Как создать монограмму в фотошопе
В этом уроке Фотошопа мы рассмотрим, как создать свой стиль, узор, градиент.
Версия Photoshop: Photoshop CS2 (2005)
Сложность: Низкая
Дата: 31.10.2011
Обновлено: 24.08.2017

Часто приходится искать и скачивать из интернета что-нибудь интересное и необычное из исходников – узоры, стили… А их так много.
Иногда нужно что-то определенное, искать нужное долго и не факт, что вообще найдешь.
Но зная способ создания узоров, стилей и градиентов все становится намного проще. А делается это на самом деле очень просто.
В этом уроке мы рассмотрим как можно создать свои собственные узоры, стили, градиенты в Фотошопе.
Допустим, есть фоновый рисунок цветного стекла и хочется сделать из него стиль, чтобы всегда был под рукой (в примерах используется Photoshop CS2, русская версия).
Открываем в Фотошоп наш фоновый рисунок, берем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») с заданными пропорциями 1:1 выделяем квадрат (или при нажатии клавиши Shift – автоматически выделяется квадрат). Переходим через меню Edit - Define Pattern (Редактирование - Определить узор).

В появившемся окне вводим имя узора – допустим «Цветное стекло» – и теперь он сохранен в галерее узоров.
На заметку – по большому счету можно не делать выделение, а сохранить в узор все изображение. Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Теперь, зайдя в «Preset Manager» (Управлении библиотеками / Управление наборами) (Меню - Редактирование - Управление библиотеками / Photoshop CS2) и выбрав вкладку «Petterns» (Узоры) мы увидим свой узор. Мы можем его так же сохранить в любую папку, нажав на кнопку «Save» (Сохранить). Как правило, в Фотошоп все сохраненные узоры (паттерны) хранятся в папке «путь к программе../Photoshop CS2/PresetsPatterns».

По той же технике создается стиль.
Применим данный узор к тексту
Создадим новый документ с белой заливкой 300 х 300 px. Выберем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») и напишем букву «S» – шрифт можете выбрать любой, так же и как размер, но в данном случае использован «Jill Sans Ultra Bold» и размер 200 (достаточно объемный шрифт для наглядности заливки стилем).

Щелкаем правой кнопкой на слое с текстом и выбираем параметры наложения (или два раза щелкаем мышкой по слою с текстом, только не на названии слоя, иначе включится функция переименование слоя и не на миниатюре слоя – выделится текст на изображении).

Выбираем вкладку – перекрытие узора и из палитры узоров, выбираем наш сохраненный узор (можно привязать к началу координат для распределения узора по изображению).

Работая с другими вкладками (тень, свечение, тиснение и т.д.) создаем тот стиль, который нам понравится (можно экспериментировать с настройками) – в общем, полностью творческий процесс.
Допустим, у нас может получиться такое (сильно не мудрила, лишь для примера):

Теперь сохраняем стиль - находясь в настройках стиля слоя, жмем на «New Style» (Новый стиль):

Задаем название стиля и теперь в «Preset Manager» (Управлении библиотеками / Управление наборами), в закладке «Styles» (Стили) будет и наш стиль, который мы можем применять в любой, необходимой для нас ситуации. Например, залить фигуру нашим стилем (выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:


И воспользуемся еще одной возможностью – созданием своих кистей - букву S мы можем сохранить как кисть: заходим через меню Edit - Define Brush Preset (Редактирование - Определить кисть), задаем имя и вот уже в библиотеке кистей есть наша буква.

Одно но – к кисти нельзя применить градиенты и стили, они применяются ко всему изображению, на которое наносится кисть.
Можно только менять настройки кисти.
Ну и наконец – градиент. Можно взять любой существующий градиент и отредактировать его по своему вкусу.
Берем инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), выбираем тот, который бы хотели отредактировать (в принципе, редактирование может полностью изменить первоначальный вариант, все зависит от желания), щелкаем два раза «ЛК мышки» на окошке с миниатюрой градиента для вызова редактора и после делаем с ним, что хотим.


Ну вот, теперь можно самим экспериментировать с собственными стилями, узорами и градиентами и создавать свои библиотеки.
В этом уроке Фотошопа мы рассмотрим как можно создать монограмму.
Версия Photoshop: Photoshop CS2 (2005)
Сложность: Средняя
Дата: 25.06.2010
Обновлено: 25.08.2017

Примечание: урок под очень старую версию Photoshop CS2 (2005).
Создайте новый документ размером 400 x 400 пикселов, разрешение 72 dpi с белым фоном.
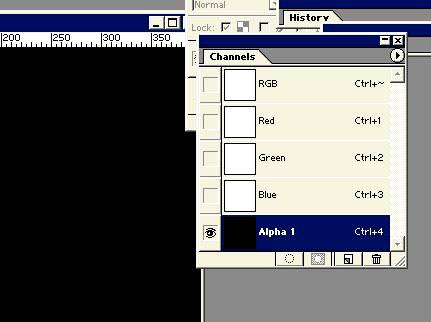
Перейдите в панель каналов (Window - Channels (Окно - Каналы)) и создайте новый канал.

Сделайте основной цвет белым, а цвет фона черным. Возьмите инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), выберите любой жирный шрифт. В примере использован шрифт «Brushscript» размером 300 пикселов. Напечатейте первую букву в центре вашего документа.

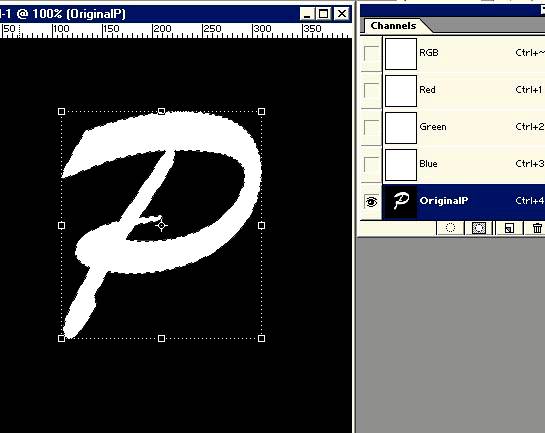
Создайте дубликат канала, перетащив «оригинал» на иконку нового канала.
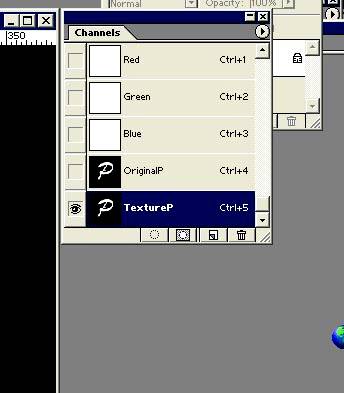
Переименуйте новый канал в «Texture + ваша буква». В нашем примере «Texture P».

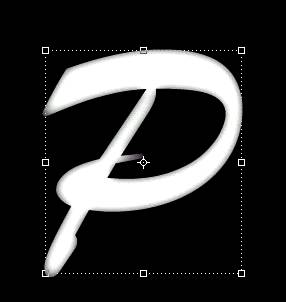
Нажмите сочетание клавиш «Ctrl+D» , чтобы снять выделение. Выделив канал «Texture», далее идем через меню Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Выберите подходящее Вам значение, при котором буква оставалась бы четкой. В примере значение 6. Сохраните файл.
Для того, чтобы убрать размытость нажмите + клик на канале «оригинала». В нашем примере «Original P». Это позволит создать выделение буквы. Идем через меню Select - Inverse (Выделение - Инверсия / Сочетание клавиш «Shift+Ctrl+I») нажимаем клавишу «Delete». Нажимаем сочетание клавиш «Ctrl+D», чтобы снять выделение.

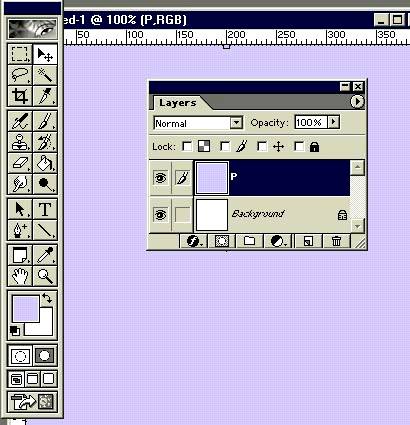
Перейдите в панель слоев (Window - Layers (Окно - Слои / Клавиша «F7»)) и создайте новый слой. Выберите цвет буквы и сделайте этот цвет основным.
Нажмите сочетание клавиш «Alt+backspace», чтобы заполнить слой «P» выбранным цветом.

Двойной щелчок по слою с буквой, чтобы выбрать Blending Option (Параметры наложения) и установить значение «Drop Shadow» (Тень) по умолчанию.

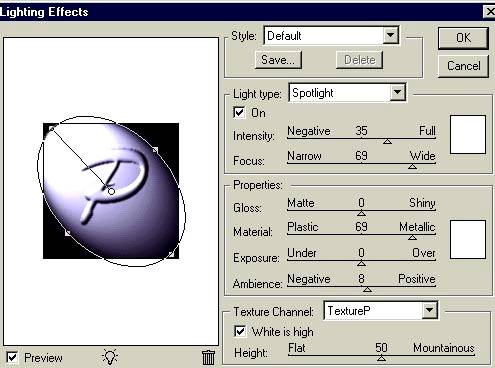
Идем в через меню Filter - Render - Lighting Effects (Фильтр - Рендеринг - Эффекты освещения).
Поиграйтесь с настройками, пока не добьетесь желаемого эффекта и нажмите OK.

Ctrl+Click на миниатюре слоя «Оригинал» в панели слоев, в нашем случае «Original P».
Таким образом мы выберем букву. Далее вызываем через меню Select - Inverse (Выделение - Инверсия / Сочетание клавиш «Shift+Ctrl+I») и нажимаем клавишу «Delete» - это позволит удалить фон.
И вот, наша первая буква готова! Для создания 2х других букв нам придется повторить предыдущие шаги.
На этот раз выберите шрифт, например «Edwardian Script» или «French Script».
В примере использован «Edwardian Script» размером 250 pt. Когда Вы закончите, у вас получится 6 каналов: (Original+Буква1, Texture 1; Original+Буква2, Texture2, Original+Буква3, Texture3) и 4 канала: (слой фона и 3 слоя с буквами).
В нашем примере опция «Drop Shadow» (Тень) была использована только для первой буквы.
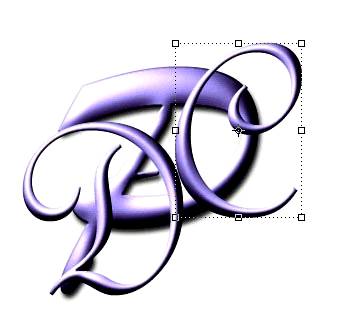
Не забывайте регулярно сохранять вашу работу. Если Вы хотите применить еще какие-то эффекты к вашим буквам, сделайте это на этом этапе. После того, как Вы все сделаете, нужно будет красиво скомпоновать и переплести буквы.


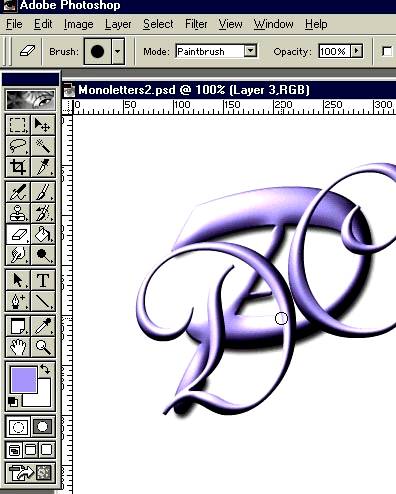
После того, как Вы расположили буквы в нужном порядке, воспользуйтесь инструментом Eraser Tool (Инструмент «Ластик» / Клавиша «E»). Выберите жесткую кисть. Можете уменьшить непрозрачность слоев и увеличить изображение, чтобы работа получилась аккуратной.
Не забывайте, что мы хотим добиться эффекта переплетения, поэтому тщательно выбирайте участки, которые Вы будете стирать, чтобы не получилось, что буквы находятся одна за другой, а не переплетаются друг с другом.
Финальный результат Еще один вариант монограммы с использованием металлических эффектов.
1. Скачайте материалы к уроку и откройте файл make-a-monogram.ai в Illustrator. Менг использует шрифт Bely-Regular. Если вы раньше не использовали этот шрифт, появится окно Отсутствующие шрифты. Нажмите Активировать шрифты, чтобы активировать этот шрифт.
Совет. Чтобы открыть окно Отсутствующие шрифты, выберите Текст > Сопоставить отсутствующие шрифты.

Преобразование текста в кривые
2. Выберите инструмент Выделение (V) на панели инструментов слева и наведите курсор на инициалы, чтобы их выделить.
3. Выберите Текст > Создать кривые, чтобы преобразовать текст в объект, состоящий из кривых, которые можно будет настроить.

Настройка букв
4. Теперь настройте буквы. Выберите инструмент Прямое выделение (A) и, прочертив прямоугольник, выделите опорные точки в верхней части букв t и k.

5. Переместите все выбранные опорные точки вниз, потянув за любую из них, нажав и удерживая клавишу Shift после начала движения, чтобы сделать букву короче. Теперь буква k должна быть немного ниже красной направляющей.
Совет. Менг включила в файл приглушенное белое изображение, которое можно использовать в качестве ориентира, а также красные направляющие, помогающие выравниванию.
6. Затем, прочертив прямоугольник вдоль правого края горизонтальной перекладины буквы t, выделите две внешние правые опорные точки. Удерживая клавишу Shift нажатой, перетащите их влево, чтобы сделать перекладину короче.
Совет. Для перемещения опорных точек влево можно также использовать клавишу со стрелкой влево на клавиатуре.
7. Чтобы удалить нижнюю засечку буквы k, выделите две внешние опорные точки засечки в основании буквы, а затем перетащите их вправо, чтобы сгладить край.
8. С помощью инструмента Прямое выделение (A) выделите правую верхнюю опорную точку буквы k и перетащите ее на красную направляющую линию. Выполните то же самое с левой верхней опорной точкой.
9. Нажмите на правую верхнюю опорную точку буквы t и перетащите ее вниз к красной направляющей линии.
Украшение
10. Теперь добавим завитки. Используйте инструмент Перо (P) и начните рисовать контур, нажав на красную точку (A) на букве k. Затем нажмите на вторую красную точку (B) и перетащите ее, чтобы выровнять контур по белой подложке. Продолжайте рисовать контур, используя красные точки в качестве ориентиров. По завершении нажмите Enter.
Совет. При рисовании контура убедитесь, что для цвета заливки установлено значение Нет, а для обводки — Черный. Чтобы изменить цвета, дважды нажмите кнопку Цвет на панели инструментов, чтобы выбрать цвет заливки, или дважды нажмите кнопку Обводка, чтобы выбрать цвет обводки.
11. Выберите Объект > Контур > Преобразовать обводку в кривые, чтобы создать объект на основе созданного нами контура.
12. Чтобы объединить завиток и монограмму, используйте инструмент Выделение (V) для выбора обоих объектов. Затем перейдите в раздел Окно > Обработка контуров и нажмите Объединить на панели.
13. Выберите инструмент Прямое выделение (A) и нажмите на внутренний верхний угол буквы k, после чего появится курсор мыши с изображением четверти круга. Теперь перетащите круг непосредственно за опорную точку, чтобы провести линию контура между буквой k и завитком.
14. Дважды нажмите на конец декоративного элемента с помощью инструмента Прямое выделение (A) и перетащите опорную точку вправо, чтобы расширить конец линии.
15. Затем перейдите на панель Слои (Окно > Слои) и нажмите на значок с изображением глаза на слое подложки, чтобы сделать этот слой невидимым.
Узнайте, как создавать фигуры на холсте и использовать функцию «Свойства интерактивной формы» для взаимодействия с фигурами.
В Photoshop предусмотрена удобная функция рисования и редактирования векторных фигур. Также можно преобразовать векторную фигуру в растровую или пиксельную.
Выполните эти быстрые действия для создания фигур в Photoshop:
Выберите инструмент «Фигура»

На панели инструментов, нажмите и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура» — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Произвольная фигура . Выберите инструмент для рисования нужной фигуры.

Настройка параметров инструментов группы «Фигура»
На панели параметров инструментов группы «Фигура» можно задать следующие настройки:

- Режим : задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели .
- Заливка : выберите цвет заливки фигуры.
- Обводка : выберите цвет, ширину и тип обводки фигуры.
- Ш и В : вручную задайте ширину и высоту фигуры.
- Операции с контуром : используйте операции с контуром для настройки взаимодействия фигур друг с другом.
- Выравнивание контура : используйте этот параметр для выравнивания и распределения компонентов фигуры.
- Упорядочение контура : используйте этот параметр для настройки порядка расположения создаваемых фигур.
- Дополнительные параметры фигур и контуров : щелкните значок шестеренки () для доступа к дополнительным параметрам фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при рисовании фигур.

Рисование фигуры
Чтобы нарисовать фигуру, выберите нужный инструмент группы «Фигура», затем щелкните кнопку мыши и перетащите указатель мыши на холсте. При этом автоматически создается новый слой-фигура на панели «Слои».
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой-фигуру, используйте инструмент Перемещение , чтобы перемещать фигуру и менять ее расположение на холсте.
- Чтобы легко масштабировать, трансформировать или поворачивать фигуру, выберите Редактирование > Свободное трансформирование или нажмите клавиши Control+T (Win) / Command+T (Mac).
Редактирование свойств фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства . Элементы управления на холсте позволяют взаимодействовать с фигурами на более интуитивном уровне.
Можно использовать элементы управления трансформированием и скруглением на холсте для коррекции внешнего вида фигуры. Модификаторы клавиатуры будут управлять трансформированием на холсте так же, как при использовании инструмента Трансформирование в Photoshop. Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.

Щелкните значок сброса () на панели «Свойства», чтобы сбросить сразу все изменения.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать ее свойства.Нарисовав фигуру, можно щелкнуть любую точку холста, чтобы вызвать всплывающее диалоговое окно Создание фигуры и изменить параметры фигуры.

Читайте также:


