Как сделать svg анимацию в adobe illustrator
Bitmap image formats for the web—GIF, JPEG, WBMP, and PNG—describe images using a grid of pixels. The resulting files tend to be bulky, limited to a single (often low) resolution, and consume large amounts of bandwidth on the web. SVG, on the other hand, is a vector format that describes images as shapes, paths, text, and filter effects. The resulting files are compact and provide high-quality graphics on the web, in print, and even on resource-constrained, handheld devices. Users can magnify their view of an SVG image on‑screen without sacrificing sharpness, detail, or clarity. In addition, SVG provides superior support for text and colors, which ensures that users will see images as they appear on your Illustrator artboard.
The SVG format is entirely XML-based and offers many advantages to developers and users alike. With SVG, you can use XML and JavaScript to create web graphics that respond to user actions with sophisticated effects such as highlighting, tooltips, audio, and animation.
You can save artwork in SVG format using the Save, Save As , Save A Copy, or Save For Web & Devices command. To access the complete set of SVG export options, use the Save, Save As , or Save A Copy command. The Save For Web & Devices command provides a subset of SVG export options which are applicable to web-oriented work.
How you set up your artwork in Illustrator will affect the resulting SVG file. Keep in mind the following guidelines:
Use layers to add structure to an SVG file. When you save artwork in SVG format, each layer is converted to a group (<g>) element. (For example, a layer named Button1 becomes <g id="Button1_ver3.0"> in the SVG file.) Nested layers become SVG nested groups, and hidden layers are preserved with the display="none" SVG styling property.
If you want objects on different layers to appear transparent, adjust the opacity of each object instead of each layer. If you alter opacity at the layer level, the resulting SVG file will not display transparency as it appears in Illustrator.
Raster data is not scalable in the SVG Viewer and cannot be edited like other SVG elements. If possible, avoid creating artwork that will be rasterized in the SVG file. Gradient meshes and objects that use the Rasterize, Artistic, Blur, Brush Strokes, Distort, Pixelate, Sharpen, Sketch, Stylize, Texture, and Video effects are rasterized when saved in SVG format. Similarly, graphic styles that include these effects also produce rasterization. Use SVG effects to add graphic effects without causing rasterization.
Use symbols and simplify the paths in your artwork to improve SVG performance. Also avoid using brushes that produce a lot of path data, such as the Charcoal, Fire Ash, and Scroll Pen, if performance is a high priority.
Use slices, image maps, and scripts to add web links to an SVG file.
A scripting language, such as JavaScript, opens unlimited functionality to an SVG file. Pointer and keyboard movements can invoke scripting functions such as rollover effects. Scripts can also use the document object model (DOM) to access and modify the SVG file—inserting or deleting SVG elements, for example.
You can use SVG effects to add graphic properties such as drop shadows to your artwork. SVG effects differ from their bitmap counterparts in that they are XML-based and resolution-independent. In fact, an SVG effect is nothing more than a series of XML properties that describe various mathematical operations. The resulting effect is rendered to the target object instead of the source graphic.
Illustrator provides a default set of SVG effects. You can use the effects with their default properties, edit the XML code to produce custom effects, or write new SVG effects.
To modify Illustrator’s default SVG filters, use a text editor to edit the Adobe SVG Filters. svg file in the Documents and Settings/<userdir>/Application Data/Adobe/Adobe Illustrator <version number> Settings/<location> folder. You can modify existing filter definitions, delete filter definitions, and add new filter definitions.
Select an object or group (or target a layer in the Layers panel).To apply an effect with its default settings, select the effect from the bottom section of the Effect > SVG Filters submenu.
To apply an effect with custom settings, choose Effect > SVG Filters > Apply SVG Filter . In the dialog box, select the effect, and click the Edit SVG Filter button . Edit the default code and click OK .
To create and apply a new effect, choose Effect > SVG Filters > Apply SVG Filter . In the dialog box, click the New SVG Filter button , enter the new code, and click OK .
When you apply an SVG filter effect, Illustrator displays a rasterized version of the effect on the artboard. You can control the resolution of this preview image by modifying the document’s rasterization resolution setting.
Note: An SVG effect must be the last effect when an object uses multiple effects; in other words, it must appear at the bottom of the Appearance panel (just above the Transparency entry). If other effects follow an SVG effect, the SVG output will consist of a raster object.
Битовые форматы изображения для Интернета (GIF, JPEG, WBMP и PNG) описывают изображения с помощью сетки пикселей. Файлы получаются большими с одним (часто низким) разрешением и занимают значительную часть полосы пропускания. В отличие от этого, SVG — это векторный формат, описывающий изображения как фигуры, контуры, текст и эффекты фильтра. Полученные файлы компактны и обеспечивают качественную графику в Интернете, на печати и даже портативных устройствах с ограниченными ресурсами. Пользователи могут увеличить изображение SVG на экране без потери резкости, деталей или четкости. Кроме того, формат SVG отлично поддерживает текст и цвета, и пользователи всегда видят изображения таким, как оно выглядит в монтажной области Illustrator.
Формат SVG полностью основан на XML и дает много преимуществ разработчикам и пользователям. С форматом SVG можно использовать XML и JavaScript для создания веб-графики, отвечающей на действия пользователя такими сложными эффектами, как подсветка, всплывающие подсказки, звуки, анимация и т. п.
Можно сохранить работу в формате SVG, используя команду «Сохранить», Сохранить как , «Сохранить копию» или Сохранить для Web и устройств . Для доступа к полному набору параметров экспорта в формате SVG используйте команды «Сохранить», Сохранить как или «Сохранить копию». Команда Сохранить для Web и устройств предоставляет ограниченный набор параметров экспорта в формате SVG (только те, которые используются для работы в Интернете).
Настройки объекта в Illustrator влияют на то, каким будет файл SVG. Помните следующие рекомендации.
Используйте слои для добавления структуры в файл SVG. Если объект сохраняется в формате SVG, каждый слой преобразуется в групповой элемент (<g>). (Например, слой «Button1» становится <g id="Button1_ver3.0">.) Вложенные слои становятся вложенными группами SVG, а скрытые слои сохраняются со свойством «отображение: нет» стиля SVG.
Если нужно, чтобы объекты на разных слоях выглядели прозрачными, корректируйте непрозрачность каждого объекта, а не каждого слоя. Если непрозрачность меняется на уровне слоя, итоговый файл SVG не покажет прозрачность так, как она выглядит в Illustrator.
Растровые данные не масштабируются в средстве просмотра SVG и не могут отредактироваться, как другие элементы SVG. Старайтесь не создавать объекты, которые будут растрироваться в файле SVG. Сетчатые градиенты и объекты с градиентной заливкой, использующие эффекты «Растрировать», «Имитация», «Размытие», «Штрихи», «Искажение», «Оформление», «Резкость», «Эскиз», «Стилизация», «Текстура» и «Видео», растрируются при сохранении в формате SVG. Графические стили с этими эффектами также вызывают растрирование. Добавляя графические объекты, используйте эффекты SVG, не вызывающие растрирования.
Для повышения производительности файла SVG используйте символы в объекте и упрощайте контуры. Кроме того, если в первую очередь требуется производительность, старайтесь не пользоваться кистями, которые производят большое количество данных контура («Угольно-серый», «Пепел», «Ручка»).
Используйте фрагменты, карты ссылок и сценарии для добавления веб-ссылок в файл SVG.
Язык сценариев (например, JavaScript) открывает неограниченные функциональные возможности для файла SVG. Перемещения с помощью курсора и клавиатуры могут вызвать сценарные функции (например, эффекты прокрутки). Сценарии могут также использовать объектную модель документов (DOM) для обращения к файлу SVG и внесения изменений (например, для вставки или удаления элементов SVG).
Эффекты SVG можно использовать для добавления в объект таких графических свойств, как тени. Эффекты SVG отличаются от битовых эквивалентов тем, что они основаны на XML и не зависят от разрешения. Фактически, эффект SVG — это не что иное, как серия свойств XML, описывающих различные математические операции. Полученный эффект визуализируется для целевого объекта, а не для исходной графики.
Illustrator предоставляет набор эффектов SVG по умолчанию. Можно использовать эффекты с их свойствами по умолчанию, отредактировать код XML для создания пользовательских эффектов или написать код для новых эффектов SVG.
Чтобы изменить фильтры SVG, которые Illustrator использует по умолчанию, используйте текстовый редактор для редактирования файла Adobe SVG Filters.svg в папке Documents and Settings/<каталог_пользователя>/Application Data/Adobe/Adobe Illustrator CS5 Settings/<язык>. Можно изменить или удалить существующие определения фильтра, а также добавить новые.
Выберите объект или группу (или назначьте слой на палитре «Слои»).Для применения эффекта с параметрами по умолчанию выберите эффект в нижней части вложенного меню Эффект > Фильтры SVG .
Для применения эффекта с параметрами пользователя выберите Эффект > Фильтры SVG > Применить фильтр SVG . Выберите эффект в диалоговом окне и нажмите кнопку «Редактировать SVG-фильтр» . Отредактируйте код по умолчанию и нажмите кнопку ОК .
Для создания и применения нового эффекта выберите Эффект > Фильтры SVG > Применить фильтр SVG . В диалоговом окне нажмите кнопку «Новый фильтр SVG» и новый код и нажмите ОК .
Если применяется эффект «Фильтр SVG», Illustrator отображает растрированную версию эффекта на монтажной области. Можно контролировать разрешение миниатюры, изменяя параметр разрешения растрирования документа.
Примечание. Если объект использует несколько эффектов, эффект SVG должен быть последним. Другими словами, он должен отображаться в нижней части палитры «Отображение» (над записью «Прозрачность»). Если SVG-эффект сопровождается другими эффектами, вывод SVG будет осуществлен в виде растрового объекта.
Формат файла Flash (SWF) основан на векторной графике и предназначен для масштабируемой, компактной графики для Интернета. Так как этот формат файла основан на векторной графике, объект сохраняет качество изображения при любом разрешении и идеален для создания кадров анимации. В Illustrator можно создать отдельные кадры анимации на слоях и затем экспортировать слои изображения в отдельные кадры для использования на веб-сайте. Можно также определить символы в файле Illustrator для снижения размера анимации. При экспорте каждый символ определяется в файле SWF только один раз.
Сохранить объект как файл SWF можно с помощью команды «Экспорт» или Сохранить для Web и устройств . Вот преимущества каждого из этих способов:
Команда «Экспорт» (SWF)
Обеспечивает наибольший контроль над анимацией и битовым сжатием.
Команда «Сохранить для Web и устройств»
Обеспечивает больше контроля над смесью форматов SWF и битового во фрагментированном макете. Эта команда предлагает меньше параметров изображения, чем команда «Экспорт» (SWF), и применяет последние использованные параметры команды «Экспорт».
При подготовке объекта к сохранению в формате SWF помните следующие рекомендации.
Чтобы файл был как можно меньше при использовании символов, применяйте эффекты к символу на палитре «Символы», а не к экземплярам символа в объекте.
Использование инструментов «Обесцвечивание символов» и «Стили символов» увеличит размер файлов SWF, так как Illustrator должен создать копию каждого экземпляра символа для сохранения оформления.
Сетчатые объекты и градиенты, у которых больше восьми точек узла градиента, растрируются и отображаются как фигуры, залитые растровым изображением. Градиенты с менее чем восемью точками узла градиента экспортируются как градиенты.
Узоры растрируются в маленькие изображения размером с узор и выкладываются мозаикой для заполнения объекта.
Если растровый объект выходит за границы фрагмента, весь объект включается в экспортируемый файл.
Формат SWF поддерживает только скругленные концы и стыки. При экспорте в формат SWF скошенные или квадратные концы и стыки скругляются.
Залитый узором текст и обводки преобразуются в контуры и заливаются узором.
Хотя при экспорте в формат SWF текст сохраняет многие свои особенности, некоторая информация теряется. Если файл SWF импортируется в Flash, интерлиньяж, кернинг и трекинг не сохраняются. Вместо этого текст разбивается на отдельные записи для имитации вида интерлиньяжа. Если затем файл SWF проигрывается в Flash Player, оформление интерлиньяжа, кернинга и трекинга в файле сохраняется. Если нужно экспортировать текст как контуры, установите флажок «Экспортировать текст в кривых» в диалоговом окне «Параметры SWF» или преобразуйте текст в кривые перед экспортом в формат SWF, выбрав команду «Преобразовать в кривые».
В Illustrator существует много способов создания Flash-анимации. Один из самых простых — это расположить каждый кадр анимации на отдельном слое Illustrator и при экспорте объекта выбрать параметр Слои AI в кадры SWF .
Создайте объект, который хотите анимировать. Используйте символы для уменьшения размера файла анимации и упрощения работы. Создайте отдельный слой для каждого кадра в анимации.Для этого можно вставить основной объект в новый слой, а затем отредактировать объект. Можно также использовать команду «Распределить по слоям» для автоматического формирования слоев из накапливающихся объектов.
Слои должны располагаться в том порядке, в каком вы хотите их видеть в кадрах анимации.Выберите «Файл» > «Экспорт», формат «Flash (SWF)» и нажмите «Экспорт». В диалоговом окне «Параметры SWF» выберите в списке «Экспортировать как» значение Слои AI в кадры SWF . Задайте дополнительные параметры анимации и нажмите кнопку «ОК».
Выберите «Файл» > Сохранить для Web и устройств . Выберите «SWF» из меню Оптимизированный формат файла . В меню «Тип экспорта» выберите команду Слои AI в кадры SWF . Задайте дополнительные параметры и нажмите кнопку «Сохранить».
Графический объект, созданный в приложении Illustrator, можно переместить в среду редактирования Flash или напрямую открыть в приложении Flash Player. Графические объекты можно копировать и вставлять, сохранять в формате SWF или экспортировать напрямую в приложение Flash. Кроме того, Illustrator обеспечивает поддержку динамического текста Flash и символов роликов.
С помощью приложения Device Central можно увидеть, как будет выглядеть графический объект Illustrator в приложении Flash Player на различных карманных устройствах.
Вставка графического объекта Illustrator
Созданный в приложении Illustrator графический объект можно быстро, просто и без затруднений скопировать и вставить в приложение Flash.
При вставке графического объекта Illustrator в приложение Flash сохраняются следующие атрибуты.
Контуры и фигуры
Текст (включая шрифты OpenType)
Кроме того, Illustrator и Flash поддерживают следующие возможности при вставке графического объекта.
При выделении в графическом объекте Illustrator слоев верхнего уровня целиком и вставке их в приложение Flash сохраняются слои и их свойства (видимость и блокировка).
Цветовые форматы Illustrator, отличные от RGB (CMYK, градации серого и пользовательские форматы), преобразуются приложением Flash в формат RGB. Цвета RGB вставляются обычным образом.
При импорте или вставке графического объекта Illustrator можно с помощью различных параметров сохранить определенные эффекты (например, тень, отбрасываемую текстом) в виде фильтров Flash.
Flash сохраняет маски Illustrator.
Экспорт файлов SWF из приложения Illustrator
Файлы SWF, экспортируемые из приложения Illustrator, соответствуют по качеству и степени сжатия файлам SWF, экспортируемым из приложения Flash.
При экспорте можно выбрать один из многочисленных заранее заданных стилей, обеспечивающих оптимальный вывод, и указать способ использования нескольких монтажных областей, способ преобразования символов, слоев, текста и масок. Например, можно указать экспорт символов Illustrator в виде роликов или графических изображений, а также создание символов SWF из слоев Illustrator.
Импорт файлов Illustrator в приложение Flash
Чтобы создать полный макет в приложении Illustrator, а затем импортировать его в приложение Flash за один шаг, можно сохранить графический объект в собственном формате Illustrator (AI) и импортировать его с высокой точностью в приложение Flash с помощью команд «Файл» > «Импортировать в рабочую область» или «Файл» > «Импортировать в библиотеку».
Если файл Illustrator содержит несколько монтажных областей, выберите монтажную область для импорта в диалоговом окне «Импорт» программы Flash и укажите настройки для каждого слоя в этой монтажной области. Все объекты в выбранной монтажной области импортируются в программу Flash как единый слой. При импорте другой монтажной области из того же файла AI объекты из этой монтажной области импортируются в программу Flash как новый слой.
При импорте графического объекта Illustrator в виде файлов AI, EPS или PDF приложение Flash сохраняет те же атрибуты, что и при вставке графических объектов Illustrator. Кроме того, если импортируемый файл Illustrator содержит слои, их можно импортировать одним из следующих способов.
Преобразовать слои Illustrator в слои Flash.
Преобразовать слои Illustrator в кадры Flash.
Преобразовать все слои Illustrator в один слой Flash.
Работа с символами
Работа с символами в приложении Illustrator похожа на работу с символами в приложении Flash.
При создании символа в приложении Illustrator в диалоговом окне «Свойства символа» можно задать его имя и специфичные для приложения Flash параметры: тип символа ролика (это значение по умолчанию для символов Flash), местоположение в сетке регистрации Flash и направляющие 9-фрагментного масштабирования. Кроме того, многие комбинации клавиш, применяемые в приложениях Illustrator и Flash, совпадают (например, клавиша F8 используется для создания символа).
Редактирование символов в режиме изоляции
Дважды нажмите символ в приложении Illustrator, чтобы открыть его в режиме изоляции, упрощающем редактирование. В режиме изоляции допускается редактирование только данного экземпляра символа, все остальные объекты в монтажной области затенены и недоступны. После выхода из режима изоляции соответствующим образом обновляется символ на палитре «Символы» и все его экземпляры. Режим редактирования символов и панель «Библиотека» в приложении Flash работают аналогично.
Свойства и связи символа
С помощью палитры «Символы» или панели «Управление» можно легко назначать имена экземплярам символов, разрывать связи между экземплярами и символами, замещать экземпляр символа другим символом или создавать копию символа. Функции редактирования панели «Библиотека» в приложении Flash работают аналогично.
Статические и динамические текстовые объекты и объекты для ввода текста
При переносе статического текста из приложения Illustrator в приложение Flash он преобразуется в контуры. Кроме того, можно настроить текст в приложении Illustrator как динамический текст. Динамический текст позволяет редактировать содержимое текста в приложении Flash программным образом и легко управлять проектами, требующими локализации на разные языки.
В приложении Illustrator отдельные текстовые объекты могут быть статическими, динамическими или объектами для ввода текста. Динамические текстовые объекты в приложениях Illustrator и Flash имеют схожие свойства. Например, в обоих приложениях можно использовать кернинг, оказывающий влияние на все символы текстового блока, а не на отдельные символы; оба приложения одинаково производят сглаживание текста и поддерживают связь с внешним файлом XML, содержащим текст.
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

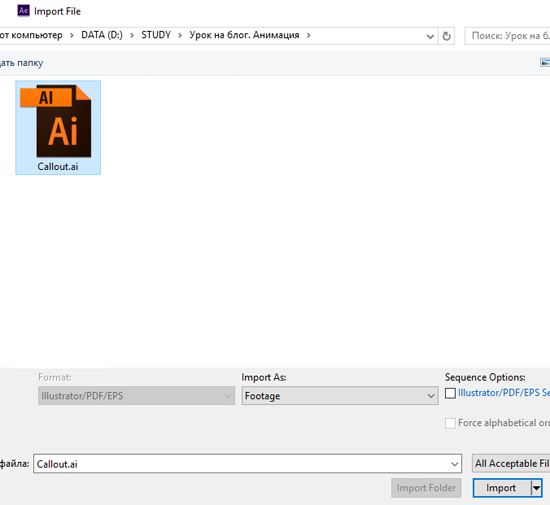
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.


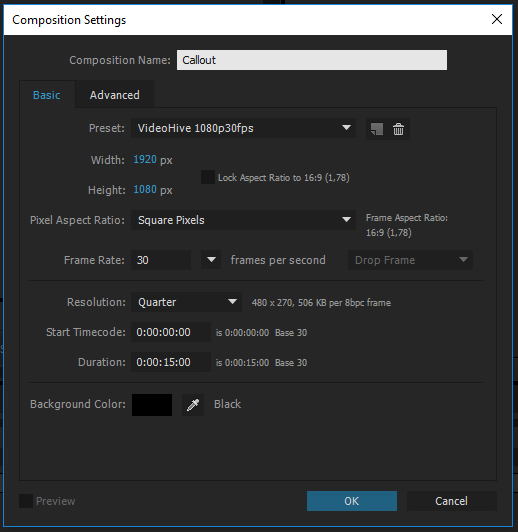
4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

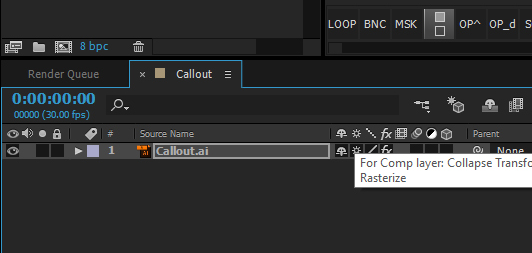
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
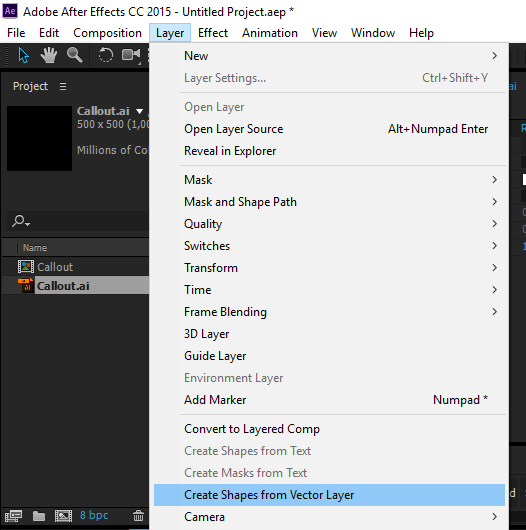
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.


Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.



13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:


