Как сделать ровные углы в фотошопе
Программа предлагает внушительный набор инструментов для рисования. Но учитывая достаточно высокий порог вхождения, у неискушённых в этих делах пользователей возникают проблемы с освоением базового функционала.
Как происходит рисование линий в Photoshop.
Инструкции по созданию
Линии, так же как и другие геометрические объекты – это основа в работе художников и дизайнеров. С их помощью создаются контуры, сетки и выстраиваются скелеты более сложных элементов. Линии могут быть:
В первых двух случаях также критичен градус угла.
Прямая
Самый простой способ рисования в Фотошопе прямого отрезка – это инструмент «Линия», расположенный в группе «Фигуры». По клику на иконке с изображением черты откроется вспомогательная панель для настройки. Здесь можно выбрать:
- обводку;
- цвет заливки;
- штрих и выставить другие параметры.
Щёлкаем курсором в нужном месте на рабочей зоне и тянем отрезок до конечной точки.
Ещё один инструмент для отрисовки прямых – «Кисть». Выбираем его и кликаем на холсте в том месте, где должен начинаться отрезок, затем зажимаем клавишу Shift и щёлкаем в конечной точке. Программа автоматически проведёт черту от одного пункта до другого.

Рисование по линиям также используют в качестве направляющих. Они упрощают позиционирование других элементов – текстовых или графических. Данный способ позволяет нарисовать только горизонтальные или вертикальные отрезки.

Создание направляющих:
- Открываем линейку комбинацией клавиш Ctrl + R.
- С помощью мыши тянем от линейки до холста вертикальный или горизонтальный отрезок.
- Кликаем по инструменту «Кисть» или «Карандаш».
- Проводим линию по направляющей.
- Открываем пункты меню «Просмотр» -> «Привязать к» -> «Направляющим».
При выполнении привязки инструменты «Кисть» или «Карандаш» должны быть активны. Аналогичные отрезки можно провести с помощью функции «Область»:
- Выбираем инструмент «Область».
- Нажимаем на «Горизонтальная строка» или «Вертикальная».
- Кликаем по нужному месту на холсте. Появится штрих-линия толщиной в 1 пиксель.
- Нажимаем комбинацию клавиш Shift + F5.
- В появившемся окне определяемся с цветом линии.
- Нажимаем комбинацию клавиш Ctrl + D.
- Черта окрасится в выбранный цвет.
Ломаная
Здесь мы имеем набор прямых отрезков. Ломаная линия может быть незамкнутой или замкнутой, образуя геометрическую фигуру – правильную или неправильную. Соответственно есть два способа построения таких отрезков.

Незамкнутая
Самым быстрым, а вместе с тем простым способом отрисовки подобных отрезков является инструмент «Перо». Он позволяет отобразить практически любую геометрическую фигуру. С помощью пера можно построить как простой угол, так и сложный многоугольник.
Рисование незамкнутой ломаной:
- Выбираем на панели инструментов «Перо».
- Ставим первый маркер на холсте.
- Отмечаем второй маркер и протягиваем отрезок.
- Расставляем нужное количество точек для построения фигуры из линий или набора отрезков.
Удалить текущий маркер и вернуть отрезок к предыдущему можно посредством зажатой клавиши Alt. Нажимаем кнопку и мышкой кликаем по одной из опорных точек. Маркеры перемещаются с помощью зажатой клавиши Ctrl.
Для смены цвета следует вызвать контекстное меню и выбрать пункт «Выполнить заливку контура». В появившемся диалоговом окне выбираем цвет, узор, настраиваем прозрачность и другие параметры.
Замкнутая
Оптимальный способ для построения любых многоугольников из отрезков – «Прямолинейное лассо». Инструмент находится в разделе «Лассо».
Рисование замкнутой ломаной:
- Выбираем «Прямолинейное лассо» на панели инструментов.
- Расставляем маркеры по холсту согласно периметру фигуры. Появляются штрих-линии.
- Вызываем контекстное меню и кликаем по строчке «Выполнить обводку».
- В диалоговом окне выбираем цвет, толщину и расположение обводки.
Чтобы визуально сохранить остроту углов следует выбрать в настройках внутреннее расположение обводки.
Кривая
Такие линии также могут быть замкнутыми или незамкнутыми. Набор инструментов остаётся аналогичным. При работе с «Пером» достаточно поставить дополнительный маркер между ключевыми точками и с помощью зажатой клавиши Ctrl потянуть черту для создания изгиба.
В случае с «Лассо» процедура заметно упрощена. Выбираем инструмент и при зажатой левой клавиши мыши проводим нужные кривые отрезки. После чего вызываем контекстное меню и также настраиваем обводку, цветовую гамму и прочее.
Если необходима фигура из кривых отрезков, то следует воспользоваться инструментом «Фигуры»:
- Выбираем на панели «Овальная область».
- Рисуем правильную фигуру.
- Нажимаем комбинацию клавиш Ctrl + T («Свободное трансформирование»).
- Вызываем контекстное меню правой кнопкой мыши и выбираем «Деформация».
- Протягивая маркеры на сетке меняем периметр фигуры до нужных значений.

Под углом в 90 градусов
Алгоритмы программы в автоматическом порядке «помогают» пользователю в рисовании линий под прямым углом. Выбираем любой инструмент для рисования отрезков. Зажимаем клавишу Shift и проводим горизонтальную или вертикальную черту. Программа самостоятельно подправит отрезок до прямого угла.

Под углом 45 градусов
Если с прямым углом всё просто, то с рисованием отрезков под 45 градусов могут возникнуть проблемы. На этот случай встроенных алгоритмов у программы нет. Придётся воспользоваться специальными инструментом «Поворот вида».
Рисование под углом в 45°:
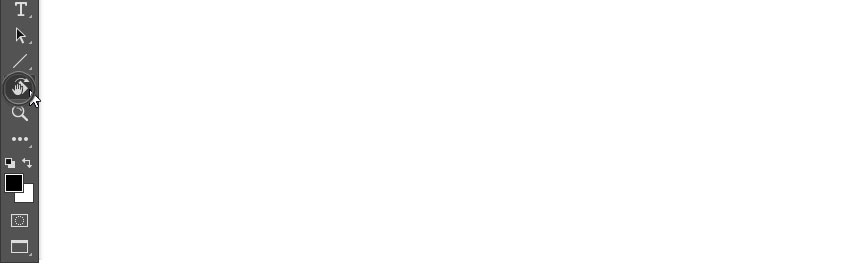
- Кликаем по инструменту «Поворот вида».
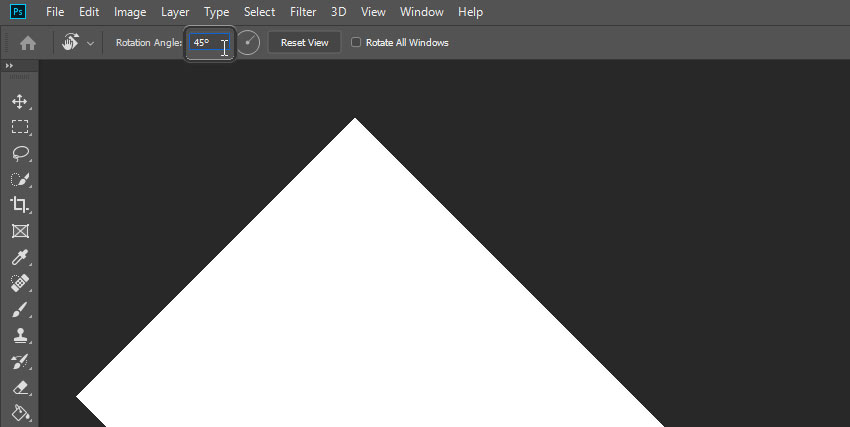
- Заполняем значение угла в специальном поле в настройках инструмента.
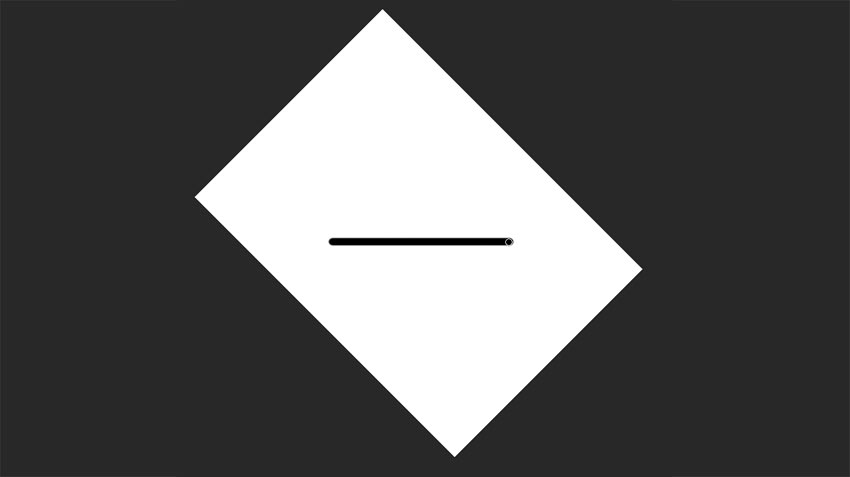
- После переворота холста рисуем линию под прямым углом.
- Отключаем инструмент «Поворот вида» нажатием на клавишу Escape.
Таким образом можно нарисовать линию под любым углом.
Создание жирной
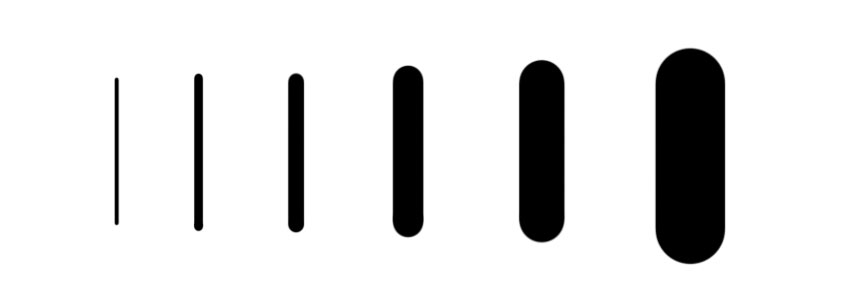
Увеличить или уменьшить толщину линии можно двумя способами. Первый и самый простой – это отрегулировать размер кисти. Выбираем инструмент «Кисть» и в верхней панели вводим значение. Либо используем горячие клавиши – квадратные скобки ([ / ]).
Настроить толщину черты в инструменте «Фигура» можно с помощью раздела «Обводка» в верхнем меню. Двигаем ползунок влево-вправо, либо вводим числовое значение в специальной области.

Заключение
При создании любых графических объектов следует помнить, что программа Photoshop предлагает функционал «История». Здесь можно вернуться к любому шагу и откорректировать его при необходимости. То есть право на ошибку у пользователя есть всегда, что позволяет спокойно экспериментировать с теми или иными инструментами. Горячие клавиши для отката действий: Ctrl + Z (предыдущий шаг) и Ctrl + Shift + Z (последовательность шагов).

Сложность урока: Легкий

В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1

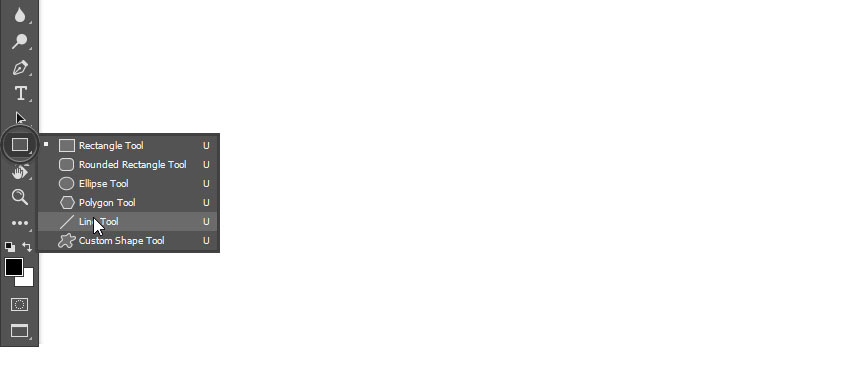
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):

Шаг 2
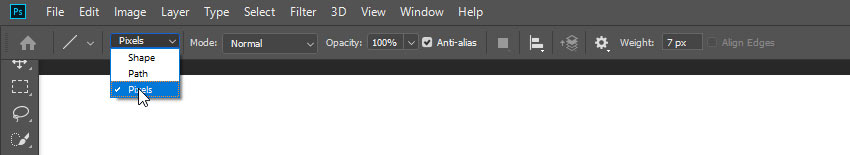
Устанавливаем Mode (Режим) на Pixels (Пикселы).

Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.

Шаг 4

Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!

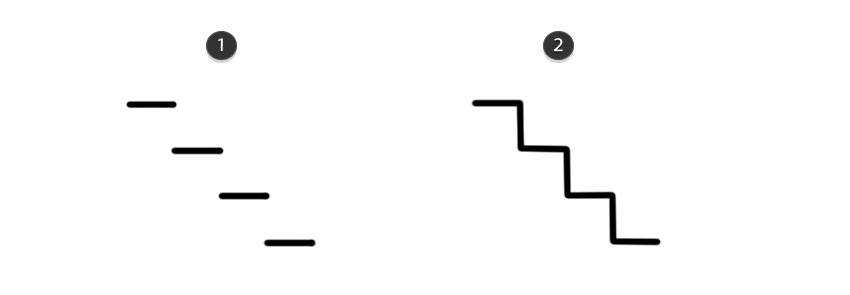
2. Рисуем ломанную линию
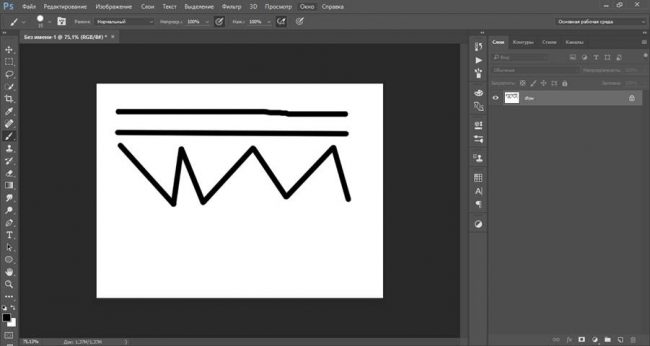
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.

1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.

4. Рисуем изогнутую линию
Шаг 1

Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).

Шаг 2

Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):

Шаг 3
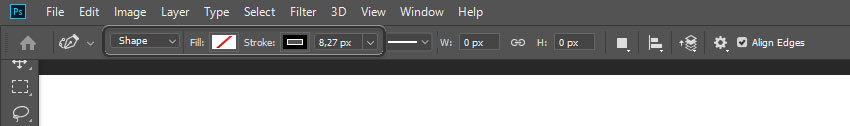
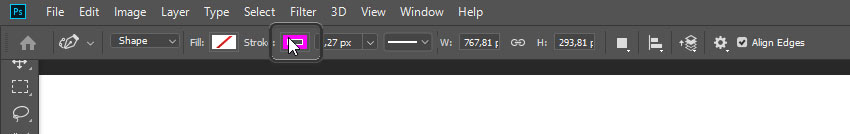
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.

Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).

Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.

7. Рисуем жирную линию
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).

Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

8. Рисуем линию под углом 45 градусов
Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).

Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.

Шаг 3
Теперь просто рисуем линию.

Шаг 4
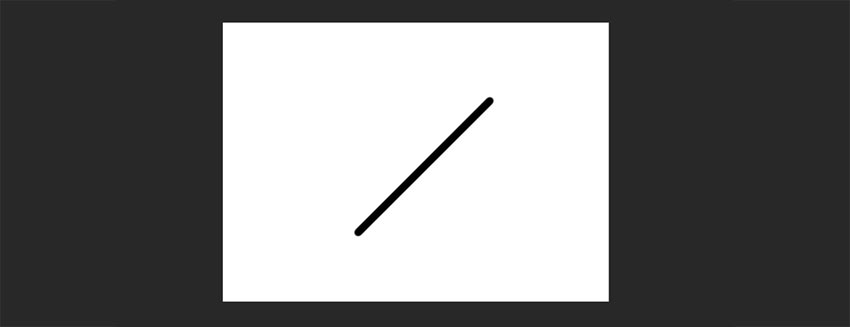
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.

Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Каждый специалист по Photoshop’у сталкивается с прямыми линиями. Этот инструмент используется довольно часто и без него нельзя обойтись, особенно если вы рисуете какие-либо фигуры.
В этой статье мы подробно расскажем и покажем как нарисовать прямую линию в Фотошопе CC и CS6 (метод подойдет для всех версий программы).
Способов для реализации будет четыре. Изучаем и выбираем самый удобный для вас.
Метод №1 – “старый”
Вся суть этого метода в том, что мы сможем создать лишь вертикальные и горизонтальные прямые. Все банально и просто.
Начнем. Для начала нужно отобразить линейки, если их нет в проекте. Сделать это можно горячими клавишами – CTRL+R. Или же переходим в меню “Просмотр” и выбираем “Линейки”.

После появления линеек. Просто кликаем на область линейки и тянем ее. Тут вы уже сами выбирайте, какую тянуть – горизонтальную или вертикальную. Мы возьмем для примера вертикальную. См. скриншот ниже:

Затем необходимо взять любой на ваш вкус инструмент для того, чтобы нарисовать линию. Мы выберем карандаш и проведем линию прям по прямой, которую мы протянули от линейки.
Но сперва, чтобы добиться прилипания линии к прямой от линейки, мы зайдем в “Просмотр”, кликнем “Привязать к…” и выберем “Направляющим”.

Спокойно рисуем линию. Должно получится плюс-минус так:

Метод №2 – “эффективный”
Этот метод наверное один из самых популярных, т.к. позволяет достаточно быстро провести прямую линию, не используя вспомогательные функции.
Как это работает? Кликаем на любое место хоста карандашом или любым другим инструментом и, зажав кнопку “SHIFT” тянем ее до конечной точки, которую для себя выделили. Смотрите скриншот ниже:

Метод №3 – “с помощью вектора”
Чтобы создать прямую линию с помощью вектора, нам нужно выбрать инструмент “Линия”.

Чтобы применить индивидуальные настройки, нужно перейти к верхнему меню, после выбора инструмента. В настройках можно выбрать цвет линии, установить параметры обводки и самое главное – толщину самой линии. Смотрим скриншот ниже:

Можно рисовать линию. Весьма удобный метод и отличный результат:

Имейте ввиду, что если зажать клавишу SHIFT, то программа даст нам провести лишь вертикальную, горизонтальную и линию под углом 45 градусов.
Метод №4 – обычный
Данный метод позволяет нарисовать лишь горизонтальную и вертикальную линию с фиксированной толщиной в 1 пикс. Главное отличие от предыдущих способов в том, что линия будет проходить через весь холст. Индивидуальные настройки не доступны.
Приступим. Нужно взять инструмент под названием «Область (вертикальная строка)» или «Область (горизонтальная строка)» на выбор. Мы выберем область с горизонтальной строкой.
Примечание! Этот метод не доступен для Photoshop CC и работает только в версиях CS.

Затем нужно поставить точку на холсте. Программа в автоматическом режиме создаст выделение с шириной в 1 пикс.

После нам остается нажать на горячие клавиши SHIFT+F5, чтобы выбрать цвет линии. Или щелкаем правой кнопкой мыши и выбираем “Выполнить заливку”. Там, где “Использовать: цвет фона” меняем на “Использовать: основной цвет”. Тогда линия будет такого же цвета, как и тот, что выбран в основной палитре цветов.

Остается убрать «марширующих муравьев» с помощью комбинации CTRL+D.
Сегодня хочу выложить немного фотошопной премудрости, в помощь начинающим фотографам.
Если вы не профессиональный фотограф, то наверное, время от времени у вас оказывается вроде бы удачный снимок изделия, где тем не менее "горизонт завален". В этом мастер-классе я расскажу о своем способом исправлять такие фотографии - так как компьютерщик из меня лучше чем фотограф :) Мастер-класс пригодится тем, кто владеет азами фотошопа и хочет изучить пару новых приемов. Кто азами не владеет - может попробовать тоже, а любые возникшие вопросы вы можете задать в комментариях, с удовольствием отвечу.
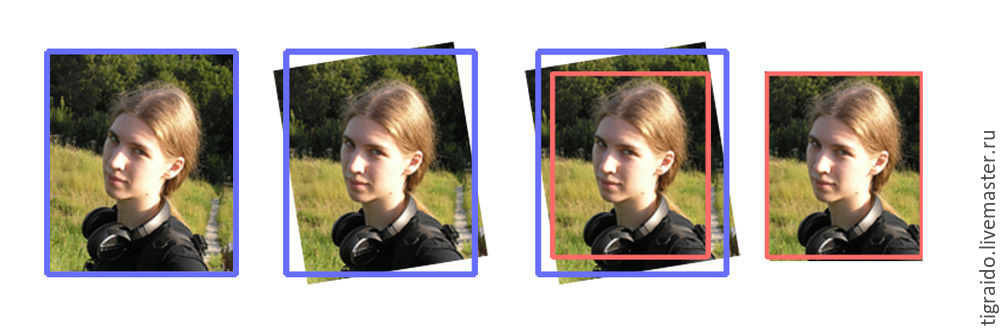
Итак, предположим что у нас есть "заваленная" фотография. Как и в любом деле, начнем с наивного подхода и повернем картинку целиком. Все бы хорошо, но здесь нам придется обрезать края, и потеряется свободное пространство на фотографии. То есть получаем что-то вроде этого:

Если фотография с запасом свободного пространства, то нас все устраивает. Но поскольку это не всегда так, иногда нужно получить фото того же размера, но с другим углом наклона персонажа. То есть что-то такое:

Я решаю эту проблему путем небольшой хитрости в фотошопе, которой и хочу поделиться с желающими.
Итак, как повернуть фото под правильным углом, не уменьшая при этом его размер?
Сразу уточню, что прием годится только для фотографий, где объект явно отделен от фона. Фон, особенно по краям, не должен содержать мелких деталей и каких-либо форм, сильно притягивающих взгляд. Мы будем пользоваться тем фактом, что небольшие искажения в углах картинки будут практически незаметны, особенно если там пустое пространство или аморфные объекты (ткань, листья, живописные залежи остатков материалов для творчества) — то, что с точки зрения нашего мозга может иметь более-менее любую форму, и не имеет особого значения.
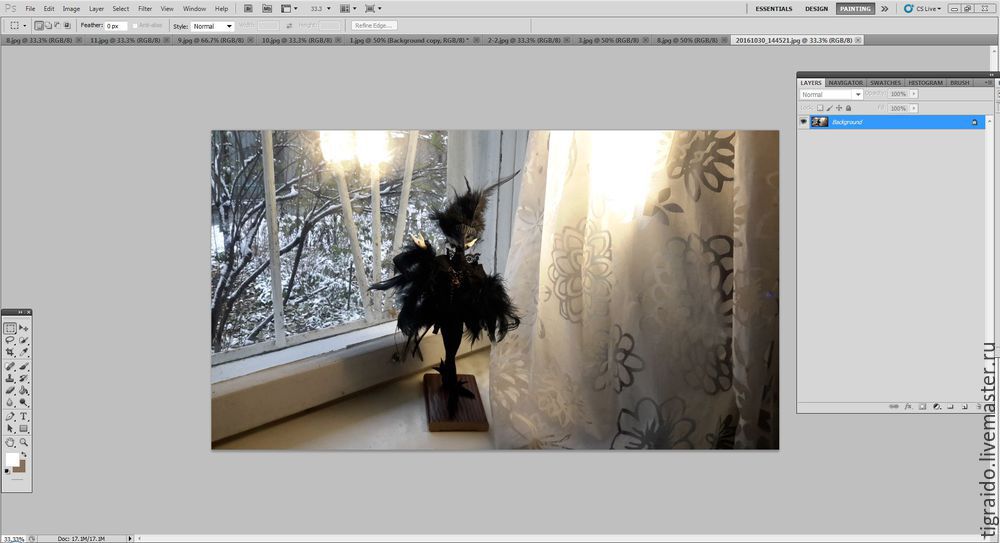
Рассмотрим на примере. По краям у нас занавеска, подоконник и гаражи. городской пейзаж за окном. (Подоконник, кстати, нуждается в отдельной чистке от всяких случайных пятнышек, чтобы не портили конечную картинку — но о чистке изображения нужен отдельный мастер-класс). Как я вижу, фигурка "заваливается" в сторону правого края изображения — будем это исправлять.

1. Открываем фотографию в Фотошопе. У меня версия CS5, возможно в других версиях будет отличаться интерфейс и расположение элементов.

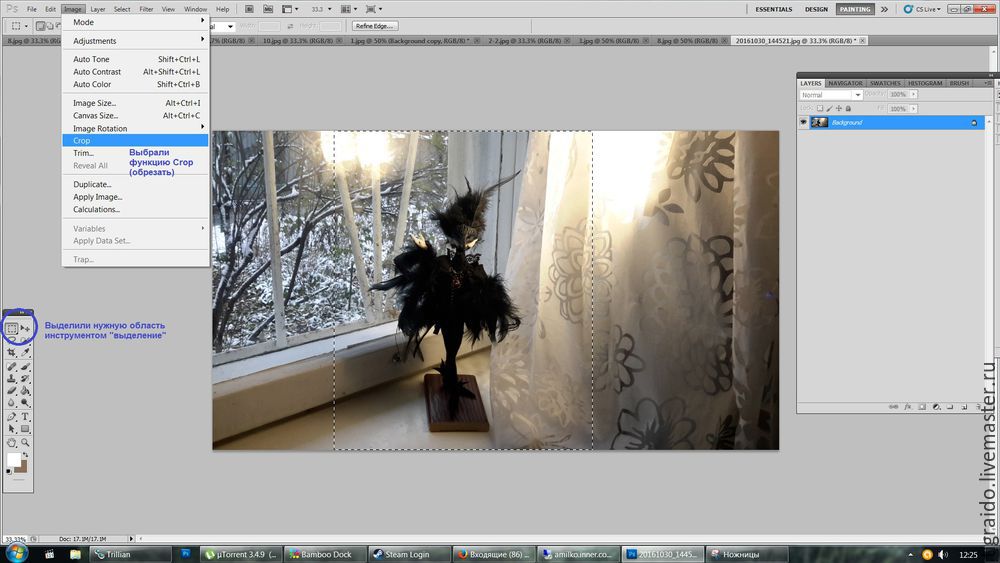
2. Прежде всего я хочу обрезать картинку, превратив в портретный формат, на мой взгляд края здесь лишние. Используем инструмент "Выделение" (боковая панель инструментов), обводим рамочкой картинку. Потом выбираем в меню Image (Изображение) -> Crop (Обрезать).

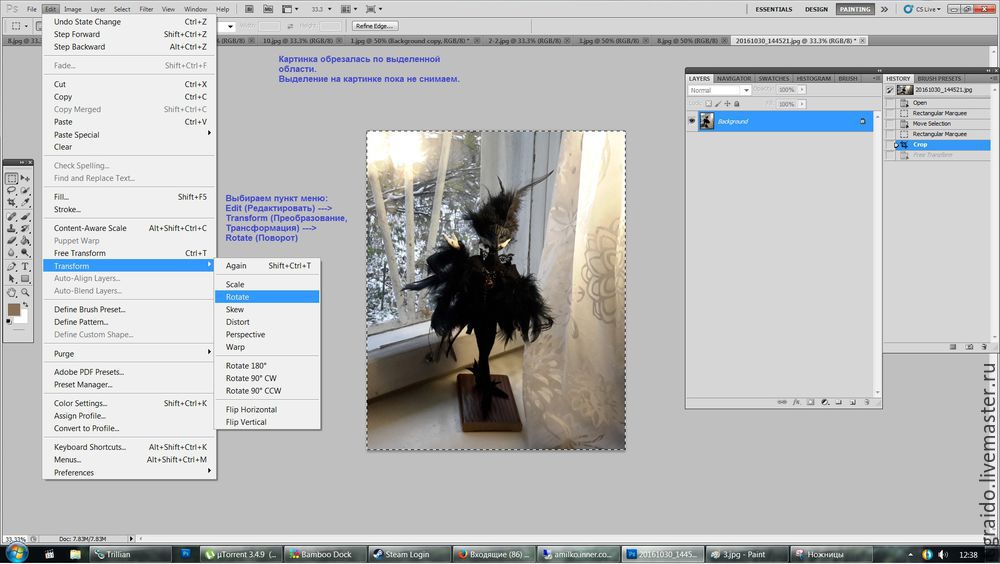
3. Картинка обрезалась. Выделение не снимаем. Открываем меню Edit (Редактировать) -> Transform(Трансформация) -> Rotate(Поворот) чтобы ее повернуть.

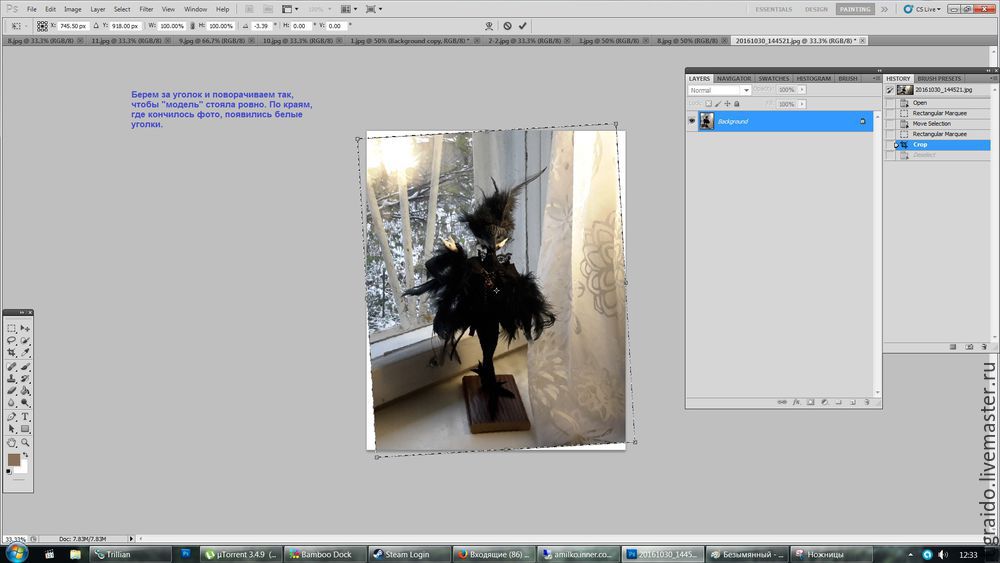
4. Берем мышкой за "узелок" в углу и поворачиваем картинку, чтобы центральный объект стоял ровно. Недостающие места заполнились белым (это потому что работаем в слое background (фон). Иначе места стали бы прозрачными) .

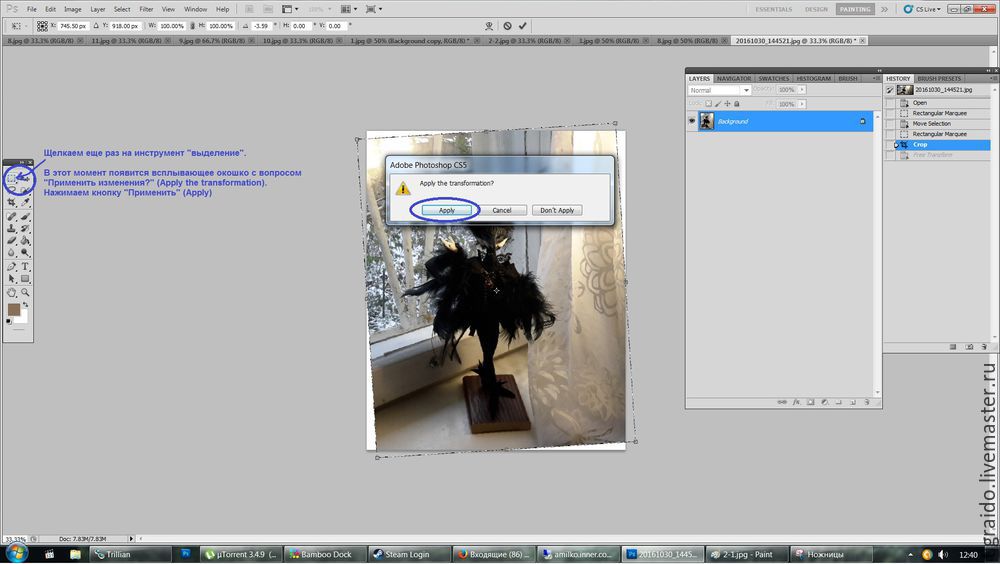
5. Нажимаем снова на инструмент "Выделение", он опять нам понадобится. В этот момент система выведет окно с вопросом, оставить ли трансформацию или отменить ее. Выбираем Apply (сохранить изменения).

6. Картинку для удобства приближаем - для этого можно нажать ctrl+ (контрол и кнопку плюс).
Теперь инструментом "Выделение" надо выделить прямоугольник вокруг одного из белых уголков. Я начну с левого нижнего. Соблюдаем следующие принципы: брать нужно с запасом, но максимально однородную область. Стараемся не цеплять края соседних объектов, так будет менее заметна деформация. Если же весь фон однородный, например ткань или деревянная столешница - наоборот выделяем большие куски, искажение будет менее заметно.
Когда область выделили, переходим в пункт меню Edit (Редактировать) -> Transform (Трансформация) -> Warp (Искажение).

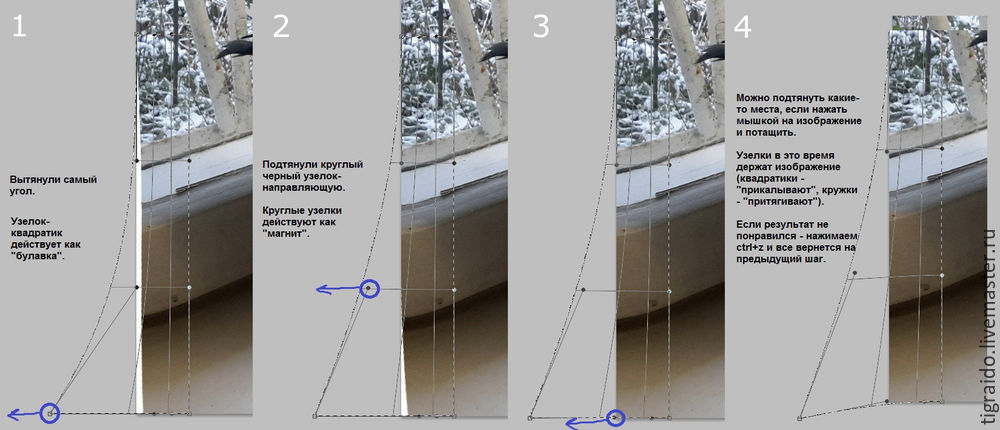
7. Начинается самое интересное. Вокруг выделенного прямоугольника теперь появилась сетка 3х3 с узелками двух типов (черные круглые и белые квадратные). Когда мы искажаем сетку - таким же образом искажается картинка внутри сетки.
Узелки по углам (квадратные) обозначают места, где изображение зафиксировано. Назовем их "булавками". Точка, где "булавка" держит изображение, останется на своем месте, если потянуть за другую область.
Круглые узелки (привязанные к сетке усиками) - это направляющие. Они тянут за собой изображение как магнит - оно начинает плавно искажаться в сторону черного узелка.
Можно перетаскивать мышкой узелки, а можно хватать мышкой за любую область внутри сетки.
Наша цель — "натянуть" картинку на белый угол. Ниже я демонстрирую примерные шаги процесса. В целом, сначала пытаемся закрыть белый промежуток, а потом при необходимости можно потаскать середину сетки, чтобы скомпенсировать искажения (у меня изогнулась линия подоконника на слайдах 2-3, пришлось исправлять). Стараемся, однако, чтобы сетка не содержала совсем уж острых углов, желательно искажать не один квадратик сетки, а равномерно подтягивать ее, чтобы не было резких переходов.

Еще полезно чуть-чуть потянуть углы на противоположной стороне вглубь, иногда если "магнитики" сильно изогнули картинку на себя, появляется белая полоса на внутренней границе.
8. Снова щелкаем на иконку инструмента "Выделение". Программа предлагает сохранить или отменить нашу трансформацию - выбираем Apply. Но если вдруг все совсем не заладилось, то нажимаем Don't Apply (Не применять) и пробуем заново.
9. Таким же образом выделяем и исправляем остальные углы картинки. Тут привожу уже конечный результат. В каждом случае смотрим на конкретном примере, где лучше потянуть сильнее, а где минимизировать изменения — например, на занавеске нельзя слишком сильно искажать рисунок, а белая часть искажается незаметно. На оконной раме надо внимательно следить за прямыми линиями (решетка и угол рамы).

10. Когда работа завершена — не забываем сохранить изображение. Лучше через Save As (Сохранить как) — в отдельный файл, тогда старая версия тоже останется в папке.
Вот, что получилось в итоге:

Бонус, несколько полезных советов, для тех, кто все еще читает матчасть :)
1. Все действия над картинкой можно посмотреть в окошке History (История). Если оно не выведено - нужно его отметить в меню Window. Действия отображаются списком, можно вернуться к любому предыдущему этапу, если вы где-то накосячили :)
2. Полезные сочетания клавиш:
- Выделить изображение целиком - Ctrl+a;
- Снять текущее выделение с картинки - Ctrl+d;
- Отменить последнее действие (одно) - Ctrl+z;
- Отменять действия на несколько шагов назад - Ctrl+Alt+z;
- Приблизить изображение - Ctrl++ (контрол + кнопка плюс);
- Отдалить изображение - Ctrl+- (контрол + кнопка минус);
3. Альтернативное решение с поворотом картинки.
Иногда можно вместо всей этой процедуры устроить небольшой мухлеж со слоями. Рассказываю вкратце, для тех кто умеет создавать слои. Копируем слой background, чтобы было 2 наложенных одинаковых изображения. Переходим на верхний слой и поворачиваем его. Там, где отсутствует изображение в уголках, теперь будет просвечивать нижний слой. И, если фон был достаточно однородным, то цвет и фактура там будут практически такими же, какие нам нужны. Иногда этого бывает достаточно, если поворот маленький. Можно для верности мягким ластиком по месту перехода пройтись.
Читайте также:


