Как сделать текст на воде в фотошопе

Сложность урока: Легкий

Вода может создавать красивые и вдохновляющие визуальные эффекты! В этом уроке мы возьмем текст и визуально поместим его под воду – при создании волнистого эффекта, взгляд направлен на воду, а текст как будто под ней.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1.Добавляем текст и текстуру
Шаг 1
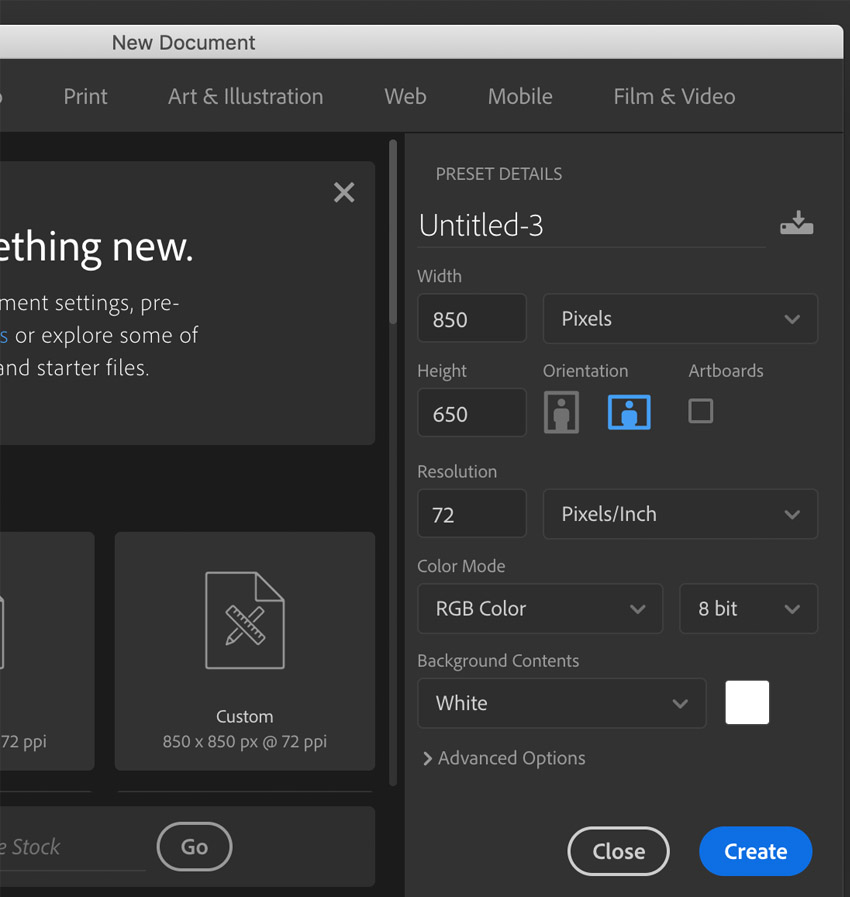
Начнем с создания нового документа произвольного размера.
Помним о цели своего проекта: вы собираетесь создавать что-то для печати или что-то для использования в Интернете? Я собираюсь работать с разрешением 850 x 650 для этого примера, но вы можете работать с более высоким разрешением, если хотите распечатать свою работу.

Шаг 2
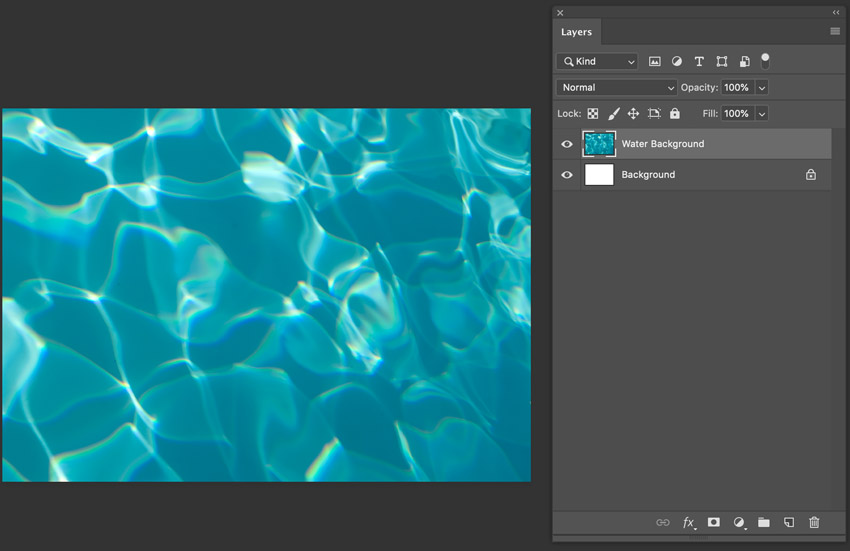
Добавляем фон с водой в документ. Это и будет водная основа для нашего текста.

Шаг 3
Теперь добавляем текст. С помощью инструмента Text Tool (Текст) любым шрифтом печатаем что-нибудь. В этом примере я буду использовать шрифт Fiber Vintage.
Не беспокойтесь об эффектах, позиционировании или о чем-то еще, сначала просто напечатайте текст, который вы хотите!
Я решила сделать два разных текстовых слоя. Вы можете сделать столько, сколько захотите. Делаем текст темно-серого цвета.

Шаг 4
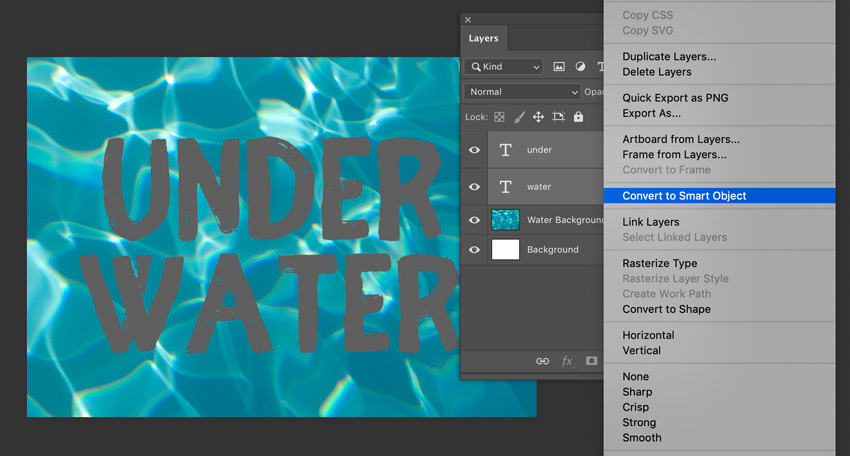
Дальше, преобразуем текстовый слой или слои в смарт-объект. Выделяем текстовый слой, кликаем правой кнопкой мыши и в выпадающем меню выбираем Create Smart Object (Преобразовать в смарт-объект).
Мы будем применять эффекты к этому смарт-объекту, сможем легче сохранять и изменять исходный текст, если это потребуется.

Шаг 5
Поворачиваем и располагаем текст так, как вам нравится. Я решила немного повернуть его, так изображение кажется более естественным.

Шаг 6
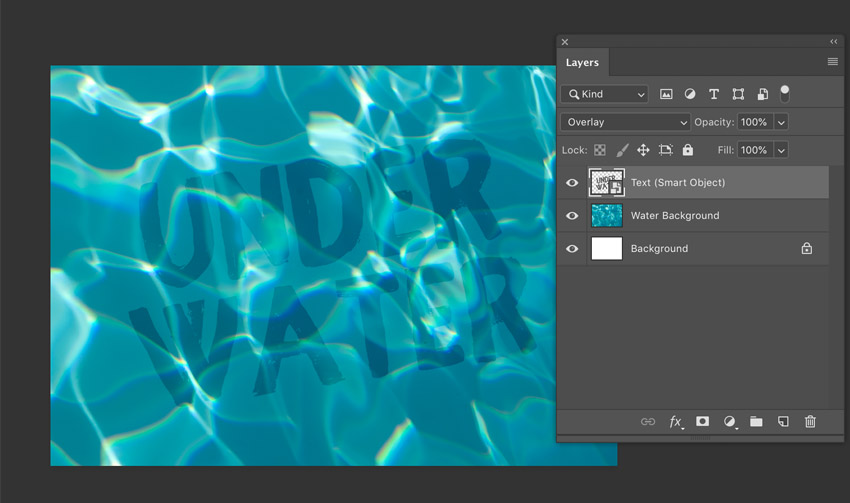
Меняем режим наложения текстовых слоев на Overlay (Перекрытие). Вы заметите, что это изменит внешний вид текста на воде.

2. Создаем подводный эффект
Шаг 1
Одна из основных целей здесь заключается в том, чтобы казалось, что вода влияет на текст. Это можно сделать несколькими способами – например, используя инструменты деформации, фильтры искажения . существует множество вариантов! Однако в этом случае давайте попробуем Displace Filter (Фильтр Смещение).
Во-первых, выделяем слой с водой. Кликаем по миниатюре или нажимаем Ctrl+A, чтобы выделить содержимое.
Теперь создаем новый документ (Ctrl+N), перетаскиваем в него изображение воды и сохраняем. Я назвала свой документ displace.psd, но вы можете называть как вам больше нравится.

Шаг 2
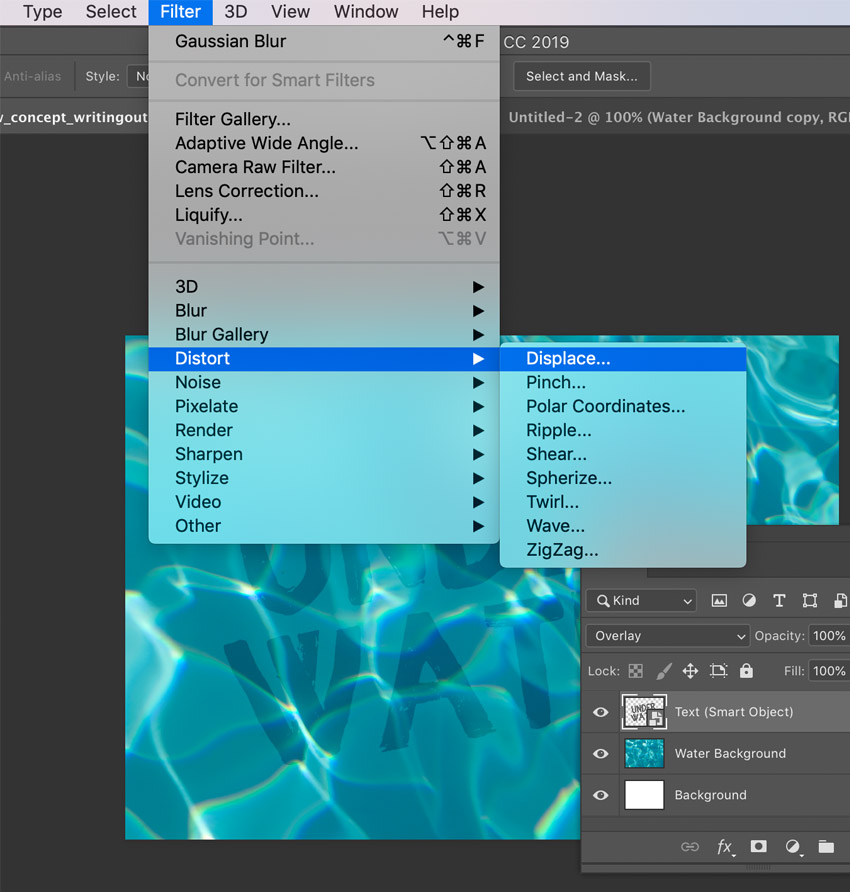
Теперь возвращаемся к нашему документу. Выделяем слой со смарт-объектом и идем в меню Filter – Distort – Displace (Фильтр – Искажение – Смещение).

Шаг 3
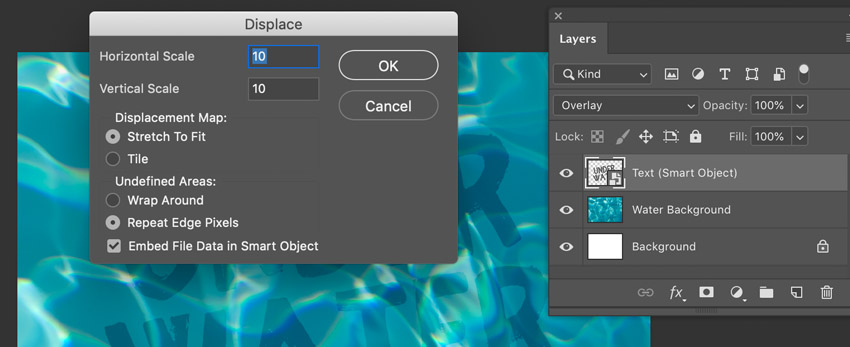
В окне настройки фильтра устанавливаем масштаб по горизонтали и по вертикали на 10, но не бойтесь экспериментировать! Также выбираем Stretch to Fit (Растянуть), чтобы область была похожа на исходное фоновое изображение, которое мы используем здесь.
Как только будем удовлетворены настройками, нажимаем ОК. Помните, что всегда можно отменить эффект (Ctrl+Z) и попробовать с новыми значениями. Мне нравится экспериментировать по несколько раз.
Выбираем созданный ранее файл displace.psd в качестве файла, который фильтр смещения будет использовать для создания этого эффекта.

Шаг 4
А вот так выглядит текст с примененным эффектом. Это уже ближе к тому, что мы хотим, но еще не совсем, не так ли? Мы хотим здесь увидеть некоторое размытие, как будто вода находится между нами и текстом на дне.
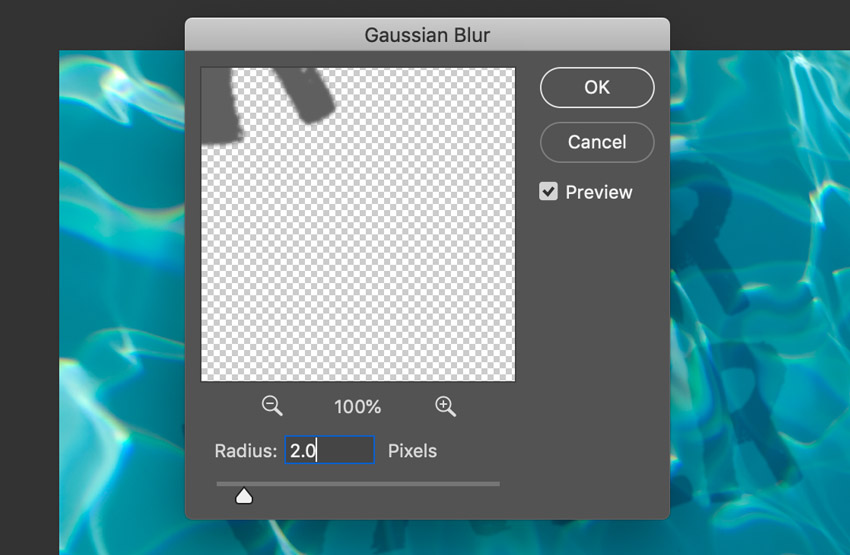
Применяем Gaussian Blur (Размытие по Гауссу) для смарт-объекта. Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).

Шаг 5
Радиус размытия я использовала 2.0, но вы можете использовать больше или меньше. Я бы порекомендовала значение, которое дает немного размытия, но при этом оставляет текст разборчивым. Сильное размытие может смотреться хорошо, но если будет невозможно прочитать текст, то теряется смысл эффекта.
Нажимаем OK, как только удовлетворимся выбранным значением. Помните, что вы также можете отменить и попробовать еще раз, если передумаете.

3. Финальные штрихи
Шаг 1
Эффект почти уже готов, давайте его доработаем.
Я бы хотела, чтобы текст был темнее. Для этого у нас есть несколько вариантов.
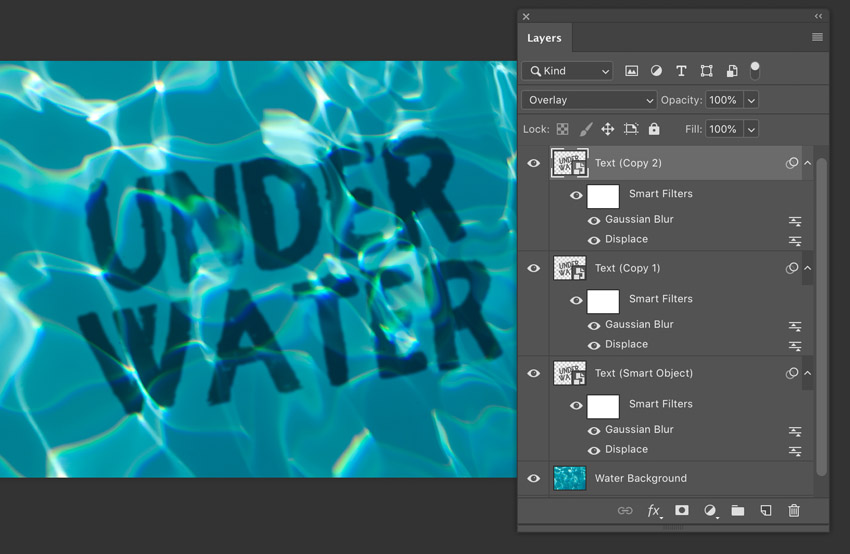
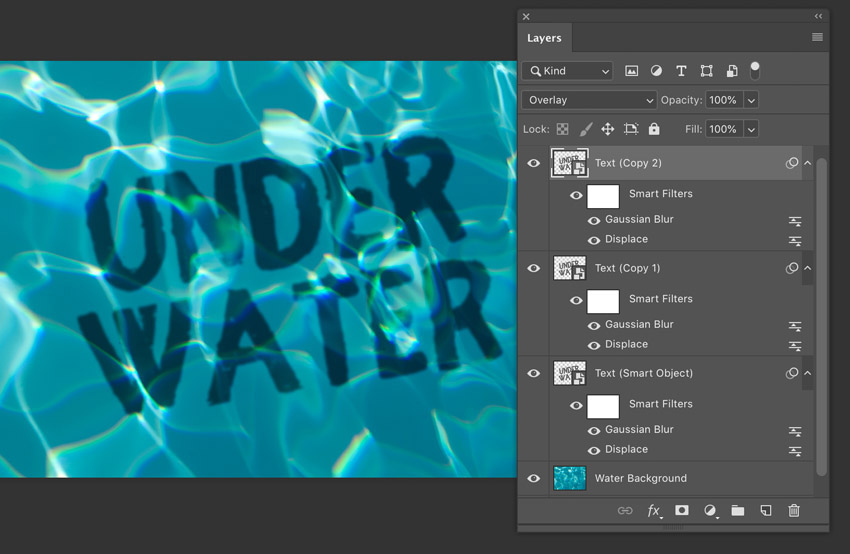
Копируем (Ctrl+J) дважды смарт-объект. Режим наложения слоев Overlay (Перекрытие). Результат получается, как раз, как я хотела.

Шаг 2
Поскольку мы поместили текст в смарт-объект, мы можем вернуться и изменить его в любое время. Дважды кликаем по миниатюре, чтобы открыть смарт-объект.
Вы заметите, что он содержит текст, который у нас изначально был в документе. Здесь вы можете вносить изменения – например, цвет текста или сам текст. Затем, когда вы сохраните его, это отразится в основном документе.

Шаг 3
Обратите внимание, что эти изменения могут быть учтены! Например, изменение цвета может повлиять на режимы наложения – если я сделаю текст светло-розовым, мне нужно будет изменить режим (поскольку мы изначально работали с темным цветом).
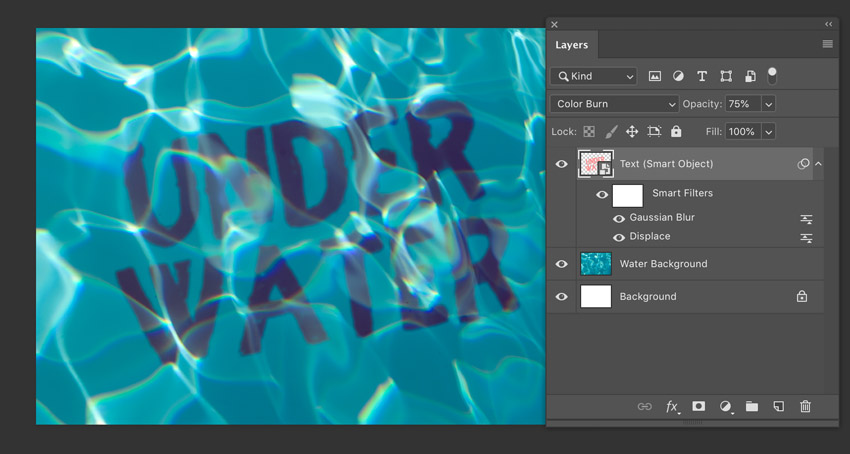
В этом случае я бы просто убрала дополнительные слои в режиме наложения Overlay (Перекрытие) и установила для слоя смарт-объекта режим Color Burn (Затемнение основы), непрозрачность 75%. Вуаля, у нас аналогичный эффект.

Шаг 4
Внесли какие-либо изменения, которые не хотите оставлять? Просто отменяем! Внутри смарт-объекта обязательно сохраняем все изменения.
В завершении я вернусь к исходному цвету и режимам наложения, с которыми мы работали ранее.

Шаг 5
Наконец, я хотела сделать небольшую коррекцию. Копируем фоновый слой с водой и размещаем его над текстом. Меняем режим наложения на Screen (Экран) непрозрачность 20%, чтобы слегка осветить.
Однако я рекомендую поэкспериментировать с режимами наложения – посмотрите, как это выглядит в режиме Color Dodge (Осветление основы) или Color Burn (Затемнение основы)! Эксперименты с режимами наложения – отличный способ познакомиться с ними.

Я надеюсь, вам понравилось создавать этот эффект со мной, и уверенна, что вам будет занятно экспериментировать с ним и создавать свои собственные подводные текстовые эффекты! Опять же, есть много разных способов исказить текст – хотите узнать, как деформировать текст в Photoshop еще больше? Если хотите внести больше изменений, я рекомендую взглянуть на деформацию Edit – Transform – Warp (Редактирование – Трансформирование – Деформация)!

В этом уроке мы будем создавать очень красивый и реалистичный эффект текста из воды в Adobe Photoshop. Мы будем использовать различные техники, создадим узор, используем стили слоя, научимся аккуратно и точно вырезать текстуру воды. Затем при помощи кистей-брызг мы расплескаем воду из наших букв, и получим очень красивый эффект.
Исходники
Для выполнения урока вам понадобятся следующие исходники:
Создаем паттерн и фон и текст
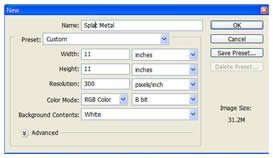
Шаг 1

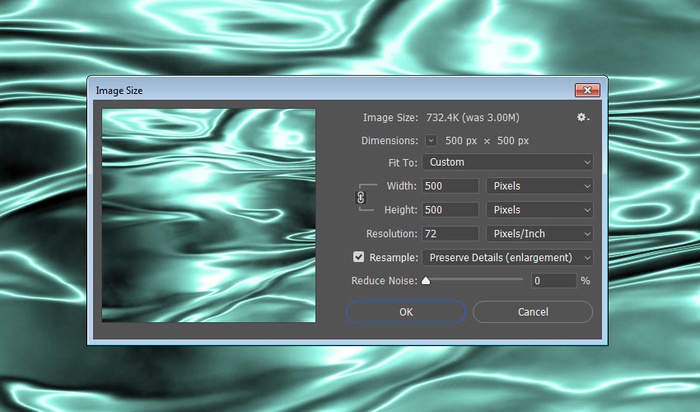
Откройте изображение текстуры шелка, выберите в меню Image > Image Size/Изображение>Размер изображения, и измените Width/Ширину и Height/Высоту на 500 пикселей.
Шаг 2
В меню выберите Edit > Define Pattern/Редактировать>Определить узор, и нажмите OK.
Проделайте ту же процедуру с текстурой тающего льда.

Шаг 3

Шаг 4
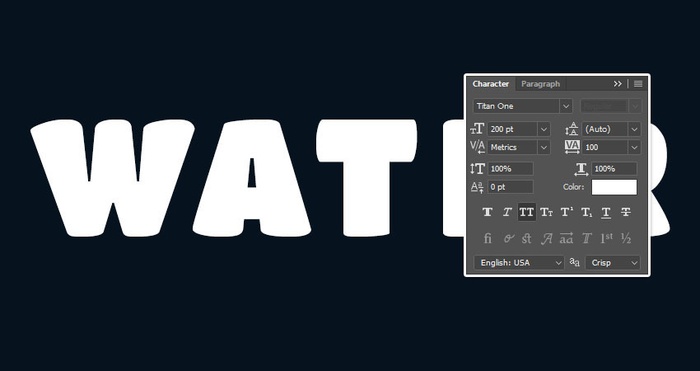
Введите ваш текст заглавными буквами, используя шрифт Titan One. Укажите текстур настройки как показано ниже.

2. Выделяем воду на изображении
Шаг 1
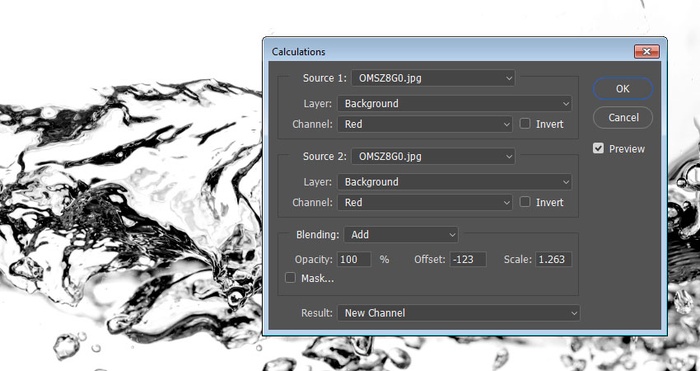
Откройте изображение волны и выберите в меню Image > Calculations/Изображение>Вычисления.
Настройте параметры как показано ниже и нажмите Ок. При желании вы можете выбрать значения, которые больше подходят для вашего изображения или целей.

Шаг 2
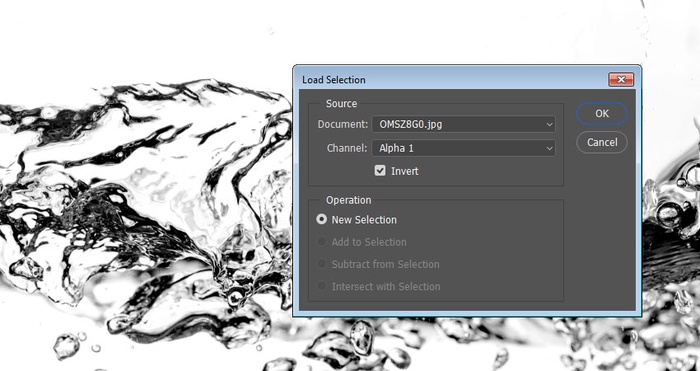
В меню выберите Select > Load Selection/Выделение>Загрузить выделение. Настройте параметры как показано ниже.

Шаг 3
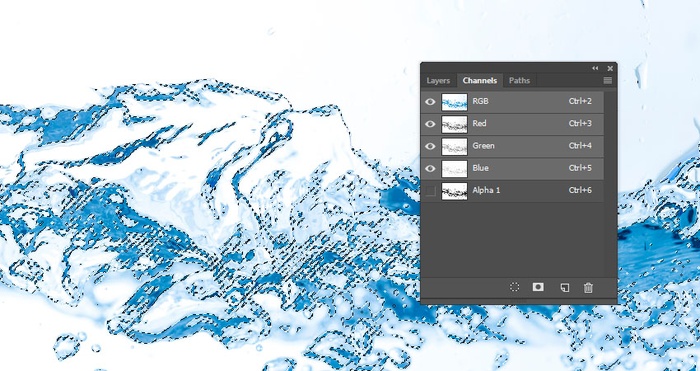
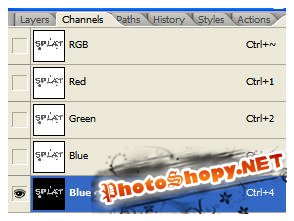
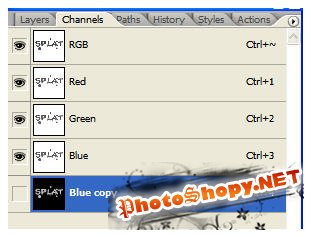
Откройте палитру Channels/Каналы и кликните по квадратику возле канала RGB, чтобы увидеть оригинальное изображение.
Вернитесь в палитру Layers/Слои и нажмите Ctrl+C, чтобы скопировать выделенную область.

3. Добавляем маску изображению с водой
Шаг 1
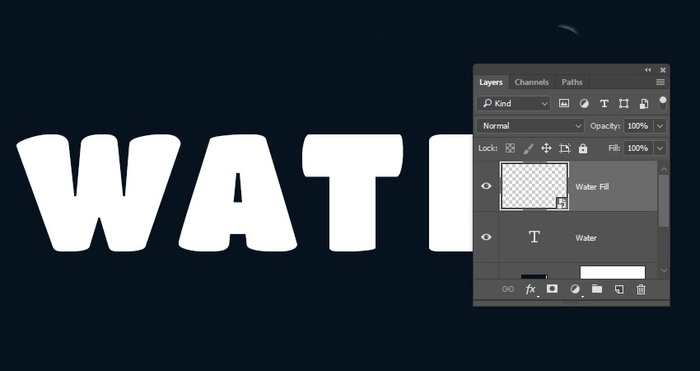
Вернемся в наш документ. Нажмите Ctrl+V, чтобы вставить скопированную область в наш документ. Переименуйте этот слой в Water Fill, кликните по нему правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект.

Шаг 2
Удерживая Command/Ctrl, кликните по слою с текстом, чтобы загрузить выделение по контуру текста.

Шаг 3
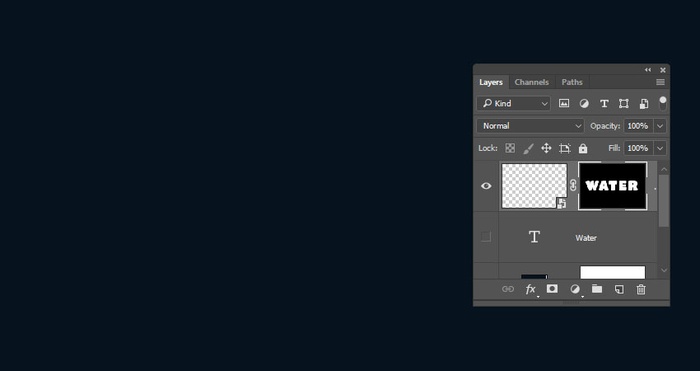
Скройте слой с текстом, перейдите к слою Water Fill, и кликните по иконке Add layer mask/Добавить маску слоя в нижней части палитры Layers/Слои.

4. Редактируем изображение внутри маски
Шаг 1
Кликните иконку цепи между слоем Water Fill и маской этого слоя, чтобы снять привязку между ними.

Шаг 2
Кликните по слою Water Fill, чтобы сделать активным его (по слою, а не по маске). Нажмите Command/Ctrl+T чтобы войти в режим свободного трансформирования, и масштабируйте изображение с водой таким образом, чтобы вам нравился результат. Нажмите клавишу Return/Enter, чтобы принять изменения.

Шаг 3
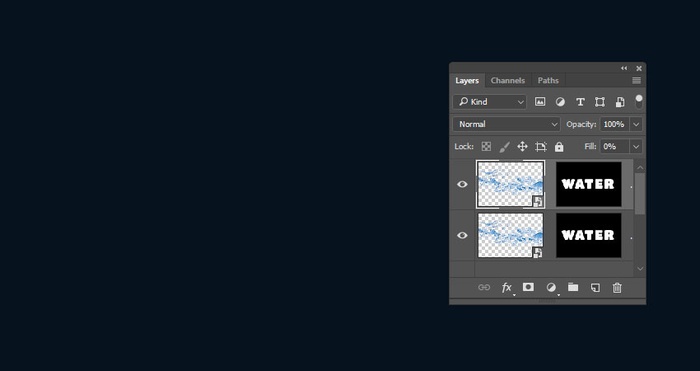
Укажите слою Water Fill параметр Fill/Заливка в 0% и дублируйте слой.

5. Стили для первого слоя с водой
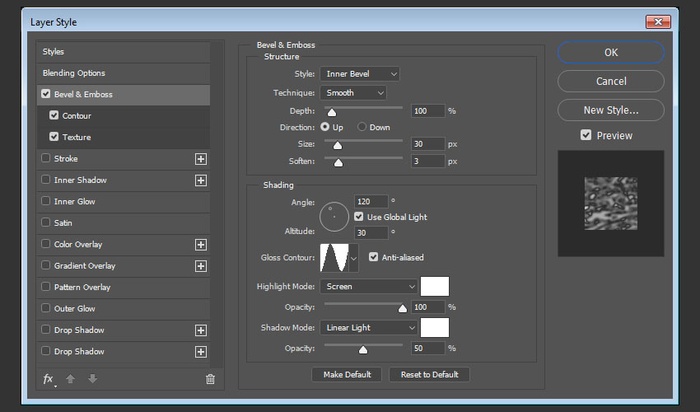
Кликните дважды по первому слою с водой и укажите ему следующие стили слоя с параметрами как на картинках ниже:
Шаг 1
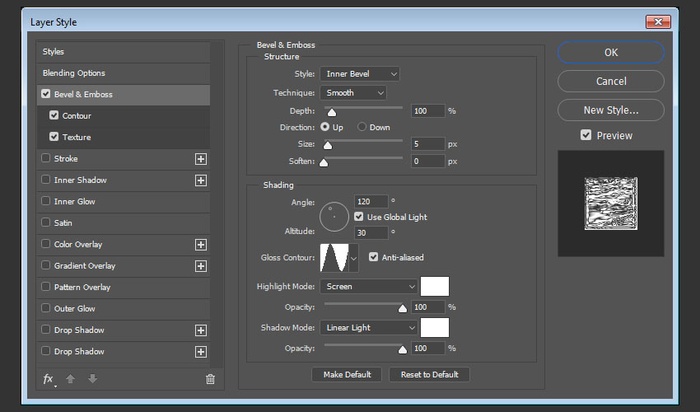
— Bevel and Emboss/Тиснение

Шаг 2

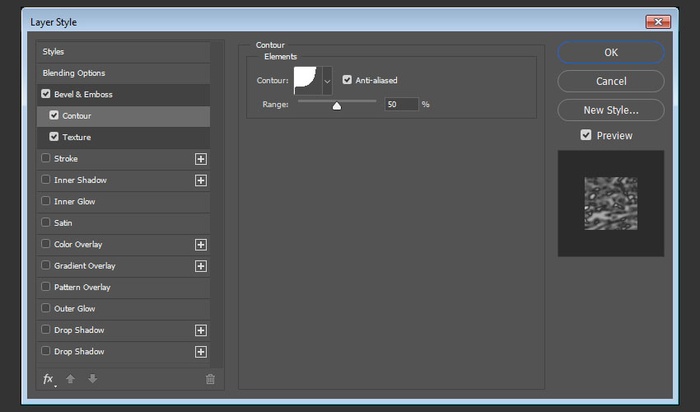
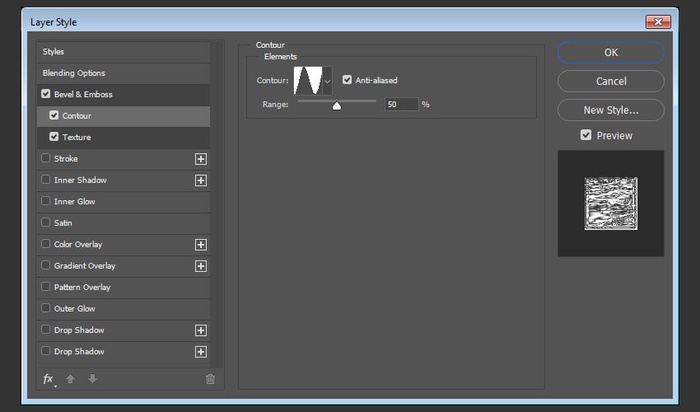
Шаг 3
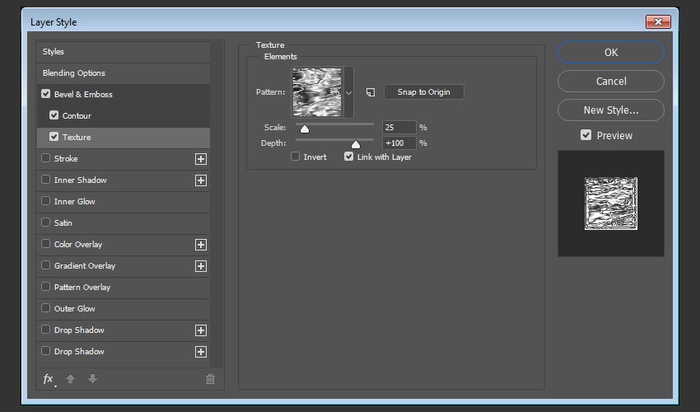
Pattern/Узор: узор шелка из первого шага

Вот что должно получиться:

6. Стили для второго слоя с водой
Кликните дважды по второму слою с водой и укажите ему следующие стили слоя:
Шаг 1
— Bevel and Emboss/Тиснение

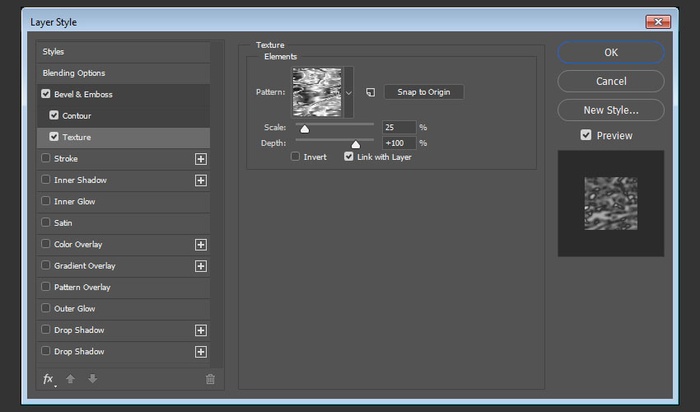
Шаг 2

Шаг 3
Pattern/Узор: узор с текстурой тающего льда

Вот что получится.

7. Стиль для слоя с брызгами
Шаг 1
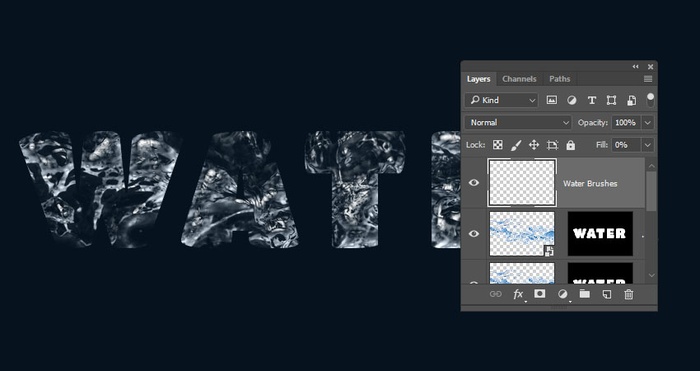
Создайте новый слой поверх остальных, и назовите его Water Brushes. Укажите этому слою Fill/Заливку в 0%.
Кликните дважды по слою и укажите стили, которые указаны ниже.

Шаг 2
— Bevel and Emboss/Тиснение

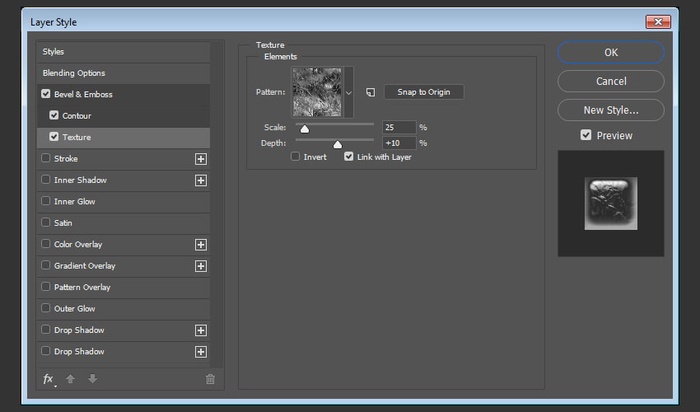
Шаг 3

Шаг 4
Pattern/Узор: узор шелка

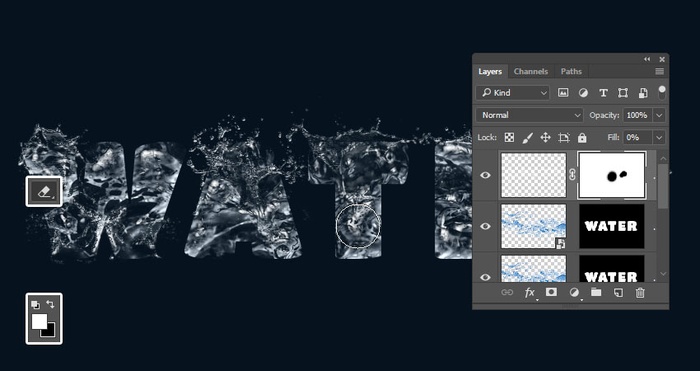
8. Добавляем маску и кисти брызг
Шаг 1
Возьмите инструмент Brush/Кисть и откройте палитру Brush/Кисть.
Загрузите понравившиеся вам кисти брызг и в этой палитре настройте, параметры тех, которые хотите использовать.

Шаг 2
Нарисуйте в новом слое всплески воды поверх букв.

Шаг 3
Вы можете добавить маску слою с брызгами, и черной кистью замаскировать те области, которые хотите не забрызгать.

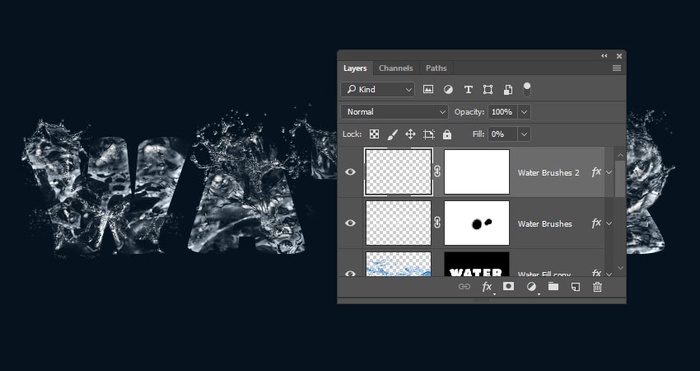
9. Создаем эффект, используя множество кистей
Шаг 1
Кликните правой кнопкой по слою Water Brushes и выберите Copy Layer Style/Копировать стиль слоя.
Создайте новый слой и назовите его Water Brushes 2, кликните по нему правой кнопкой и выберите Paste Layer Style/Вставить стиль слоя.
Можете также указать ему маску.

Шаг 2
Используйте другие наборы кистей с брызгами, чтобы добавить еще больше всплесков.

Шаг 3
Добавьте более мелких, рассеянных брызг. Ваша главная задача — сохранить читабельность текста. Если становится непонятно что написано, вы переборщили.

Шаг 4
Создавайте новые слои для новых всплесков, чтобы мазки кисти не перекрывали друг друга в одном слое.

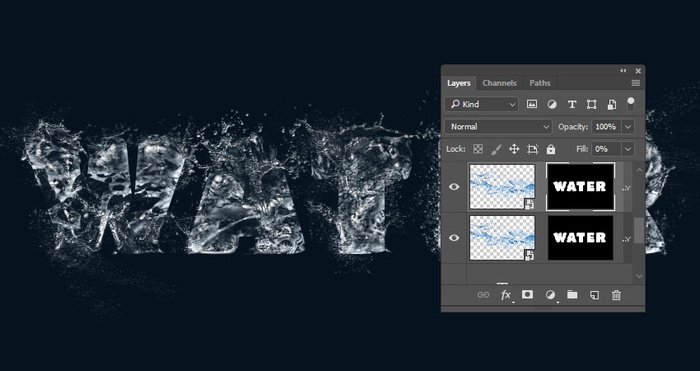
10. Корректируем маску
Шаг 1
Выберите маску слоя Water Fill.

Шаг 2
В меню выберите Filter > Filter Gallery > Brush Strokes > Spatter/Фильтр>Галереи фильтров>Штрихи>Разбрызгивание. И настройте фильтр как показано ниже.

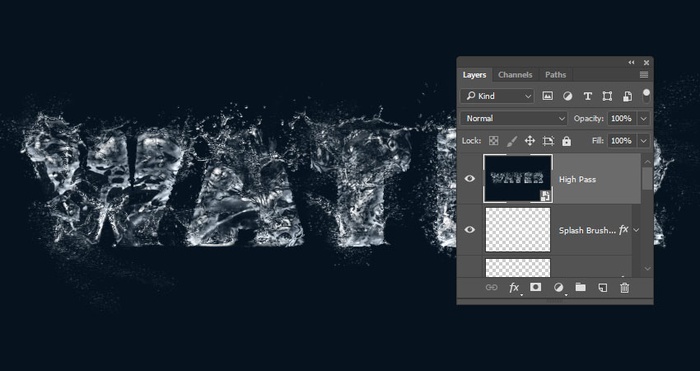
11. Финальные коррекции
Шаг 1
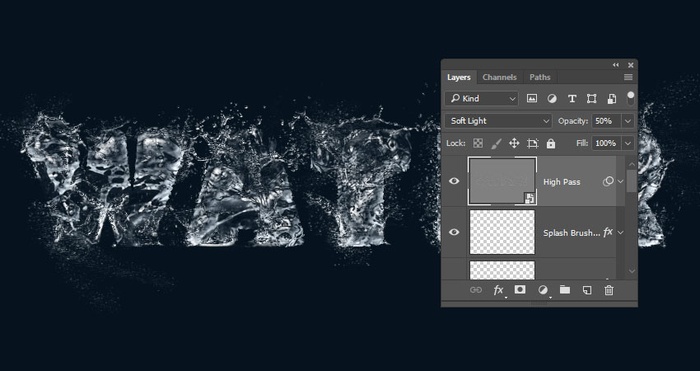
Создайте новый слой и назовите его High Pass. Нажмите Shift-Option-Command-E/Shift-Alt-Ctrl-E, чтобы создать слой, в котором объединены все видимые слои. Кликните по нему правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект.

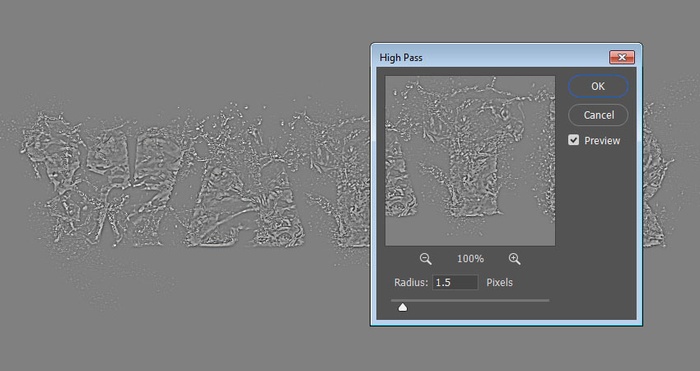
Шаг 2
В меню выберите Filter > Other > High Pass/Фильтр>Другое>Цветовой контраст, и укажите радиус в 1.5.

Шаг 3
Укажите слою Blend Mode/Режим наложения Soft Light/Мягкий свет, и снизьте Opacity/Непрозрачность до 50%.

Шаг 4
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой в нижней части палитры Layers/Слои, и выберите Color Lookup/Поиск цвета.

Скопируйте выделение на новый слой (CTRL+J). С помощью Инструмента Перемещение перетяните изображение на наш документ, залитый черным цветом . Используя большую мягкую кисть, сотрите немного края, и уменьшите Непрозрачность ( opacity ) приблизительно до 60 %. Должен получиться вот такой эффект:

Дублируйте слой с водой дважды, сместите дублированные слои налево и вправо от оригинального слоя, как показано ниже: (зделайте Непрозрачность (opacity ) дублированных слоев немного меньше чем у оригинального слоя - создадим глубину) :

Дублируйте оригинальный слой с водой еще раз, уменьшите его размеры и поместите его в центр, затем увеличьте Непрозрачность ( opacity) до 100 %:

Сверху всех слоёв созданных до сих пор, добавьте два корректирующих слоя - Слои-Новый корректирующий слой - Кривые (Уровни):


Должен получиться следующий эффект:

Шаг 2
Выберите любой шрифт- я выбрал этот, напечатайте текст как показано ниже:
Примените следующие стили слоя к этому текстовому слою:
Bevel and Emboss





Шаг 3
Теперь добавим немного шума к тексту. Создайте новый слой сверху слоя с текстом, назовите его "шум". Загрузите выделение текстового слоя и заполните выделение черным цветом. Заходите в Фильтр- Шум- Добавить Шум (Filter - Noise - Add Noise) и примените следующее параметры:
Эффект после применения фильтра Шум:

Измените способ наложения слоёв (blending mode)на "screen”, уменьшите Непрозрачность (opacity) слоя приблизительно до 35 %. Получили вот такой эффект:

Создайте новый слой сверху слоя ШУМ, назовите его "светом и тенью”, используя комбинацию черной и белой кисти, закрасте его как показано ниже:

Измените режим смешивания этого слоя на Overlay – это добавит контраст освещения по отношению к тексту:

Шаг 4
Теперь мы нарисуем брызги воды вокруг текста. Создайте новый слой. Назовите его"водный всплеск”, и загрузите кисти брызг в Фотошоп. Выберите нужные кисти из набора и нанесите их вокруг текста, как показано ниже:
При нанесении брызг, меняйте размер и непрозрачность кистей :

Добавьте водные потоки, стекающие по краям текста:

Для водных потоков я использовал мягкую белую кисть размером - 6px :

Используйте ту же самую технику, чтобы нарисовать водный поток слева:

Вы можете использовать маленькую, мягкую белую кисть, чтобы создать эффект как на изображении:

Эффект основного момента для текстовых краев:

Вот так должно получиться:

Шаг 5
Теперь мы попробуем придать нашим брызгам естественности. Добавим нашему тексту немного резкости. Чтобы сделать это, дублируйте слой с брызгами, который Вы нарисовали (если у Вас несколько слоев с брызгами то создайте из них с начала группу, а затем кликнув правой кнопкой мыши на группе выберите "Объеденить группу ” ).Зайдите Фильтр- Усиление резкости -Умная резкость и установите следующие значения :


Теперь создайте новый слой под слоем с текстом, назовите его "тень". Возьмите черную мягкую кисть и нарисуйте тень на воде как показано ниже:
Вы можете произвольно добавить больше брызг воды вокруг текста и немного тумана:

Шаг 6
Теперь мы подошли к заключительному этапу этого урока. Я хочу добавить некоторые моменты вокруг текста, чтобы выделить определенные части. Чтобы сделать это, создайте новый слой сверху всех слоев. Используя маленькую белую мягкую кисть, нарисуем (одним щелчом) точки как показано ниже:
Затем немного трансформируем эти слои со светом. Нажимаете Ctrl + T и кликнув правой кнопкой мыши выберите - Искажение( Distrot). Уложите свет как на изображении:

Я добавил немного больше голубого цвета в изображение. Зайдите Слои - Новый корректирующий слой - Цветовой баланс :

Вот что получилось:

У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !

| Эффект текста в фотошопе - Текст из воды | |
| Сейчас мы создадим красивый и достаточно реалистичный эффект текста состоящего из воды: |

Создайте новый документ

Напишите каким-нибудь мягким шрифтом (размер моего текста составил 250pt) Ваш текст

Если вы читаете этот урок с мобильного телефона, то вам наверняка будет интересно предложение нашего партнёра - купить планшетный пк
Кликннем правой кнопкой мыши по слою с текстом и выберем Rasterize Type.

Добавьте точек или пятен того же цвета, что и цвет вокруг букв

Откройте палитру каналов и скопируйте Blue канал. Далее Image>Adjustments>Invert

Теперь применим фильтр Filter>Blur>Gaussian Blur 25px. Затем тот же фильтр, но уже 15px


Отключите Blue Copy канал, но не удаляйте его

Далее применяем фильтр Filter>Render>Lighting Effects


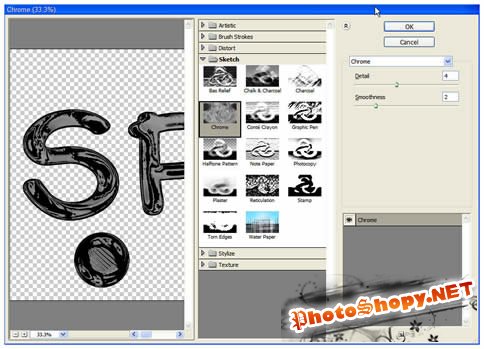
Скопируйте слой и сново фильтр Filter>Sketch>Chrome

Также можно поиграться со стилями слоя. Выберите стиль Bevel&Emboss


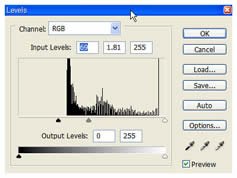
CTRL+клик по иконке текстового слоя, чтобы выделите его содержимое и далее настроим Image>Adjustments>Curves и Image>Adjustments>Levels


Залейте фон черным - так будет смотрется более выигрышно

Выделите все слои, кроме фонового и слейте их (CTRL+E)

Далее отправляйтесь фильтр пластики Filter>Liquify. Инструментом Bloat подредактируйте картинку, чтобы придать ей водянистого эффекта. Когда будете довольны результатом, нажимайте ОК
Читайте также:


