Как сделать обтравку в фотошопе
Автор: Галина Соколова. Дата публикации: 26 января 2016 . Категория: Обработка фотографий в фотошопе.
Сегодня мы с вами познакомимся с инструментом программы фотошоп, который называется Обтравочная маска . Этот инструмент позволяет сделать обтравочную маску с помощью какой-либо формы и удалить ненужную часть изображения.
В результате использования Обтравочной маски у меня получилось вот такое изображение.
Итак, мы получили пустой слой, на котором мы будем располагать форму. Чтобы изображение выглядело лучше создадим ещё один пустой слой, на котором будем располагать фон. Затем с помощью инструмента Заливка зальём нижний пустой слой светлым цветным фоном:
Теперь перейдём на Слой1 и активизируем инструмент Произвольная фигура , где выберем фигуру со скруглёнными углами. Чтобы найти эту стандартную фигуру нужно на верхней панели настроек инструмента в разделе Фигура нажать на колёсико, которое находится справа и в выпадающем меню найти раздел Баннеры и Награды , затем нажать Добавить , в результате в фигуры добавятся новые фигуры, где нужно найти фигуру со скруглёнными углами, затем нарисовать фигуру, находясь на среднем слое:
Теперь перейдём на верхний слой и щёлкнем по нему правой кнопкой мышки, где в выпадающем меню выберем Создать обтравочную маску . В результате получим розовую рамочку со скруглёнными углами:
Чтобы улучшить изображение можно применить Стиль слоя . Но для этого необходи мо сначала растрировать слой Фигура1. Перейдём на слой Фигура 1 и кликнем по нему правой клавишей мышки, где выберем опцию Растрировать слой . Затем дважды кликнем по слою левой клавишей мышки, в результате чего появится окно Стиль слоя , где мы выберем Тени и Обводка и установим параметры как указано на скриншоте:
Теперь перейдём на верхний слой, активизируем инструмент Текст и напишем текст:
Теперь для оформления надписи будем использовать клипарт с розами, который сохранён на компьютере. Выполним команду Файл-Поместить и в проводнике компьютера найдём клипарт, затем нажмём Поместить и клипарт появится поверх изображения вместе с рамкой трансформирования. Растянем клипарт таким образом, чтобы он перекрывал надпись, затем дважды щёлкнем левой клавишей мышки внутри рамки трансформирования, чтобы трансформация применилась. Затем щёлкнем правой кнопкой мыши по слою и выберем Создать Обтравочную маску . В результате розы будут видны только внутри текста:
Чтобы сделать надпись ярче перейдём к слою с текстом и дважды щёлкнем по нему левой клавишей мышки, чтобы открывлся Стиль слоя . Здесь выберем Обводку и Тень и установим параметры как показано на скриншоте:
На этом урок «Как сделать обтравочную маску» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.
Шаг 1
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор - Заказная .
Шаг 2
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура . Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой - Выровнять - Центры по вертикали) и Layer > Align > Horizontal Centers (Слой - Выровнять - Центры по горизонтали).
Поместите слой с квадратом в Группу . Назовите группу Маска.
Шаг 3
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).
Шаг 4
Скачайте файл с маской mask-15.jpg. Поместите файл с маской в наш документ, используя Файл - Поместить (File - Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.
Шаг 5
Выберите фотографию для обработки и поместите её в наш документ, используя Файл - Поместить (File - Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).
Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.
Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.
Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
Из этого урока вы узнаете, что такое обтравочная маска и как правильно использовать её в Photoshop. Обтравочная маска подобна маске слоя позволяет нам скрывать или отображать отдельные области изображения, но все же различие между ними есть.
В работе с маской слоя для начала требуется добавить маску, а затем заполнить участки на маске черным цветом для того, чтобы скрыть область, белым цветом, чтобы её показать и серым, чтобы скрыть участок частично.
Обтравочная маска использует прозрачность и содержимое слоя, чтобы установить, какие участки оставить видимыми, а какие нет. Это может показаться вам запутанным, но прочитав урок до конца, вы убедитесь, что использовать такие маски довольно легко. В работе обтравочная маска намного проще, нежели маска слоя.
На самом деле в Фотошоп имеется столько способов и возможностей использования обтравочной маски, что описать все в одном уроке просто нереально. Поэтому в этом уроке мы рассмотрим основы работ с обтравочными масками, а уже после изучения материала вы сможете экспериментировать сами.
Для этого урока я буду использовать Фотошоп версии CS6, но и последние версии данной программы так же подойдут.
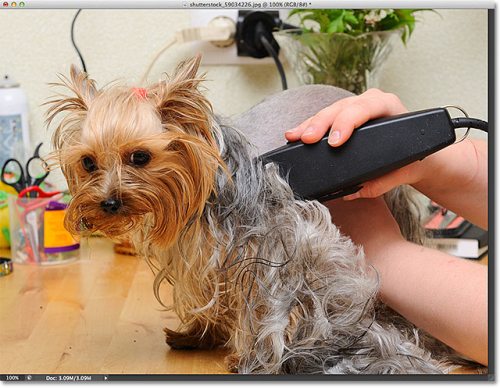
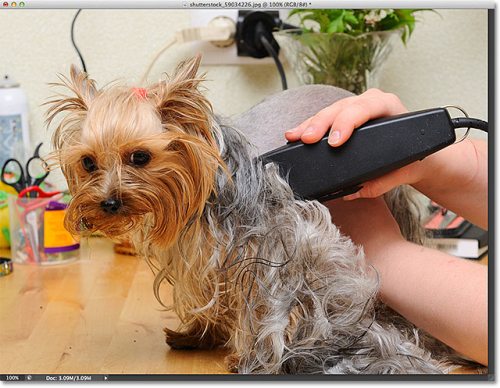
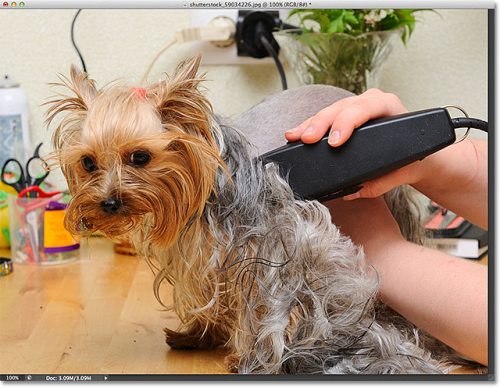
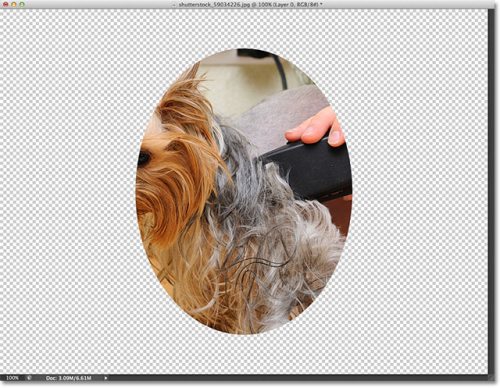
Чтобы разобраться, как работает обтравочная маска, нам нужно понимать разницу между областями с фактическим содержимым и прозрачными участками на слое. В качестве примера я буду использовать эту фотографию.

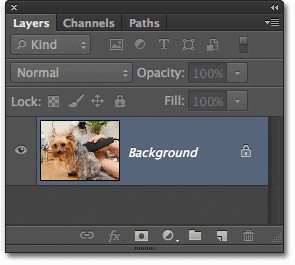
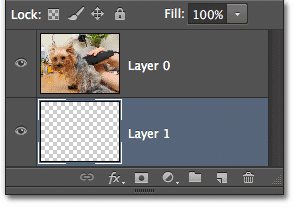
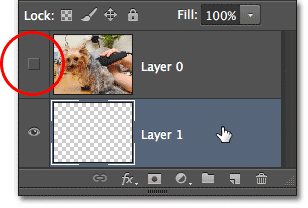
Обратите внимание на панель слоев, фотография расположена на фоновом слое.

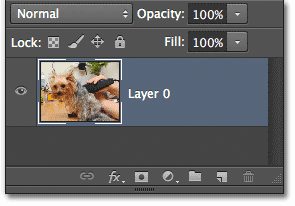
Чтобы показать, как же работает обтравочная маска, необходимо создать новый слой ниже фотографии. На данный момент Фотошоп не позволяет нам этого сделать, так как фоновый слой (Фон) заблокирован, об этом говорит значок замочка, решение проблемы – его необходимо переименовать. Зажмите клавишу Alt и дважды кликните мышкой по названию слоя, Фотошоп автоматически присвоит ему название Слой 0. Конечно это не идеальное название, но для наших целей подойдет.

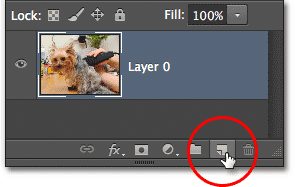
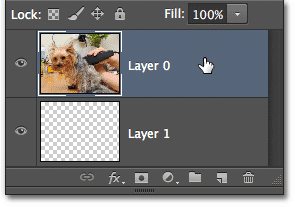
Теперь, когда Фон разблокирован, мы можем добавить под ним новый пустой слой. Зажмите Ctrl и щелкните по специальному значку внизу панели слоев.

Обычно Фотошоп добавляет новые слои выше активного слоя, но благодаря зажатой клавише Ctrl, новый слой будет добавлен ниже активного под названием Слой 1.

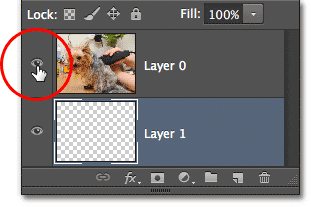
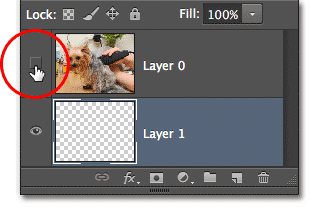
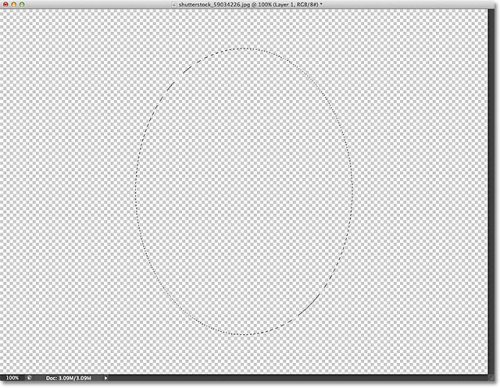
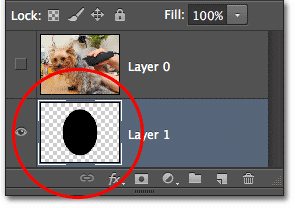
Давайте внимательнее рассмотрим новый слой. На некоторое время уберите видимость исходного изображения, нажав на значок глаза.

Скрыв исходное изображение, мы увидим в документе только что добавленный слой. Фотошоп создает его пустым, иными словами на нем ничего нет. На слоях может содержаться много интересного, но не в данный момент. Если на слое ничего нет, то он прозрачный. Фотошоп показывает прозрачность слоя в виде повторяющегося узора сетки.

Как я уже говорил, обтравочная маска использует прозрачность и содержимое слоев, чтобы определить, какие участки нужно оставить видимыми. Как же это работает?
Если на нижележащем слое находится какое-либо изображение (фото, фигуры или текст), то оно станет видимым участками вышележащего слоя. В то время как прозрачные области нижележащего слоя скроются областями вышележащего слоя.
Итак, мы убедились, что на новом слое нет содержимого. Он пустой и прозрачный. Теперь давайте посмотрим, что произойдет, если мы будем его использовать в качестве обтравочной маски по отношению к вышележащему слою с фото.
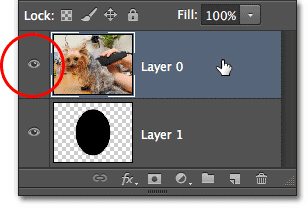
Для начала верните видимость исходной фотографии, нажав на значок глаза.

Как и прежде изображение появилось в окне документа.

Убедитесь что вы находитесь на слое с фото. При использовании обтравочной маски выбирается слой, который будет «обрезаться» слоем, расположенным ниже.
В данном случае нам нужно выбрать Слой 0, чтобы он стал активным (он окрасится в синий цвет). Слой 1 будет служить обтравочной маской для слоя 0.

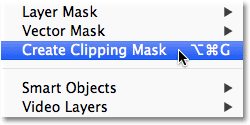
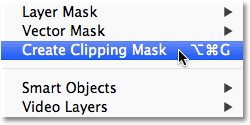
Чтобы создать обтравочную маску пройдите в меню Layer (Слои) и выберите Create Clipping Mask (Создать обтравочную маску).

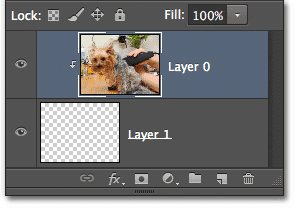
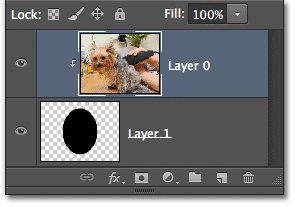
Обратите внимание на панель слоев, Слой 0 передвинулся немного вправо, и слева от миниатюрки появилась маленькая стрелочка, которая указывает на Слой 1. Тем самым Фотошоп говорит о том, что Слой 0 «обрезан» нижележащим слоем. Слой 1 превратился в обтравочную маску.

Всё, чего мы добились – это создали одну из самых неинтересных обтравочных масок, так как Слой 1 на данный момент пустой. Он полностью прозрачный и в документе ничего не отразилось.
Фотошоп использует прозрачные участки маски, чтобы определить, какие из них будут скрыты. В итоге наше изображение скрылось целиком.

Результат получился неинтересным, поэтому отмените обтравочную маску. Для этого опять зайдите в меню Layer (Слои) и выберите Release Clipping Mask (Отменить обтравочную маску).

После отмены обтравочной маски, маленькая стрелочка слева от миниатюрки исчезла.

Панель слоёв выглядит как и прежде.

Теперь давайте создадим что-нибудь на пустом слое. Снова отключите исходное изображение, нажав на значок глаза, именно так мы сможем увидеть, что будет происходить.

Перейдите к инструменту Овальная область, чтобы выбрать его, нажмите и удерживайте инструмент Прямоугольная область, пока не появится меню со списком инструментов, находящихся в этой группе.

В центре холста образуйте овальную область. В данном случае неважно, какой инструмент выделения использовать. Просто необходимо что-нибудь создать на новом слое.

Полученное выделение нужно залить цветом. Перейдите в раздел Edit (Редактирование) и выберите Fill (Выполнить заливку).

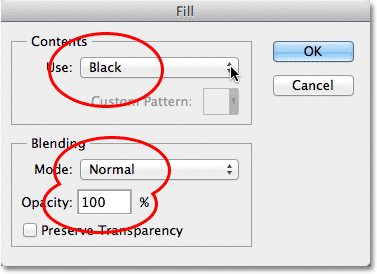
В результате откроется диалоговое окно, в котором необходимо изменить следующие настройки:

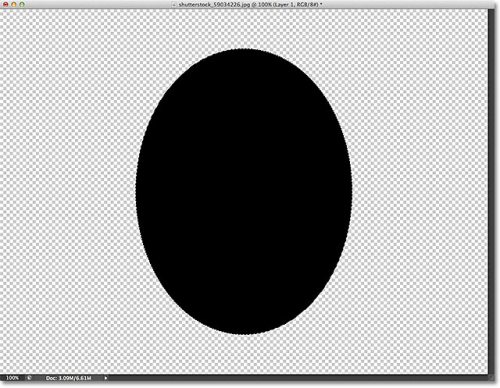
Нажмите OK, и Фотошоп сразу же заполнит выделенную область черным цветом. Теперь на пустом слое появилась небольшая область с фактическим изображением, но остальная область так же осталась прозрачной.

Снимите выделение нажатием клавиш Ctrl + D.

Теперь снова посмотрим на панель слоев. Мы видим, что на пустом слое появилась черная овальная форма. Сравним его с вышележащим слоем, одна часть изображения расположена над черной формой, а остальная располагается над прозрачной областью.

Как же будет работать в этом случае обтравочная маска? Перейдите на слой с изображением.

Добавьте обтравочную маску также, как и раннее.

Верхний слой обрезался нижним, слева появилась стрелочка и миниатюра Слоя 0 переместилась вправо. Пока все так же, как в прошлый раз.

Обратите внимание на холст, там произошли видимые изменения. Большая часть фотографии скрылась из вида, видна только та часть, которая располагается над овальной формой.

Давайте расположим фотографию по центру овала. Одной из особенностей обтравочной маски является то, что изображение внутри них перемещать достаточно легко. В этом нам поможет инструмент Перемещение.

Выбранным инструментом нажмите на фотографию и переместите в нужную сторону внутри маски.

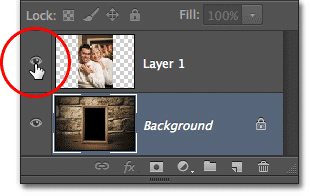
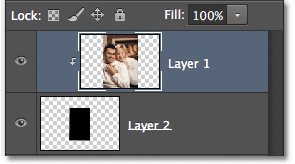
Давайте рассмотрим другой пример, где используется обтравочная маска. В новом документе содержится два изображения: фоторамка и фотография молодой пары. Слой с фото отключен.

Вернем слою с фото видимость.

Появится фото, которое мы поместим в рамку.

Снова на время скройте его.

Чтобы фотографию молодой пары поместить в фоторамку, для начала необходимо выделить внутреннюю часть рамки. Так как она заполнена черным цветом, то ее легко можно выделить Волшебной палочкой.
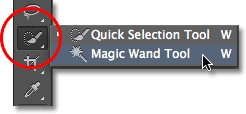
Чтобы выбрать Волшебную палочку, кликните по инструменту Быстрое выделение и удерживайте, пока не появится всплывающее окно с другими инструментами.
Выберите нужный инструмент.

Убедитесь, что вы находитесь на слое с рамкой, кликните мышкой по черной области, чтобы выделить её.

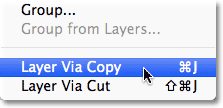
Продублируйте Ctrl + J выделенную область. Можно сделать это, зайдя в меню Layer > New (Слои – Новый) и выбрав Layer Via Copy (Скопировать на новый слой).

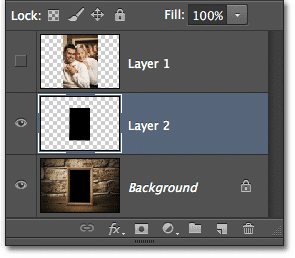
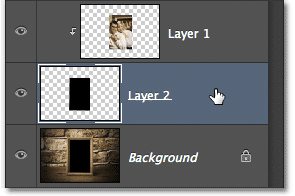
На самом документе никаких изменений не произойдет. А на панели слоев появится новый слой с дублированной областью. Продублировалась только область внутри рамки, остальные области остались прозрачными.

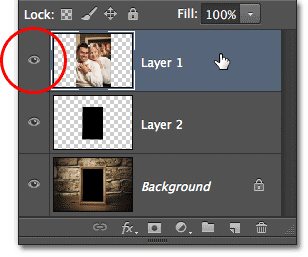
Включите видимость слоя с фото, выберите его и добавьте обтравочную маску. Помните, что мы выбираем тот слой, который нужно обрезать нижележащим слоем.

Создавать обтравочную маску можно разными способами, мы будем использовать самый быстрый, при помощи которого маску можно создать в пределах панели слоев.
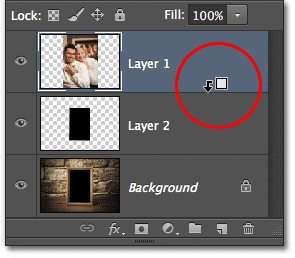
Зажмите Alt и кликните мышкой по границе, разделяющей два слоя, которые будут соединены обтравочной маской. Курсор мышки превратится в иконку обтравочной маски.

Верхний слой будет обрезан нижележащим слоем.

В самом документе вы увидим, что фото разместилось внутри области, которую вы выделили ранее и продублировали. Основная часть фото скрыта, поскольку нижележащий слой в этих областях прозрачный.

Теперь вы знаете, что при помощи инструмента Перемещение можно перемещать изображение внутри самой обтравочной маски. А команду Свободное трансформирование можно использовать не только для перемещения, но и для изменения размера изображения.
Выбранную мной фотографию молодой пары нужно немного уменьшить соответственно до размеров рамки. Убедитесь, что вы находитесь на слое с парой, перейдите в меню Edit (Редактирование) и выберите Free Transform (Свободное трансформирование).

В результате вокруг фото появится рамка свободной трансформации с угловыми маркерами. Заметьте, что при изменении размера изображения внутри обтравочной маски рамка трансформации располагается вокруг всей фотографии, в том числе и скрытых обтравочной маской областей.
Чтобы изменить размер фото, выберите любой угловой маркер и потяните, как вам нужно. При этом зажимайте Shift для сохранения пропорций. Для подтверждения трансформации нажмите OK.

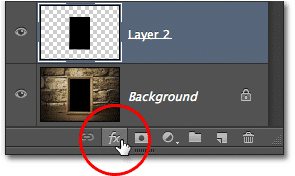
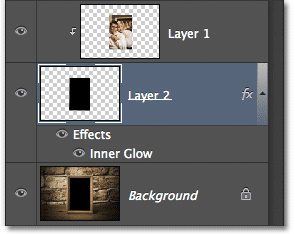
Чтобы фотография смотрелась внутри рамки реалистичней, добавим завершающий штрих – мы затемним внутренние углы рамочки. Для этого необходимо применить к обтравочной маске тень - Слой 2.

Внизу панели слоев кликните по значку fx.

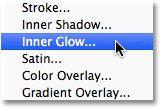
Из списка стилей выберите Внутреннее свечение.

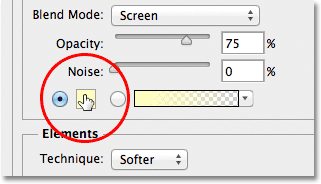
В результате откроется окно с настройками. Для начала необходимо изменить цвет для свечения, так как на самом деле нам нужен эффект тени. Кликните по образцу цвета.

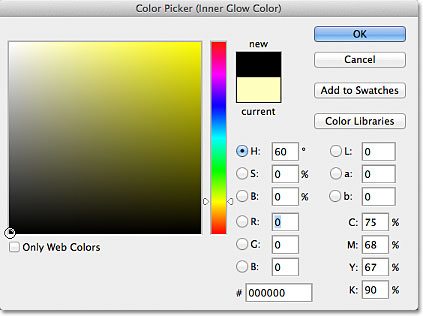
В открытой палитре цветов выберите черный цвет и нажмите OK.

Так же внесите следующие изменения в окне настроек стиля.

Нажмите OK, чтобы закрыть диалоговое окно. Мы закончили!

Благодаря легкости и удобству использования обтравочной маски у нас получился такой результат:
Одним из самых распространённых вопросов по Photoshop, который часто встречается в интернете, звучит примерно так: «Как вставить изображение в текст?». Или что-то в этом роде: «Как превратить текст в изображение?» Тем, кто задаёт эти вопросы, в принципе необходимо знать, как использовать обтравочную маску. Я уже не раз писал уроки на эту тематику, но не уверен, что рассказывал об этом подробно. Думаю, я сделаю это сегодня.
В этом уроке я собираюсь продемонстрировать вам, как вставить изображение в текст при помощи Photoshop. Для этого я буду использовать двухэтапный процесс с использованием обтравочной маски. Это довольно простой метод, который сможет определённо помочь вам в мире дизайна, поэтому настоятельно рекомендую прочесть эту статью. Для начала я создам обтравочную маску для изображения, а затем помещу это изображение в текст.
Подготовка
Откройте Photoshop и создайте пустой слой. Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст) и напишите слово LION.
Вот, что у меня получилось:
Как видите я создал документ с белым фотоном и чёрным текстом, хотя цвета здесь не имеют никакого значения.
В качестве примера я выбрал это изображение со львами. Прежде чем поместить изображение в текстовый документ, я изменю его размер до 700 пикселей в ширину, чтобы фотография соответствовала ширине текстового документа. Ниже представлено изображение со львами уже с изменённым размером.
Теперь давайте переместим изображение на текстовый документ. После этого я выровняю изображение так, чтобы оно соответствовала краям текстового документа. Вот, как теперь выглядит моя панель слоёв:
Как видите, на панели слоёв теперь находятся три слоя: изображение со львами, текстовый слой и фоновый слой. Это всё, что мне нужно.
Добавление обтравочной маски
Когда вы разберётесь с этой темой, то у вас не возникнет никаких вопросов, ведь это совсем не сложно. Как я уже упомянул выше, чтобы поместить изображение в текст, нам понадобится всего два шага. Первый уже завершён, он заключался в создании текста, выборе изображения и перемещении его на текстовый слой. Так как текст здесь занимает основное место, а изображение со львами должно отображаться в нём, то оно должно располагаться над текстовым слоем. Во втором шаге мы будем использовать обтравочную маску. Для этого наведите курсор мыши на линию между слоями с изображением и текстом, после этого нажмите на клавишу Alt, в результате курсор превратится в стрелочку. Нам осталось только кликнуть мышью. Вот и всё.
Возможно вы спросите: «Как узнать, что обтравочная маска добавилась к слою?». Слева от миниатюрки слоя со львами появится стрелочка, это и есть значок обтравочной маски.
Посмотрите, что произошло с изображением, оно действительно разместилось в тексте, а остальная его часть обрезалась относительно текста. Эффект получился необычный.
По-моему, получилось круто!
Эффект текст из текста
Я хочу вам показать ещё один не менее интересный эффект. Для этого мы будем использовать тот же метод из двух шагов.
Первое, что я сделаю, - это скрою слой с изображением львов, кликнув по значку глаза слева от миниатюры нужного слоя. Затем при помощи инструмента Горизонтальный текст (T) вставлю на новый слой абзац случайного текста. Я использую случайный текст, потому что это всего лишь пример. Если бы я делал что-то конкретное, то случайный текст здесь был бы не уместен. Для текста я использовал чёрный цвет. А цвет текста LION я сменил на белый. Вот, что у меня получилось по окончании первого шага:
Расположение слоёв такое же, случайный текст располагается выше текста LION, а фоновый ниже всех.
Слой со львами отключен, поэтому просто проигнорируйте его.
Итак, пришло время второго шага, в котором случайный текст будет отображаться в тексте LION. Я последую инструкции, которую делал ранее. Наведите курсор мыши на линию между слоями со случайным текстом и текстом LION и нажмите Alt. Когда курсор превратится в стрелку, сделайте клик мышью. Вот, что у меня получилось:
За два простых шага можно добиться таких потрясающих эффектов.
Надеюсь, что я понятно объяснил, как работает обтравочная маска в Photoshop. Спасибо за внимание!
Вырезать пушистый объект или волосы в Фотошоп - это довольно сложная работа. Инструментами, имеющимися в арсенале Фотошоп, удобно выделять геометрические объекты с простым фоном, но на выделение более сложных объектов может уйти много времени, и при этом потребуется огромное терпение. В этом уроке, на примере, я покажу вам, как вырезать собаку без помощи каких-либо инструментов в Фотошоп.
Для этого урока я выбрал такую фотографию:

На это фото мы перенесём изображение собаки.

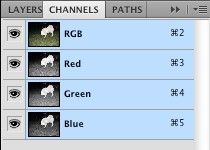
Для начала необходимо открыть фотографию с питомцем в Фотошоп и перейти на панель каналов, если она у вас не отображена, то перейдите во вкладку Window > Channels (Окно - каналы).

Теперь просмотрите каждый канал в отдельности, чтобы выбрать канал с наивысшей контрастностью.



На данном этапе возникла проблема. Дело в том, что ни один из трёх каналов не имеет достаточной контрастности, чтобы создать маску, а затем вырезать нужный объект. Мы могли бы воспользоваться красным каналом, но есть ещё один способ.
Переведите копию изображения в режим CMYK, для этого сначала зайдите в меню Image > Duplicate (Изображение - Создать дубликат), а после этого в Image > Mode > CMYK (Изображение - Режим - CMYK).
Снова просмотрите каждый канал в отдельности.




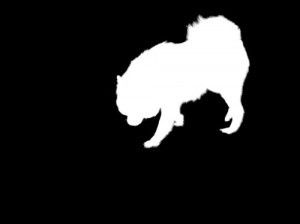
Обратите внимание, на чёрном канале отображается самый светлый передний план, а на жёлтом - самый темный фон (задний план). Нам нужно совместить оба канала для создания нового канала Alpha, на котором будет самая высокая контрастность между белой собакой и окружающим её тёмным фоном. В этом случае нам будет легче всего вырезать собаку.
Зайдите в меню Image > Calculations (Изображение - Вычисление). В качестве первого источника установите жёлтый канал, а во втором - черный. Режим смешивания измените на Multiply (Умножение) и в параметре Result (Результат) установите New Channel (Новый канал).

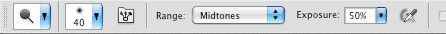
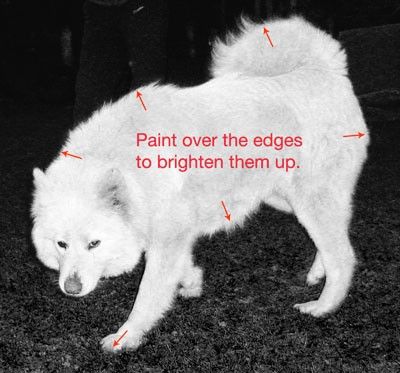
Выберите инструмент Осветлитель (O), в параметрах установите Range (Диапазон) - Midtones (Средние тона) и Exposure (Экспозиция) 50%. Выбранной кистью осветлите собаку на краях. Опирайтесь на скриншот ниже.


Возьмите инструмент Затемнитель (O) и измените такие параметры: Range (Диапазон) - Midtones (Средние тона) и Exposure (Экспозиция) 65%. И этой кистью затемните фон рядом с собакой. Смотрите скриншот ниже.


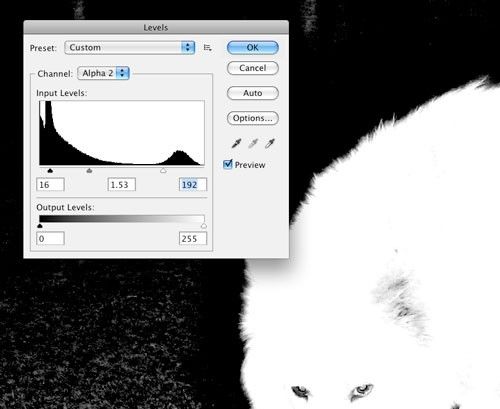
Усильте контраст между фоном и собакой при помощи коррекции Levels (Уровни).

Когда вы будете настраивать Уровни, не забудьте оставить серый цвет на границе между белой собакой и тёмным фоном. Так как именно он в дальнейшем придаст мягкий переход между новым фоном и собакой.
Возьмите белую кисть и раскрасьте остальные области собаки. После этого цвет поменяйте на чёрный и раскрасьте фон.

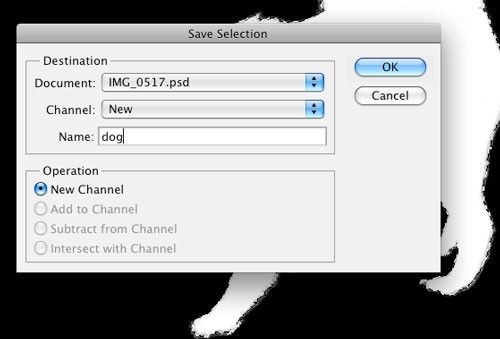
Выделите Alpha канал с силуэтом собаки (Ctrl + клик по миниатюрному изображению содержимого канала). Затем перейдите во вкладку Selection > Save Selection (Выделение - Сохранить выделенную область) и назовите его dog.

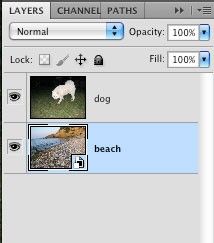
Вернитесь к прежнему режиму RGB. Откройте изображение с морем и разместите его ниже слоя с собакой.

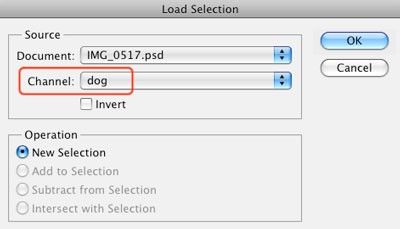
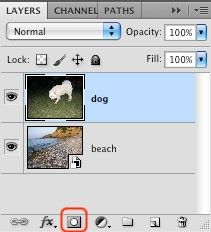
Перейдите на слой с собакой и зайдите в меню Выделение - Загрузить выделенную область. В диалоговом окне в параметре Channel (Канал) выберите dog.

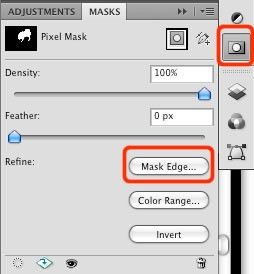
Затем добавьте к нему маску, кликнув по значку Add Layer Mask (Добавить слой-маску).

У вас должен получиться такой результат:


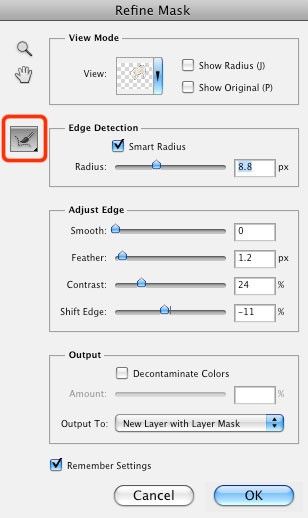
Кликните по инструменту Утончить радиус (E) и обрисуйте собаку с внешней стороны. Для лучшего результата поэкспериментируйте с настройками в диалоговом окне.

Выберите миниатюру слоя с собакой, перейдите к инструменту Губка (O), в параметрах установите Mode (Режим) - Desaturate (Снизить насыщенность) и Flow (Нажим) 50%. Настроенной кистью обрисуйте края собаки, чтобы удалить синий оттенок.
Активируйте команду Свободное трансформирование Ctrl + T и подгоните размер собаки относительно нового изображения. Отредактируйте края собаки при помощи инструментов Осветлитель (O) и Затемнитель (O) и добавьте к ней тень. Если необходимо можете воспользоваться опцией Утончить края маски, как мы делали ранее.


Надеюсь, данный урок был для вас полезен и вы теперь с лёгкостью сможете вырезать любой объект, будь то пушистая собака или волосы.
Читайте также:


