Как сделать в фотошопе эффект дверного глазка
Сегодня пробуем добиться фишай-эффекта в фотошопе. Сразу скажу, что полностью его повторить не удастся, но сымитировать чисто внешнее сходство – вполне реально.


Для этого существует два способа. Первый предусматривает использование опции «Свободное трансформирование» (или Free Transform). Второй построен на использовании плагина. Рассмотрим оба варианта.
Выбираем для примера вот эту картинку:

1) Для начала создаем контур видимой области. Выбираем инструмент «Эллипс» (значок «U») и в верхнем меню отмечаем галочкой «Контуры».
2) Нажав Shift, оттягиваем окружность по центру выбранной картинки.
3) Далее надо создать новый верхний слой, после чего переходим в меню «Слои». Идем во вкладку «Контуры».
4) Выбираем «Кисть» и устанавливаем для нее чёрный цвет при ширине кисти 2-3xp. На иконке контура кликаем правой кнопкой мыши для выполнения обводки контура. Удаляем контур.
5) Затем выбираем режим свободного трансформирования, для чего жмем «М» и, затем, кликаем правую кнопку мыши, и выбираем в верхнем меню кнопку «Деформация».
6) Потягивая направляющие, плавно и постепенно производим визуальную деформацию картинки в шар.

7) Далее обрезаем картинку в квадрат (отмечаем рамкой и жмем «С») . Если остаются видимые дефекты, ретушируем их чёрной кистью или скрываем маской.
8) Затем объединяем полученный слой с контуром и самой картинкой, после чего выбираем инструмент «Размытие» (R) и размываем границы изображения.
9) Размываем края чёрного фона. Тут важно не размыть картинку. Выбираем инструмент «Овальная область» (M), и. нажимая Shift , растягиваем и центрируем круг размером немного меньше «Глаза».
10) Идем в левое меню «Слои» и создаем векторную маску.
11) Размываем края маски, для чего по клику делаем её активной в меню «Слои». Выбираем «Размытие» (R) и проходим этим инструментом по краям фотографии.
Смотрим на результат.

Пробуем достичь аналогичного эффекта иным способом. Кстати, он более надёжен. Речь о специальном плагине Image Trends Fisheye Hemi, который можно скачать в сети (берем версию v1.1.4).
Плагин способен самостоятельно имитировать эффект дверного глазка или рыбьего глаза и трансформировать соответствующим образом картинку. Уникальность плагина в том, что он работает «интеллектуально» и не искажает, например, лица людей.
Итак, скачиваем и устанавливаем плагин:
- 1) Запускаем Setup.
- 2) Копируем из папки «Сrack» в папку установкой все файлы.
- 3) Запускаем регистрационный reg файл.
- 4) Копируем три файла с расширением .8bf и переносим их в фотошопную папку Program, она находиться по пути: Files/Adobe/Adobe Photoshop CS3/Plug-Ins/Filters .
На этом подготовительные работы завершены.
Теперь мы можем создавать эффект рыбьего глаза, который аналогичен тому, который можно получить при использовании фотоаппарата с соответствующей трансформирующей линзой.
1) Открываем нужную фотографию. Оптимально было бы обрезать ее в квадратную форму, иначе «рыбье» изображение потеряет часть своей эффектности. «Выпученный» прямоугольный снимок не дает такой эффект. Применим к выбранной фотографии любой из фильтров с учетом того, что верхний искажает сильнее.
Копируем этот слой. Получается слой «Б». Перекрашиваем первый слой («A») в чёрный цвет.

2) Далее выбираем инструмент «Овальная область» (M), и, нажав Shift, вытягиваем круг.
3) Идем в левое меню «Слои» и создаем векторную маску. На данный момент результат таков:

4) Делаем маску активной (кликаем на нее в меню Layers) и размываем края маски. Выбираем «Размытие» (R) и проходимся им по границам фотографии.
Смотрим на результат.
В этом уроке вы узнаете, как обычную уличную фотографию сделать более художественной, благодаря различным инструментам программы Photoshop и их настройкам. Так же в уроке вы найдете несколько новых полезных возможностей, начиная с версии Photoshop CS6. Но не волнуйтесь, большинство из этих новых опций при случае могут быть заменены.
Вот исходная фотография.

А это результат после изучения и применения шагов урока.

При прохождения этого урока автор предлагает для использования свой файл формата Raw, который вы можете скачать здесь.
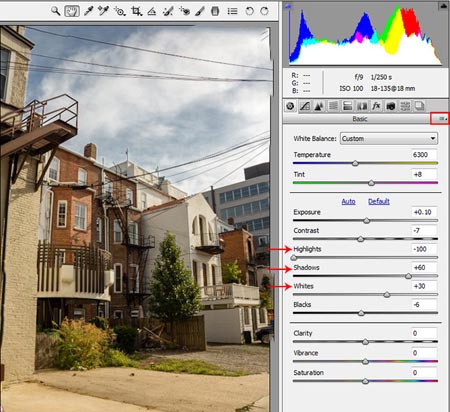
Теперь откройте Photoshop и загрузите этот файл в меню Файл – Открыть как - Camera Raw (File - Open as - Camera Raw).

Для того чтобы применить к изображению настройки точно такие же, как в уроке, Вы можете скачать файл настроек и загрузить его, используя выпадающее меню (отмечено на скриншоте ниже). Так же Вы можете сохранить эти настройки в пресетах Camera Raw.
На скриншоте вы можете увидеть Основную панель и некоторые новые опции в Camera Raw 7, такие как Света (Highlights), Тени (Shadows) и Белые (Whites).
Примечание переводчика: Если при попытке загрузки файла настроек вы вместо скачивания переходите к коду, то нужно правой кнопкой мыши кликнуть на слове «настроек» и выбрать опцию Сохранить по ссылке как или Сохранить объект как..

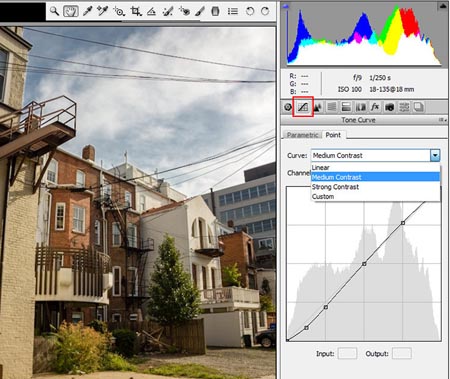
Используя вкладку Тоновая кривая (Tone Curve panel) поиграйте с контрастом. Корректируйте кривую, добавляя и двигая точки во вкладке Точечная (Point), или просто используйте уже настроенную кривую, благодаря загруженным ранее настройкам.

Ниже настройки панели HSL Градации серого (HSL Grayscale).


Примените Градуированный фильтр (Graduated filter) к области неба. На скриншоте Вы можете видеть больше опций для фильтра, чем в более старых версиях плагина Camera Raw, это же касается и инструмента Корректирующая кисть (Adjustment Brush).

Откройте изображение после коррекции в Camera Raw. Есть несколько способов, достичь эффект линзы «рыбий глаз». Например, это новая функция в CS6, которая находится в меню Фильтр – Адаптивный широкий угол (Filter - Wide Angle), затем Фильтр – Коррекция дисторсии (Filter - Lens Correction) и ещё опция из трансформации – Деформация (Warp).
В этом изображении автор урока предпочитает использовать именно Деформацию (Warp), хоть это и несколько специфический путь для достижения эффекта, но на небе присутствуют провода, и они составляют часть композиции, которую можно сделать более интересной.
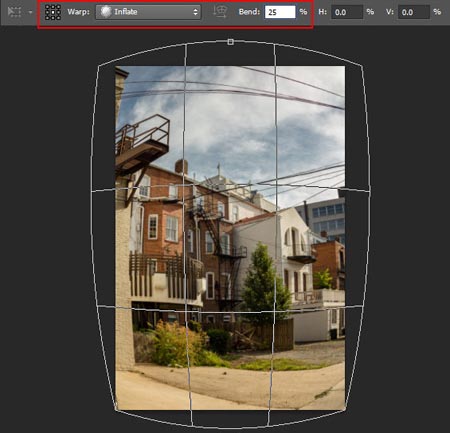
Дублируйте фоновый слой с фото и идите в меню Редактирование – Трансформирование – Деформация (Edit - Transform - Warp), выберите в выпадающем меню вариант Надутый (Inflate). Поставьте настройки как на скриншоте и примените трансформацию.

Переместите этот слой немного вниз, чтобы увеличить пространство с областью неба, вы должны увидеть оригинальный фоновый слой в верхней части изображения. Снова идите в меню Редактирование – Трансформирование – Деформация (Edit > Transform > Warp) и на этот раз выберите вариант деформации Рыбий глаз (Fisheye). Примените настройки как на скриншоте ниже.

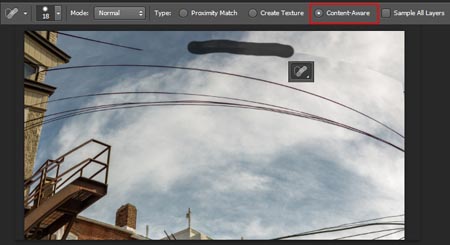
У нас получается вот такой результат с изображением после трансформации. Сократите немного картинку к левому и правому краю документа. Не обращайте внимание на отсутствующие после деформации области по краям слоя, вы их подкорректируете с помощью инструмента заливка С учётом содержимого (Content-Aware).


Сделайте то же самое для других областей внизу изображения.


Теперь исправим верхнюю часть фотографии. Возможно, все эти ухищрения вам будут не нужны, если у вас снимок с хорошей композицией, но в некоторых случаях они могут быть полезны.


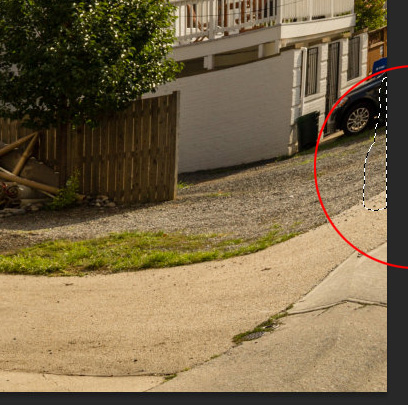
Выберите инструмент Точечная восстанавливающая кисть (Spot Heal Brush Tool) в режиме С учётом содержимого (Content-Aware) и скройте нежелательные участки, а так же чёткие края.


У вас должно получиться примерно так.


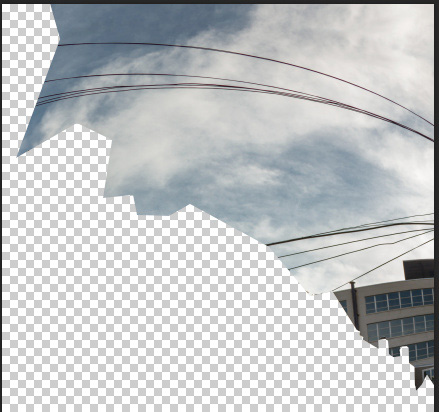
Серое здание на заднем плане выглядит неинтересно в этой композиции, и мы его заменим. Для этого дублируйте слой с применённым уже эффектом и коррекциями и добавьте маску слоя. Сотрите все ненужные объекты, используя чёрную кисть. После работы с маской, если вы сделаете нижний слой невидимым, то увидите прозрачную область, как на втором скриншоте ниже.
А сейчас сделайте активным слой с маской и с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool) выделите серое здание на фото. Затем залейте выделенную область в меню Редактирование – Выполнить заливку – С учётом содержимого (Edit - Fill - Content- Aware). Маска слоя защитит скрытые здания и низ изображения от действия заливки.


Это результат заливки с С учётом содержимого (Edit - Fill - Content- Aware).

Объедините слои и выберите меню Фильтр – Коррекция дисторсии (Lens Correction). Во вкладке Заказная (Custom) примените эффект виньетки. Настройки ниже на скриншоте.

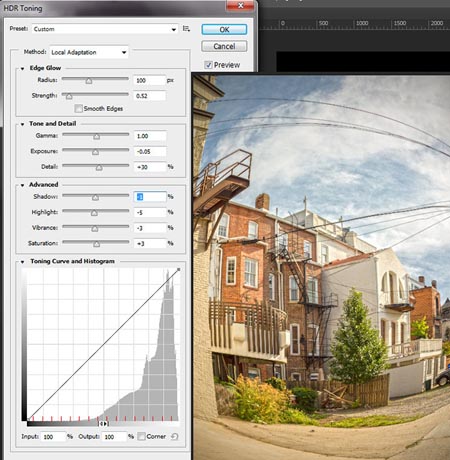
Теперь идите в меню Изображение – Коррекция – Тонирование HDR (Image - Adjustments - HDR toning) и поиграйте с настройками.

Дублируйте слой после применения тонирования, поставьте ему режим наложения Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 45%.
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

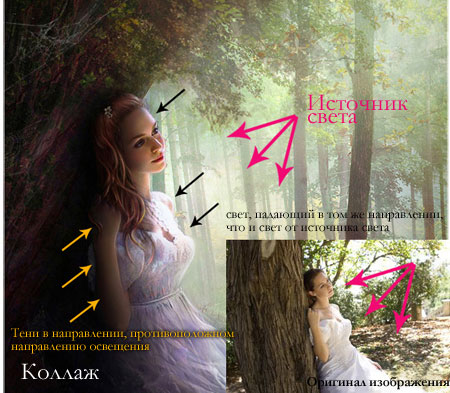
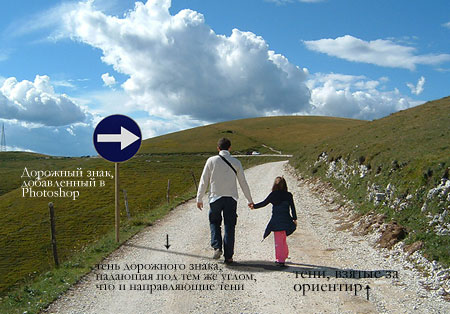
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.

Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.

На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.

Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
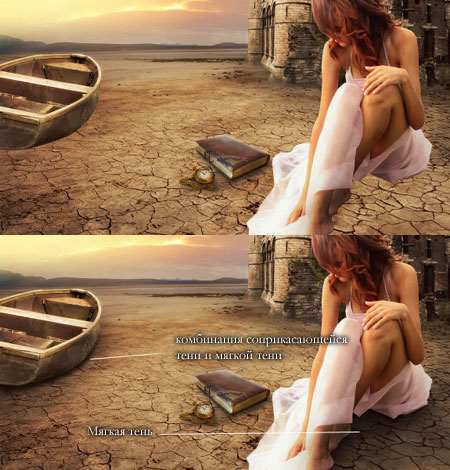
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.

Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.


Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.

Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.

Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.

Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
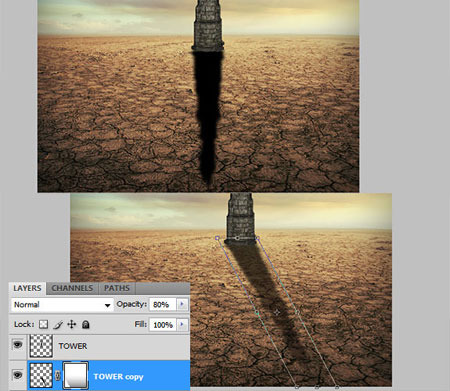
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.


Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.


Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
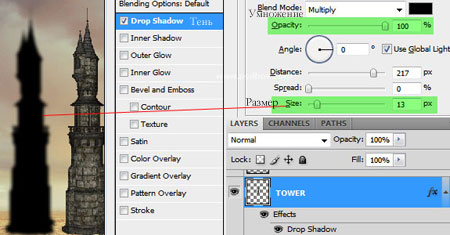
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.

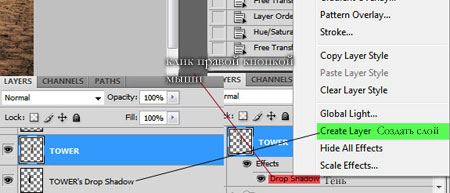
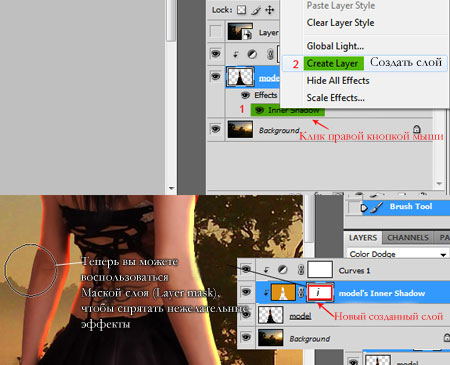
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.

Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
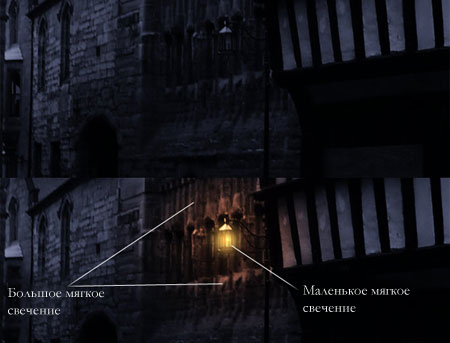
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.

Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.

Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.

Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.

Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.


Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
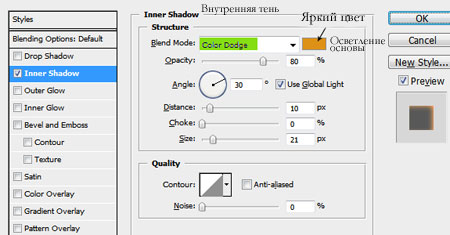
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.

Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
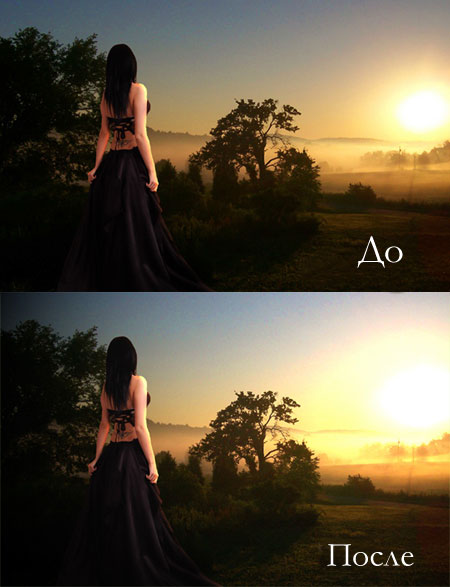
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.

Вот еще один пример коллажа VinternnV с сайта deviantART.

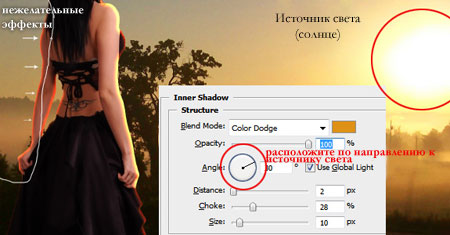
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.

Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.

Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).

Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1

Пример 2

Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.

Сложность урока: Легкий

Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно!
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Открываем изображение
Шаг 1
Чтобы открыть изображение в Adobe Photoshop, идем в меню File — Open (Файл — Открыть). Выбираем файл изображения на жестком диске и нажимаем Open (Открыть).

Шаг 2
Это создаст новый файл, где мы сможем редактировать свое изображение.

Шаг 3
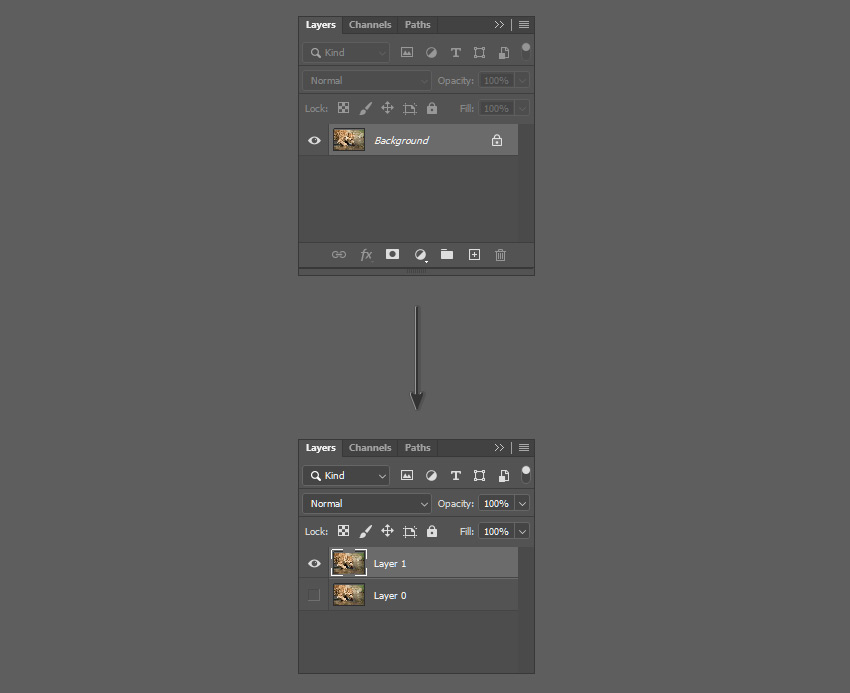
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.

2. Переворачиваем изображение горизонтально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
Image — Image Rotation —Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).

Шаг 2
Это перевернет изображение по горизонтали без использования слоев.

3. Переворачиваем изображение вертикально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню
Image — Image Rotation —Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).

Шаг 2
Это перевернет изображение по вертикали без использования слоев.

4. Создаем экшн
Шаг 1
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
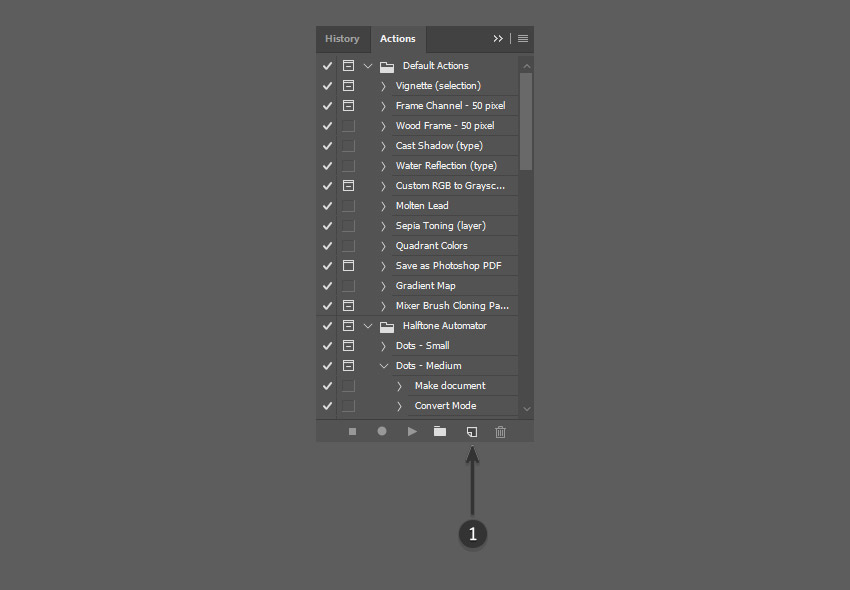
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).

Шаг 2
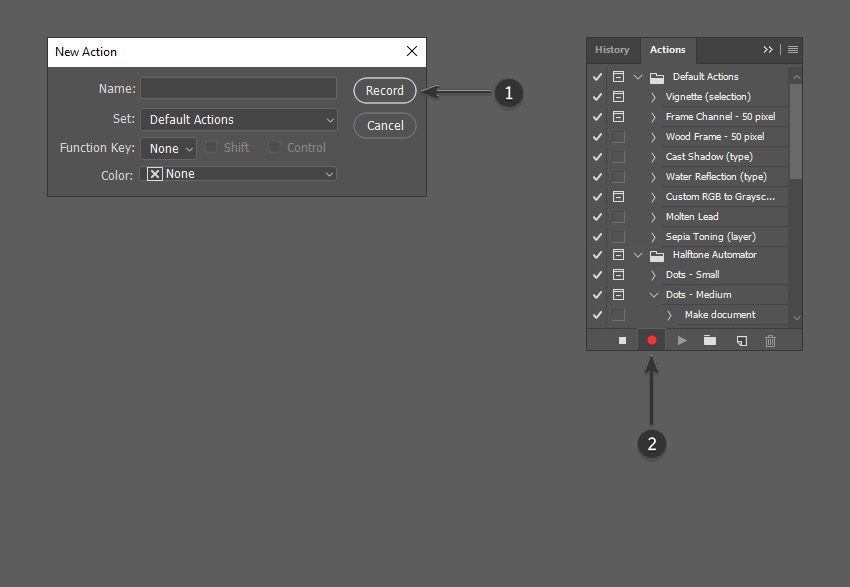
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.

Шаг 3
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.

Шаг 4
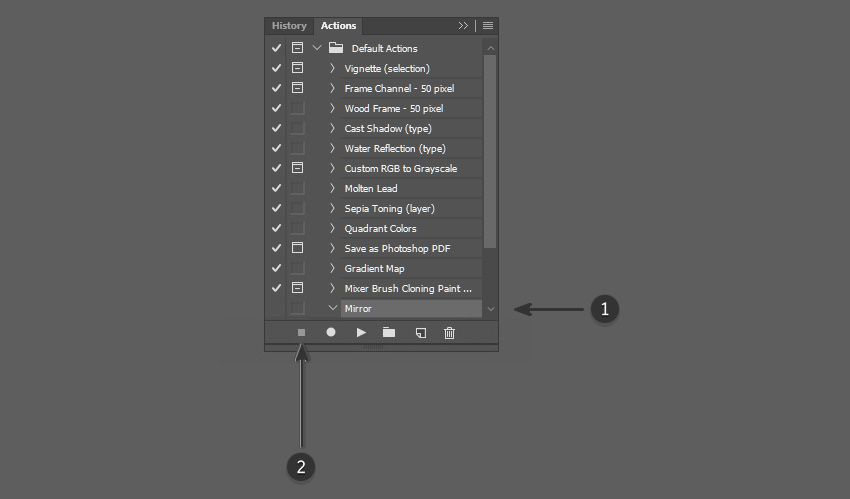
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).

Шаг 5
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.

5. Создаем отражение
Шаг 1
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
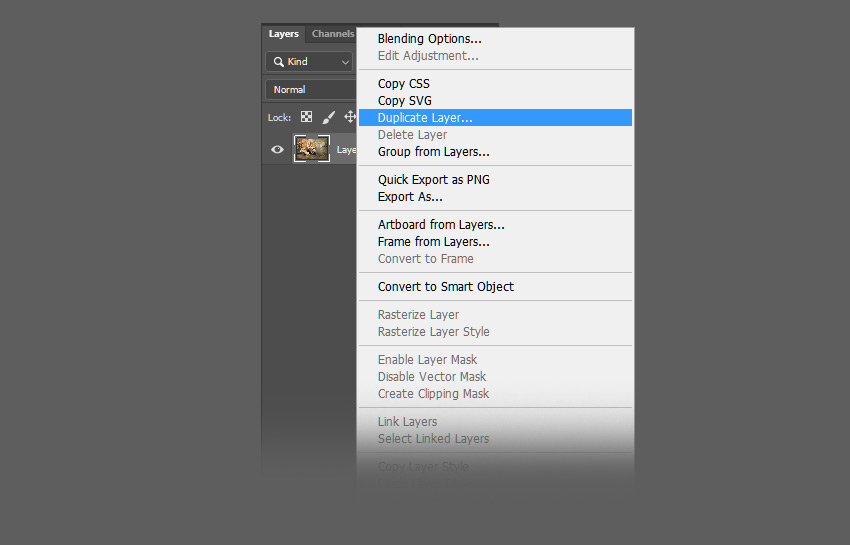
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).

Шаг 2
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.

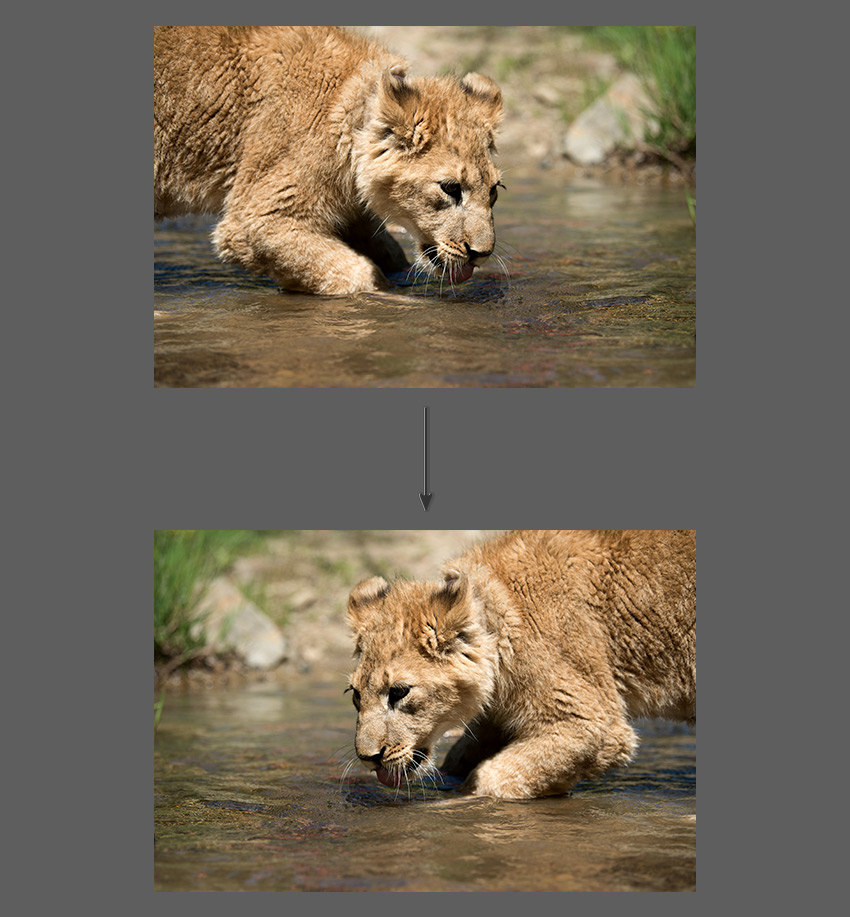
Шаг 3
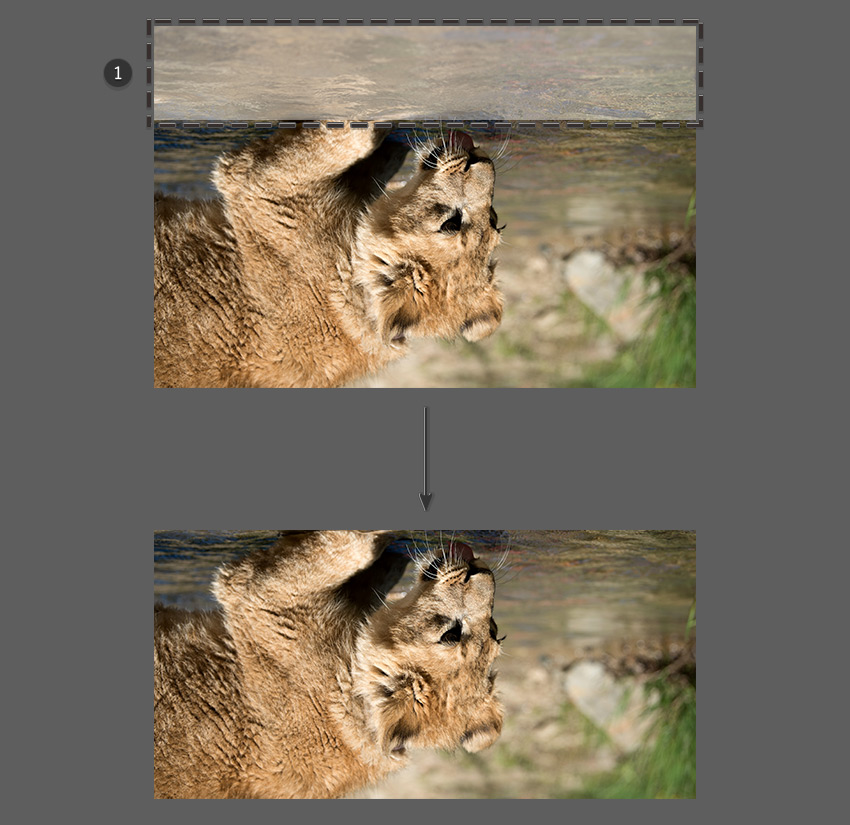
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit —Transform —Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).

Шаг 4
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.

Шаг 5
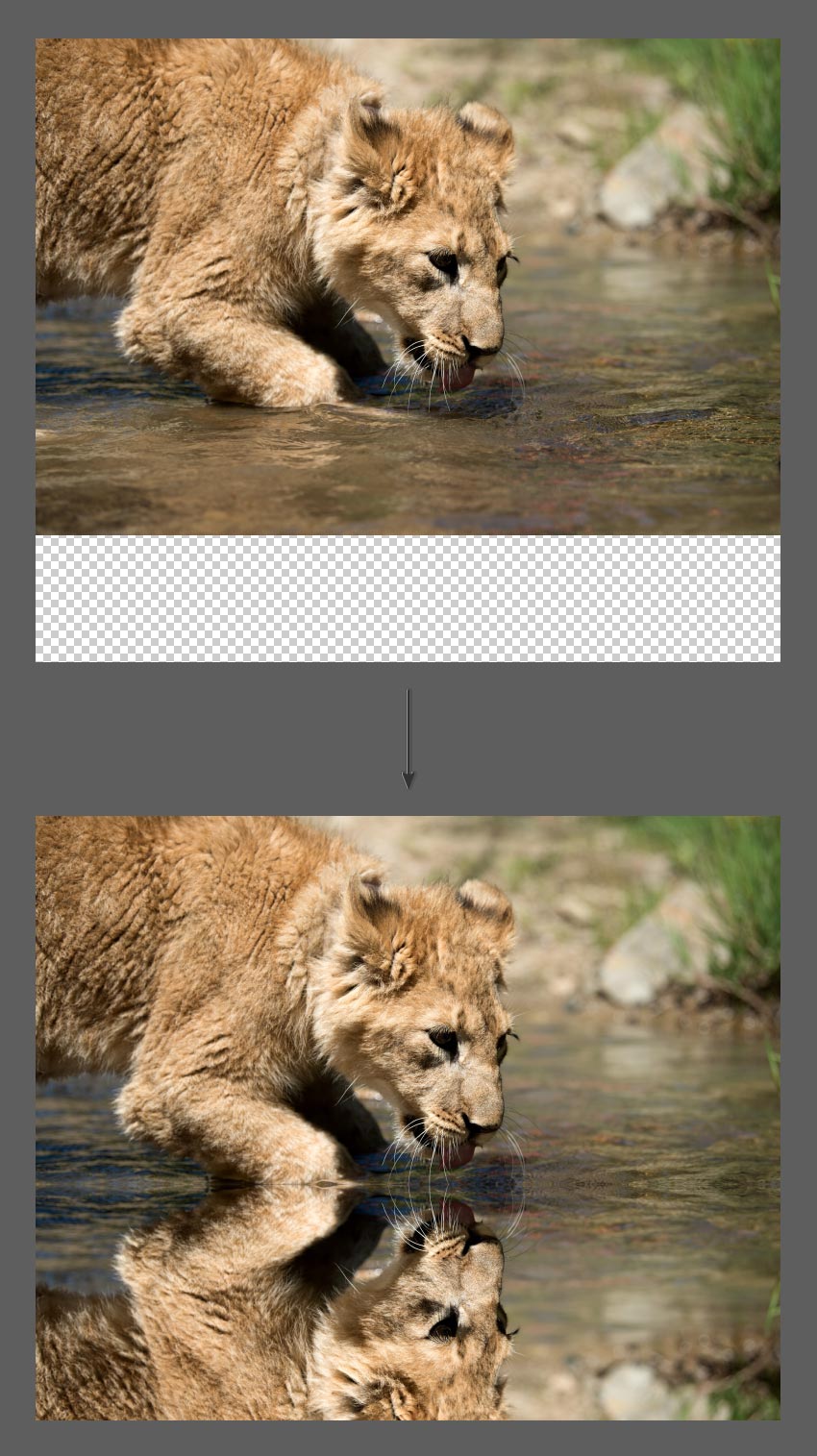
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool (C) (Рамка) и растягиваем изображение вниз.

Шаг 6
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.

Шаг 7
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.

6. Размываем отражение
Шаг 1
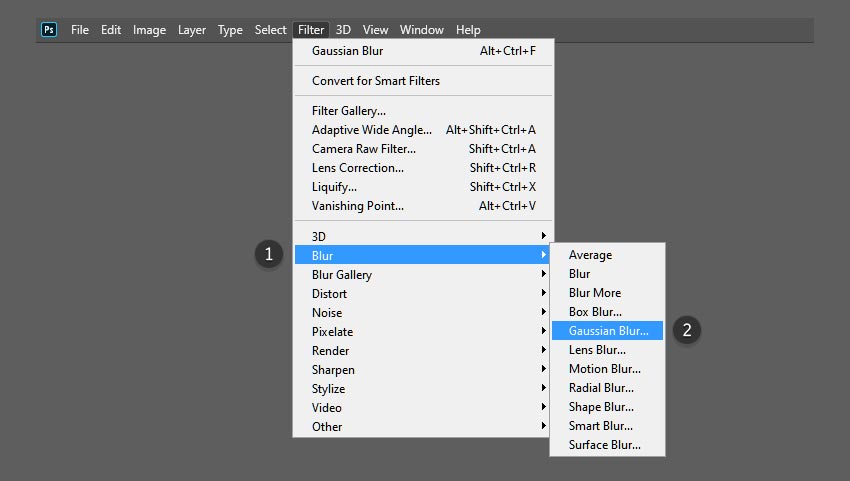
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).

Шаг 2
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.

Шаг 3
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.

7. Добавляем искажение волнами
Шаг 1
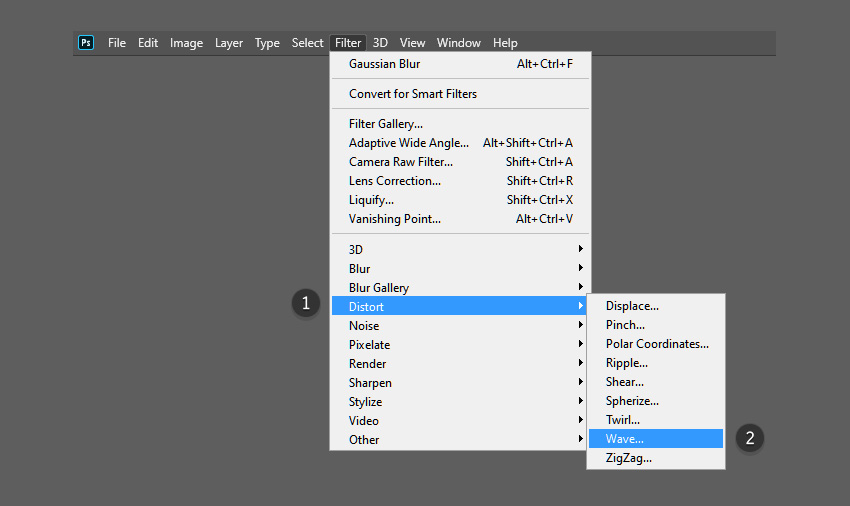
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).

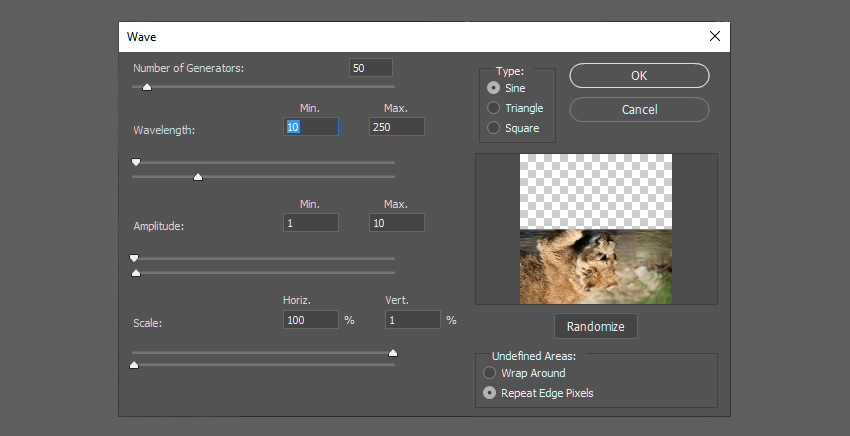
Шаг 2
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.

Шаг 3
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.

Шаг 4
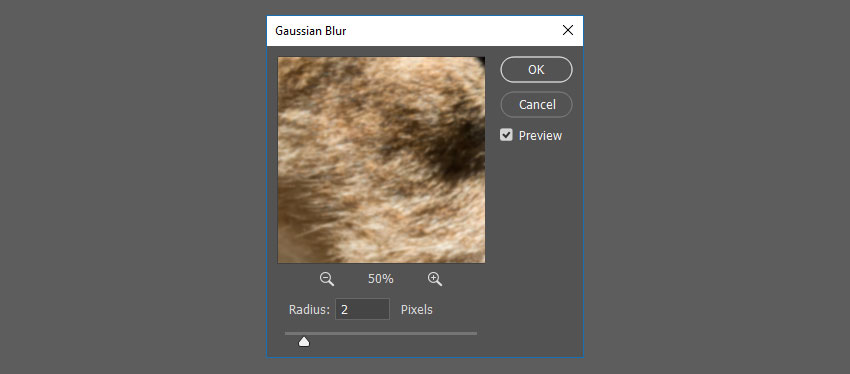
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.

Шаг 5
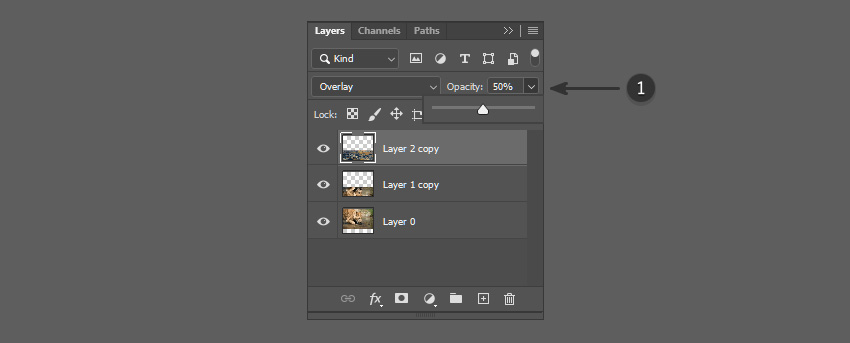
Меняем режим наложения этого слоя на Overlay (Перекрытие).

Шаг 6
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.

Шаг 7
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.

Поздравляем! Вы успешно завершили этот урок о том, как перевернуть и отразить изображение в Adobe Photoshop. Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
В этом уроке Кузьмичев Алексей расскажет как создать на фотографии эффект Рыбий глаз. Его суть заключается в искажении перспективы на фотографии. Фотография как бы скручивается по краям и приобретает сферический эффект. В реальной жизни его можно добиться использованием объектива «рыбий глаз».
Первым делом создаем копию нашего слоя - нажимаем сочетание клавиш Ctrl+J или просто перетаскиваем фотографию на иконку создания нового слоя.

И для того, чтобы получить необходимый результат, нужно совершить всего лишь одно действие. Переходим в меню "Редактирование -> Трансформирование -> Деформация" (Edit -> Transform -> Warp).

На верхней панели настроек инструмента из выпадающего списка выбираем пункт "Рыбий глаз".

Изображение сразу приобретает эффект fish eye.

При помощи специальной точки мы можем изменять настройки деформации. Зажав ее левой клавишей мыши и потянув вверх или вниз, мы можем изменять полученный эффект - делать его сильнее или ослаблять. Смотрим на результат и когда нас все устраивает нажимаем на клавиатуре Enter.

Наш эффект Рыбий глаз готов.

Ну и чтобы сделать фотографию поинтереснее, можно немного обработать полученный результат, проведя тонирование и добавив виньетку. Добавляем к фотографии новый корректирующий слой Кривые.

Переходим в синий канал и немного тонируем фотографию.

Теперь делаем виньетку. Для этого создаем копию всех слоев, зажав на клавиатуре сочетание клавиш Ctrl+Shit+Alt+E.

Переходим в пункт меню "Фильтр -> Коррекция дисторсии" (Filter -> Lens Correction) или нажимаем сочетание клавиш Shift+Ctrl+R.

В открывшемся окне переходим на вкладку "Заказная" и изменяем два ползунка в настройке "Виньетка". Нажимаем "Ок".

Получаем готовый вариант. Смотрится стильно и интересно.

Наиболее часто Fish-Eye находит свое отражение в съемках уличных экстремальных видов спорта (паркур, скейтбординг, ВМХ и т. д.). Можно сказать, что он является «главным» объективом в таких съёмках, позволяя запечатлеть с короткой дистанции как самого «райдера», так и используемую архитектуру при выполнении трюков. Так же использование объектива очень распространено в съемке сферических панорам, поскольку позволяет минимальным количеством кадров получить полную сферу панорамы.
Читайте также:


