Как создать визитку в adobe indesign

В этом уроке я покажу вам, как создать обложку для книги в InDesign. В результате у вас получится шаблон суперобложки, который можно использовать повторно. Каждую часть такого шаблона можно легко и быстро настраивать индивидуально.
Также ниже я прикрепила к уроку удобную схему со всеми деталями обложки и их размерами. Можете использовать ее для создания новых шаблонов!
В процесс вы научитесь:
- Настраивать и сохранять файл для печати
- Загружать в программу стили абзацев
- Добавлять образцы цвета
- Организовывать слои
- Создавать многостраничные развороты на панели страниц
- Настраивать размер страниц
Исходники
В первую очередь нам понадобится программа, в которой мы будем работать – Adobe InDesign. Если у вас ее нет, можете скачать пробную версию на официальном сайте. Также нам понадобятся следующие материалы:
- Абстрактные лица
- Портрет девушки
- Рукописный шрифт
- Шрифт Addington CF
- Стили абзацев – скачиваем файл .indd (находится в архиве с исходниками)
Скачиваем все исходники и устанавливаем шрифты. Как установить шрифты можно узнать в уроке по ссылке. Позже в уроке я покажу вам, как установить стили абзацев из файла .indd.
Создаем структуру обложки в InDesign
Начнем урок с создания базовой структуры обложки на одной странице. Позже на панели слоев мы добавим остальные части шаблона, как показано ниже на схеме.
Каждая часть обложки будет создана на отдельной странице. При необходимости вы сможете менять размер обложки.

Шаг 1
Открываем InDesign и создаем новый файл File – New (Файл – Новый). Называем документ «Шаблон обложки» и устанавливаем следующие значения в окне создания нового документа:
Жмем на кнопку Create (Создать).

Шаг 2

Шаг 3
На панели страниц добавляем четыре новые страницы. Для этого жмем на кнопку Create New Page (Создать новую страницу) в нижней части панели.
После этого размещаем все страницы горизонтально так, чтобы образовать из них один большой разворот.

Шаг 4
Затем этим же инструментов выбираем последнюю страницу и устанавливаем ширину на 3,5 дюйма.

Шаг 5
На панели слоев выбираем центральную страницу – корешок книги. Переходим Layout – Margins and Columns (Макет – Поля и колонки). Устанавливаем Margins (Поля) для всех сторон на 0,25 дюймов. Жмем ОК.

Шаг 6

Шаг 7
Перед тем, как мы начнем разрабатывать дизайн обложки нам нужно настроить поля для передней и задней обложек. Нам нужно вычесть по 0,375 дюймов, чтобы выровнять дизайн по центру.
На панели слоев выбираем страницу 2. Переходим в меню Layout – Margins and Columns (Макет – Поля и колонки) и устанавливаем отступ слева на 0,875 дюймов. Обратите внимание, чтобы у вас значок цепи был перечеркнут (выключен), иначе отступ применится для всех сторон.
Повторяем процесс для передней обложки шаблона. На панели страниц выбираем страницу 4, затем переходим Layout – Margins and Columns (Макет – Поля и колонки) и устанавливаем отступ справа на 0,875 дюймов.

Настраиваем страницу-шаблон, образцы и стили абзацев
Шаг 1
Открываем панель Window – Layers (Окно – Слои). Мы распределим содержимое шаблона по трем слоям, чтобы в дальнейшем было проще его редактировать.
Дважды кликаем по «Слой 1» и называем его «Фон».
Затем в нижней части панели жмем на кнопку создания нового слоя. Называем его «Текст» и жмем ОК.
Создаем третий слой «Изображения».

Шаг 2
Переходим Window – Color – Swatches (Окно – Цвет – Образцы). В нижней части панели жмем на кнопку New Color Swatch (Новый образец). В открывшемся окне вводим номер цвета и жмем ОК. Таким образом добавляем все четыре цвета, которые мы будем использовать в работе.
- Синий: C=100 M=80 Y=20 K=55
- Оранжевый: C=0 M=75 Y=95 K=10
- Песочный: C=10 M=13 Y=15 K=0
- Желтый: C=5 M=25 Y=55 K=0

Шаг 3
Для нашей обложки я подготовила список стилей абзаца, которые можно использовать для форматирования шаблона.
Переходим Window – Styles – Paragraph Styles (Окно – Стили – Стили абзаца). Откроется панель, на которой мы жмем на кнопку меню и выбираем Load Paragraph Styles (Загрузить стили абзацев).

В открывшемся окне находим .indd-файл из дополнительных материалов и жмем на кнопку Открыть.
В следующем окне жмем на кнопку Check All (Выделить все) и затем ОК. В результате стили абзацев загрузятся в программу и появятся на панели абзацев.

Как создать обложку для книги
Шаг 1
Активируем линейки нажатием комбинации клавиш Ctrl+R. Из верхней линейки вытягиваем две горизонтальные направляющие. Устанавливаем обе по оси Y на 1 и 2,75 дюймов.

Шаг 2
На панели слоев выбираем слой «Фон».
На панели инструментов выбираем инструмент Rectangle Tool (M) (Прямоугольник). Рисуем прямоугольник на весь размер обложки. Проверьте, чтобы прямоугольник касался линий под обрез, которые находятся за пределами белой области обложки.
На панели слоев кликаем по пустой области справа от значка глаза, чтобы заблокировать слой «Фон». Затем выбираем слой «Изображения».

Шаг 3
Жмем комбинацию Ctrl+D, чтобы вставить объект на обложку. В открывшемся окне находим портрет человека и жмем на кнопку Открыть.
На верхней панели устанавливаем ширину и высоту картинки на 12%.
Тянем нижнюю центральную точку вверх, чтобы обрезать лишнее и получить квадратную картинку. Размещаем портрет по центру крайней левой части обложки сразу под верхней направляющей.

Шаг 4
На панели слоев выбираем слой «Текст».
Активируем инструмент Text Tool (T) (Текст) и создаем рамку по ширине крайней левой части обложки. Размещаем текстовую рамку под второй направляющей.
В самом верху пишем цитату и на панели стилей абзаца выбираем для нее стиль Flap – Quote. Затем пишем краткую аннотацию к книге и выбираем стиль Copy. И ниже для подписи автора выбираем Flap – Signature.

Шаг 5
С помощью Text Tool (T) (Текст) на задней обложке добавляем текстовые блоки. Здесь у нас будут находиться цитата, отрывок из книги и какая-то дополнительная информация мелким шрифтом.
На панели стилей абзаца используем стили Back Cover – Quote и Copy.
Для нижнего текста используем стиль Back Cover – Quote. Но дополнительно на верхней панели Window – Types & Tables – Character (Окно – Текст и таблицы – Символ) устанавливаем его размер на 8 пт. Далее выделяем текст инструментом Text Tool (T) (Текст) и на панели образцов выбираем цвет Paper (Бумага).

Шаг 6
Берем Rectangle Tool (M) (Прямоугольник). Создаем белый прямоугольник на задней обложке, на котором, при необходимости, можно добавить штрих-код. Эта фигура должна находиться на слое «Изображения».

Шаг 7
Берем Text Tool (T) (Текст) и в любом месте обложки пишем название книги. Этот текст мы добавим на корешке. Выбираем для него стиль абзаца Spine.
Выделяем второе слово. На панели символов выбираем шрифт Kaydens Script, устанавливаем размер на 38 пт и Baseline Shift (Смещение базовой линии) – на -5 пт.
На панели образцов выбираем оранжевый цвет (0, 75, 95, 10).
С помощью Rotate Tool (R) (Поворот) поворачиваем текстовый блок на -90 градусов и размещаем внутри корешка. Для быстрого поворота можно зажать клавишу Shift.

Шаг 8
Жмем Ctrl+D, чтобы добавить картинку на переднюю обложку.
Находим абстрактные портреты из дополнительных материалов (или любую другую картинку, которая подходит для вашего дизайна) и жмем на кнопку Открыть. Берем Selection Tool (V) (Выделение) и двигаем за точки по периметру рамки, чтобы обрезать лишнее.
Корректируем размер картинки по размеру обложки. Для этого жмем комбинацию Shift+Ctrl, чтобы настроить размер пропорционально, и тянем за любую угловую опорную точку. Размещаем картинку по нижнему краю обложки.

Шаг 9
Создаем два текстовых блока для слов «the» и «Secret».
Для обоих блоков выбираем стиль абзаца Front Cover – Title Line 1.
Выделяем слово «the» и на панели символов устанавливаем размер на 55 пт.
Размещаем оба слова рядом и получаем красивую гармоничную надпись.

Шаг 10
Ниже добавляем новый текстовый блок, в котором пишем оставшуюся часть названия книги. Выбираем стиль абзаца Front Cover – Title Line 2.

Шаг 11
Под названием добавляем последний блок текста и пишем имя автора. Используем стиль абзаца Front Cover – Author.

Шаг 12
Выделяем все блоки текста названия книги и жмем Ctrl+G, чтобы сгруппировать их.
Зажимаем клавишу Alt и тянем мышкой этот блок, чтобы дублировать его.
На верхней панели устанавливаем размер копии названия на 45%.

С помощью Text Tool (T) (Текст) создаем текстовый блок под копией названия на правой крайней части обложки. Используем для него стиль абзаца Copy.

Как сохранить обложку для печати
Перед сохранением обложки для печати лишний раз проверяем все границы обложки. Все блоки и изображения не должны выходить за поля каждой страницы. Советую вам предварительно проконсультироваться с типографией, которая будет печатать обложку.
Шаг 1
Для сохранения файла переходим File – Export (Файл – Экспорт). Называем файл «Шаблон обложки» и выпадающем меню с выбором формата находим Adobe PDF (Print) (Печатная версия). Жмем на кнопку Save (Сохранить).


Шаг 2
В открывшемся окне Export Adobe PDF (Экспорт Adobe PDF) в меню Adobe PDF Preset (Стиль Adobe PDF) выбираем Press Quality (Высококачественная печать).

В левой части окна выбираем раздел Marks and Bleeds (Метки и выпуск за обрез). Ставим галочку напротив All Printer’s Marks (Все типографские метки) и Use Document Bleed Settings (Использовать настройки документа). Жмем на кнопку Export (Экспорт). В результате у вас на компьютере появится готовая для печати обложка в формате PDF.

Отличная работа! Мы закончили!
В этом уроке вы узнали, как создать обложку для книги в InDesign. По ходу вы научились работать с ключевыми инструментами, которые помогают ускорить процесс редактирования шаблона.

Визитная карточка – важный инструмент для привлечения потенциальных клиентов. По сравнению с электронной почтой, карточка дольше остается на виду, посылая клиенту визуальные сигналы и заставляя связаться с ее владельцем. Учитывая это, дизайн такого крошечного листа бумаги должен быть уникальным и запоминающимся, а также давать четкую информацию о предоставляемых услугах. И в этом уроке я расскажу вам, как создать макет визитки за 10 простых шагов в программе Adobe InDesign.
Как ни странно, но создать профессиональную визитку можно очень быстро. В этом уроке мы сделаем гибкий шаблон для InDesign, в котором с легкостью можно настроить цвета, фон и текст. Процесс работы будет показан с нуля, так что, если вы еще новичок, то без проблем сможете разобраться и создать свой собственный дизайн визитки.
Создаем визитную карточку в InDesign
Шаг 1
Открываем программу Adobe InDesign и переходим File – New – Document (Файл – Новый – Документ).
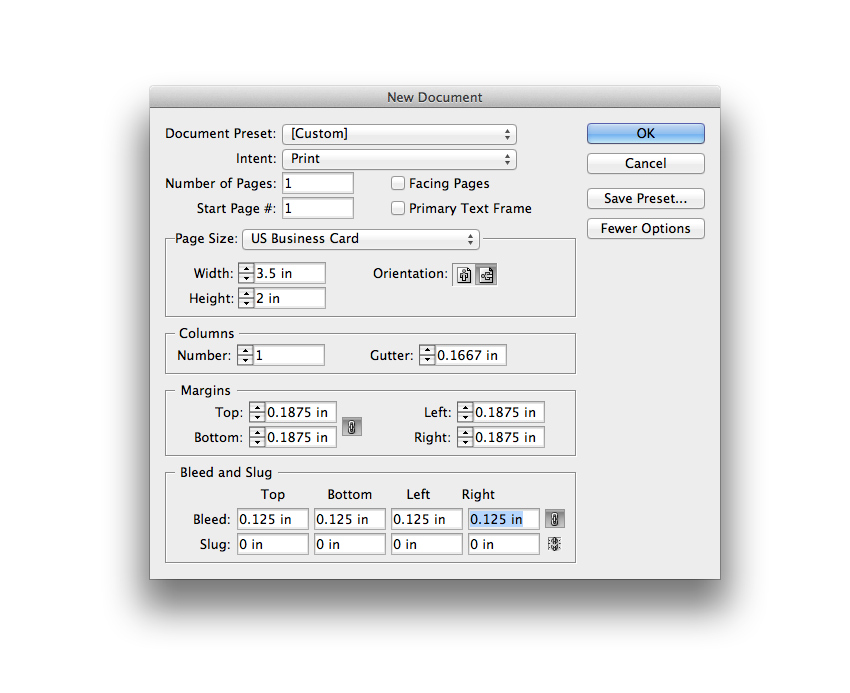
В открывшемся окне в пункте Intent (Метод) выбираем Print (Печать), устанавливаем Number of Pages (Количество страниц) на 1 и снимаем галочку с Facing Pages (Разворот). В меню Page Size (Формат страницы) выбираем готовый размер или вручную устанавливаем необходимые значения. Учтите, что стандартные размеры визиток в разных странах отличаются. В Европе принято использовать 55 х 85 мм, в СНГ – 50 х 90 мм, в США – 50,8 х 88,9 мм.
Добавляем Margins (Поля) размером 0.1875 дюймов (4,7625 мм) и Bleed (Выпуск за обрез) по всем сторонам документа 0,125 дюйма (3,175 мм).
Затем жмем кнопку ОК.

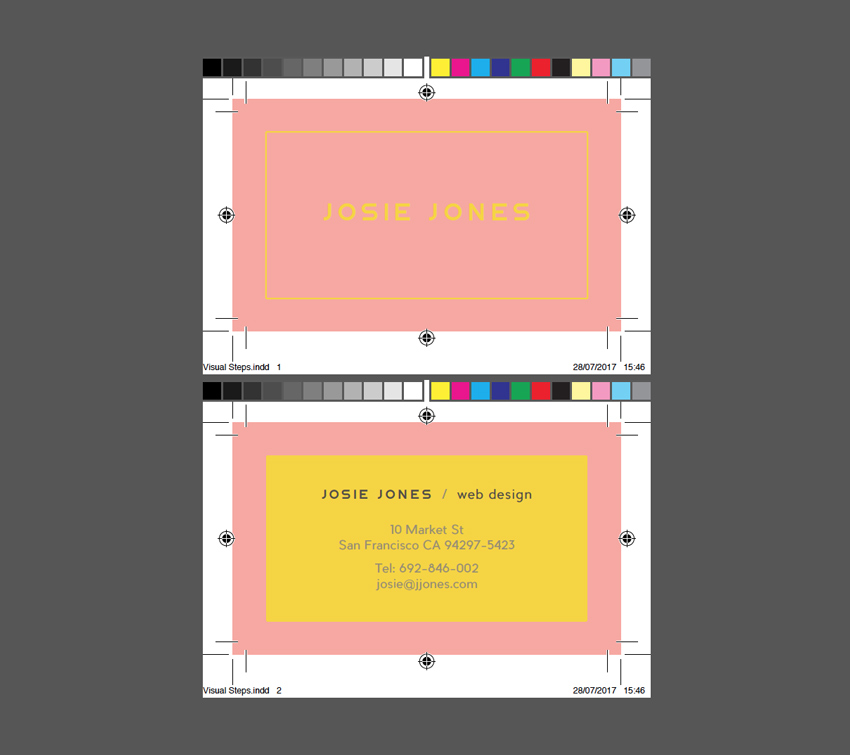
В данном уроке использован стандартный размер США – 3,5 на 2 дюйма, но вы можете выбрать другой
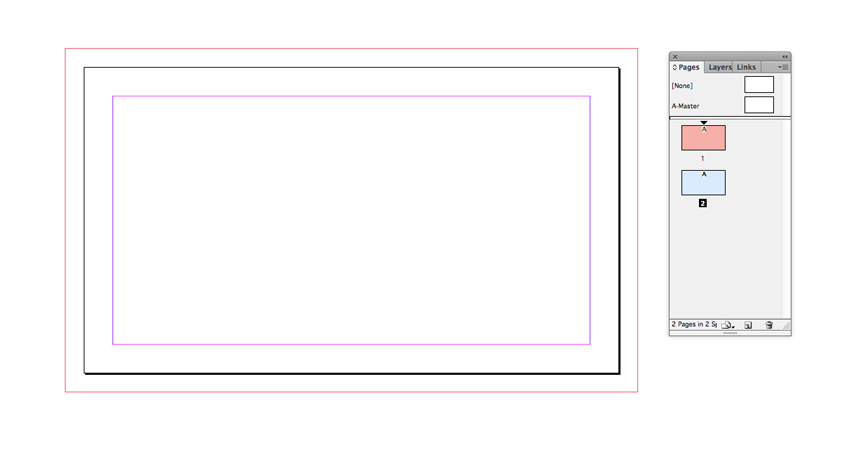
Шаг 2
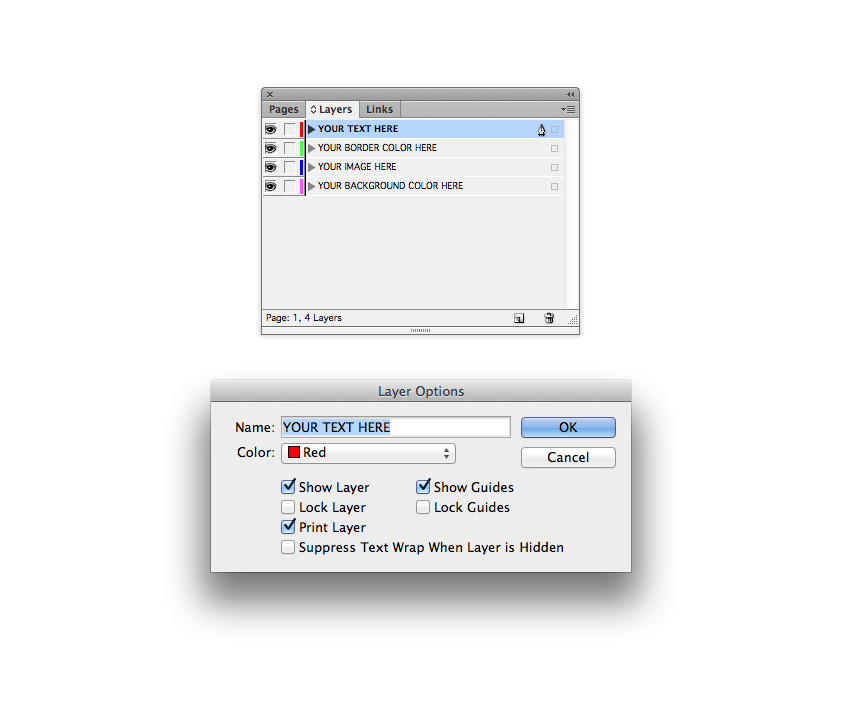
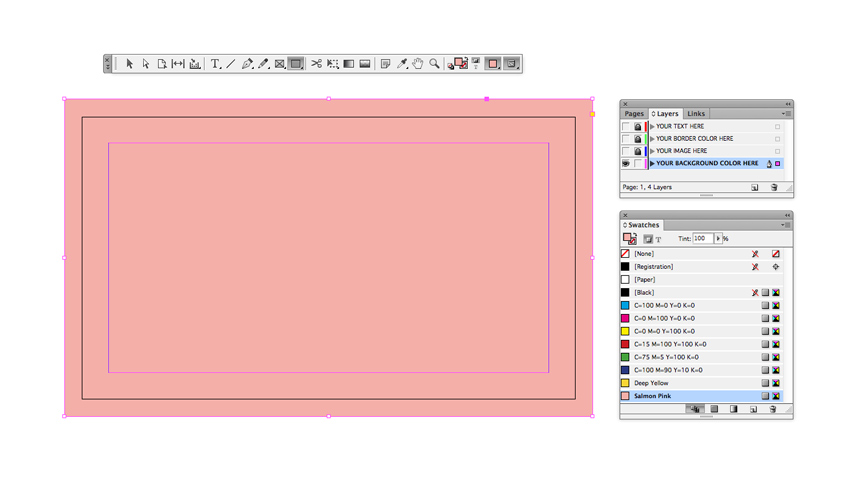
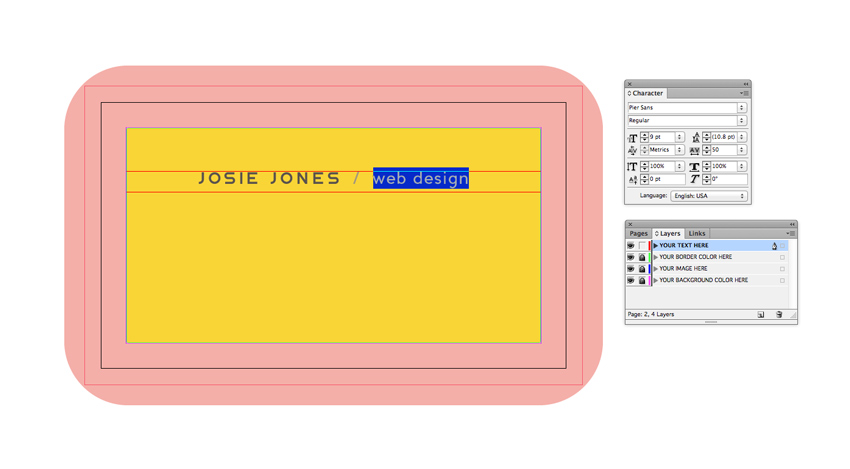
Переходим на панель Window – Layers (Окно – Слои) и дважды кликаем по стандартному слою Layer 1 (Слой 1), чтобы открыть окно Layer Options (Параметры слоя). Переименовываем слой на «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ» и жмем OK.
Затем в нижней части панели слоев жмем на кнопку Create New Layer (Создать новый слой), чтобы создать еще один слой. Дважды кликаем по нему, чтобы переименовать на «ВАША КАРТИНКА ЗДЕСЬ».
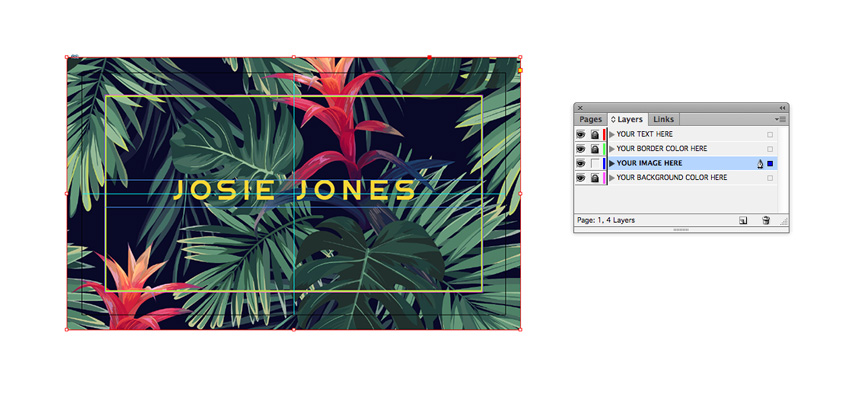
Создаем еще два новых слоя: сперва «ВАШ ЦВЕТ ОБВОДКИ ЗДЕСЬ», а затем выше «ВАШ ТЕКСТ ЗДЕСЬ».

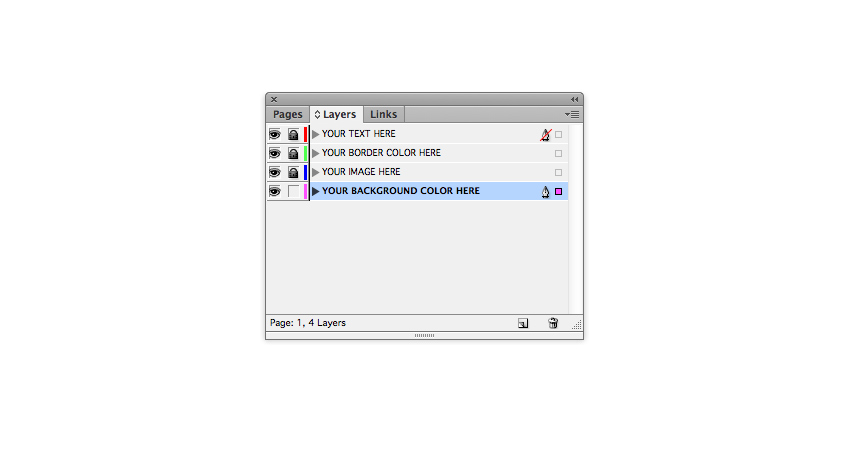
Нажмите на пустое поле слева от имени каждого слоя, чтобы заблокировать их, оставив только слой «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ» незаблокированным. Выбираем его, кликнув один раз левой кнопкой мышки.

Шаг 3
Закончив с настройками слоев, пришло время подумать о цветовой гамме визитки. Для начала подойдет простая двухцветная палитра. Учтите, что вы в любой момент работы можете изменить оттенки.
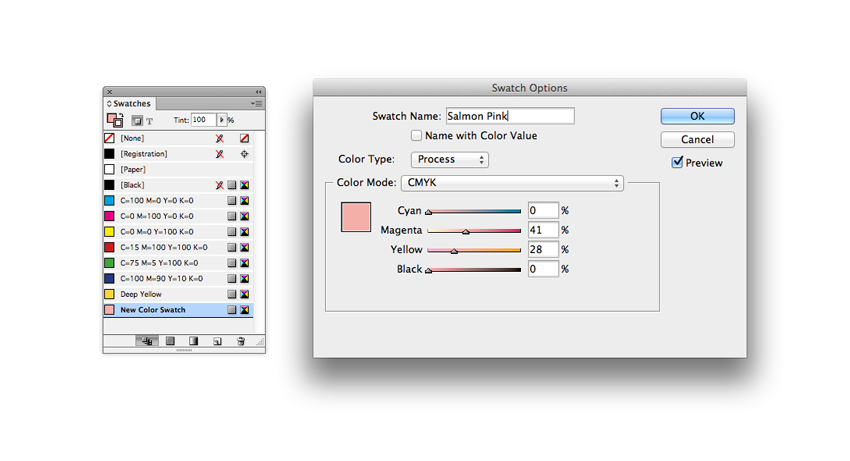
Открываем панель Window – Color – Swatches (Окно – Цвет – Образцы), в правом верхнем углу кликаем на кнопку меню и выбираем New Color Swatch (Новый образец цвета). Чтобы использовать такие же цвета, как в уроке, устанавливаем Color Mode (Цветовой режим) на CMYK и настраиваем цвета: C=4 M=13 Y=91 K=0. Называем цвет «Ярко-желтый» (для этого нужно снять галочку Name with Color Value (Имя и цветовые значения)). Затем жмем Add (Добавить) и ОК.
Повторяем процесс и добавляем второй образец. Называем его «Лососево-розовый» и настраиваем: C=0 M=41 Y=28 K=0.

Шаг 4
Не снимая выделение со слоя «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ», берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник по всему размеру документа, захватив все пространство внутри выпусков за обрез.
На панели Swatches (Образцы) выбираем наш лососево-розовый цвет и отключаем обводку.

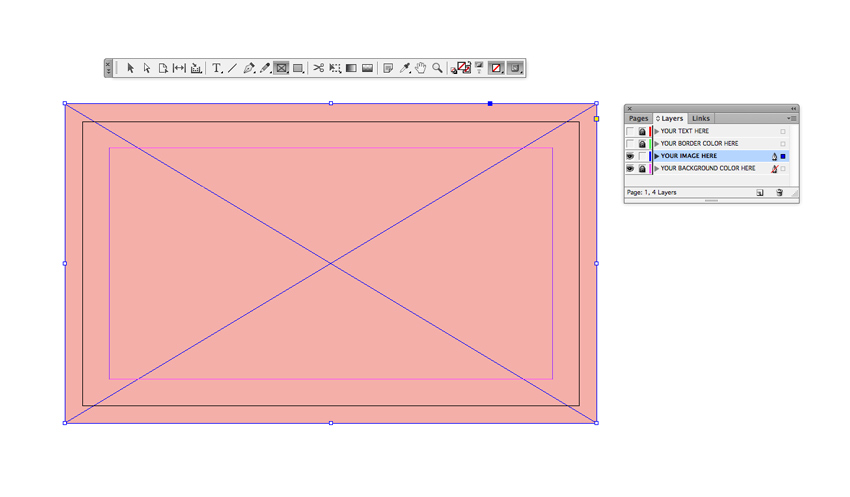
Далее блокируем слой «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ» и разблокируем слой выше – «ВАША КАРТИНКА ЗДЕСЬ». Чтобы можно было легко менять фон визитки, мы добавим специальную рамку. Как с ней работать, вы узнаете во второй части урока. Выбираем инструмент Rectangle Frame Tool (F) (Прямоугольный фрейм) и создаем прямоугольник, захватив все пространство внутри выпусков за обрез.

Шаг 5
Блокируем слой «ВАША КАРТИНКА ЗДЕСЬ» и выше разблокируем «ВАШ ЦВЕТ ОБВОДКИ ЗДЕСЬ».
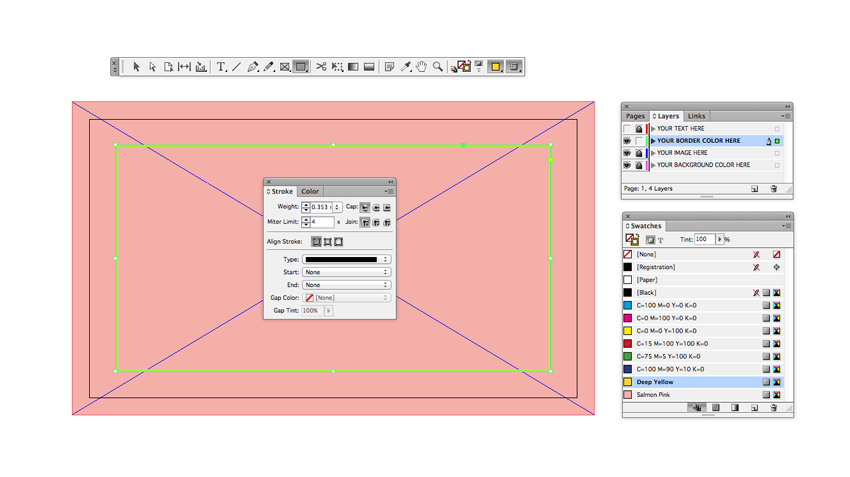
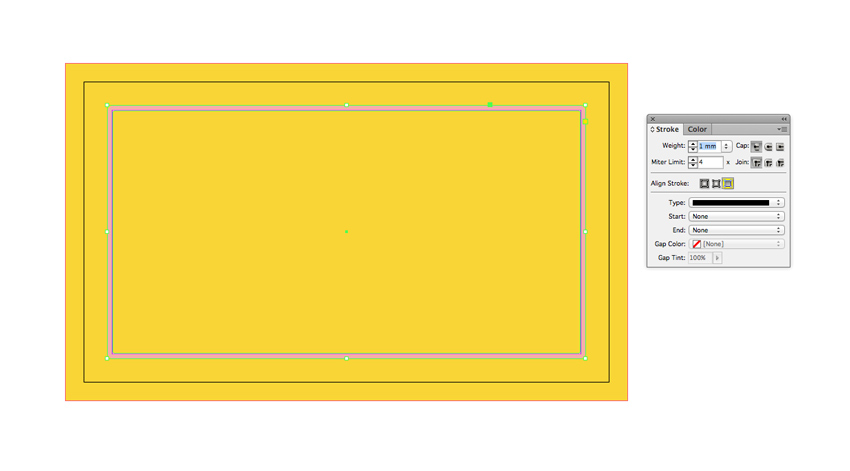
Берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник по размеру внутренних полей. На панели Swatches (Образцы) устанавливаем цвет обводки фигуры на «Ярко-желтый» и убираем заливку.
Переходим на панель Window – Stroke (Окно – Обводка). Здесь мы можем настроить толщину обводки, регулируя параметр Weight (Толщина). Устанавливаем его на 0,353 мм.

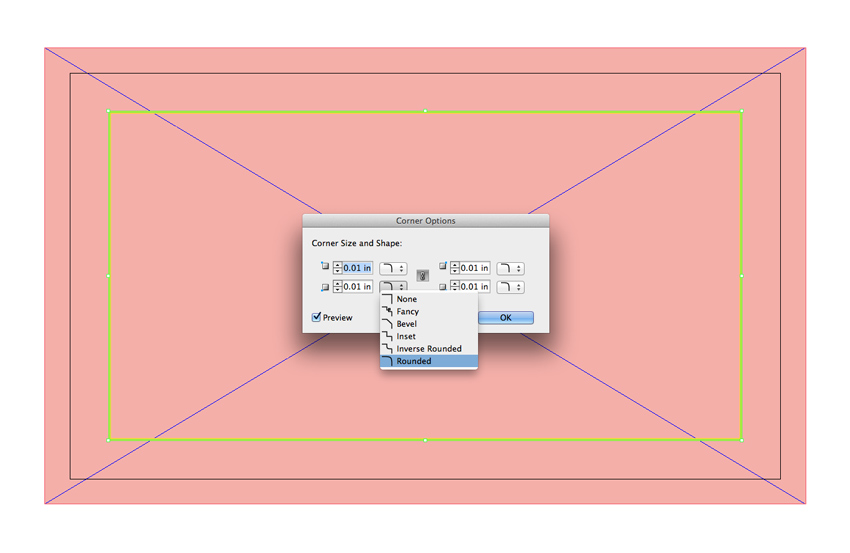
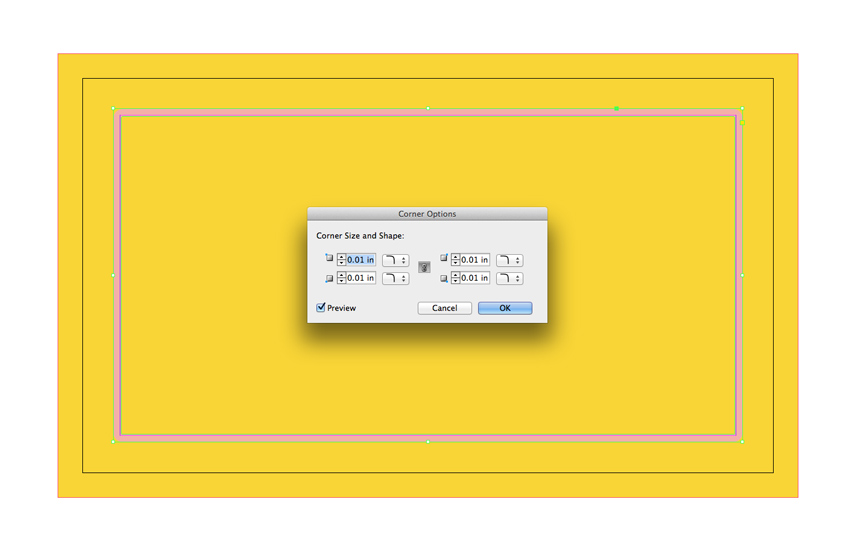
Не снимая выделение с прямоугольника, переходим Object – Corner Options (Объект – Параметры углов). Выбираем Rounded (Скругленные) и устанавливаем размер на 0,01 дюйма (0,254 мм), чтобы слегка смягчить углы обводки. Затем жмем OK, чтобы применить изменения.

Шаг 6
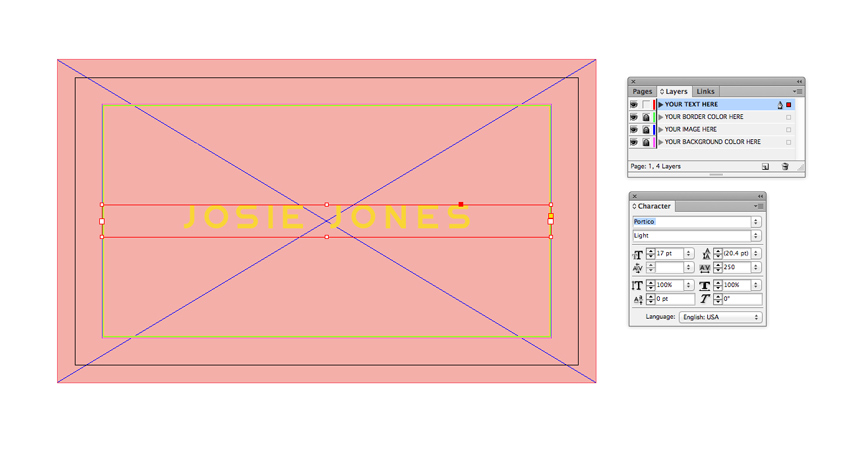
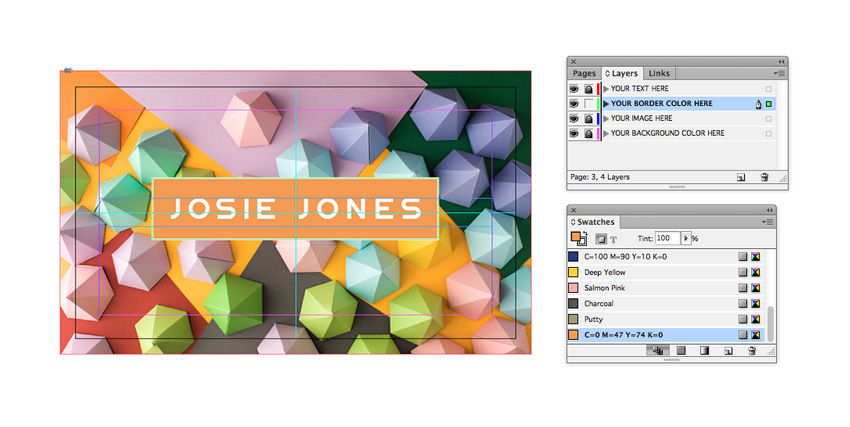
Блокируем слой «ВАШ ЦВЕТ ГРАНИЦЫ ЗДЕСЬ» и разблокируем слой выше «ВАШ ТЕКСТ ЗДЕСЬ».
Берем инструмент Type Tool (T) (Текст) и по центру карточки создаем текстовое поле. Пишем туда имя и название компании.
На верхней панели управления или на панелях Window – Type & Tables – Character (Окно – Текст и таблицы – Символ) или Paragraph (Абзац) вы можете настроить шрифт, размер текста, расстояние между символами (здесь установлено на 250) и выравнивание (по центру). В уроке использован шрифт Portico – аккуратный и стильный без засечек. Либо можно подобрать подходящий шрифт в Google Fonts. Перейдите по ссылке, чтобы узнать, как его установить.
На панели Swatches (Образцы) выбираем один из двух наших цветов, в данном случае ярко-желтый.

Шаг 7
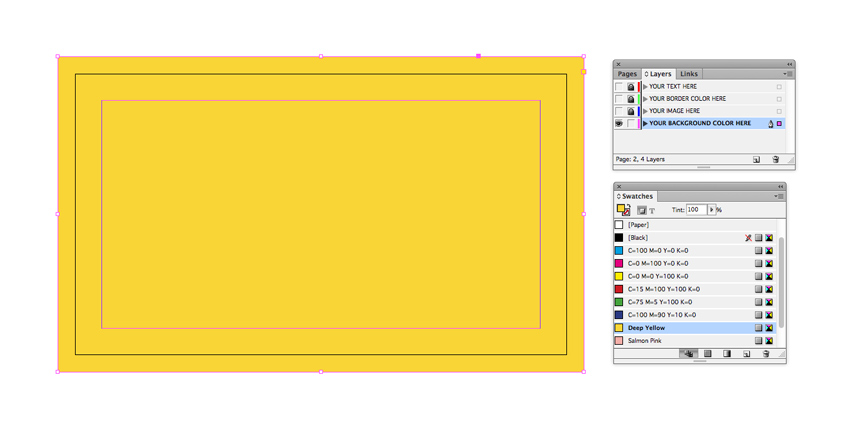
Блокируем слой «ВАШ ТЕКСТ ЗДЕСЬ» и разблокируем нижний слой «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ».

Продолжаем работу на второй странице. Берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник до выпусков за обрез. Заливаем его ярко-желтым цветом.

Шаг 8
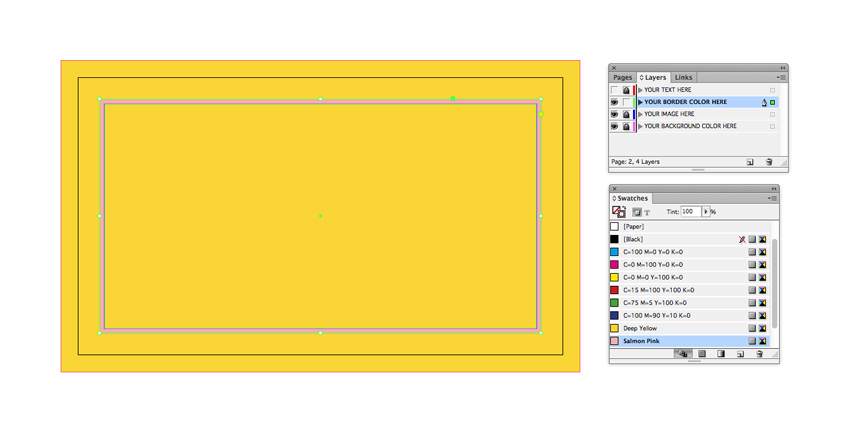
Блокируем слой «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ» и разблокируем «ВАШ ЦВЕТ ОБВОДКИ ЗДЕСЬ».
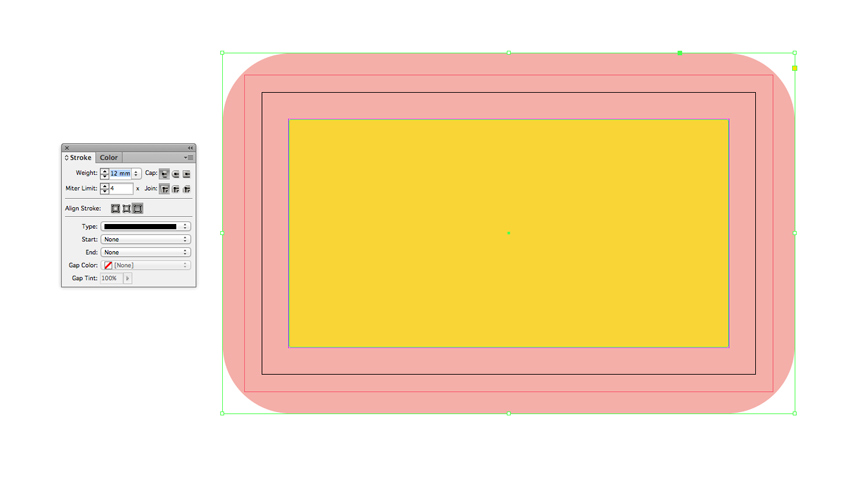
Используем инструмент Rectangle Tool (M) (Прямоугольник), чтобы создать обводку по периметру внутренних полей. Удаляем цвет заливки, а цвет обводки устанавливаем на лососево-розовый.

На панели Stroke (Обводка) в меню Align Stroke (Выровнять обводку) выбираем Outside (Обводка снаружи линии).

Затем переходим Object – Corner Options (Объект – Параметры углов), устанавливаем размер на 0,01 дюйм (0,254 мм) и форму – на Rounded (Скругленные), затем жмем ОК.

После этого возвращаемся на панель Stroke (Обводка) и увеличиваем толщину обводки до 12 мм, чтобы она касалась внутренних границ выступов за обрез.

Шаг 9
Если вы используете для визитки яркие цвета, то для оформления контактов на обратной стороне подойдут более стандартные или темные тона, чтобы они были хорошо читаемыми для клиентов.
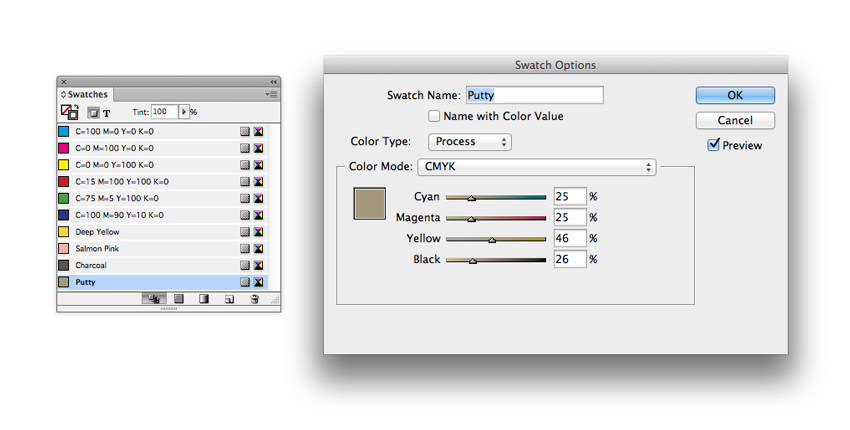
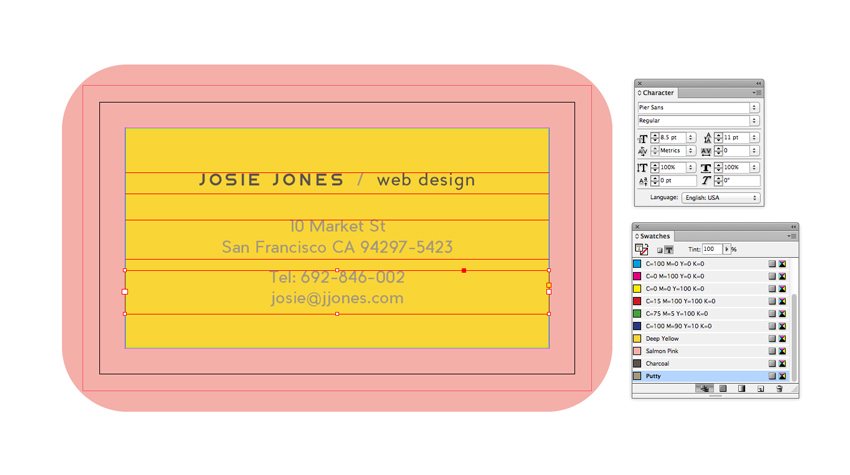
Создаем два новых образца: «Уголь», C=54 M=50 Y=54 K=47, и «Шпатлевка», C=25 M=25 Y=46 K=26.

Разблокируем слой «ВАШ ТЕКСТ ЗДЕСЬ» и используем Type Tool (T) (Текст), чтобы создать текстовые рамки на странице. Старайтесь, чтобы шрифты и стиль подходили под ваше имя или название компании.

Для контактов выбираем удобный для чтения шрифт, который хорошо смотрится в небольшом размере. В таких случаях простые шрифты без засечек подойдут лучше всего. В уроке использован Pier Sans Regular.
Меняем цвет текста. Верхний заголовок с именем и должностью делаем чуть более темным (цвет «Уголь»), а для нижнего текста выбираем что-нибудь менее контрастное, например, цвет «Шпатлевка».

Шаг 10
Дизайн визитки готов! Чтобы заменить фон карточки на картинку, перейдите к следующему разделу. Затем возвращайтесь сюда и мы с вами подготовим макет для печати.
Переходим File – Export (Файл – Экспорт) и в выпадающем списке выбираем формат Adobe PDF (печатная версия). Вводим любое имя для файла и жмем на кнопку Сохранить.
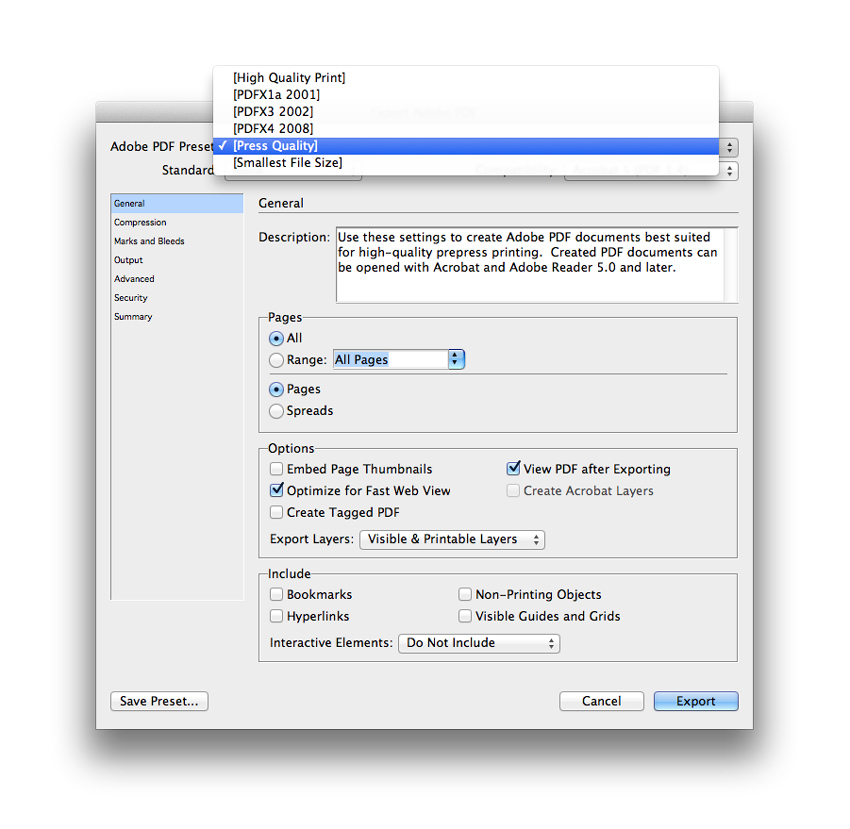
Далее откроется окно экспорта, в выпадающем списке Adobe PDF Preset (Стиль Adobe PDF) мы выбираем Press Quality (Полиграфическое качество).

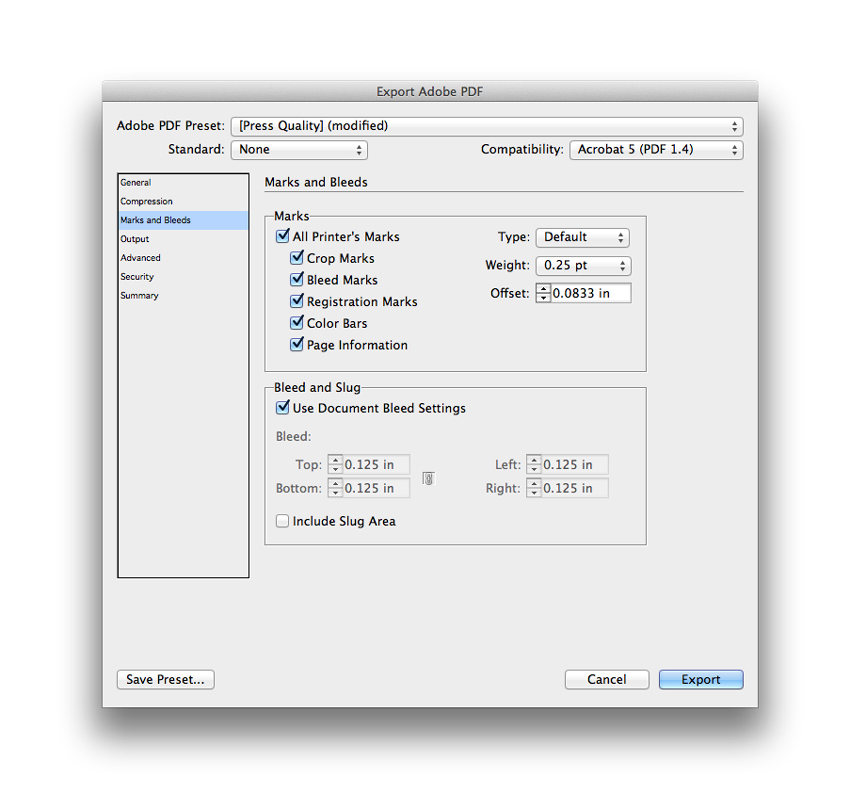
В меню слева выбираем Marks and Bleeds (Метки и выпуск за обрез) и ставим галочку напротив All Printer’s Marks (Все типографские метки). Возможно, вам не нужно отмечать все пункты, например, Color Bars (Цветовые шкалы) и Registration marks (Метки приводки), лучше уточните это в типографии, которая будет вам печатать визитку. Также важно активировать Use Document Bleed Settings (Использовать настройки документа) в нижней части окна.

Нажимаем Export (Экспорт), чтобы сохранить готовый к печати PDF-файл!

Как создать макет визитки: настройка фона
Простой двухцветный дизайн выглядит аккуратно и стильно, но, возможно, вы захотите добавить дополнительные детали, которые подчеркнут вашу профессию и индивидуальность. Это очень легко сделать!
Шаг 1
Для начала разблокируем слой «ВАША КАРТИНКА ЗДЕСЬ» и проверяем, чтобы все остальные слои были заблокированы.
Фон с тропическими листьями идеально подойдет для иллюстратора или дизайнера одежды.

Шаг 2
Если вы хотите использовать детализированный фон на визитке, из-за которого мелкие элементы станут нечитаемыми, можете создать непрозрачную рамку под текстом.
Разблокируем слой «ВАШ ЦВЕТ ОБВОДКИ ЗДЕСЬ» и уменьшаем размер текстовой рамки. Заполняем рамку желтым цветом, а текст каким-нибудь контрастным, например, белым. Для этого мы сперва инструментом Type Tool (T) (Текст) выделяем текст и на панели Swatches (Образцы) выбираем для него подходящий оттенок. Затем берем инструмент Selection Tool (V) (Выделение), выбираем им текст (в результате выделится не сам текст, а его рамка) и переключаем цвет рамки.
Для примера ниже я использовала абстрактный фон, который идеально подойдет для разработчика игр.


На этом все! Теперь вы знаете, как создать макет визитки для продвижения себя или своего бизнеса в InDesign. Делитесь своим результатом в комментариях и оставляйте все интересующие вопросы. Приятного творчества!

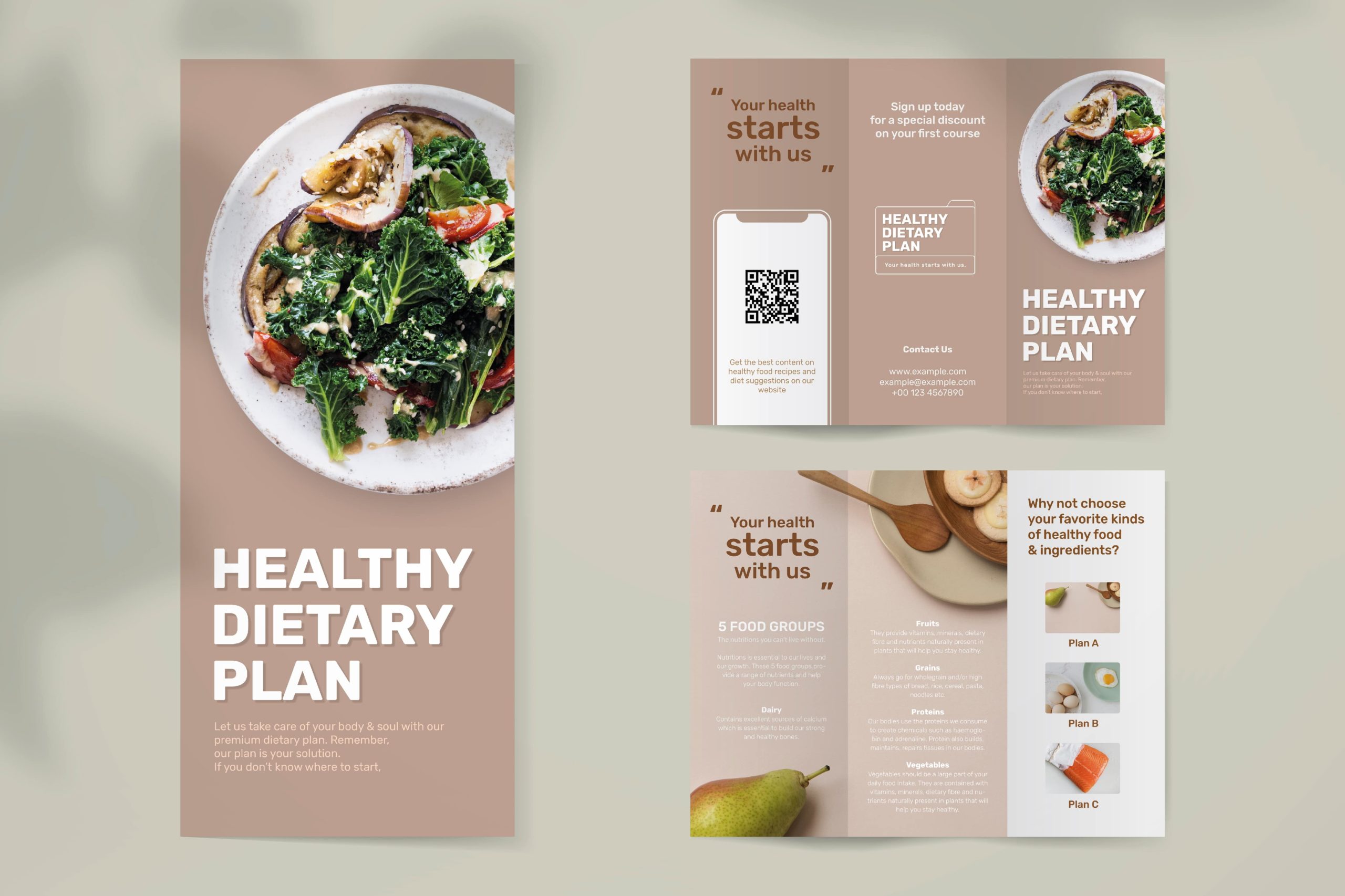
Даже сегодня почти ни одна компания не обходится без буклетов, флаеров и брошюр. В этой статье вы узнаете, как быстро и легко создавать евробуклеты с помощью Adobe InDesign.
Создание документа
1. Откройте InDesign и создайте новый документ с помощью кнопки → Файл → Новый → Документ.

2. На вкладке Печать выберите предварительную настройку документа A4.
3. Укажите альбомную ориентацию страницы.
4. Деактивируйте опцию разворот страницы, сняв галочку в соответствующем поле.
5. Введите для параметра Столбцы величину 3 и расстояние между столбцами (средник) 5 мм.

8. Нажмите на кнопку → Создать. Вы уже определили основные параметры для своих евробуклетов.

9. Добавьте направляющие, чтобы выровнять элементы текста и изображения. Для этого в верхней части панели меню выберите Макет → Создать направляющие.

В области Строки введите значение 3, а расстояние между строками (средник) 5 мм. Подтвердите ввод, нажав кнопку OK.

Работа с текстом

12. В разделе Абзац выберите выключку по центру.

13. Установите курсор перед первой буквой текста и дважды нажмите клавишу Enter. Введите свой заголовок и выделите его.
Работа с изображениями
16. Щелкните один раз за пределами документа, а затем выберите кнопку Импорт файла на правой панели в разделе Свойства (если на панели управления нет данного раздела, то его можно добавить через вкладку Окно). Затем выберете нужное изображение. Подтвердите выбранное изображение, нажав кнопку Открыть. Затем перетащите его в прямоугольник.


18. Выбрав в верхней строке меню Объект → Эффекты → Градиентная растушевка, вы можете придать краям изображения эффект затухания.


Заканчиваем работу над евробуклетом
20. Аналогичным образом добавьте в документ другие элементы текста и изображения.
21. Чтобы получить подходящий цвет фона для вашего макета, нарисуйте прямоугольник в средней колонке по ширине колонки. При двойном щелчке по полю цвета на левой панели инструментов появляется селектор цветов. Выберите пипетку в селекторе цветов. Теперь, удерживая кнопку мыши нажатой, щелкните на нужной области изображения одной из ваших фотографий, чтобы подобрать цвет фона.

22. Прямоугольник перекрывает все элементы в средней колонке. Вы можете изменить это, щелкнув правой кнопкой мыши или нажав Ctrl в строке меню и выбрав команды Упорядочить → На задний план.

Теперь вы знаете самые важные инструменты, с помощью которых можно разрабатывать евробуклеты. Протестируйте различные эффекты при включении изображений, определите подходящую типографику и создайте евробуклеты!

Связи решают, если не всё, то многое. При знакомстве с новым человеком, потенциальным клиентом, будущим партнером мы даем ему визитку.
Постепенно в кошельке накапливается огромное количество визиток, дисконтных карт. Один из способов сделать вашу визитку запоминающейся — уделить внимание созданию дизайна.
Видео о верстке текста, о CMYK и Pantone, о роли Illustrator в InDesign, а также горячие клавиши для ускорения работы.
Размеры визиток в России: 90 мм х 50 мм
Размеры визиток в Европе: 85 мм х 55 мм
Автор видео: Вадим Гранич, дизайнер, верстальщик.
Учимся масштабировать объекты в Adobe Illustrator, разделять объект на 2 части, делаем вылеты под обрез, создаем сложные паттерны, верстаем текст.
Текст должен быть сверстан в одном боксе
Можно попросить в типографии печатать на черной бумаге. Тогда поменяйте сам цвет бумаги в документе. Для этого два раза кликните на Paper в панели Swatches и задайте черный цвет.
Вы создаете макеты — мы печатаем.
15 полезных инструментов для дизайнеров
Полезные дизайнерские сервисы, приложения и плагины, которые помогут упростить жизнь и избавиться от рутины.
Незаменимое приложение для Chrome и Safari, которое позволит распознать шрифт на веб-странице при наведении курсора.
Простой и магически красивый генератор случайных цветовых схем. Результат можно сохранить в любом формате.
Позволяет вытащить цветовую гамму, типовые размеры изображений и шрифты с любого сайта.
Типографический сервис, который советует удачные сочетания шрифтов.
Масштабный плагин для Photoshop с готовым набором сеток, макетов и типовых модулей. Помогает ускорить работу над прототипом или наброском сайта.
Самый известный и мощный онлайн-редактор для работы со шрифтами.
Маленький сервис, который обрамляет дизайн-макеты в скин браузера Safari.
Простейшая онлайн-рисовалка фавиконок. Результат можно увидеть сразу же — в строке браузера.
Приложение для Chrome, которое измеряет объекты и расстояния между ними.
Подгоняет окно браузера под различные разрешения — быстрый способ выяснить, как макет сайта смотрится на других устройствах.
Чек-лист для веб-дизайнеров: помогает не сделать очевидных ляпов при передаче макетов в разработку.
Простой инструмент, который генерирует палитру цветов из любой картинки.
Коллекция дизайнерских инструментов: типовые размеры конвертов и визиток, справочник по переплетам, стандартые форматы онлайн-баннеров и другие шпаргалки.
Оформительские гайдлайны и брендбуки социальных сетей — все на одной странице.
Незаменимый инструмент для компрессии PNG-файлов: результат его работы едва заметен для человека, зато размер файла уменьшается на порядок.
Читайте также:


