Как сделать портфолио в фотошопе
На самом деле занимаясь оформлением портфолио с 2013 года, я поняла, что и для родителей это нелегкая задача – разобраться в структуре, подобрать фотографии, составить тексты, а затем все это красиво оформить, это отнимает много времени и сил.
Но если разобрать портфолио до мелочей и понять суть его содержания, то можно сделать его совместно со своим школьником. Ребенок может сам подобрать понравившиеся ему фотографии, принять участие в составлении текстов о своей семье, своем городе, своих увлечениях и так далее.
Зачем нужно школьное портфолио
Не все родители согласны с тем, что портфолио необходимо, но современная система образования предъявляет конкретные требования к данной документации и нередко просит ее предъявить при переходе из школы в школу, при поступлении в ВУЗ и во многих других ситуациях.
Но нужно понимать, что нередко портфолио выступает залогом приёма ребенка в хорошую школу — чем аккуратнее и презентабельнее будет оформлен комплект документов, тем выше будет рейтинг ученика.
Кроме того, постоянный сбор материалов для папки с документами, помогает ребенку понять, какие перед ним открываются возможности, и становится для него дополнительной мотивацией к новым достижениям в различных видах деятельности, к развитию своих способностей.
Здесь важно донести до ученика, что его портфолио — это возможность увидеть его собственные изменения и рост в течение всего периода обучения в школе. Задачей портфолио не ставится соревнование с другими детьми, а только с самим собой — он должен стремиться быть лучше сегодня, чем вчера.
Как должно выглядеть портфолио школьника?
Самый удобный способ вести портфолио — купить папку с кольцами и файлами, поместить туда все оформленные листы и в процессе учебы уже под них собирать новую информацию.
Содержание этих листов будет состоять из фотографий, рассказов, грамот и дипломов – всех материалов, отражающих знания ученика, его наклонности, навыки, умения и интересы. В процессе обучения в папку добавляется информация об успеваемости, участии в различных мероприятиях, новых достижениях, фотографии досуга и путешествий, оригиналы и фото творческих работ и многое другое.
Содержание портфолио
Кратко о стандартных разделах школьного портфолио и чем их заполнять я упоминала здесь, сейчас хочу написать обо всем этом подробнее. Примеры листов приведены из портфолио «Космос».
На титульном листе чаще всего размещается фотография, указывается фамилия, имя, отчество ребенка, класс, полное наименование школы и название города.
Этот лист может также называться «Давайте знакомиться» или «Мой портрет». Лучше размещать на нем фотографию, как-то отражающую окружающий или внутренний мир ребенка. Например, на природе, где он любит бывать, за увлечением, которое очень нравится или просто красивую фотографию, которую он выберет сам.
На этом же листе пишется девиз школьника. Например: «Я всё смогу! Я всё преодолею!», «Сквозь тернии – к звёздам!», «Гореть самому (самой) и зажигать других!», «Мой девиз — не унывать! Всё пройти и всё узнать!» или другой понравившийся вариант.
Этот лист может также называться «Визитка» или «Обо мне». На нем указываются официальные данные — фотография, фамилия, имя, отчество, дата рождения, место рождения, домашний адрес, телефон, наименование, адрес и контакты школы.
На листе часто размещается общая фотография семьи или коллаж из нескольких фотографий всех членов семьи. По желанию ребенку можно рассказать о своей семье – о ее традициях, совместной деятельности и досуге. Иногда сюда достаточно подобрать подходящее стихотворение или просто перечислить всех членов семьи.
Лист «Моя учёба» может отображаться как лист-разделитель с тематической картинкой, под который вкладываются остальные данные для этого раздела или на него размещается фото ученика за партой, у доски, а также текст – рассказ об учебе в школе или подходящее стихотворение.
Выше описаны основные листы, чаще всего использующиеся для оформления портфолио школьника согласно ФГОС. Однако листов в школьном портфолио может быть как меньше, так и больше. В каждой школе свои требования. В одной школе важно четко соблюдать определенную структуру портфолио и нельзя сделать и шага в сторону, в другой главным является полнота информации и индивидуальное самовыражение учеников.
И в том, и в другом случае портфолио может быть уникальным, т.к. многое зависит от оформления, наполнения и качества вложенных усилий. Вы можете приобрести один из готовых шаблонов портфолио для школьников и заполнить его самостоятельно. Небольшой мастер класс по созданию портфолио на основе шаблонов здесь.

В этом уроке вы узнаете, как создать простое и минималистичное портфолио на основе Instagram. Мы будем использовать поразительные эффекты, чистую палитру цветов и мягкие шрифты. Сначала в уроке будет описано создание веб версии, а затем можно будет быстро адаптировать свое портфолио для мобильных устройств.
Материалы для урока
Для того чтобы следовать пунктам урока вам потребуются такие материалы (все они бесплатны):
- Фото гор с Unsplash
- Шрифт Kaushan Script с Font Squirrel
- Шрифт Lato с Font Squirrel
- Иконки социальных сетей с Iconfinder
- Фотографии с Unsplash
- Фотографии с Refe
Подготавливаем документ
Шаг 1
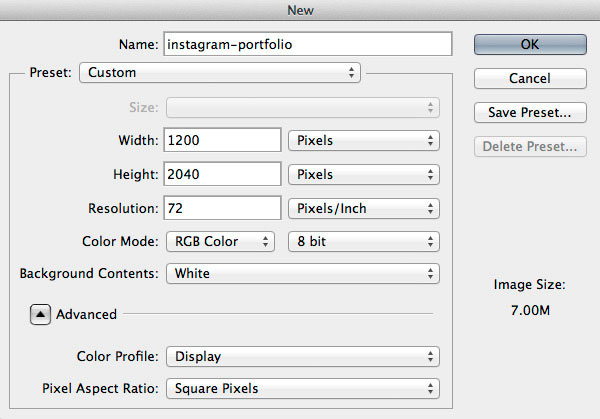
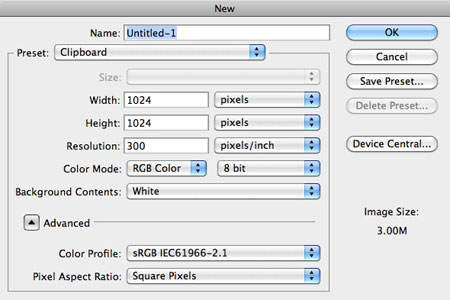
Начнем с создания нового документа Photoshop через меню Файл > Создать. (File > New. ) используя настройки, указанные ниже. Вы можете задать любые размеры, ведь в интернете нет фиксированной ширины.

Убедитесь, что разрешение установлено на 72 пикc/дюйм.
Шаг 2
Теперь давайте добавим несколько направляющих, чтобы наш документ имел достаточно места и выглядел сбалансированным. Я не всегда использую сетку, но несколько направляющих обеспечат аккуратность и помогут определить ширину нашего сайта. Перейдите в меню Просмотр > Новая направляющая. (View > New Guide…) и создайте несколько линий. Я обычно использую 1000px для ширины сайта плюс несколько направляющих по углам, чтобы у сайта было запасное место.
Примечание: Направляющие для этого урока - вертикальная 100px, 600px и 1100px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide, чтобы еще больше ускорить процесс.

Шаг 3
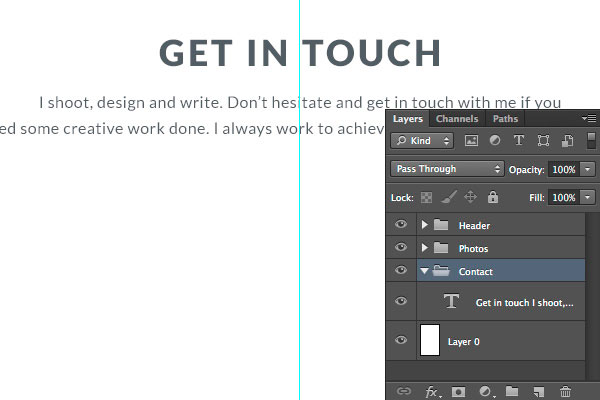
Согласно с Этикетом Photoshop все должно быть организовано и легкодоступно для просмотра и редактирования. Давайте создадим три группы слоев с именами Заголовок, Фотографии и Контакты. Чтобы создать группу перейдите в Слой > Новый > Группа. (Layer > New > Group…) и дайте каждой группе названия, указанные выше. Для быстрого перехода к определенной группе, просто нажмите на иконку.

Работаем над заголовком
Шаг 1
Для начала давайте создадим фон сайта. В папке Заголовок нарисуйте прямоугольник любого цвета. В моем случае я нарисовал прямоугольник размером 1200x600px и поместил его в верхней части документа.
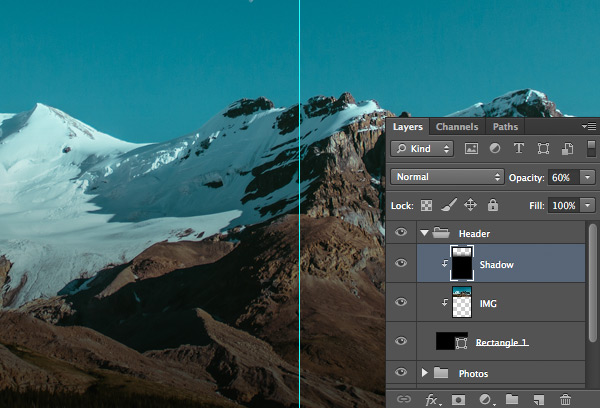
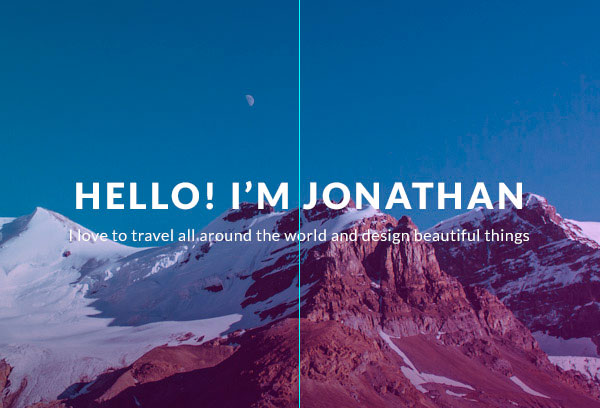
Теперь скачайте фотографию гор, поместите ее в Photoshop документ и разместите над слоем с прямоугольником. Переименуйте слой во что-то понятное, например IMG. После этого, удерживая нажатой кнопку Alt, подведите указатель к низу слоя IMG, пока не появится указатель со стрелкой вниз, после чего кликните левой кнопкой мыши. Вы только что создали обтравочную маску. Теперь нажмите Ctrl + T и измените размер фото под свои нужды.
Совет: удерживайте нажатой кнопку Shift, тогда трансформация будет пропорциональной.

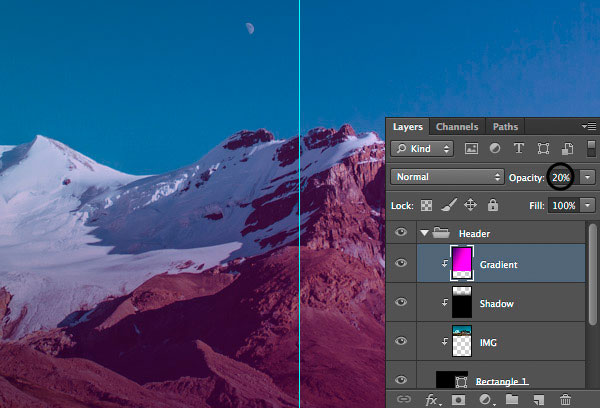
Шаг 2


Обычно я использую эту технику, чтобы затемнить светлые изображения, а затем поместить наверх какой-либо белый текст.
Шаг 3

Шаг 4

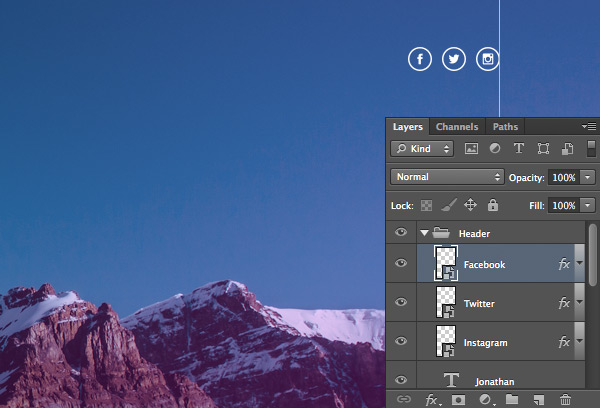
Пора разместить логотип нашего портфолио. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите название своего сайта, это может быть ваше имя или прозвище. Для этого урока я использовал очень стильный шрифт Kaushan Script размером 21px. Поместите свой логотип в верхней левой части документа рядом с первой вертикальной направляющей. Опустите его на 50px, чтобы придать еще большего профессионализма и чистоты.

Шаг 5

Убедитесь, что между иконками достаточно места, а сами они выровнены по горизонтали с логотипом.

Шаг 6
Убедитесь, что высота линии достаточна, чтобы текст мог "дышать". В итоге, поместите свой текст в середине зоны заголовка.

Работаем над зоной фотографий
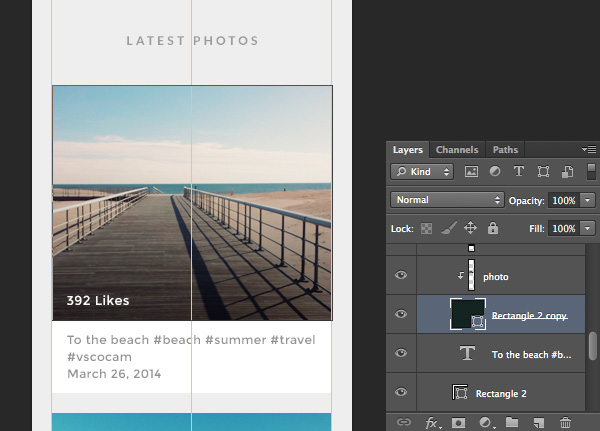
В этой зоне мы поместим фотографии из Instagram, чтобы показать примеры работ, демонстрируя уровень профессионализма художника или дизайнера.
Шаг 1

Шаг 2

Шаг 3
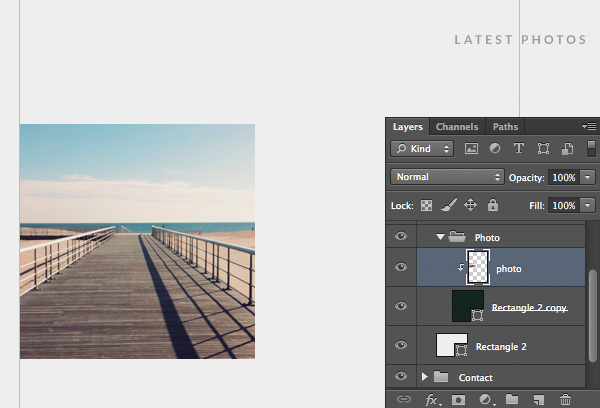
Отлично! На этом этапе мы добавим несколько фотографий в наше портфолио. Создайте новую группу, назовите ее Фото. После этого вам нужно решить, сколько в каждом ряду будет фотографий. Я решил выбрать четыре, поэтому нужно провести некоторые подсчеты перед разметкой.
Ширина нашего сайта 1000px, поделим ее на 4 - получается 250px на каждое фото, но нам также необходимо оставить немного места по сторонам, пускай это будет 20px. Поэтому финальная ширина изображения будет (1000px-60px)/4=235px.

Шаг 4

Теперь можно добавить количество лайков (это сделает портфолио более социализированным) и короткое описание. Создайте новый слой, назовите его Тень, разместите над изображением, затем создайте обтравочную маску (Clipping Mask). После этого, используя инструмент Градиент (Gradient Tool) сделайте градиент от черного к прозрачному как уже было сделано в уроке. После всего этого уменьшите Непрозрачность (Opacity) до 60%.


Выберите инструмент Горизонтальный текст (Horizontal Type Tool) со шрифтом Montserrat размером 15px. Оставьте по 15px свободного места слева и внизу, чтобы текст мог "дышать", не перекрывая при этом изображение.

Примечание: убедитесь в соответствии отступов, если вы использовали 15px по сторонам для лайков, делайте такой же отступ для описания.

Шаг 5

Работаем над зоной контактов
Шаг 1

Шаг 2

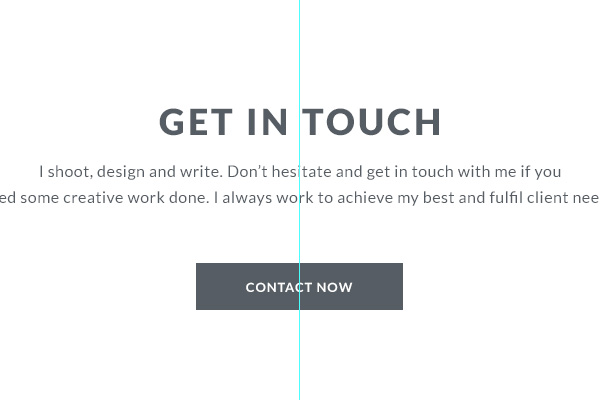
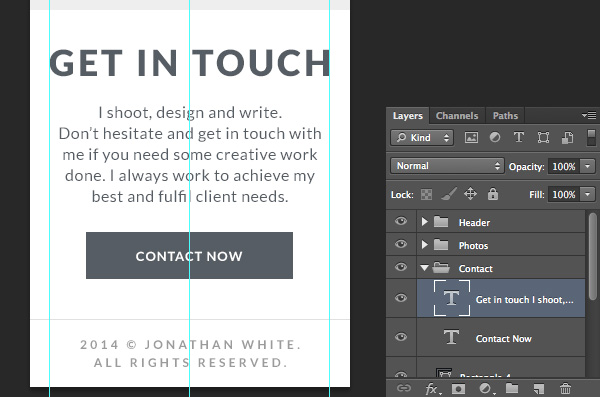
Теперь нужно создать кнопку, клик по которой будет выполнять определенное действие. Для этого урока мы будем использовать простую кнопку контактов. Я взял инструмент Прямоугольник (Rectangle Tool), нарисовал простую фигуру, а поверх нее поместил текст. Убедитесь, что над кнопкой достаточно места, это позволит ей выглядеть аккуратно и сбалансированно.

Шаг 3

Вот и все, вы закончили работу над веб версией своего портфолио! Теперь вы узнаете, как быстро превратить веб версию в мобильную, что позволит создать отзывчивый дизайн сайта.
Работаем с мобильной версией
Шаг 1
Давайте создадим новый документ, установив разрешение на 320x2100px. Создайте три вертикальные направляющие на 20px, 150px, 300px, чтобы сориентироваться, оставив при этом немного места по краям. После этого, выберите все группы веб версии портфолио и перетяните их во вкладку нового документа.

Шаг 2

Теперь откройте папку Заголовок, найдите логотип, затем, используя инструмент Перемещение (Move Tool), перетяните его вправо до самого левого края. Оставьте логотип рядом с первой вертикальной направляющей. Затем, найдите социальные иконки и переместите их вправо.

Шаг 3

Шаг 4
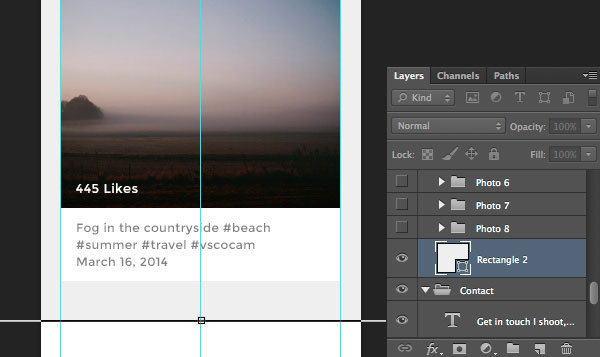
Откройте группу Фото, переместите заголовок "LATEST PHOTOS" вверх, так как нам не нужно столько места в мобильном виде. Снова перейдите к группе Фото, поместите ее между двумя вертикальными направляющими. Затем откройте группу, кликните на прямоугольную фигуру-фон описания, нажмите Ctrl + D и уменьшите ее размер до 280px. То же самое сделайте с фигурами фотографий. После проделанной работы организуйте фотографии в одну колонку, не забыв выровнять их между направляющими.

Шаг 5
Наша секция с фотографиями стала намного длиннее, чем в десктопной версии, поэтому нужно отрегулировать фоны. Выберите слой с фоном блока фотографии, нажмите Ctrl + T, чтобы изменить размер, сделайте его длиннее, оставив немного места внизу.

Шаг 6

Теперь нам необходимо реорганизовать блок контактов, чтобы текст был аккуратно выровнен между направляющими. Откройте группу Контакты, затем, используя инструмент Горизонтальный текст (Horizontal Type Tool) разбейте текст в этом блоке, подогнав его под направляющие. Убедитесь, что уменьшили размер над и под элементами, так как нам не нужно много пустого места в мобильной версии. Также уменьшите высоту линии текста, чтобы сделать его вид чистым и профессиональным.
Последний штрих - разбить текст копирайта, чтобы он поместился между направляющими.


Отличная работа! Вы создали веб и мобильную версию нашего свежего портфолио, основанного на Instagram. Надеюсь, вы узнали что-нибудь новое, и полученные навыки помогут вам создавать восхитительные дизайны в будущем.

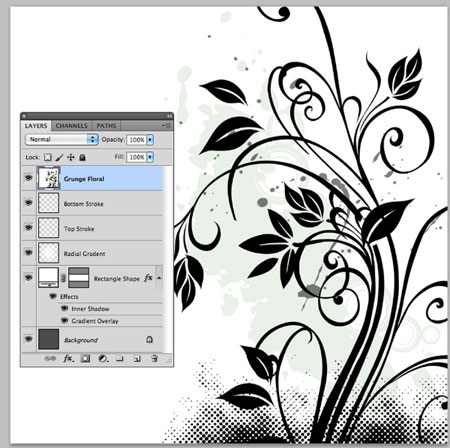
Шаг 1. Создайте новый документ в программе Photoshop размерами 1024 pix x 1024 pix с разрешением 300 DPI.



Шаг 3. С помощью инструмента «Прямоугольник» (Rectangle Shape tool (U), нарисуйте белый прямоугольник по середине документа. Убедитесь, что правая и левая сторона прямоугольника выходят за границы документа, как показано на скриншоте ниже.

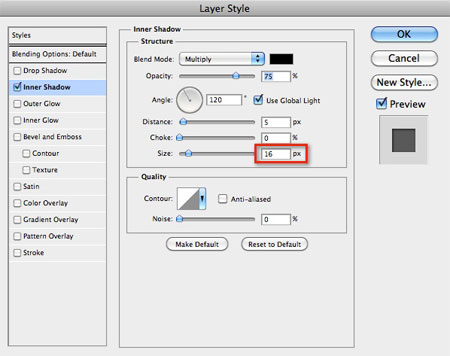
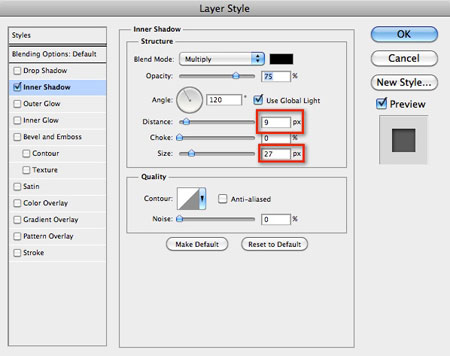
Шаг 4. В стилях слоя для слоя с прямоугольником, выберите «Внутреннюю тень» (Inner Shadow). Измените параметр «Размер» (Size) до 16 px, как показано на скриншоте ниже.

Шаг 5. Здесь же в стилях слоя для слоя прямоугольник, выберите «Наложение градиента» (Gradient Overlay). Уменьшите значение «Непрозрачность» (Opacity) до 23%, как показано на скриншоте ниже.

Шаг 6. См. желаемый эффект ниже.


Шаг 7. Создайте новый слой градиентная заливка «Слой - Новый слой-заливка» (Layer>New Fill Layer). В окошке «Градиентная заливка» (Gradient Fill), в стилях выберите «Радиальный» (Radial). Нажмите на мини-окошко «Градиент» (Gradient), чтобы перейти в «Редактор градиентов» Gradient Editor. Убедитесь, что цветовая гамма установлена от белого до прозрачного. Нажмите везде OK, чтобы применить установки.

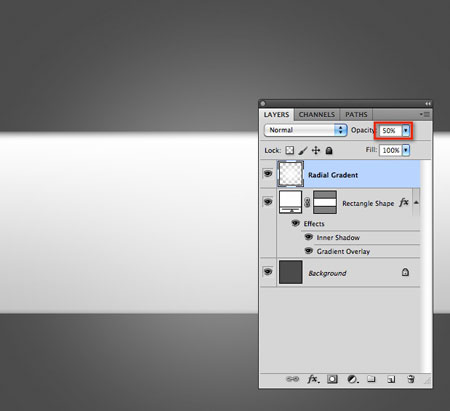
Шаг 8. Уменьшите непрозрачность слоя радиальный градиент 50%.

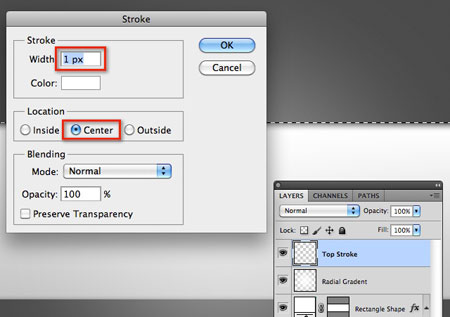
Шаг 9. Выберите инструмент Область «горизонтальная строка» (Single Row Marquee tool (M), чтобы создать выделение по верхнему краю белого прямоугольника. Создайте новый слой, на новом слое выполните обводку «Редактирование – Выполнить обводку» (Edit>Stroke), ширина обводки (Width) 1 px, Цвет (Color) – белый и позиция относительно границ – по центру (location – Center), как показано на скриншоте ниже.

Шаг 10. Дублируйте слой с верхней обводкой и переименуйте его в нижнюю обводку. Переместите обводку с первоначальной позиции к нижнему краю белого прямоугольника, как показано ниже.

Шаг 11. Откройте и скопируйте векторный гранж цветок, который вы скачали в начале урока, на новый слой нашего документа.

Шаг 12. Уменьшите непрозрачность слоя гранжевый цветок до 10% и поменяйте режим наложения на «Мягкий свет» (Soft Light).

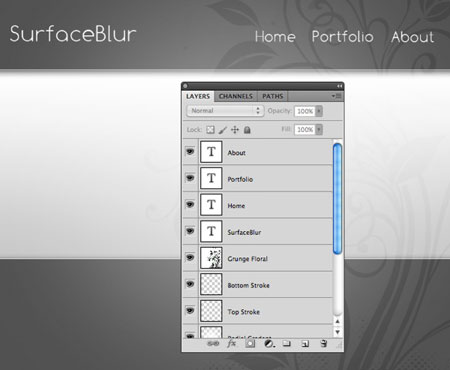
Шаг 13. С помощью шрифта Comfortaa, ссылка на шрифт есть в начале урока, создайте текст логотипа и текст меню.
Примечание переводчика: возможно ссылка была удалена, вы можете на своё усмотрение выбрать шрифт.

Шаг 14. В нижнем левой углу проекта, с помощью шрифта Comfortaa, напишите информацию о правообладателе. Уменьшите непрозрачность этого слоя до 48%.

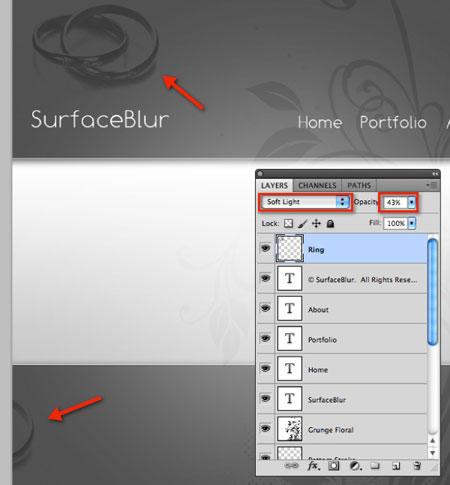
Шаг 15. С помощью свадебных кистей, которые вы скачали вначале урока, выберите белый цвет и нарисуйте кольца над логотипом и в нижней части.
Примечание переводчика: поменяйте режим наложения на «Мягкий свет» (Soft Light) и уменьшите непрозрачность этого слоя 48% как на скриншоте ниже.

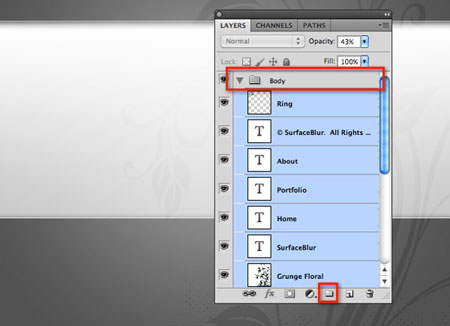
Шаг 16. Создайте новую группу и назовите её «Основа» (Body), нажав иконку в нижней панели настроек. Выделите все слои кроме фонового слоя и переместите их в группу.

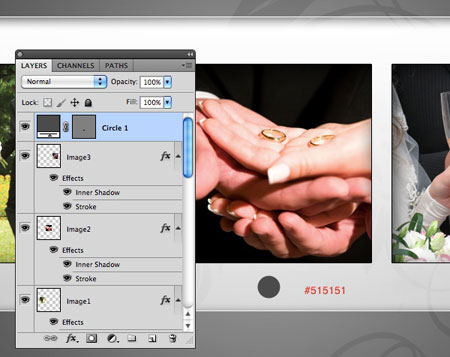
Шаг 17. Загрузите одно из изображений, которые вы скачали вначале урока, и переместите на наш документ поверх всех слоёв. Разместите изображение внутри белой прямоугольной области.

Шаг 18. Для слоя с изображением, откройте «Стили слоя» (layer styles). Выберите «Внутреннюю тень» (Inner shadow) и установите параметры как на скриншоте ниже.

Шаг 19. Там же в стилях слоя, выберите «Обводку» (Stroke) и установите параметры как на скриншоте ниже.

Шаг 20. Загрузите оставшиеся два изображения и поместите их на новые отдельные слои, которые я назвал Изображение 2 и Изображение 3.

Шаг 21. Щёлкните правой кнопкой мыши по слою с первым изображением и выберите «Скопировать стиль слоя» (Copy Layer Style), далее, щёлкните правой кнопкой мыши сперва по одному из оставшихся слоёв, потом по другому и выберите «Вклеить стиль слоя» (Paste Layer Style).



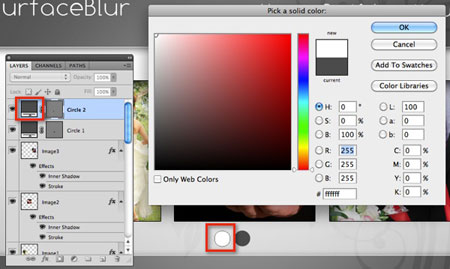
Шаг 23. Продублируйте и переименуйте первоначальный кружок (продублировать можно, нажав команду Сtrl+J). С помощью инструмента «Перемещение» (Move tool (V), переместите влево от серого кружка. Дважды щёлкните по иконке слоя, чтобы вызвать палитру цветовых оттенков и поменяйте оттенок на белый.

Шаг 24. Продублируйте белый кружок и переместите его вправо от серого кружка.


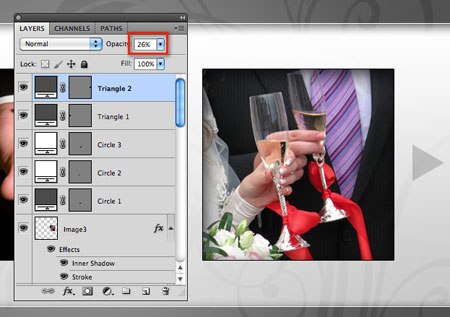
Шаг 25. Выберите инструмент «Прямоугольник» (Polygon Shape tool (U), установите количество сторон 3. Нарисуйте треугольник в левой части от изображений.

Шаг 26. Повторите предыдущий шаг и создайте ещё один треугольник в правой части от изображения. Уменьшите непрозрачность этих слоёв до 26%.

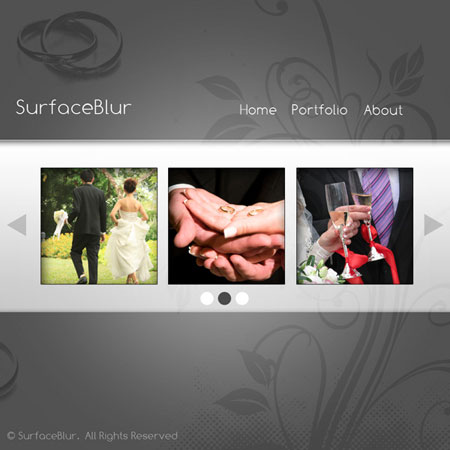
Итоговый результат
Вы закончили урок, который помог вам узнать технику создания шаблона для свадебной веб странички.
В этом уроке я покажу вам, как создать простое и лаконичное портфолио, демонстрирующее ваши работы.
Я затрону основные инструменты и техники Photoshop, чтобы создать результат в организованной и профессиональной манере.
Финальное изображение
Детали урока
- Программа: Photoshop CS3 +
- Среднее время работы: 30 минут
- Уровень сложности: Новичок
Материалы для урока:
Снимок с девайсом
Шаг 1
Давайте начнем с создания нового документа в Photoshop. Нажмите Сmd/Ctrl + N и установите ширину на 1400 пикс., а высоту – на 1630 пикс.
А сейчас давайте создадим несколько вспомогательных линий, чтобы наш дизайн был идеально выровнен. Выберите Просмотр – Вспомогательные элементы (View – New Guide) и установите следующие вертикальные линии: 200px, 450px, 700px, 950px и 1200px.
Шаг 2
Теперь, когда у нас есть вспомогательные линии, мы можем начать непосредственно работу с дизайном. Создайте новую группу под названием Top Nav, нажмите Слой – Новый – Группа (Layer – New- Group) или просто кликните по иконке группы в нижней части панели со слоями.
После этого скопируйте слой нажатием Cmd/Ctrl + J, и переместите его в правую часть документа. Используя тот же инструмент, измените тескт на ссылки, которые вы хотите разместить в своем портфолио. Мой пример вы видите ниже.
Шаг 3
Сверните группу Top Nav нажатием маленькой стрелочки возле имени группы, и создайте новую группу с именем Featured.
Выберите Слой – Новый – Группа (Layer – New – Group) или просто кликните по иконке группы в нижней части панели со слоями. После этого выберите инструмент Прямоугольник (Rectangle tool) (U) и между первой и последней вспомогательными линиями нарисуйте прямоугольник размером 1000x574px.
А сейчас, поверх прямоугольника нам нужно поместить настоящую работу. Я использовал один из моих предыдущих снимков на Dribbble: С нимок с девайсом. Выберите изображение, которое вам по душе, и перетащите его в Photoshop. Убедитесь, что изображение достаточно большое, чтобы закрыть прямоугольник без масштабирования.
После того, как вы перетащили изображение в Photoshop, расположите слой с ним поверх слоя с прямоугольником, и удерживая Alt, наведите мышь на миниатюру слоя, и вы увидите стрелочку, нажатием которой вы создадите Обтравочную Маску таким образом, что все объекты, находящиеся внутри обтравочной маски будут расположены внутри части с прямоугольником.
Читайте также:


