Как сделать открытку в фотошопе
В этом уроке вы узнаете, как создать дизайн поздравительной открытки. Такую открытку очень легко изменить, вы сможете настроить стили, цвета и шрифты под разные случаи и подарить своим близким.
Без лишних слов начнем!
Что вы узнаете в этом уроке
- Как подготовить документ для печати
- Как подобрать удачную цветовую палитру
- Как с помощью кисти нарисовать дудлы
- Как создать шаблон поздравительной открытки
1. Создаем документ для печати
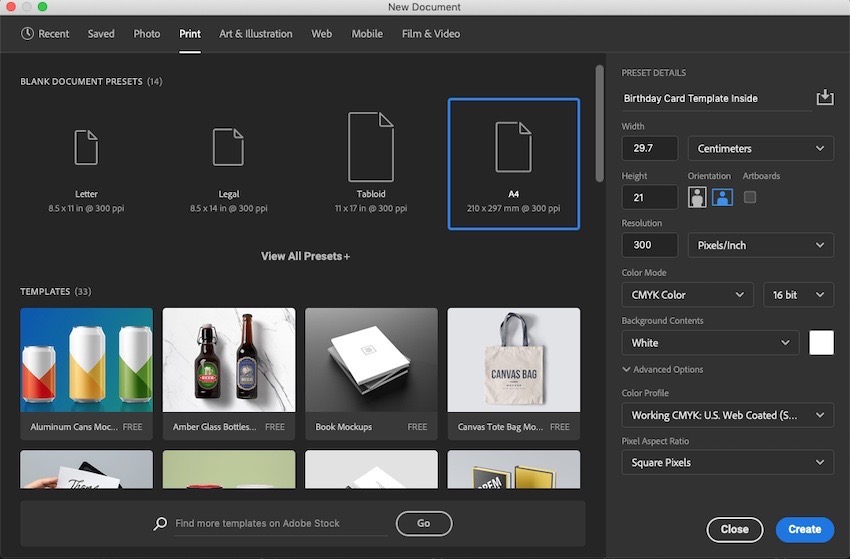
Создаем новый документ File — New (Файл — Создать). В открывшемся окне выбираем вкладку Print (Печать) и находим документ А4. Далее вводим имя файла — Birthday Card Template Inside (Шаблон открытки внешний разворот).
- Artboard (Монтажные области): выкл.
- PageOrientation (Ориентация): Landscape (горизонтальная)
- OptimalPrintingResolution (Оптимальное разрешение для печати): 300 PPI (пикселей на дюйм)
- ColorMode (Цветовой режим): CMYK, 16 Bit (бит)
2. Настраиваем рабочее пространство
ШАГ 1
В правом верхнем углу есть кнопка с рабочими средами. Нажимаем на нее и выбираем Essentials (Основная рабочая среда). В эту среду входят все инструменты, которые нам понадобятся для создания открытки.
ШАГ 2
Жмем сочетание клавиш Ctrl+R, чтобы включить линейки. Кликаем правой кнопкой по линейке и выбираем единицы измерения сантиметры (или те, с которыми вам удобнее работать).
ШАГ 3
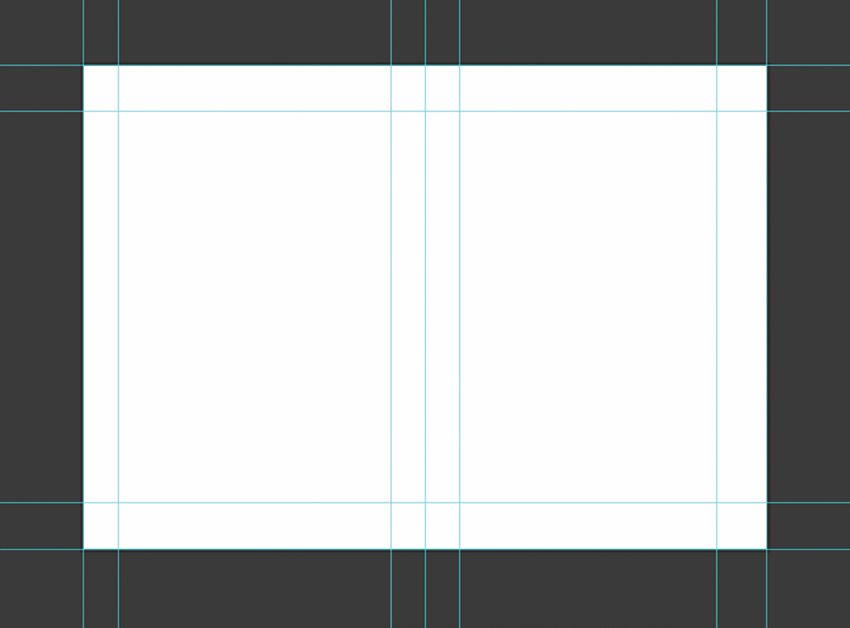
Левой кнопкой кликаем по линейке и, не отпуская кнопку, вытягиваем направляющую. Таким образом вытягиваем несколько направляющих, чтобы создать отступы на открытке, за пределы которых не должны выходить важные элементы дизайна.
- Внешний левый отступ: 1,5 см
- Внешний правый отступ: 1,5 см
- Верхний отступ: 2 см
- Нижний отступ: 2 см
- Внутренний центральный отступ: 3 см
ШАГ 4
Теперь нам нужно добавить отступы под обрез. Такие отступы нужны для того, чтобы учесть неточности при печати и обрезке. Благодаря этому вы можете быть уверены, что после печати не останется не пропечатанных границ.
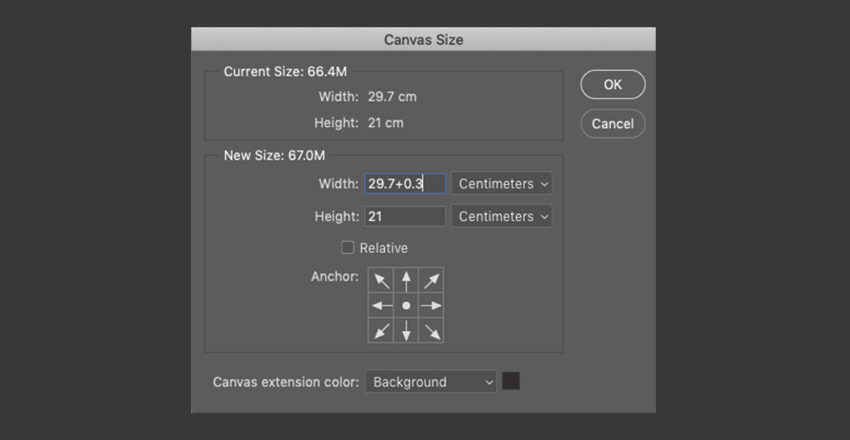
Чтобы добавить такие отступы, переходим Image — Canvas Size (Изображение — Размер полотна). К Width (Ширина) и Hight (Высота) добавляем по 0,3 см. Это значит, что с каждой стороны у нас будет дополнительные 0,15 см под обрез.
3. Сохраняем документ для печати
ШАГ 1
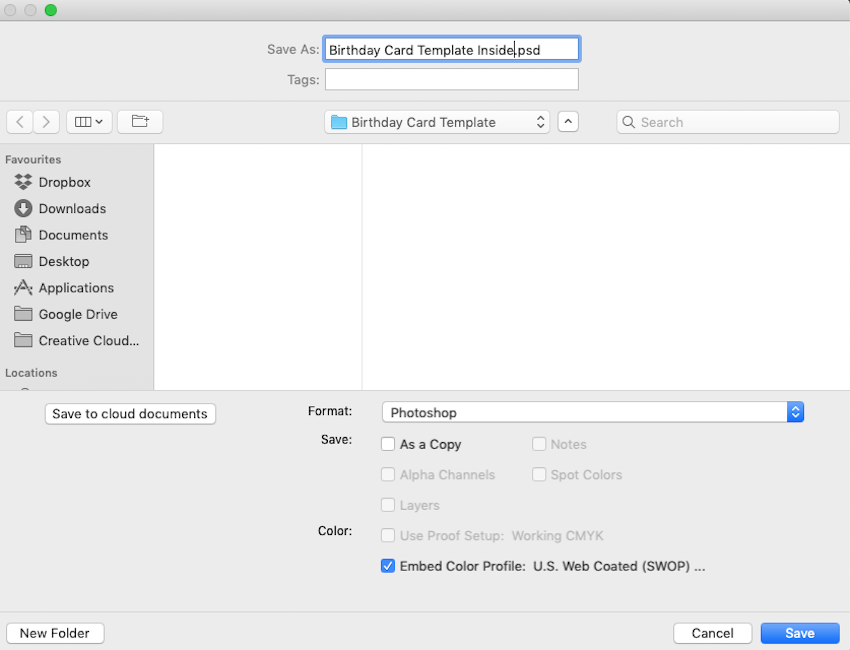
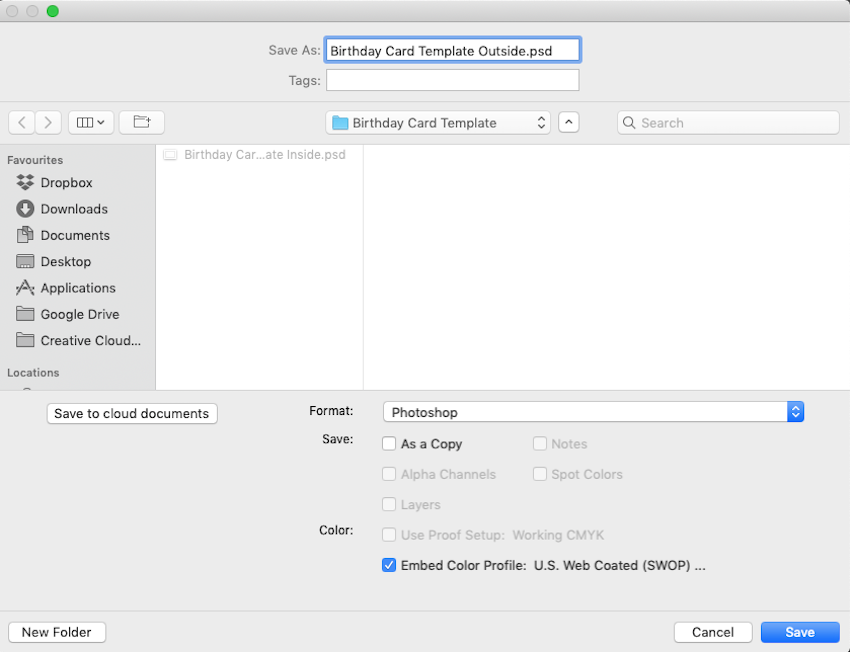
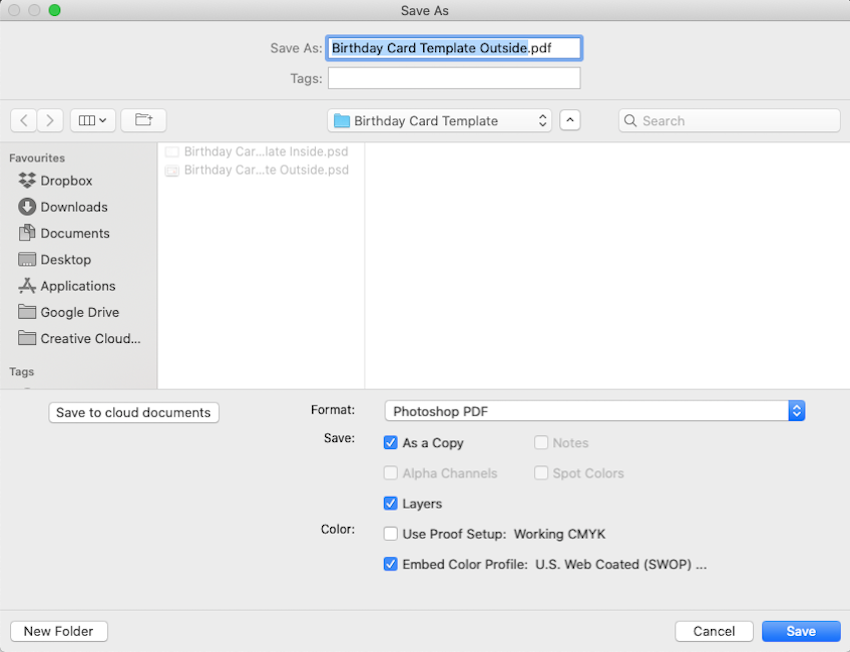
Сохраняем файл, не меняя стандартные настройки (Формат: Photoshop). Переходим File — Save As (Файл — Сохранить как) (Ctrl+Shift+S). Называем документ «Шаблон открытки внутренний разворот».
ШАГ 2
Сохраняем еще одну копию документа, не меняя стандартные настройки. В этом раз называем документ «Шаблон открытки внешний разворот».
У нас должен остаться открытым документ «Шаблон открытки внешний разворот».
4. Выбираем цветовую палитру и шрифты
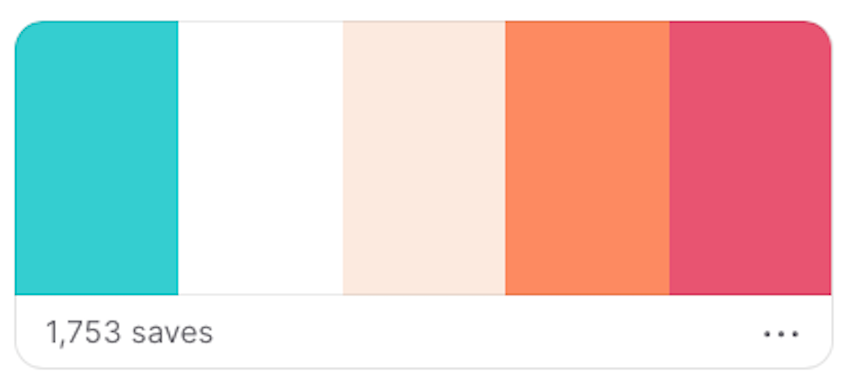
Для оформления открытки мы воспользуемся дудлами. Это рисунки от руки, напоминающие детские каракули.
Закончив с выбором стиля открытки и цветовой палитры, переходим к подбору шрифта.
В этом уроке мы будем использовать шрифт Chamberline and Doodle, потому что он хорошо сочетается с дудлами. На сайте Envato Elements в разделе Fonts можно скачать еще больше интересных шрифтов.
Теперь у нас все готово для создания открытки и мы можем приступить к самому интересному — дизайну!
5. Создаем дизайн открытки
В этом уроке мы будем разрабатывать открытку на День рождения и нарисуем кисточкой соответствующие элементы — флажки и конфетти, используя выбранную палитру.
ШАГ 1
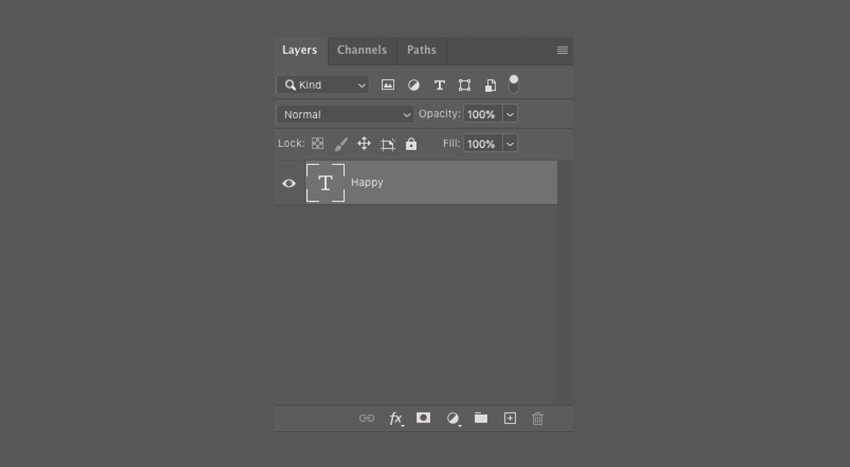
Создаем новый слой (Ctrl+Shift+N), берем Horizontal Type Tool (T) (Горизонтальный текст) и называем слой «Happy». На правой половине открытки пишем слово «Happy», используя шрифт Chamberline and Doodle. С помощью Eyedropper Tool (I) (Пипетка) берем цвет из нашей палитры.
ШАГ 2
Активируем свободную трансформацию (Ctrl+T) и с зажатой клавишей Shift для сохранения пропорций увеличиваем ширину текста до 7,5 см.
ШАГ 3
Создаем еще один новый слой, называем его «Birthday» и активируем Horizontal Type Tool (T) (Горизонтальный текст). Пишем слово «Birthday» (размер шрифта не имеет значение), используя шрифт Chamberline and Doodle. Размещаем новую надпись сразу под словом «Happy».
ШАГ 4
Увеличиваем текст (Ctrl+T) до 7,5 см, сохранив при этом пропорции.
ШАГ 5
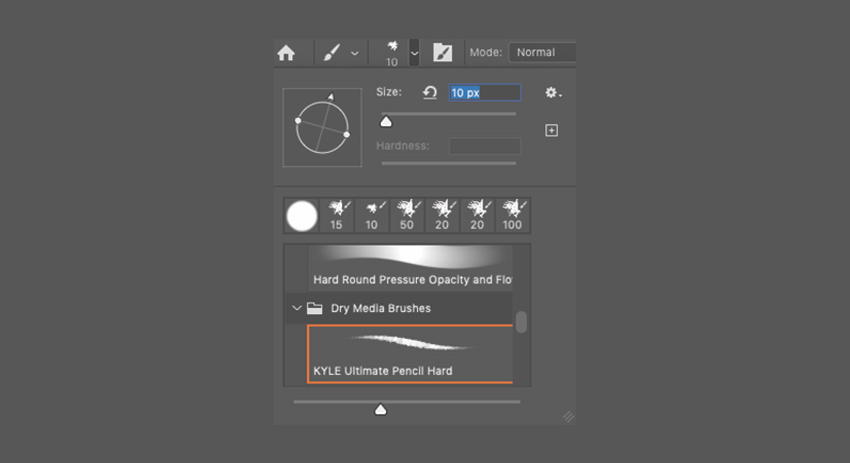
На панели с кистями выбираем кисточку Kyle Ultimate Pencil Hard, которой мы будем рисовать дудлы.
ШАГ 6
Создаем новый слой и называем его «Линии вокруг текста». Берем Brush Tool (B) (Кисть) и рисуем короткие штрихи, повторяющие очертания линий. Размер кисточки устанавливаем на 20, но это зависит от размера вашего документа. Если вы используете другие значения, то подберите диаметр на глаз. Закончив, скрываем слои с текстом и линиями, чтобы они не мешали работать. Для этого кликаем на значок глаза возле названия слоя на панели слоев.
ШАГ 7
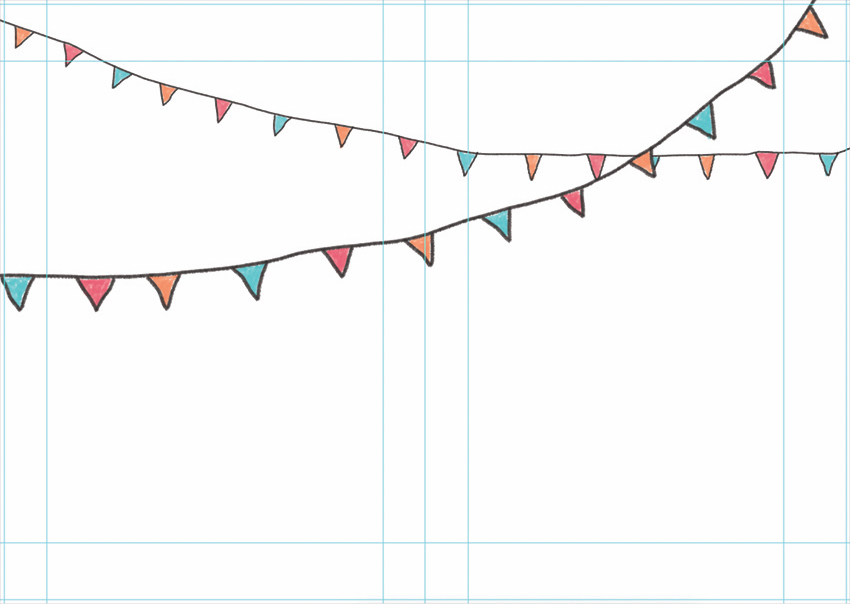
Создаем новый слой и называем его «Флажки маленькие - контур». Рисуем первый ряд флажков кисточкой диаметром 10 пикселей, используем черный цвет.
ШАГ 8
Создаем новый слой и называем его «Флажки большие - контур». Рисуем второй ряд флажков кисточкой диаметром 20 пикселей, используем черный цвет.
ШАГ 9
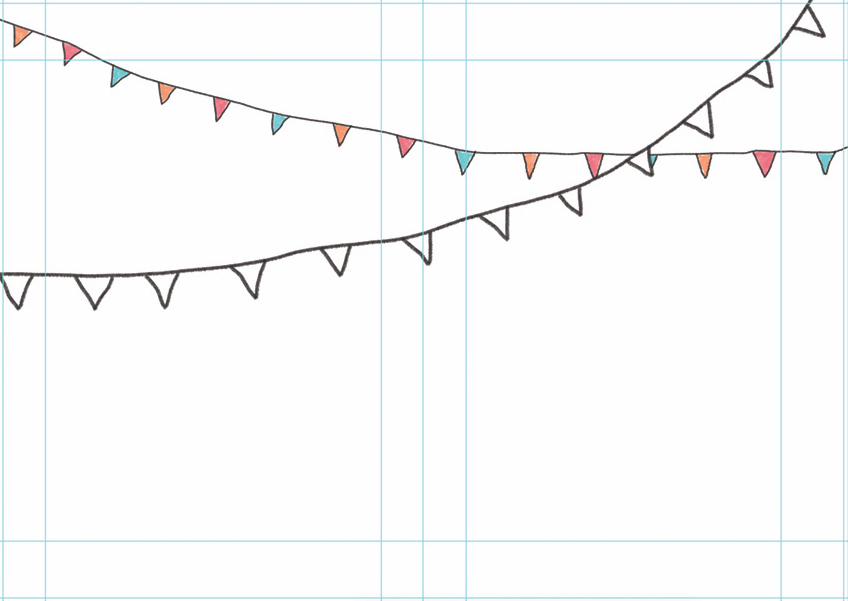
Создаем третий слой и называем его «Флажки маленькие - цвет». Кисточкой диаметром 20 пикселей заполняем их разными цветами из нашей палитры.
ШАГ 10
Создаем четвертый слой и называем его «Флажки большие - цвет». Кисточкой диаметром 20 пикселей заполняем их разными цветами из нашей палитры.
ШАГ 11
Создаем новый слой и называем его «Конфетти». Кисточкой диаметром 10 пикселей заполняем весь документ конфетти и маленькими ленточками. Рисуем только контур, без цвета. Теперь включаем видимость всех слоев, кроме цветовой палитры, чтобы сохранить результат.
ШАГ 12
Открываем документ «Шаблон открытки внутренний разворот» и создаем новый слой. Называем его «Конфетти - контур». Заполняем левую часть открытки конфетти кисточкой диаметром 10 пикселей.
Правая часть предназначена для поздравительного текста. Здесь вы можете написать что-то от руки после печати или добавить текст на этапе дизайна инструментом Horizontal Type Tool (T) (Горизонтальный текст). Эту открытку мы будем подписывать от руки, поэтому правую часть оставляем незаполненной.
ШАГ 13
Создаем новый слой и называем его «Конфетти - цвет». Берем кисточку диаметром 20 пикселей и заполняем конфетти разными цветами.
6. Сохраняем открытку для печати
ШАГ 1
Давайте сохраним результат в формате PDF. Жмем Ctrl+Shift+S и сохраняем файл в той же папке, не меняя название. Не забываем изменить формат на Photoshop PDF.
ШАГ 2
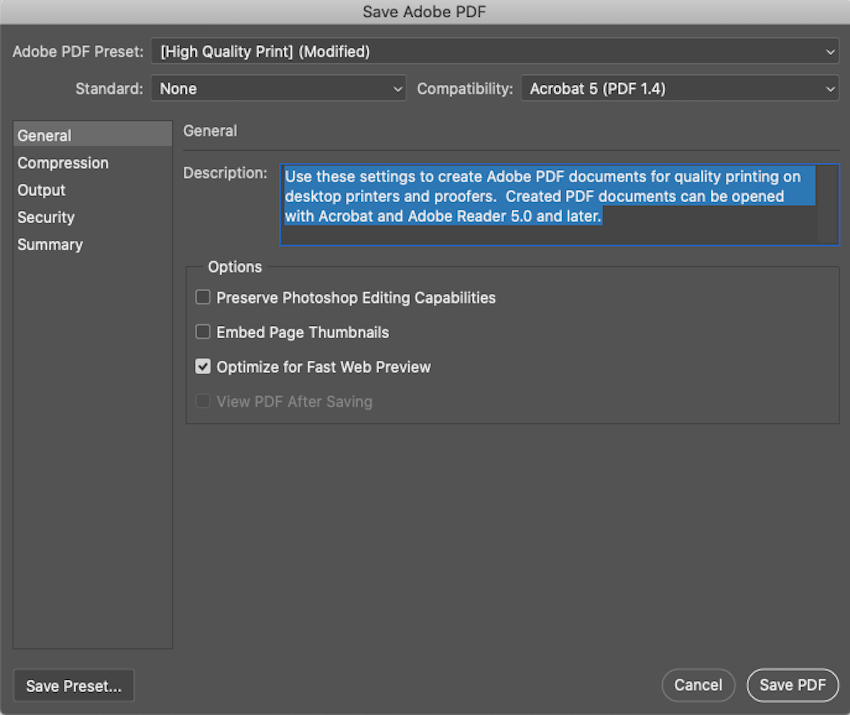
В открывшемся окне с настройками выбираем набор High Quality Print (Высококачественная печать) и снимаем галочку с Preserve Photoshop Editing Capabilities (Сохранить возможность редактирования в Photoshop).
ШАГ 3
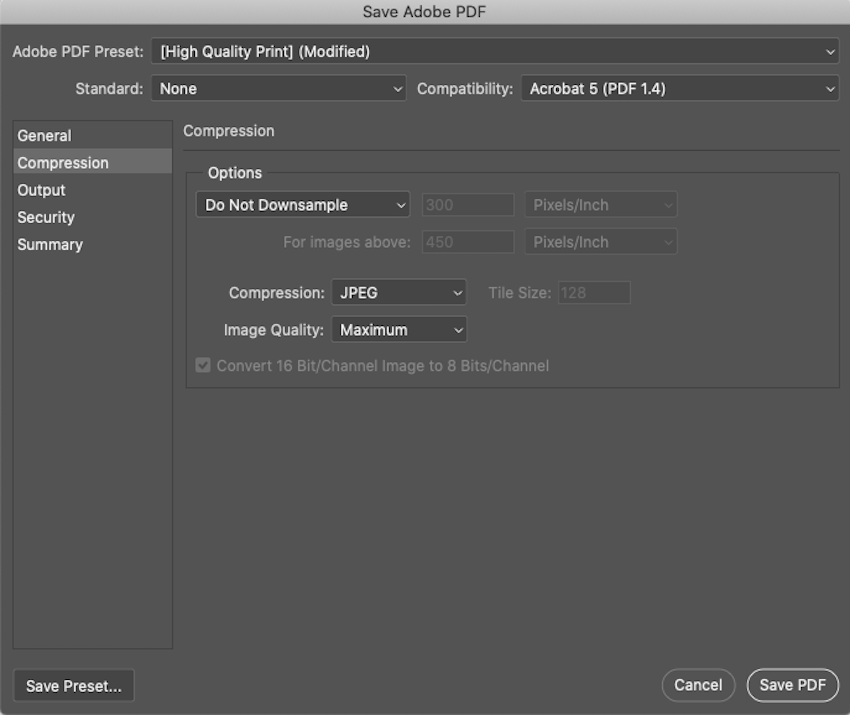
Переходим в меню Compression (Сжатие). Здесь меняем параметры сжатия на Don Not Downsample (Не выполнять даунсамплинг) и жмем на кнопку Save (Сохранить).
Сохраняем оба файла с этими настройками.
Вот так выглядит готовый дизайн открытки на мокапе.
7. Советы для печати открытки
ВЫБОР БУМАГИ
Так как мы использовали в дизайне дудл-элементы, то для таких рисунков нужно подобрать соответствующую бумагу. Какая-нибудь текстурная бумага ручного изготовления с грубой поверхностью подойдет лучше всего. В таком случае результат будет выглядеть нарисованным вручную, а не напечатанным.
Еще один важный параметр — толщина бумаги. Обычно, открытки печатают на толстой бумаге с плотностью от 230 до 300 грамм на квадратный метр, но вы можете использовать и 180 г/м2 . Если брать еще тоньше, то открытка будет похожа на страницу из тетради. Для нашей открытки лучше всего подойдет бумага ручного изготовления с плотностью 230 г/м2 .
ПЕЧАТЬ
Соединяем оба PDF-файла в Adobe Acrobat или Preview (на Mac), а затем выполняем двухстороннюю печать.
Обратите внимание, что выбор правильной бумаги так же важен, как и сам дизайн. Если вы не уверены, какую бумагу использовать, тогда напечатайте несколько разных вариантов и посмотрите какой из них выглядит лучше всего. Например, для нашей открытки бумага ручного изготовления — лучший выбор. Если уменьшить количество деталей, то должно хорошо смотреться и на матовой бумаге.
Во время создания открытки самое главное не результат, а удовольствие, которые вы получите в процессе. Ваша работа должна вызывать улыбки и это лучше всего сделает вещь, созданная с нуля своими руками. Вы можете сделать сотни вариантов дизайна, просто заменив шрифты и цвета.
Если у вас нет времени на урок, можете выбрать готовый шаблон из сотни вариантов на сайте Envato Elements .
Надеюсь, вам понравился урок и у вас получилось сделать свой вариант открытки.
Создаем шаблон поздравительной открытки в Photoshop

Сложность урока: Легкий

В этом уроке вы узнаете, как создать дизайн поздравительной открытки. Такую открытку очень легко изменить, вы сможете настроить стили, цвета и шрифты под разные случаи и подарить своим близким.
Без лишних слов начнем!
Что вы узнаете в этом уроке
- Как подготовить документ для печати
- Как подобрать удачную цветовую палитру
- Как с помощью кисти нарисовать дудлы
- Как создать шаблон поздравительной открытки
1. Создаем документ для печати
Создаем новый документ File — New (Файл — Создать). В открывшемся окне выбираем вкладку Print (Печать) и находим документ А4. Далее вводим имя файла — Birthday Card Template Inside (Шаблон открытки внешний разворот).
- Artboard (Монтажные области): выкл.
- PageOrientation (Ориентация): Landscape (горизонтальная)
- OptimalPrintingResolution (Оптимальное разрешение для печати): 300 PPI (пикселей на дюйм)
- ColorMode (Цветовой режим): CMYK, 16 Bit (бит)

2. Настраиваем рабочее пространство
Шаг 1
В правом верхнем углу есть кнопка с рабочими средами. Нажимаем на нее и выбираем Essentials (Основная рабочая среда). В эту среду входят все инструменты, которые нам понадобятся для создания открытки.

Шаг 2
Жмем сочетание клавиш Ctrl+R, чтобы включить линейки. Кликаем правой кнопкой по линейке и выбираем единицы измерения сантиметры (или те, с которыми вам удобнее работать).

Шаг 3
Левой кнопкой кликаем по линейке и, не отпуская кнопку, вытягиваем направляющую. Таким образом вытягиваем несколько направляющих, чтобы создать отступы на открытке, за пределы которых не должны выходить важные элементы дизайна.
- Внешний левый отступ: 1,5 см
- Внешний правый отступ: 1,5 см
- Верхний отступ: 2 см
- Нижний отступ: 2 см
- Внутренний центральный отступ: 3 см

Шаг 4
Теперь нам нужно добавить отступы под обрез. Такие отступы нужны для того, чтобы учесть неточности при печати и обрезке. Благодаря этому вы можете быть уверены, что после печати не останется не пропечатанных границ.
Чтобы добавить такие отступы, переходим Image — Canvas Size (Изображение — Размер полотна). К Width (Ширина) и Hight (Высота) добавляем по 0,3 см. Это значит, что с каждой стороны у нас будет дополнительные 0,15 см под обрез.

3. Сохраняем документ для печати
Шаг 1
Сохраняем файл, не меняя стандартные настройки (Формат: Photoshop). Переходим File — Save As (Файл — Сохранить как) (Ctrl+Shift+S). Называем документ «Шаблон открытки внутренний разворот».

Шаг 2
Сохраняем еще одну копию документа, не меняя стандартные настройки. В этом раз называем документ «Шаблон открытки внешний разворот».

У нас должен остаться открытым документ «Шаблон открытки внешний разворот».
4. Выбираем цветовую палитру и шрифты
Для оформления открытки мы воспользуемся дудлами. Это рисунки от руки, напоминающие детские каракули.

Закончив с выбором стиля открытки и цветовой палитры, переходим к подбору шрифта.
В этом уроке мы будем использовать шрифт Chamberline and Doodle, потому что он хорошо сочетается с дудлами. На сайте Envato Elements в разделе Fonts можно скачать еще больше интересных шрифтов.

Теперь у нас все готово для создания открытки и мы можем приступить к самому интересному — дизайну!
5. Создаем дизайн открытки
В этом уроке мы будем разрабатывать открытку на День рождения и нарисуем кисточкой соответствующие элементы — флажки и конфетти, используя выбранную палитру.
Шаг 1
Создаем новый слой (Ctrl+Shift+N), берем Horizontal Type Tool (T) (Горизонтальный текст) и называем слой «Happy». На правой половине открытки пишем слово «Happy», используя шрифт Chamberline and Doodle. С помощью Eyedropper Tool (I) (Пипетка) берем цвет из нашей палитры.

Шаг 2
Активируем свободную трансформацию (Ctrl+T) и с зажатой клавишей Shift для сохранения пропорций увеличиваем ширину текста до 7,5 см.
Шаг 3
Создаем еще один новый слой, называем его «Birthday» и активируем Horizontal Type Tool (T) (Горизонтальный текст). Пишем слово «Birthday» (размер шрифта не имеет значение), используя шрифт Chamberline and Doodle. Размещаем новую надпись сразу под словом «Happy».

Шаг 4
Увеличиваем текст (Ctrl+T) до 7,5 см, сохранив при этом пропорции.
Шаг 5
На панели с кистями выбираем кисточку Kyle Ultimate Pencil Hard, которой мы будем рисовать дудлы.

Шаг 6
Создаем новый слой и называем его «Линии вокруг текста». Берем Brush Tool (B) (Кисть) и рисуем короткие штрихи, повторяющие очертания линий. Размер кисточки устанавливаем на 20, но это зависит от размера вашего документа. Если вы используете другие значения, то подберите диаметр на глаз. Закончив, скрываем слои с текстом и линиями, чтобы они не мешали работать. Для этого кликаем на значок глаза возле названия слоя на панели слоев.

Шаг 7
Создаем новый слой и называем его «Флажки маленькие - контур». Рисуем первый ряд флажков кисточкой диаметром 10 пикселей, используем черный цвет.

Шаг 8
Создаем новый слой и называем его «Флажки большие - контур». Рисуем второй ряд флажков кисточкой диаметром 20 пикселей, используем черный цвет.

Шаг 9
Создаем третий слой и называем его «Флажки маленькие - цвет». Кисточкой диаметром 20 пикселей заполняем их разными цветами из нашей палитры.

Шаг 10
Создаем четвертый слой и называем его «Флажки большие - цвет». Кисточкой диаметром 20 пикселей заполняем их разными цветами из нашей палитры.

Шаг 11
Создаем новый слой и называем его «Конфетти». Кисточкой диаметром 10 пикселей заполняем весь документ конфетти и маленькими ленточками. Рисуем только контур, без цвета. Теперь включаем видимость всех слоев, кроме цветовой палитры, чтобы сохранить результат.

Шаг 12
Открываем документ «Шаблон открытки внутренний разворот» и создаем новый слой. Называем его «Конфетти - контур». Заполняем левую часть открытки конфетти кисточкой диаметром 10 пикселей.
Правая часть предназначена для поздравительного текста. Здесь вы можете написать что-то от руки после печати или добавить текст на этапе дизайна инструментом Horizontal Type Tool (T) (Горизонтальный текст). Эту открытку мы будем подписывать от руки, поэтому правую часть оставляем незаполненной.

Шаг 13
Создаем новый слой и называем его «Конфетти - цвет». Берем кисточку диаметром 20 пикселей и заполняем конфетти разными цветами.

6. Сохраняем открытку для печати
Шаг 1
Давайте сохраним результат в формате PDF. Жмем Ctrl+Shift+S и сохраняем файл в той же папке, не меняя название. Не забываем изменить формат на Photoshop PDF.

Шаг 2
В открывшемся окне с настройками выбираем набор High Quality Print (Высококачественная печать) и снимаем галочку с Preserve Photoshop Editing Capabilities (Сохранить возможность редактирования в Photoshop).

Шаг 3
Переходим в меню Compression (Сжатие). Здесь меняем параметры сжатия на Don Not Downsample (Не выполнять даунсамплинг) и жмем на кнопку Save (Сохранить).
Сохраняем оба файла с этими настройками.

Вот так выглядит готовый дизайн открытки на мокапе.

7. Советы для печати открытки
Выбор бумаги
Так как мы использовали в дизайне дудл-элементы, то для таких рисунков нужно подобрать соответствующую бумагу. Какая-нибудь текстурная бумага ручного изготовления с грубой поверхностью подойдет лучше всего. В таком случае результат будет выглядеть нарисованным вручную, а не напечатанным.
Еще один важный параметр — толщина бумаги. Обычно, открытки печатают на толстой бумаге с плотностью от 230 до 300 грамм на квадратный метр, но вы можете использовать и 180 г/м 2 . Если брать еще тоньше, то открытка будет похожа на страницу из тетради. Для нашей открытки лучше всего подойдет бумага ручного изготовления с плотностью 230 г/м 2 .
Печать
Соединяем оба PDF-файла в Adobe Acrobat или Preview (на Mac), а затем выполняем двухстороннюю печать.
Обратите внимание, что выбор правильной бумаги так же важен, как и сам дизайн. Если вы не уверены, какую бумагу использовать, тогда напечатайте несколько разных вариантов и посмотрите какой из них выглядит лучше всего. Например, для нашей открытки бумага ручного изготовления — лучший выбор. Если уменьшить количество деталей, то должно хорошо смотреться и на матовой бумаге.
Во время создания открытки самое главное не результат, а удовольствие, которые вы получите в процессе. Ваша работа должна вызывать улыбки и это лучше всего сделает вещь, созданная с нуля своими руками. Вы можете сделать сотни вариантов дизайна, просто заменив шрифты и цвета.
Если у вас нет времени на урок, можете выбрать готовый шаблон из сотни вариантов на сайте Envato Elements.
Надеюсь, вам понравился урок и у вас получилось сделать свой вариант открытки.
Автор: Олег Лодянов (kinoLOG). Дата публикации: 25 марта 2017 . Категория: Уроки фотошопа коллажи.
В этом уроке я хочу рассмотреть с Вами простенький урок «Как сделать открытку в фотошопе».
Согласитесь, что сделать подарок любимой или близкому человеку своими руками всегда приятнее, чем просто скачать готовый шаблон с интернета.
Нет, мы, конечно, не будем рисовать всё с нуля – кое-что и нам понадобится с интернета.
В преддверии наступившей Весны и праздника 8 Марта мы и будем создавать соответствующую открытку.
Для начала зайдём в Интернет и в поисковой строке Яндекса наберём «Открытки к 8 Марта».
Скачивать их мы не будем (хотя, можете и скачать).
Они Вам будут нужны только лишь в качестве источника вдохновения и, может быть, как образец для повторения. Итак, что же нам нужно будет для работы?
Во-первых красивый фон, во-вторых – клипарт (отдельные картинки на прозрачном фоне), если не хотите трудиться ручками – шаблон в формате PSD и, самое главное, Ваше весеннее настроение.
По ссылке в конце урока Вы найдёте не только PSD и PDF файлы, но и, в качестве подарка, несколько образцов клипарта, фонов и золотой стиль для Фотошопа.
К примеру, вот открытки за 20 минут работы в фотошопе, используя клипарт, фон и фантазию.


Начнём с того, чтобы найти и закачать необходимые материалы с Интернета. В Яндексе набираем «фон 8 марта для фотошопа», выбираем понравившийся. Те же действия с фразой «клипарт для …». Скачиваем в отдельную папочку на свой компьютер. Лично у меня уже несколько гигабайт с этим добром накоплено, и мой Вам совет – распределяйте сразу по папкам с адекватным названием, чтобы потом не мучатся с поиском нужного.

Переходим в Фотошоп. Создаём новый документ (Ctrl +N) размерами, к примеру 1920х1200 и разрешением, в зависимости от предназначения открытки – если для интернета – 76 пикс./дюйм, если для печати – 300.
Инструментом «Перемешение (V)» перетаскиваем на наш документ скаченный фон и, если необходимо, растягиваем его до нужных размеров командой «Свободное трансформирование (Ctrl + T)».

Находим в папке скаченный нами клипарт и перетягиваем прямо из папки с изображениями на холст (либо в Фотошоп, либо через функцию –меню Открыть, а затем инструментом «Перемещение» на документ). Первый вариант предпочтительнее тем, что объект переносится сразу, как Смарт-объект и не страдает в дальнейшем от изменения размеров.
Инструментом «Свободное трансформирование» подгоняем размеры. При этом имейте ввиду, что Вы всегда сможете их подкорректировать.

Вы можете перебрать на данном фоне разные из имеющихся у Вас клипартов, перетаскивая их на документ и, отключая видимость предыдущего. После выбора, удалите лишние слои. Таким же образом можно визуально подобрать и фон к клипарту сообразуясь с цветовой гаммой.

После того, как определились с фоном и клипартом, нам надо вставить фотографию человека, кого будем поздравлять (или, как вариант, кто будет поздравлять).
Тут есть несколько вариантов. Разберём самые простые, они же самые симпатичные, на мой взгляд.
Вариант 1. С вырезанием фона. Как ясно из подзаголовка, нам надо вырезать фон под нашу фотографию. Опять же есть несколько вариантов:
- вырезать инструментом «Выделение»;
- вырезать инструментом «Перо»;
- вырезать инструментом «Произвольная фигура».
Они все примерно идентичны, поэтому давайте выберем последний.

Создайте новый слой. Выбираем из наборов фигур понравившуюся фигуру: правой клавишей мыши щёлкаем по холсту выбранным инструментом и в открывшемся окне выбираем фигуру. Если в списке нет нужной фигуры, нажмите на значок шестерёнки в правом верхне углу и выберете «Все > Добавить».

Я выбрал вот эту рамку.
В верхней палитре настроек у Вас должно стоять режим – Контур. Щёлкаем в нужной нам точке на холсте и растягиваем нашу фигуру. Отпускаем ЛКМ.
У Вас получится контур, как на картинке ниже.

Переходите в палитру «Контуры» (если её не видно, откройте через меню «Окно»), нажимаете по слою Рабочий контур ПКМ и выбираете «Выделить область». Образовалось выделение.

Его можно залить цветом, градиентом, вырезать и подложить под него что угодно и пр. Я решил наложить градиент.
Переходим в Стили слоя (дважды кликнуть по слою в Палитре слоёв или нажать там же на иконку в низу «fx»), выбираете «Наложение градиента», сам градиент и – Ок.

Поэкспериментируйте с разными градиентами, подберите цвета в соответствии с Вашей картинкой. Щёлкните ещё раз по строке Эффекты под Слоем 1 и в окнеСтили слоя можете настроить ещё какие-нибудь стили, например тень. Снимите выделение (Ctrl + D).


Далее возьмём инструмент «Прямолинейное лассо», встанем на слой с фоном и выделим рамку внутри цветового градиента.

Нажмите на клавиатуре «Delete».
Мы вырезали область в которую можно вставит любую фотографию. Несколько советов по вставке фото. Во-первых, вставляйте фото под самый нижний слой (фон). Во-вторых, сообразуйте размеры Вашего фото и шаблона, который Вы сделали. Дело в том, что если Вы будете значительно менять размеры фотографии трансформированием, качество фото заметно ухудшится.


Давайте добавим текст «Поздравляю!». Встанем на верхний слой и выберем инструмент «Текст». Пока шрифт и размер не важен, просто, напечатайте это слово, затем, дажды кликнув по названию слоя, подберите размер шрифта под наш клипарт. Теперь надо подобрать сам шрифт, похожий на тот, что в клипарте. В моём случае я подобрал шрифт «MinusmanC» и применил к нему стиль слоя, который есть внизу в приложении для ссылки: «Золотой стиль для фотошопа.asl».

Сюда можно добавить ещё какого-нибудь клипарта, но на мой вкус – достаточно. Единственно, я бы добавил ещё лёгкую рамочку. Ну, это просто.
Берём инструмент выделения «Прямоугольная область», выделяем прямоугольник внутри холста с равномерными отступами от его краёв. Далее ставим курсор на выделении и ПКМ выбираем «Выполнить обводку», в выпадающем окне выбираем 10-20 пикс., на Ваш вкус.

Можно скопировать стиль слоя со слоя 1 и вставить его в слой с рамкой или установить свой.

Получилось примерно так:

Вариант 2. С использованием маски слоя.
В этом случае мы не будем создавать никакого выделения, не будем скрывать нижний слой. Мы используем Маску слоя.
Создаём новый слой и переносим на него фон, Ваши клипарты – всё, как в прошлом случае.
Разница только лишь в том, что фотографию мы вставляем не на в выделенную/удалённую область, а непосредственно на холст - на новый слой.

Добавляем к слою с фотографией Слой-маску (кликаем по соответствующему значку внизу Панели слоёв), берём инструмент «Кисть», жёсткость – 0, размер в соответствии с рисунком. Стираем фон с фотографии, начиная с её краёв кистью большего диаметра, чем ближе к контуру (особенно волосам), тем меньше диаметр и постепенно уменьшайте жёсткость кисти. Вы должны получить постепенный переход от фотографии к фону.

Далее впечатываете текст, делаете рамку, если хотите. В общем, полный полёт фантазии. Основные идеи и приёмы, я надеюсь, Вы уловили.

Сюда же можно вписать, при желании, строки текстового поздравления и всё, что Вам подскажет Ваше воображение. Главное в каждой открытке, на мой взгляд – это индивидуальность. Ведь кроме Вас никто не может знать, что любит и ждёт от Вас близкий человек.
В этом уроке вы узнали как просто и со вкусом сделать открытку в фотошопе простыми средствами Фотошопа, а главное, теперь Вы сможете сделать подобные открытки к любому празднику, всего лишь меняя фоны, клипарт и текст.
PS. Возможно Вы не знаете, как установить приложенный в ссылке стиль? Просто щёлкните дважды по файлу ".asi".
Имея компьютер и и необходимые программы под рукой, вы всегда сможете сделать бесплатно фотомонтаж своими руками. Благо, что программ типа фотошопа сейчас предостаточно.
Владея фотошопом легко сделать не только открытку. Сделайте подарок в виде фотоколлажа или фотожабы и ваш креативный подарок обязательно оценят по достоинству. Если нет времени или возможности скачать фотошоп, то можно сделать всё онлайн.
Создадим простейший фотоколлаж.
Я взял первый попавшийся симпатичный фон из гугл картинок. Точно также насобирал другие прикольные изображения для создания весёлого коллажа и сохранил их на компьютер, так как мне не требуется высокое качество изображений, то обошлось мне это абсолютно бесплатно. (В противном случае необходимо покупать изображения с фотостоков).
Вот изображение, которое я взял в качестве фонового. По-моему довольно симпатично.

Если вы захотите распечатать поздравительную открытку, то вам придётся искать изображения более высокого разрешения. Я же не планирую этого делать, а всего-лишь хочу показать вам как с помощью фотошопа можно сделать фотомонтаж фотографий быстро и бесплатно.
Картинки готовы и мы приступаем к обработке собранных изображений.
Делаем прозрачный фон.
Как сделать прозрачный фон у нашей картинки в фотошопе? Очень просто. Большинство способов я уже описал в другой статье, но я не упущу возможности описать один из способов ещё раз.
Открываем картинку в редакторе: Файл > Открыть. Кликаем по нужной.

Перед тем как я начинаю работу с изображением то всегда дублирую его. Благо возможности программы позволяют сделать лишний слой. Для этого кликаем по картинке в панели слоёв, это нужно чтобы сделать её активной и жамкаем Ctrl + J. Вверху у нас появляется копия с которой мы будем работать. Нижнюю оставляем про запас.
Интересное по теме 60 бесплатных кириллических шрифтов с характером
Скрываем нижнюю копию, чтобы она не мозолила глаза, для этого жмём на иконку в форме глаза как указано на скрине.


Кликаем волшебной палочкой по фону и нажимаем Delete. Любуемся результатом.

Премещаем вырезанное изображение на другой фон.

Вставляем лицо в фотошопе.
Я нагуглил немало интересных лиц и теперь буду монтировать их в наше фото. Для того чтобы отделить голову от тела нам понадобится более мощный инструмент. Я использовал перо. Для того чтобы хорошо им владеть потребуется некоторая сноровка, но оно того стоит. Вот результат.

Перетаскиваем лицо на фоновую картинку. Вот что имеем на данный момент.

Вставляем поздравительный текст в картинку.
Устанавливаем шрифт в фотошоп
Интересное по теме Как сделать визитку в Corel DrawКак установить шрифт в фотошоп CS6? Очень просто. Процедура довольно стандартная.
Для начала находим необходимый шрифт на просторах бескрайней сети интернет и скачиваем на компьютер. Теперь у нас есть файл шрифта, он может быть различных форматов, но нас интересует в основном *.ttf или *.otf форматы.
Для того чтобы установить шрифт в фотошоп, неважно какой CS6, СС или любой другой, нам нужно открыть директорию: C:\Windows\Fonts и просто скопипастить туда шрифты.

Таким образом шрифты устанавливаются сразу в ворд, эксель, корел, фотошоп или любую другую программу. Т.е по сути шрифт устанавливается не в саму программу, а в операционную систему.
Мелкие правки
После того как мы установили шрифт в папку Fonts он появляется в панели выбора. Смело щёлкаем и находим необходимую гарнитуру. Для этого изначально стоит запомнить её название.

Моя гарнитура называется Maya. Я нашёл этот шрифт на одном из сайтов специально для этой открытки. Я изменил шрифтовые настройки следующим образом.



Рисуем тень
Казалось бы какая-то незначительная деталь может сильно отразится на общем впечатлении от картинки. После недолгого осмотра моей иллюстрации я решаю добавить немного реалистичности и рисую тень под персонажем.


Сохраняем на компьютер фото и затем размещаем в файле.
Вполне интересно, но я решил добавить ещё немного драйва и разместил рядом пару колоритных персонажей. Работа сделана на скорую руку и не может считаться совсем удачной, но думаю урок был понятен. Вот финальный результат.
Интересное по теме Разработка собственного логотипа: каким он должен быть?
Теперь вы знаете как сделать открытку в фотошоп своими руками на компьютере абсолютно бесплатно. При регулярной практике из вас получится настоящий фотошоп мастер. Желаю удачи!
Читайте также:


