Как сделать неоновый 3д текст в фотошопе

Новый Фотошоп видеоурок по созданию красивого неонового 3D текста. К сожалению, урок получился очень долгий, но очень интересный.
Что еще посмотреть:

Представляю вашему вниманию последний в этом году фотошоп видеоурок по созданию красивого зимнего текстового эффекта.

Новый онлайн видеоурок по созданию привлекательного текстового эффекта с помощью программы фотошоп

Сегодня я расскажу как создать красивый металлический текст в фотошопе.

Представляю вашему вниманию очередной фотошоп видеоурок от сайта - Текст из полос. В нем я расскажу как создать точно такой же текст как вы видите на изображении выше! Это очень простой урок, но в то же время он дает красивый результат. вы сможете вставить созданный таким способом текст на любой фон, не зависимо от его цвета.

Видеоурок по созданию симпотичного текста стеклянной мозайкой, который запросто можно использовать в логотипе для сайта
В этом уроке мы создадим неоновый эффект для текста, используя 3D слои. Ключ к созданию реалистичного светящегося текста лежит в основе понимания того, как выглядит иллюминация (которая украшает здания) и что свет имеет свойство отражаться от поверхности.
Для начала мы создадим 3D слои, затем соединим их, чтобы создать единую сцену. После того, как создадим каркас, поработаем над отражением и подсветкой, чтобы получить эффект свечения справа.
Для создания этого эффекта вам потребуется Фотошоп CS6 или выше.
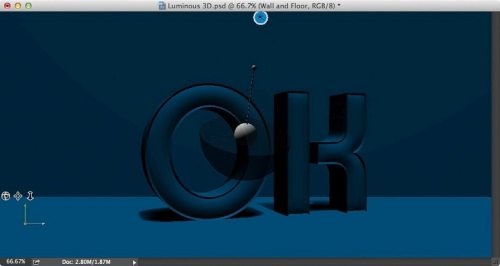
Финальное изображение

Шаг 1
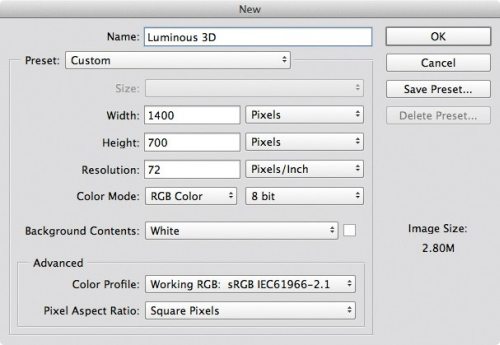
Используя Cmd / Cntl +N, создайте новый документ с размерами 1400 х 700 рх, режим RGB, фон белый.

Шаг 2

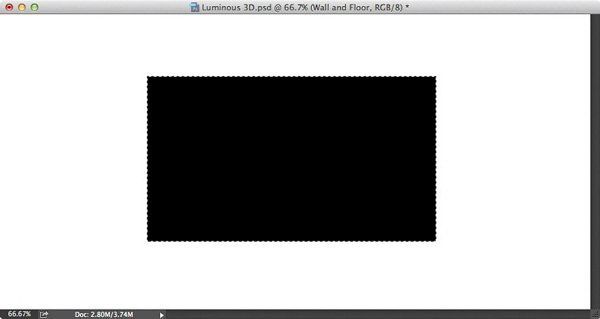
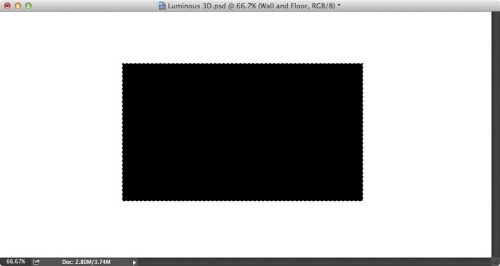
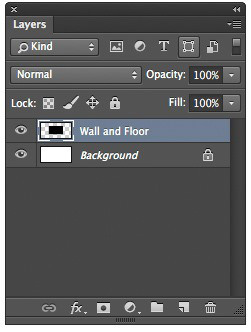
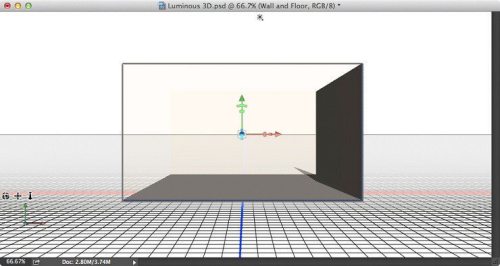
Подготовим фон для рабочей среды. Для этого создадим профиль в виде перевёрнутой буквы L. Используя комбинацию клавиш Cmd/Cntl + Shift + N, создайте новый слой и переименуйте его в Wall and Floor. Выберите инструмент Rectangular Marquee tool (M) (Прямоугольная область). Создайте прямоугольное выделение по периметру документа. Залейте выделение чёрным цветом.


Шаг 3
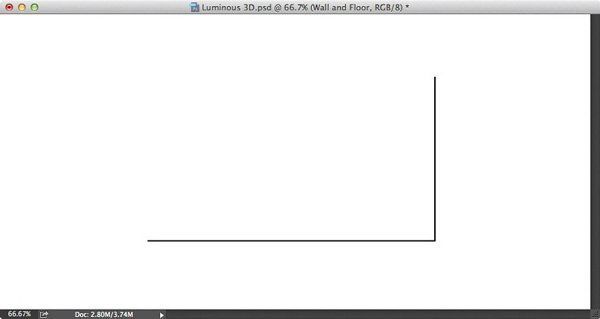
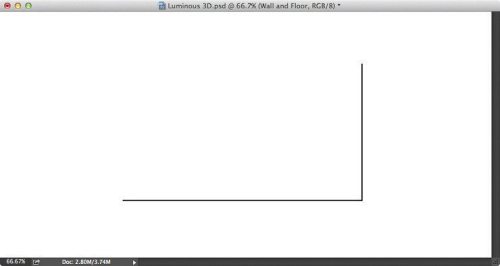
При помощи стрелок на клавиатуре переместите выделение на 3 рх вверх и влево и нажмите delete. Снимите выделение (Ctrl + D). Вот что должно получиться.

Шаг 4
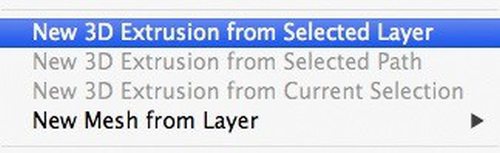
Преобразуем наш L – образный профиль в 3D – экструзию. Для этого перейдите в меню 3D > New 3D Extrusion from Selected Layer (3D – Новая 3D экструзия из выделенного слоя).

Шаг 5
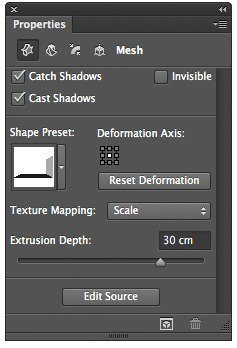
Начальной 3D – экструзии нужно добавить больше глубины. Перейдите в меню Window > Properties (Окно – Свойства). На панели Свойств выберите вкладку Mesh (Сетка). Установите Extrusion Depth (Глубина Экструзии) 30 см.


Шаг 6

Теперь добавим текст для ещё одного 3D – слоя. Выберите инструмент Type Tool (T) (Текст) и, кликнув на документе, создайте текстовый слой. В настройках для текста выставите цвет и размер. В нашем случае мы будем использовать шрифт Chalet Tokyo, размер 200 рх, цвет чёрный. Напишите буквы ОК и нажмите Cmd / Cntl + Enter, чтобы сохранить изменения на текстовом слое.


Шаг 7
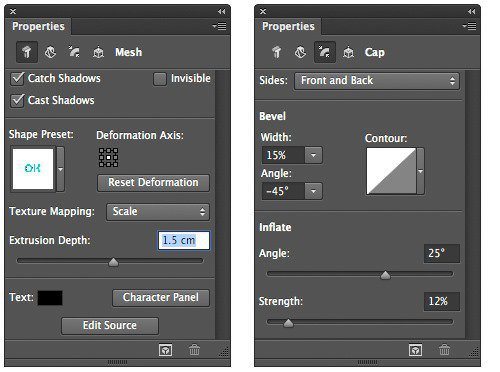
Перейдите в меню 3D > New 3D Extrusion from Selected Layer (3D – Новая экструзия из выделенного слоя). На панели Свойств для Extrusion Depth (Глубина Экструзии) введите значение 1,5 см.
Перейдите во вкладку Сар (Капитель). В выпадающем списке Sides (Стороны) выберите Front and Back (Спереди и Сзади), Bevel Width (Ширина Фаски) 10%, Angle (Угол) - 60 градусов. Во вкладке Inflate (Раздувание) Angle (Угол) 25 градусов, Strength (Интенсивность) 12%.

Шаг 8
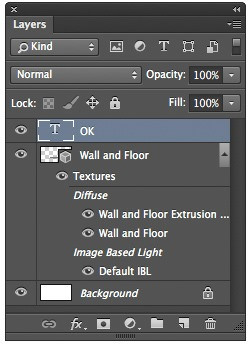
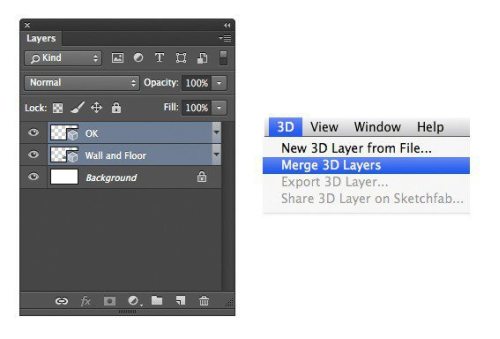
Для того, чтобы на плоскости наш текст отбрасывал тень, нам необходимо объединить 3D – слои в одну сцену. На панели слоёв выделите оба слоя и перейдите в меню 3D > Merge 3D Layers (3D – Слияние 3D – слоев).

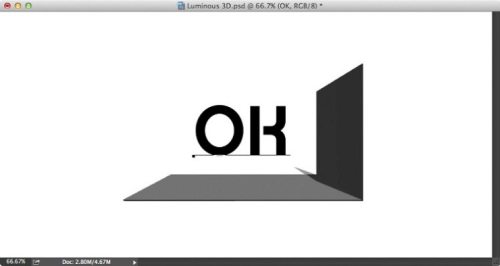
Шаг 9

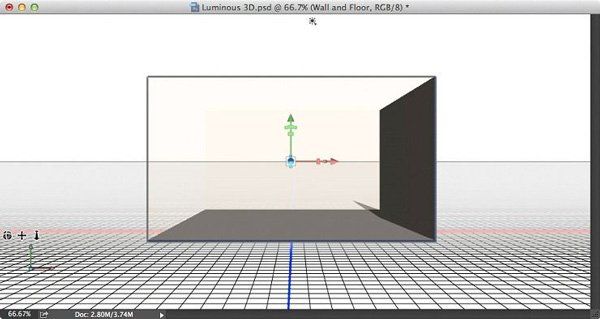
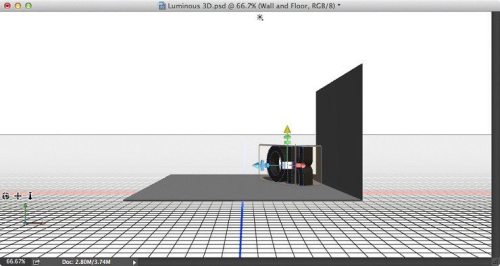
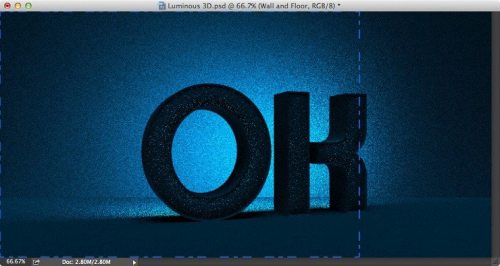
Выберите инструмент Move Тool (V) (Перемещение) и щёлкните по сетке текста в окне документа. При помощи 3D – осей передвиньте текст ближе к стене и опустите на платформу оси Х так, как на изображении ниже.

Шаг 10

Далее нам нужно переместить камеры. Для этого инструментом Move Тool (V) (Перемещение) щёлкните в любом месте документа за пределами сетки с текстом. Вокруг документа появится жёлтая рамка, это значит, что элементы управления положением камер теперь активны.
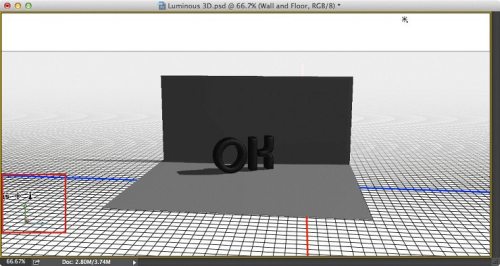
Используя инструменты перемещения камеры в левом нижнем углу, отрегулируйте положение камеры до тех пор, пока не получите хороший обзор.


Шаг 11
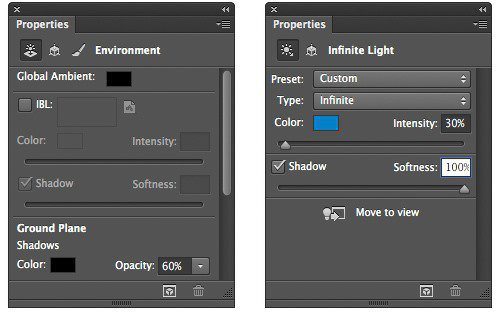
Далее займёмся освещением сцены. На 3D – панели выберите Environment (Среда). На панели Свойств снимите галку с опции IBL (ИСБИ), чтобы отключить источник света, исходящего от сцены. Затем на 3D – панели выберите Infinite Light (Бесконечный свет). В окне документа отрегулируйте угол освещения так, чтобы свет падал сверху.
На панели Свойств установите следующие значения: цвет - R – 0, G – 128, B – 200, Intensity (Интенсивность) 30%, Softness (Сглаживание) 100%.


Шаг 12
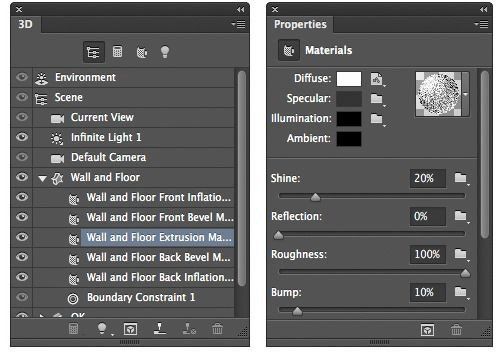
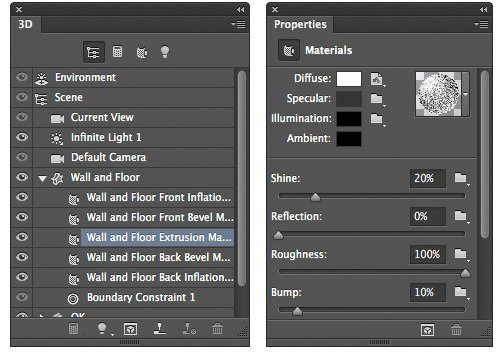
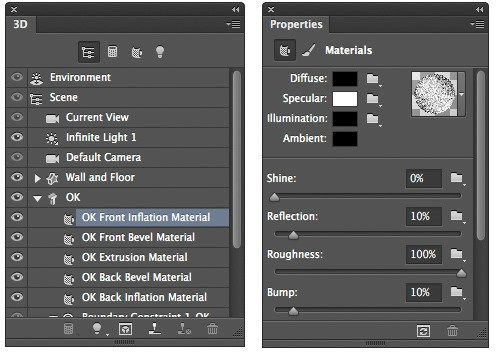
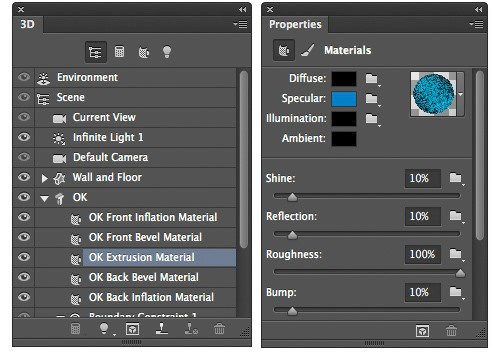
Со сценой закончили. Теперь займёмся корректировкой материала, чтобы создать светящийся эффект. На 3D – панели во вкладке Wall and Floor выберите Extrusion Material (Материал экструзии). На панели Свойств измените настройки: цвет Diffuse (Рассеивание) R – 255, G – 255, B – 255, Shine (Блеск) 20%, Roughness (Плавность) 100%.

Шаг 13
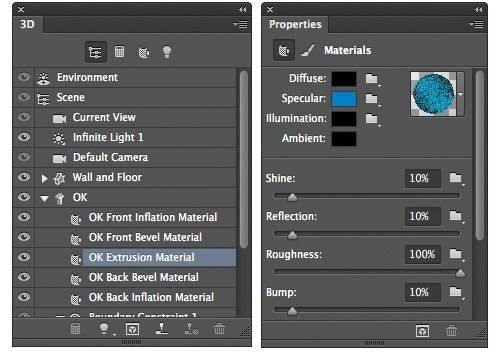
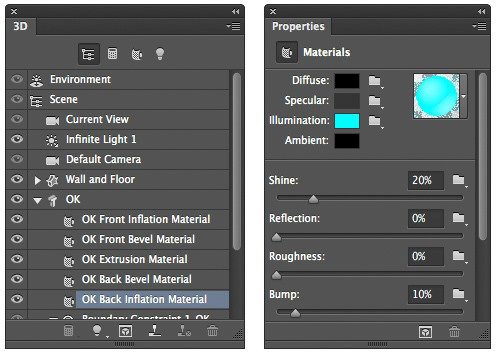
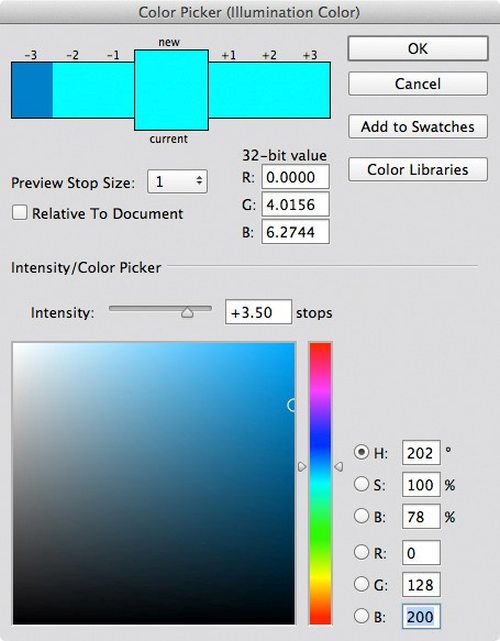
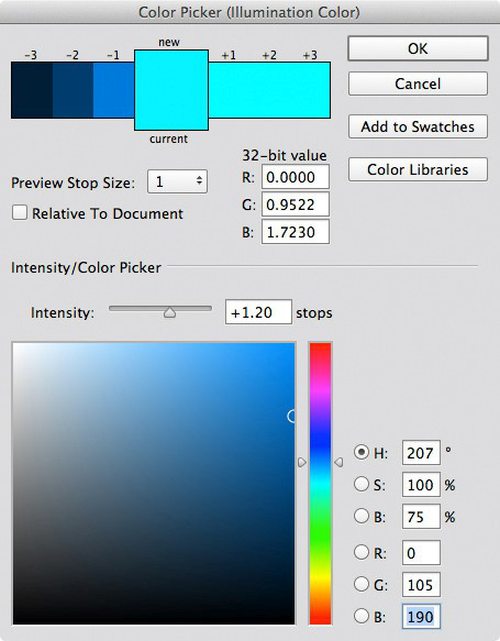
На 3D – панели выберите Back Inflation Material (Материал задней выпуклости). На панели Свойств рядом с функцией Illumination (Свечение) щёлкните по цветовому квадратику. Откроется Окно выбора цвета, в котором вы можете изменить цвет и интенсивность подсветки. Введите значения цвета подсветки R – 0, G – 128, B – 200, Intensity (Интенсивность) 3,5 контрольных точек.


Шаг 14
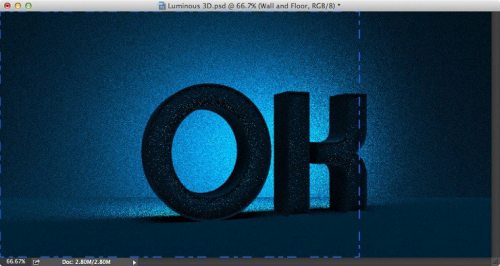
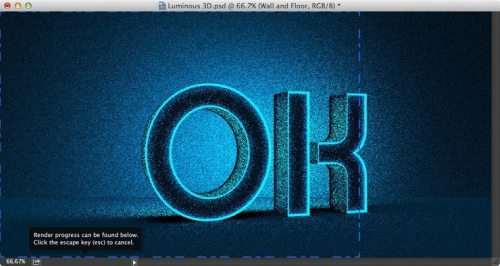
В рабочем документе ничего не произошло. Увидеть результат вы сможете только после рендеринга, перейдя в меню 3D > Render (3D – Рендеринг).

После просмотра тестового рендеринга возможно, вы захотите изменить значение интенсивности свечения. Это будет зависеть от того, насколько интенсивным вы хотите сделать подсветку, а так же от расстояния между текстом и фоном стены.
Чтобы остановить рендеринг, нажмите на клавишу Esc и отрегулируйте значение интенсивности подсветки. Выполните ещё один тест – рендер для проверки результата.
Шаг 15
Теперь добавим подсветку на переднюю часть текста, регулируя другие материалы. На 3D – панели выберите Front Bevel Material (Материал переднего скоса). На панели Свойств возле Illumination (Свечение) кликните по иконке выбора цвета и введите следующие значения: цвет R – 0, G – 105, B – 190, Intensity (Интенсивность) 1,2 контрольные точки.


Шаг 16
На 3D – панели выберите Front Inflation Material ( Материал передней выпуклости) и на панели Свойств введите следующие значения: Specular (Цвет блика) R – 255, G – 255, B – 255, Shine (Блеск) 0%, Reflection (Отражение) 10%, Roughness ( Плавность) 100%.

Чтобы увидеть предварительный результат, примените рендеринг, как вы делали ранее.

Шаг 17
И наконец, на 3D – панели выберите Extrusion Material (Материал экструзии), перейдите на панель Свойств и внесите изменения: Specular (Цвет блика) R – 0, G – 150, B – 200, Shine (Блеск) 10%, Reflection (Отражение) 10%, Roughness (Плавность) 100%.


Шаг 18
После того, как вы применили все настройки, пришло время для окончательного рендеринга. Сохраните файл и перейдите в меню 3D > Render (3D – Рендеринг). Освещение сцены, отражение, использование повышенных значений плавности – потребуют большего времени окончательного рендеринга для достижения хорошего качества изображения. В данном уроке на рендеринг ушло 58 минут.
В этом уроке мы создадим обычный 3D текст, а затем придадим ему неоновую подсветку при помощи Photoshop и 3D слоев. Для начала мы создадим 3D слои из текста и формы, а затем объединим их для создания единой сцены. После создания каркаса мы отрегулируем отражение, подсветку, интенсивность.
Для создания такого эффекта вам потребуется Фотошоп версии CS6 или более новая.

Нажатием Ctrl + N создайте новый документ. Все настройки смотрите ниже.

Подготовим фон для рабочей среды, для начала мы создадим профиль в виде перевернутой буквы «L», нажатием клавиш Shift + Ctrl + N создайте новый слой и дайте ему название Wall and Floor. Выберите инструмент Прямоугольная область (M) и создайте прямоугольное выделение в центре холста. Сбросьте цвет, нажав D, и при помощи клавиш Alt + Backspace заполните выделение черным цветом.


При помощи стрелок на клавиатуре переместите выделение на 3 пикселя влево и вверх. Нажмите Backspace, чтобы удалить заливку и снимите выделение Ctrl + D. Вот, что у вас должно получиться:

Далее мы преобразуем созданный профиль «L» в 3d экструзию, для этого перейдите во вкладку 3d > New 3D Extrusion from Selected Layer (3D – Новая 3D экструзия из выделенного слоя).

Начальной 3D экструзии нужно добавить больше глубины. Зайдите в меню Windows > 3D (Окно - 3D) и в панели Свойства выберите Mesh (Сетка). После этого для параметра Extrusion Depth (Глубина экструзии) введите значение 30 сантиметров.


Теперь мы добавим текст в качестве еще одного 3D слоя. Перейдите к инструменту Текст (T), кликните по холсту, чтобы создался новый слой. Откройте окно настроек текста «Символ» и внесите следующие изменения: шрифт Chalet Tokyo, размер 200 пикселей, цвет R-0 G-0 B-0. Напишите текст и нажмите Ctrl + Enter.


Перейдите во вкладку 3D > New 3D Extrusion from Selected Layer (3D > Новая экструзия из выделенного слоя). Далее зайдите в Window > Properties Panel (Окно - Свойства) и введите значение 1 сантиметр для глубины экструзии. На этой же панели перейдите во вкладку Cap (Капитель), для параметра Sides (Стороны) установите Front and Back (Спереди и сзади). В разделе Bevel (Фаска) установите Width (Ширина) 10%, Angle (Угол) - 60 градусов. В разделе Inflate (Раздувание) установите Angle (Угол) 25 градусов, Strength (Интенсивность) 12%.

Для того, чтобы тень от текста отображалась на плоскости, нам необходимо объединить эти два 3D слоя. Перейдите на панель слоев, выберите слой с текстом и слой Wall and Floor. Затем пройдите в меню 3D > Merge 3D Layers (3D – Слияние 3D слоев).

Выберите инструмент Перемещение (V) кликните по тексту на документе. При помощи ползунков перемещения координат передвиньте текст ближе к стене и опустите его на платформу оси Х. Опирайтесь на изображение ниже.

Далее мы будем перемещать камеры. Щелкните в любом месте документа, вне сетки (где расположен текст) инструментом Перемещение, в результате появится желтая рамка вокруг документа, это указывает на то, что элементы управления положением камер теперь активны. Сделайте активным значок «Изменить масштаб 3D камеры», кликните по рабочей области и переместите камеру так, чтобы приблизился текст. Далее нажмите на значок «Повернуть 3D камеру» и отрегулируйте угол наклона камеры. Продолжайте регулировать угол камеры до тех пор пока не получите хороший обзор.


Теперь займемся освещением сцены для создания комфортной атмосферы. Перейдите на 3D панель (Окно – 3D) и выберите Environment (Среда).
В панели Свойства уберите галочку возле опции IBL (ИСБИ), чтобы отключить источник света, исходящего от сцены. Далее на 3D панели выберите Infinite Light (Бесконечный свет). В окне документа отрегулируйте угол освещения, чтобы свет падал сверху. В панели Properties (Свойства) внесите следующие изменения: цвет R- 0 G – 128 B – 200, Intensity (Интенсивность) 30%, Softness (Сглаживание) для тени 100%.


Со сценой мы разобрались, теперь перйдём к корректировке материала, чтобы создать подсветку. На 3D панели найдите Wall and Floor (Стены и пол) и выберите Extrusion Material (Материал экструзии). В панели Свойства введите следующие значения: Цвет диффузии R – 255 G – 255 B – 255, Shine (Блеск) 20%, Roughness (Плавность) 100%.

Перейдите в 3D панель и выберите Back Inflation Material (Материал задней выпуклости), на панели Свойства возле функции Illumination (Свечение) кликните по цветному квадратику. В результате откроется окно Палитра цветов (цвет подсветки), здесь вы можете изменить цвет и интенсивность подсветки. Внесите следуюшие изменения: цвет для подсветки R – 0 G – 128 B – 200, Intensity (Интенсивность) 3,5 контрольных точек.


Как вы заметили никаких изменений на рабочей области не произошло, увидеть результат вы сможете, перейдя в меню 3D > Render (3D - Рендеринг).

Просмотрев результат, возможно, вам придется изменить значение для интенсивности подсветки. Все зависит от того, насколько интенсивным вы хотите сделать подсветку, а так же от расстояния между текстом и поверхностью (стена и пол).
Нажмите на клавиатуре клавишу Esc, чтобы приостановить процесс рендеринга и отрегулируйте значение интенсивности подсветки. Снова запустите процесс рендеринга в 3D меню для проверки результата.
Теперь добавим подсветку на переднюю часть текста, регулируя другие материалы.
На 3D панели выберите Front Bevel Material (Материал переднего скоса). В панели Свойства кликните по цветному квадратику возле Illumination (Свечение). В открывшемся окне Палитра цветов (цвет подсветки) введите такие значения: цвет подсветки R – 0 G – 105 B – 190, Intensity (Интенсивность) 1,2 контрольные точки.


На 3D панели выберите Front Inflation Material ( Материал передней выпуклости) и на панели Свойства введите следующие изменения: Specular (Цвет блика) R – 255 G – 255 B – 255, Shine (Блеск) 0%, Reflection (Отражение) 10%, Roughness ( Плавность) 100%.

Как и прежде, чтобы увидеть предварительный результат вам необходимо перейти 3D > Render (3d - Рендеринг).

Мы почти у цели. На панели 3D выберите Extrusion Material (Материал экструзии), перейдите в панель Свойства и внесите такие изменения: Specular (Цвет блика) R – 0 G – 150 B – 200, Shine (Блеск) 10%, Reflection (Отражение) 10%, Roughness (Плавность) 100%.


После того, как вы применили все настройки пришло время финального рендеринга. Сохраните файл и перейдите 3D > Render (3D - Рендеринг). Настройка подсветки, освещения и плавности отнимает немало времени для достижения желаемого результата. Чтобы добиться результата для данного урока, ушло 58 минут.
Создайте новый документ в Фотошопе (Ctrl + N) размером 1400х782 пикселя с чёрным фоном. Откройте в Фотошопе кирпичную текстуру и инструментом Прямоугольная область (Rectangular Marquee Tool) выделите небольшой участок.

Скопируйте его в основной документ (Ctrl + C / Ctrl + V) и в режиме Свободное трансформирование (Free Transform) растяните на весь холст. Примените фильтр Размытие по Гауссу (Gaussian Blur Filter).

Уменьшите непрозрачность кирпичной стены до 60%.

Добавьте маску к слою с кирпичной стеной и закрасьте её так:

Чтобы добавить цвет на стену, создайте корректирующий слой Цветовой баланс (Layer – Color Balance):


Шаг 2

К текстовому слою примените следующие стили:


Внутренняя тень: Режим подсветки – Умножение.



Наложение градиента: Режим – Нормальный, Стиль – Линейный.


Отбрасывание тени: Режим – Умножение, Цвет – чёрный.


Шаг 3
Создайте копию текстового слоя и сдвиньте её на несколько пикселей вправо вниз.

Продолжайте создавать копии и сдвигать их, пока не получите такой результат:

К последней копии примените коррекцию Цветовой тон/Насыщенность (Hue/Saturation):


Шаг 4
Сейчас мы нарисуем свечение от текста. Выберите инструмент Кисть (Brush Tool) (B) и настройте так:


Создайте новый слой (Create New Layer) на самом верху и установите для него режим наложения Перекрытие (Blending Mode – Overlay). Обрисуйте текст, как показано ниже.

Добавьте немного дыма при помощи специальных кистей или фильтра Облака (Clouds Filter).


Шаг 5
Сейчас мы добавим несколько проводов. Инструментом Перо (Pen Tool) (P) нарисуйте контур под текстом.

Кликните правой кнопкой мыши и выберите пункт Выполнить обводку контура (Stroke Path). Выберите Кисть (Brush) для обводки.

К линии примените стиль Тиснение (Bevel & Emboss): Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, Режим тени – Умножение.


Создайте несколько копий провода, поверните их и подключите к другим буквам.

Шаг 6
В завершение, нужно создать несколько корректирующих слоёв.
Выборочная коррекция цвета (Layer – Selective Color):

Кривые (Layer – Curves):
Читайте также:


