Как создать текстуру велюра в фотошопе
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры. Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве. Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Интересно так же фотографировать текстуры самому. Вот несколько рекомендаций. Поверхность должна быть равномерно освещена рассеянным светом. Для этого подойдет пасмурная погода, или тень. Желательно что бы поверхность занимала всю площадь кадра и была под прямым углом к объективу. Переключите баланс белого фотоаппарата на облачно или пасмурно, в зависимости от ваших условий. Ну и конечно тщательно сортируйте фотографии, иначе спустя год вы ничего не найдете в своей коллекции.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка ) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
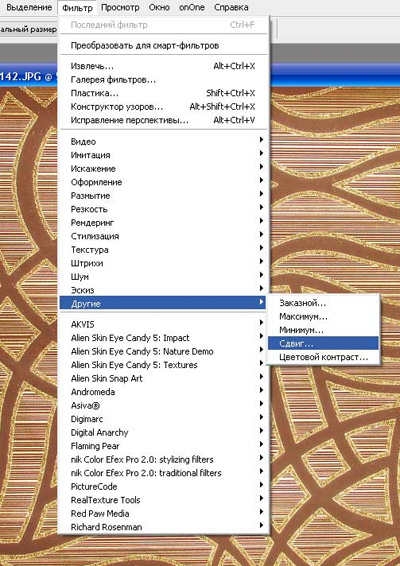
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
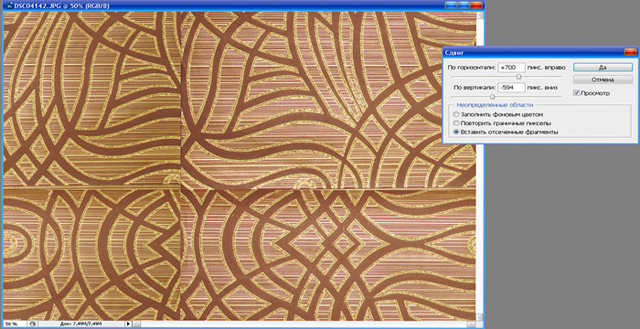
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp ). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой. Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации). Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
Выберете тип заливки - текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости. Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна. А это именно то, что нужно для выравнивания текстур!
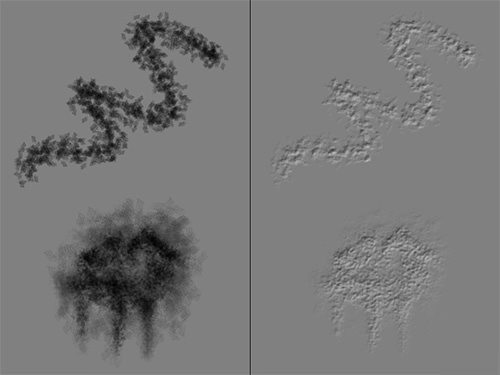
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой
2. Обесцветьте его
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока. Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.

Добавьте текстурированные рисунки или текст на ваш бархатный фон в Photoshop.credit: Изображение любезно предоставлено Adobe.
Создание бархатного фона





Скопируйте слой и затем масштабируйте его до 150 процентов. Кредит: Изображение предоставлено Adobe.

Примените зерновой фильтр к velvet.credit: Изображение предоставлено Adobe.

Уменьшите непрозрачность слоя до 30 процентов. Кредит: Изображение предоставлено Adobe.
Добавление бархатных текстур

Галерея пользовательских форм Photoshop.credit: Изображение предоставлено Adobe.


Руководства помогут вам расположить повторяющиеся фигуры на холсте. Кредит: Изображение предоставлено Adobe.

Воспользуйтесь стилем "Подушка для тиснения". Изображение предоставлено компанией Adobe.

Пользовательские формы в нижней части холста иллюстрируют атласный фильтр. Кредит: Изображение предоставлено Adobe.
Как сделать 2-сторонний флаер в фотошопе

Создание собственных листовок в Photoshop сэкономит вам время и деньги. Простая настройка, и вы можете добавить свой собственный текст и графику, чтобы продвигать что угодно, от автомобиля на продажу до .
Как сделать кожу сияющей в фотошопе?

Светящаяся кожа, которую вы видите на фотографиях в журналах, не только благодаря освещению студийного качества, но и результат ретуширования фотографий, которое вы можете повторить .
Как сделать билет в фотошопе

Adobe Photoshop может предложить большую коллекцию инструментов, которые можно использовать для редактирования изображений, но многие из тех же опций предоставляют способ создания пользовательских материалов и дизайнов с нуля .
Это первый из уроков, посвященных обработке текстур в фотошопе . Рассчитан как на начинающих пользователей, так и на более опытных.
Прежде, чем начать работу в фотошопе , необходимо определиться с версией программы, в которой вы будите работать. Расскажу свои впечатления о последних версиях: CS2, CS3, CS4 . Новичкам я бы посоветовала начинать обучение с CS2 ,так как там и интерфейс полегче для восприятия, и легче в освоении все инструменты, но если вы хотите работать на профессиональном уровне в фотошопе, то тогда сразу начинайте с СS4 , так как там для профессиональной работы много нововведений:
но переключаться между окнами проектов (словом, как в Опере). Не скажу что мне стало легче работать с несколькими документами из-за этого нововведения (хотя, опять таки, на любителя), но одно преимущество все-таки есть: легче стало работать с открытым документом, так как он открывается в увеличенном варианте на всю рабочую область (в зависимости от размера картинки, разумеется);
- при увеличении изображения инструментом масштабирования Zoom (в виде раскрытой ручки) картинка меняется плавно даже на документах с большим разрешением и в процессе увеличения изображение остается четким, вплоть до того, когда на экране отображаются отдельные пиксели картинки. Это очень удобно для ретуши;
- и самое приятное - это усовершенствование штампа (о нем чуть попозже расскажу).
Остальные нововведения не особо касаются коррекции изображения. И есть нововведения, которые, на мой взгляд, не очень хороши – особенно это касается палитры слоев, где для коррекции ввели одноименную палитру. На мой взгляд, это постоянное переключение между палитрами замедляет работу и вносит некую путаницу, поэтому новичкам я и советую начинать изучение фотошопа с CS2 .
Для изготовления бесшовных текстур в фотошопе применяют инструменты ретуширования:

Clone Stamp (Штамп)
Вызывается быстрой клавишей S
1.выбирается кисть, необходимого размера и жесткости (на панели параметров);
2.при нажатой клавише Alt щелчком мыши берется образец того участка изображения, который нам необходим для последующей коррекции (лучше делать с увеличенным масштабом для более точной обработки);
3.при нажатой левой кнопке мыши закрашивается необходимый участок. Причем, закрашивание можно делать плавно и щелчками. На мой взгляд, щелчками получается более корректно, но более долго.
При каждом новом мазке кистью образец берется в новом месте, справа от текущего положения указателя мыши, что соответствует включенному режиму Aligned (Выравнивание). При сброшенном флажке Aligned для каждого мазка кистью образец будет браться в том же месте, где вы щелкнули мышью при нажатой клавише Alt.
И теперь усовершенствование в CS4: при наведении уже взятого образца мы точно видим, какой именно участок этого образца ляжет на нужную нам область. Это важно для выравнивания тональности.

Spot Healing Brush (кисть местной ретуши, определяющая восстанавливающая кисть)
Вызывается быстрой клавишей J
Этот инструмент предназначен для удаления мелких погрешностей, точек, царапин и т.п. Он заменяет погрешности с учетом цветовых характеристик фона, на котором они находятся. Говоря проще, сам решает, в отличие от штампа, откуда брать эталонный участок. Работать им очень просто – надо только провести кистью в нужном месте. Сразу появляется темная полоса, которая почти сразу заменяется на определенный оттенок.

Patch Tool (заплата)
Вызывается быстрой клавишей J .
Подобно штампу, этот инструмент копирует указанный фрагмент изображения в другое место, но не кистью, а путем выделения области и перемещения ее в новое место.
Элементы управления панели параметров позволяют изменить режимы работы инструмента и способы выделения. При установленном по умолчанию переключателе Source (источник) формирование заплаты происходит следующим образом:
1.нажав и удерживая левую кнопку мыши, обрисуйте тот участок, который необходимо корректировать. После того, как вы замкнете нарисованную фигуру и отпустите левую кнопку мыши, будет создана область выделения, ограниченная движущимся пунктиром;
2.установите указатель мыши внутри выделенной области;
3.нажмите и удерживайте левую кнопку мыши;
4.не отпуская левую кнопку мыши, переместите указатель мыши (вместе с которым будет перемещаться и контур выделения) в разные стороны. При этом на исходном участке, который нужно корректировать, будут появляться разные копии в зависимости, куда вы переместили контур выделения;
5.добейтесь нужного вам результата и отпустите левую кнопку мыши. Заплата наложена.
6.зафиксируйте ее, щелкнув за пределами выделенной области.
Если установить переключатель Destination (цель) , то выделенная область, наоборот, становится образцом , который надо переместить на новое место, чтобы заменить им дефект.
Если установить флажок T ransparent (Прозрачность), то заменяющий образец будет частично прозрачным.
Создание бесшовной текстуры
Бесшовные текстуры бывают 3 видов:1.если у рисунка есть раппорт (повторяющийся элемент), то мы вначале находим его, а потом кропом обрезаем.
2.если у рисунка нет как такового повторяющегося элемента, то можно:
а) вырезая из исходной текстуры участки и перемещая их в уменьшенном состоянии на новый документ с большим размером (это может быть и 2000*2000 пикселей или в зависимости от нужного размера) создавать новую текстуру. Долгий и утомительный метод, но самый корректный. Текстура при этом накладывается сразу и никогда не тайлится ;
б) убрать видимые стыки инструментами ретуширования, о которых было написано раннее.
Текстура с раппортом

Текстура с уменьшенными элементами

1.дана исходная текстура с большим разрешением, но с одним крупным элементом и неоднородная
2.создаем новый документ с разрешением 2000*2000
3.выделяем на исходной текстуре лассо небольшой участок и инструментом перемещения переносим на новый документ
4.тем же инструментом перемещения с нажатой клавишей Shift (для пропорционального уменьшения) уменьшаем данный участок
5.выделяем и переносим новый участок
6.состыковываем оба участка так, чтобы было не видно стыков. Рисунок изображения позволяет сразу это сделать; оба участка при этом сразу сливаются воедино
7.так повторяем, пока не заполним пространство документа
8.перейдем на слой «фон» и зальем его цветом текстуры, так мы еще раз подстрахуемся, чтобы не просвечивался белый цвет в месте стыков
9.если места стыков все же кое-где прослеживаются, то обработаем их инструментами ретуширования.
10.выровняем новую текстуру кропом
В итоге у нас получается следующее:

Текстура с применением инструментов ретуширования
Дана исходная текстура

Попытаемся сделать из нее бесшовную .
Чтобы увидеть текстурный шов и потом применить к нему инструменты ретуширования, используем фильтр Offset (Смещение):
Меню «Фильтр» - группа Other (Другие) – фильтр Offset (Смещение, Сдвиг)

После применения фильтра получаем следующее:

Подвигав ползунки в горизонтальном и вертикальном направлениях, получаем текстурный шов, который нам надо будет сделать невидимым плюс учитывать раппорт. Изучив внимательно изображение мы видим, что текстуру не удастся сделать бесшовной в вертикальном направлении, так как не хватает участка рисунка, но место в интерьере, к которому надо впоследствии применить текстуру, небольшое и достаточно только горизонтального направления. Используя инструменты ретуширования и кроп, в итоге получаем следующее:
Умение создавать бесшовные текстуры в Фотошоп – полезный навык. Часто, необходимо, чтобы текстура повторялась, образовывая сплошное покрытие. Бесшовные текстуры еще называют «тайловыми» (от английского слова Tile – плитка). Мы рассмотрим, как создать текстуру из исходного фонового изображения без шва. Это полезная техника, которая всегда пригодится. Очень важно правильно подобрать размер исходных фотографий, грамотно настроить переходы света и тени, да еще и сохранить результат в нужном формате.
В этом уроке создадим бесшовный фон из травы.

Почему вы не можете просто применить заливку из исходного изображения? Если мы зальем фон, используя исходное изображение, то получим не очень хороший результат. Пример вы можете видеть ниже, изображение повторяется, и темные участки выглядят нелепо. Так что, прежде чем создавать бесшовный фон, нам необходимо удалить неисправности, а затем еще поработать со стыками текстур.

Шаг 1. Инструментом «Рамка» (Crop) выделим участок травы в центре, где нет тёмных участков.

Шаг 2. Получился участок главным образом равномерно освещённым, но придётся поработать над освещением краёв, поскольку небольшие различия станут весьма явными, когда фон покроется текстурой. Инструментом «Осветлитель» (Dodge Tool) (О), выберем большую мягкую кисть, и мягко пройдёмся по левому и правому краям изображения, чтобы осветлить.

Шаг 3. Теперь наша трава выглядит более однородной. Но в верхнем левом углу есть небольшой лист, и если мы зальём такой текстурой, то лист будет повторяться снова и снова, таким образом, мы должны избавиться от него. Выберите инструмент «Заплатка» (Patch Tool) (J) и выделите участок вокруг листа, переместите полученное выделение на любой участок травы (в настройках инструмента «Заплатка» должен быть установлен «Источник» (Source)).


Шаг 4. Будем работать над стыками краёв друг с другом. Дублируйте слой с травой (Ctrl+J), переместите первый слой налево, а второй направо (инструментом «Перемещение» (Move)).

Шаг 5. На изображении ниже вы видите два слоя, касающихся друг друга. Соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E).

Шаг 6. Теперь мы снова используем инструмент «Заплатка» (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.

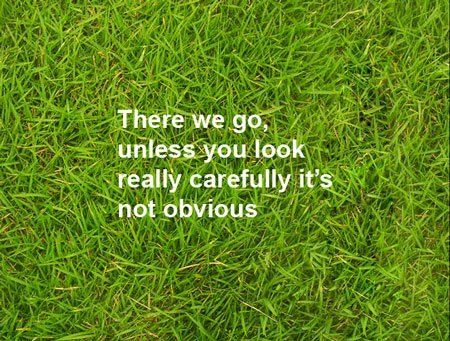
Шаг 7. Инструмент «Заплатка» (Patch Tool) делает этот вид работы легким, особенно с таким трудным фоном, как трава (если вас не устраивают мелкие детали, то вы можете инструментом «Штамп» (CloneStampTool) клонировать отдельные травинки).

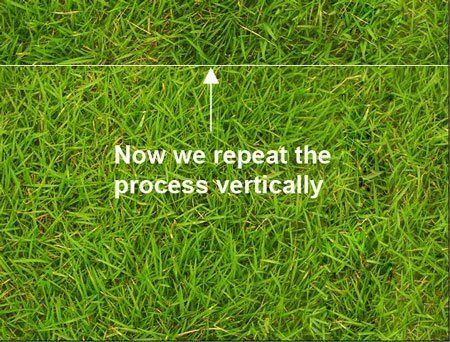
Шаг 8. Повторим процесс по вертикали. Дублируйте слой (Ctrl+J) и переместите один слой вверх, другой вниз, соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E). Снова используем инструмент «Заплатка» (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.

Шаг 9. Наша текстура готова,



Теперь к любому слою вы можете применить стиль слоя «Перекрытие узора» (Pattern Overlay) и из списка текстур выбрать нашу траву. Ниже приведён пример использования фона с травой для web-сайта.

Не забудьте сохранить документ в формате PSD или JPG.
Примечание автора: на финальном изображении всё-таки заметны повторяющиеся тёмные участки, вы можете избавиться от них с помощью инструмента «Штамп» (CloneStampTool), но так как автор использовал это изображение для заливки фона вебсайта, то они не очень ему мешают.


В открывшемся диалоговом окне подвигаем ползунки, перемещая изображение по горизонтали и вертикали. В результате применения фильтра швы окажутся примерно посередине изображения, а края автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования фотошоп для устранения стыков («Штамп» или «Заплатка») и поработать над освещением краёв.
Текстуры окружают нас повсюду – бетон на тротуаре, различные ткани, и даже стекло и пластик. Мы видим их каждый день. И это не удивительно, ведь текстуры являются важным элементов в дизайне.
Фотошоп предназначен не только для обработки изображений и фотоманипуляций, его можно использовать и для создания своих собственных текстур. В этом уроке я представлю некоторые приёмы, которые помогут вам создать собственные текстуры. Мы будем использовать фильтры, стили слоя и кисти. Прежде чем, мы приступим, я хочу продемонстрировать важность текстур. Обратите внимание на изображение ниже.

На скриншоте выше мы видим изображение, на котором присутствует одна серая плоская текстура. Если бы её там не было, то и не было бы самого изображения. Изображение справа полностью текстурированное (деревянная рамка, поверхности мебели). На самом деле все текстуры второй части изображения были созданы в Фотошоп. Приступим к работе!
Текстурирование при помощи фильтров
Многие пользователи (в основном начинающие) по-прежнему воспринимают фильтры, как ненужные трюки, которые не имеют никакого реального применения. Но это совсем не так. Фильтры – это очень мощные и разносторонние инструменты, которые, при правильном использовании, дают удивительные результаты. Если, работая в Фотошоп, вы не используете фильтры, то я вас призываю еще раз взглянуть на эти недооцененные инструменты.
Применение нескольких фильтров
Никто не говорит, что фильтр можно применять только один. Поэкспериментируйте и добавьте второй, третий и больше фильтров. Понаблюдайте, как они взаимодействуют друг с другом, и какие эффекты при этом получаются.
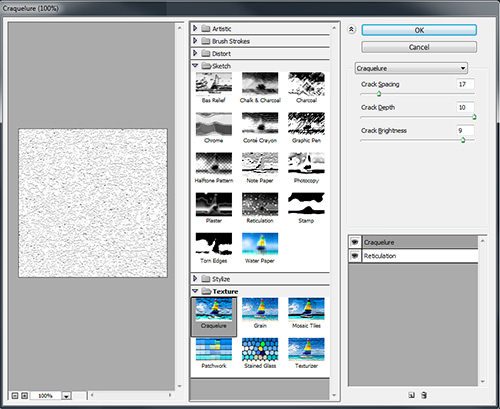
В Фотошоп имеется галерея фильтров, где вы можете просмотреть результат взаимодействия тех или иных фильтров. На изображении ниже видно, что фильтр Craquelure (Кракелюры) становится гораздо интересней, если применить его после фильтра Reticulation (Ретикуляция) при помощи галереи фильтров.

Давайте еще раз рассмотрим, как несколько фильтров работают вместе, создавая пользовательские текстуры. На скриншоте ниже показан пример.

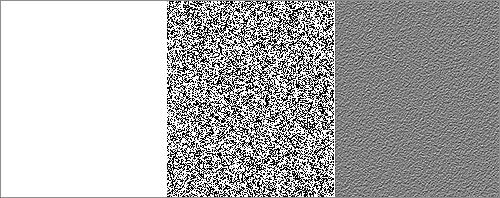
А теперь посмотрите, как она создается. Для начала создаем новый документ с белым холстом. Далее применяем к нему фильтр Add Noise (Добавить шум), для этого перейдите в меню Filter > Noise (Фильтр - Шум).
Данный фильтр создает хорошую основу для следующего фильтра. Чтобы получить желаемый результат, важно сохранять последовательность применения фильтров. Теперь примените фильтр Emboss (Тиснение), перейдя во вкладку Filter > Stylize (Фильтр - Стилизация). Результате смотрите на третьем рисунке справа.

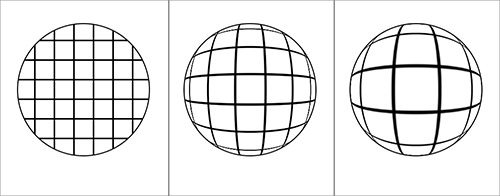
Кроме того, некоторые фильтры дают лучшие результаты, когда применяются более одного раза. Рассмотрим пример с фильтром Spherize (Сферизация) на сетке, для этого зайдите в меню Filter > Distort (Фильтр - Искажение). Применив его один раз эффект получится слабый. Применив его во второй раз эффект станет более заметным.

Совет: Перед применением фильтров, преобразовывайте слой в смарт-объект, чтобы фильтры применялись, как смарт-фильтры. Они не влияют на исходное изображение и могут быть отредактированы в любой момент.
Экспериментируйте с различными комбинациями фильтров, чтобы увидеть, как они взаимодействуют друг с другом. В дальнейшем вы сможете предусмотреть, как один фильтр влияет на другой и как добиться необычных эффектов.
Фильтры для создания текстуры дерева
На создание текстуры дерева уходит много времени и усилий, почему бы не позволить Фотошоп сделать за вас большую часть работы? Некоторые фильтры, например облака или шум, подходят для её создания, документ желательно брать таких размеров 256х256, 512х512 и даже больше 1024х1024.
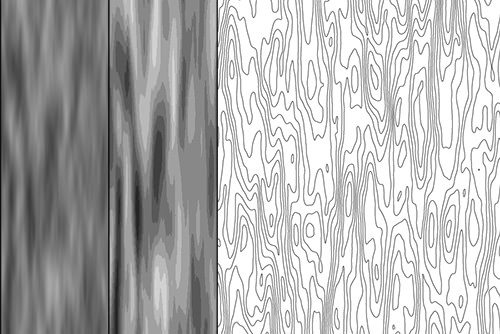
Если вы возьмете один из перечисленных фильтров в качестве основы и скомбинируете с другим фильтром, то у вас получатся сложные деревянные текстуры без применения дополнительных усилий. На изображении ниже показан пример создания текстуры, в которой в качестве основы использовался фильтр Clouds (Облака).

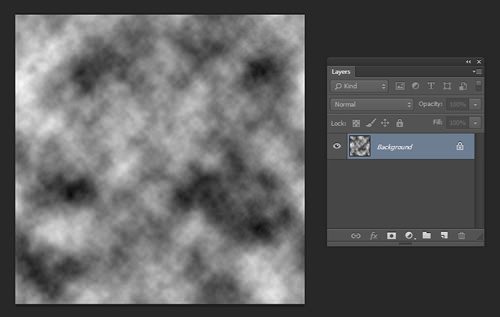
А теперь рассмотрим это на примере. Как уже говорилось к белому холсту размером 1024х1024 пикселей нужно применить Фильтр Clouds (Облака), для этого перейдите в меню Filter > Render (Фильтр - Рендеринг). Подобно Noise (Шум) фильтр Облака обеспечивает некую хаотичность, которая хорошо комбинируется с другими фильтрами.

Вы свободно можете регулировать размер изображения, не влияя на примененный фильтр. Регулировать размер можно перейдя во вкладку Image > Image Size (Изображение – Размер изображения).
Теперь, если мы добавим эффект Posterize (Постеризация), перейдя в меню Image > Adjustment (Изображение - Коррекция), текстура разделится на несколько оттенков серого цвета с более очерченным рисунком.
И в заключении, чтобы обозначить края добавим фильтр Find Edges (Выделение краев), зайдя во вкладку Filter > Stylize (Фильтр - Стилизация). В результате текстура превратится в древесину.

Текстурирование с помощью стилей слоя
Текстуры так же можно создавать при помощи стилей слоя. Они предоставляют дополнительные опции для украшения содержимого слоя. Поэкспериментируйте с каждым параметром стиля, чтобы узнать, как они работают. Ниже приведены некоторые приемы, которые я использую в работе со стилями слоя.
Режимы наложения
При помощи режимов наложения текстуры создаются путем смешивания. При этом одновременно несколько режимов могут органично сочетаться в единой сложной текстуре, смотрите изображение ниже.

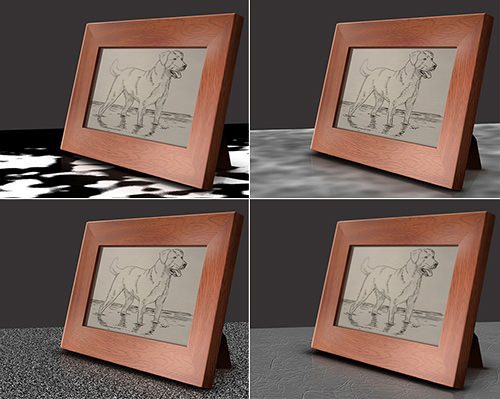
Совет: Работу с полутоновыми текстурами (т.е. оттенки серого) при использовании режимов наложения гораздо легче контролировать, цвет можно добавить позже. Сложные текстуры создаются в несколько этапов. Рассмотрим текстуру столешницы на четырех изображения ниже. Каждое изображение представляет собой простую текстуру, которые при смешивании образуют сложную текстуру.

Дополнительные параметры
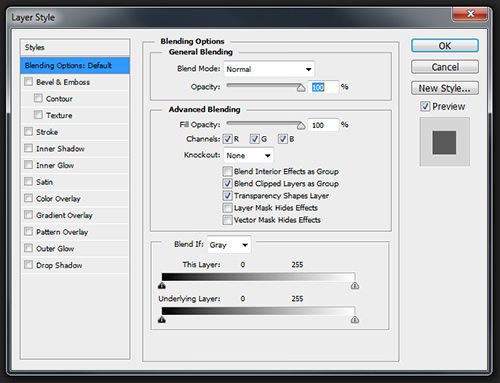
С помощью стилей слоя можно добиться интересных эффектов, но многие пользователи часто игнорируют дополнительные параметры в разделе «Параметры наложения: по умолчанию» в окне стилей слоя. Некоторые параметры имеют значимую роль. Здесь, например, можно выбрать, как маска будет влиять на стиль.
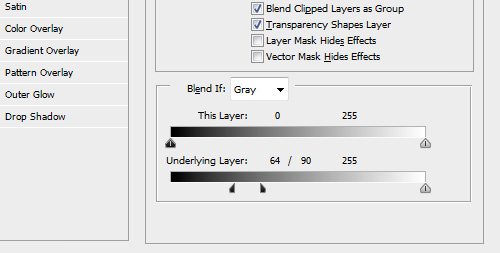
В нижней части окна находится раздел Blend if (Наложение если) с ползунками. При помощи этих ползунков можно с легкостью создавать сложные эффекты наложения.

Посмотрите на изображение ниже. Глянцевая текстура краски была создана при помощи того самого раздела Blend if (Наложение если).

Ползунки этого раздела контролируют процесс смешивания слоев. На изображении слева краска выглядит слишком «плоской» неестественной. Но если поработать с ползунками, то можно добиться хорошего результата. На изображении справа широкие области окрашены в белый цвет, отсюда мы видим где происходит смешивание. Белый цвет показывает, где появится глянцевый эффект, если отрегулировать ползунки.

Прежде чем передвигать ползунки, зажмите клавишу Alt, тем самым ползунки разделятся на два части, придавая плавность эффекту.

Дублирование стилей слоя
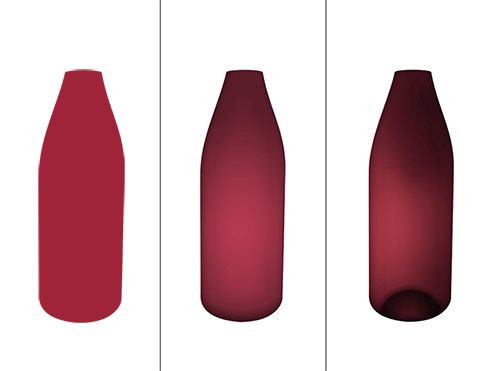
Иногда, чтобы добиться более сложного эффекта, необходимо применить сразу два одинаковых стиля с различными настройками. Достичь этого в Фотошоп более ранних версиях без каких-либо последствий было бы трудно. Благодаря смарт-объектам, появилась возможность добавления стилей к группе слоев (с версии CS6) и повторное использование стилей на одном слое. Данный метод используется для создания жидкости или стекла. Смотрите изображение ниже.

Давайте рассмотрим, как создается жидкость. Начинаем мы с создания общей формы на отдельном слое (изображение слева). Далее добавляем стили Внутренняя тень и Наложение градиента (рисунок в центре). Затем слой преобразуется в смарт-объект, именно он позволит в будущем редактировать стили слоя. Впоследствии те же два стиля были применены повторно, но уже к смарт-объекту и с другими настройками, для достижения более сложного эффекта.

Рассматривая изображение выше, вы можете увидеть, какие сложные и реалистичные эффекты мы можем создавать при помощи стилей слоя. Например, к среднему изображению был применен стиль Наложение градиента, как мягкий градиент, который создал эффект виньетки – затенение в верхней и нижней частях формы. Повторное наложение градиента применялось с иными настройками. Он применялся, как плотный градиент, который обозначил форму и дно бутылки.
Текстурирование при помощи кисти
С помощью инструмента Кисть текстуру можно создать вручную. Если вы увлекаетесь цифровой живописью, то вам наверно известны некоторые приёмы работы с кистью. Ниже я продемонстрирую вам несколько методов использования этого полезного инструмента.
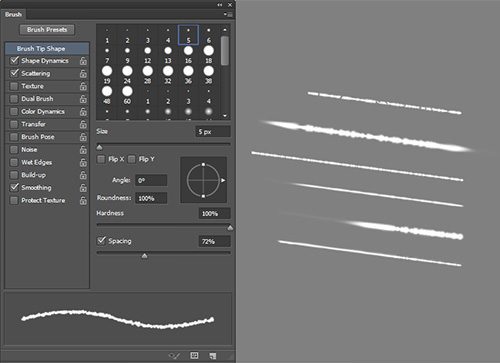
Панель кистей
Многие пользователи при работе с кистью придерживаются только настроек твердости и размера кисти. Но зайдя в панель кистей, для вас расширится круг настроек и поменяется мнение об этом инструменте. Здесь вы можете контролировать поведение кисти, сделав результат случайным или естественным. Обратите внимание на изображение ниже.

Для создания реалистичных бликов, я обратился к настройкам в разделах Shape Dynamics (Динамика формы) и Scattering (Рассеивание) в панели кистей. Изменяя параметры, я создал ряд различных мазков кисти, которые выглядят довольно естественно.

Совет: Ещё одна полезная особенность панели кистей в том, что в процессе редактирования каких-либо параметров мазок кисти сразу же отображается в предварительном просмотре.
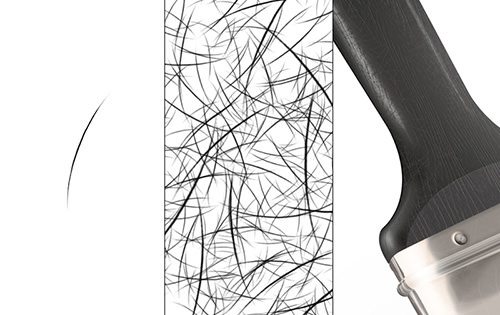
Пользовательские формы кистей
Иногда, просто изменить настройки кисти недостаточно. Создание новой формы для кисти дает больше возможности для достижения удивительных и в то же время естественных текстур. Чтобы достичь нужного эффекта, формы кисти не обязательно должны быть сложными. Я, как правило, работаю с простыми формами и изменяю параметры, чтобы достичь нужного результата. Хорошим примером являются царапины, расположенные на деревянной ручке кисти на изображении ниже.

Царапины были созданы при помощи простой формы, как на изображении ниже слева. Я добавил полученную форму в набор кистей, перейдя во вкладку Edit > Define Brush Preset (Редактирование – Определить кисть). Найдите эту кисть в наборе, подкорректируйте настройки в разделах «Динамика формы» и «Рассеивание» и у вас получится форма кисти, которая создает царапины.

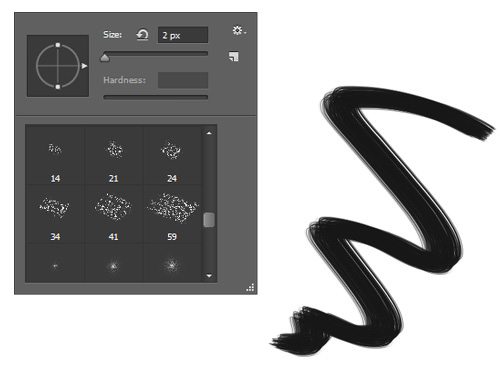
Использование кисти и стилей слоя
Следующий метод позволяет рисовать текстуры при помощи кисти и стилей слоя, в результате получаются сложные текстурированные эффекты. Весь фокус в том, что для заливки кисти устанавливается 0%, чтобы скрыть цвет мазков кисти, а затем в ход идут стили слоя. На изображении ниже показан пример. Здесь я использовал метод создания вмятин на металлической раме.

Метод работает лучше, если вы используете форму кисти, которая имеет несколько вариаций. Это может быть как пользовательская кисть, так и стандартная кисть Фотошоп, например Charcoal 59.

После того, как вы определитесь с кистью, отрегулируйте те же параметры «Динамика формы» и «Рассеивание». Перед использованием кисти создайте новый слой и примените к нему стиль Тиснение, затем для заливки установите 0%, в результате цвет скроется, а стиль тиснение проявится. Теперь можете применять текстуру для работы.

Текстурирование с изображениями
Хотя эти текстуры технически не были созданы с нуля, они так же могут быть полезны. Использование текстур из готовых изображений или сканов может быть быстрым и эффективным способом работы.
Наиболее распространенные ошибки в таких текстурах неправильное расположение освещения или изображения выглядят слишком "плоско". К счастью это можно избежать, прочитав нужные уроки.
Заключение
Как вы уже заметили, создание качественных текстур для дизайна не требует таланта ремесленника или художника. Вам всего лишь требуется знать основы работы в Фотошоп, знание инструментов и у вас получатся удивительные текстуры. Надеюсь, из этого урока вы узнали для себя новые методы, которые помогут вам в дальнейшей работе.
Читайте также:


