Как убрать мозаику в фотошопе
В Photoshop предусмотрено много разных инструментов, фильтров и масок, которые позволяют более точно управлять резкостью изображения (или размытием).
Рекомендации по увеличению резкости
Советы для получения оптимальной резкости.
Резкость изображения следует регулировать отдельно в каждом слое, чтобы при использовании другого устройства вывода ее можно было настроить заново.
При регулировке резкости в отдельном слое для этого слоя следует установить режим наложения по яркости, чтобы избежать смещения цвета вдоль контуров.
При регулировке резкости усиливается контрастность изображения. Если после регулировки резкости света или тени кажутся усеченными, следует изменить режим наложения слоя (если резкость изменялась в отдельном слое), чтобы резкость не изменялась в области светов и теней. См. раздел Задание диапазона градаций для наложения слоев.
Уменьшите шум изображения, прежде чем увеличивать резкость, чтобы не усиливать шум.
Резкость изображения следует регулировать понемногу в несколько приемов. Первоначальным увеличением резкости исправляется размытие, возникшее при захвате изображения (во время сканирования или при съемке фотоаппаратом). После исправления цвета и размера следует повторно отрегулировать резкость изображения (или его копии), чтобы добавить запас резкости в соответствии с устройством вывода.
При возможности резкость следует оценивать по изображению на конечном устройстве вывода. Необходимая степень резкости зависит от устройства вывода.
Используйте фильтр «Контурная резкость (USM)» или фильтр «Умная резкость», чтобы лучше управлять процессом увеличения резкости изображений. Кроме того, в Photoshop можно использовать фильтры «Резкость», «Резкость на краях», «Увеличение резкости», однако это автоматические фильтры, в которых не предусмотрены элементы управления и параметры.
Регулировать резкость можно как для всего изображения, так и для отдельной его части, заданной выделением или маской. Поскольку фильтры «Контурная резкость» и «Умная» резкость» можно применять за один прием только к одному слою, то для регулировки резкости всех слоев изображения в многослойном файле придется объединять слои или сводить файл.
Название фильтра «Контурная резкость» происходит от метода темной комнаты, который использовался для работы с фотопленкой. Данный фильтр скорее увеличивает резкость изображения.
Использование «Умной» резкости»
В фильтре «Умная» резкость» предусмотрены элементы управления резкостью, недоступные в фильтре «Контурная» резкость». В нем можно задать алгоритм регулировки резкости или установить интенсивность резкости в затененных областях и в областях светов.
Посмотри как мы стираем, сами заберём и привезём, Чистый ковёр. Уфа, Чишмы, Стерлитамак, Салават, пригороды.
Наша миссия помочь всем людям преодолеть финансовые трудности
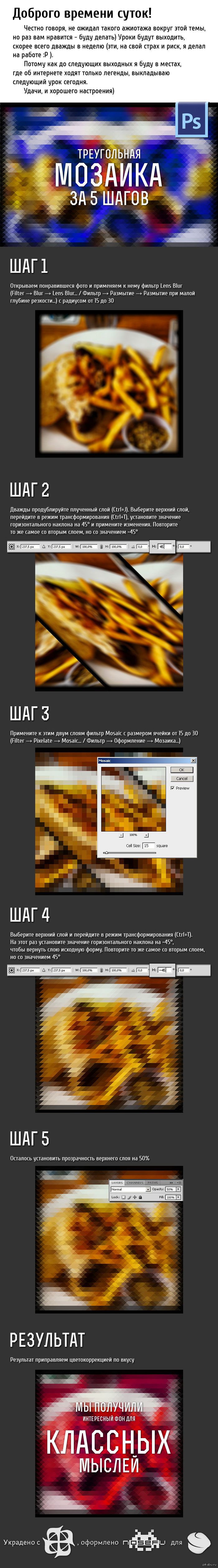
расписываю:
Если эот дефекты jpg-сжатия можно попробовать следующий алгоритм: сдублировать слой, применить к нему Filter > Noise > Median, с небольшим радиусом, сменить способ наложения этого слоя с Normal на Color и размыть Filter > Blur > Gaussian Blur (не переборщить).
Затем создать файл 8 на 8 пикселей, с прозрачным фоном и черной обводкой, выделить всё и определить его как узор Edit > Define Pattern. Дело в том. что jpg-сжатие делит картинку на блоки 8x8 пикселей, искажая цвет внутри блока, вот как раз на границах этих блоков это очень заметно
Для смягчения швов на границах блоков лучше создать маску выделения с помощью слоя залитого вышесделанным узором Edit > Fill Custom Pattern > имя узора.
Далее, при нажатой Ctrl, щелкнуть по пиктограмме слоя с сеткой - загрузится выделение; активизировать нижний слой, скопировать выделенные области на новый слой и размыть их Filter > Blur > Gaussian Blur.
Размоются только пограничные области блоков 8х8 пикселей.
молодец что копировать умеешь
мне надо типа файл/открыть /создать и т.д. и т.п.
расписываю:
Если эот дефекты jpg-сжатия можно попробовать следующий алгоритм: сдублировать слой, применить к нему Filter > Noise > Median, с небольшим радиусом, сменить способ наложения этого слоя с Normal на Color и размыть Filter > Blur > Gaussian Blur (не переборщить).
Затем создать файл 8 на 8 пикселей, с прозрачным фоном и черной обводкой, выделить всё и определить его как узор Edit > Define Pattern. Дело в том. что jpg-сжатие делит картинку на блоки 8x8 пикселей, искажая цвет внутри блока, вот как раз на границах этих блоков это очень заметно
Для смягчения швов на границах блоков лучше создать маску выделения с помощью слоя залитого вышесделанным узором Edit > Fill Custom Pattern > имя узора.
Далее, при нажатой Ctrl, щелкнуть по пиктограмме слоя с сеткой - загрузится выделение; активизировать нижний слой, скопировать выделенные области на новый слой и размыть их Filter > Blur > Gaussian Blur.
Размоются только пограничные области блоков 8х8 пикселей.

Спасибо, чувак! Помоги пожалуйста советом, как в ФШ делается фон как у т.н. "эдвайсов"? Может запилишь отдельный урок на эту тему?
Не могу вставлять картинки, уж звиняй =( и ссылки некликабельны -__-
А что за ресурс, откуда украден урок? По значку определить не смог. Сделай слудющий про кашерные текстурки обводки как будто ленточкой оборачивают, часто на сайтах такое вижу ^.^ Друзья,подкиньте ссылку по скачке фотошопа (только не торрент). Срочно. У вас опечатка, написано "плученный слой", а не "полученный слой".Я не понимаю, зачем брать уроки со сторонних ресурсов?
Указывайте хотя бы ссылку на урок.
давай уж сразу будем выкладывать уроки вязания,шитья и т.пбред

Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



Photoshop. Режимы наложения Subtract (Вычитание) и Divide (Разделение).Вырезание объекта и замена фона, сохраняя тени и блики
Пиридупреждение: ОЧЕНЬ длиннопост.
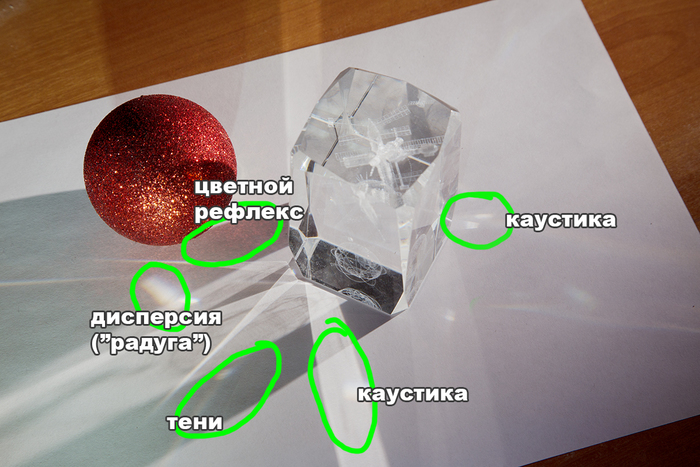
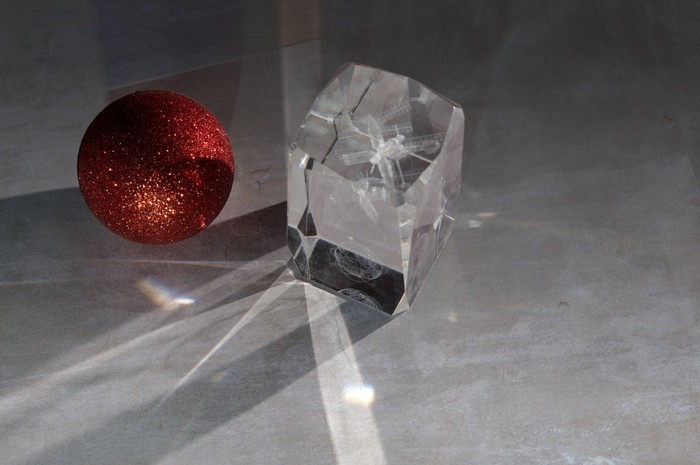
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.

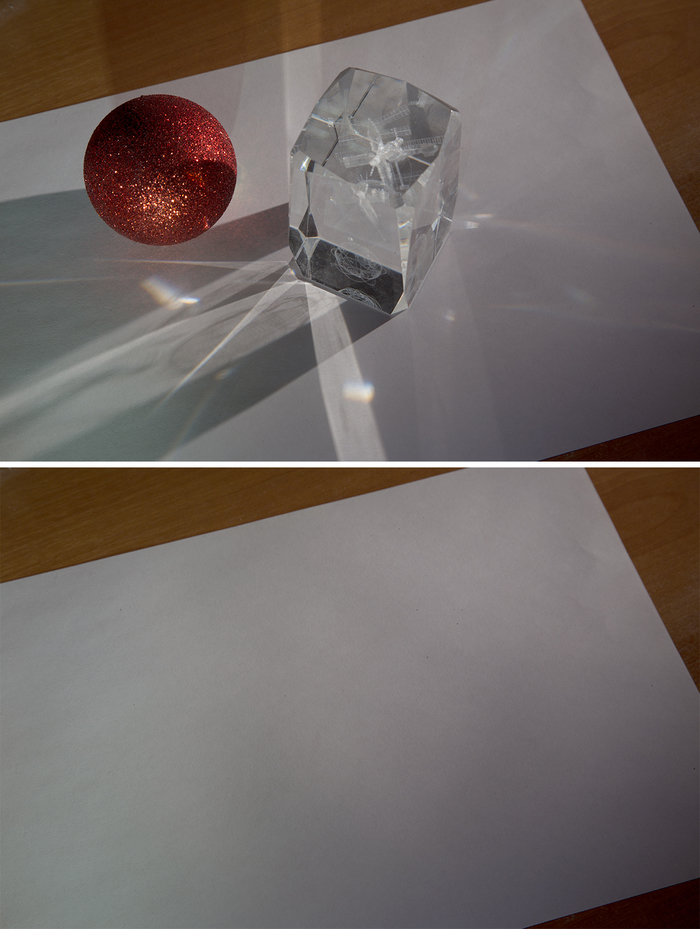
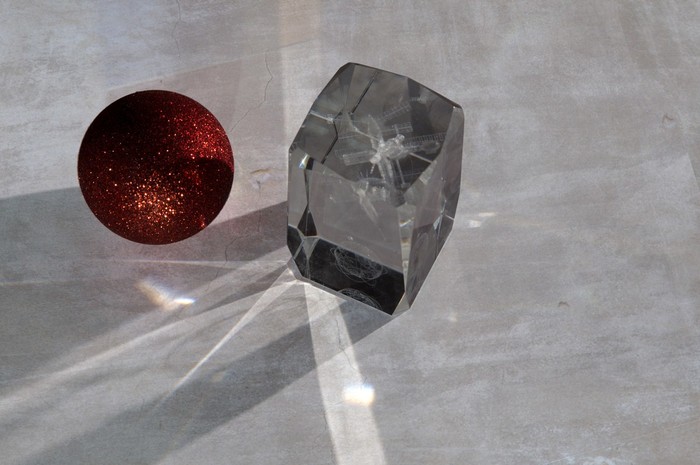
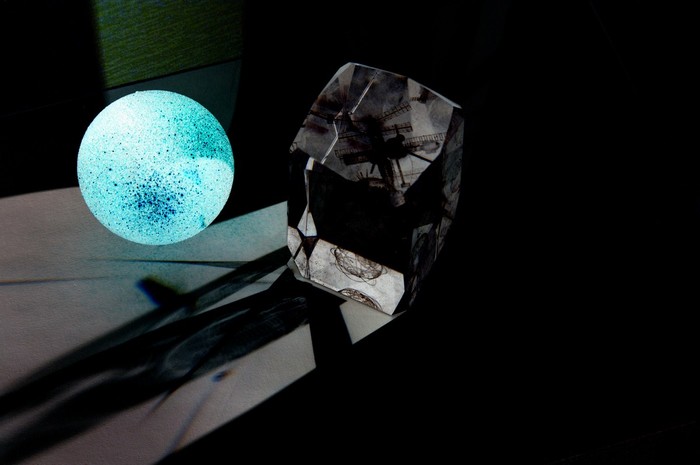
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.

Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
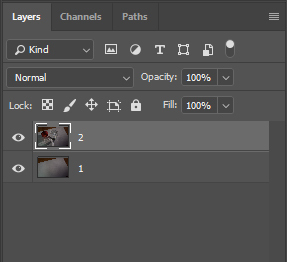
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).

Выравнивание слоёв.
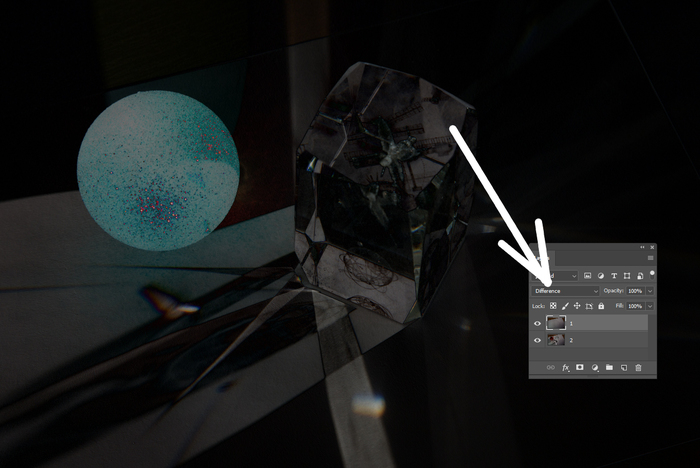
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.

Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание). Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
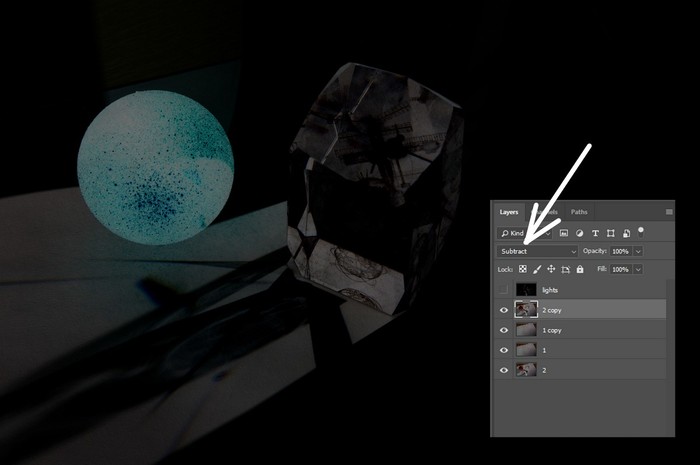
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RBG картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.

Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
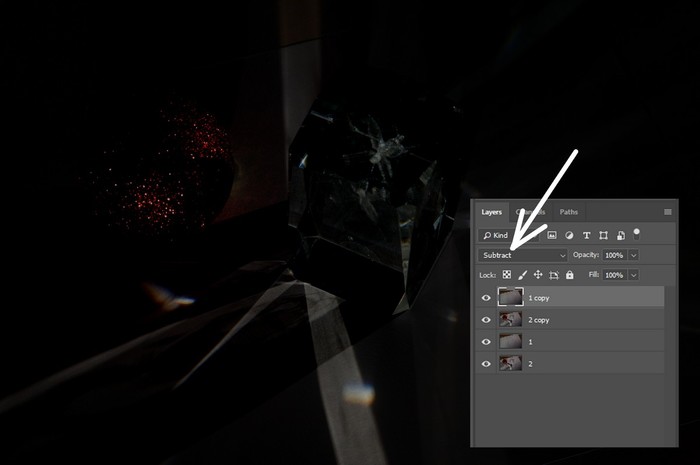
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.

Сливаем слои, можно для удобства назвать слитый слой Shadows.
Тени оставляем инвертированными, светлые на чёрном фоне.
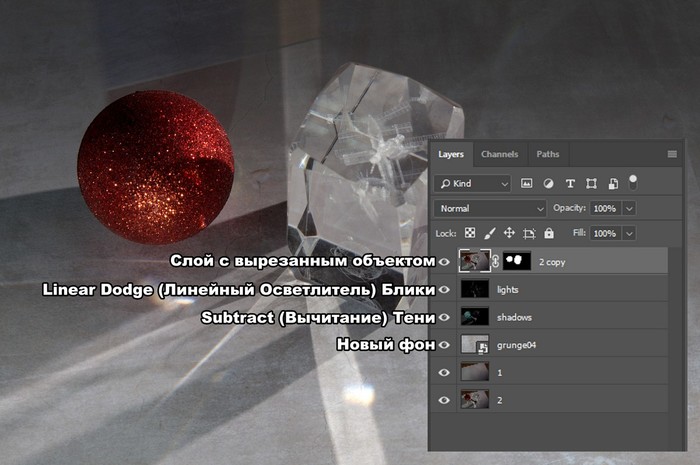
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
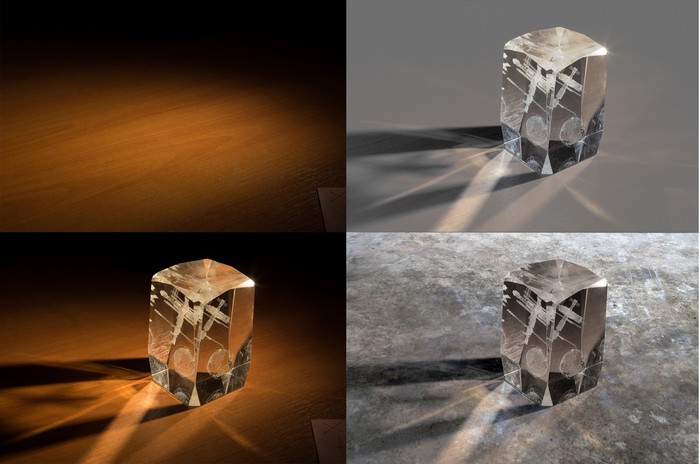
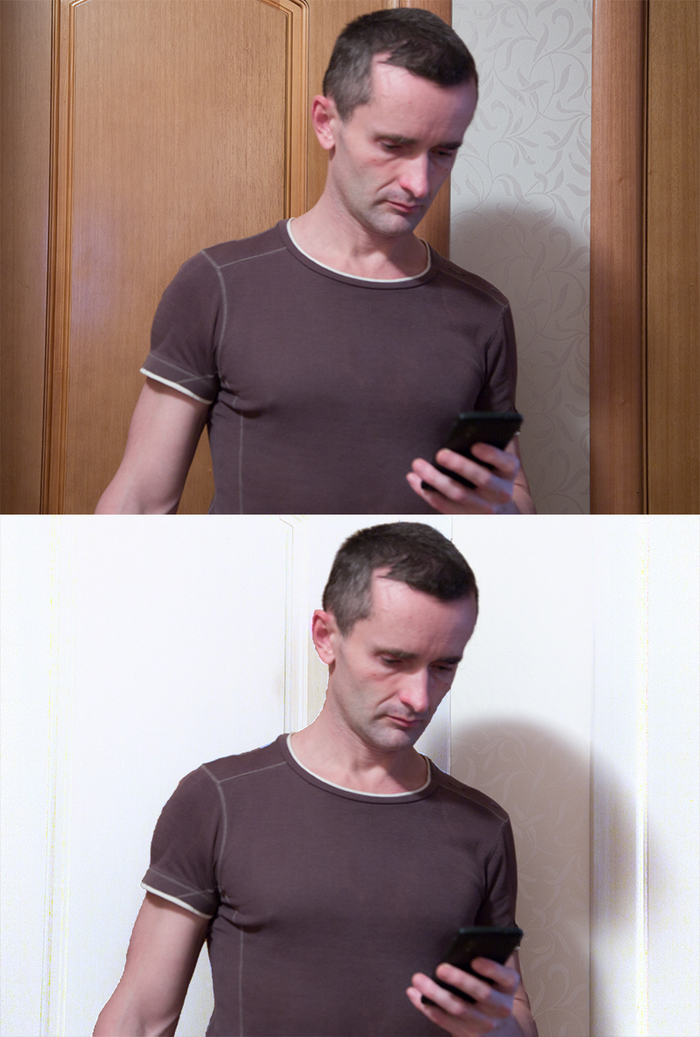
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:

Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:

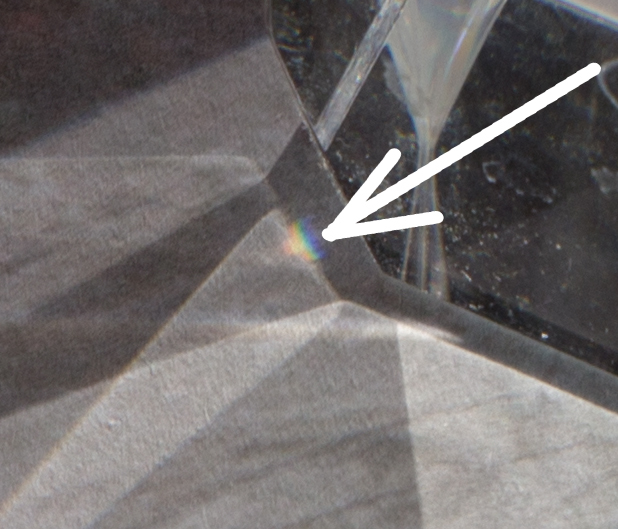
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:


Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.

Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
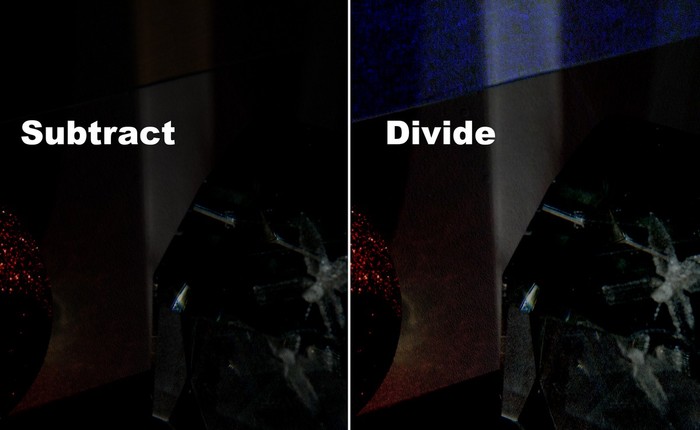
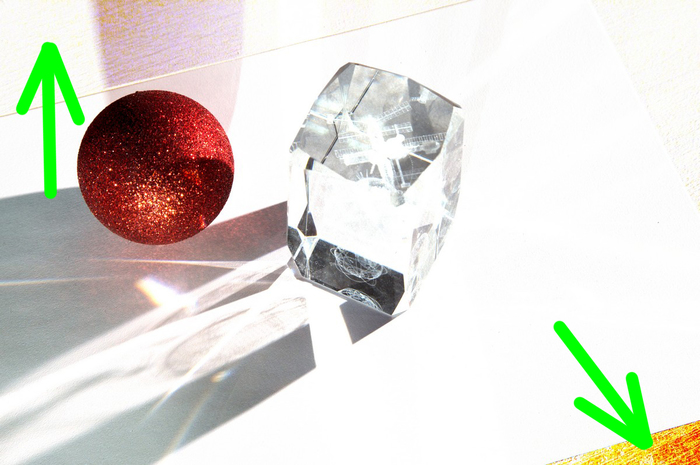
Первый способ неплохо работает, если у нас однородный фон одного цвета. Мы получаем разницу в яркости: НА СКОЛЬКО стало ярче. Но вот если фон не однородный, то проблема, - у светлого фона яркость добавляется быстрее. Допустим, часть фона белая, а часть тёмная, в примере это часть стола, которая за пределами белого листа бумаги. Тогда нам нужно узнать, ВО СКОЛЬКО РАЗ стало ярче. Для начала сравнение результатов, видно, что во втором случае добавление яркости не так сильно зависит от цвета фона:


То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:

В тенях из-за шума остаются куски, которые должны быть белыми

Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.

Сливаем слои, результат инвертируем:

Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:

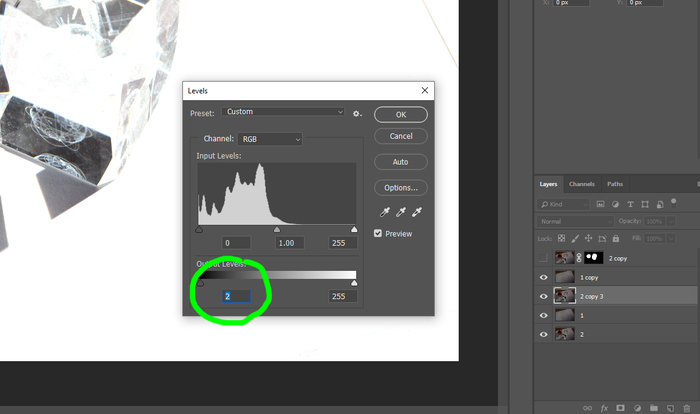
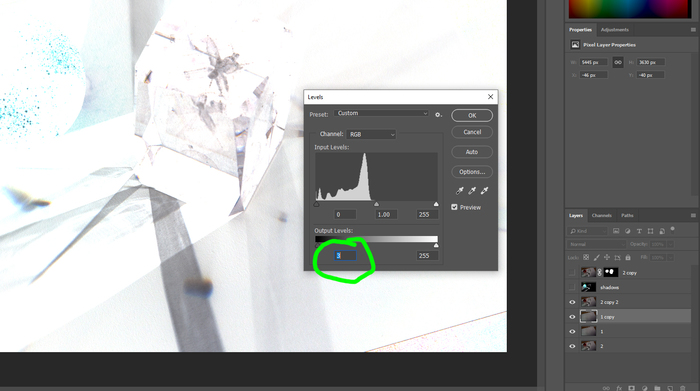
Опять шумы в тенях, которые затемняют углы. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:

Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):

Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
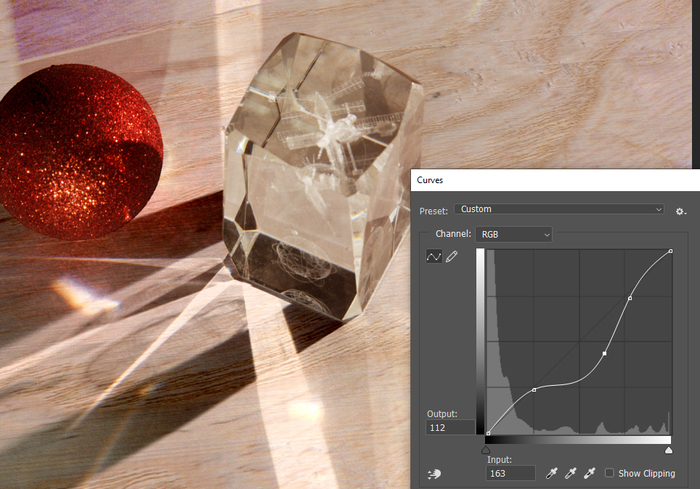
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:

Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.

Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
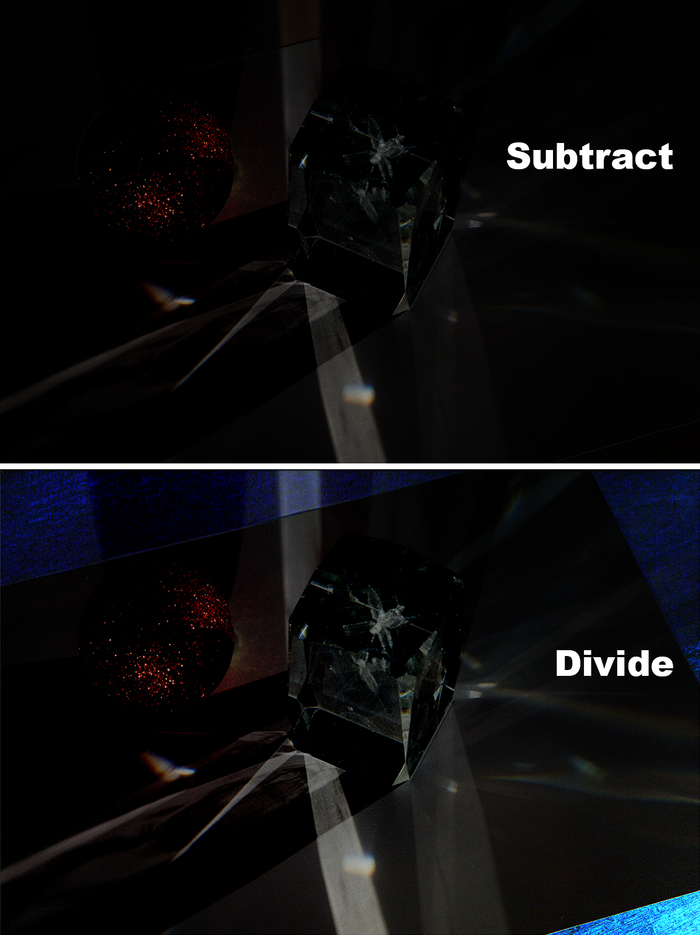
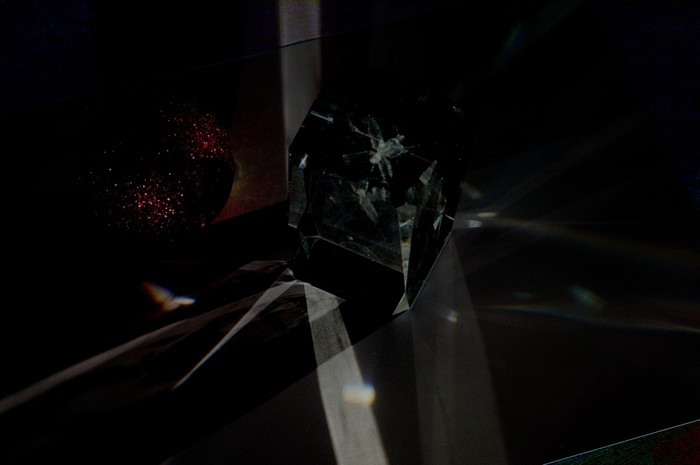
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):

Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.
В этом уроке мы в очередной раз подтянем наши скиллы в Фотошопе – научимся создавать “пиксельный узор” через “мозаику”. О том, что такое “мозаика” вы наверняка знаете. Давайте приступим!
Как всегда, для начала, нам потребуется выбрать изображение, с которым будем работать. Мы, в редакции, очень любим автомобили, поэтому и фотографию выберем соответствующую. К тому же, чем лучше изображение, тем приятнее с ним работать:

Чтобы применить фильтр мозаики, достаточно зайти в меню “Фильтр” – “Оформление” – “Мозаика” и, выбрав подходящие параметры, применить эффект.

Получится быстрый, но слишком простой вариант:

Мы же легких путей не ищем.
Давайте попробуем создать пикселизацию изображения с незаметным переходом от одной мозаики к другой.
Работа с фильтром “Мозаика” в Photoshop
Делаем плавный переход между слоями
Важно! Стоит отметить, что мы работаем в Adobe Photoshop CC, но в CS5 или CS6 функционал отличается лишь по дизайну некоторых элементов.
А на палитре цветов основным выбирается черный цвет:
Мы установили размер кисти в 200 пикс., но лучше всего менять его так, как вам удобно во время работы на холсте. Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает.
Результат
В итоге, после всех описанных выше действий, мы получили такой результат:

Если создать не 3 копии слоя, а например 5, то результат будет еще более плавным. Но данный урок служит лишь примером, а дальше дело за вами.
Теперь вы знаете, что даже благодаря такому простому фильтру, как “Мозаика (пикселизация)”, можно создавать достаточно эффектные работы.
Во время обработки изображений в Фотошопе и других графических редакторах при чрезмерном увеличении картинки или неаккуратном вырезании объектов небольшого размера можно наблюдать так называемые “лесенки” по контуру. Давайте посмотрим, как можно убрать эти пиксели.
Сглаживаем пиксели
Выполнить поставленную задачу можно двумя способами, каждый из которых рассмотрим далее.
В качестве примера будем использовать объект ниже. Если смотреть на него в исходном размере и масштабе 100%, то кажется, что все хорошо.

Но если увеличить масштаб, то появляются пиксели по краям, которые требуется убрать, чем мы и займемся.

Метод 1: пользуемся функцией “Выделение и маска”
Метод 2: используем “Перо”
Мы в качестве примера показали обработку лишь небольшого участка. Чтобы разгладить все края объекта:
Примечание: Если края получились слишком “замыленными”, их можно сделать немного более резкими. Для этого в меню “Фильтр” выбираем “Контурную резкость”.

В открывшемся окошке выставляем требуемый “Радиус”, который позволит добавить желаемый уровень резкости и жмем OK.

На этом наша работа по разглаживанию пиксельной лесенки завершена.

Заключение
Таким образом, есть как минимум два способа, пользуясь которыми можно убрать пиксели по краям объекта в Фотошопе. Выбор конкретного метода зависит от качества исходного материала, который планируется обработать, а также желания использовать тот или иной вариант.
Читайте также:


