Как сделать ретро шрифт в фотошопе
Последние обновления в Photoshop CC 2015 привнесли много интересных возможностей. Например, многократное применение стилей на одном слое.
В этом уроке я покажу вам, как создать ретро текст, используя только один слой. Итак, давайте приступим!
Итоговый результат

1. Создаём задний фон
Шаг 1
Создайте новый документ 950 x 950 px. Дважды продублируйте слой с задним фоном. Уменьшите значение Заливки (Fill) до 0 для второго дубликата слоя.

Шаг 2
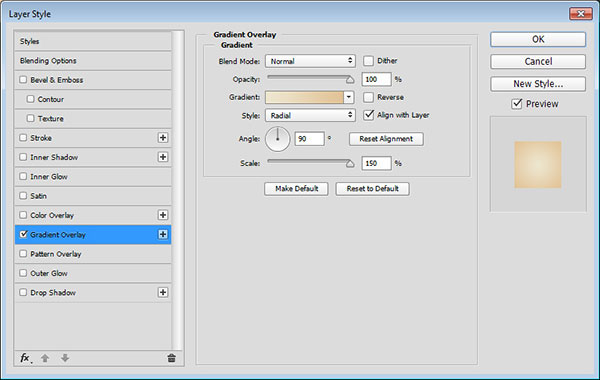
Дважды щёлкните по первому дубликату слоя с задним фоном, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:

Мы применили заливку градиентом.

Шаг 3
Дважды щёлкните по второму дубликату слоя с задним фоном, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Узор (Pattern): Sawtooth (Прим.переводчика: зуб пилы)

Мы применили нежный узор шеврона к заливке градиентом.

2. Создаём текст
Шаг 1
Напечатайте текст, используя шрифт Intro Inline Regular, размер шрифта 200 pt, цвет шрифта любой оттенок на ваш выбор, т.к. позже мы применим стиль слоя Наложение цвета (Color Overlay).
Если вы решили создать текст, состоящий более чем из одной строки, то откройте закладку Символ (Character), идём Окно – Символ (Window > Character), а затем в окне настроек шрифта, поменяйте значение Интерлиньяж (Leading) на 190 pt.

Шаг 2
Чтобы буквы были равномерно распределены, вам нужно установить курсор между каждой парой букв, которые вы хотите отрегулировать, а затем в настройке Трэкинг для выделенных символов (Tracking), задайте подходящее значение.
Значения, которые были использованы здесь:
- W/O, O/N: -50
- D/E, E/R: 100
- F/U, U/L: 150

3. Добавляем обводку и оттиск обводки
Дважды щёлкните по слою с текстом, чтобы применить следующий стиль слоя:
Шаг 1
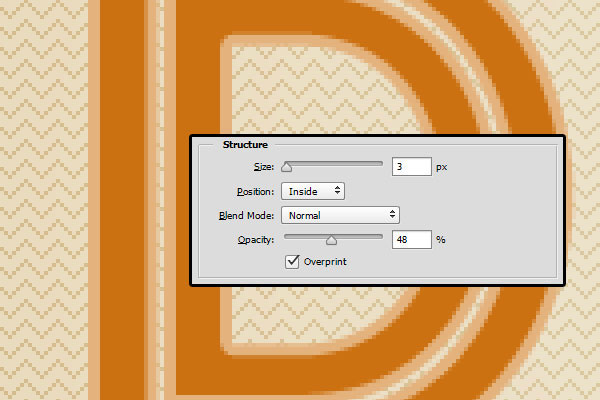
Примените стиль слоя Обводка (Stroke) со следующими значениями:
Примечание переводчика: данная опция появилась в программе Photoshop CC 2015.

Шаг 2
Новая опция Отдельный оттиск (Overprint) - это дополнительное улучшение к эффекту Обводка (Stroke).
Как работает данная опция, она совмещает полупрозрачную заливку внутренней обводки (с Непрозрачностью (Opacity) меньше, чем 100%) с цветом фигуры или текста, к которому применяется, создавая дополнительный оттиск.

Шаг 3
Когда опция Отдельный оттиск (Overprint) отключена, заливка фигуры или текста будет полностью выбита, а вместо этого будет виден задний фон за полупрозрачной обводкой.

4. Добавление эффекта многократности стиля слоя
Шаг 1
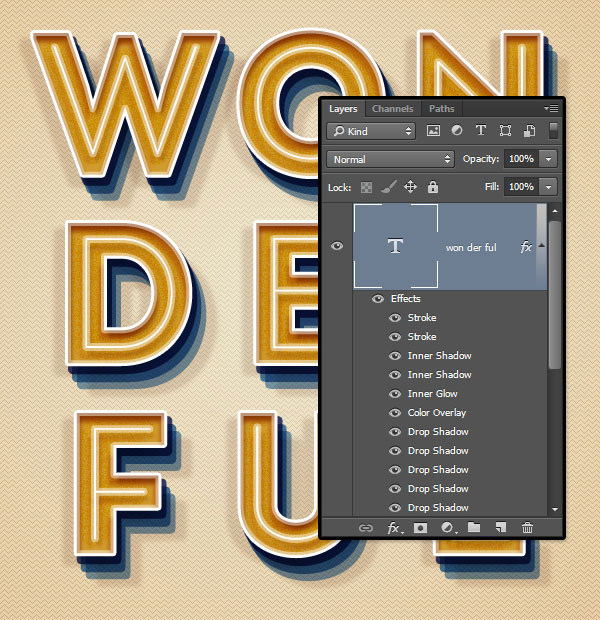
Некоторые стили слоя имеют небольшой значок (+), который расположен справа (Обводка (Stroke), Внутренняя тень (Inner Shadow), Наложение цвета (Color Overlay), Наложение градиента (Gradient Overlay) и Тень (Drop Shadow)).
Если вы нажмёте значок (+), то вы сможете добавить до 10 копий стилей слоя, которые будут добавлены к оригинальному стилю слоя.
Поэтому, если вы нажмёте значок (+), который расположен напротив стиля слоя Обводка (Stroke), то вы увидите, как добавится ещё один стиль слоя Обводка (Stroke) ниже оригинального стиля слоя с теми же самыми настройками и значениями.

Шаг 2
Щёлкните по копии стиля слоя Обводка (Stroke), чтобы он стал активным, а затем, примените следующие настройки:

Как вы видите, данный стиль слоя добавил ещё один эффект обводки к тексту без необходимости создания отдельного слоя или стиля слоя.

5. Добавляем внутреннюю тень
Шаг 1
Далее, добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:

Шаг 2
Далее, добавьте копию стиля слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Это позволит вам добавить внутреннюю тень под другим углом, используя один слой и тот же стиль слоя.

6. Добавляем внутреннее свечение и наложение цвета
Шаг 1
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:

Шаг 2
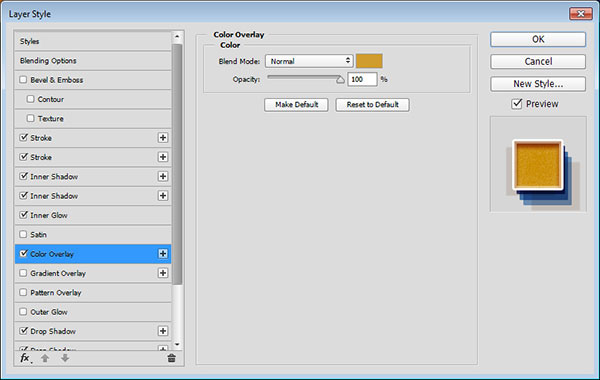
Добавьте стиль слоя Наложение цвета (Color Overlay) со следующими настройками:

7. Добавляем тень
Шаг 1
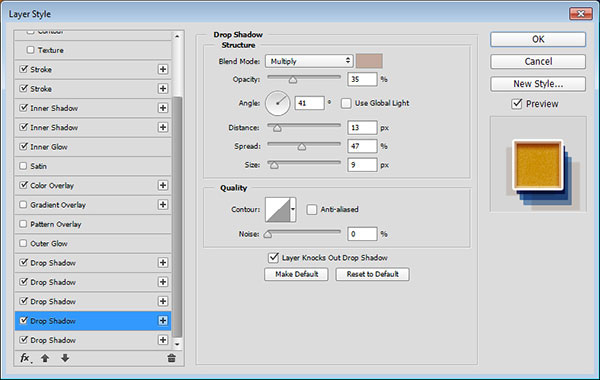
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:

Шаг 2
Далее, добавьте копию стиля слоя Тень (Drop Shadow) со следующими настройками:

Шаг 3
Добавьте вторую копию стиля слоя Тень (Drop Shadow) со следующими настройками:

Шаг 4
Добавьте третью копию стиля слоя Тень (Drop Shadow) со следующими настройками:

Шаг 5
Далее, добавьте четвёртую копию стиля слоя Тень (Drop Shadow). Данная копия стиля слоя будет очень похожа на третью копию, поэтому, вместо нажатия значка (+) какого-либо стиль слоя Тень (Drop Shadow), нажмите на значок (+) напротив третьей копии стиля слоя Тень (Drop Shadow).
Примечание переводчика: настройки третьей и четвёртой копии будут почти те же самые, поэтому, автор предлагает продублировать третью копию, вместо какой-либо другой копии, чтобы не менять все настройки.
Четвёртая копия появится ниже третьей копии с теми же самыми настройками и значениями. Поменяйте только следующие настройки:

И вуаля! Полученный результат. Довольно-таки сложный эффект ретро текста, который был создан с помощью единственного слоя с текстом, включая одни и те же стили слоя.

Вы также увидите, что все копии стилей слоя также добавлены к перечню стилей слоя, которые мы применили к слою с текстом.

8. Несколько дополнительных новых опций
Шаг 1
Дополнительно к опции со значком (+), вы также можете увидеть несколько новых опций в нижнем левом углу окна настроек Стилей слоя (Layer Style). Первый значок слева – это значок (fx).
Если вы нажмёте этот значок (fx), то появится текстовое меню с несколькими опциями, которые вы можете выбрать, чтобы применить в качестве дополнительных эффектов, точно также как вы добавляли копии стилей слоя.

Шаг 2
Здесь же в текстовом меню есть опция Удалить Скрытые Эффекты (Delete Hidden Effects), которая удаляет все неиспользуемые или неактивные эффекты, стили слоя или их копии. Через меню (fx) вы можете просмотреть или добавить обратно любой стиль слоя в любое момент, когда вы захотите.

Шаг 3
Опция Показать Все Эффекты (Show All Effects) покажет все эффекты, используются ли они или нет.

Шаг 4
Опция Восстановить по Умолчанию (Reset to Default List) просто восстановит всё по умолчанию, включая удаление каких-либо созданных копий стилей слоя.

Шаг 5
Значок Переместить Эффект наверх (Move effect up), а также значок Переместить эффект вниз (Move effect down) (Прим.переводчика: значки со стрелками вниз и верх) могут быть использованы, чтобы изменить порядок стилей слоя и их копий, а с помощью значка ‘Delete’ (Прим.переводчика: значок ‘мусорного ведра’ в нижнем правом углу отмечен кружком), вы можете удалить выбранный стиль слоя, а также его копию.

9. Добавляем текстуру
Как только мы завершили работу со стилями слоя, добавьте гранжевую текстуру бумаги на наш рабочий документ, расположив текстуру поверх всех слоёв. Примените масштабирование по мере необходимости, расположив текстуру, как вам нравится.
Далее, поменяйте режим наложения для данного слоя с текстурой бумаги на Линейный затемнитель (Linear Burn), а также уменьшите непрозрачность слоя до 50%.


Поздравляю! Мы завершили урок!
В этом уроке мы добавили простой градиент на задний фон, добавив к нему нежный узор.
Далее, мы добавили текст, а затем изменили пару настроек, такие как интерлиньяж и трэкинг.
Затем мы применили пару стилей слоя, включая новые настройки стилей слоя, чтобы создать ретро эффект.
В заключение, мы добавили простую гранжевую текстуру в качестве заключительного штриха к эффекту.
В уроке вы узнаете, как создать удивительную типографическую иллюстрацию с красочной обработкой. В этом учебном пособии Эдмар Сиснерос покажет вам, как создавать логотипы, используя стили слоя Photoshop и световые эффекты.
В уроке вы научитесь:
- Работать с текстурами;
- Работать со стилями слоя, применять их для придания различных эффектов;
- Создавать блики и эффекты при помощи простых инструментов фотошоп.
Окончательные результаты:
![]()
Ресурсы
Шаг 1
![]()
Перейдите к инструменту Текст (T) и выберите шрифт Tetra с размером около 250 пт (вы можете сделать его больше, если хотите) и напишите слово "Super" в верхней части холста. Я выбрал шрифт Tetra из-за его формы, вы можете использовать любой другой шрифт.
![]()
Щелкните правой кнопкой мыши по слою с текстом и выберите Растрировать слой (Rasterize layer), чтобы сделать его доступным для редактирования.
![]()
Создайте новый слой. Загрузите выделение слоя (Ctrl + клик по иконке слоя) и возьмите инструмент Кисть (Brush (B)). Мы будем закрашивать выделение на новом слое, чтобы получить цветовые пятна. На скриншоте указаны цвета, которые мы будем использовать.
![]()
Заполните выделение синим цветом. Выберите мягкую кисть 0% твердости размером около 250 пикселей и прокрасьте нижнюю часть текста, чтобы создать затемнение.
![]()
![]()
Измените размер кисти до 150 пикселей и выбрав самый темный зеленый цвет, сделайте легкие мазки на верхней части букв. Не забудьте оставить синий цвет. Вы также можете понизить непрозрачность кистипримерно до 40%, чтобы сделать более плавные переходы.
![]()
Продолжайте рисовать, только выберите уже светло-зеленый цвет для кисти, не забывайте – кисть мягкая и с небольшой прозрачностью. Рисуем под более яркими мазками цвета, как показано ниже.
![]()
![]()
Теперь, используя белый цвет и кисть меньшего размера, добавим еще несколько бликов на светлой части букв.
![]()
Когда вы будете удовлетворены результатом перейдите в Слои-Новый корректирующий слой-Яркость и контрастность (Image-Adjustments-Brightness and contrast), чтобы сделать цвета ярче:
![]()
Результат на данный момент:
![]()
Шаг 2
Теперь мы добавим стили слоя, чтобы придать тексту глянца. Двойной щелчок на слое с текстом откроет меню стилей слоя. Поставьте галочку у параметра Тиснение (Bevel and Emboss). Введите значения, указанные ниже:
![]()
Поставьте галочку у параметра Глянец (Satin) и введите параметры, указанные ниже:
![]()
После применения стилей слоя у вас должен получиться такой результат:
![]()
Создайте новый слой и объедините его с текстовым слоем (Ctrl + E), чтобы применить эффекты на том же слое. На этом этапе вы можете изменить яркость и контрастность еще раз, если вам кажется, что цвета слишком размыты:
![]()
Усилим свечение при помощи инструмента Осветлитель (Dodge Tool). Возьмите очень маленькую мягкую кисть и установите экспозицию (exposure) на 10% и диапазон (range) на «Света» (Highlights). Кистью пройдитесь по самых ярких участках контура букв.
![]()
Шаг 3
Мы проделаем те же шаги для двух следующих текстовых слоев. Я использовал шрифт Tetra так как он имеет украшения для каждой буквы. Напишите слово, как на изображении ниже.
![]()
Для этого слова я выбрал цветовую палитру в диапазоне от темно-фиолетового до очень светло-розового.
![]()
Не стесняйтесь экспериментировать с выбором цветов и комбинаций. Для того, чтобы применить эффект стиля слоя вы можете скопировать стиль слоя из предыдущего слоя и вставить его на другой слой с текстом:
![]()
![]()
Не забудьте о яркости и контрастности изображения, а также высветлить блики при помощи инструмента Осветлитель (Dodge Tool):
![]()
![]()
Для последнего слова я использовал комбинацию цветов от очень темно-коричневого до красного и светло-желтые цвета.
![]()
Скопируйте и вставьте стиль слоя с предыдущих слов:
![]()
Не забывайте об Осветлителе (Dodge Tool) и регулировке яркости и контрастности.
![]()
После завершения работы с третьим словом вы должны иметь примерно такой результат:
![]()
Шаг 4
Время добавить красочные элементы для украшения текста. Для создания светящихся линий создайте новый слой, возьмите инструмент Кисть (В) и выберите жесткую кисть, 100% твердости, 100%непрозрачности, размером около 4 пикселей, затем откройте меню кистей (F5) и в опции Динамика формы (Shape Dynamics), измените управление на «Нажим пера». После ввода этих настроек выберитеинструмент Перо (P).
![]()
Удерживая клавишу "Shift" нарисуйте контур, чтобы создать горизонтальную линию. Щелкните правой кнопкой мыши по контуру и выберите опцию Выполнить обводку контура (Stroke Path), измените параметр «инструмент» на Кисть, отметьте опцию Имитировать нажим (Simulate Pressure).
![]()
Двойным щелчком на слое откройте меню стилей слоя. Выберите стили Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay). Введите значения, указанные ниже
![]()
В Наложении градиента (Gradient Overlay) поставьте галочку у функции Инверсия (Reverse) и установите угол в 0 °.
![]()
Двойным щелчком по градиенту вызовите редактор градиентов. Измените цвета градиента, как показано ниже.
![]()
![]()
Создайте несколько копий слоя с линиями и разместите их по краях букв.
![]()
![]()
При помощи инструмента Деформация (Warp) выгните линии так, чтобы они соответствовали круглым частям букв:
![]()
![]()
![]()
Я рекомендую не создавать много деталей на данном этапе потому что в дальнейшем мы будем добавлять другие элементы и это может перегрузить композицию:
![]()
Возьмите одну из светящихся линий с первого слова и перейдите в Слои-Новый корректирующий слой-Цветовой тон/насыщенность (Image-Adjustments-Hue / Saturation), измените цвет, чтобы он соответствовал другим словам.
![]()
Расположите их так же, как на остальных 2-х слоях.
![]()
![]()
![]()
Результат на данный момент:
![]()
Шаг 5
Для световых вспышек под буквами продублируем текстовый слой и разместим его под оригинальным текстовым слоем. Перейдите в меню Фильтр-Размытие-Размытие в движении (Filter-Blur-Motion Blur) и установите угол 0, а расстояние до 998.
![]()
Дублируйте слой и объедините оба размытых слоя вместе, чтобы получить более сильный эффект.
![]()
Повторите этот шаг с другими текстовыми слоями:
![]()
Шаг 6
![]()
Уменьшите размер кисти и добавьте маленькие блики возле больших:
![]()
Сделайте то же самое для двух других текстовых слоев:
![]()
![]()
Шаг 7
Для усиления свечения создадим крестики с помощью инструмента Перо. Установите кисть на 100% твердости и размером 4 пикселя, в Динамике формы (Shape Dynamics) измените управление на «Нажим пера», выберите инструмент Перо (P) и нарисуйте две перекрестные линии, потом обведите контур, используя кисть в качестве инструмента обводки.
![]()
Дублируйте слой с крестиками и разместите их на вершине каждого свечения из предыдущего шага.
![]()
После добавления бликов-крестиков ваше изображение должно выглядеть следующим образом:
![]()
Шаг 8
Создадим волнистые линии при помощи кисти с жёсткостью 100% и размером около 9 пикселей. Проведите длинную горизонтальную линию, затем перейдите в Фильтр-Искажение-Волна (Filter-Distort-Wave). Используйте следующие параметры для первой волны:
![]()
На новом слое проведите еще одну линию и примените фильтр Волна, экспериментируйте с настройками для достижения наилучшего результата.
![]()
Выберите слой с волной и откройте меню стилей слоя. Примените стили слоя Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay).
![]()
В окне настроек Наложение градиента (Gradient Overlay) выберите стиль градиента Отраженный (Reflected) и измените цвет градиента, чтобы он соответствовал цветовой палитре текстового слоя.
![]()
![]()
Теперь вы можете скопировать стиль слоя на другие волнистые линии.
![]()
Дублируйте и создавайте новые слои с волнами, настраивайте цвета в стилях Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay) чтобы цвета гармонировали с текстом.
![]()
Результат на данном этапе:
![]()
В этом шаге мы будем использовать снова тот же метод с волнами, но с различными параметрами фильтра чтобы создать точки для фона.
![]()
Трансформируйте точки растянув их на весь размер фона.
![]()
Шаг 9
В завершение добавим текстуру боке в документ. Из Sparklestock выберите изображения, которые, на ваш взгляд, подходят к иллюстрации. Установите режим наложения слоя с боке на Экран (Screen) и уменьшите непрозрачность слоя до 30%:
![]()
![]()
![]()
![]()
Продолжайте добавлять различные слои и изменять их цвета, чтобы получить лучший результат.
Шаг 10
В заключительном шаге мы создадим несколько корректирующих слоев, чтобы улучшить внешний вид композиции. Перейдите в меню Слои-Новый корректирующий слой-Цветовой тон/Насыщенность (Layer-New Adjustment слой-Hue/Saturation) и увеличьте насыщенность, чтобы сделать цвета более живыми.
![]()
Тем же способом создаем корректирующий слой Яркость и контрастность (Brightness and Contrast), используем настройки выше:
![]()
Под слоем Яркость и контрастность (Brightness and Contrast) создайте корректирующий слой Уровни (Levels), чтобы соединить композицию в единое целое.
![]()
Финальные результаты:
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
What You'll Be CreatingПоследние обновления в Photoshop привнесли много интересных возможностей для работы со стилями слоя, такие как многократное использование стиля слоя и оттиск обводки. В этом уроке я покажу вам, как создать ретро текст, используя только один слой. Итак, давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы в уроке:
- Шрифт Intro Inline Regular
- Гранжевая текстура Бумаги
- 30 простых узоров
1. Создаём Задний Фон
Шаг 1
Создайте новый документ 950 x 950 px. Дважды продублируйте слой с задним фоном. Уменьшите значение Заливки (Fill) до 0 для второго дубликата слоя.



Шаг 2
Дважды щёлкните по первому дубликату слоя с задним фоном, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
Мы применили заливку градиентом.



Шаг 3
Дважды щёлкните по второму дубликату слоя с задним фоном, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
Мы применили нежный узор шеврона к заливке градиентом.



2. Создаём Текст
Шаг 1
Напечатайте текст, используя шрифт Intro Inline Regular, размер шрифта 200 pt, цвет шрифта любой оттенок на ваш выбор, т.к. позже мы применим стиль слоя Наложение цвета (Color Overlay).
Если вы решили создать текст, состоящий из более чем одной строки, то откройте закладку Символ (Character), идём Окно – Символ (Window > Character), а затем в окне настроек шрифта, поменяйте значение Интерлиньяж (Leading) на 190 pt.



Шаг 2
Чтобы буквы были равномерно распределены, вам нужно установить курсор между каждой парой букв, которые вы хотите отрегулировать, а затем в настройке Трэкинг для выделенных символов (Tracking), задайте подходящее значение.
Значения, которые были использованы здесь:
3. Добавляем Обводку и Оттиск Обводки
Дважды щёлкните по слою с текстом, чтобы применить следующий стиль слоя:
Шаг 1
Примените стиль слоя Обводка (Stroke) со следующими значениями:
Шаг 2
Новая опция Отдельный оттиск (Overprint) - это дополнительное улучшение к эффекту Обводка (Stroke).
Как работает данная опция, она совмещает полупрозрачную заливку внутренней обводки (с Непрозрачностью (Opacity) меньше, чем 100%) с цветом фигуры или текста, к которому применяется, создавая дополнительный оттиск.



Шаг 3
Когда опция Отдельный оттиск (Overprint) отключена, заливка фигуры или текста будет полностью выбита, а вместо этого будет виден задний фон за полупрозрачной обводкой.



4. Добавление Эффекта Многократности Слоя
Шаг 1
Некоторые стили слоя имеют небольшой значок (+), который расположен справа (Обводка (Stroke), Внутренняя тень (Inner Shadow), Наложение цвета (Color Overlay), Наложение градиента (Gradient Overlay) и Тень (Drop Shadow)).
Если вы нажмёте значок (+), то вы сможете добавить до 10 копий стилей слоя, которые будут добавлены к оригинальному стилю слоя.
Поэтому, если вы нажмёте значок (+), который расположен напротив стиля слоя Обводка (Stroke), то вы увидите, как добавится ещё один стиль слоя Обводка (Stroke) ниже оригинального стиля слоя с теми же самыми настройками и значениями.



Шаг 2
Щёлкните по копии стиля слоя Обводка (Stroke), чтобы он стал активным, а затем, примените следующие настройки:
Как вы видите, данный стиль слоя добавил ещё один эффект обводки к тексту без необходимости создания отдельного слоя или стиля слоя.



5. Добавляем Внутреннюю Тень
Шаг 1
Далее, добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Шаг 2
Далее, добавьте копию стиля слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Это позволит вам добавить внутреннюю тень под другим углом, используя только один слой и тот же самый стиль слоя.



6. Добавляем Внутреннее свечение и Наложение цвета
Шаг 1
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
Шаг 2
Добавьте стиль слоя Наложение цвета (Color Overlay) со следующими настройками:
7. Добавляем Тень
Шаг 1
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
Шаг 2
Далее, добавьте копию стиля слоя Тень (Drop Shadow) со следующими настройками:
Шаг 3
Далее, добавьте вторую копию стиля слоя Тень (Drop Shadow) со следующими настройками:
Шаг 4
Далее, добавьте третью копию стиля слоя Тень (Drop Shadow) со следующими настройками:
Шаг 5
Далее, добавьте четвёртую копию стиля слоя Тень (Drop Shadow). Данная копия стиля слоя будет очень похожа на третью копию, поэтому, вместо нажатия значка (+) какого-либо стиль слоя Тень (Drop Shadow), нажмите на значок (+) напротив третьей копии стиля слоя Тень (Drop Shadow). Примечание переводчика: настройки третьей и четвёртой копии будут почти те же самые, поэтому, автор предлагает продублировать третью копию, вместо какой-либо другой копии, чтобы не менять все настройки.
Четвёртая копия появится ниже третьей копии с теми же самыми настройками и значениями. Поменяйте только следующие настройки:
И вуаля! Полученный результат. Довольно-таки сложный эффект ретро текста, который был создан с помощью единственного слоя с текстом, включая одни и те же стили слоя.



Вы также увидите, что все копии стилей слоя также добавлены к перечню стилей слоя, которые мы применили к слою с текстом.



8. Несколько Дополнительных Новых Опций
Шаг 1
Дополнительно к опции со значком (+), вы также можете увидеть несколько новых опций в нижнем левом углу окна настроек Стилей слоя (Layer Style). Первый значок слева – это значок (fx).
Если вы нажмёте этот значок (fx), то появится текстовое меню с несколькими опциями, которые вы можете выбрать, чтобы применить в качестве дополнительных эффектов, точно также как вы добавляли копии стилей слоя.



Шаг 2
Здесь же в текстовом меню есть опция Удалить Скрытые Эффекты (Delete Hidden Effects), которая удаляет все неиспользуемые или неактивные эффекты, стили слоя или их копии. Через меню (fx) вы можете просмотреть или добавить обратно любой стиль слоя в любое момент, когда вы захотите.



Шаг 3
Опция Показать Все Эффекты (Show All Effects) покажет все эффекты, используются ли они или нет.



Шаг 4
Опция Восстановить по Умолчанию (Reset to Default List) просто восстановит всё по умолчанию, включая удаление каких-либо созданных копий стилей слоя.



Шаг 5
Значок Переместить Эффект наверх (Move effect up), а также значок Переместить эффект вниз (Move effect down) (Прим.переводчика: значки со стрелками вниз и верх) могут быть использованы, чтобы изменить порядок стилей слоя и их копий, а с помощью значка ‘Delete’ (Прим.переводчика: значок ‘мусорного ведра’ в нижнем правом углу отмечен кружком), вы можете удалить выбранный стиль слоя, а также его копию.



9. Добавляем Текстуру
Как только мы завершили работу со стилями слоя, добавьте гранжевую текстуру бумаги на наш рабочий документ, расположив текстуру поверх всех слоёв. Примените масштабирование по мере необходимости, расположив текстуру, как вам нравится.
Далее, поменяйте режим наложения для данного слоя с текстурой бумаги на Линейный затемнитель (Linear Burn), а также уменьшите непрозрачность слоя до 50%.



Поздравляю! Мы завершили урок!
В этом уроке мы добавили простой градиент на задний фон, добавив к нему нежный узор.
Далее, мы добавили текст, а затем изменили пару настроек, такие как интерлиньяж и трэкинг.
Затем мы применили пару стилей слоя, включая новые настройки стилей слоя, чтобы создать ретро эффект.
В заключение, мы добавили простую гранжевую текстуру в качестве заключительного штриха к эффекту.
Пожалуйста, оставляйте свои комментарии и предложения, а также выкладывайте свои работы.

Создайте новый документ в Фотошопе (Ctrl + N) с параметрами, указанными ниже. Залейте фон чёрным цветом, используя инструмент Paint Bucket Tool (G).

Выберите инструмент Horizontal Type Tool (T), выберите шрифт «Tetra», задайте размер 250pt и напишите слово «SUPER» в верхней части холста. Вы можете использовать любой другой шрифт на своё усмотрение.

Кликните правой кнопкой мыши на слое и выберите пункт Rasterize Layer.

Создайте новый слой (Ctrl + Shift + N), выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя) и выберите инструмент Brush Tool (B). Мы будем обрисовывать выделение, чтобы создать цветовые переходы на буквах. На следующем скриншоте показан порядок цветов, который должен быть на них.

Сначала залейте выделение синим цветом.

Выберите мягкую кисть размером 250 пикселей и обрисуйте нижнюю часть букв.

Понизьте размер кисти до 150 пикселей и зелёным цветом обрисуйте верхнюю половину букв. Оставьте немного тёмно-синих участков под зелёными. Чтобы цвета плавно переходили друг к другу, понизьте непрозрачность кисти до 40%.

Выберите более светлый оттенок зелёного и обрисуйте буквы, как показано ниже.

Сохраните тёмно-зелёные участки под светлыми.

Белым цветом нарисуйте свечения.

Как только цветовая заливка будет готова, перейдите к коррекции Brightness/Contrast (Image ? Adjustments ? Brightness/Contrast) и настройте, как показано ниже.


Шаг 2
Теперь займёмся стилизацией текста. Кликните дважды на слое с надписью, чтобы открыть окно стилей. Выберите стиль Bevel & Emboss и настройте, как показано ниже.

Следующий стиль — Satin.


Создайте новый слой (Ctrl + Shift + N) и объедините его со слоем надписи. После этого эффекты и буквы будут на одном слое. Если цвета будут слишком смазаны, поработайте над яркость и контрастностью (Image ? Adjustments ? Brightness/Contrast).

Выберите инструмент Dodge Tool (O), задайте ему малый размер, мягкие края и установите параметр Exposure на 10%, Range — Highlights. Аккуратно обрисуйте буквы в тех местах, где свечение должно быть сильнее.

Шаг 3
Такую же работу мы проделаем для двух других слов. Напишите ещё одно слово.

Обрисуйте его следующими цветами:

Не бойтесь экспериментировать с цветами. Скопируйте стили с первого слоя через контекстное меню.


Не забудьте про настройку яркости и контрастности.

Инструментом Dodge Tool (O) осветлите следующие участки.


Скопируйте те же стили.

Проделайте работу над свечениями и настройте яркость и контрастность.

Результат должен быть таким:

Шаг 4
Начиная с этого шага, мы будем создавать разные эффекты и прочие элементы, окружающие буквы. Сначала создадим светящиеся линии. Создайте новый слой, выберите инструмент Brush Tool (B) и настройте, как показано ниже. Чтобы открыть палитру кистей, нажмите F5.

Выберите инструмент Pen Tool (P) и нарисуйте линию. Кликните правой кнопкой мыши на холсте и выберите пункт Stroke Path. В появившемся окне выберите пункт Brush и установите галочку на Simulate Pressure.

Теперь перейдите к стилям слоя с линией. Настройте, как показано ниже.




Создайте множество копий линий и расположите их на буквах. Используйте инструмент Free Transform для вращения и изменения размера.


Воспользуйтесь режимом Warp (Edit ? Transform ? Warp), чтобы изогнуть линию.



Я советую не заполнять всю область на буквах линиями, так как мы добавим и другие элементы.

Измените цвет линии при помощи коррекции Hue/Saturation (Image ? Adjustments ? Hue/Saturation).

Расположите линии другого цвета на следующем слове.

Снова измените цвет линии и займитесь третьим словом.



Шаг 5
Чтобы оставить световой путь от текста, создайте копию текстового слоя (Ctrl + J) и расположите её под оригиналом. Примените к копии фильтр Motion Blur (Filter ? Blur ? Motion Blur).

Создайте копию размытого слоя, чтобы усилить эффект. Затем объедините их вместе (Ctrl + E).

Повторите то же самое для других слов.

Шаг 6
Сияния нарисуйте мягкой кистью размером 120 пикселей. Рисовать нужно на отдельном слое. Сияние должно быть только над светлыми участками букв.

Понизьте размер кисти и нарисуйте свечения меньшего размера.

Повторите то же самое для других слов.


Шаг 7
Чтобы улучшить свечения, мы добавим перекрёстные линии. Выберите кисть и задайте размер 4 пикселя и жёсткость 100%. Нарисуйте инструментом Pen Tool (P) две перекрёстные линии и обведите их кистью.

Создайте множество копий такого креста и расположите их на свечениях всех букв.


Шаг 8
Сейчас создадим светящиеся волнистые линии. Для этого нарисуйте горизонтальную линию при помощи инструмента Pen Tool (P) и обведите её жёсткой кисть размером 9 пикселей. Примените к линии фильтр Wave (Filter ? Distort ? Wave).

Создайте ещё несколько волнистых линий. Поэкспериментируйте с настройками фильтра, чтобы линии отличались друг от друга.

К слоям с линиями примените стили Outer Glow и Gradient Overlay.



Линии одного цвета расположите под первой надписью.

Подобным образом создайте линии другого цвета для остальных слов.


Нужно создать точки для фона. Для их создания используйте тот же метод, что и для волнистых линий, но с другими параметрами фильтра.

Растяните точки на весь холст.

Шаг 9
Сейчас создадим эффект «Bokeh». Я нашёл готовое изображение с кругами. Его нужно вставить в наш документ и сменить Blending Mode на Screen, чтобы избавиться от чёрного фона. Opacity слоя — 30%.

Поищите в интернете разные изображения «Bokeh» и вставьте их в наш документ. Если же Вы рисуете кистью, то определите цвет текста для кругов при помощи инструмента Eyedropper Tool (I). Изменить цвет кругов можно при помощи коррекции Hue/Saturation (Ctrl + U).



Рисуйте «Bokeh» на разных слоях для удобства редактирования.
Шаг 10
В завершении мы создадим несколько корректирующих слоёв, которые помогут улучшить нашу иллюстрацию. Начните с корректирующего слоя Hue/Saturation (Layer ? New Adjustment Layer ? Hue/Saturation).

Следующий корректирующий слой — Brightness/Contrast (Layer ? New Adjustment Layer ? Brightness/Contrast). Он должен быть под предыдущим корректирующим слоем.

Под слоем Brightness/Contrast создайте корректирующий слой Levels (Layer ? New Adjustment Layer ? Levels).

Конечный результат:

PSD файл






В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Читайте также:


