитесь, что для копии создана обтравочная маска) и установите для копии режим наложения Multiply (Умножение). Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) и, находясь на исходном слое Dirt, добавьте земле света и теней.

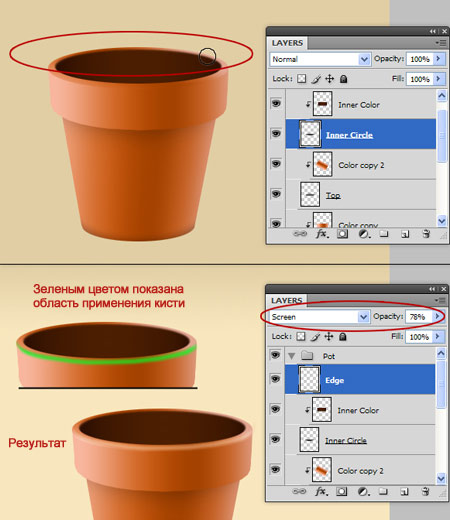
Шаг 12. Вернитесь на слой Inner Color, и с помощью инструмента Burn Tool (Затемнитель) добавьте тень от земли на внутренней стороне горшка.


Шаг 13. Теперь нарисуем стебель. Создайте новую группу слоев и назовите ее Flower (Цветок). Внутри этой группы создайте еще одну группу с названием Stem (Стебель). Создайте новый слой, возьмите инструмент Brush Tool (B) (Кисть) и нарисуйте зеленый стебель. Добавьте к слою стиль слоя Bevel and Emboss (Тиснение). Используя инструмент Burn Tool (Затемнитель) добавьте тени снизу и сверху стебля. Сотрите лишнюю часть стебля снизу.

Шаг 14. Поставьте цвета переднего и заднего плана черный и белый. На новом слое создайте белый прямоугольник, затем примените фильтр Filter > Render > Fibers (Фильтр – Рендеринг - Волокна) с указанными настройками.

Шаг 15. Деформируйте слой с волокнами так, чтобы они повторяли форму стебля, используйте Edit >Transform > Warp (Редактирование –Трансформирование – Деформация). Создайте для слоя с волокнами обтравочную маску. Поставьте режим наложения слоя Overlay (Перекрытие) и Opacity (Непрозрачность) 28%.

Шаг 16. Теперь будем создавать цветок. Для этого сначала создайте новую группу слоев Petals (Лепестки). Внутри группы создайте новый слой, назовите его SinglePetal (Отдельный лепесток) и нарисуйте фигуру в форме лепестка, используйте светлый сиреневый цвет.


Шаг 17. Создайте новый слой над слоем SinglePetal, добавьте к нему обтравочную маску. Возьмите инструмент Brush Tool (Кисть) и наверху в параметрах инструмента поставьте режим Dissolve (Затухание/Растворение), выберите мягкую кисть. Используя более темный фиолетовый цвет, нарисуйте немного шума по краям лепестка. Затем примените к этому слою фильтр Filter > Blur > Motion blur (Фильтр – Размытие – Размытие в движении), поставьте значения Angle (Угол) 90 градусов и Distance (Смещение) 51 пикс. Добавьте слою шум - Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум) в количестве 4,8%, а затем примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 1,2 пикс.

Шаг 18. Трансформируйте этот слой (Ctrl + T) так, чтобы текстура повторяла форму лепестка. После этого объедините эти два слоя, убедитесь, что полученный объединенный слой называется SinglePetal.

Шаг 19. На данный момент лепесток выглядит немного плоско. Исправим это. Сделайте копию слоя с лепестком и обесцветьте ее – Image > Adjustment > Desaturate (Изображение – Коррекция – Обесцветить) (Ctrl + Shift + U). Затем примените фильтр Filter > Stylize > Emboss (Фильтр – Стилизация - Тиснение) с указанными параметрами. Поставьте этому слою режим наложения Overlay (Перекрытие).

Шаг 20. Вернитесь на слой SinglePetalи, используя различные оттенки фиолетового, нарисуйте дополнительную текстуру – прожилки на лепестке (ориентируйтесь на приведенный скриншот). Объедините слои для лепестка вместе, чтобы получить один единственный слой с лепестком.


Шаг 21. Сделайте несколько копий слоя SinglePetal и поверните их, чтобы сформировать цветок из лепестков. Чтобы ускорить дублирование слоев, вы можете при активном инструменте Перемещение (Move Tool) сделать Alt + Click по лепестку и, удерживая левую кнопку мыши, переместить его в сторону. Не беспокойтесь о получившейся пустоте посередине, мы исправим это позднее.

Шаг 22. Объедините все слои с лепестками в один и назовите получившийся слой Flower (Цветок). Используйте трансформацию Edit >Transform > Skew (Редактирование –Трансформирование – Наклон) для искажения цветка в соответствии с перспективой. Переместите цветок в нужное место.

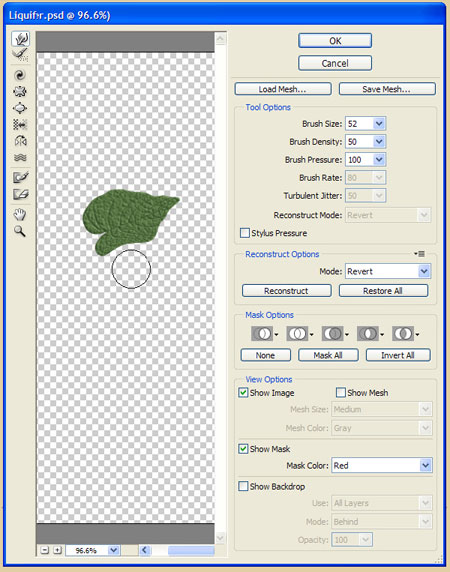
Шаг 23. Используйте фильтр Filter > Liquify (Фильтр – Пластика) для искажения краев цветка, чтобы он смотрелся более естественно. Я также дорисовал кусочек обратной стороны одного лепестка, чтобы он загибался наружу.

Шаг 24. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для добавления бликов света и теней на лепестки. На скриншоте ниже показано, на какие участки нужно добавить света и теней.

Шаг 25. Теперь заполним середину цветка, для этого с помощью инструмента Polygonal Marquee Tool (Прямолинейное лассо) выделите, вырежьте и разместите на двух отдельных слоях верхнюю и нижнюю часть цветка. Затем используйте фильтр Liquify (Пластика), чтобы вытянуть вниз центр цветка. С помощью инструмента Burn Tool (Затемнитель) добавьте теней для придания глубины, а затем снова объедините два слоя с цветком в один.


Шаг 26. Начнем создавать тычинки, идущие из центра цветка, для этого сначала создайте новую группу слоев и назовите ее Stamen (Тычинки). Внутри группы создайте новый слой, возьмите инструмент Brush Tool (Кисть), выберите кисть маленького размера, установите светло-желтый цвет. Нарисуйте несколько линий, как показано ниже. С помощью инструмента Burn Tool (Затемнитель) добавьте теней у основания тычинок. Затем добавьте стиль слоя Bevel and Emboss (Тиснение).

Шаг 27. На новом слое повторите предыдущий шаг, добавьте еще тычинок, чтобы получить более объемную композицию. Сотрите лишние выступающие части тычинок снизу, чтобы создать эффект, что они растут из середины цветка.

Шаг 28. Теперь создадим кончики тычинок (в ботанике называются пыльниками). Создайте новый слой с названием Anther (Пыльник) и нарисуйте удлиненные капли светло-желтого цвета.

Шаг 29. Добавьте к слою Antherстили слоя Inner Shadow (Внутренняя тень) и Bevel and Emboss (Тиснение).

Шаг 30. В заключении будем создавать лист. Сначала дублируйте группу слоев со стеблем Stem. Сделайте клик правой кнопкой мыши по копии группы на палитре слоев и выберите Merge Group (Объединить группу). Расположите полученный слой ниже первоначальной группы слоев Stem. Выберите в меню Edit > Transform > Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали), а затем Scale (Масштабирование) и Warp (Деформация), придайте нужную форму и расположите данный слой как показано ниже.

Шаг 31. Создайте новую группу слоев, назовите ее Leaf (Лист). Внутри группы создайте новый слой и нарисуйте фигуру в форме перевернутого сердца, используйте зеленый цвет. Дублируйте этот слой и, используя Levels (Уровни) (Ctrl + L), осветлите копию.


Шаг 32. Возьмите инструмент Eraser Tool (E) (Ластик) и на слое с осветленной копией листа сотрите участки в виде изогнутых линий для создания прожилок на листе. После стирания на месте этих линий у вас будет просвечивать нижний слой с более темным листом. Добавьте к верхнему слою с листом стиль слоя Bevel and Emboss (Тиснение).

Примечание переводчика. Автор использует стандартную текстуру Photoshop, которая называется «Металлический пейзаж» (MetalLandscape) и находится в группе текстур Узоры (Patterns).
Шаг 33. Объедините оба слоя для листа, назовите полученный слой MergedLeaf (Объединенный лист) и расположите его следующим образом (используйте трансформирование Ctrl + T - Rotate (Поворот), Scale (Масштабирование) и Skew (Наклон)).

Шаг 34. Используя Filter > Liquify (Фильтр – Пластика) деформируйте края листа, как мы это делали для лепестков цветка.

Шаг 35. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для добавления света и теней на лист.


Шаг 36. Вырежьте и копируйте кусочек листа, вставьте его на новый слой, который расположите ниже слоя MergedLeaf. Используйте этот кусочек, чтобы создать эффект загнувшегося листа, часть которого мы видим с обратной стороны. При необходимости используйте инструмент Eraser Tool (E) (Ластик), чтобы стереть лишние края.

Шаг 37. Добавим немного блеска на лист. Создайте новый слой над слоем MergedLeaf и добавьте к нему обтравочную маску. Залейте этот новый слой белым цветом. Сделайте двойной клик по слою на палитре слоев, чтобы открыть окно Layer Styles (Стили слоя). Находясь на вкладке Blending Options (Параметры наложения), передвиньте ползунки в строках Blend If (Наложить, если) как показано ниже. Передвигая ползунки в строке Underlying Layer (Подлежащий слой), вы можете контролировать, насколько сильно хотите, чтобы проступал верхний белый слой над темными или светлыми участками нижнего слоя с листом.
Примечание переводчика. Чтобы раздвинуть ползунок на две части, удерживайте Alt.

Шаг 38. Чтобы закончить создание листа, возьмите инструмент Burn Tool (Затемнитель) и добавьте дополнительные тени на лист.


Шаг 39. В заключение работы добавим тень под горшком и отражение. Для создания тени используйте инструмент Ellipse Tool (Эллипс), чтобы нарисовать черный эллипс под основанием горшка, растрируйте слой. Затем примените фильтры Motion blur (Размытие в движении) и Gaussian Blur (Размытие по Гауссу) для размытия тени. Отрегулируйте Opacity (Непрозрачность) слоя с тенью. Для создания отражения дублируйте группу слоев с горшком, объедините в один слой и отразите его по вертикали. Расположите слой с отражением в подходящем месте и отрегулируйте его Opacity (Непрозрачность).

Окончательный результат:

Автор: Stephen Petrany
Переводчик: Елена Виноградова
Ссылка на источник
Читайте также:


