Как сжать фото в фотошопе
Люди загружают фотографии на странички в социальных сетях, на свои сайты, открывают темы на форумах, отправляют друзьям и родственникам с помощью электронной почты и т.д. Фотографии, сделанные на современные фотоаппараты, занимают много места на различных носителях информации.
Часто перед пользователями возникает вопрос: « как сжать фотографию? », потому как « большой вес » изображения является причиной следующих неудобств:
- Проблема трафика – в мире остаются страны и города, в которых можно воспользоваться только беспроводным интернетом, соответственно, он тарифицируется по количеству загруженных байт, поэтому фотографии необходимо сжимать, чтобы человек мог загрузить их при необходимости, а не тратить весь трафик на одно изображение;
- Скорость загрузки веб-страниц – даже у тех пользователей, которые подключены к высокоскоростному интернету, будут возникать проблемы с загрузкой «тяжелых» фотографий, то есть, вся страница будет загружена, а снимок еще какое-то время будет догружаться. Также необходимо помнить про загрузку страницы на устройства, использующие мобильный интернет, скорость которого мала, а слишком тяжелые фотографии еще более замедляют этот процесс;
- Ограничения по размеру – социальные сети и различные сайты выставляют ограничения на размер загружаемых фотографий – это необходимо для их нормального функционирования;
- Оригинальный размер – фотографии, занимающие много места на носители информации, на самом деле имеют размер в несколько раз больше, чем тот, в котором они отображаются на экране, что вызывает различные казусы с загрузкой в/из интернета.
Чтобы таких проблем не возникало, нужно сжимать фотографии для интернета. Для личного пользования, то есть, просмотра на своем ПК или ноутбуке, это необязательно.
Сжатие фото онлайн
Сжать фотографию онлайн – это самый легкий и быстрый способ решения проблемы относительно того, что изображение слишком много весит. Для этого нужно зайти в онлайн-сервис, который ориентирован на сжатие фотографий: в основном, это уменьшение размера снимков за счет уменьшения расширения.
Ниже приведены несколько бесплатных онлайн-сервисов подобного рода:
- Image Optimizer – данный сервис предоставляет возможность сжать, оптимизировать и изменить размер изображения. Интерфейс сервиса прост в использовании: для начала работы нужно загрузить снимок со своего устройства, выбрать размер и вариант оптимизации. Также можно установить данный оптимизатор на компьютер:

- Web Resizer – с помощью данного онлайн-сервиса можно отредактировать фото: сжать, обрезать, добавить границы, изменить яркость, контраст, насыщенность и некоторые другие параметры:

- PunyPNG – также бесплатная программа, которая работает с различными форматами изображения и является эффективной в деле уменьшении веса снимков:

Программы для сжатия фотографий
Самая большая ошибка – это попытка уменьшить фотографию, не меняя размер изображения, а жертвуя качеством снимка. Итогом таких действий является размытое изображение, которое не помещается в экране. Для получения хорошей картинки с маленьким весом можно воспользоваться самым простым графическим редактором под названием Paint :

Уменьшить размер изображения в paint не составит труда, если выполнить следующие действия:
- Открыть изображение с помощью Paint ;
- Кликаем на кнопку « Изменить размер », после чего откроется окно:

- В поле « изменить » активируем « проценты », устанавливаем галочку « сохранить пропорции », прописываем число, которое определяет, сколько процентов будет в уменьшенном изображении от исходного. В нашем случае, это 80%. После нажатия на « Ок » видно результат:

- Сохраняем результат, кликнув на « Файл », « Сохранить как ». Далее нужно выбрать расширение и вписать имя. Проведение данной процедуры дало уменьшение размера в половину от исходного.
Также уменьшить вес фотографии можно в профессиональном графическом редакторе Photoshop :

Для уменьшения веса необходимо:
- Открыть фотографию в Photoshop ;
- Задействовать функцию « Сохранить для веб и устройств » ( Save for Web & Devices ), которая находится в меню « Файл » (File):

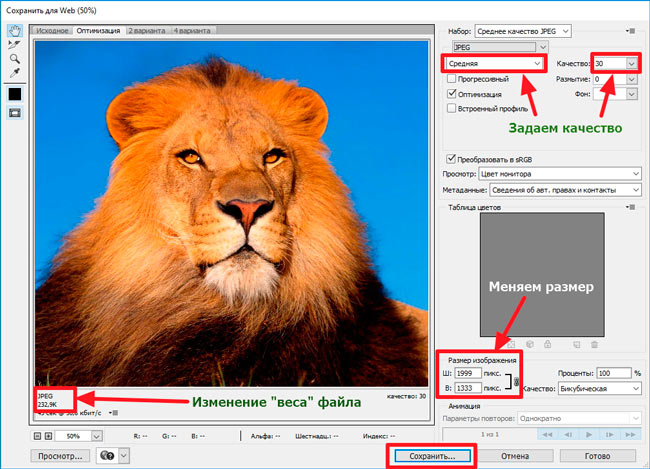
- В открывшемся окне установить настройки: формат и качество. Снижать качество ( quality ) более чем на 50% не рекомендуется. В нижней части окна имеются настройки ширины и высоты, с помощью которых также можно уменьшить размер:

- Остается лишь сохранить полученное изображение. Ниже представлен результат проведенных манипуляций:


Советы по сжатию изображений
Как сжать фотографии для отправки по электронной почте или просто для размещения в сети Интернет? Как было сказано выше, перед отправкой необходимо уменьшить вес изображений. Выполняя сжатие, желательно придерживаться следующих правил:
- Вес изображения не должен превышать 100 Кбайт, а размер должен быть 800 на 600 пикселей – это связано с тем, что еще остались мониторы, которые плохо ладят с гигантскими картинками;
- При уменьшении веса фотографии, на ней могут появиться следы, которые указывают на то, что она была сжата. Чтобы скрыть это, нужно немножко размыть фотографию, воспользовавшись инструментом Blur в фотошопе, установив значение 0,1 – этого будет достаточно;
- Луше всего сохранять изображения в формате JPEG .
Сжимаем много
Как сжать сразу много фотографий онлайн? Для решения данной задачи существуют специализированные сервисы, такие как Kraken.io . За один раз данный сервис позволяет обработать большое количество фотографий, но их суммарный вес не может превышать 10 мегабайт.

Как сжать несколько фотографий в фотошопе
В фотошопе также есть возможность сжать несколько фотографий одновременно. Для этого необходимо создать action – алгоритм действий для пакетной обработки фотографий.
Ниже описаны шаги по созданию подобного алгоритма:
-
Создать две папки. В первую сохранить изображения, которые необходимо уменьшить. Во вторую будут сохраняться уже обработанные фотографии;
Сжимаем целую папку
Для решения данной задачи лучше всего воспользоваться архиватором, который уменьшит вес папки ( от 20 до 75 процентов ). Самым распространенным архиватором является WinRar :

Размер и вес изображения имеют большое значение при его размещении в интернете, поэтому необходимо уметь пользоваться средствами для оптимизации фотографий.
Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы "весят" немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
Почему именно Photoshop?
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение "jpeg/jpg". Но может быть и "gif" или "png". Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
Все описанные ниже шаги актуальны для версии CC 2014 - 2015- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в "старых" редакциях софта.
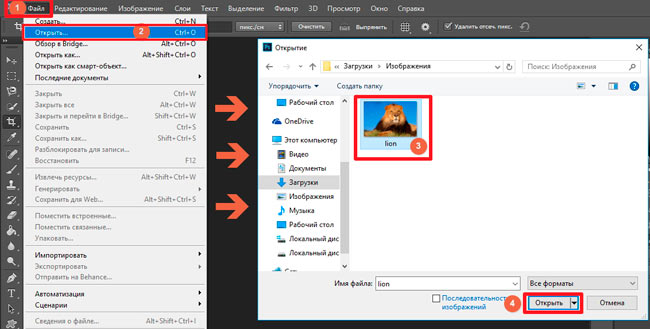
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню "Файл" или просто нажимаем на клавиатуре Ctrl + O :

Стоит отметить, что изначально исходник занимал на диске 442 Кб!
- Теперь снова идем в "Файл" и там кликаем по варианту "Сохранить для Вэб. ":

- Откроется новое окно с множеством настроек. Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию - jpeg) и указать качество от 0 до 100, используя "бегунок". Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.

- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты - неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой "лев". Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата "png".
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.

- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:

- Необходимо сверху изменить тип на PNG-8 или PNG-24:

- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256). Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
- Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в Фотошопе без потери качества:
Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент "Сохранить для Web" находится по пути "Файл" - "Экспортировать".

Обратите внимание, что выше расположен пункт "Экспортировать как. ", клик по которому откроет обновленный интерфейс утилиты сжатия.

Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
Эффективно редактируйте, храните фотографии и предоставляйте доступ к ним с помощью Adobe Photoshop Lightroom Classic. Узнайте, какие типы и размеры файлов лучше всего подходят для сжатия изображений для публикации, предоставления доступа или печати.

Решение дилеммы с выбором сжатия
Если вам когда-нибудь приходилось загружать или распечатывать большой файл изображения с высоким разрешением, то вы знаете, почему сжатие изображения настолько важно. Форматы изображения со сжатием, независимо от того, удаляют ли они некоторые данные (с потерями) или сохраняют всё (без потерь), позволяют легко сохранять изображения на разных устройствах, делиться ими с друзьями или печатать их. Прежде чем конвертировать файлы, узнайте, с чем вы работаете с точки зрения качества и сжатия изображения.

Выберите один из наиболее распространенных форматов изображений
- JPG
Формат файла объединенной группы экспертов в области фотографии (Joint Photographic Experts Group) идеально подходит для размещения фотографий в интернете, так как большинство приложений поддерживают изображения JPG (.jpg). Файлы JPG сохраняют данные о цвете RGB (красный, зеленый и синий), а также позволяют указать уровень качества, в зависимости от которого будет увеличиваться или уменьшаться размер файла. Формат JPEG позволяет загружать, скачивать и отправлять по электронной почте большие изображения, не требуя слишком большой скорости интернета.
- PNG
Формат переносимой сетевой графики — Portable Network Graphics (.jpg) — использует алгоритм сжатия без потерь для использования изображений в интернете. Формат PNG создает 24-битные (полноцветные) изображения с прозрачным фоном как в RGB, так и в оттенках серого, и хорошо подходит для редактирования логотипов и изображений. Файлы PNG не поддерживаются некоторыми более старыми браузерами и имеют довольно большой размер.
- PSD
ФайлыPhotoshop Document (.psd) отлично подходят для работы с изображениями и использования слоев. Они поддерживаются всеми приложениями Adobe, но не поддерживаются другими приложениями, веб-сайтами или онлайн-инструментами. Файлы PSD можно легко конвертировать в файлы JPEG с объединенными слоями.

Измените размер изображений, чтобы поделиться ими в интернете
Современные камеры захватывают настолько много информации, что размер файлов может быть просто огромным. Все эти детали важны, если фотографию нужно напечатать, но они совершенно лишние, если вы хотите разместить ее в интернете. Загрузка изображений высокого разрешения на веб-страницах Wordpress или Squarespace занимает много времени. На сайтах социальных сетей, таких как Facebook и Instagram, выполняется базовое сжатие фотографий для ускорения загрузки, часто в ущерб их качеству.
Оптимизируйте изображения для интернета
Узнайте, как оптимизировать собственные изображения и экспортировать их в формат JPG, чтобы ограничить снижение их качества веб-сайтами, на которых вы хотите поделиться своими работами.
Используйте функцию экспорта стилей для сохранения настроек
Узнайте, как создать стиль, который автоматически изменит файл TIFF на JPG, настроит качество или ограничит размер файла, а также добавит водяной знак.
Делитесь фотографиями где угодно
С легкостью делитесь одним фото или целым альбомом с компьютера, телефона или планшета с помощью Lightroom Classic. Используйте панель «Службы публикации» для экспорта и загрузки фотографий JPG непосредственно на веб-сайты, на которых публикуются фотографии.
Выберите подходящее разрешение
Какое разрешение идеально подходит для печати фотографии? Узнайте, как подготовить фотографии к печати с правильным соотношением сторон без необходимости увеличения размера изображения.
Как бы вы ни делились своими изображениями, обращайте внимание на то, как они выглядят после сжатия. Если вам не нравится результат после сжатия, поэкспериментируйте в Lightroom Classic, пока не найдете подходящий баланс качества и размера файла.
Широкие возможности Adobe Photoshop Lightroom
С легкостью редактируйте фотографии, используя стили Lightroom, и получайте доступ к своим проектам, где бы вы ни находились, с помощью управления облачным хранилищем фотографий.
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop , так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
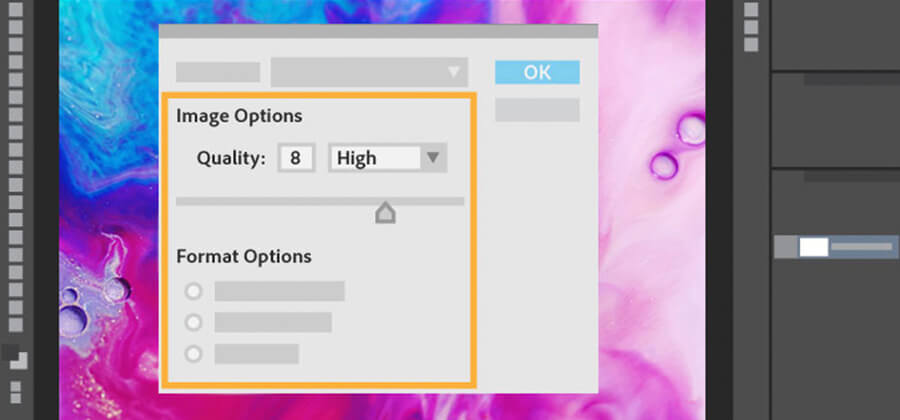
Photoshop перед тем, как сжать фотографию в JPEG , предоставляет нам уровни сжатия от 0 до 12 . В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12 . Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom , на самом деле не масштабируются в числа от 0 до 100 . Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12 . Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.

Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12 . А вот панель экспорта Lightroom :

Здесь уровень сжатия JPEG представлен в виде шкалы от 0 % до 100 %.
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12 , используемые в Photoshop , переводятся в проценты:
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%Сохранение файлов для Веб в Photoshop

Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения , и вы можете решить, хотите ли оставить данные EXIF ( поле метаданных ) или удалить их вместе с цветовым профилем.
Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100% , то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG . Выбирая 100% , вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop . Это часто дает примерно 200% экономии дискового пространства ( или более ) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85% .
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Читайте также:


