Как убрать полосу прокрутки в браузере яндекс
На канале есть статья о том, как сделать снимок экрана стандартными средствами Windows. Однако, они не умеют захватывать область, выходящую за рамки видимого экрана. Здесь мы рассмотрим тех, кто это умеет.
Длинный скриншот в браузере
Ну, во-первых для браузеров можно установит расширения - FireShot, Nimbus Capture etc.. куча их. Но в рамках данной статьи рассматривать эти расширения мы не будем. Рассмотрим стандартные возможности самых распространённых браузеров:
1. Снимок экрана в Google Chrome
Чтобы заскриншотить длинную веб-страницу в Хроме надо заморочиться: открываем страницу, которую хотим захватить, и идём в настройки - три точки в правом верхнем углу. Выбираем Дополнительно - Другие инструменты - Инструменты разработчика. Либо по сочетанию клавиш Ctrl+Shift+I .Откроется консоль с кодом страницы. Жмём три точки - run command - screenshot - capture full size screenshot. На картинке понятнее:
Самый долгий путь из всех описанных, если не хотите уходить с Хрома на другой браузер, ставьте расширение. Ну будет работать ваш Хром ещё чуть медленнее. Вам не привыкать.
2. Скриншот в Mozilla Firefox
Чуть попроще: правой кнопкой по экрану - сделать скриншот. Всё.
Сохраняется выделенная область, весь экран или вся страница
3. Скриншот в Яндекс браузере
С недавнего времени тоже делается не сложно: наводите курсор на левую область экрана браузера, открывается боковая панель
Тоже три опции на выбор: только выделенная область, весь экран (обе эти опции работают и за пределами браузера), веб-страница целиком. Скрин открывается в нехитром редакторе браузера. Оттуда можно и сохранить.
4. Снимок экрана в браузере Opera
Скриншот в Опере делается либо по сочетанию клавиш Ctrl+Shift+5 , либо через меню браузера (с буквой О слева вверху), либо тыкнув на иконку фотика в адресной строке
Если нужен длинный скриншот в Опере, растягиваем область снимка куда нужно. На готовом снимке можно сделать пометки, размытия и прочие стрелки в родном редакторе. Лучшая реализация из всех подопытных.
5. Скриншот в Microsoft Edge
Делается через троеточное меню в правом верхнем или по Ctrl+Shift+S
Для лонгшота выделенная область тоже растягивается хоть на всю страницу. Эдитор минимален - рисовать линию/стереть линию.
Сторонние приложения для снимка экрана в Windows
Если надо сделать скриншот большого пространства за пределами веб-страницы вашего браузера, тогда смотрите в сторону бесплатных приложений для Windows, например, я потестил ShareX, PicPic и iTop Screenshot
ShareX весьма популярен среди геймеров и он мне не зашёл - слишком много опций и настроек, функционал приложения гораздо шире моих нынешних задач. Например, мне незачем писать видео с экрана.
PicPic . Есть платная и бесплатная версии. Бесплатная не сможет автообновляться и только для личного пользования. Ну и норм. Качаем фри версию с официального сайта, устанавливаем, запускаем. Интерфейс что-то напоминает..
Есть не только снимок с прокруткой. Можно по-разному Есть не только снимок с прокруткой. Можно по-разномуСходите в настройки, проверьте горячие клавиши для запуска разных задач. Например наш лонгшот по дефолту запускается сочетанием Ctrl+Alt+PrtSc. Это если приложение запущено но неактивно (значок в панели задач)
Поехали - открываем то что будем скринить, открываем PicPic и выбираем Окно с прокруткой (или сочетанием клавиш его). После этого мы попадаем в снимаемое окно с выделенной красной рамкой областью и кнопкой Автопрокрутка.
Скриншот открывается сразу в редакторе самого приложения, вполне функциональном, кстати.
По этой ссылке можно с качать PicPic бесплатно
iTop Screenshot тот ещё топ. Программа бесплатна, умеет делать снимок прямоугольной области, всего экрана или окна с прокруткой. Ничего лишнего.
Всё по схеме, скачиваем/устанавливаем/запускаем. Открывается скромная менюха с несколькими кнопками:
Фишка приложения в том, что прокрутку экрана для снимка надо делать самому (самой, да). Алгоритм такой: жмём кнопку со стрелкой вниз, выделяем снимаемую область по ширине и начинаем крутить колёсико мышки вниз или вверх до тех пор, пока надо. Экран скролится и пишется одновременно. Покрутил, нажал Save и ничего обрезать не надо. Есть редактор, но он только пометки делает.
По этой ссылке можно скачать iTop Screenshot бесплатно
Скрываем полосу прокрутки в популярных браузерах

Ниже расскажу и покажу, как убрать полосу прокрутки в любом браузере.
При этом, в одном обозревательном движке это дело скроется совсем, а в другом (самом популярном), невзрачная и ворующая полезное пространство полоска с ползунком научится интеллектуально, когда надо, уменьшаться или увеличиваться в размерах, а также, исчезать полностью.

Данный материал категорически не рекомендуется владельцам компьютерных мышек без колёсика или сенсорного элемента для скролла, а также просто любителям постоянно теребить курсором ползунок прокрутки интернет-страницы.
Очень советую спрятать скроллбар владельцам ноутбуков, чтоб максимально оптимизировать доступное рабочее пространство на экране монитора при серфинге по сети Интернет.
Как убрать полосу прокрутки в Mozilla Firefox
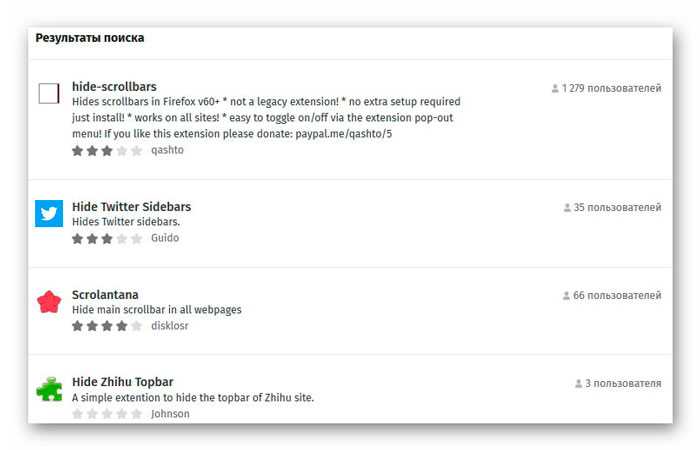
Данный способ применим к абсолютно всем клонам этого, когда-то очень популярного и удобного обозревателя сети.





Вернуть скроллбар можно только методом отключения выбранного для использования дополнения.
Как убрать полосу прокрутки в Google Chrome
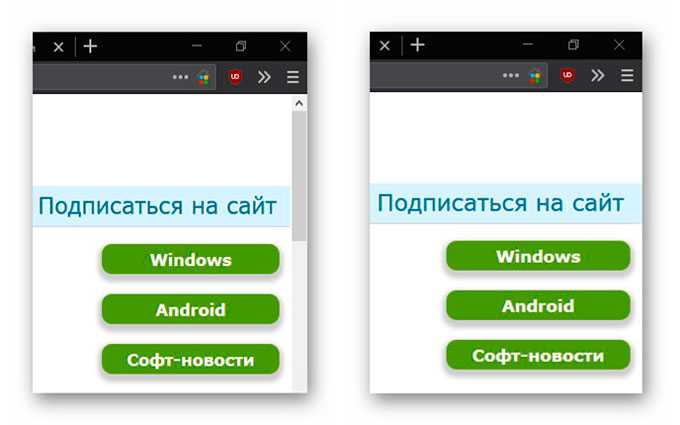
Более того, ползунок скроллбара в Хроме не просто скрывается на постоянной основе, как у менее продвинутого коллеги, а приобретает вид тонкой и стильной полоски при движении страницы, которая расширяется при наведении курсора на неё.
Полностью исчезает полоса прокрутки в Google Chrome лишь при остановке страницы в одном положении.
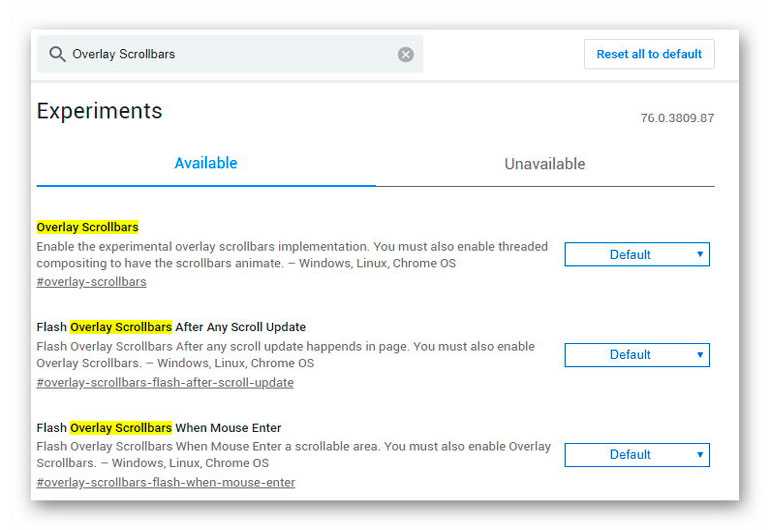
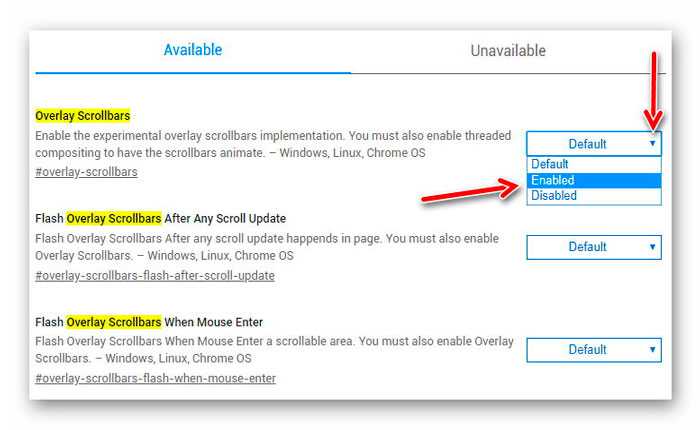
Все подражатели (клоны), которым не счесть числа, обозревателя от корпорации Google (точнее, которые на одном с ним движке работают) имеют встроенную возможность (экспериментальную функцию) для изменения вида самой идеологии многократно упомянутой выше полоски, что справа живёт в окне браузера.
Описанный ниже способ скрытия абсолютно лишнего элемента интерфейса в данном обозревателе (и ему подобным) уже не работает (нет пункта в скрытых настройках), но есть расширение Minimal Scrollbar, которое поможет Вам с этим делом, даже в новом Microsoft Edge.




Краткий итог
До новых полезных компьютерных программ и интересных приложений для Андроид.
Кстати, ему тоже подходит для описанной в статье цели расширение Minimal Scrollbar.
Когда-то, очень давно, уже писал на эту тему, но то было коротко и вскользь. Сегодня хочу подробнее рассказать, что такое по-настоящему плавная прокрутка страницы в браузерах .
Речь ниже пойдёт о специальном расширении для обозревателей Интернета Mozilla Firefox и Google Chrome, которое повысит комфорт серфинга по Сети.
Конечно же, оно будет работать и во всех модификациях (клонах) вышеуказанных браузеров.
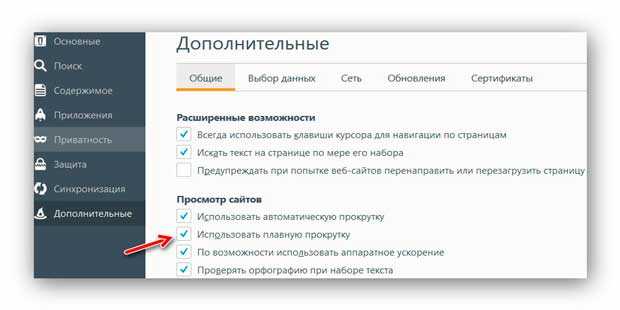
Настоящая плавная прокрутка страницы

Большинство пользователей даже не задумываются о такой мелочи, как качество прокрутки страниц сайтов.

Конечно, это лучше, чем стандартный дёрганный скроллинг, но кроме Вас самих никто не позаботится о Вашем максимальном комфорте.
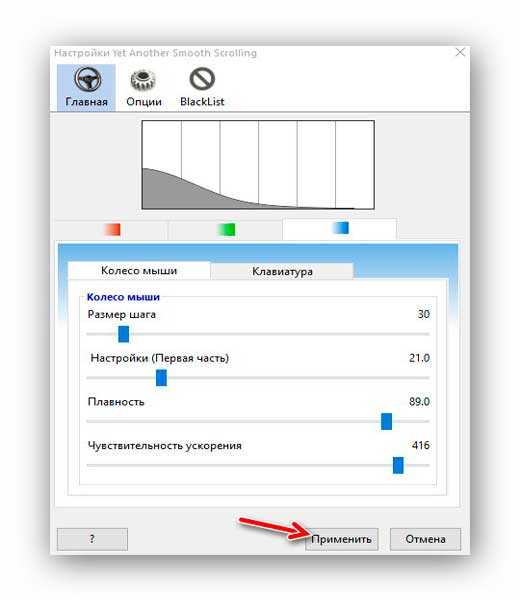
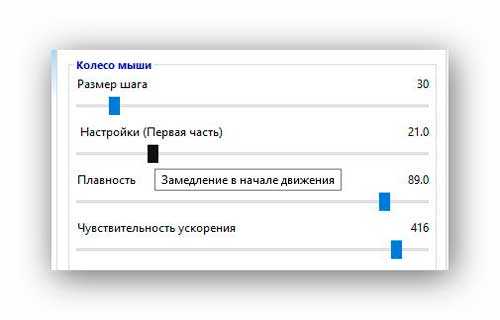
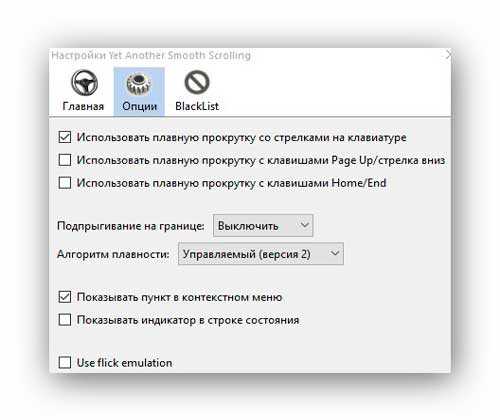
Дополнение Yet Another Smooth Scrolling для Mozilla Firefox
С этим дополнением плавная прокрутка страниц станет мягкой и приятной, она сможет ускоряться (замедляться) по мере интенсивности вращения колёсика компьютерной мыши.
Установить Yet Another Smooth Scrolling можно из официального магазина дополнений Mozilla Firefox (потребуется перезагрузка браузера).




Расширение Chromium Wheel Smooth Scroller для Google Chrome
Описать его подробно не смогу (у меня не установлен этот браузер сейчас), но там всё понятно и без описания.
ПОЛЕЗНОЕ ВИДЕО
Такая плавная прокрутка страницы в браузерах. До новых полезных компьютерных программ и интересных приложений для Андроид.
Читайте также:


