Как сделать текст лентой в фотошопе
Приветствую всех любителей программы Photoshop! Совсем чуть-чуть осталось до дня, когда мы будем поздравлять наших любимых мам, сестер, бабушек, подруг… в общем, всю прекрасную половину человечества! В этом уроке я покажу Вам принцип создания текста из ленточек, который может отлично вписаться в вашу поздравительную открытку, сделанную, конечно же, своими руками и в любимой программе Adobe Photoshop!

Итак, времени у нас совсем немного. За дело!
Шаг 1
Для начала необходимо определиться с размером открытки. Я решила сделать большую карточку формата А4, поэтому создаю документ формата А4 (2480х3508 пикс.).
В этом документе напишем подходящим шрифтом нужный текст. Подходящий шрифт – это практически любой курсив, который вы могли бы себе представить в виде завитков ленты. Я выбрала шрифт Peterburg.
Изначально текст я писала желтым цветом, но в процессе создания открытки цвет поменялся. Поэтому, чтобы было лучше видно, я установлю контрастный фон. Вы же выбирайте цвета на свое усмотрение, на данном этапе это не принципиально. В дальнейшем цвет текста можно будет изменять как вам угодно.

Шаг 2
Поскольку изгибы ленты исключают острых углов, немного скорректируем наш шрифт – избавимся от острых углов. Сделать это можно либо инструментом Ластик (Eraser), либо воспользовавшись маской слоя (Layer Mask). Также «хвостики» букв можно сделать раздвоенными, чтобы было больше похоже на ленточку. Для этого с помощью инструмента Прямолинейное лассо (Polygonal Lasso) вырежем треугольнички там, где это необходимо.
Должно получиться следующее:

Шаг 3
Теперь нам нужно поработать над объемом, определить линии изгиба ленты. В этом нам помогут света и тени. Тени и света можно создать с помощью кисти, установив ее цвет на более темный, чем базовый цвет текста. Или же воспользоваться инструментами Осветлитель (Dodge) и Затемнитель (Burn).
Я предпочитаю сначала работать кистью, чтобы задать нужный цвет для тени, а потом немного пройтись осветлителем и затемнителем в местах, где не хватает объема.

Чтобы задать направление тени воспользуемся инструментом Перо (Pen). Представьте себе для начала, как изгибалась бы настоящая ленточка в виде буквы «а», куда бы падал свет, а где образовывалась бы тень. Инструментом Перо (Pen) я создала контур, где по моему представлению, должен быть изгиб ленты. Он уйдет в тень, поэтому я создам из контура область выделения и на новом слое закрашиваю мягкой кистью эту область более темным цветом.


Важно то, что закрашивать нужно не всю область, а образовывать некий градиент. Именно кисть с мягкими краями позволит это сделать. Просто установите ее на достаточно большой размер (при моем разрешении это размер около 90 пикс.) и начинайте закрашивать от линии предполагаемого изгиба. В месте изгиба цвет должен быть более насыщенным, растворяясь к кончику ленты.
Шаг 4
По такому же принципу создадим еще одну область выделения у буквы «а» и образуем изгиб ленты с помощью добавления тени.

Шаг 5
Инвертируем выделение (Ctrl+Shift+I) и на новом слое пытаемся между лентами создать тень. Я сделала это так: сначала закрасила участок, где необходимо:

Затем вернулась к слою, где написан основной текст (он должен быть растрирован). Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя, чтобы загрузить выделение текста.

Теперь, внимание! Убедитесь, что вы находитесь на слое, где закрашивали тень в последний раз (в начале шага 5). Инвертируйте загруженное выделение и ластиком сотрите все лишнее.
Должно получиться примерно следующее:

Шаг 6
И доделываем хвостик.

Шаг 7
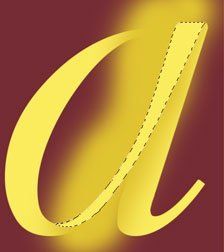
Вот такая у нас получилась буква «а».

Остальные буквы делаем по такому же принципу. С помощью инструмента Затемнитель (Burn) усиливаем тени в линиях изгиба, а с помощью инструмента Осветлитель (Dodge) добавляем света, где необходимо по замыслу композиции. Вот так у нас получается:

На этом рисунке вы хорошо можете разглядеть, как и где можно создать линии изгиба, а также, где усилить тени и света для придания объема.
Шаг 8
В процессе создания текста, я решила поменять его цвет. Для этого достаточно обратиться к функции Цветовой тон/Насыщенность (Hue/Saturation) (Ctrl+U) и настроить желаемый цвет.

Шаг 9
Объединим все слои, относящиеся к тексту (фон не включаем). Создадим новый слой. Загрузим выделение текстового слоя, кликнув по его миниатюре при зажатой клавише Ctrl. Убедитесь, что активным у вас является только что созданный новый слой. Переходим в меню Выделение (Select) – Модификация (Modify) – Сжать (Contract) . Для своего разрешения я выбрала значение 4 пикс. А затем Выделение (Select) – Модификация (Modify) – Граница (Border). Устанавливаем значение 1 пикс. Полученное выделение заливаем белым цветом.
У нас получилось вот так:

Поскольку каемка у нас образована на новом слое, ее можно скорректировать по линиям изгиба.

Вот и готовы наши ленточки, осталось составить композицию.
Шаг 10
На просторах интернета можно найти любой цветочный фон, например, вот такой:

Я немного изменила размер и положение текста.

Разбавила пестрый фон овалом бледно-желтого цвета.

Шаг 11

Можно внутри овала также создать контур с помощью инструмента Эллипс (Ellipse) и выполнить команду «Обвести контур» (Stroke Path). Выбрав в качестве инструмента обводки кисть (brush).
Кисть необходимо предварительно настроить. Установите подходящий для вас размер кисти, а затем в настройках поиграйте с параметром «Рассеивание» (Scattering). Вот, что в результате должно получиться:

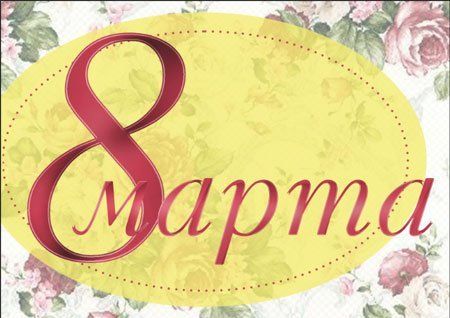
Можно добавить какой-нибудь букет:

И, для уравновешивания композиции, миленькую завитушку:

Вот и все! Наша открытка готова! Надеюсь, вам понравился этот урок и показался вам полезным! Буду рада увидеть ваши эксклюзивные работы, а также комментарии по поводу урока!
Это одна из новых функций Adobe Photoshop CS5 — инструментом Puppet Warp tool (Марионеточная деформация) -, где результат текстовый эффект из фотографии веревки. Внимание это можно выполнить только в Photoshop CS5!

Запускаем Фотошоп и создаем новый документ. Я использовал размеры 2560×1440 пикселей. После этого импортируем фотографию веревки. Можно найти в Google Картинках или на фотостоках.
Здесь мы активно будем использовать новый инструмент Puppet Warp tool (Марионеточная деформация). Для начала необходимо убрать фон, так чтобы осталась одна веревка. После этого идем в Edit — Puppet Warp (Редактирование — Марионеточная деформация). По умолчанию будет отображаться сетка, отключить можно сняв галочку с параметра Show Mesh (Сетка).


Передвигая булавки начинаем превращать веревку в текст.


Продолжаем деформировать веревку — чтобы освоить процесс работы с инструментом Puppet Warp (Марионеточная деформация) понадобится некоторое время. Очень важно не переусердствовать, при изгибе изображение теряет качество, старайтесь действовать аккуратно.
Еще один очень интересный момент, обратите внимание на параметр Pin Depth
(Глубина) — этот параметр позволяет определить положение объекта, например мы можем указать точно что эта часть веревки должна идти поверх остальных частей.

осле нескольких минут усилий, у меня получилось нечто похожее на надпись “Rope”


нова импортируем изображение с веревкой, соединяем конец с началом буквы R, тоже самое проделываем и с другой стороны, с буквой E. В результате должно выйти нечто подобное:
Добавляем новый слой поверх остальных и при помощи инструмента Brush Tool (Кисть, клавиша B) рисуем тени, кисть должна быть черного цвета с мягкими краями. На изображении ниже показаны участки где необходимо добавить тень. Помещаем этот слой в новую группу и меняем режим наложения группы Blend Mode на Color Burn (Затемнение основы), и меняем настройки Opacity (Прозрачность) на 50%.


Теперь нам надо сгруппировать все слои. Дублируем получившуюся группу слоев, выбираем ее и идем в Layer — Merge Group (Слои — Объединить группу). Меняем режим наложения Blend Mode получившегося слоя на Overlay (Перекрытие).
Импортируем изображение веревки снова. Добавим нашему изображению немного динамики. Используя инструмент Puppet Warp tool (Марионеточная деформация) выгибаем веревку приблизительно так как на рисунке ниже.
Импортируем текстуру бумаги, можно найти в Google Картинках или на фотостоке.
Помещаем слой с текстурой поверх остальных слоев. Далее выбираем все слои, кроме слоя с текстурой — группируем их, затем дублируем группу, выбираем ее и конвертируем в смарт-объект Filter — Convert for Smart Filters (Фильтр — Преобразовать для смарт-фильтров).

Выбираем слой с нашим смарт-объектом и идем в Filter — Blur — Guassian Blur
(Фильтр — Размытие — Размытие по Гауссу). Параметр Radius (Радиус) ставим 8 px. Самое замечательное то, что смарт-фильтры действуют как маски, вы моежете увидеть маленькое превью под слоем со смарт-объектом. Все что обозначено белым цветом попадает под действие фильтра, все что черным не попадает, серым цветом обозначены участки где фильтр применяется не так интенсивно. Такие свойства как раз подходят для создания эффекта глубины резкости.
При помощи инструмента Brush tool (Кисть, клавиша В) рисуем черной кистью с мягкими краями по всей веревке (см. изображение ниже).

Выбираем все слои, дублируем их и объединяем дубликаты в один. Затем применим фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Параметр Radius (Радиус) ставим на 15 px. Дублируем получившийся слой, теперь у нас получается два размытых слоя. Один помещаем поверх остальных слоев и режим наложения Blend Mode ставим на Screen (Осветление), параметр Opacity (Прозрачность) ставим на 50%, второй размещаем под ним и режим наложения ставим на Overlay (Перекрытие), а параметр Opacity (Прозрачность) так же ставим на 50%.
Теперь немного поколдуем над цветом и яркостью — идем в Layer — New Adjustments Layer — Hue and Saturation (Слои — Новый корректирующий слой — Цветовой тон / Насыщенность). Уменьшаем Saturation (Насыщенность) до -40.
В этом уроке мы собираемся создать небольшую полоску с текстом в Photoshop, которую вы можете расположить в правом верхнем углу своей дизайнерской работы. Эти маленькие полоски выглядят очень модно, включая Web2.0-y, особенно в веб-дизайне! Это довольно простой эффект, также в этом уроке мы добавим мягкие светотени, чтобы сделать эффект выразительным!
Шаг 1
Как всегда мы начнём этот урок с красивого радиального градиента. Я пристрастился к радиальным градиентам, поэтому вы тоже должны! Я использую комбинацию красивых синих тонов. Цвета градиента, которые я использовал:
Эффект будет отлично смотреться, если вы добавите светлый тон градиента в верхний правый угол, там, где мы расположим нашу небольшую полоску с текстом. Это связано с тем, как мы будем добавлять светотени позже.



Шаг 2
Данный шаг не является обязательным для выполнения, но я собираюсь добавить гигантскую букву ‘M’, таким образом, у меня будет что-то, поверх чего будет проходить моя текстовая полоска. Когда текстовая полоска взаимодействует с задним фоном таким образом, то эффект становиться ещё красивее.
Так или иначе, я добавил гигантскую букву ‘M’ белого цвета, а затем поменяйте режим наложения для данного слоя с буквой на Перекрытие (Overlay) и уменьшил непрозрачность слоя до 40%, таким образом, мы совместили букву с радиальным градиентом, включая светотени.
Светотени – это наши друзья, они делают наши работы намного красивее. В реальной жизни и дизайне принта, светотени создаются за счёт свет (солнечный свет, электрический свет и т.д.), но на экране монитора всё выглядит однообразно. Поэтому, очень хорошо, когда вы добавляет светотени, чтобы оживить композицию. Обратите внимание, что это практически не работает в печати.



Шаг 3
Далее, создайте новый слой. Нарисуйте длинный прямоугольник светло-серого цвета. Прямоугольник должен быть длинной формы, потому что, когда мы повернём его, он должен быть достаточно длинным. Также добавьте текст. Я написал "Made with Love!", используя забавный шрифт Gill Sans Ultra Bold. У меня есть предрасположенность к жирным шрифтам, потому что они выглядят дружелюбно и броско.



Шаг 4
Далее, я выбрал фигуру сердца из стандартного набора фигур Photoshop. Вы можете сделать это с помощью инструмента Произвольная фигура (Custom Shape Tool (U). В настройках данного инструмента, щёлкните по значку стрелки выпадающего меню Фигура (Shape), как показано на скриншоте ниже. Если ваше меню предлагает небольшой выбор символов, тогда вы можете загрузить еще несколько наборов из библиотеки, для этого, щелкните по значку маленькой стрелки в правом верхнем углу и в выпадающем меню, выберите опцию Загрузить фигуры (Load Shapes).



Шаг 5
Итак, используя фигуру сердца, я нарисовал меленькую фигурку сердца красного цвета на новом слое. Данная комбинация красного, белого и синего выглядит потрясающе.
Трюк с цветовыми комбинациями, как этот, имеет два свойства. Во-первых, у вас должен быть основной цвет (в данном случае синий), далее, вы должны использовать другие цвета, чтобы выделить этот основной цвет. Таким образом, здесь мы имеем много синего, немного светло-серого и небольшой объём красного цвета, который действительно выделяется.
Во-вторых, что нужно помнить, это то, что некоторые цветовые комбинации сталкиваются, как никто. Как если бы вы поместили наш красный цвет на синем, то он будет раздражать. Поэтому, здесь я использовал светло-серый цвет как промежуточный цвет.



Шаг 6
Теперь, чтобы красный цвет по-настоящему выделялся, я перешёл на слой с фигуркой сердца, а затем создал новый слой поверх слоя с фигуркой сердца. Затем, используя ещё более светлый оттенок красного цвета, я нарисовал небольшой градиент в верхнем правом углу. Таким образом, мы добавили радиальный градиент к нашему сердечку, и мы вновь используем светотени!
Я также добавил лёгкую размытую тень к тексту "Made with Love", используя стиль слоя Тень (Drop Shadow). Для этого, щёлкните правой кнопкой по данному слою и в появившемся окне, выберите опцию Параметры наложения (Blending Options). Далее, выберите стиль слоя Тень (Drop Shadow). Установите Смещение (Distance) на 0, а также поменяйте цвет на светло-серый, чтобы тень не была слишком грубой. Не добавляйте стандартную тень, потому что мы нужно, чтобы буквы текста были частью полоски, а не зависали над ней.



Шаг 7
Далее, я хочу добавить границы на полоску, для этого, удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с полоской, чтобы загрузить активное выделение, создайте новый слой, а затем залейте этот слой тёмно-серым оттенком. Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия (contract) выделенной области на 2 px.
Далее, нажмите клавишу (delete), чтобы удалить внутреннюю часть тёмно-серой заливки, сохранив только края. (Обратите внимание, что вам необходимо дважды нажать клавишу со стрелкой вправо, а затем нажать клавишу (delete), далее, необходимо дважды нажать клавишу со стрелкой влево, а затем нажать клавишу (delete), чтобы создать края слева и справа).



Шаг 8
OК, итак, мы создали текстовую полоску, у неё есть края, текст и красивое выделяющееся красное сердечко.
Далее, что нужно сделать – это выделить все слои, относящиеся к текстовой полоске, чтобы объединить их в одном слое. Мы делаем это, потому что мы готовы повернуть нашу полоску.
Если вы повернёте текст и края и другие элементы без создания объединённого слоя, то у вас может получиться странный эффект. Когда вы применяете поворот, Photoshop имеет тенденцию размывать и смещать объекты, поэтому лучше всего свести к минимуму побочные эффекты, объединив все составляющие элементы вместе. Конечно же, это означает, что вы должны быть уверены, что ваша текстовая полоска полностью завершена, прежде чем создать объединённый слой!
Совмещение также имеет дополнительное преимущество, которое мы можем использовать позже для Осветления и Затемнения (Dodge и Burn) и коррекции светотеней. Вы скоро увидите, что я имею в виду .



Шаг 9
Итак, сейчас нажмите клавиши (Ctrl+T) для трансформации, удерживая клавишу (Shift), поверните текстовую полоску под 45' градусов.



Шаг 10
Теперь сместите текстовую полоску вверх и вправо. Эффект уже выглядит здорово, но теперь нам нужно добавить немного теней, включая другие эффекты.
Итак, создайте новый слой поверх всех слоёв, а затем установите цвет переднего плана на светло-серый цвет. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстовой полоской, чтобы загрузить активное выделение. Далее, создайте градиент, цвета градиента от светло-серого к прозрачному, сверху вниз, а затем создайте второй градиент, только на это раз снизу вверх.
Результат должен быть, как на скриншоте ниже – немного серых тонов поступает сверху и немного серых тонов поступает снизу.



Шаг 11
Теперь поменяйте режим наложения для нового слоя на Умножение (Multiply). Поскольку мы использовали приятный слабый серый цвет, это помогло создать хорошую тень. Если вы использовали более тёмный серый цвет, то вам, возможно, придётся приглушить эффект с помощью уменьшения непрозрачности.



Шаг 12
Теперь возвращаемся на сам слой с текстовой полоской. Выберите инструмент Затемнитель (Burn Tool (O), установите большую мягкую кисть, с которой вы будете работать.
Аккуратно затемните нижнюю и верхнюю часть полоски. В настройках инструмента Затемнитель (Burn Tool), уменьшите значение Экспозиции (Exposure), я использовал значение 20%. Это позволит вам создать нежный эффект, не переусердствовав с эффектом.
Когда вы завершите работу над затемнением верхней и нижней части полоски, то вы можете, если хотите, удерживая клавишу (Alt), аккуратно и слегка прокрасить среднюю часть. Удержание клавиши (Alt), когда активен инструмент Затемнитель (Burn Tool) переключит инструмент на инструмент Осветлитель (dodge).
Инструменты Затемнитель / Осветлитель (Burn and Dodge) – это как две противоположности друг друга. Затемнитель затемняет, Осветлитель осветляет. Это довольно полезные инструменты, однако, старайтесь использовать их аккуратно, иначе вы можете слегка испортить эффект.



Шаг 13
Итак, наша текстовая полоска выглядит отлично, теперь давайте добавим тень за ней.
Создайте новый слой ниже слоя с текстовой полоской.
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстовой полоской, чтобы загрузить активное выделение. Залейте выделенную область серым цветом средних тонов на новом слое.
Далее, отмените активное выделение (Ctrl+D), а затем дважды нажмите клавишу со стрелкой вниз и дважды на клавишу со стрелкой влево, таким образом, чтобы ваш новый слой был расположен ниже и справа от текстовой полоски (как показано на скриншоте ниже)
Это будет наш слой тенью.



Шаг 14
Поменяйте режим наложения для слоя с тенью на Умножение (Multiply), а затем идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия примерно на 3-4px. В результате, мы получим красивую тень.



Шаг 15
Теперь нам нужно, чтобы наша текстовая полоска выглядела так, как будто она выпуклая посередине. Это означает, что тень станет меньше сверху, и в нижней части полоски, потому что концы текстовой полоски будет ближе к заднему фону. Имеет ли это смысл?
В основном, если что-то расположено далеко от заднего фона, то его тень будет больше, а если ближе, то тень будет меньше .
В любом случае, выберите инструмент Ластик (Erase Tool (E), установите большую мягкую кисть, а затем слегка удалите тени сверху и снизу, чтобы они были едва уловимыми с обоих концов текстовой полоски.



Шаг 16
На скриншоте ниже, вы можете увидеть итоговый результат:: красивую полоску с текстом!

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.

Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».

Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».

Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.

Как сделать выравнивание текста

Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.

Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.

Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.

Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.

Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.

Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.

Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.

Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.

Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.

Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».

Можно тянуть слово в любую сторону, попробуйте!

Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:

Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.

Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.

Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)
Читайте также:


