Как сделать воду в бутылке в фотошопе
Здравствуйте, меня зовут Александр, мне 22 года, живу в городе Ташкенте, 3D занимаюсь около трех лет. В этом уроке я хочу рассказать вам о создании бутылки чая (Ice Tea), покрытой каплями воды. Все что нам потребуется это пол-литровая бутылка и терпение.
Я буду использовать 3DS Max 8 SP3, Vray 1.5, Power Boolean, Node Joe и Photoshop.
Моделирование.
Бутылка.
Сфотографируйте бутылку, подправьте ее в Фотошопе так, чтобы легче было моделировать, и сохраните с качеством получше. Создайте новую сцену в Максе и поставьте размеры сцены в сантиметры - Customize > Units Setup. Вставьте сохраненную картинку в окно Front - Alt+B (поставьте переключатель на Match Bitmap и Lock Zoom/Pan). Создайте Rectangle по контуру бутылки, сконвертируйте в Editable Spline выделите верхний и нижний сегменты и нажмите Divide, теперь удалите половину квадрата.
Таким способом я делаю все объекты, к которым в дальнейшем буду применять Lathe, объясню почему – дивайдом вы делите квадрат пополам, и ось Lathe будет точно посередине объекта, и вам не придется ее отдельно настраивать. Теперь из оставшейся половины квадрата, при помощи инструментов на панели Modify сделайте часть (до начала рожков на донышке) профиля бутылки.Во вкладке Interpolation поставьте Steps равное 2.
Выделите все вершины кроме нижней центральной и сдвиньте совсем немного к центру бутылки – позже поймете зачем. Добавьте одну вершину по середине нижнего сегмента.
Теперь примените к сплайну Lathe, включите Weld Core и поставьте 25 сегментов.
Сконвертируйте полученный объект в Editable Poly, выделите полигоны, как на рисунке и экструдируйте вниз, пока они не окажутся немного ниже дна.
Примените к объекту TurboSmooth c двумя итерациями и включите галку Isoline Display. В стеке спуститесь к подобъекту Polygon в Editable Poly и выделите полигоны как на рисунке и немного опустите вниз.
Высота моей бутылки 24 См, поэтому я уменьшаю ее до таких размеров. Затем примените поверх TurboSmooth’ а Shell, отметьте Override Inner Mat ID: 3, Inner Amount поставьте 0,03См, а Outer Amount - 0,05 См (помните, мы двигали в сплайне вершины к центру – теперь они встали на свои места, а у бутылки появилась толщина). Геометрия бутылки готова назовите ее как-нибудь, например Bottle.
Жидкость.
Выделите бутылку и нажмите Ctrl+V, в появившемся окне выберите Copy, дайте имя, например Tea и нажмите Ok – это и будет жидкость. Выделите жидкость и в стеке модификаторов удалите Shell. То, что жидкость оказалась немного внутри бутылки не логично, но это нужно для правильного рендеринга. Теперь нам нужно сделать границу жидкости, то есть немного срезать верхушку, я буду делать полную бутылку, поэтому буду срезать в начале горлышка. Первое что приходит в голову, это Slice, а поверх него Cap Holes, я так и попробовал, и все вроде было нормально, пока дело не дошло до рендеринга, в некоторых местах появились странного вида грани. Даже при переключении Operate On на Faces в Slice’е, все равно результат несильно изменялся, по-моему, Slice немного изменяет геометрию, а может, это я что-то не учел, короче в итоге я сделал вот так: Создайте Box, выровняйте его с жидкостью и переместите вверх как на рисунке.
Нижняя плоскость бокса и будет границей жидкости. Выделите жидкость и во вкладке Compound Objects, панели Create выберите ProBoolean, отметьте Subtraction, нажмите Start picking и выберите бокс. Если вы срезали слишком много или мало, то вы можете отрегулировать это на панели Modify. В стеке выберите Operands, во вкладке Parameters переключатель Display поставьте на Operands, и в окошке Sub-Object Operations выберите бокс, при помощи Select & Move поправьте бокс по оси Z как нужно. Кстати, если вы будете наклонять бутылку, то чтобы выровнять жидкость относительно горизонта просто поверните бокс по той же оси в противоположную сторону на такой же угол. Верните переключатель Display на Result. Жидкость готова.
Крышка.
Будем делать по тому же принципу, что и основу бутылки из Rectangle’a. Удалите половину, обведите профиль крышки вместе с внутренней стороной и примените Lathe, 48 сегментов будет достаточно.
Этикетка.
Скопируйте бутылку, удалите у копии TurboSmooth, в модификаторе Shell увеличьте Outer Amount на 0,02. Сконвертируйте объект в Editable Poly, в режиме редактирования полигонов в свитке Polygon Properties, в окно Select ID впишите 3, нажмите кнопку Select ID, а потом Delete на клавиатуре – все внутренние полигоны удалены.
Теперь удалите все полигоны, кроме выделенных на рисунке. На подуровне Border, выделите обе границы, и Crease сделайте равным 1.
Примените TurboSmooth c двумя итерациями. Этикетка готова.
Окружение и свет.
Я не стану подробно описывать этот раздел, по двум причинам во-первых, я думаю, что каждый делает окружение по своему, кто-то делает полусферу, кто-то комнату, кто то еще что-то. А во-вторых, есть немало хороших уроков на эту тему. Но если вам интересно, то я делал так. В виде сверху создайте плейн, примерно 25 на 25 см, примените к нему VrayMtl с текстуркой, это будет пол.
Создайте 2 планарных VrayLight’а как на рисунке и один Dome c голубой ХДРкой (например неба), для отражений. Основной свет будет VraySun.
Свою бутылку я делал на фоне природы, поэтому на Gi Environment (Renderer>Environment) я назначил природную ХДРку (откуда она у меня взялась, и почему у нее такое ужасное качество я не знаю).
На Reflection/refraction environment, я назначил ту же ХДРку, только немного изменил настройки.
Включаем GI – настройки немного меняем, также изменим Color Mapping:
Материалы.
Крышка.
Выберите крышку, спуститесь в стеке к Editable Spline, выделите сегмент как на рисунке, и назначьте ему ID 1, всем остальным – 2, если хотите сделать надпись или рисунок на крышке, то самому верхнему сегменту назначьте ID 3.
В Lathe включите Generate Material IDs и Use Shape Ids, сверху назначьте UVW Mapping и настройте.
В качестве редактора материалов я буду использовать Node Joe. Открываем Node Joe и создаем новый Multi/Sub-Object Material с двумя под материалами, называем его Cap. В первый слот кладем VrayMtl, называем Cap Bump, меняем настройки:Diffuse - 253, 223, 0, Reflect – 150, 150, 150, Refract – 100, 100, 100, Fog и Back-Side Color такой же как и Diffuse, и копируем во второй слот, называем No Bump.
Возвращаемся в Cap Bump и в слот бамп кладем текстуру Tiles и ставим влияние 150, это будут полосы на крышке. Меняем настройки Tiles’а и назначаем материал Cap крышке.
Этикетка.
Выделяем этикетку, назначаем UVW Mapping, с Cylindrical маппингом по высоте.
Создаем новый VRay2Sided Material, как-нибудь называем, в первый слот кидаем VrayMtl, меняем настройки и на слот Diffuse кладем изображение этикетки, правда, сначала его нужно нарисовать или можете воспользоваться моим файл Etiketka.jpg, (если это можно назвать этикеткой:)).
Во второй слот кидаем белый VrayMtl.
В VRay2Sided Material’е меняем цвет Translucency на R-65, G-65, B-65, теперь если смотреть на нашу этикетку с обратной стороны, то сквозь нее будет немного просвечивать лицевая сторона, и если сзади нее будет темный объект, то она станет темнее.
Бутылка.
У бутылки в верхней части, с трех сторон, выдавлен рисунок, а вокруг него шероховатая поверхность. Допустим, рисунком у нас будет лимон. Нам нужно сделать этот рисунок, я буду рисовать в Максе, мне так удобнее, а вы как хотите.
Я сделал два объекта: первый контур, который будет выдавлен, (белого цвета), второй – весь объект без дырочек (черный).
Сохраняем с альфа каналом.
Если рисовали в Фотошопе или в Кореле, то чтобы сделать такой альфа канал, делаем следующее: открываем в Фотошопе, выделяем объект, добавляем к выделению внутреннюю часть объекта и сохраняем в альфа канал (нажимаем Save > Save selection как-нибудь называем).
Сохраняем картинку обязательно с альфа каналом, например в Tiff. Как-нибудь называем, например Bump.
Так как на нашей бутылке бамп не по всей поверхности, а местами, то проще всего было бы сделать Multi/Sub-Object Material, с двумя под материалами, один с бампом, а другой без. Но в нашем случае так не получится, потому что параметр Affect shadows не работает внутри Multi/Sub-Object Material’а, поэтому пойдем другим путем - через каналы текстур.
Выберите бутылку, вырежете у нее все модификаторы, в Editable Poly выберите полигоны как на рисунке, не снимая выделения, назначьте UVW Mapping, с Cylindrical маппингом, настройте его как на рисунке.
Сконвертируйте бутылку в Editable Poly и вставьте модификаторы.
Создаем новый VrayMtl, называем его Bottle. Меняем настройки: Diffuse –254, 255, 230, Reflect – белый, Refract – 240, 240, 240 и назначаем его бутылке.
Теперь шероховатость и рисунок – я решил делать ее бампом, создаем карту Composite и во второй слот кладем нашу картинку с лимоном, меняем настройки. В свитке Output Bump Amount поставьте 2.
А в первый слот композита кладем Cellular, настройки ниже, это будет шероховатость. В свитке Output Bump Amount поставьте 0,5.
Теперь нужно указать, где бамп будет, а где нет. Создаем карту Mask, привязываем к слоту Bump, в первый слот вставляем нашу карту Composite, а во второй Gradient Ramp, настраиваем как на рисунке (не забудьте поменять Map Channel на 2, это важно), включаем Show Map In Viewport. В материале Bottle параметр Bump поставьте 45.
Выделяем бутылку, назначаем ей UVW Mapping, с Cylindrical маппингом, меняем Map Channel на 2, настраиваем флажки в Gradient Ramp’е так, чтобы белый цвет был там, где должен быть бамп.
Вот что мы видим на просчете.
Материал жидкости.
Стандартная водичка, только Fog поменяем: 210, 196, 94.
Просчет с жидкостью.
Все бутылка готова, осталось сделать мелочь – капли :).
Мне хотелось сделать капли именно материалом, а не моделить каким либо способом. Бамп отпадает сразу, потому что на краях его видно не будет, остается дисплейс. В Вреевском дисплейсе есть замечательная штука Water level, она отсекает геометрию, основываясь на черно-белой карте. Если говорить просто черный отсекается, белый и оттенки серого – остаются. Короче нам не придется создавать материал Blend и все такое.
Выделяем бутылку, копируем, называем Drops, удаляем TurboSmooth, поверх Shell’a кладем Edit Poly, удаляем все полигоны с ID 3, всем остальным ставим ID 1.
Сверху кидаем UVW Mapping с Cylindrical маппингом по высоте, сверху TurboSmooth с двумя итерациями и VrayDisplacementMod, настройки ниже.
Создаем новый VrayMtl, называем Drops, меняем настройки: Reflect и Refract – белый, Diffuse – черный.
Если вам нужны капли в определенных местах, то сделайте развертку с объекта Drops и нарисуйте их, например в Фотошопе. А я попробую сделать текстуру капель в Максе.
Для экспериментов с каплями, я скопировал бутылку, назначил на нее VrayMtl, с настройками по умолчанию, и скрыл оригинал бутылки и жидкость, так и считает быстрее и капли на сером материале лучше видно.
Сначала сделаем основные капельки. В слоте Displacement материала Drops создаем карту Cellular, называем Main Drops, меняем настройки и кидаем ее в слот Texmap, VrayDisplacementMod’а как Instance.
На просчете – видим стеклянные прыщики.
Чтобы капли были реалистичнее надо сделать так, чтобы они снизу были немного толще, чем сверху. Создаем карту Mask, называем Main Drops Edit, в первый слот кидаем Main Drops, а затем копируем ее во второй слот и немного меняем: offset – чтобы капли немного поднялись вверх, Tiling – для того чтобы они были чуть шире, цвет – чтобы маска не скрывала карту Main Drops полностью.
Включаем в карте Main Drops Edit галку Invert Mask, кидаем ее в слот Texmap и считаем.
Вроде нормально, только капли сильно выдавлены, исправим: добавляем карту Output к карте Main Drops Edit, называем Main Drops Ready, уменьшаем Output Amount, опять считаем (не забывайте перед просчетом перебрасывать, последнюю карту в слот Texmap).
Неплохо, теперь капли поменьше – создаем новую карту Cellular, называем Small Drops, настраиваем, заменяем в VrayDisplacementMod’е
Теперь нужно совместить капли, создаем карту Composite, называем Drops Ready, в первый слот кидаем Main Drops Ready, а во второй - Small Drops.
Включаем в карте Small Drops галку Alpha from RGB Intensity, в свитке Output.
Теперь кидаем Drops Ready в слот Texmap и просчитываем.
Смотрим, чего-то не хватает?
Каустика.
Нажимаем F10, во вкладке Renderer спускаемся до свитка Caustics и нажимаем On. Немного поэкспериментировав, я поставил следующие настройки.
Также изменил всем источникам света значение Caustic subdiv. и Caustic multiplier, в свитке System.
Теперь скройте копию бутылки, достаньте оригинал, жидкость, и можно считать.
Ну, вот и все на этом этот урок заканчивается. Надеюсь описал процесс довольно подробно. Если Вас интересует, почему я делал что-то именно так, а не по другому - наверно так мне удобней, также не утверждаю, что этот способ самый лучший – сколько людей столько мнений. Кстати если Вам нужны капли более неправильной формы их можно сделать другими процедурными картами (Noise, Stucco и т.д.).
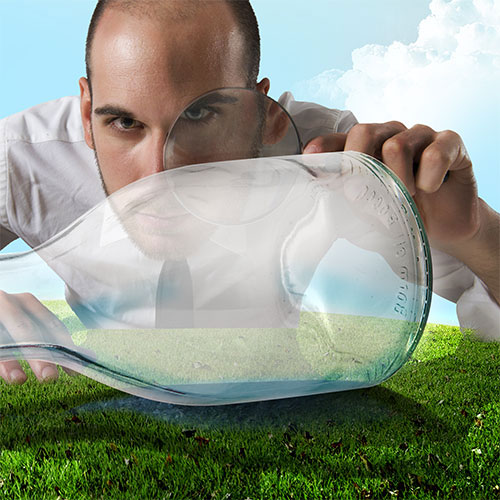
В этом уроке вы узнаете, как создать крошечный мир в бутылке в Photoshop, используя различные изображения, текстуры и некоторые хитрости. Мы поместим круизный лайнер в бутылку, а также различных птичек, и заполним ее водой.
Финальное изображение

Исходные материалы:


Создайте новый слой (Ctrl + Shift + N), возьмите облачную Brush (Кисть) (B) и нарисуйте облака, как показано ниже.

Теперь поместите на рабочий холст текстуру травы.

Далее перейдите в меню Edit> Transform> Distort (Редактирование>Трансформирование>Искажение) и деформируйте текстуру, как показано ниже.

Сделайте двойной щелчок по слою с травой, чтобы перейти в Параметры наложения, и на вкладке Внешнее свечение выберите следующие параметры.



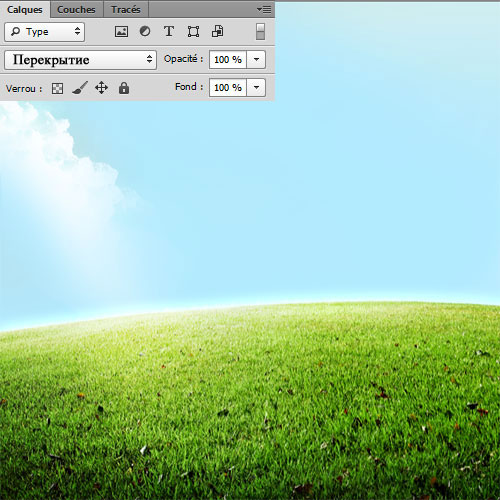
Создайте новый слой (Ctrl + Shift + N) и с помощью Brush (Кисть) (B) нарисуйте по краям травы белые и черные участки.

Измените режим наложения этого слоя на Overlay (Перекрытие)

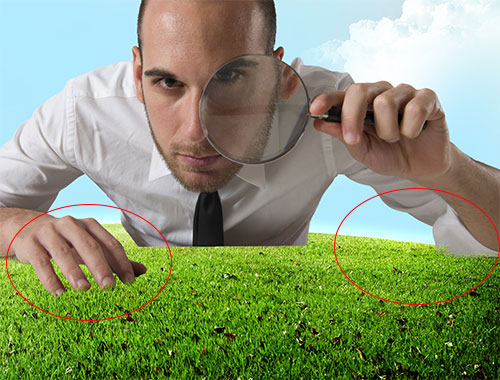
Добавьте в рабочий документ лицо какого-то человека. Картинка ниже платная, поэтому поищите необходимое изображение на фотостоках.


Вырежьте изображение, используя инструмент Quick Selection (Быстрое Выделение) (W) и вставьте выделение в новый документ.

Теперь мы восстановим недостающие части головы и сделать это очень просто, следуйте инструкциям ниже. Возьмите инструмент Clone Stamp Tool (Штамп) (S), нажмите клавишу Alt, курсор поменяет свою форму на маленькую цель (что позволит выбрать область для копирования). С нажатой клавишей Alt выберите необходимую область копирования. После выбора нужного участка щелкните левой кнопкой мыши, чтобы сохранить выбранную область изображения и затем воспроизвести ее. Теперь можно отпустить Alt и перейти к верхней части головы, сделайте клик левой кнопкой мыши. Повторяйте шаг несколько, пока не будет достигнут нужный результат.

Затем выберите часть волос и дублируйте их той же самой клавишей Alt несколько раз, чтобы получить хорошо округленный череп.


После завершения вставьте изображение с человеком в рабочий документ и скорректируйте его размеры при помощи свободной трансформации (Ctrl+T).


Теперь возьмите Eraser (Ластик), выберите форму травы или волос и зарисуйте руки в траву.


Затем воспользуйтесь инструментами Dodge Tool (Осветлитель) (-) и Burn Tool (Затемнитель) (+).

Затем создайте тень для человека

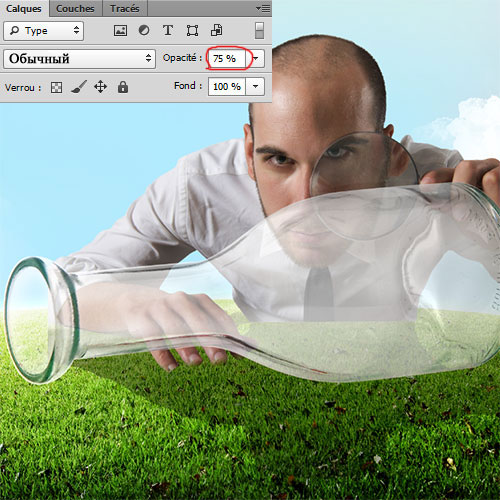
Вставьте следующее изображение бутылки в документ и скорректируйте его как показано ниже


Затем уменьшите Opacity (Непрозрачность) до 75%

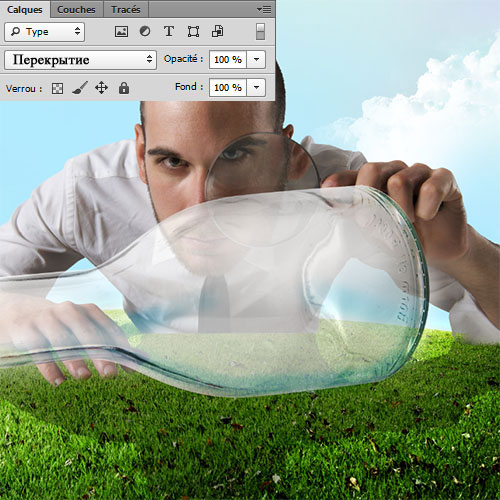
Создайте новый слой (Ctrl + Shift + N), возьмите мягкую полупрозрачную Brush (Кисть) (B), и добавьте немного внешнего свечения на концах бутылки.


Измените режим наложения этого слоя на Overlay (Перекрытие)


Затем нарисуйте тень под бутылкой, и осветлите центральную часть тени мягким полупрозрачным Eraser (Ластик).


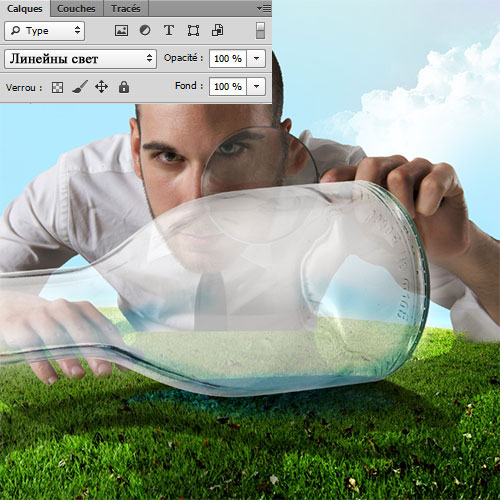
Теперь откройте следующее изображение, выделите с помощью Lasso Tool (Лассо) (L) немного воды.

Вставьте полученное выделение в наш рабочий документ, и поместите его позади слоя с тенью от бутылки так, чтобы оно напоминало отражение воды.

Измените режим наложения этого слоя на Linear Light (Линейны свет)

Вставьте изображение с готовой водой


Создайте новый слой (Ctrl + Shift + N), возьмите Brush (Кисть) (B) в форме травы, выберите зеленый цвет, а затем нарисуйте траву у дна бутылки.


Вставьте изображение корабля в рабочий документ и подкорректируйте его размеры при помощи свободной трансформации (Ctrl+T)

Теперь дублируйте слой с кораблем и деформируйте его через меню Edit> Transform> Distort (Редактирование>Трансформирование>Искажение).

Затем уменьшите его Opacity (Непрозрачность) до 12% , чтобы создать отражение на бутылке.

Затем откройте следующее изображение и выделите небольшие волны, а затем вставьте их в рабочий документ, в область между водной поверхностью и кораблем.


Вставьте изображение птиц


Измените режим наложения слоя с птичками на Darken (Затемнение)

Затем вставьте изображение со зданиями и расположите его вдоль горизонта, как показано ниже.

Также вставьте в рабочий документ пробку, и не забудьте применить к ней тень.

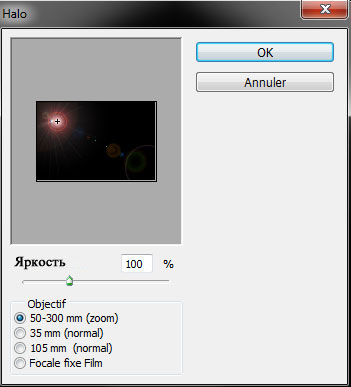
Затем создайте новый слой (Ctrl + Shift + N), залейте его черным цветом с помощью инструмента Bucket Tool (Заливка) (G) и перейдите в менюFilter> Render>Lens (Фильтр >Рендеринг >Блики)

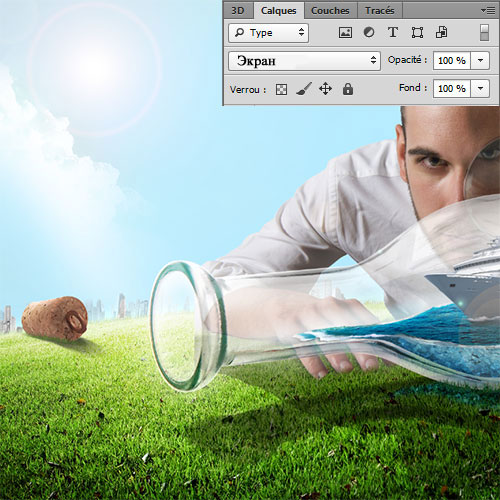
Измените режим наложения этого слоя на Screen (Экран).

Теперь добавьте корректирующий слой Gradient Map (Карта градиента) через меню Layer> New Adjustment Layer> Gradient Map (Слой>Новый корректирующий слой>Карта градиента). Измените режим наложения слоя с градиентом на на SoftLight (Мягкий свет), также понизьте Opacity (Непрозрачность) до 40%.


Наконец, добавьте корректирующий слой Color Balance (Цветовой тон)
В этом уроке я покажу вам, как создать реалистичный мокап винной бутылки. Такой мокап пригодится, когда вам нужно продемонстрировать дизайн этикетки для бутылки красного вина, а настоящей стеклянной бутылки пока что не существует.
А благодаря смарт-объектам, который мы создадим в ходе работы, вы в любой момент сможете изменить картинку на этикетке!
Если вы не хотите тратить время, и вам сразу нужен готовый мокап, предлагаю посмотреть премиум-мокап винной бутылки по ссылке (платно). Этот мокап полностью готов к работе, вам всего лишь нужно при помощи пары кликов мышью заменить картинку на этикетке на свою.
Создаем реалистичный мокап винной бутылки в Фотошоп1. Удаляем этикетку с бутылки
Шаг 1
Загружаем картинку с бутылкой красного вина с сайта Pixabay и открываем ее в Photoshop CS5 или более поздней версии.
Создаем реалистичный мокап винной бутылки в ФотошопШаг 2
Для начала жмем Ctrl+J, чтобы дублировать слой. Обратите внимание на панель слоев. В данный момент там находится два слоя с одинаковым содержимым. Оригинальный снимок будет храниться на фоновом слое, а редактировать мы будем копию выше (Слой 1):
Создаем реалистичный мокап винной бутылки в ФотошопДважды кликаем по названию копии на панели слоев и называем ее «Бутылка».
Шаг 3
Создаем реалистичный мокап винной бутылки в Фотошоп Создаем реалистичный мокап винной бутылки в ФотошопЧтобы закончить выделение, возвращаемся к начальной точке и отпускаем кнопку мышки. На самом деле, вам необязательно доводить выделение до начальной точки. Но, если вы это не сделаете, Photoshop автоматически закроет выделение, дорисовав прямую линию от точки, где вы отпустили кнопку мышки, в точку начала выделения.
Шаг 4
В верхнем меню переходим Edit – Fill (Редактирование – Выполнить заливку). В выпадающем меню Contents (Содержание) выбираем Content-Aware (С учетом содержимого) и жмем ОК.
Создаем реалистичный мокап винной бутылки в ФотошопЭтикетка исчезла! Photoshop автоматически удалил ее и заполнил пустое место деталями бутылки. Если результат использования заливки Content-Aware (С учетом содержимого) вас не устраивает, отмените последние действия нажатием клавиш Ctrl+Z и запустите процесс снова. Каждый раз у вас будет получаться другой результат. Закончив, не забываем снять выделение командой Select – Deselect (Выделение – Снять выделение) или нажатием клавиш Ctrl+D.
Создаем реалистичный мокап винной бутылки в ФотошопШаг 5
Создаем реалистичный мокап винной бутылки в ФотошопВ верхнем меню переходим Edit – Fill (Редактирование – Выполнить заливку), устанавливаем Contents (Содержимое) на Content-Aware (С учетом содержимого) и жмем ОК.
Создаем реалистичный мокап винной бутылки в ФотошопНам удалось избавиться от лишнего элемента на горлышке бутылки! Не забываем снять выделение в меню Select – Deselect (Выделение – Снять выделение) или сочетанием клавиш Ctrl+D.
2. Удаляем фон
Шаг 1
Создаем реалистичный мокап винной бутылки в ФотошопЧтобы начать выделение, передвигаем курсор в левый верхний угол бутылки, кликаем левой кнопкой и проводим по тому месту, которое нужно выделить. С перемещением курсора, Photoshop непрерывно анализирует область, сопоставляет цвета, оттенки и текстуры, и пытается понять, что именно мы хотим выделить, чаще всего результат получается четким и качественным.
Создаем реалистичный мокап винной бутылки в ФотошопЕсли вы обратите внимание на верхнюю панель с параметрами инструмента, то увидите набор дополнительных иконок, которые позволяют переключаться между тремя режимами инструмента выделения (слева направо: новое выделение, добавить к выделению и вычесть из выделения). Параметр добавить к выделению (центральная иконка) уже активирован, поэтому наша следующая задача – продолжить добавление к выделенной области, пока мы не выделим все необходимое:
Создаем реалистичный мокап винной бутылки в ФотошопВ конце аккуратно проводим инструментом у краев бутылки, чтобы полностью выделить белый фон:
Создаем реалистичный мокап винной бутылки в ФотошопШаг 2
Выделив фон, удаляем его командой в главном меню Edit – Cut (Редактирование – Вырезать).
Не забывайте снять выделение командой Select – Deselect (Выделение – Снять выделение) или сочетанием клавиш Ctrl+D.
Чтобы оценить результат работы, не забудьте отключить видимость фонового слоя, кликнув по значку глаза на панели слоев.
Создаем реалистичный мокап винной бутылки в ФотошопШаг 3
Закончив с удалением фона, займемся доработкой краев бутылки.
Создаем реалистичный мокап винной бутылки в Фотошоп3. Создаем новый фон
Шаг 1
Создаем реалистичный мокап винной бутылки в ФотошопШаг 2
Дважды кликаем по слою с прямоугольником, чтобы открыть окно Layer Style (Стиль слоя). Применяем Gradient Overlay (Наложение градиента), кликнув на соответствующий пункт в левой части окна.
Создаем реалистичный мокап винной бутылки в ФотошопШаг 3
Жмем на клавиатуре U и добавляем еще один прямоугольник за бутылкой, заполнив весь фон.
Создаем реалистичный мокап винной бутылки в ФотошопДважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя) и добавляем новый эффект Gradient Overlay (Наложение градиента), кликнув на соответствующий пункт в левой части окна.
Создаем реалистичный мокап винной бутылки в ФотошопВыделяем оба созданных слоя, кликаем по ним правой кнопкой мыши и выбираем Group from Layers (Группа из слоев). Называем получившуюся группу «Фон» и жмем ОК.
Шаг 4
Ваш результат должен получиться примерно таким же:
Создаем реалистичный мокап винной бутылки в ФотошопКак вы видите, края бутылки выглядят ужасно. Давайте исправим это. Дважды кликаем по слою с бутылкой.
В открывшемся окне Layer Style (Стиль слоя) добавляем стиль слоя Inner Shadow (Внутренняя тень), как показано ниже:
Создаем реалистичный мокап винной бутылки в Фотошоп4. Добавляем тени и отражение
Шаг 1
Хватаем левой кнопкой мышки слой «Бутылка» и перетаскиваем его на кнопку Createnew layer (Создать новый слой) в нижней части панели слоев, отпускаем кнопку, чтобы создать дубликат слоя:
Создаем реалистичный мокап винной бутылки в ФотошопНазываем копию «Отражение» и перемещаем ее под бутылку. Кликаем правой кнопкой по слою и выбираем Rasterize Layer Style (Растрировать стиль слоя).
Шаг 2
В верхнем меню переходим Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали) и размещаем дубликат в нижней части бутылки:
Создаем реалистичный мокап винной бутылки в ФотошопШаг 3
Теперь переходим Edit – Transform – Wrap (Редактирование – Трансформация – Деформация). Тянем за угловые точки, чтобы подогнать форму отражения под форму нижней части бутылки. Закончив, жмем клавишу Enter, чтобы применить изменения.
Создаем реалистичный мокап винной бутылки в ФотошопАктивируем Eraser Tool (E) (Ластик), устанавливаем Size (Размер) на 500 пикселей, Hardness (Жесткость) – на 0% и аккуратно удаляем нижнюю часть отражения.
Создаем реалистичный мокап винной бутылки в ФотошопНа панели слоев устанавливаем Opacity (Непрозрачность) на 35%.
Шаг 4
Создаем реалистичный мокап винной бутылки в ФотошопУбедитесь, что на панели слоев слой «Маленькая тень» находится под слоем с бутылкой. Донышко бутылки должно практически полностью перекрывать фигуру, оставив тонкую полоску тени, как показано ниже:
Создаем реалистичный мокап винной бутылки в ФотошопМы закончили добавление первого слоя тени! Давайте добавим еще дополнительный слой.
Шаг 5
Создаем реалистичный мокап винной бутылки в ФотошопПереходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), чтобы добавить эффект размытия. Радиус размытия устанавливаем на 85 пикселей и жмем ОК, чтобы подтвердить изменения. На панели слоев устанавливаем Opacity (Непрозрачность) слоя на 30%.
Теперь панель слоев должна выглядеть вот так:
Создаем реалистичный мокап винной бутылки в ФотошопВыделяем слои «Большая тень», «Маленькая тень» и «Отражение». Чтобы выделить сразу несколько слоев, кликаем по первому и зажимаем клавишу Shift, затем кликаем по последнему слою, чтобы автоматически выделить все слои между первым и последним. Затем кликаем по ним правой кнопкой мыши и выбираем Group from Layers (Группа из слоев). Вводим название «Тень» для группы и жмем ОК.
Создаем реалистичный мокап винной бутылки в Фотошоп5. Создаем этикетку
Шаг 1
Создаем новый документ размером 893 х 958 пикселей.
Создаем реалистичный мокап винной бутылки в ФотошопШаг 2
Создаем реалистичный мокап винной бутылки в ФотошопОткрываем изображение с рыбой. В верхнем меню переходим Select – Color Range (Выделение – Цветовой диапазон). Устанавливаем Fuzziness (Разброс) на 200, снимаем галочку с Localized Color Cluster (Локализованные наборы цветов) и жмем ОК.
Создаем реалистичный мокап винной бутылки в ФотошопШаг 3
Шрифтом Open Sans пишем слово BLACK.
Загружаем и устанавливаем шрифт Berkshire Swash и пишем слово Marvin.
Создаем реалистичный мокап винной бутылки в ФотошопПродолжаем добавлять текст, используя шрифт Open Sans:
Создаем реалистичный мокап винной бутылки в ФотошопЗагружаем и устанавливаем шрифт Black Jack, затем добавляем еще текст, как показано ниже:
Создаем реалистичный мокап винной бутылки в ФотошопНовая этикетка готова! Сохраняем этот файл на рабочем столе с именем Этикетка.psd. Позже он нам понадобится.
6. Деформируем этикетку
Шаг 1
Возвращаемся к документу с бутылкой и на панели слоев выбираем слой «Бутылка».
Создаем реалистичный мокап винной бутылки в ФотошопКликаем правой кнопкой по слою «Этикетка» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Только что мы создали смарт-объект, который будет содержать картинку для этикетки.
Размещаем прямоугольник на бутылке и в верхнем меню переходим Edit – Transform – Wrap (Редактирование – Трансформация – Деформация) или жмем Ctrl+T, чтобы активировать свободную трансформацию, затем кликаем правой кнопкой по прямоугольнику и выбираем Wrap (Деформация).
На верхней панели параметров устанавливаем режим деформации на Custom (Заказная). Это позволит нам свободно редактировать фигуру и придать ей любую форму.
Чтобы изменить прямоугольник, тянем за опорные точки, любой из отрезков сетки или за внутреннюю часть сетки. Чтобы подкорректировать изгиб сетки, используем специальные направляющие на опорных точках. Принцип работы направляющих очень похож на процесс создания векторной фигуры, например, пером. Постарайтесь придать прямоугольнику такую же форму:
Создаем реалистичный мокап винной бутылки в ФотошопЗакончив, жмем Enter, чтобы принять изменения.
Шаг 2
Выбираем смарт-объект и переходим Layer – Smart Objects – Replace Contents (Слой – Смарт-объект – Заменить содержимое).
Создаем реалистичный мокап винной бутылки в ФотошопВ открывшемся окне находим файл Этикетка.psd, которые мы заранее сохранили, и жмем кнопку Place (Поместить).
Картинка для этикетки теперь находится внутри смарт-объекта.
Вы в любой момент можете внести изменения в этикетке, отредактировав содержимое смарт-объекта:
- Выделяем смарт-объект на панели слоев.
- Дважды кликаем по его миниатюре на панели слоев, чтобы открыть для редактирования.
В результате содержимое смарт-объекта откроется в новом окне Photoshop (либо в том приложении, с которым установлена ассоциация формата содержимого смарт-объекта, это может быть, например, Adobe Illustrator или Adobe Acrobat).
Закончив со всеми изменениями, сохраняем содержимое смарт-объекта и результат работы сразу же будет виден на основном рабочем документе.
Шаг 3
На панели слоев выбираем слой «Этикетка», дважды кликаем по этому слою (не задевая при этом название слоя), чтобы добавить стиль слоя Gradient Overlay (Наложение градиента):
Создаем реалистичный мокап винной бутылки в ФотошопКликаем по маленькой градиентной полосе, чтобы отредактировать его. Устанавливаем нижние цветовые ползунки на белый, а для правого верхнего уменьшаем Opacity (Непрозрачность) до 0% и устанавливаем Location (Позиция) на 46%.
Создаем реалистичный мокап винной бутылки в ФотошопШаг 4
Теперь добавляем стиль слоя Pattern Overlay (Наложение узора). Устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) – на 40%, затем кликаем по квадрату с текстурой. Жмем по маленькому значку шестеренки и в контекстном меню выбираем текстуры Rock Patterns (Скалы).
Создаем реалистичный мокап винной бутылки в ФотошопНаконец, применяем стиль слоя Drop Shadow (Тень): режим смешивания Normal (Нормальный), черный цвет, Opacity (Непрозрачность) 9% и Distance (Смещение) 5 пикселей.
Здравствуйте, меня зовут Александр, мне 22 года, живу в городе Ташкенте, 3D занимаюсь около трех лет. В этом уроке я хочу рассказать вам о создании бутылки чая (Ice Tea), покрытой каплями воды. Все что нам потребуется это пол-литровая бутылка и терпение.
Я буду использовать 3DS Max 8 SP3, Vray 1.5, Power Boolean, Node Joe и Photoshop.
Моделирование.
Бутылка.
Сфотографируйте бутылку, подправьте ее в Фотошопе так, чтобы легче было моделировать, и сохраните с качеством получше. Создайте новую сцену в Максе и поставьте размеры сцены в сантиметры - Customize > Units Setup. Вставьте сохраненную картинку в окно Front - Alt+B (поставьте переключатель на Match Bitmap и Lock Zoom/Pan). Создайте Rectangle по контуру бутылки, сконвертируйте в Editable Spline выделите верхний и нижний сегменты и нажмите Divide, теперь удалите половину квадрата.
Таким способом я делаю все объекты, к которым в дальнейшем буду применять Lathe, объясню почему – дивайдом вы делите квадрат пополам, и ось Lathe будет точно посередине объекта, и вам не придется ее отдельно настраивать. Теперь из оставшейся половины квадрата, при помощи инструментов на панели Modify сделайте часть (до начала рожков на донышке) профиля бутылки.Во вкладке Interpolation поставьте Steps равное 2.
Выделите все вершины кроме нижней центральной и сдвиньте совсем немного к центру бутылки – позже поймете зачем. Добавьте одну вершину по середине нижнего сегмента.
Теперь примените к сплайну Lathe, включите Weld Core и поставьте 25 сегментов.
Сконвертируйте полученный объект в Editable Poly, выделите полигоны, как на рисунке и экструдируйте вниз, пока они не окажутся немного ниже дна.
Примените к объекту TurboSmooth c двумя итерациями и включите галку Isoline Display. В стеке спуститесь к подобъекту Polygon в Editable Poly и выделите полигоны как на рисунке и немного опустите вниз.
Высота моей бутылки 24 См, поэтому я уменьшаю ее до таких размеров. Затем примените поверх TurboSmooth’ а Shell, отметьте Override Inner Mat ID: 3, Inner Amount поставьте 0,03См, а Outer Amount - 0,05 См (помните, мы двигали в сплайне вершины к центру – теперь они встали на свои места, а у бутылки появилась толщина). Геометрия бутылки готова назовите ее как-нибудь, например Bottle.
Жидкость.
Выделите бутылку и нажмите Ctrl+V, в появившемся окне выберите Copy, дайте имя, например Tea и нажмите Ok – это и будет жидкость. Выделите жидкость и в стеке модификаторов удалите Shell. То, что жидкость оказалась немного внутри бутылки не логично, но это нужно для правильного рендеринга. Теперь нам нужно сделать границу жидкости, то есть немного срезать верхушку, я буду делать полную бутылку, поэтому буду срезать в начале горлышка. Первое что приходит в голову, это Slice, а поверх него Cap Holes, я так и попробовал, и все вроде было нормально, пока дело не дошло до рендеринга, в некоторых местах появились странного вида грани. Даже при переключении Operate On на Faces в Slice’е, все равно результат несильно изменялся, по-моему, Slice немного изменяет геометрию, а может, это я что-то не учел, короче в итоге я сделал вот так: Создайте Box, выровняйте его с жидкостью и переместите вверх как на рисунке.
Нижняя плоскость бокса и будет границей жидкости. Выделите жидкость и во вкладке Compound Objects, панели Create выберите ProBoolean, отметьте Subtraction, нажмите Start picking и выберите бокс. Если вы срезали слишком много или мало, то вы можете отрегулировать это на панели Modify. В стеке выберите Operands, во вкладке Parameters переключатель Display поставьте на Operands, и в окошке Sub-Object Operations выберите бокс, при помощи Select & Move поправьте бокс по оси Z как нужно. Кстати, если вы будете наклонять бутылку, то чтобы выровнять жидкость относительно горизонта просто поверните бокс по той же оси в противоположную сторону на такой же угол. Верните переключатель Display на Result. Жидкость готова.
Крышка.
Будем делать по тому же принципу, что и основу бутылки из Rectangle’a. Удалите половину, обведите профиль крышки вместе с внутренней стороной и примените Lathe, 48 сегментов будет достаточно.
Этикетка.
Скопируйте бутылку, удалите у копии TurboSmooth, в модификаторе Shell увеличьте Outer Amount на 0,02. Сконвертируйте объект в Editable Poly, в режиме редактирования полигонов в свитке Polygon Properties, в окно Select ID впишите 3, нажмите кнопку Select ID, а потом Delete на клавиатуре – все внутренние полигоны удалены.
Теперь удалите все полигоны, кроме выделенных на рисунке. На подуровне Border, выделите обе границы, и Crease сделайте равным 1.
Примените TurboSmooth c двумя итерациями. Этикетка готова.
Окружение и свет.
Я не стану подробно описывать этот раздел, по двум причинам во-первых, я думаю, что каждый делает окружение по своему, кто-то делает полусферу, кто-то комнату, кто то еще что-то. А во-вторых, есть немало хороших уроков на эту тему. Но если вам интересно, то я делал так. В виде сверху создайте плейн, примерно 25 на 25 см, примените к нему VrayMtl с текстуркой, это будет пол.
Создайте 2 планарных VrayLight’а как на рисунке и один Dome c голубой ХДРкой (например неба), для отражений. Основной свет будет VraySun.
Свою бутылку я делал на фоне природы, поэтому на Gi Environment (Renderer>Environment) я назначил природную ХДРку (откуда она у меня взялась, и почему у нее такое ужасное качество я не знаю).
На Reflection/refraction environment, я назначил ту же ХДРку, только немного изменил настройки.
Включаем GI – настройки немного меняем, также изменим Color Mapping:
Материалы.
Крышка.
Выберите крышку, спуститесь в стеке к Editable Spline, выделите сегмент как на рисунке, и назначьте ему ID 1, всем остальным – 2, если хотите сделать надпись или рисунок на крышке, то самому верхнему сегменту назначьте ID 3.
В Lathe включите Generate Material IDs и Use Shape Ids, сверху назначьте UVW Mapping и настройте.
В качестве редактора материалов я буду использовать Node Joe. Открываем Node Joe и создаем новый Multi/Sub-Object Material с двумя под материалами, называем его Cap. В первый слот кладем VrayMtl, называем Cap Bump, меняем настройки:Diffuse - 253, 223, 0, Reflect – 150, 150, 150, Refract – 100, 100, 100, Fog и Back-Side Color такой же как и Diffuse, и копируем во второй слот, называем No Bump.
Возвращаемся в Cap Bump и в слот бамп кладем текстуру Tiles и ставим влияние 150, это будут полосы на крышке. Меняем настройки Tiles’а и назначаем материал Cap крышке.
Этикетка.
Выделяем этикетку, назначаем UVW Mapping, с Cylindrical маппингом по высоте.
Создаем новый VRay2Sided Material, как-нибудь называем, в первый слот кидаем VrayMtl, меняем настройки и на слот Diffuse кладем изображение этикетки, правда, сначала его нужно нарисовать или можете воспользоваться моим файл Etiketka.jpg, (если это можно назвать этикеткой:)).
Во второй слот кидаем белый VrayMtl.
В VRay2Sided Material’е меняем цвет Translucency на R-65, G-65, B-65, теперь если смотреть на нашу этикетку с обратной стороны, то сквозь нее будет немного просвечивать лицевая сторона, и если сзади нее будет темный объект, то она станет темнее.
Бутылка.
У бутылки в верхней части, с трех сторон, выдавлен рисунок, а вокруг него шероховатая поверхность. Допустим, рисунком у нас будет лимон. Нам нужно сделать этот рисунок, я буду рисовать в Максе, мне так удобнее, а вы как хотите.
Я сделал два объекта: первый контур, который будет выдавлен, (белого цвета), второй – весь объект без дырочек (черный).
Сохраняем с альфа каналом.
Если рисовали в Фотошопе или в Кореле, то чтобы сделать такой альфа канал, делаем следующее: открываем в Фотошопе, выделяем объект, добавляем к выделению внутреннюю часть объекта и сохраняем в альфа канал (нажимаем Save > Save selection как-нибудь называем).
Сохраняем картинку обязательно с альфа каналом, например в Tiff. Как-нибудь называем, например Bump.
Так как на нашей бутылке бамп не по всей поверхности, а местами, то проще всего было бы сделать Multi/Sub-Object Material, с двумя под материалами, один с бампом, а другой без. Но в нашем случае так не получится, потому что параметр Affect shadows не работает внутри Multi/Sub-Object Material’а, поэтому пойдем другим путем - через каналы текстур.
Выберите бутылку, вырежете у нее все модификаторы, в Editable Poly выберите полигоны как на рисунке, не снимая выделения, назначьте UVW Mapping, с Cylindrical маппингом, настройте его как на рисунке.
Сконвертируйте бутылку в Editable Poly и вставьте модификаторы.
Создаем новый VrayMtl, называем его Bottle. Меняем настройки: Diffuse –254, 255, 230, Reflect – белый, Refract – 240, 240, 240 и назначаем его бутылке.
Теперь шероховатость и рисунок – я решил делать ее бампом, создаем карту Composite и во второй слот кладем нашу картинку с лимоном, меняем настройки. В свитке Output Bump Amount поставьте 2.
А в первый слот композита кладем Cellular, настройки ниже, это будет шероховатость. В свитке Output Bump Amount поставьте 0,5.
Теперь нужно указать, где бамп будет, а где нет. Создаем карту Mask, привязываем к слоту Bump, в первый слот вставляем нашу карту Composite, а во второй Gradient Ramp, настраиваем как на рисунке (не забудьте поменять Map Channel на 2, это важно), включаем Show Map In Viewport. В материале Bottle параметр Bump поставьте 45.
Выделяем бутылку, назначаем ей UVW Mapping, с Cylindrical маппингом, меняем Map Channel на 2, настраиваем флажки в Gradient Ramp’е так, чтобы белый цвет был там, где должен быть бамп.
Вот что мы видим на просчете.
Материал жидкости.
Стандартная водичка, только Fog поменяем: 210, 196, 94.
Просчет с жидкостью.
Все бутылка готова, осталось сделать мелочь – капли :).
Мне хотелось сделать капли именно материалом, а не моделить каким либо способом. Бамп отпадает сразу, потому что на краях его видно не будет, остается дисплейс. В Вреевском дисплейсе есть замечательная штука Water level, она отсекает геометрию, основываясь на черно-белой карте. Если говорить просто черный отсекается, белый и оттенки серого – остаются. Короче нам не придется создавать материал Blend и все такое.
Выделяем бутылку, копируем, называем Drops, удаляем TurboSmooth, поверх Shell’a кладем Edit Poly, удаляем все полигоны с ID 3, всем остальным ставим ID 1.
Сверху кидаем UVW Mapping с Cylindrical маппингом по высоте, сверху TurboSmooth с двумя итерациями и VrayDisplacementMod, настройки ниже.
Создаем новый VrayMtl, называем Drops, меняем настройки: Reflect и Refract – белый, Diffuse – черный.
Если вам нужны капли в определенных местах, то сделайте развертку с объекта Drops и нарисуйте их, например в Фотошопе. А я попробую сделать текстуру капель в Максе.
Для экспериментов с каплями, я скопировал бутылку, назначил на нее VrayMtl, с настройками по умолчанию, и скрыл оригинал бутылки и жидкость, так и считает быстрее и капли на сером материале лучше видно.
Сначала сделаем основные капельки. В слоте Displacement материала Drops создаем карту Cellular, называем Main Drops, меняем настройки и кидаем ее в слот Texmap, VrayDisplacementMod’а как Instance.
На просчете – видим стеклянные прыщики.
Чтобы капли были реалистичнее надо сделать так, чтобы они снизу были немного толще, чем сверху. Создаем карту Mask, называем Main Drops Edit, в первый слот кидаем Main Drops, а затем копируем ее во второй слот и немного меняем: offset – чтобы капли немного поднялись вверх, Tiling – для того чтобы они были чуть шире, цвет – чтобы маска не скрывала карту Main Drops полностью.
Включаем в карте Main Drops Edit галку Invert Mask, кидаем ее в слот Texmap и считаем.
Вроде нормально, только капли сильно выдавлены, исправим: добавляем карту Output к карте Main Drops Edit, называем Main Drops Ready, уменьшаем Output Amount, опять считаем (не забывайте перед просчетом перебрасывать, последнюю карту в слот Texmap).
Неплохо, теперь капли поменьше – создаем новую карту Cellular, называем Small Drops, настраиваем, заменяем в VrayDisplacementMod’е
Теперь нужно совместить капли, создаем карту Composite, называем Drops Ready, в первый слот кидаем Main Drops Ready, а во второй - Small Drops.
Включаем в карте Small Drops галку Alpha from RGB Intensity, в свитке Output.
Теперь кидаем Drops Ready в слот Texmap и просчитываем.
Смотрим, чего-то не хватает?
Каустика.
Нажимаем F10, во вкладке Renderer спускаемся до свитка Caustics и нажимаем On. Немного поэкспериментировав, я поставил следующие настройки.
Также изменил всем источникам света значение Caustic subdiv. и Caustic multiplier, в свитке System.
Теперь скройте копию бутылки, достаньте оригинал, жидкость, и можно считать.
Ну, вот и все на этом этот урок заканчивается. Надеюсь описал процесс довольно подробно. Если Вас интересует, почему я делал что-то именно так, а не по другому - наверно так мне удобней, также не утверждаю, что этот способ самый лучший – сколько людей столько мнений. Кстати если Вам нужны капли более неправильной формы их можно сделать другими процедурными картами (Noise, Stucco и т.д.).
Читайте также:


