Как сделать титр в фотошопе
В этом очень коротком уроке я покажу вам простой способ создания текста, навеянный сериалом «Очень Странные Дела», используя только стили слоя, включая простую коррекцию.
Данный эффект текста был вдохновлен другими текстовыми эффектами, которые доступны на сайте Envato Market .
ОК. Давайте приступим!
Итоговый результат:
Примечание переводчика: В архиве присутствует набор градиентов. Для выполнения урока вам понадобится загрузить файл CHROMES.grd.
1. Создаём задний фон и текст
Шаг 1
Шаг 2
Добавьте текст, цвет шрифта белый, шрифт Indira K.
Установите размер (Size) шрифта примерно 141 pt, а также выберите начертание Псевдополужирное (Faux Bold) и Все прописные (All Capsicons) в панели настроек Символ (Character). Чтобы попасть в панель настроек, идём Окно – Символ (Window > Character).
Шаг 3
Установите значение Трекинга (Tracking) на -100.
Шаг 4
Поменяйте Масштаб по вертикали (Vertical Scale) на 115. Это поможет растянуть текст по вертикали.
2. Меняем дизайн букв
Шаг 1
Выделите первую букву в тексте, а затем поменяйте её размер примерно на 212 pt.
Шаг 2
Далее, нам необходимо изменить значение Смещение базовой линии (Baseline Shift), чтобы сместить большую букву вниз, при этом верхний уровень всего текста должен остаться на том же уровне.
Чтобы сместить базовую линию, вы можете либо ввести цифровое значение, либо, зажав левой кнопкой мыши значок Смещение базовой линии (Baseline Shift), потянуть влево.
Примечание переводчика: при смещении буквы, не забудьте выделить смещаемую букву.
Шаг 3
Проделайте то же самое с последней буквой из первой строчки текста или любой другой буквой, которая вам нравится.
3. Корректируем Кернинг
Шаг 1
Расположите курсор между двумя первыми буквами, а затем поменяйте значение Кернинга (Kerning) на значение, при котором, на ваш взгляд эффект будет лучше смотреться.
Шаг 2
В зависимости от вашего текста, а также от результата, который вы хотите получить, откорректируйте Кернинг (Kerning) для остальных букв вашего текста. Не обязательно корректировать все буквы, откорректируйте те буквы, для которых на ваш взгляд необходимо это сделать.
Шаг 3
Теперь уменьшите значение Заливки (Fill) для слоя с текстом до 0.
4. Применяем стилизацию к слою с текстом
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 220
- Размер (Size): 3
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 156
- Высота (Altitude): 37
- Контур глянца (Gloss Contour): Перевёрнутый конус (Cone – Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 50%
Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Глубокая выемка (Cove – Deep)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
Шаг 4
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
Шаг 5
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
Шаг 6
Итак, мы применили стилизацию к тексту. Теперь щёлкните правой кнопкой мыши по стилям слоя текста и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).
5. Создаём прямоугольные фигуры
Шаг 1
Примечание переводчика: при создании прямоугольника, удерживайте клавишу (shift).
Далее, щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольники в начале и в конце второй строки текста, или в любом другом месте, где вы хотите добавить их. Старайтесь сохранять расстояние между любой прямоугольной линией и текстом, чтобы они были одинаково удалены от текста.
Примечание переводчика: не забудьте преобразовать слои с фигурами в смарт-объекты, для этого, щёлкните правой кнопкой мыши по слою с фигурой прямоугольника и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to smart-object).
Шаг 2
Теперь уменьшите значение Заливки (Fill) для слоя с прямоугольниками до 0.

Всем нам нравятся 80-е, особенно они запомнились нам по старым фильмам формата VHS, которые мы пересматривали по многу раз, от чего видеокассета становилась "заезженной" . Поэтому, у нас есть отличный Photoshop урок, который покажет, как создать картинку стилизирующую VHS формат.


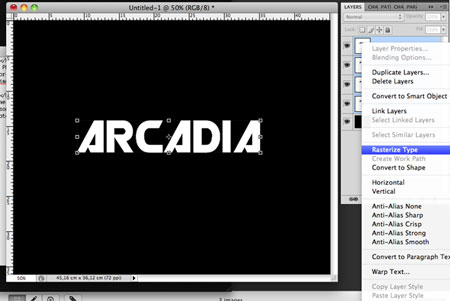
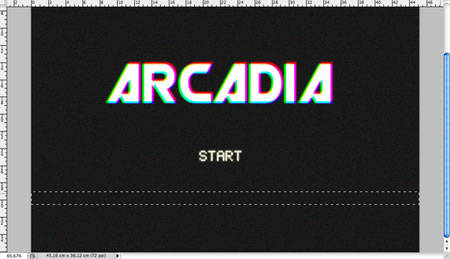
Шаг 2. Используя любой ретро-шрифт (например этот) напишите белым цветом что-нибудь.

Теперь три раза дублируйте слой с текстом, затем растрируйте их.


Шаг 3. Выберите первый дублированный слой и вызовите меню Уровни, командой Ctrl+L или через меню Image - Adjustment - Levels (Изображение - Коррекция - Уровни). Выберите Красный канал и передвиньте ползунок Output Levels (Выходное значение) до 0. Так же поступите и с Зеленым каналом, нажмите Ок. Слой теперь стал синим, потому что это единственный цвет который остался. Затем, тоже самое проделайте со следующим дублированным слоем, уберите Красный и Синий каналы. У последнего слоя уберите Зеленый и Синий.


Теперь у вас должно быть три слоя синего, зеленого и красного цвета.
Шаг 4. Переставьте белый слой на передний план и выберите режим наложения Blending mode - Overlay (Режим наложения - Перекрытие). Для копий выберите Blending mode - Exclusion (Режим наложения - Исключение). Теперь необходимо переместить копии немного в разные стороны.

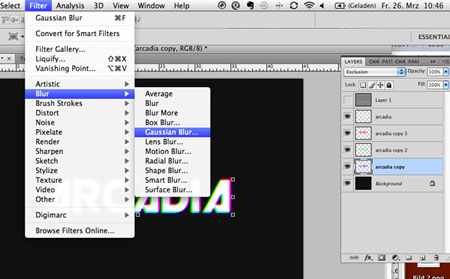
Для каждого дублированного слоя выберите Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу), с радиусом в 2 пикселя.



Примечание переводчика: далее автор начинает работать со слоем TV-Scanlines (ранее не упоминающийся, и не обозначив откуда он был взят), напоминающий эффект сканирующих линий в телевизоре. Могу предложить вам два варианта, как получить этот эффект для себя. Первый через микро урок: создайте документ размером 1х2 пикселей, фон прозрачный. Сделайте максимальное увеличение. Выберите инструмент Pencil Tool (B) (Инструмент "Карандаш"), размером в 1 пиксель, закрасьте нижний пиксель черным цветом. Теперь необходимо создать узор, Edit - Define Pattern (Редактирование - Определить узор), дайте ему определенное имя. Откройте документ, с которым мы работаем, создайте новый слой поверх всех, залейте любым цветом, далее уберите Заливку слоя до 0%. Откройте окно Стиль слоя и в меню Pattern Overlay (Перекрытие узора) выберите новый узор. Вариант второй конечно проще: прогуглите (найдите в интернете) слово TV-Scanlines и выберите текстуру. Сохраните картинку себе на компьютер, откройте в Photoshop и вставьте в рабочий документ.
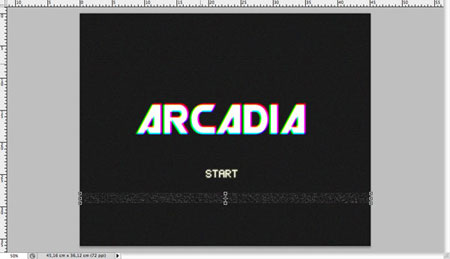
Шаг 5. Выберите слой TV-Scanlines и перетащите его на самый верх, поверх всех слоев. Выберите режим наложения Blending mode - Overlay (Режим наложения - Перекрытие), непрозрачность 15%. Создайте новый слой и залейте его 50% серым цветом, Edit - Fill (Редактирование - Выполнить заливку).

Затем перейдите в меню Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум). Количество 16%, распределение по Гауссу, уберите галочку напротив "Монохромный". Перетащите слой выше заднего фона.

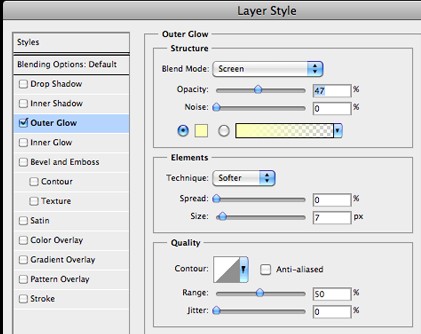
Шаг 6. Напишите слово "START" и примените следующие настройки Blending Options - Outer Glow (Параметры наложения - Внешнее свечение) для слоя.


Шаг 7. Теперь сделаем линию помех. Создайте новый слой и протяните во всю длину слоя с помощью инструмента Rectangular Marquee Tool (M) (Инструмент "Прямоугольная область") маленькую линию. Залейте 50% серым цветом, Edit - Fill (Редактирование - Выполнить заливку). Затем добавьте монохромного, 20% шума: Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум).

Нажмите Ок, немного размойте слой с помощью Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении), радиус 2 пикселя. После этого поменяйте режим наложения слоя на Hard Light (Жесткий свет). Дублируйте слой и сделайте еще меньше линию с помехами, делайте столько копий, сколько посчитаете нужным.



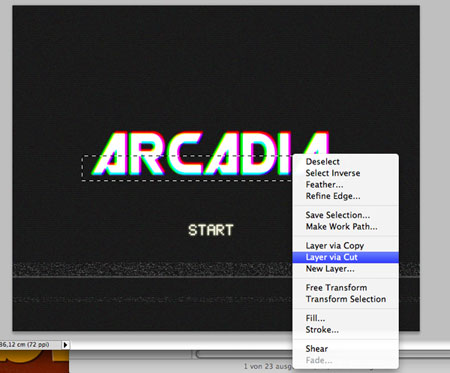
Шаг 8. Давайте сделаем хитрый прием. Выделите все слои слова "Arcadia" и слейте в один слой их вместе. С помощью инструмента Rectangular Marquee Tool (M) (Инструмент "Прямоугольная область") сделайте выделение половины текста.

Кликните правой кнопкой по выделению и выберите пункт контекстного меню Layer via Cut (Вырезать на новый слой). Теперь у Вас появился второй слой с текстом. Выделите слой, с той половинкой, которая является нижней частью текста. Теперь, через меню Filter - Distort - Shear (Фильтр - Искажение - Искривление) измените направление текста. Настройки смотрите ниже. Управляйте настройками, пока у Вас не получится изогнутая линия.


Шаг 9. Выберите инструмент Line Tool (U) (Инструмент "Линия") и нарисуйте линию по горизонтали в 1 пиксель, серого цвета, режим наложения измените на Lighten (Замена светлым). Уменьшите Непрозрачность обоих слоев с текстом до 89% и Вы закончили.

Заключение

(нажмите на изображение, чтобы увеличить)

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.

Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».

Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

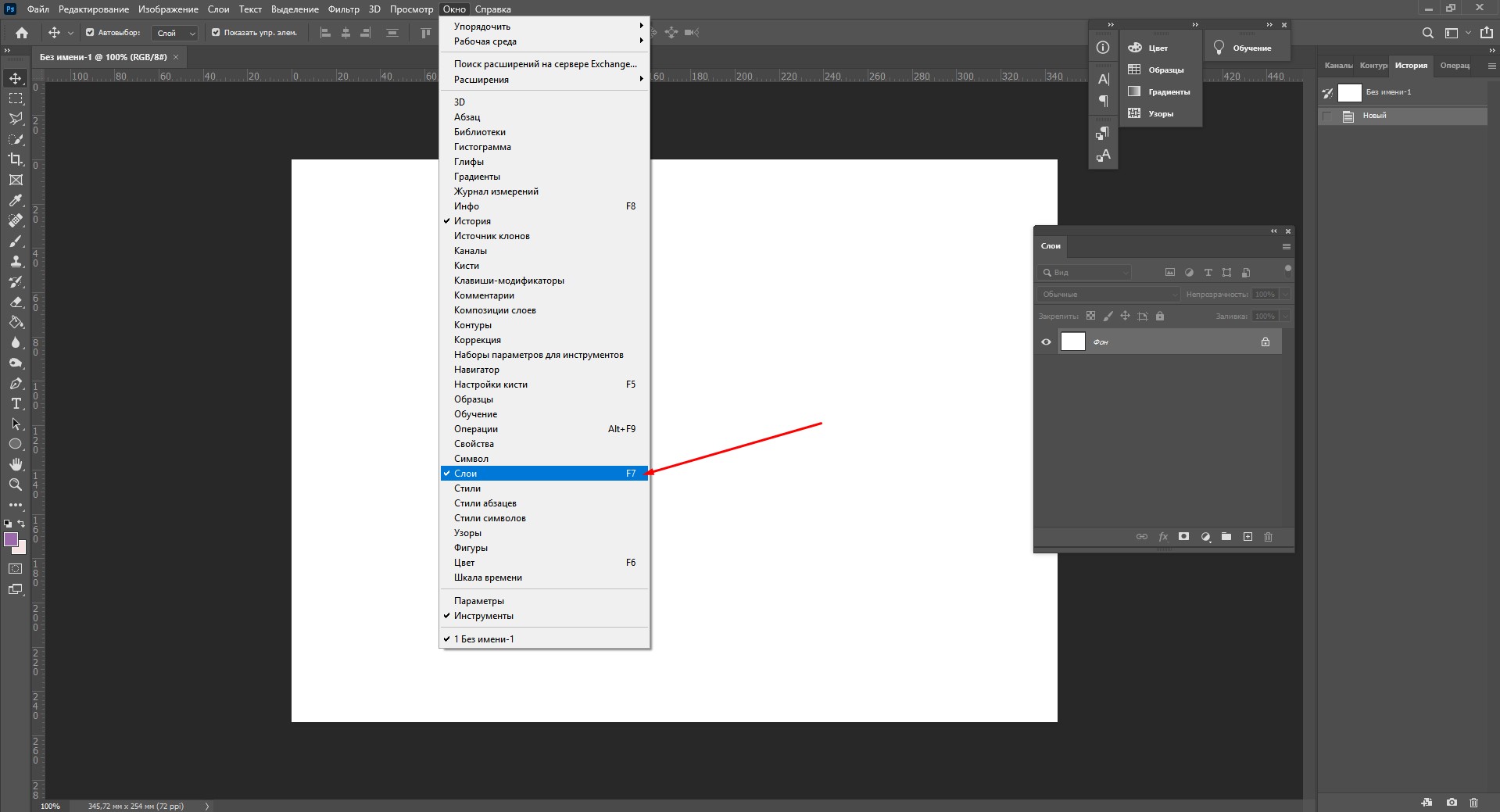
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».

Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.

Как сделать выравнивание текста

Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.

Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.

Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.

Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.

Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.

Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.

Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.

Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.

Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.

Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».

Можно тянуть слово в любую сторону, попробуйте!

Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:

Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.

Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.

Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

Как создать новый слой
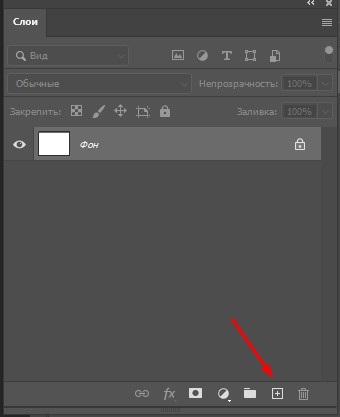
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

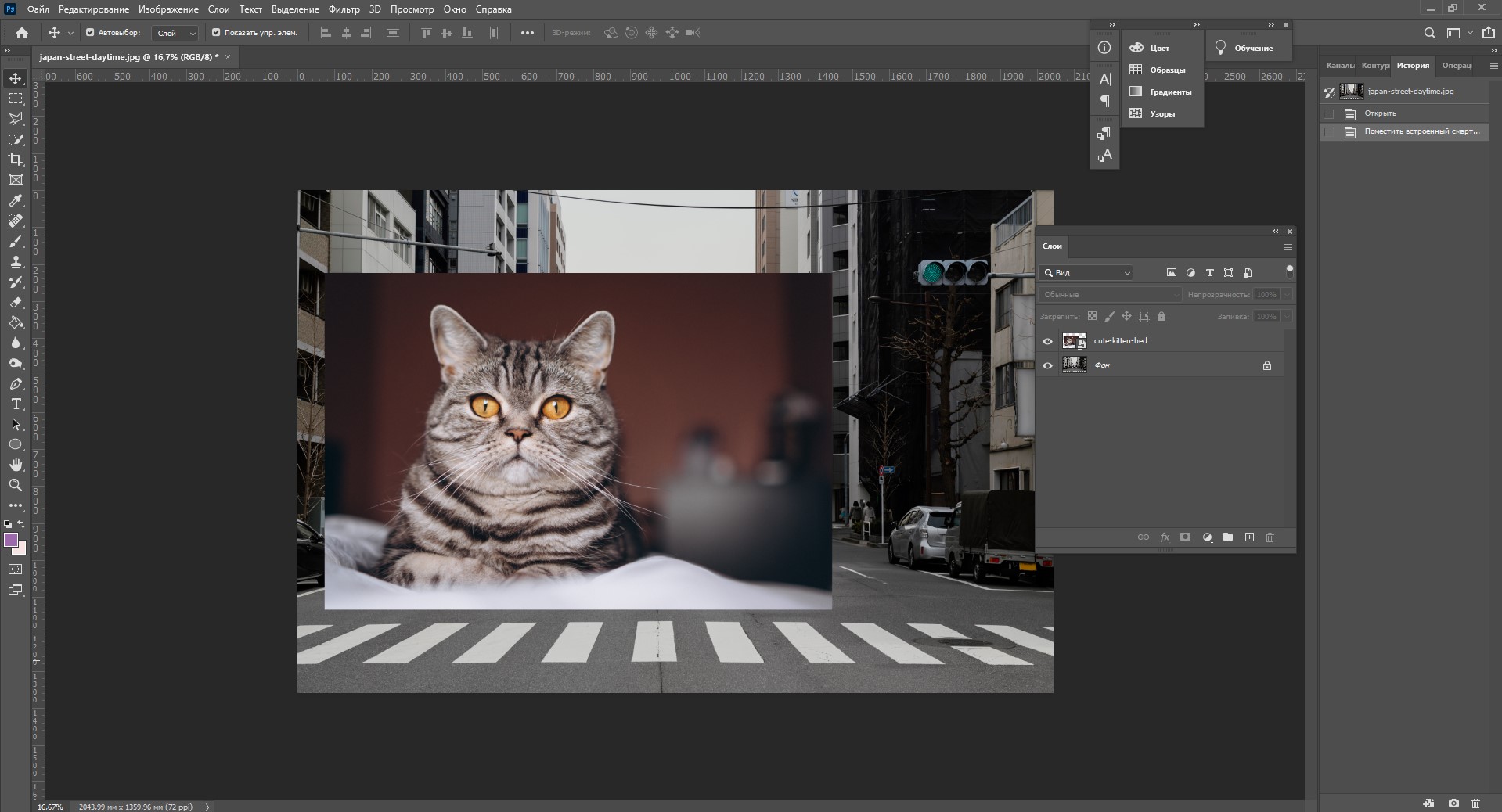
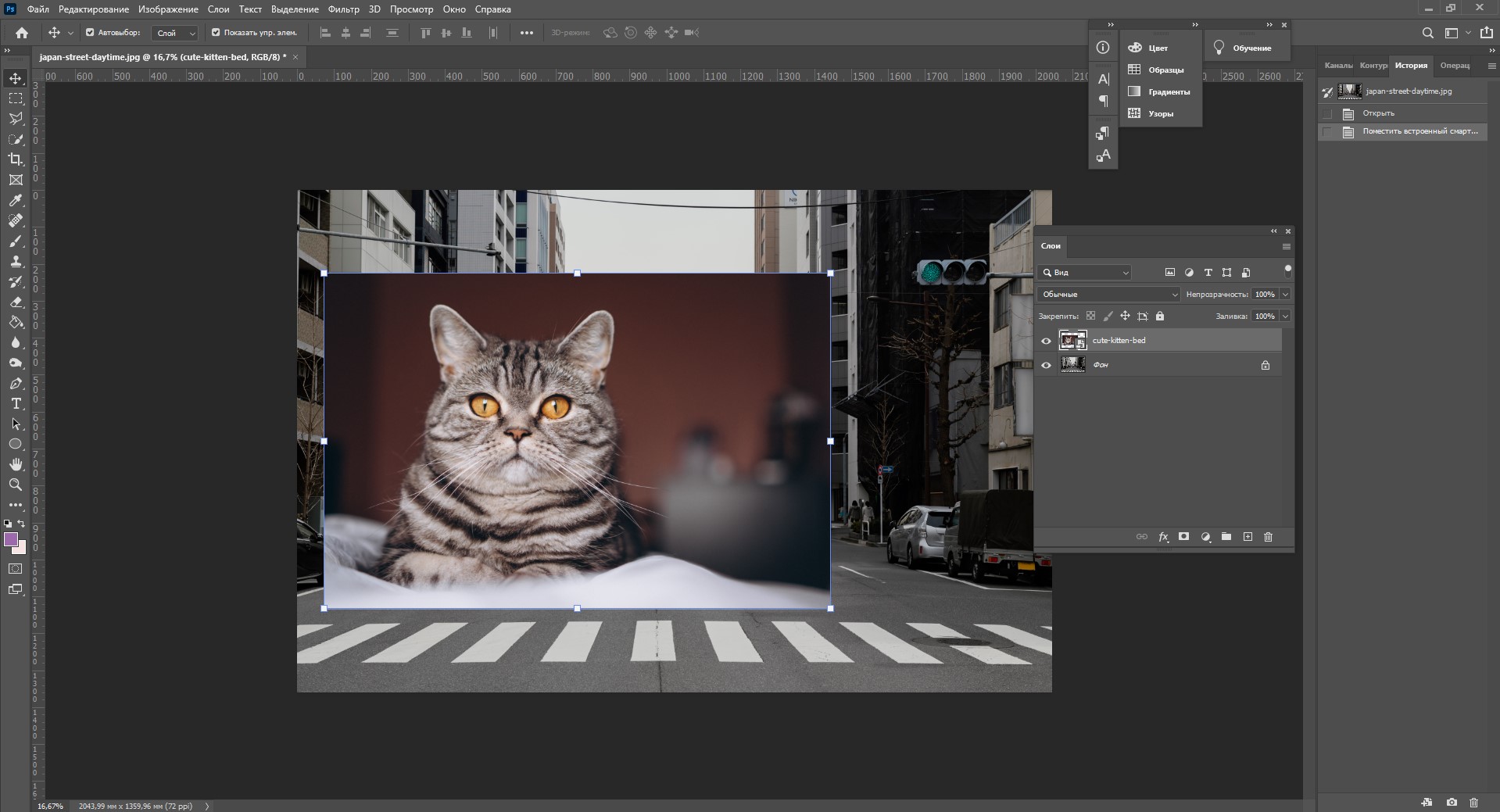
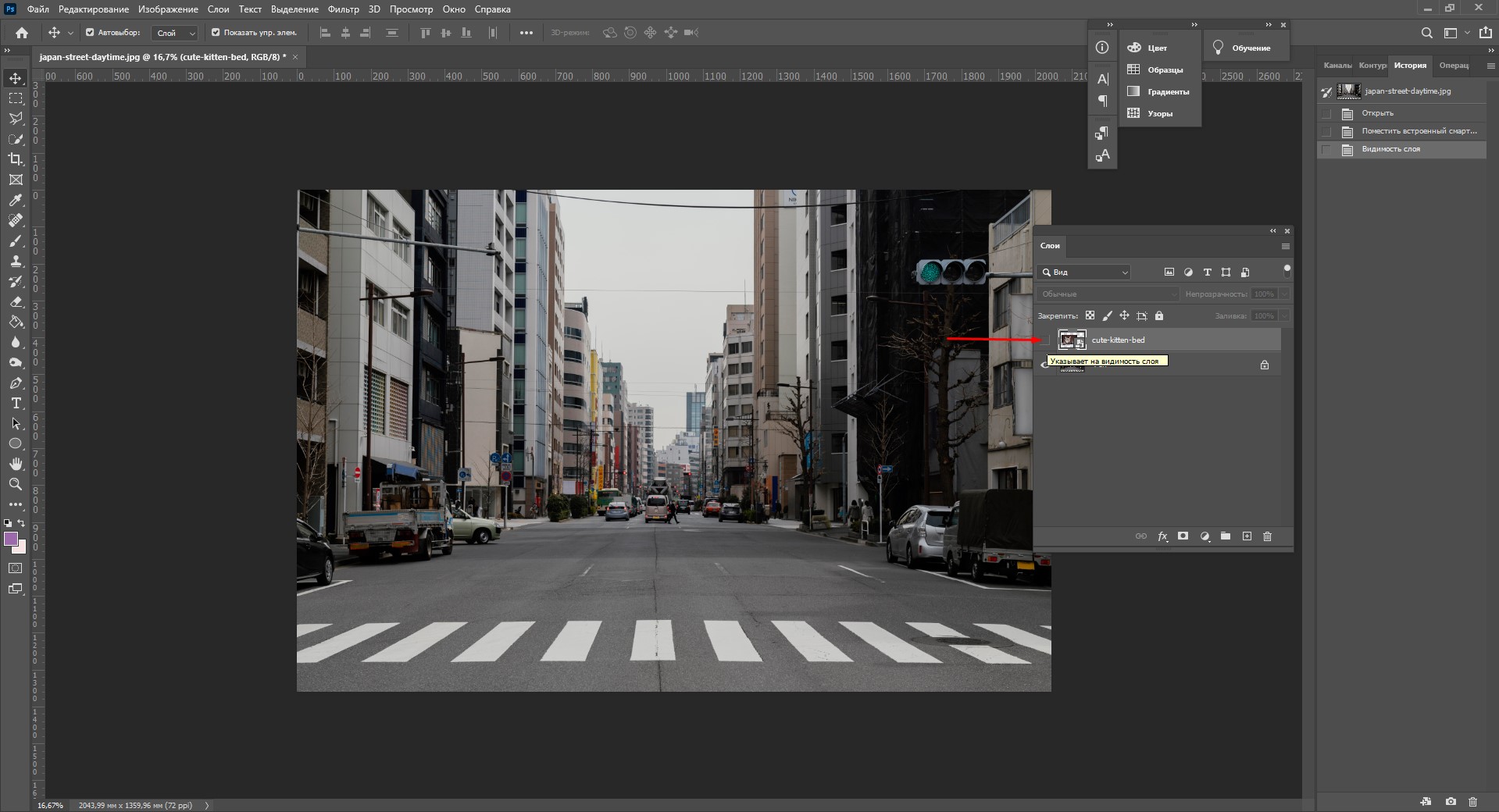
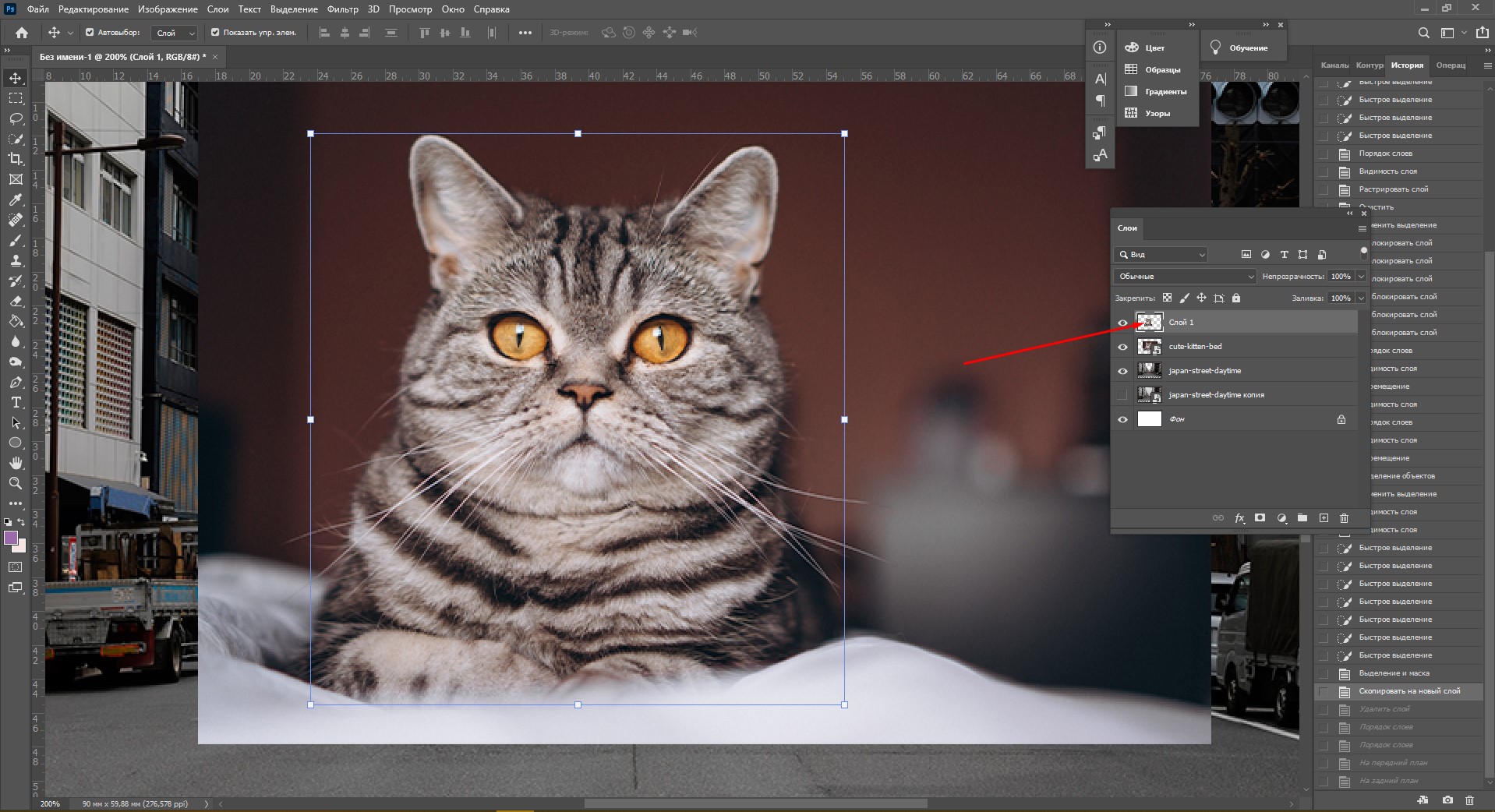
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

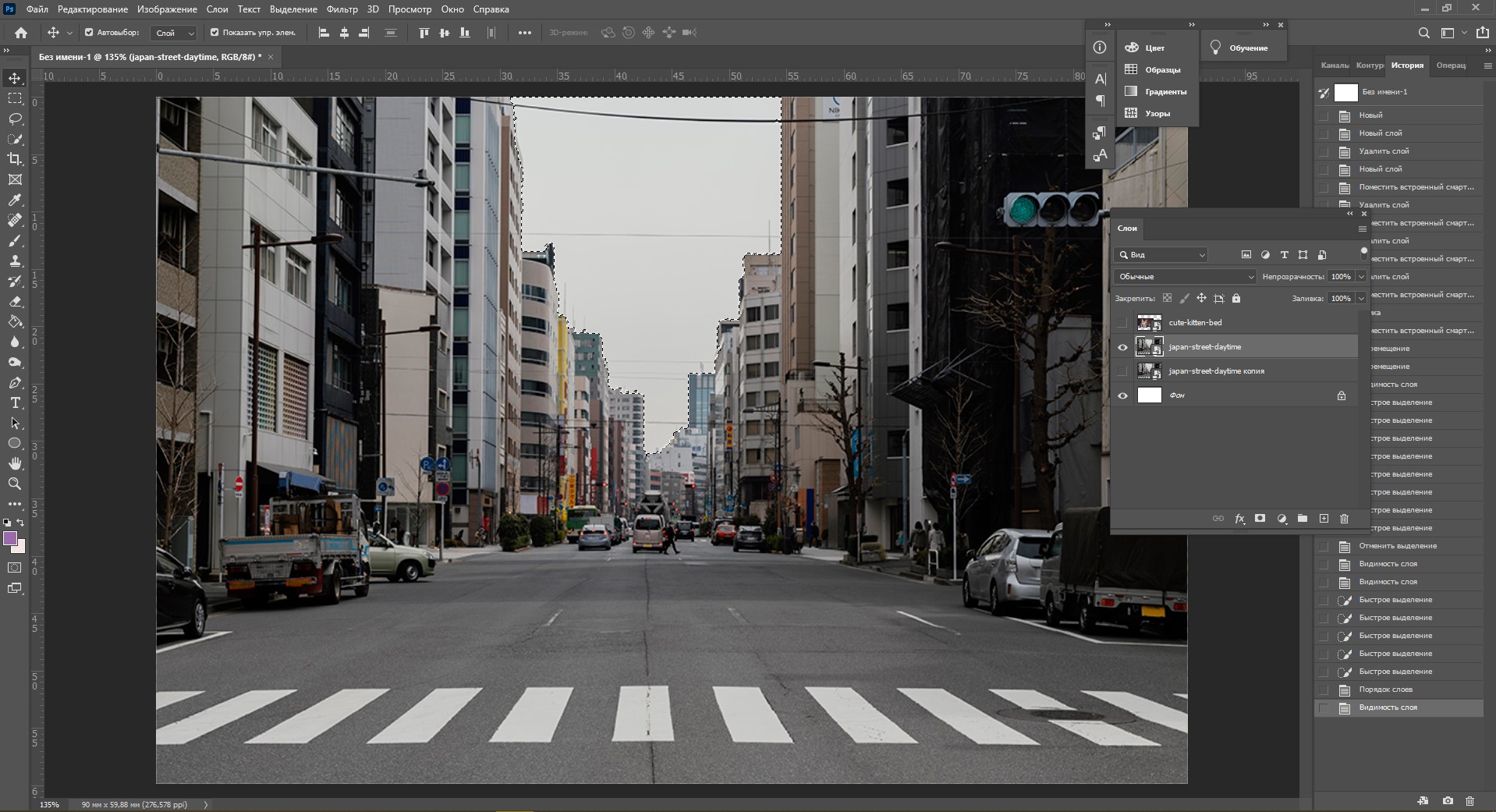
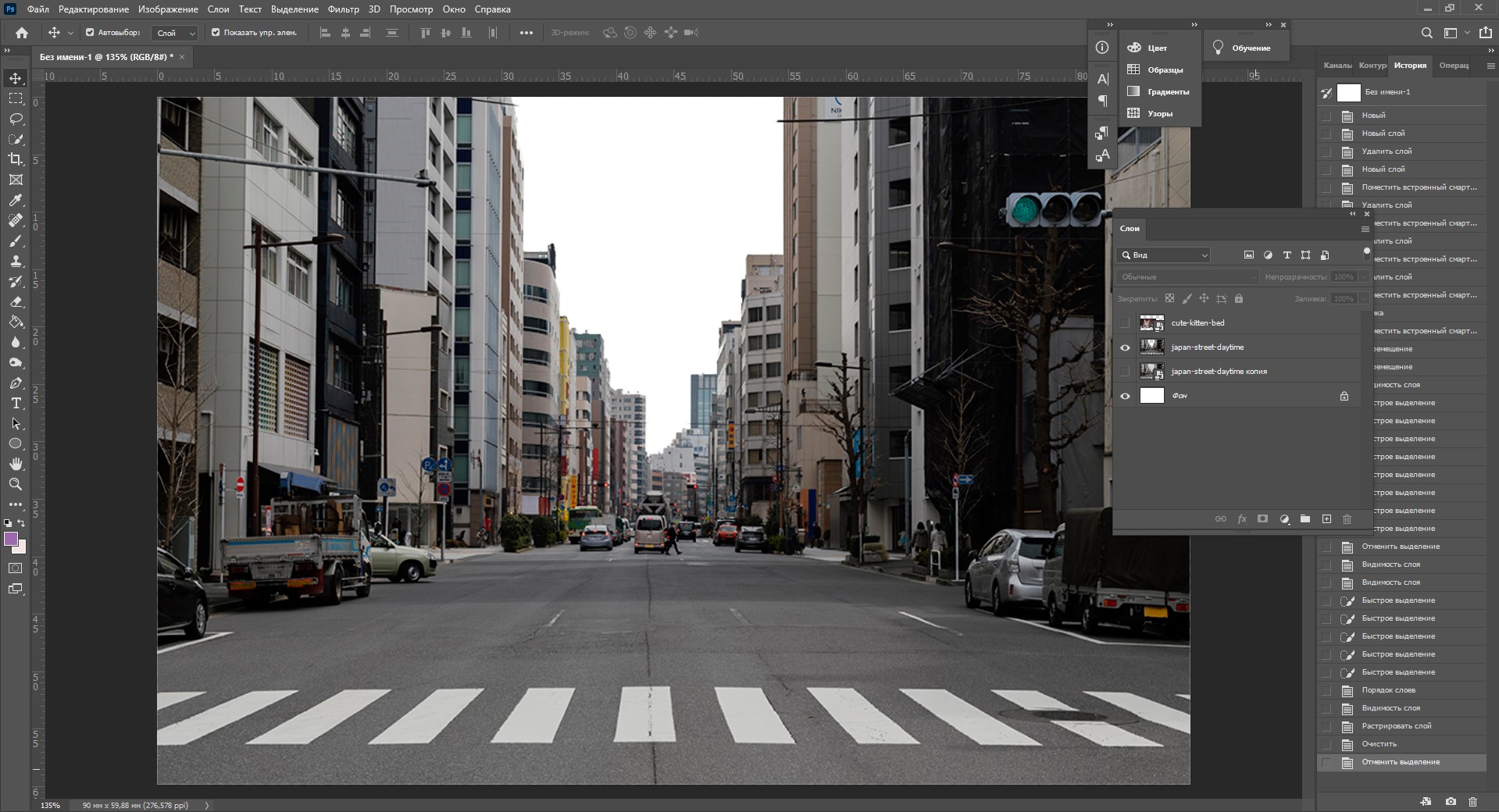
Как скрыть слой
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
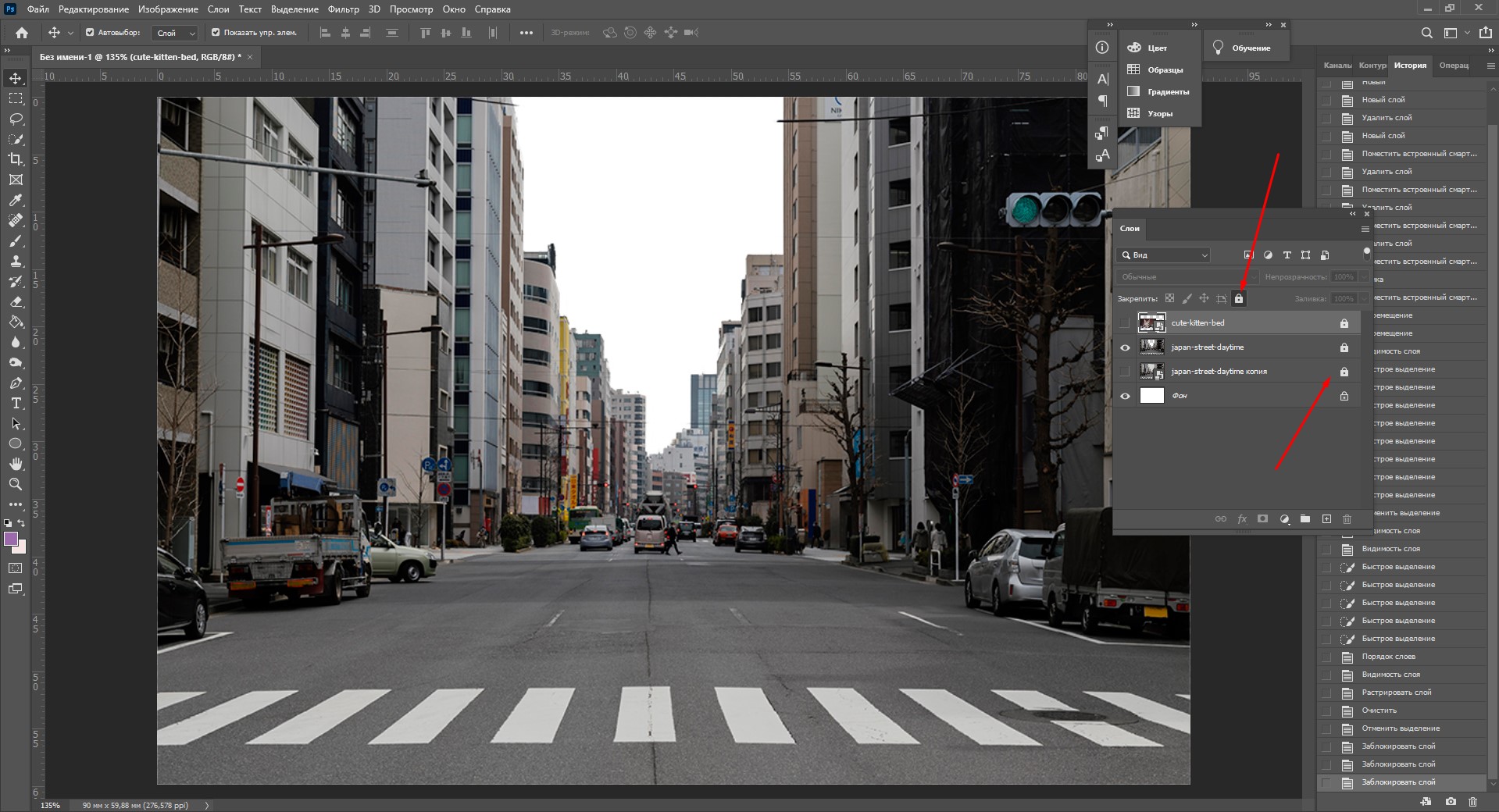
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

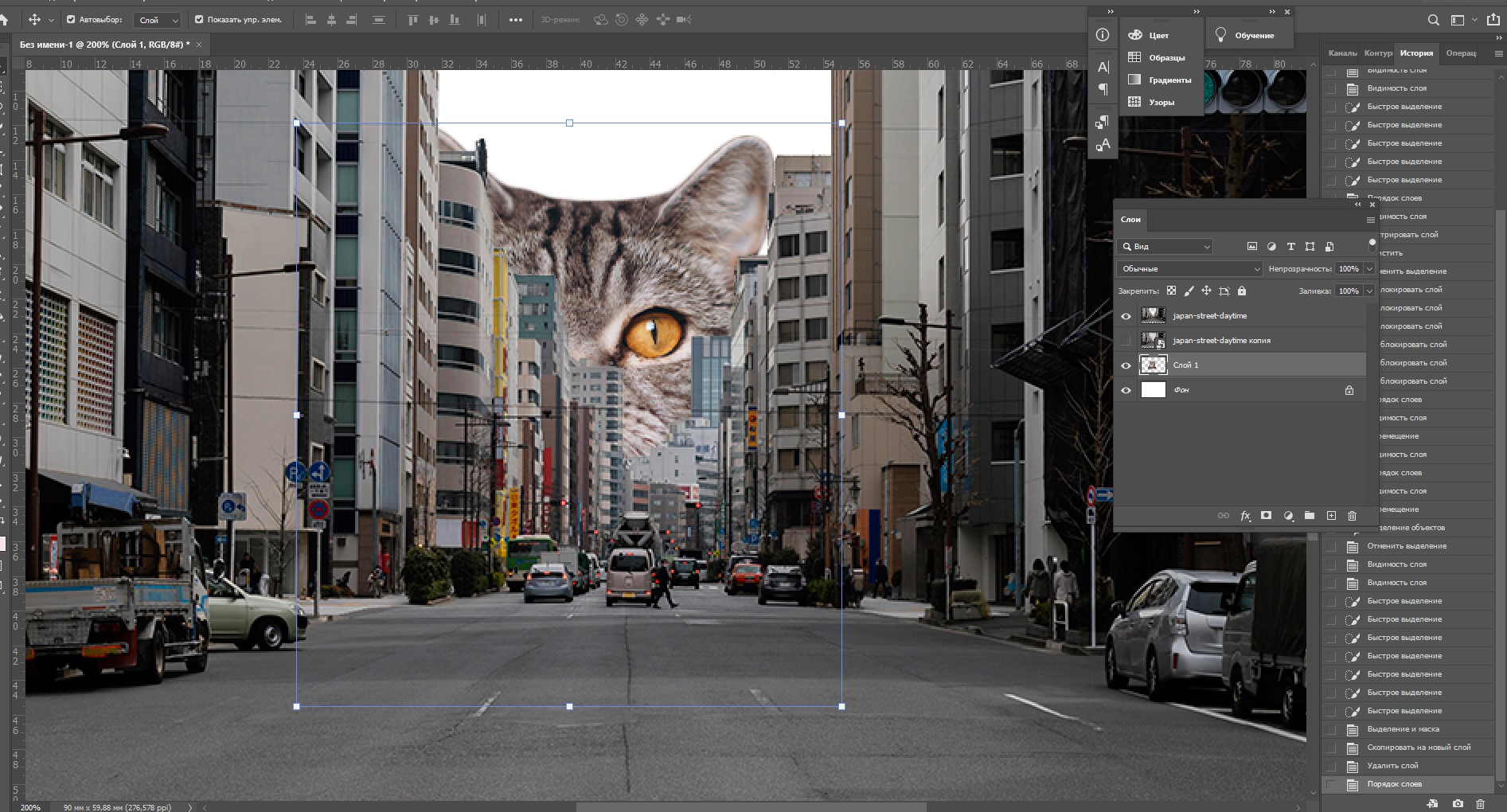
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

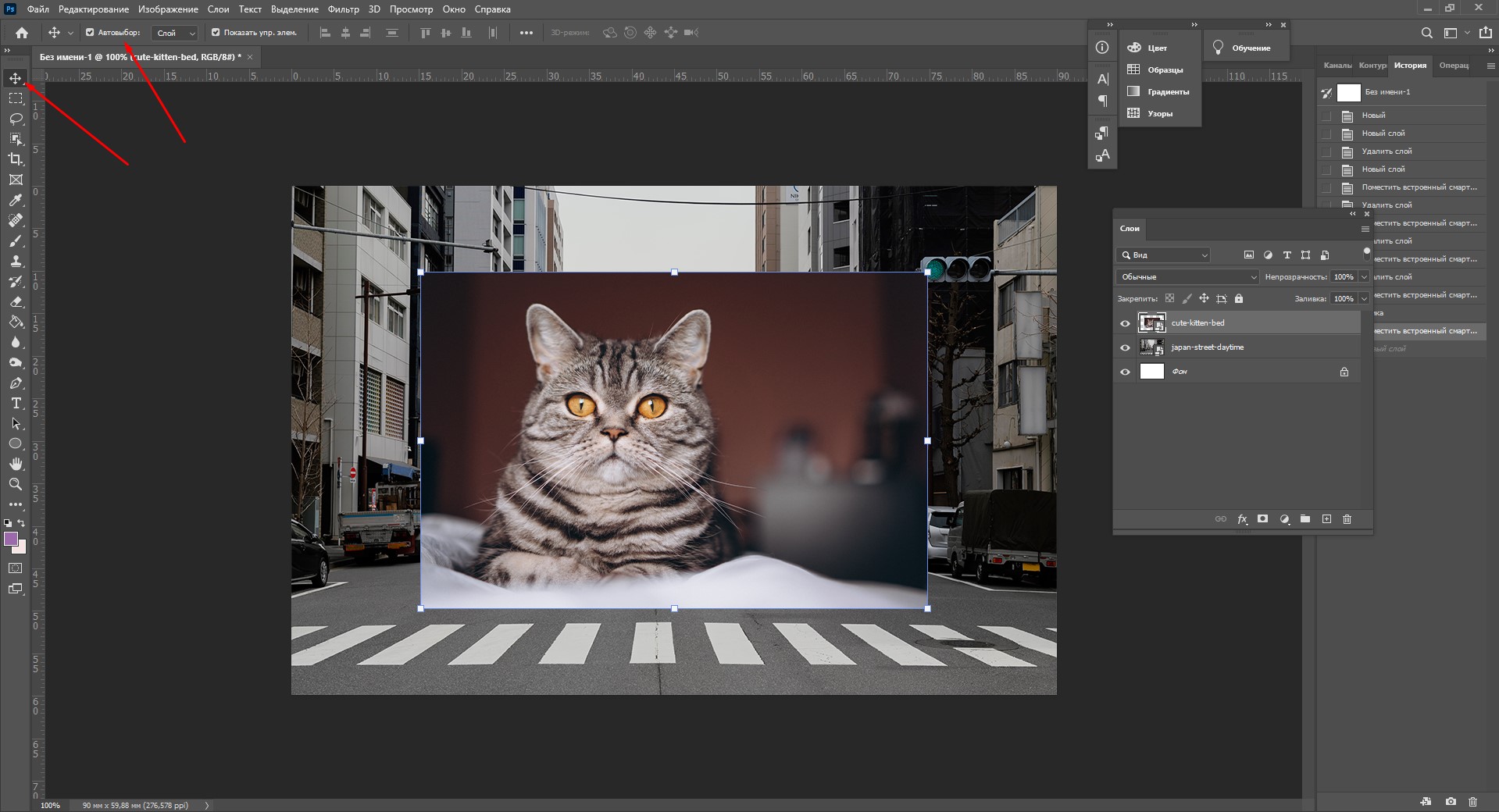
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

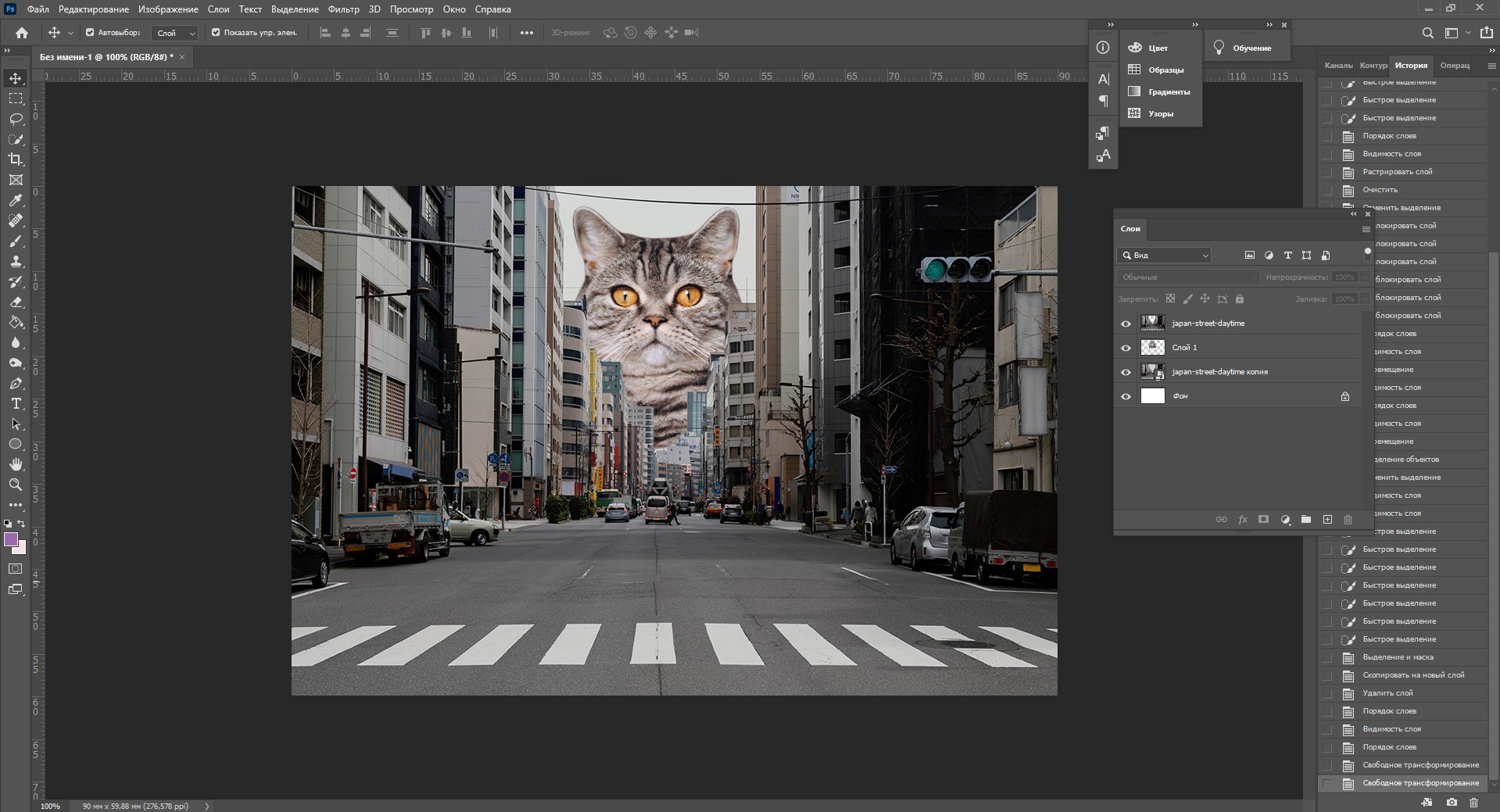
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

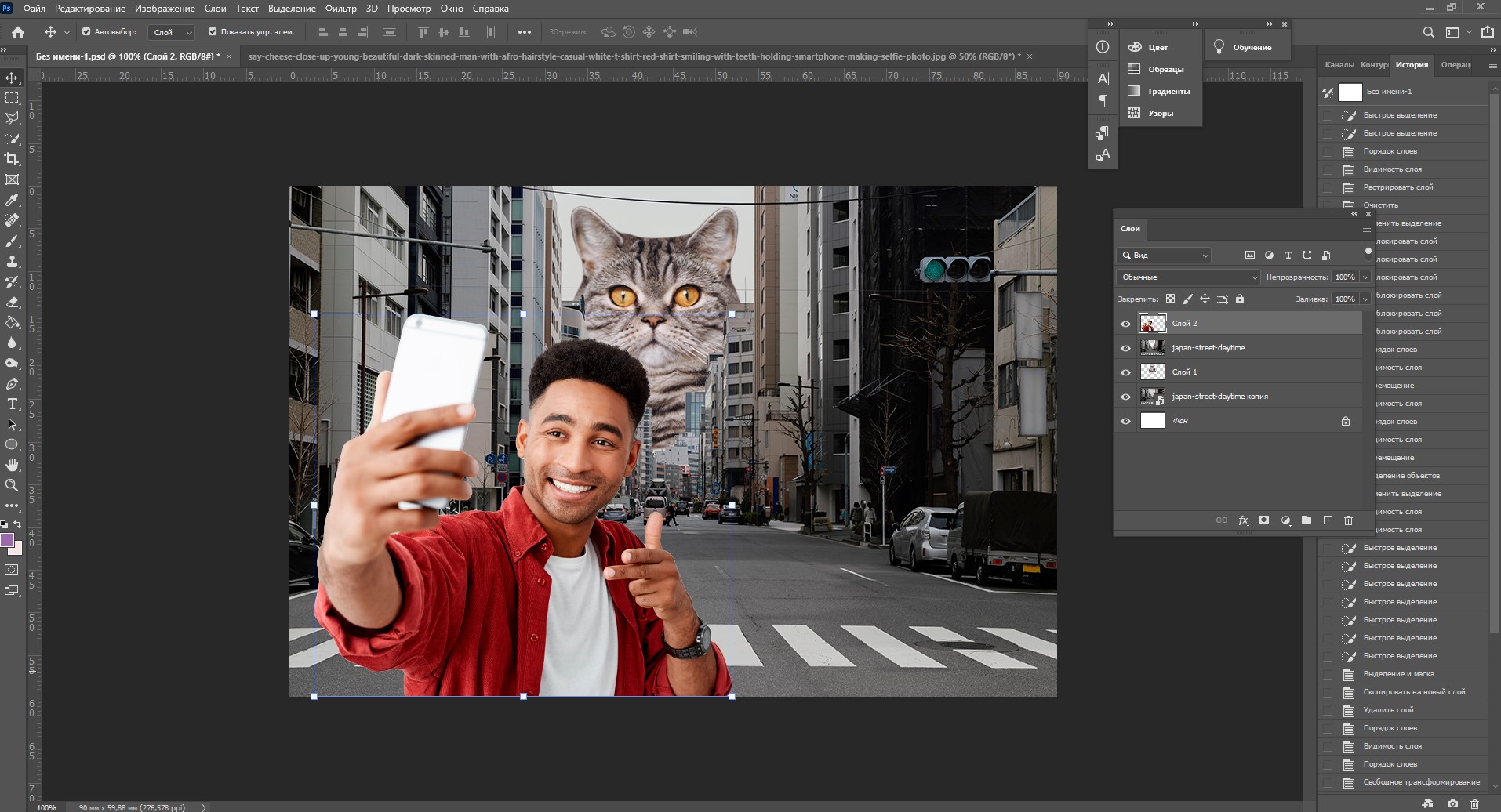
Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

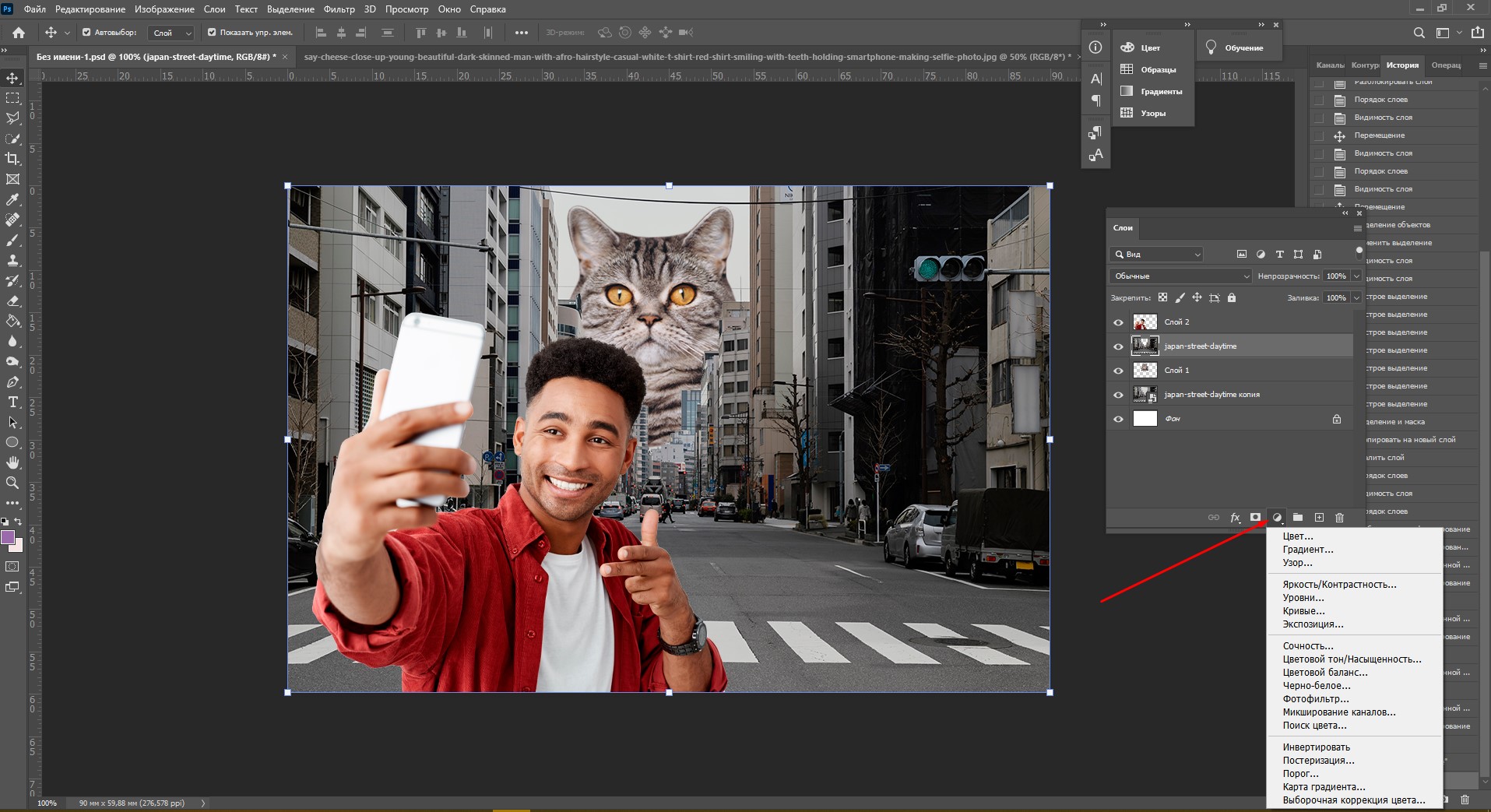
Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
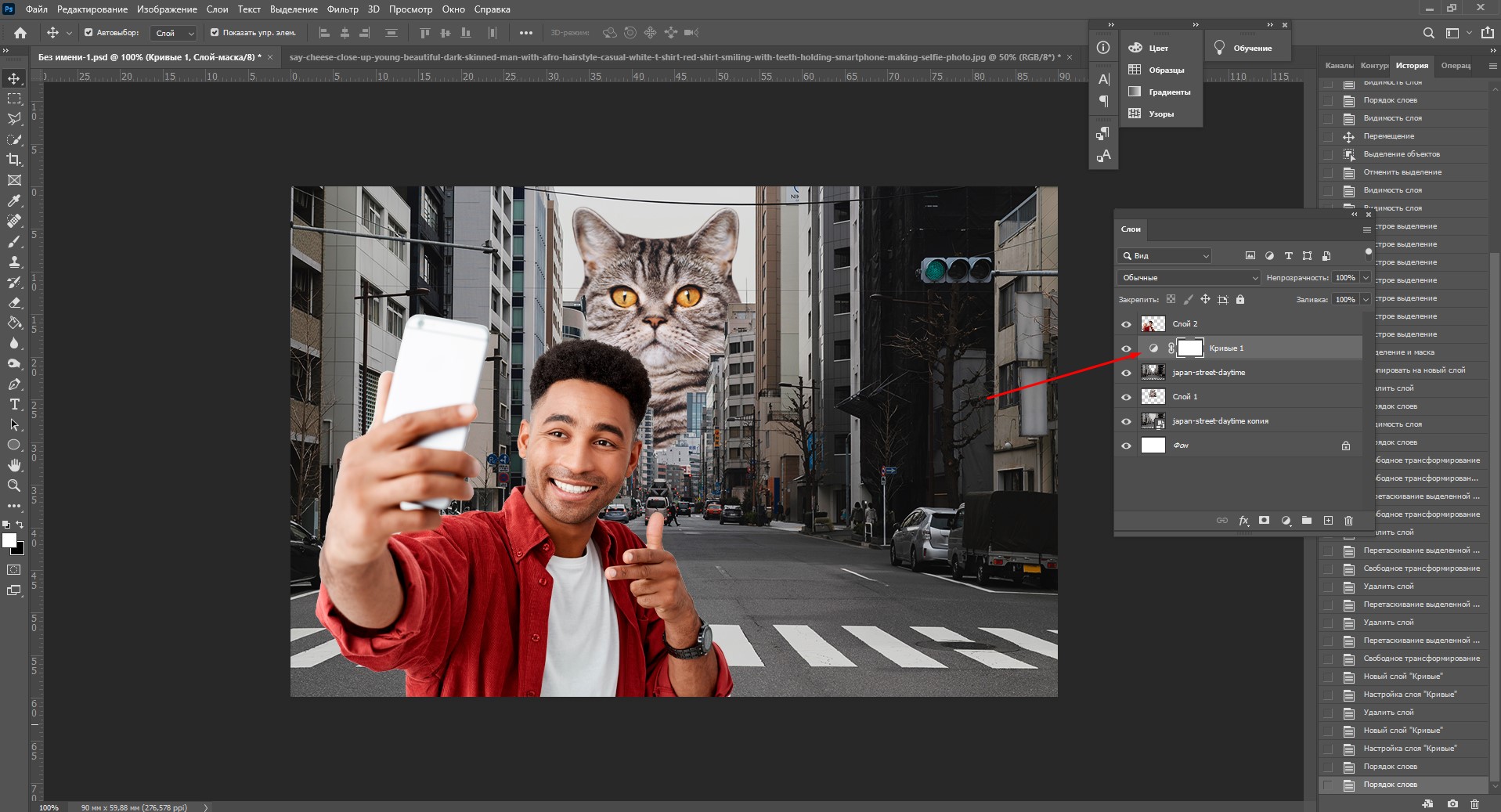
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

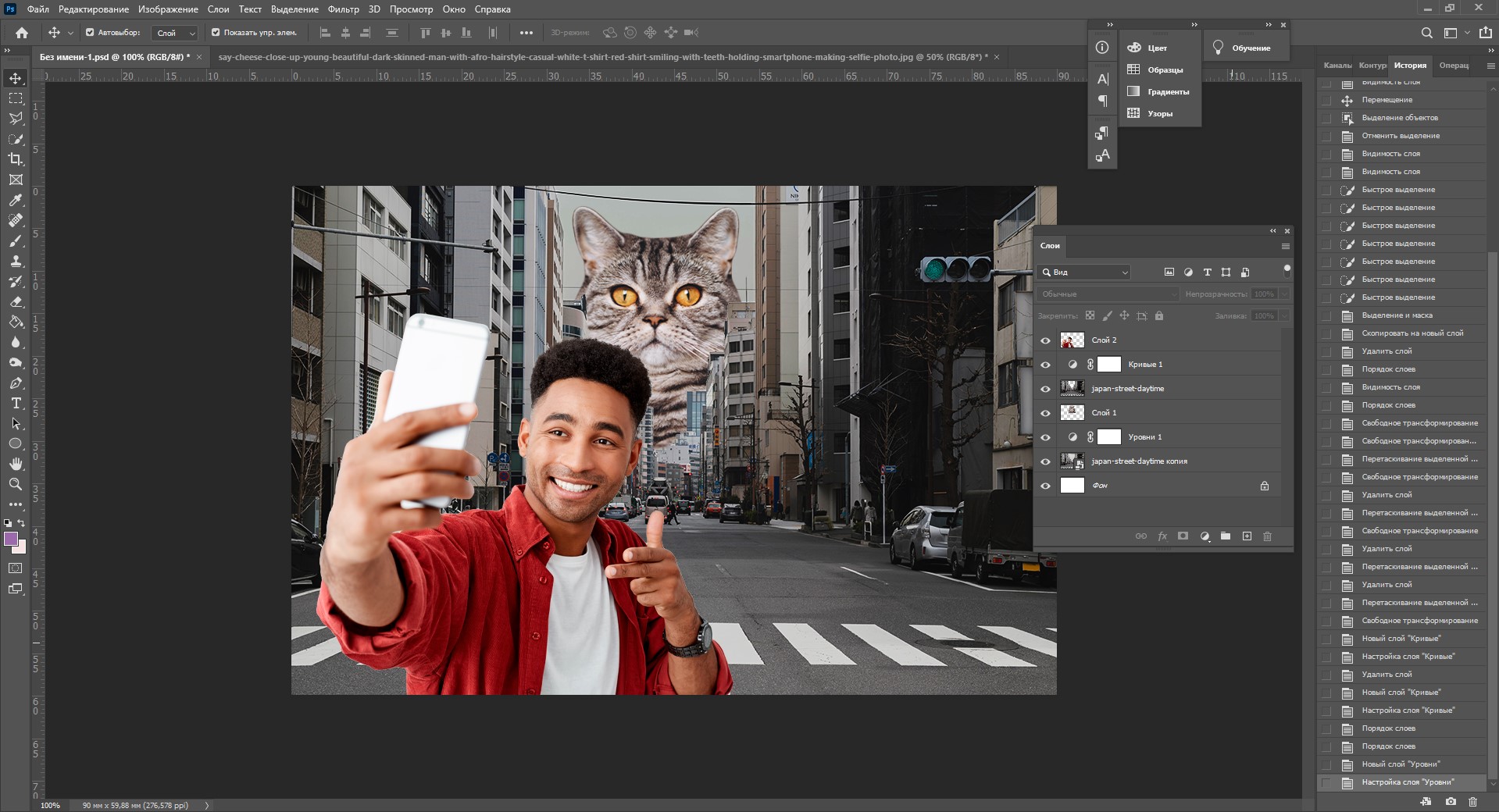
Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

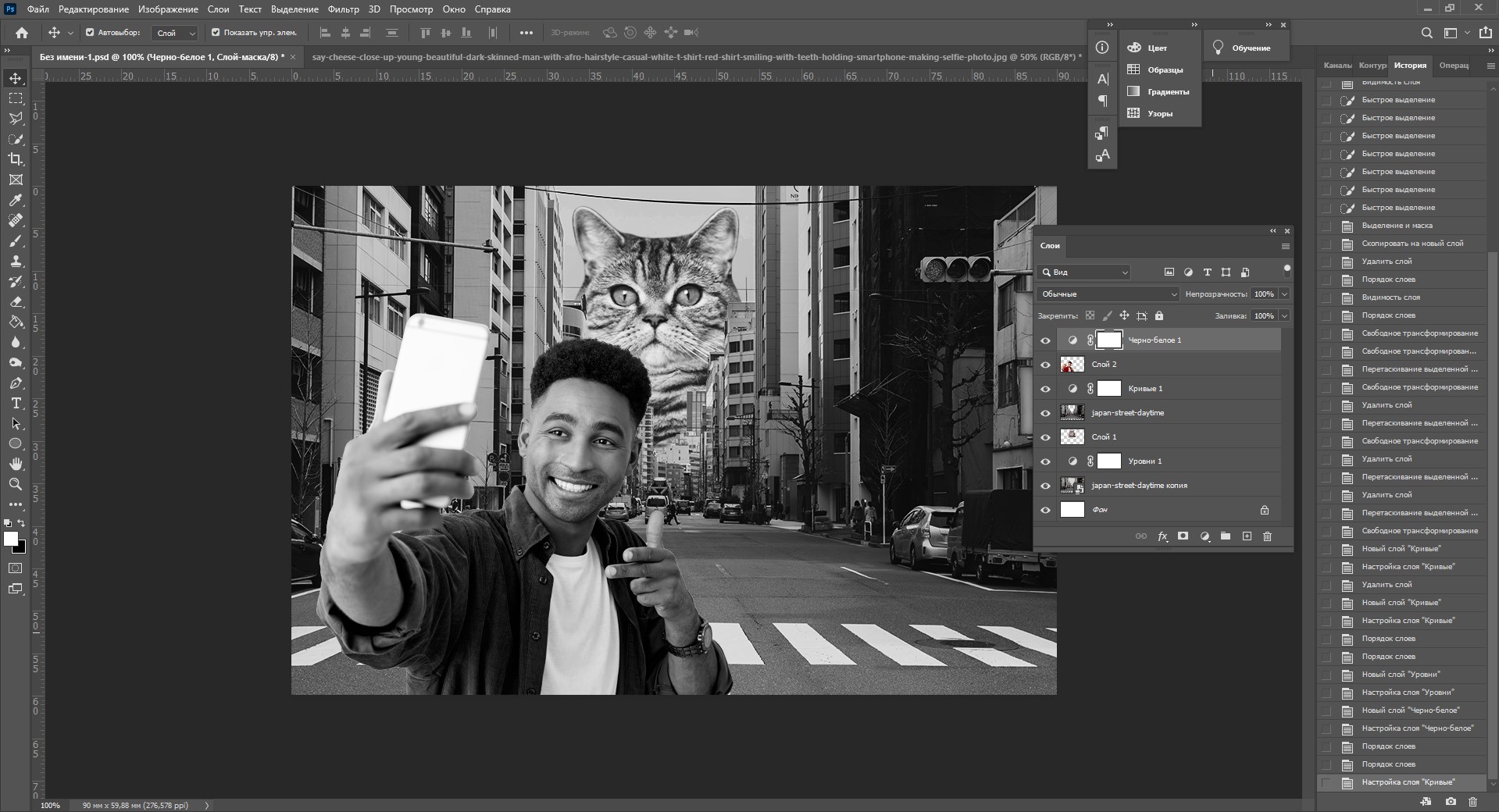
Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

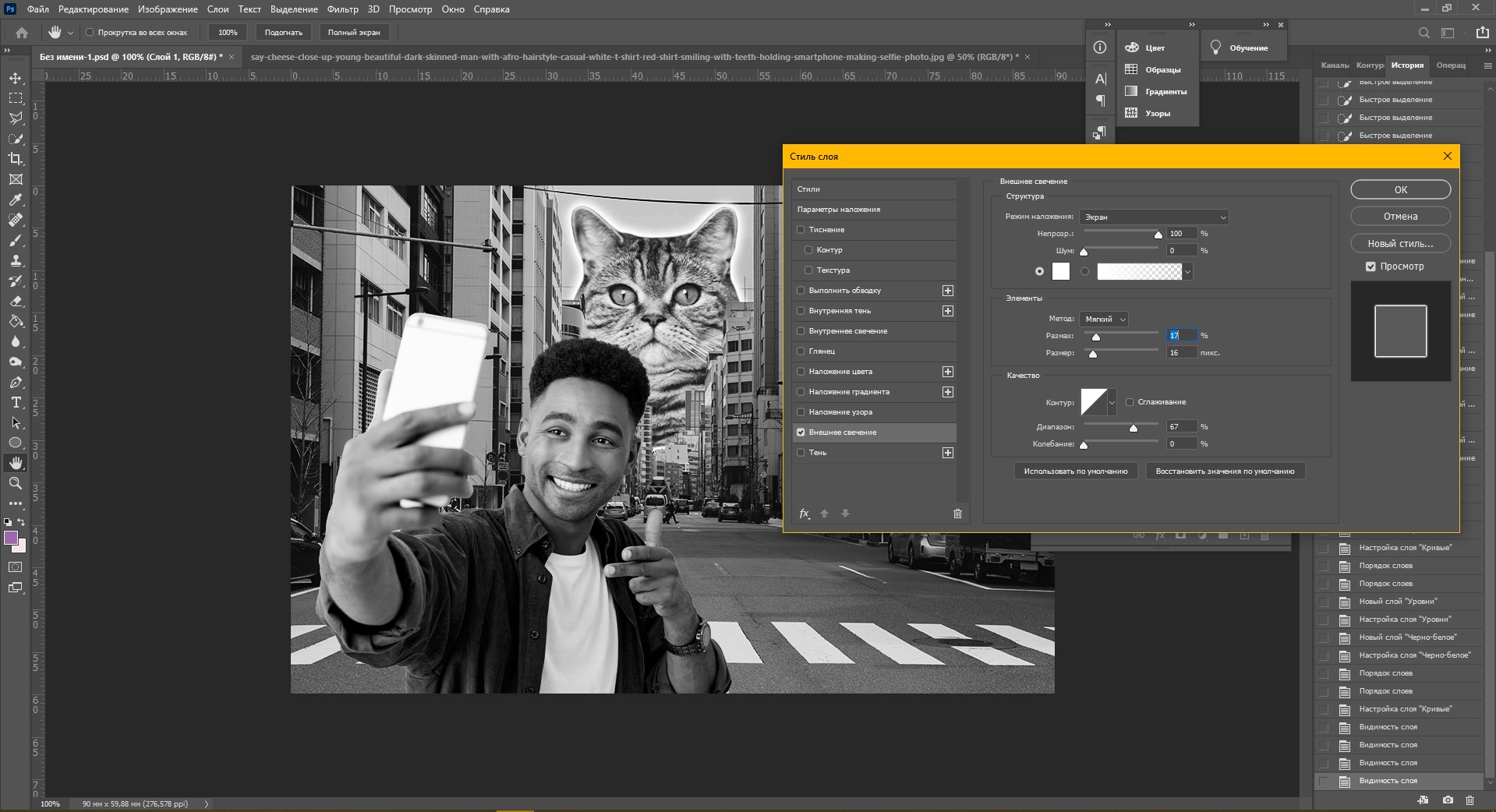
Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
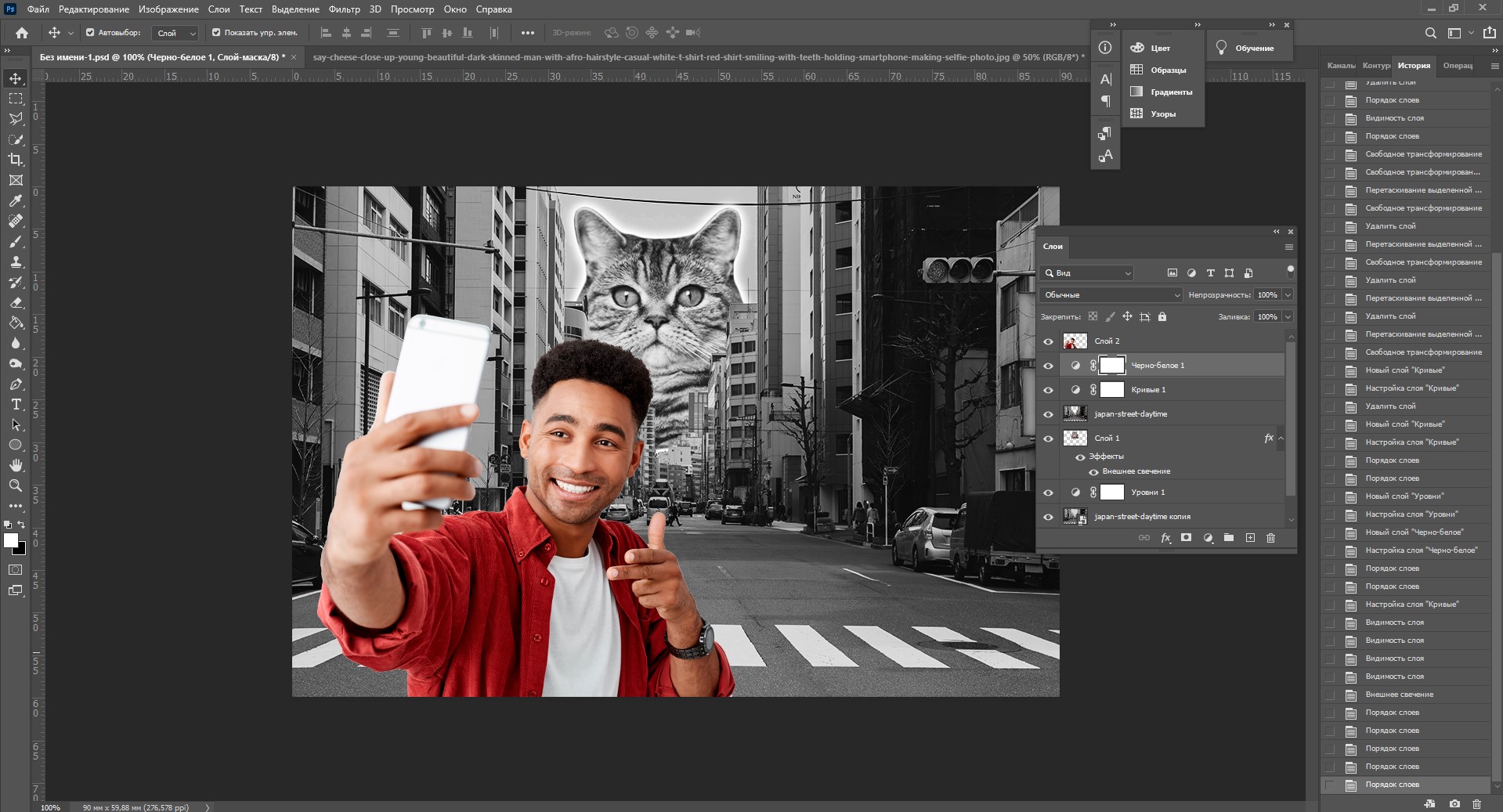
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
Читайте также:


