Как сделать углубление в фотошопе
DTF публикует статью с разрешения автора.
Этому приёму меня научил бывший коллега, 3D-моделлер Павел Кондратенко. В тандеме с ним мы очень долго трудились над убердетальными промо-артами для игры World of Speed. Процесс их создания — тема для отдельной статьи, которую я впоследствии обязательно напишу. На примере работы с девушкой рассмотрим процесс создания качественного блюра.
Когда вы рендерите что-либо в 3D-пакете, обычно он предлагает помимо основной картинки отрендерить пассы для постобработки изображения, например, Сlown Pass (удобные цветные маски по частям модели), Material Pass (маски по материалам), пасс по бликам и тому подобные.
Нас интересует Depth Pass. Он выглядит примерно так и представляет из себя карту высот или глубины.
Как его использовать? Доводим рендер в Photoshop до нужного вам предфинального состояния.
Закидываем карту глубины в альфа-канал: выделить все на незалоченном слое\файле с альфа-каналом Ctrl+A, скопировать в буфер обмена Ctrl+C, создать новый канал в вкладке Channels, вставить туда нашу карту Ctrl+V.
Основное меню, выбираем Filter — Blur — Lens Blur. В Depth Map указываем, что Source (источник) — наша альфа, и играем с настройками и ползунками.
Выбираем тот блюр, который больше нравится, например, Shape — Hexagon даёт форму гексов на ярких бликах, как через некоторые камеры.
Все эти виды блюра качественнее стандартного фильтра Gaussian Blur или инструмента Blur Tool (капля в панели инструментов), хотя последний ещё можно прокачать, изменив отпечаток кисти и её настройки. Однако это подойдёт скорее для смешивания красок и motion blur-эффектов.
Дальше — просто праздник какой-то. Не выходя из фильтра, кликаем на любое место картинки. В этой точке автоматически будет фокус нашей виртуальной камеры. Хочешь — передний план фокусируй, хочешь — средний или задний.
Если результат не радует, стоит подкрутить нашу карту глубины с помощью Levels/Curves/Brightness/Contrast/кистями/масками/градиентами (любым удобным лично вам инструментом коррекции тона) и заново запустить фильтр.
Как всё это использовать, если у нас нет Depth Pass, или мы вообще не использовали 3D в процессе создания работы? Нарисовать карту вручную. Используем пространственное воображение, мы же художники!
Вот пример с готическим городом — Depth Pass у меня нет, хотя 3D-основа была, сильно изменённая оверпеинтами и корректировками в Photoshop. Слои по планам у меня есть, ничего не мешает использовать их для создания собственной карты глубины.
Когда приходится создавать глубину резкости в программе Photoshop, многие пользователи применяют размытие по Гауссу или другие технические приёмы, после применения которых, эффект с трудом выглядит как реалистичный или близко даже нет к той глубине резкости, которую создаёт настоящая камера. В этом уроке, я покажу вам, как создать реалистичную глубину резкости в программе Photoshop, используя Карту Глубины. Наслаждайтесь.
Я предлагаю вам в начале полностью прочитать урок, как только вы его осмыслили, прочитайте его ещё раз и попробуйте уже сами.
Используя размытие по Гауссу для создания Глубины Резкости не самый хороший способ для достижения и вы чётко это видите на краях объектов и мелких деталях. Посмотрите на изображение ниже, которое приведено в качестве примера. Как вы можете увидеть, Размытие при малой глубине резкости выглядит более реалистично.

Что такое карта глубины?
Карта глубины в программе Photoshop это ничего более, чем изображение серой шкалы, которое используется в качестве альфа канала. Карту глубину можно применять через фильтр Размытие при малой глубине резкости (Lens Blur filter), чтобы создать “выборочное размытие”. Фильтр применяет различную степень размытия к каждому оттенку серого. На более тёмных оттенках серого, будет меньше применяться размытие к вашему изображению. Посмотрите на изображение, расположенное ниже. Градиент справа – это используемый градиент, в качестве альфа канала.

Имитация глубины резкости на различных расстояниях
Для получения реалистичного эффекта глубины резкости в программе Photoshop, вы должны применить различную степень размытия на объектах в зависимости от их расстояния до камеры, точно так же, как будто до настоящей камеры. Мы собираемся сделать это с помощью карты глубины. Мы вручную создадим карту глубины, путём наложения различных оттенков серого на объекты в зависимости от их удалённости. На нашей карте глубины, самые близкие объекты будут темнее, а объекты, которые расположены подальше будут в более светлых оттенках серого.
Практический пример
Я взял фото из Интернета и поместил несколько шаров на различном удалении.

Создание карты глубины
Следующий шаг – создание карты глубины. Как я уже говорил, единственный способ это сделать –это самим его создавать, потому что мы хотим, чтобы заполнение было серыми оттенками. Просто взять и превратить изображение в чёрно-белое не поможет.
Оттенки серого, которые вы применяете к каждому объекту, в действительности зависят от того, какой объект вы хотите сфокусировать и соответственно закрасить этот объект в чёрный цвет.
Например, если вы хотите, чтобы был сфокусирован жёлтый шар. Вы должны закрасить его в чисто чёрный цвет, а другие шары в различные оттенки серого, в зависимости от их удалённости от жёлтого шара. Немного запутано, но если вы увидите это, то это легко понять.
Первое, что вы должны сделать, это создать новый слой и нарисовать градиент от чёрного к белому в зависимости от того, какую глубину резкости вы хотите получить. На моей фотографии, окно в конце коридора самое удалённое от камеры, потолок и пол постепенно приближаются к камере. Таким образом, я создал свой градиент. (Я удалил половину градиента, так что вы можете увидеть, как он выглядит в палитре слоёв над существующим изображением).
Примечание переводчика: Автор создал градиент, удалил половину градиента, скопировал и соединил. Вы можете воспользоваться Зеркальным градиентом (Reflected Gradient).

Следующий шаг – это выделение объектов и назначение каждому из них различного оттенка серого. Вы можете выделить объекты вручную с помощью инструмента Перо (Pen Tool) или Прямолинейного лассо (Polygonal Lasso Tool). В моём случае, у меня уже была копия шаров на отдельных слоях, поэтому, мне было намного легче их выделять.
Очень важно, чтобы детали карты глубины в точности соответствовали каждому объекту, в противном случае, вы не получите желаемого результата. Будьте уверены, что детали карты глубины должны создаваться на отдельных слоях, потому что на последнем шаге, вы будете сливать все слои вместе.
Примечание переводчика: под деталями карты глубины, автор имеет ввиду слой градиента и слой с шарами или слои с другими объектами.

Я закрасил синий шар в чёрный цвет, потому что я хочу, чтобы он был сфокусирован и я придал различные оттенки серого остальным шарам. Зелёный шар (самый удалённый от синего шара) закрашен в светло-серые оттенки, почти что белый, таким образом, он будет самый размытый из всех шаров. Синий шар вообще не будет размыт, потому что я его закрасил в чёрный цвет.
Итак, карты глубины работает также как и слой-маска, но вместо регулирования прозрачности, она регулирует степень применения эффекта.
После того как вы создали все детали, слейте слой градиента и детали в один слой, перейдите в закладку Каналы (channels), создайте новый слой и вклейте карту глубины.
Примечание переводчика: слейте слой градиента и слои с шарами или с другими объектами в один слой Слой – Объединить слои (Layer – Merge layers) или выделить слои и нажать Ctrl+E. Потом выделите слой Ctrl+A, скопируйте выделение Ctrl+C, перейдите на альфа канал и вклейте выделение на альфа канал Ctrl+V. При создании деталей, например шаров, создайте копию шара – оригинал выключите (сделайте невидимым), а на копии слоя залейте шар светло-серым оттенком, если он самый дальний шар. То же самое проделайте с другими шарами, но заливайте оттенками серого по мере приближения. Самый близки нам шар залейте чёрным. Если вместо шаров у вас будут другие объекты, то проделываем то же самое с объектами, как в случае с шарами.

В следующем шаге применяем фильтр Размытие при малой глубине резкости (Lens Blur filter) заходим в меню Фильтр – Размытие - Размытие при малой глубине резкости (Filter>Blur>Lens Blur). В настройках, в карте глубины установите Источник (source) альфа канал и примените желаемую степень размытия.
Если ваше изображение оригинал состоит из элементов на разных слоях, то вначале вы должны их слить, перед тем как применить размытие ко всем элементам композиции.
Примечание переводчика: так как мы в самом начале сделали копии шаров или объектов, теперь включаем видимость слоёв и сливаем все слои, кроме созданной карты глубины, объединённый слой, который мы использовали для альфа канала и сделайте его невидимым.

Вы можете чётко увидеть постепенное размытие на изображении сверху. Но помните, что не все карты глубины также легко создать как ту, которую мы создали.

Это более сложная карта глубины. Эта карта также создавалась вручную с помощью инструмента Перо (Pen Tool) примерно за 25 минут. Количество объектов, которые вы выделяете, зависит от вашей выборности при создании вашей карты глубины.


Результат (примечание: люди за 2 мужчинами должны быть темнее, потому что слишком много размытия применяется к ним)

Автор: Andrei Oprinca
Переводчик: Садыгалиев Марат
Ссылка на иcточник
Тема для вопросов на форуме.

Сложность урока: Легкий
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Эффект Тиснение (Bevel and Emboss) позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
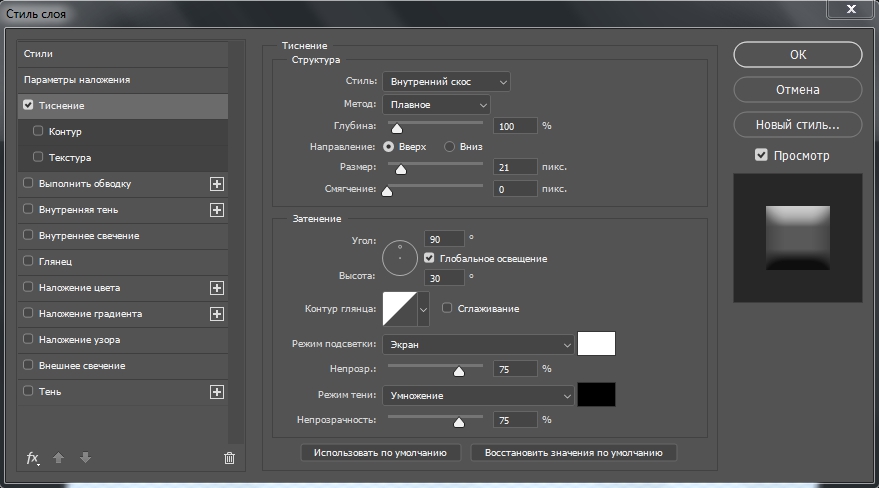
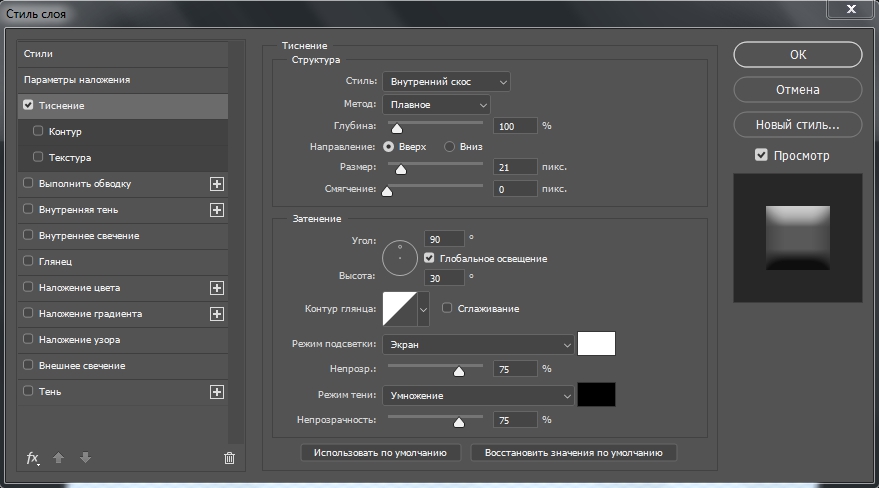
1. Содержание диалогового окна Стиль слоя
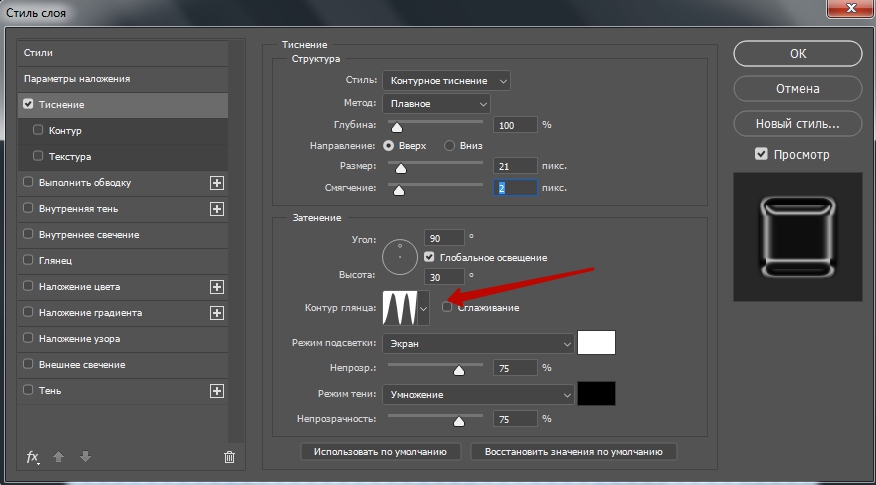
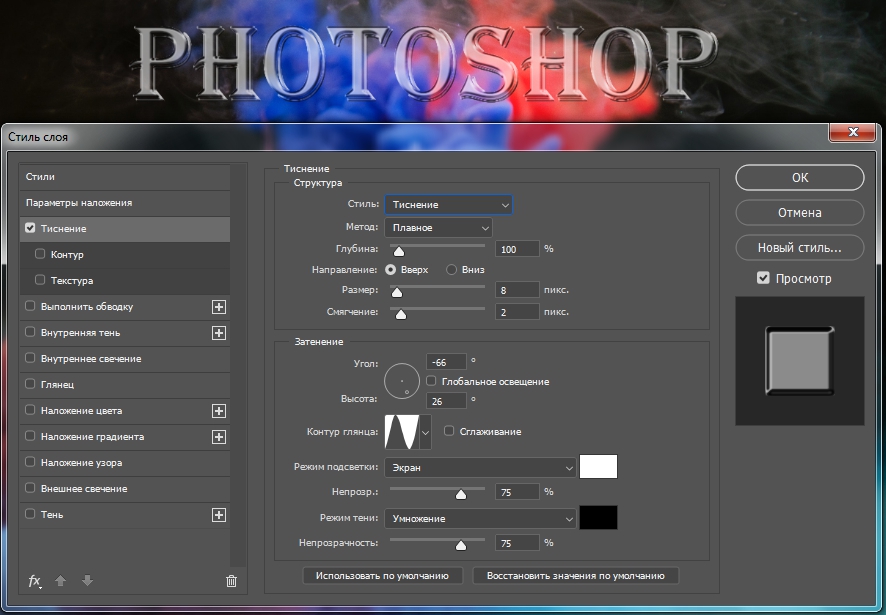
Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой – Стиль слоя и выберите Тиснение (Bevel and Emboss).

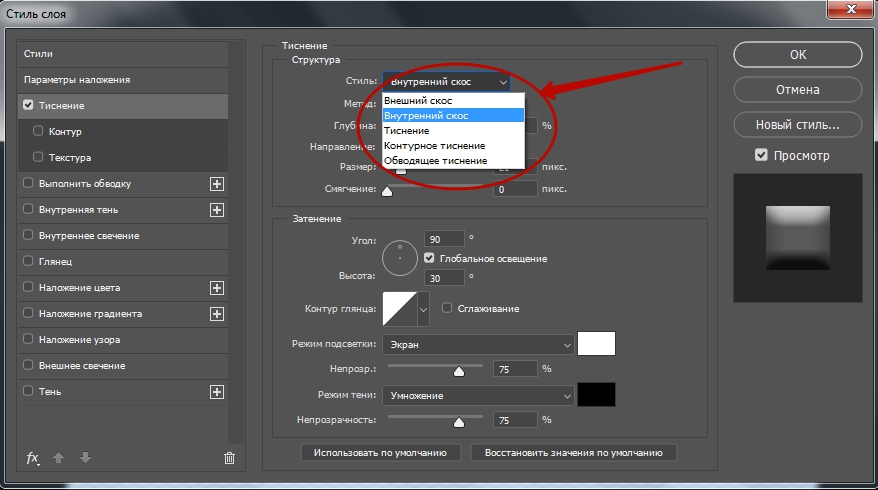
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать – скос или рельеф и какой именно.
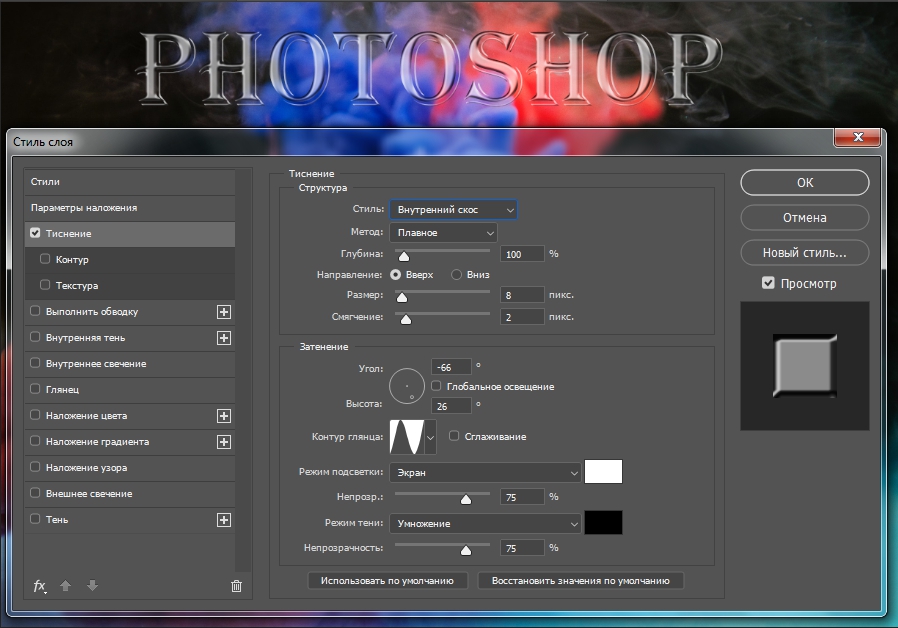
Стиль (Style) – с помощью этого параметра определяется тип объёма.
Внешний скос (Outer Bevel) – получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру.
Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих.
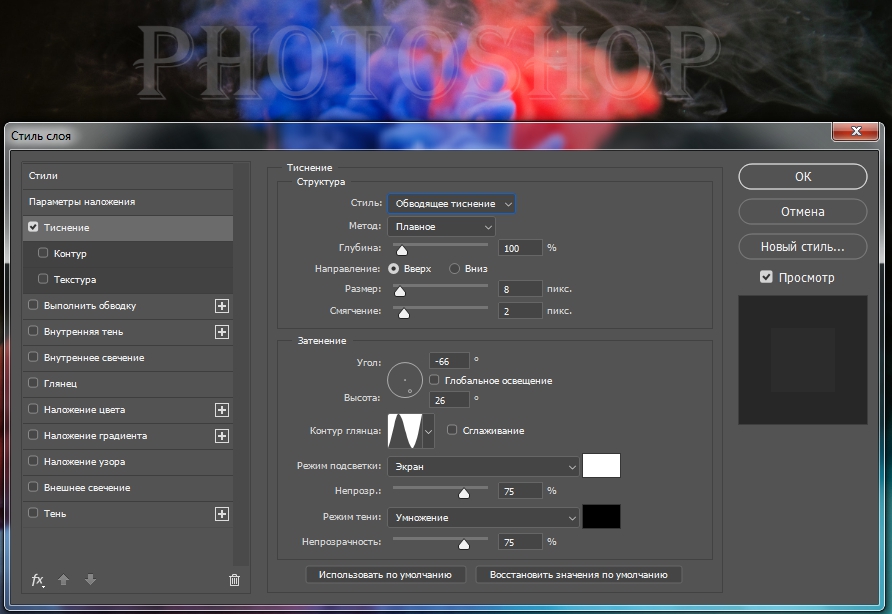
Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон.
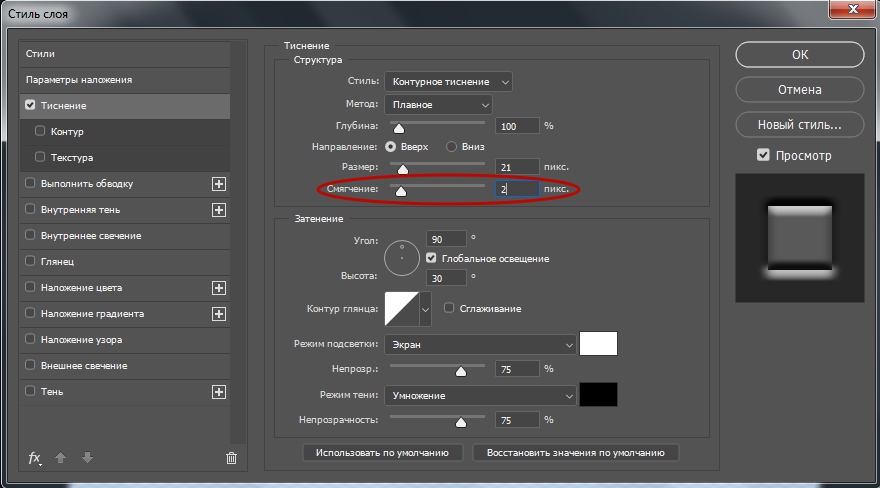
Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.

Метод (Technique) – оказывает влияние на форму создаваемого объекта, может принимать три значения:
Плавное (Smooth) – объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
Жёсткая огранка (Chisel Hard) – объёмные фигуры с резкими формами.
Мягкая огранка (Chisel Soft) – промежуточный между двумя, описанными выше.

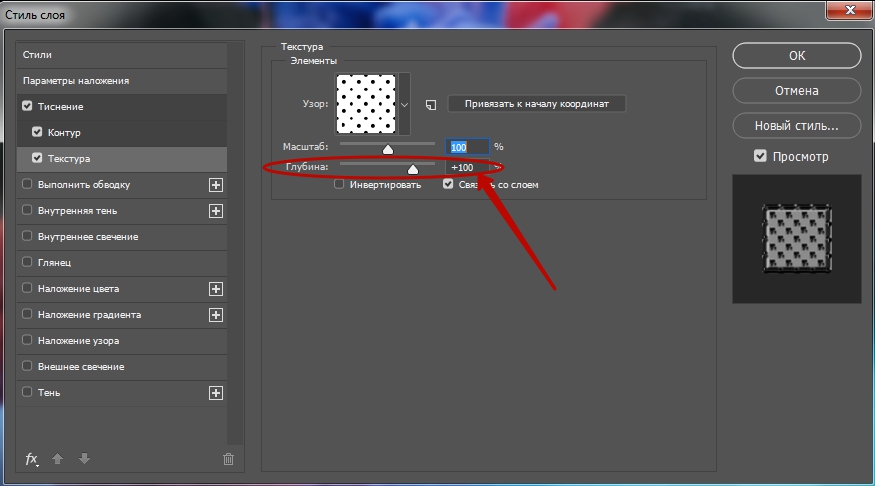
Глубина (Depth) – определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).

Направление (Direction) – определяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) – углубляется в неё.

Размер (Size) – определяет геометрический размер объёма.

Смягчение (Soften) – размывает чёткие границы фигуры.

Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.

Глобальное освещение (Use Global Light) – если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок Глобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля



Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.

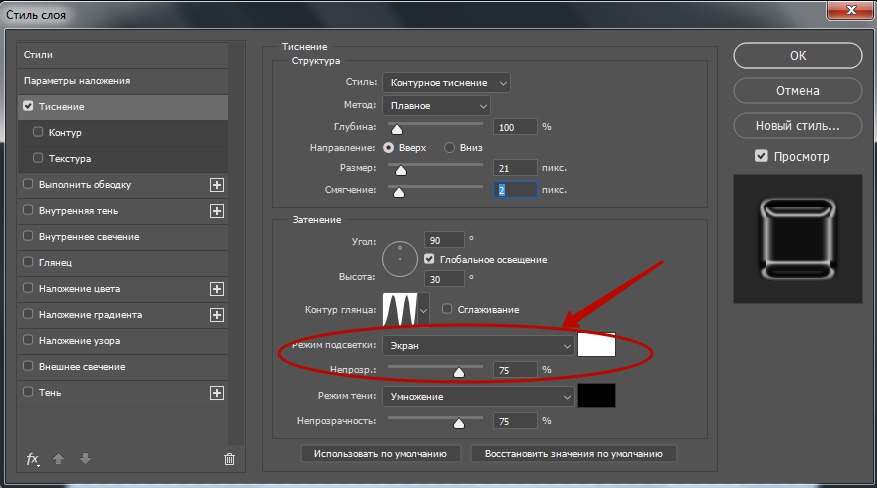
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).

В области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов, область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.

Цветовые окна – Colorbox, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее – для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity).
2. Примеры настроек
Теперь рассмотрим стиль слоя Тиснение (Bevel and Emboss) на конкретном примере. Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста – белый (white), заливка (Fill) – 10%):

Внутренний скос (Inner Bevel)

Тиснение (Emboss)

Обводящее тиснение (Pillow Emboss)

Контурное тиснение (Stroke Emboss)

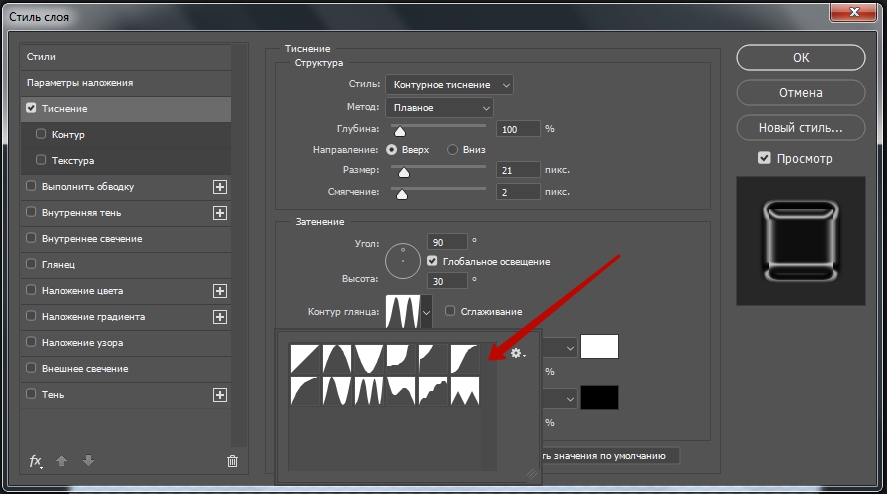
3. Контур и текстура
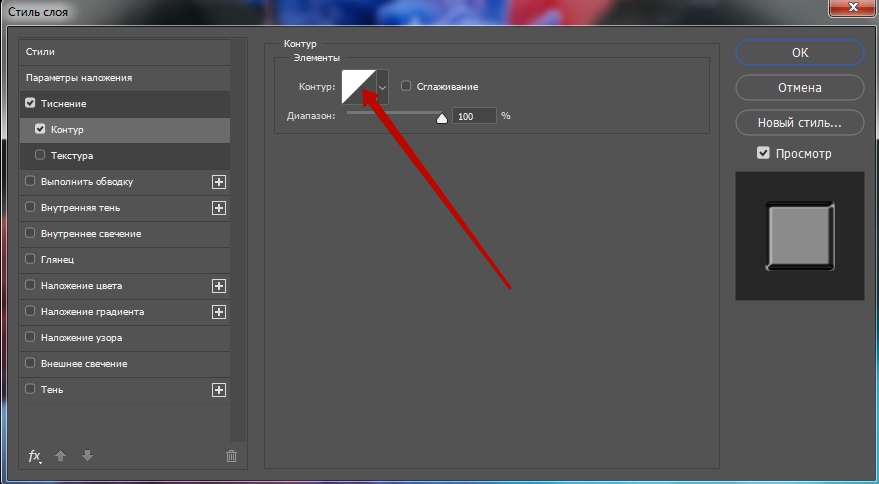
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture). С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.

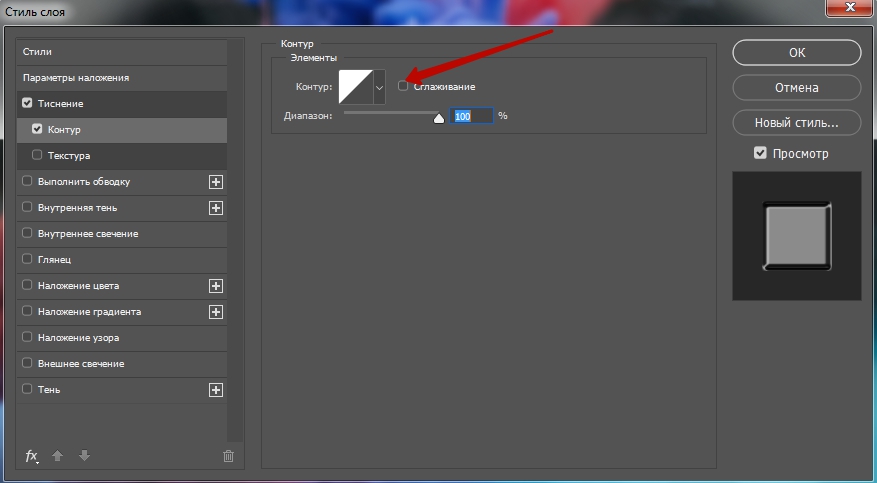
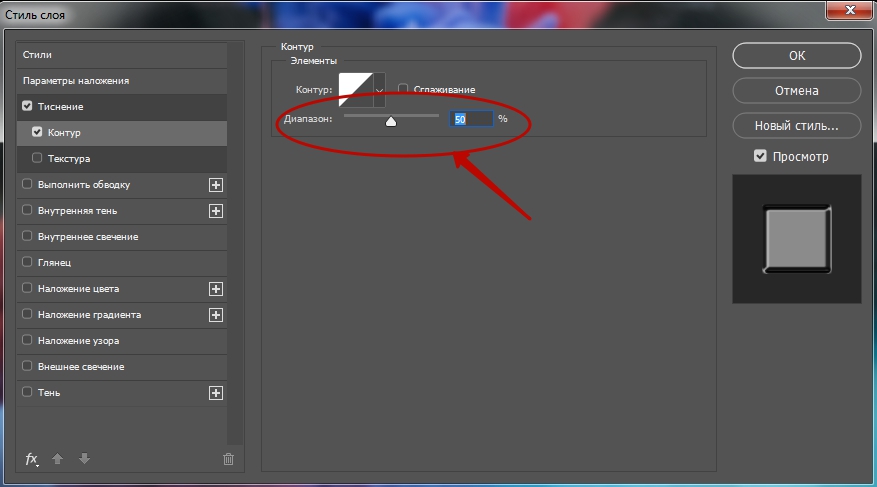
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).

Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы

Диапазон (Range) – используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.

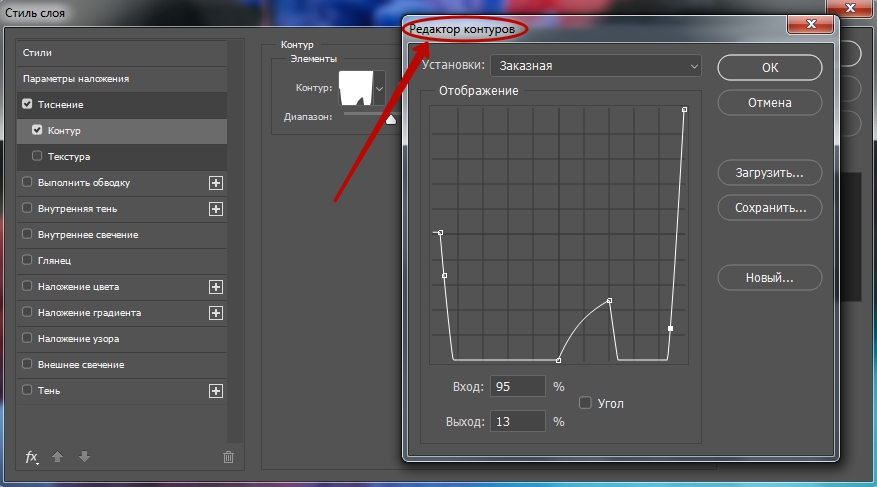
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor». Щелкните на кнопке Новый (New) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Угол (Corner), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.

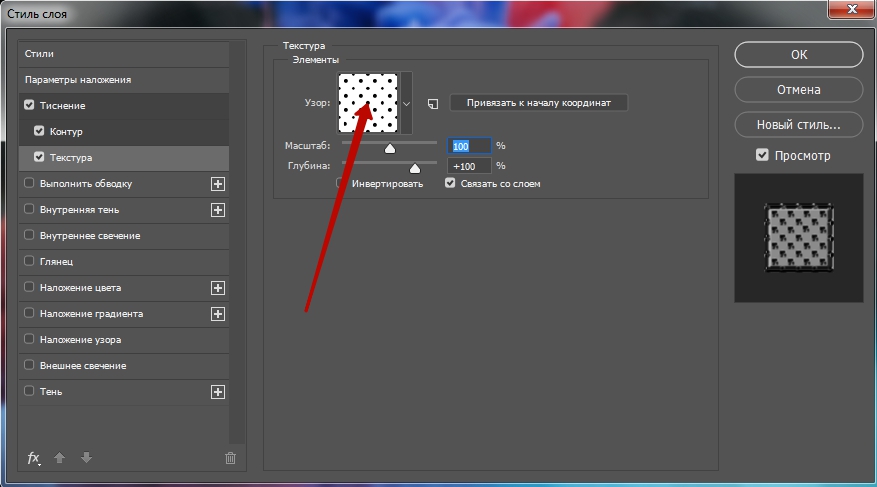
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.

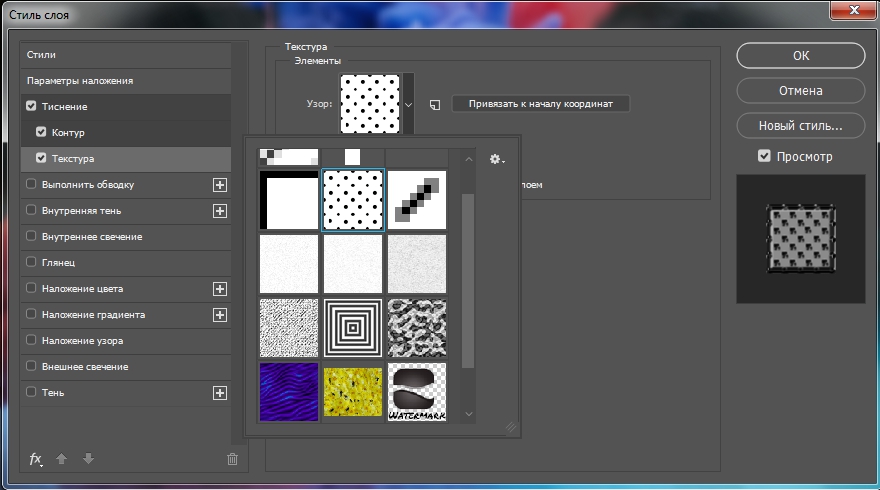
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.

Привязать к началу координат (Snap To Origin) – если вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.

Масштаб (Scale) – перетаскивая этот бегунок, вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности вашего документа.

С помощью ползунка Глубина (Depth) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области

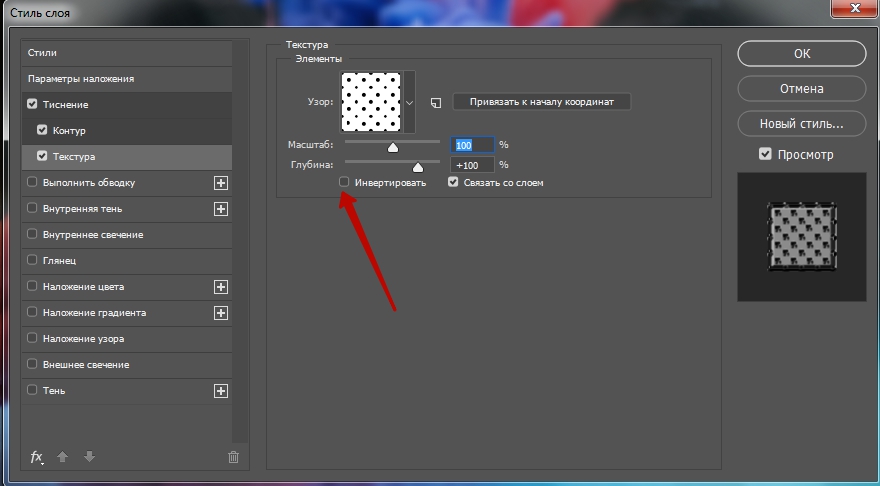
Инвертировать (Invert) – эта опция инвертирует тёмные и светлые области текстуры.

Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer). Тогда при перемещении слоя текстура будет также перемещаться.

В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Точки 1 как текстуру к тексту.

Сложность урока: Легкий
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.

В этом уроке мы будем создавать эффект сгиба на изображении, как если бы оно было сложено в нескольких местах. Для создания данного эффекта я буду использовать вот это изображение:

1. Создаем направляющие
Шаг 1
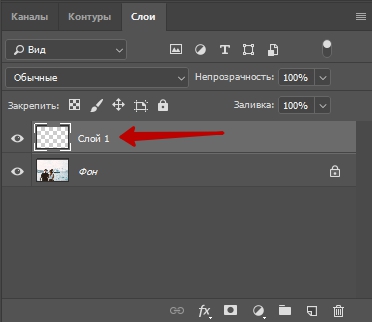
Откройте исходное изображение и создайте новый слой (Ctrl + Shift + N). Никаких изменений вы не увидите, так как созданный новый слой пуст.

Шаг 2
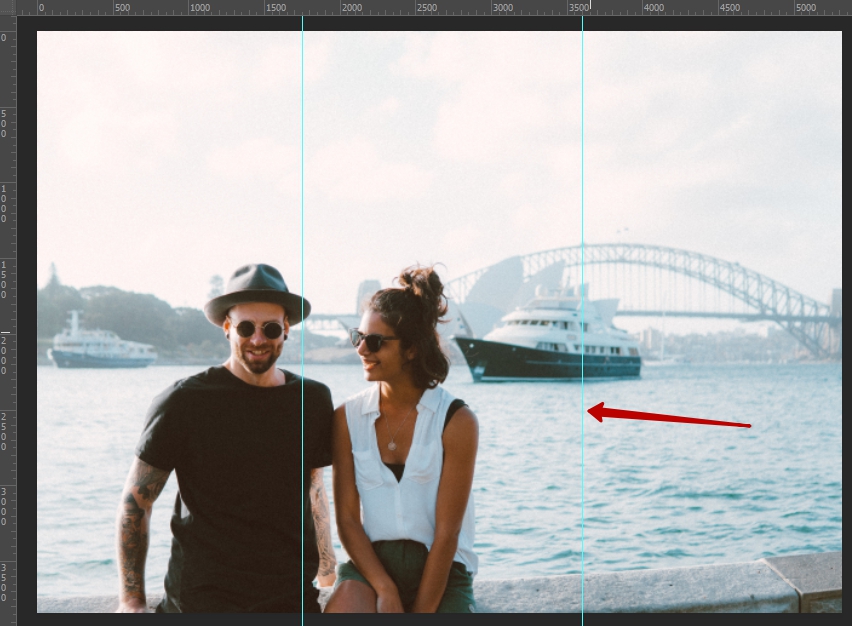
Для создания эффекта сгиба нам никак не обойтись без направляющих, которые мы расположим в тех местах изображения, где планируем сделать сгиб. Для начала, включите Линейки (Rulers) Ctrl + R, из которой и будете вытягивать направляющие. Линейки появятся с левой и с верхней сторон изображения:

Шаг 3
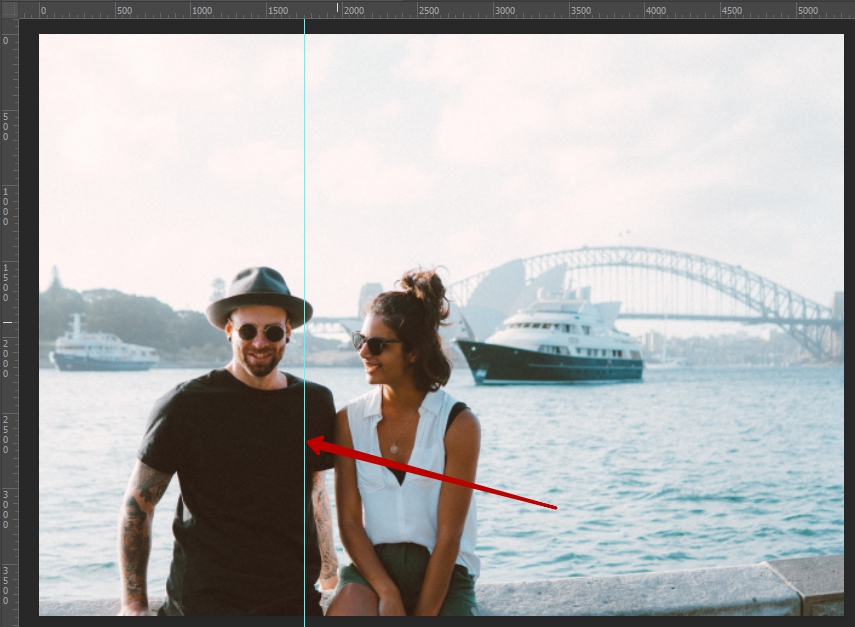
Кликните левой кнопкой мыши по линейке, которая находится с левой стороны от изображения и, не отпуская кнопки мыши, вытяните направляющую из линейки. Это будет вертикальная направляющая. Переместите эту направляющую примерно на треть изображения и отпустите кнопку мыши.

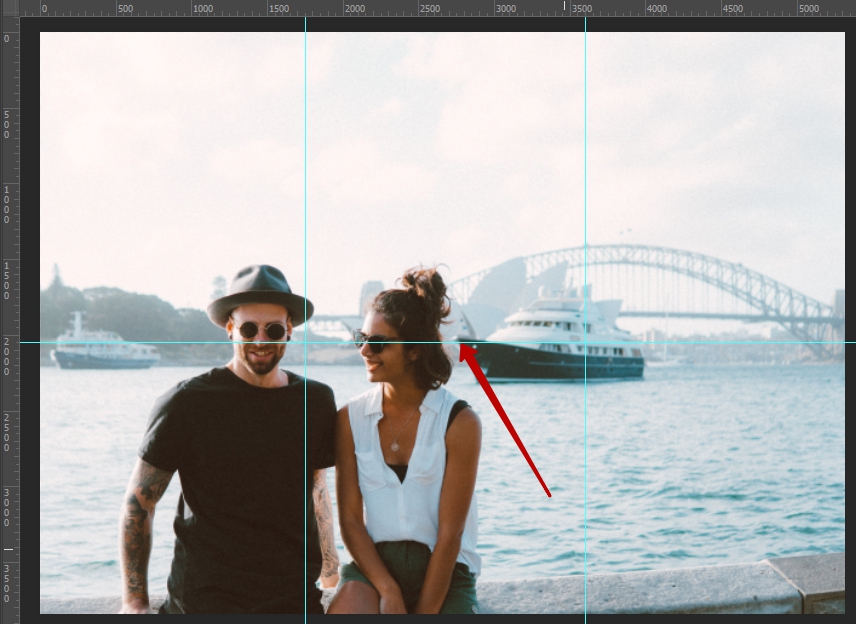
Вытяните еще одну вертикальную направляющую из линейки, и разместите её, как показано на рисунке:

Теперь вытяните горизонтальную направляющую из верхней линейки и разместите её посередине изображения. Всего у Вас должно быть две вертикальные и одна горизонтальная направляющие, разделяющие изображение на шесть равных частей:

2. Добавляем градиент
Шаг 1

Из панели инструментов выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M).

Шаг 2
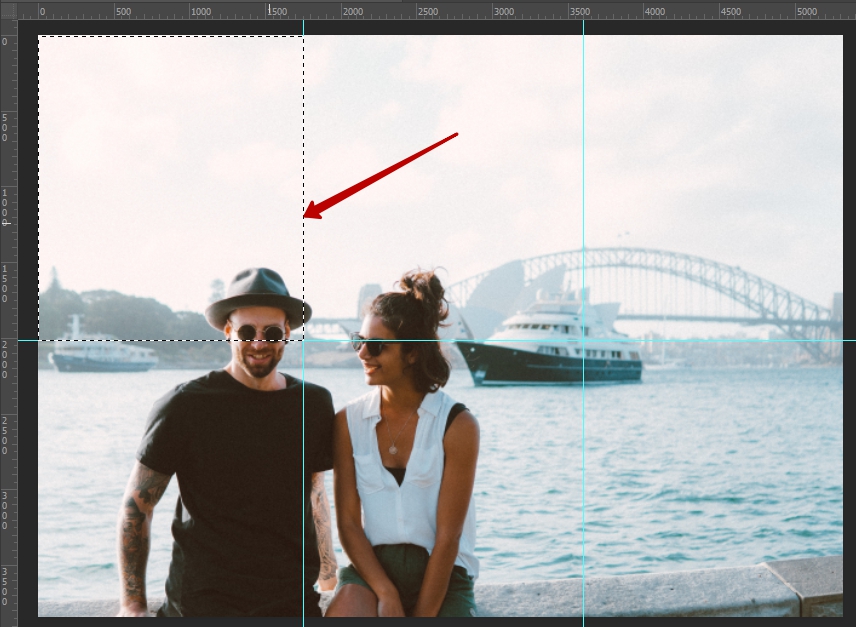
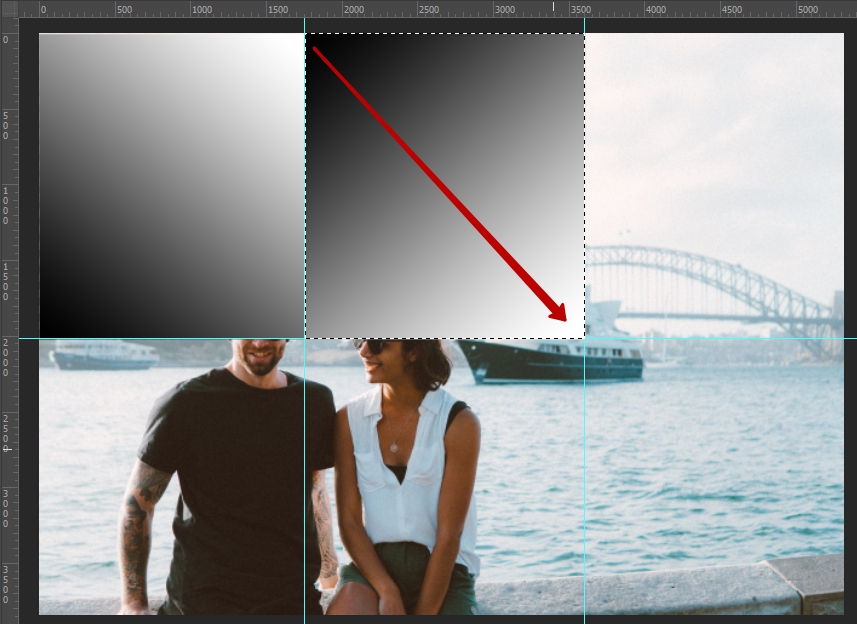
Выбранным инструментом нарисуйте выделение левого верхнего квадрата по направляющим.

Шаг 3

Выберите инструмент Градиент (Gradient Tool) (G).

Шаг 4
Выбранным инструментом кликните правой кнопкой мыши в любом месте документа – откроется Редактор градиентов. Выберите в нем градиент от черного к белому.

Шаг 5

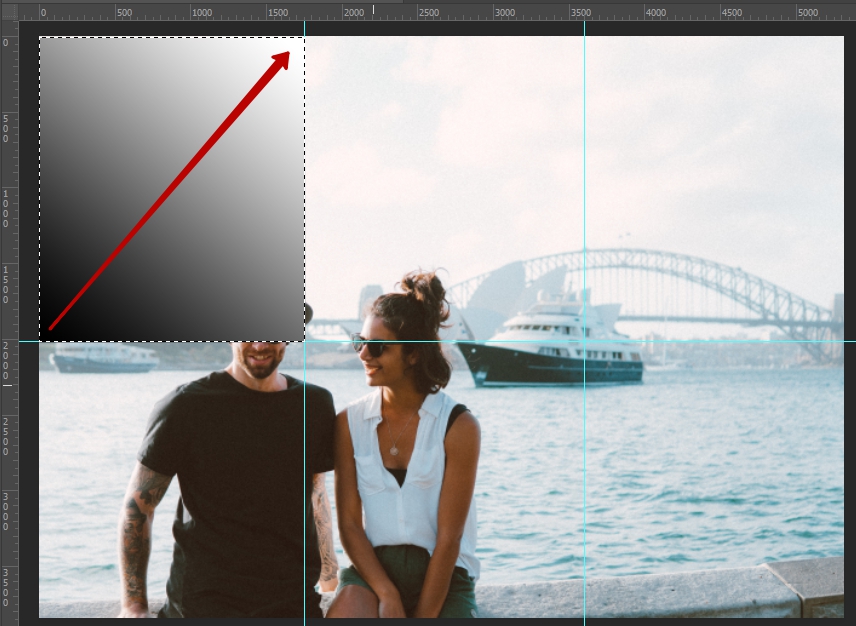
Инструментом Градиент (Gradient Tool) (G), протяните линию градиента внутри созданного ранее выделения:

Шаг 6

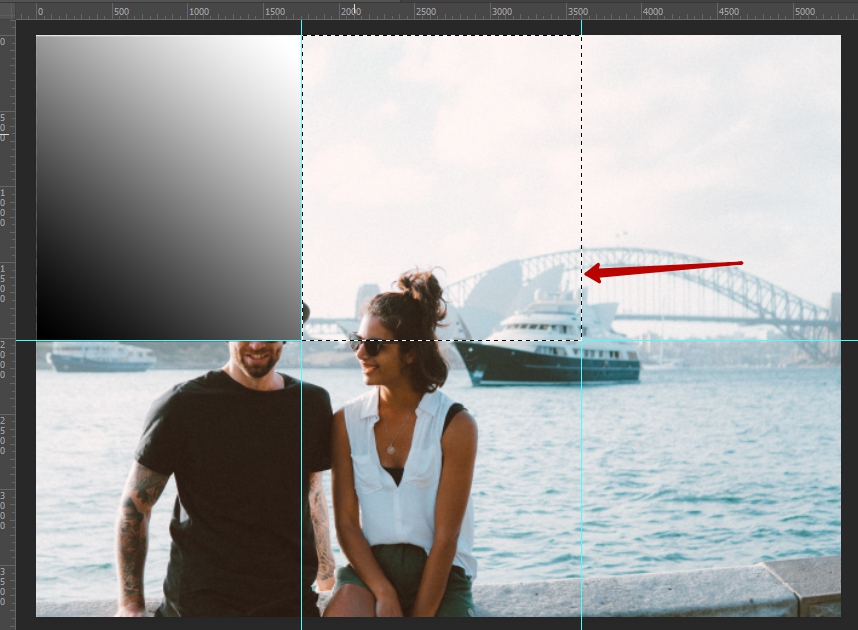
Выберите инструмент Прямоугольная область выделения (Rectangular Marquee Tool) и перетащите выделение с первого квадрата на следующий. Или нарисуйте новое выделение

Шаг 7

Снова выберите инструмент Градиент (Gradient Tool) (G) и в выделенном втором квадрате нарисуйте черно-белый градиент, только на этот раз направление цветов должно быть в другую сторону (для этого их нужно поменять местами в цветовой палитре).

Шаг 8
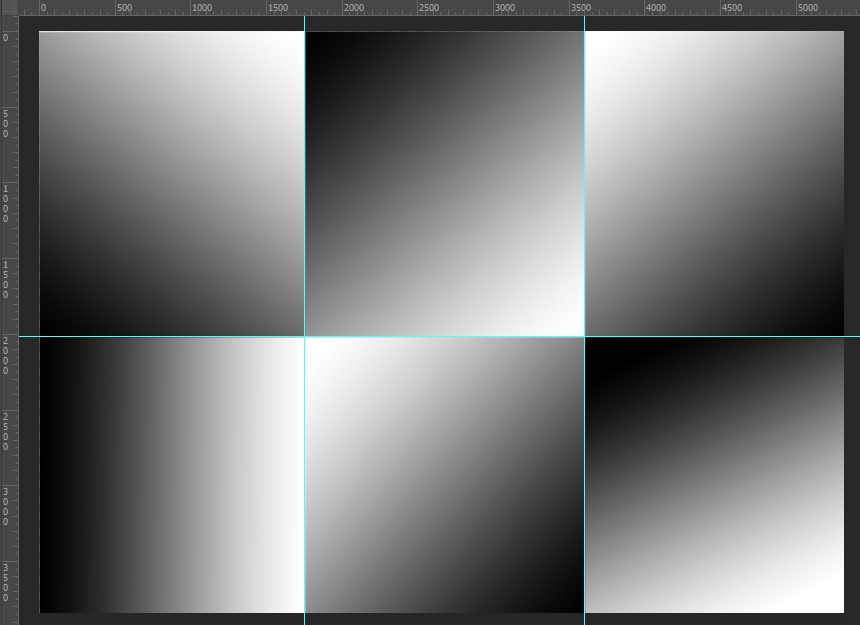
Таким же способом, залейте градиентом остальные квадраты. Нажмите Ctrl + D, чтобы снять выделение с квадрата.

3. Создаем сгибы на изображении
Шаг 1
Направляющие нам больше не понадобятся, поэтому их можно скрыть. Нажмите для этого клавиши Ctrl + H, или войдите в меню Просмотр – Показать – Направляющие (View – Show – Guides).
Шаг 2
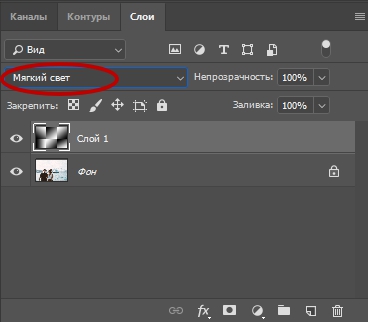
Для слоя с квадратами, залитыми градиентом, измените Режим наложения (Blending Mode) на Мягкий свет (Soft Light):

Благодаря этому режиму наложения, сгибы на изображении уже просматриваются.

Шаг 3
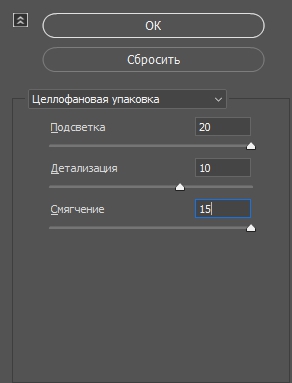
Для того, чтобы сделать сгибы на изображении более глубокими, воспользуйтесь фильтром Целлофановая упаковка (Фильтр – Галерея фильтров – Целлофановая упаковка) (Filter – Filter Gallery – Plastic Wrap). В открывшейся Галерее фильтров (Filter Gallery), настройте данный фильтр.

Нажмите OK для применения фильтра. Линии сгиба теперь видны еще сильнее.

4. Усиливаем эффект сгиба кистью
Шаг 1
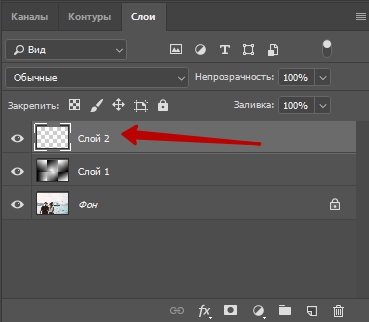
Создайте новый слой. Он должен располагаться над слоем с градиентом.

Шаг 2

Усилим эффект сгиба на изображении при помощи инструмента Кисть (Brush Tool) (B).

Шаг 3

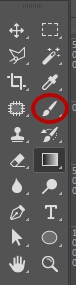
Выберите инструмент Кисть (Brush Tool) (B) и кликните правой кнопкой мыши в любом месте документа: откроется палитра выбора кисти. Выберите из нее разбрызгивающую кисть размером 59 пикселей.
Шаг 4
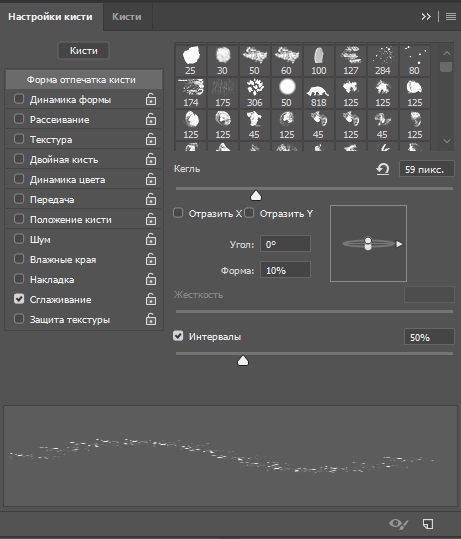
После того, как Вы выбрали кисть, нажмите F5, чтобы открыть палитру кистей и настройте категорию Форма отпечатка кисти (Brush Tip Shape): Форма (Roundness) – 10%, Интервалы (Spacing) – 50%.

Шаг 5
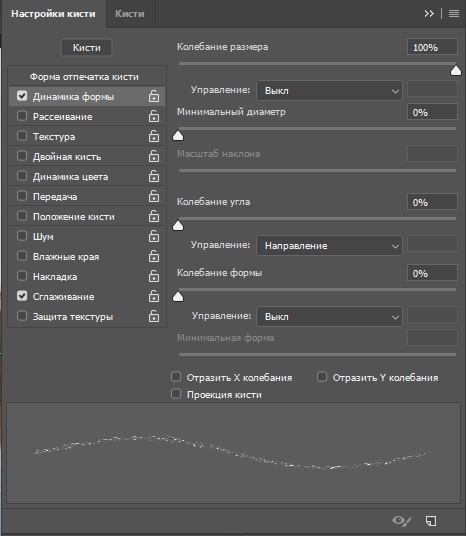
Настройте категорию Динамика формы (Shape Dynamics): Колебание размера (Size Jitter) – 100%, Управление (Control) – Направление (Direction).

Шаг 6
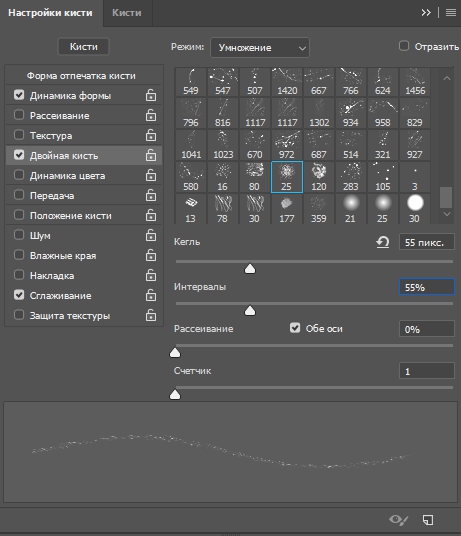
Настройте категорию Двойная кисть (Dual Brush): выберите разбрызгивающую кисть и установите размер 55 пикселей, измените режим наложения на Умножение (Multiply), Интервалы (Spacing) – 55%. После того, как все категории настроены, снова нажмите F5, чтобы закрыть палитру кистей.

Шаг 7
Далее, будем рисовать кистью белого цвета, поэтому убедитесь, что цвет переднего плана в цветовой палитре белый.
Шаг 8
Кликните кистью в верхней части одного из сгибов, а затем нажмите и удерживайте клавишу Shift, и кликните кистью в самом конце сгиба – на сгибе будет создана ровная белая линия.

Если у Вас не получилось с первого раза нарисовать линию, нажмите клавиши Ctrl + Z, чтобы отменить это действие, и рисуйте снова. Для того, чтобы сгиб получился более интенсивным, нарисуйте еще одну линию на нарисованной ранее. При повторном рисовании линии немного увеличьте размер кисти, нажав клавишу «]», а для уменьшения размера кисти воспользуйтесь клавишей «[».
Таким же способом прорисуйте все вертикальные и горизонтальные сгибы на изображении. Если в процессе рисования Вам нужно увеличить масштаб изображения, нажмите клавиши Ctrl+, а если нужно уменьшить масштаб изображения, нажмите Ctrl-.

5. Финальная корректировка
Шаг 1
Нарисованные кистью белые линии выглядят ярко и немного неестественно. Чтобы они стали наиболее реалистичными, снизьте непрозрачность слоя с полосками до 70%.
Читайте также:


