Как сделать световой короб в фотошопе
Один из новых инструментов, появившихся в Фотошоп СС 2015, более или менее схож с аналогичным в Adobe Illustrator и называется монтажная область. Данный инструмент позволяет нам создавать несколько страниц в пределах одного документа. Но Монтажная область (artboard) программы Фотошоп является более гибким инструментом, поскольку у нас есть возможность свободно изменять ее размер и расположение.
Теперь мы можем быть более продуктивны в нашей работе, поскольку у нас появилась возможность создавать страницы со сложно структурированным дизайном в пределах одного документа. Например, мы можем использовать этот новый инструмент для разработки сложно структурированного макета для так называемого, "отзывчивого" веб-сайта, или нескольких страниц интерфейса какого-либо приложения, ну или чего-то попроще, например, разработки рекламных баннеров.
Итак, что мы будем создавать:
В этот раз мы будем разрабатывать дизайн баннеров, рекламирующих скидки, для некоего вымышленного ресторана. Как вы видите, один и тот же дизайн будет адаптирован под разные размеры баннеров, это как раз и есть тот случай, когда такое нововведение, как монтажная область (artboard) будет для нас весьма полезным.
Шаг 1
Запустите ваш Фотошоп CC 2015, нажмите комбинацию клавиш CTRL+N, чтобы создать новый документ. Выберите тип документа (Document Type): Монтажная область (Artboard). Ниже области выбора типа документа вы можете выбрать один из предустановленных размеров монтажной области или установить его вручную, введя цифры в соответствующие окошки Ширина (width) и Высота (height).
Для данного урока были выставлены следующие размеры: Ширина (width) 728 пикселей и Высота (height) 90 пикселей. Когда выставите все необходимые параметры, нажмите ОК.
Шаг 2
Монтажная область сейчас сформирована с определенной шириной и высотой, с такими, как мы установили в предыдущем шаге. Чтобы выбрать монтажную область, кликните по ее названию.
Чтобы поменять название монтажной области, необходимо кликнуть по ее названию два раза.
Шаг 3
Шаг 4
Когда вы закончите рисовать прямоугольник, автоматически появится палитра Свойства (Properties). Это так же является одним из нововведений версии Фотошоп СС 2015.
Мы можем настроить радиус скругления угла, чтобы превратить нашу фигуру в прямоугольник со скругленными углами. Касаемо данного примера, выставьте значение радиуса скругления для правого нижнего угла 80 пикселей.

Сложность урока: Средний
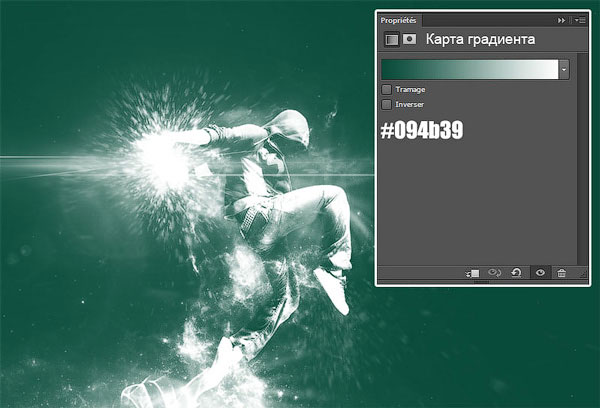
В этом уроке я покажу вам, как создать супер световой эффект в Фотошоп с помощью нескольких текстур, фильтров размытия с добавлением некоторого трюка для придания магии нашей композиции. Используя этот эффект, вы сможете создавать красивые проекты.
Финальный результат:

Шаг 1

Шаг 2
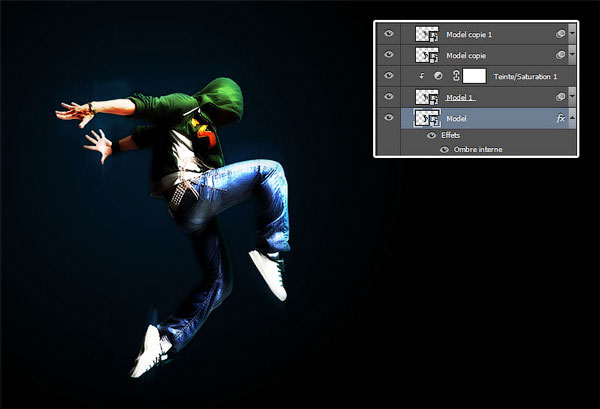
Откройте изображение модели и переместите в рабочий документ. Уменьшите изображение (Ctrl+T) и расположите, как показано ниже.

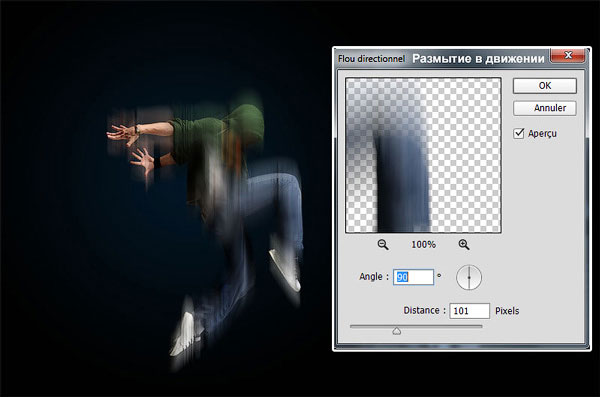
Дублируйте слой (Ctrl+J) и примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении).

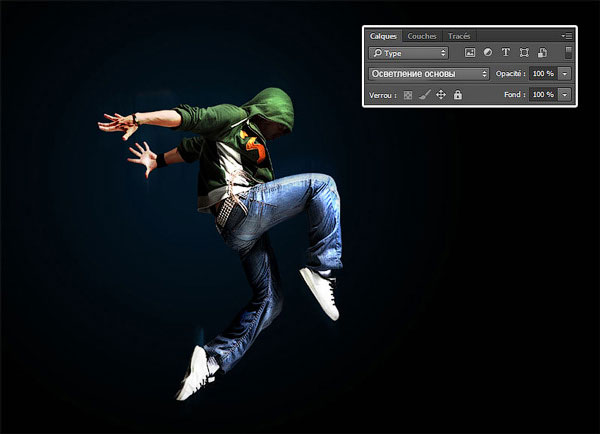
Измените режим наложения этого слоя на Color Dodge (Осветление основы).

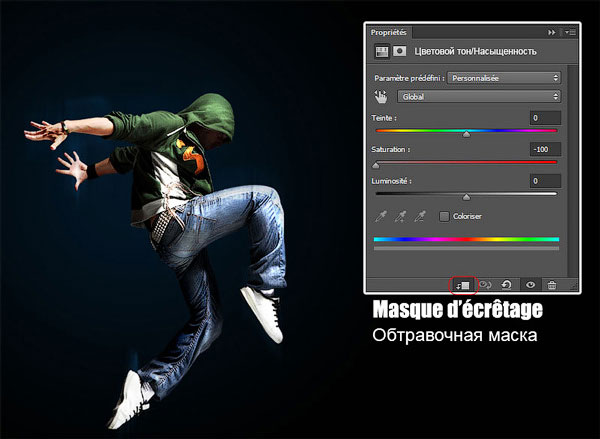
К этому слою добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой – Новый Корректирующий слой – Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.

Шаг 3
Дублируйте оригинальный слой с моделью (Ctrl+J) и поместите его выше всех слоёв.

К этому слою примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), радиус 7 рх.

Затем измените режим наложения на Оverlay (Перекрытие).

Дублируйте этот слой (Ctrl+J), чтобы получить эффект свечения.

Шаг 4
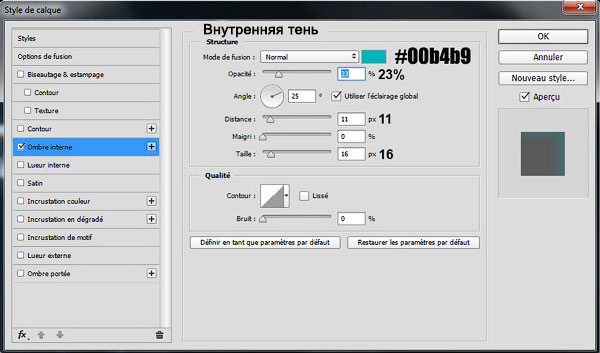
В панели слоёв перейдите на оригинальный слой с моделью и добавьте стиль слоя Inner Shadow (Внутренняя тень) с настройками, показанными ниже.



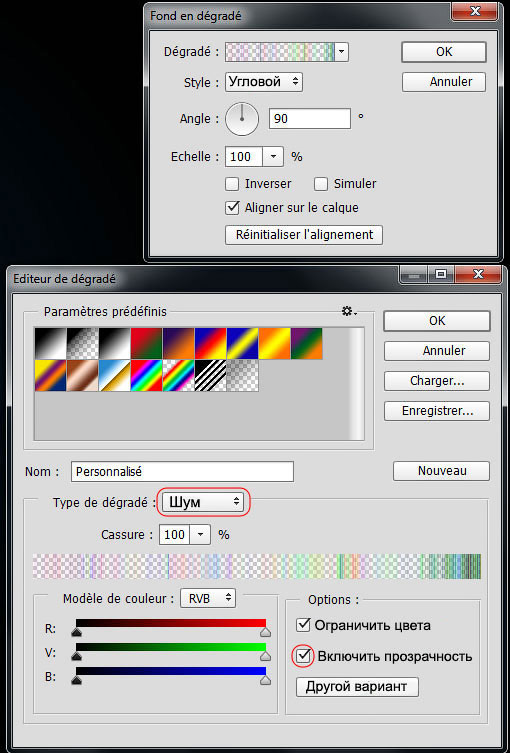
Выше всех слоёв создайте новый слой (Ctrl + Shift + N). Выберите инструмент Gradient Tool (G) (Градиент), стиль Угловой. Протяните градиент от руки модели к одному из углов документа.
Примечание переводчика: у автора на скрине верхнее окно настроек корректирующего слоя Градиент. Не обращайте на это внимания. Используйте инструмент Градиент. В редакторе градиента выберите тип градиента Шум (Noise), Плавность (Roughness) 100%, поставьте галочки на Ограничить цвета (Restrict Colors) и Включить прозрачность (Add Transparency). А также кнопкой Другой вариант (Randomize) вы можете подобрать градиент.


Шаг 5
Обесцветьте слой с градиентом Image > Adjustments > Desaturate (Ctrl + Shift + U) (Изображение – Коррекция – Обесцветить).


Затем инструментом Eraser Tool (E) (Ластик), кисть мягкая, сотрите по краям градиента, как показано ниже.

Измените режим наложения на Color Dodge (Осветление основы).

Шаг 6

Создайте новый слой (Ctrl + Shift + N) и поместите его в группу (Ctrl+G). Измените режим наложения группы на Color Dodge (Осветление основы). Затем инструментом Brush Tool (B) (Кисть), цвет белый, жёсткость 0%, на уровне рук нарисуйте пятно. Таким образом, мы добавим эффект света.


Выше слоя с группой создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (B) (Кисть) с такими параметрами
И прокрасьте холст, как показано на изображении ниже.
Примечание переводчика: красным цветом автор показывает – где нужно прокрасить.


Шаг 7
Откройте текстуру дыма и переместите в рабочий документ. Уменьшите размер (Ctrl+T), поверните и расположите на ноге, как показано ниже.

Измените режим наложения на Color Dodge (Осветление основы).

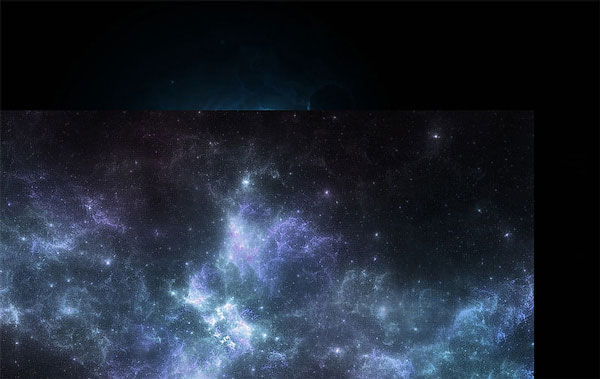
Проделайте то же самое с изображением туманности.

Измените режим наложения на Color Dodge (Осветление основы).

Для слоя с туманностью добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой – Новый Корректирующий слой – Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.

Шаг 8
Откройте и переместите в рабочий документ изображение со второй туманностью. Измените режим наложения на Color Dodge (Осветление основы) и добавьте корректирующий слой, что и для слоя с первой туманностью в качестве обтравочной маски с теми же настройками.


Дублируйте слой с градиентом, который вы создали ранее, два раза и расположите копии, как показано ниже.
Примечание переводчика: автор стрелками показывает – куда нужно переместить дубликаты слоя с градиентом.

Шаг 9
Откройте текстуру с частицами и расположите, как показано ниже.



Дублируйте слой с частицами и расположите в районе ноги. Инструментом Eraser Tool (E) (Ластик) кисть мягкая на слоях с частицами удалите лишнее.

Шаг 10
Откройте и переместите в работу текстуру блика.

Измените режим наложения на Screen (Экран)


Измените режим наложения на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 50%.
Некоторое время назад я разместил фотографии одной своей работы - лайтбокса по мотивам Гарри Поттера. По итогу появились подписчики и комментарии с предложением подробно расписать что за чем идет, чтобы сделать нечто похожее. Просили - отвечаем, благо как раз наметился день рождения у коллеги. Постараюсь расписать этапы изготовления максимально, чтобы мой пост отличался от других инструкций, размещенных и на пикабу и просто в сети. Далее будет много текста и фотографий. За текст сильно не ругайте, как говорится: чукча не писатель.
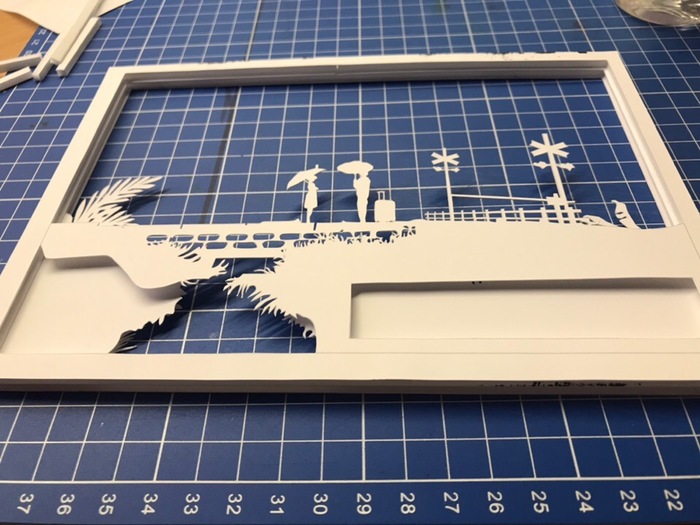
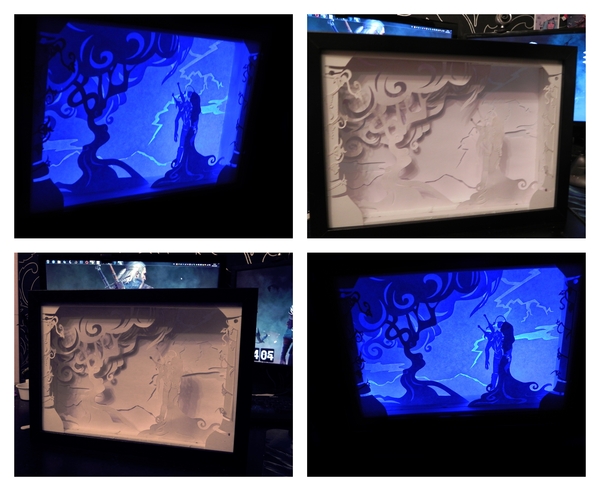
Собственно начнем с конца. После всех манипуляций у меня получилась такая красота. Сразу предупреждаю: шаблон взял в интернете, ссылку на него размещу в конце.


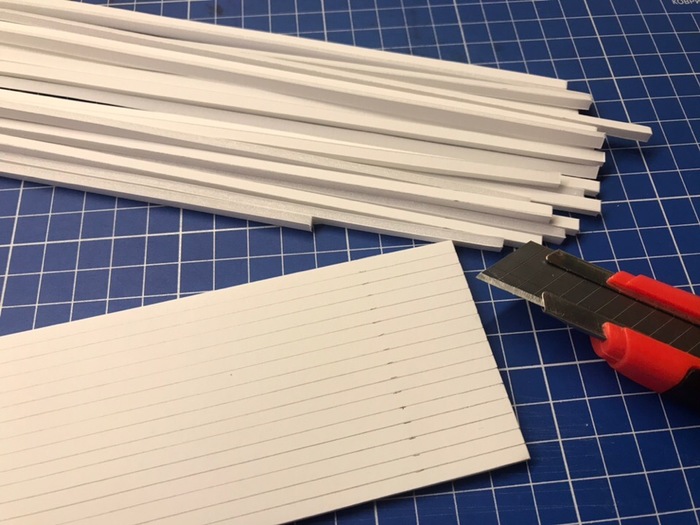
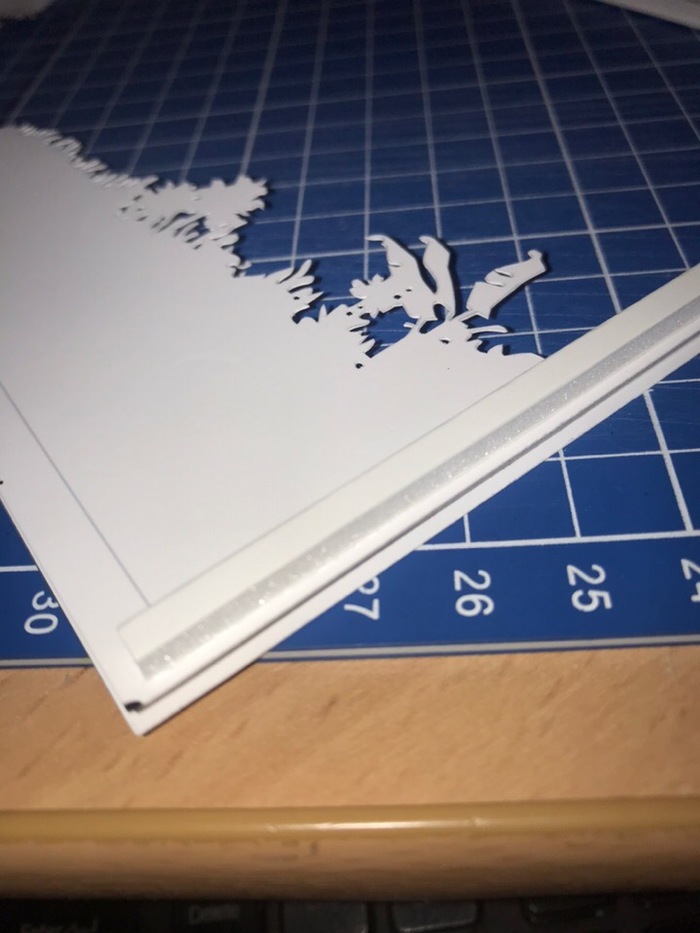
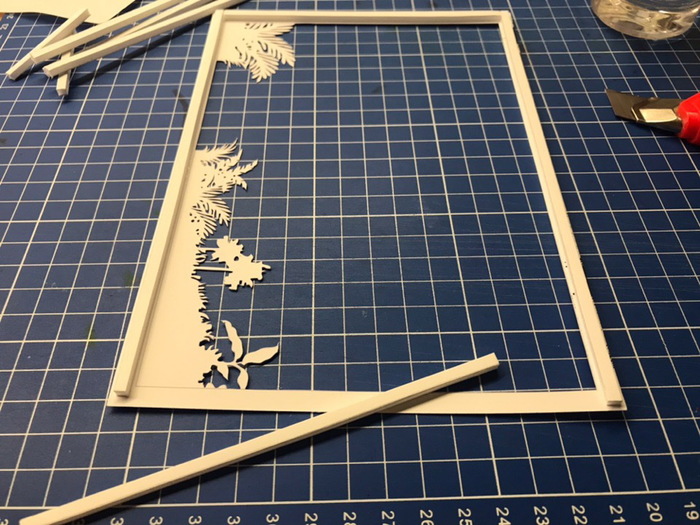
Работу начинаем с печати слоев. Для слоев я использую матовую фотобумагу, плотностью 220-230 г/м. Печатаю через фоторедактор с пониженной яркостью на обратной стороне бумаги. Слои перед печатью подгоняю под размер будущей рамки 21х15 см (большую часть работ делаю именно в таком размере). После распечатки начинается кропотливое вырезание макетным ножом.
Можно, конечно, преобразовать шаблон в формат для работы с лазером или режущим плоттером, но мне сам процесс доставляет удовольствие, своего рода отдых. Поэтому режу только так.


Полоски разделителя приклеиваем по периметру слоя, но не прямо по краю слоя клеить, а сделав небольшой отступ 2-4 мм. Этот отступ понадобится позже, если готовый блок не захочет влазить в подготовленную рамку. Примерно так должно идти.



После того, как сделаем блок, можно приступать к рамке. Это должна быть объемная коробка, высота которой колеблется в зависимости от толщины блока. В интернете описана куча способов изготовления такой коробки. Чаще всего все эти способы подразумевают использование навыков столяра (у меня таких навыков нет), либо заказ нужной рамки в багетной мастерской (но это вариант не самый дешевый, заказывал пару раз).
Я придумал свой собственный вариант, как говорится дешево и сердито. Для изготовления такой коробки я использую самую обыкновенную фоторамку 21х15 см и переплетный картон толщиной 1,5-2 мм (что под рукой будет).
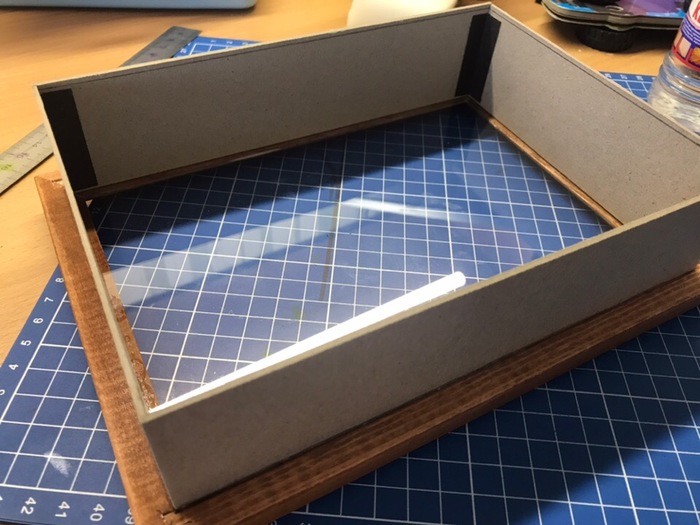
Берем фоторамку, разбираем, оставляя только саму рамку и стекло. Стекло аккуратно приклеиваем к рамке (стекло к дереву хорошо приклеивает клей для потолочной плитки). Если на стекло попадут излишки клея - нестрашно. Пусть высыхает, потом срезать ножиком его очень легко.
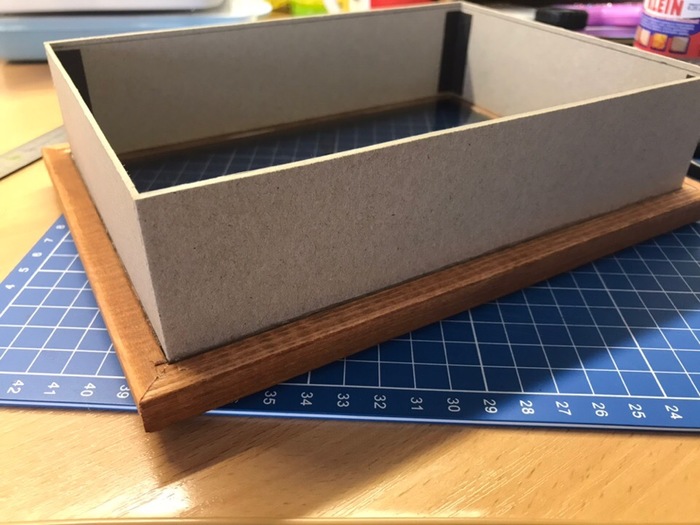
Измеряем внутреннюю часть рамки и из картона вырезаем части будущей коробки. Нужно вырезать 5 деталей: 4 боковые стенки и одну крышку. Высоту коробки определяю обычно на глазок, учитывая высоту блока: высота блока + 1,5-2 см, но не меньше 5 сантиметров. Если сделать высоту недостаточной, может получиться что подсветка из рассеянной станет точечной: будет видна полоса светодиодной ленты. Собираем коробку, внутреннюю сторону фоторамки смазываем клеем и вставляем собранную коробку. Получается примерно так


Черный картон в углы вклеен чтобы не светились щели, когда все будет собрано. Когда клей подсохнет можно примерить собранный блок на предмет его прохода в рамку. В моем случае блок получился немного больше.

Значит нужно его подрезать. Берем острый канцелярский нож и тихонько начинаем срезать тот отступ, который оставляли при сборке блока. Количество срезаемой длины смотрим по месту, чтобы картинка срезалась равномерно с каждой стороны.

После обрезки блок хорошо подходит, размещаем его в рамку. Здесь важно, чтобы блок заходил в коробку совсем без усилий. Если блок будет чуть больше, рамка начнет на него давить и выгибать слои, получится так себе. Даже если обрезали много, то не беда, блок можно будет зафиксировать горячим клеем в паре точек, чтобы не болтался.


Теперь приступаем к подсветке. Для подсветки я использую самую простую светодиодную ленту мощностью 4,8 вт/м. Также потребуются, возможно, паяльник и навыки работы с ним. Далее все зависит от вашей фантазии.
Если заморачиваться не охота, а композиция не требует цветной подсветки, то по внутренней стороне коробки приклеиваем вдоль всего периметра (или не всего, если не нужно очень яркий ночник) белую или цветную светодиодную ленту и выводим ее на разъем питания, задача это не сложная. Навыков пайки может и не понадобиться: ленту выводить на разъем питания при помощи специальных переходников. Можно даже разместить RGB-ленту и контроллер, тогда появится возможность менять цвет подсветки.
Я использую разъем питания, который размещаю на корпусе ночника. Вот такой

Важно соблюдать полярность, светодиодная лента подписана всегда где плюс, а где минус. Блоки питания для такого разъема по центру дают плюс, внешняя стенка дает минус.
Так вот, если простой способ подсветки вам не подходит и хочется цветную подсветку, то тут придется пофантазировать и поэкспериментировать со светом.
Можно использовать светофильтры: в графическом редакторе рисуем нужными нам цветами картинку, печатаем, накладываем ее на последний слой ночника, а всю подсветку делаем с использованием светодиодной ленты белого свечения. Вариант неплохой, но яркости цветов в этом случае ждать не стоит. Знаю, что иногда используют цветные пленки, но сам такой способ не использовал, его особенностей не могу сказать.
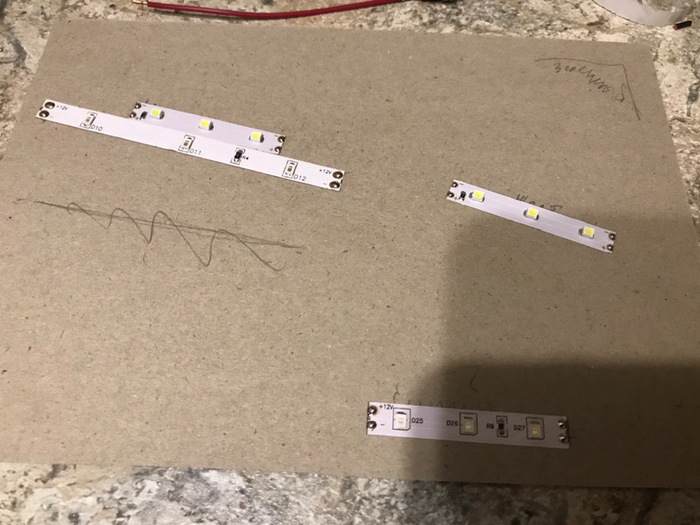
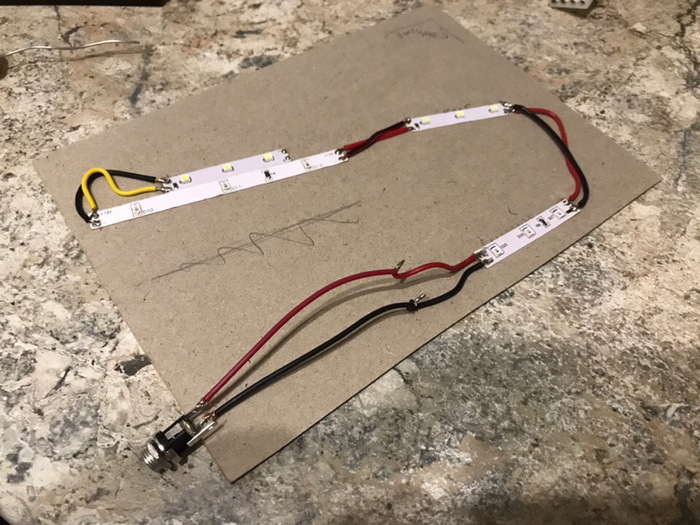
Второй вариант - это использовать цветные светодиодные ленты. В этом случае нужно помнить какие цвета получаются при смешении цветов, учитывать расстояние между отрезками лент и много чего еще, что приходит с опытом. Для данной работы я размещаю отрезки лент на задней крышке. Примерно расписал где и какие цвета должны получится и начал комбинировать отрезки светодиодных лент. Когда уже расписал все, обнаружил, что у меня закончилась зеленая лента, сделал без нее в итоге, получилось не хуже.


Полученную конструкцию дополнительно проклеиваю термоклеем, чтобы не отвалилось ничего, главное не заливать термоклеем сами светодиоды. Далее прорезаем аккуратно дырочку под разъем питания, и вклеиваем крышку. Малярный скотч на фото нужен для фиксации крышки пока сохнет клей, потом его я убираю.

Когда клей высохнет можно оклеить картонный короб бумагой или какой-нибудь плёнкой. Почему-то забыл сделать фото работы с финальной оклейкой, но, думаю, понятно о чем я. Вот собственно и все. Лайтбокс готов. Если остались вопросы - задавайте, чем смогу - помогу.
Поиск повторов ничего не дал, но подобные инструкции, хотя и не такие подробные, на мой взгляд, на пикабу размещали.

Собственно что нам надо для такого лайтбокса:
1) 8 листов бумаги(я делала из простой офисной)
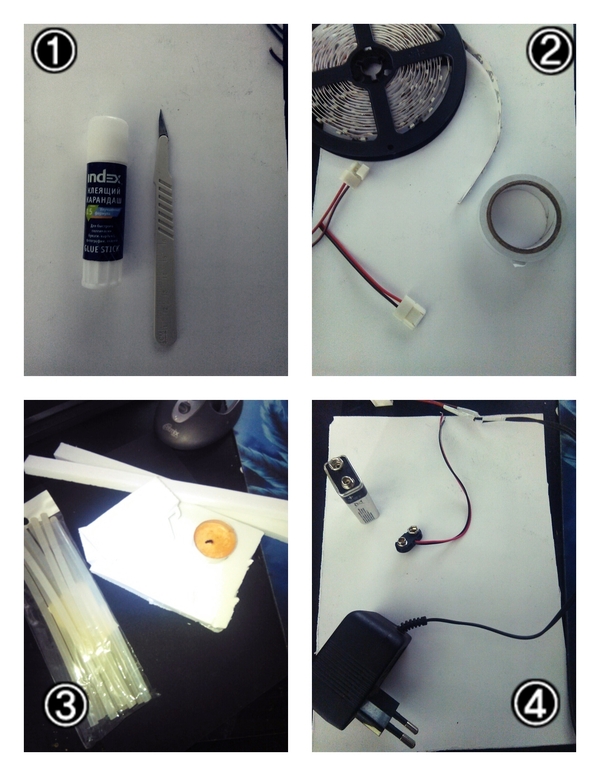
2) Острый резак и клей для бумаги (рис 1)
3) Светодиодная лента, изолента и переходник к источнику питания "коннектор".(рис 2)
4) Материал которым будем делать "подушечки" между слоями. Я использовала полоски из пеноплекса, многие используют ленку оконную(пенного вида), кто пенки туристические режет, а кто склеивает в полоски остатки бумаги. Тут уж решайте сами. И клей которым будем крепить слои "подушечек" и сам рисунок к рамке (зависит от выбранного материала, ибо некоторые клеи разъедают пенообразные материалы).
Делаем грубо говоря рамочки по 1см куда клеим бумажные вырезки.
На этот бокс ушло 4 "подушечки" (рис 3)
5) Источник питания. Можно как батарейку(тогда надо докупать переходник)БАТАРЕЙКА ДОЛЖНА БЫТЬ НА 9V! Или как я использовать старый зарядник или любой другой 2-х проводной шнур. + к +, - к -. (рис 4)
6) Рамка(чаще всего ее надо делать самому, ибо глубокие продаются редко) и задник к енй.

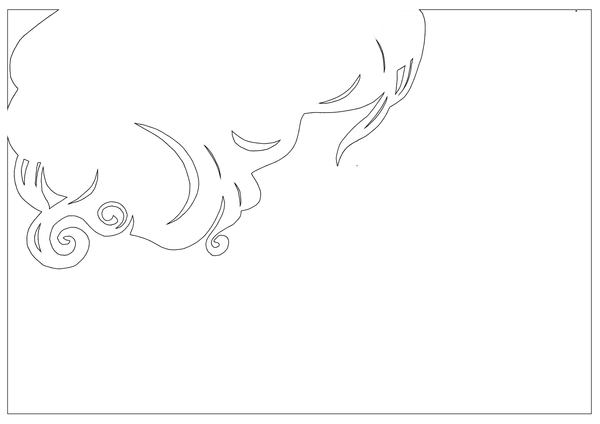
Вот сами шаблоны скажу вам подробнее что на какой слой и где делать "подушечку".
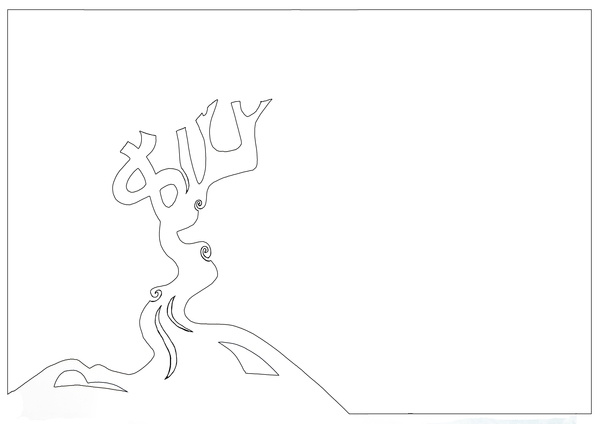
1 СЛОЙ.
1 целый лист склеиваем с фоновым прорезанным шаблоном пейзажа.
этот слой будет клеится вниз "подушечки".
КЛЕИМ "ПОДУШЕЧКУ"

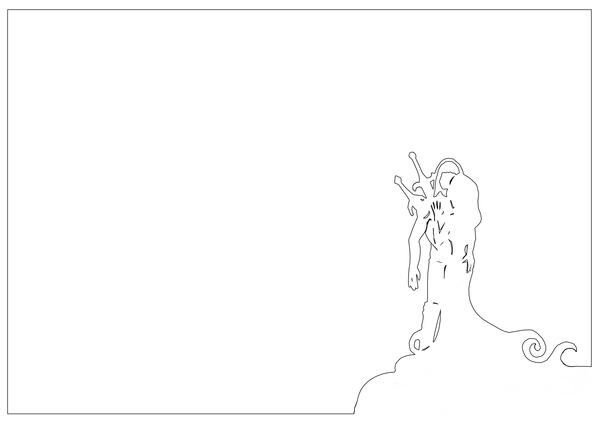
2 слой. Задняя часть дерева. вырезаем, клеим.

3 слой. Основная часть дерева. Вырезаем, после сразу вырезаем следующий шаблон, склеиваем слои вместе


только после склейки предыдущих 2-х приклееваем на прошлые слои ииииииииии
КЛЕИМ "ПОДУШЕЧКУ"
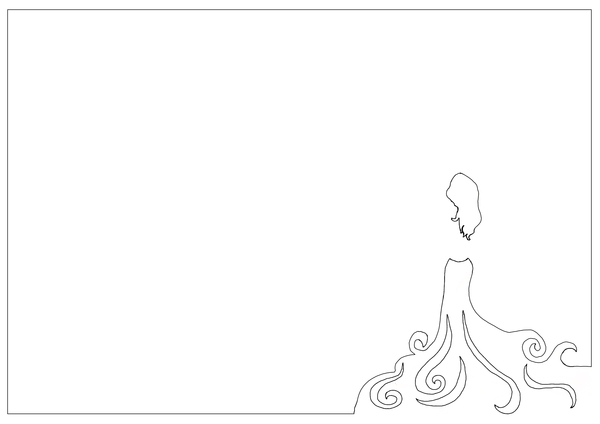
4слой как и прошлый состоит из 2-х
вырезаем следующие 2


Склеиваем те 2 слоя, прикрепляем к остальным .
КЛЕИМ ПОСЛЕДНЮЮ "ПОДУШЕЧКУ"
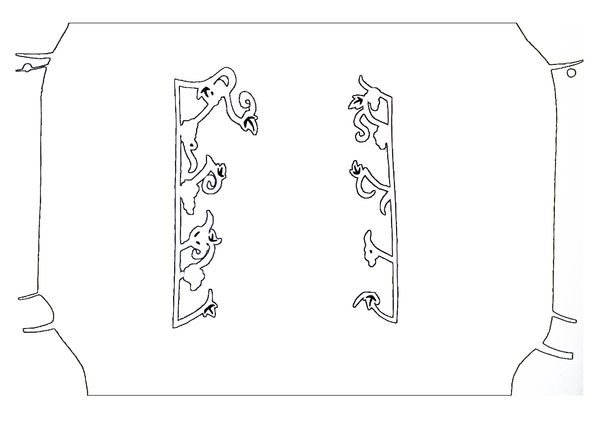
5 слой на верх последней подушки. виноградные лозы внутри вырезаем и клеим на вырезанные колонны.

Приклеиваем последний слой. все. осталось только сделать(или найти) подходящую рамку, протянуть светодиоды сзади(у рамки сзади должен быть отступ для крепления светодиодной ленты) и закрываем картоном или чем-то плотным заднюю часть рамки(оставляя выход проводке, если решили делать к розетке)
Вроде все написала.
Спасибо вам за внимание, успехов в крафте, Жду ваших отчетов
Ваша Марго Дамерт.
Читайте также:


