Как сделать макет значка в фотошопе
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.
Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.
Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).
Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.
Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.
При изготовлении значков, да и вообще в производстве чего-либо мы часто сталкиваемся с тем, что требуется донести до клиента определенные технические требования. Или получить от него точные данные, которые позволят выполнить заказ качественно и в срок.
Что касается производства закатных значков то дизайнер, с которым мы сотрудничаем, в свободной форме эпистолярного жанра раскроет потенциальному клиенту, некоторые грани, которые касаются макетов при заказе полиграфических значков.
К сожалению, а может и к счастью, я с тобой лично не знаком, по этому, извини меня, буду обращаться к тебе просто дизайнер.
И так начнем. Для начала я расскажу тебе про несколько очень важных вещей, которые надеюсь, ты усвоишь и начнешь делать не просто креативные макеты, а еще и правильные макеты.
Первое.
Есть система измерений разного рода размеров, ты выходишь на улицу и смотришь, какая температура за бортом, ты можешь мне не верить, но эти цифры на термометре берутся не с потолка и показывают они реальную температуру. Точно так же и при создании и печати твоего макета. В полиграфии чаще всего используют сантиметры (см), миллиметры (мм), метры (м). Конечно, можно использовать также масштаб, например 1:10, 1:100,1:1000 м т. д., но это актуально для слишком больших макетов, но когда ты делаешь макет значка, то лучший масштаб это 1:1, уточняю, это «оригинальный размер». Ты наверно спросишь - но почему же? Потому, что закатной значок маленький, и когда ты сделаешь его супер большим, то, при масштабировании все значимые размеры этого значка (о них мы поговорим чуть позже) могут съехать и стать не правильными.
Второе.
В полиграфии используют цветовую схему СМУК, ты меня опять-таки спросишь, - но почему я не могу использовать RGB. А потому что эта цветовая схема используется при выводе изображения на твой монитор, а в полиграфии печатается в СМУК, и главное делай всегда в СМУК, так как ты супер-дизайнер и если ты уже удостоился чести получить это /цензура/ письмо, то тебе вообще запрещено знать что такое пантон.
Третье.
Есть такое понятие как растровая графика и векторная графика , но для тебя самое главное это знать, что в растровой графики есть разрешение и это грубо говоря качество твоего изображения (не путай с размерами изображения).
Для полиграфии при изготовление значков очень важно чтобы картинка была 1:1 по размерам и разрешение должно быть установлено 300 DPI. И опять таки я слышу от тебя вопрос: "Как я узнаю, какое я выставил разрешение и какой размер у моего рисуночка?" Легко отвечу, «для этого тебе потребуется программа Adobe Photoshop», открываешь с ее помощью макет, нажимаешь alt+I и видишь размер в сантиметрах своего изображения и его разрешение.
Четвертое.
На твоем макете наверно будет текст. Для того чтобы его набрать, я тебя прошу, не используй Photoshop,
ТОЛЬКО (!) Illustrator.
О разновидности и типах шрифтов ты сам можешь где-то почитать, но я расскажу тебе самую важную тайну. Запомни не у всех есть такая замечательная коллекция из 100 000 000 000 шрифтов. И такого, который используешь ты, может просто не быть. Системные же шрифты слетаю при печати.
Что же делать ты спросишь меня, это же ведь просто катастрофа, не дрейфи мой друг, тебе всего то нужно перевести шрифт в кривые. Для этого требуется нажать сочетани клавиш Ctrl+Shift+O, если у тебя нету клавиатуры то это тоже не беда, тебе просто надо выделить все и зайти в меню Type и нажать на пункт Сreate Outlines
Пятое.
Если ты усвоил предыдущие 4 пункта, то мы можем приступать непосредственно к созданию макета.
НО! ЕСЛИ ты не усвоил тогда перечитай еще раз!
Итак, что тебе надо для создания макета? Конечно, тебе надо обзавестись программным обеспечением (ПО) которое поможет тебе сделать правильный макет. Сделаем выводы, тебе надо правильное ПО. Если у тебя есть Corel Draw удали его, немедленно. Это не правильное ПО. Скачай себе Adobe Illustrator и Photoshop, больше тебе ничего не надо.
Так как это письмо (крик души прим. admina) относится к изготовлению значков, я буду детально описывать с технической стороны создание макета полиграфического значка.
Для лучшего усвоения материала и упрощения твоей дальнейшей работы в сфере изготовления значков, я вышлю тебе «шаблончики» макетов для значков.
У закатных значков есть размеры и для создания макета надо знать:
1. есть значки 56 мм, 43 мм, 36 мм, 25 мм. Это диаметр значка.
2. так как по технологии, отпечатанная и порезанная полиграфия вставляется в заготовку значка, то явно она должна держаться. Помимо пленки, которая накладывается сверху, есть еще часть полиграфии, которая заворачивается под значок, соответственно чтобы не было белых полей на значке надо дать изображение на вылет.
Внимательно запоминай размеры.
Диаметр значка(мм) Размер на вылет (мм)
56 68
43 56
36 49
25 35,5
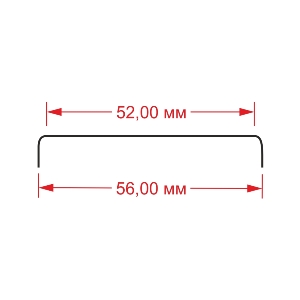
3. Так как значки собирают в ручную (дизайнер как человек творческий, так обозвал вальцовку значков на станке для значков прим. admin), то изображение не будет стоять строго по центру, оно может "гулять". Соответственно нельзя размещать в тексте особо важные элементы изображения близко к краю значка, для этого придумали внутренний размер значка или размер картинки:
Диаметр значка(мм) Размер картинки (мм)
56 52
43 39
36 33
25 22
Шестое.
Вот макет готов и соответствует всем требованиям и кажется что все уже
позади, но нет. Остался еще один важный шаг, а именно сохранение
макета для печати. Так как ты наверно являешься счастливым обладателем
самого нового пакета Adobe, ты наверно сохранишь макет не особо задумываясь
о том, что кто-то пользуется младшей версией. Не расстраивайся,
это нормальная ошибка, макет для печати лучше всего подавать в формате
eps и сохранить его в 10-ой версии.
ПОМНИ о том, что шрифты должны быть в кривых.
ПОМНИ о размерах.
ПОМНИ о всем чему я тебя научил.
Надеюсь, ты усвоил то, что я тебе написал, в противном случае ты беспомощен, мне придется за тебя переделывать макеты, а тебе за это платить.
Для получения качественного напечатанного изображения (визитки, логотипа, открытки и т.д.) необходимо сделать корректный макет. Благодаря этому в процессе печати не произойдет нежелательных сжатий, сдвигов и искажений. Но из чего же состоит подготовка макета к печати? Об этом расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Графические программы которые используют для макетирования
Изготовить макет изображения для печати можно с помощью различных программ. Самые распространенные из них — Adobe Photoshop, Adobe Illustrator и Corel Draw. Далее представлено подробное руководство, как подготовить макет к печати в каждой из этих графических программ.
Adobe Photoshop
Подготовка макета к печати в Фотошопе занимает немного времени и не требует особых знаний. Необходимо только выполнить последовательно следующие шаги:
- Сначала нужно проверить, подходит ли выбранный формат макета допечатным стандартам. При необходимости измените размер изображения. Для этого нажмите на кнопку Изображение в меню, а затем на Размер изображения. Например, визитка должна иметь размер 92х52 мм, а разрешение — 300 dpi.
- Далее следует проверить выбранный режим. Это можно сделать через функцию Режим в разделе Изображение. Проверьте, чтобы там были отмечены галочками CMYK и 8 бит.
- После этого потребуется осуществить объединение слоев изображения. Выберите Слой, а затем — Выполнить сведение.
- Сохраните файл в нужном формате. Желательно выбирать TIFF. При сохранении уберите галочку с пунктов Слои и ICC-профиль.
- Нажмите Сохранить (без сжатия изображения).
Adobe Illustrator
Оформление макета в Adobe Illustrator несколько схоже с процессом подготовки в Adobe Photoshop.
- Для начала нужно убедиться, что выбран верный формат изображения. Чтобы это проверить, нажмите на Файл и Настройки документа. После этого выберите Редактировать монтажные области. Дообрезной размер должен соответствовать параметрам 299х212 мм с разрешением 300 dpi.
- Далее следует определить цветовую модель. Делается это с помощью кнопок Файл и Цветовой режим документа. Отмеченным должно быть окно возле CMYK.
- После этого можно сохранять итоговый проект. Нажмите на Сохранить как… и выберите тип файла TIFF.
Corel Draw
Подготовка документа к печати в Corel Draw занимает всего пару минут. Для этого нужно выполнить следующие шаги:
- Для сохранения итогового продукта необходимо нажать на Файл, а затем на Экспорт.
- Выберите тип файла TIF;
- Проверьте, чтобы типа сжатия был выбран Без сжатия;
- Снова нажмите на Экспорт;
- В появившемся окне следует поставить галочку возле Встроить цветовой профиль, а после выбрать режим CMYK и сохранить файл.
Как подготовить макет к печати в Фотошопе
Самостоятельная подготовка макета для печати в Photoshop или Illustrator выполняется довольно просто. Изображение собирается из нескольких мелких элементов в общую картину. В большинстве случаев при разработке люди допускают одинаковые ошибки, которых можно избежать, если иметь необходимую базу знаний.
Форматирование страницы и запасы для обрезки
Создание собственного проекта выполняется с учетом последующей обрезки после печати, поэтому занимать полную страницу изначально невозможно. При верстке необходимо учесть всего 3 фактора:
- Требования предписывают оставлять отступы 3-5 мм;
- Клеевой переплет уменьшает площадь на 6+6 мм в среднем, но может варьироваться от толщины;
- Внутренняя часть обложки не пропечатывается на 8 мм от края для повышения адгезии клея.
Кроме того, технические рекомендации для открыток, конвертов, этикеток и другой нестандартной продукции подразумевают необходимость оставления разметки для нескольких задач:
- Красный — высечка;
- Зеленый — биговка;
- Желтый — перфорация.
Работа со шрифтами
Нередко специалисты изобретают собственные шрифты, используют нестандартные решения и пытаются разработать неповторимый дизайн. Типографии работают с различными программами и оборудованием, поэтому желательно использовать пакет PostScript, а также учитывать комплекс рекомендаций:
- Шрифты TypeTrue чаще всего неправильно воспроизводятся;
- Системные шрифты (Arial, Helvetica, TimesNewRoman) в разных ОС различаются, поэтому возникают проблемы с переносом слов;
- Не используйте курсивы и жирные шрифты, чтобы избежать нежелательных отклонений.
Формат файлов для передачи в типографию
Современные типографии цифровую и офсетную печать, различающуюся исключительно технически. В 99% случаев используются файлы PSD, EPS и AI.
В особых случаях допускается использование CDR (преимущественно касается старых рекламных агентств, где Corel Draw служит основным рабочим инструментом) и TIFF (часто выручает при возникновении конфликтных ситуаций).
Управление цветом в Photoshop
Применяется исключительно цветовое пространство CMYK в стандартном варианте. Если требуется дополнительное расширение используемой палитры, необходимо уточнить техническую возможность у менеджера типографии, и использовать PANTONE.
Растровая графика
Разработка визитки или других небольших проектов без особой детализации допускает использование растровых изображений. Также некоторые компании просят растр в полном формате, даже при условии размера отпечатываемого изображения в 2 метра шириной. По техническим данным:
- Формат TIFF, EPS;
- Разрешение 600-1200 dpi;
- Размер 1 к 1;
- Управление цветом выключено;
- ICC профайлы не устроены.
Векторная графика
Наиболее практичный вариант для широкоформатной полиграфии, потому что изображение можно растягивать и сжимать без ограничений. Но желательно учесть ряд нюансов:
- Линии тоньше 0,1 мм не всегда пропечатываются;
- Двухцветные текст делать от 6 pt;
- Размер текста указывается в определенных цифрах, hairline следует изменить на 0,1 мм;
- Прозрачные элементы обязательно растрируются;
- Шрифты при импорте в EPS переводятся в кривые.
Преимущества редактора Photoshop
Графический редактор Adobe Photoshop является пожалуй самой известной и используемой программой среди аналогов. Но какие же особенности Фотошопа делают его таким востребованным?
- Позволяет работать послойно со сложной графикой;
- Широкий функционал ретуши фотографий и редактуры изображений;
- Возможность создавать эскизы и чертежи высокого качества;
- Наличие набора инструментов для работы с текстовыми элементами (шрифтами, фильтрами, эффектами);
- Разработка графических изображений для полиграфии;
- Простая подготовка макетов к печати;
- Возможность добавления цветов в черно-белые рисунки и фото.
Самостоятельная проработка кажется сложной только при подготовке первого собственного проекта. Каждый следующий раз отнимает меньше времени и требует значительно меньшее количество усилий.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Заказать и изготовить закатные значки по собственному эскизу можно совсем недорого и в самые короткие сроки! Казалось бы, что может быть проще - ведь на закатных значках и магнитах используется полноцветное полиграфическое изображение? Но и тут есть свои нюансы, о которых мы и хотели бы рассказать немножко подробнее.
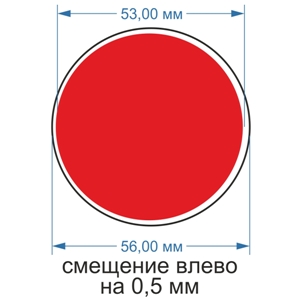
Надписи на значках:
Возьмём к примеру значок 56 мм. Сам значок не плоский, а немного загибается или закругляется по краям. То есть, видимая часть значка 52-53 мм, а значит и надписи, расположенные по кругу должны отступать на 2-2,5 мм от края значка. Для того чтобы значок выглядел аккуратнее, иногда просто нужно сделать надписи заглавными буквами (!) в этом случае текст выглядит ровнее и читается лучше.


Если на значке есть фоновое (цветное) изображение , то, обязательно, нужно сделать дополнительные поля на подгиб до размера 66-68 мм, это делается для того, чтобы не было заметно резкой границы фона на торцах и задней части значка. Наша основная задача – это сделать значок на самом деле красивым, качественным и аккуратным!

Концентрические изображения желательно так же размещать на значках так, чтобы его края отходили на 3-4 мм от края значка. Это нужно для того чтобы не стало критичным смещение значка даже на 0,5 мм! Ну а если делать ближе, то нужно быть готовым к тому, что значок визуально может стать кривым… хотя мы помним о том, что смещение всего 0,5 мм.


Подготавливая эскиз закатного значка или обдумывая только его идею, нужно помнить об этих нюансах и, конечно же, лучше посоветоваться с нашими сотрудниками, которые или сами сделают макет (и чаще всего это будет абсолютно бесплатно!) или подскажут Вам как правильно его подготовить. Иногда нужно будет прислать исходные изображения, поэтому если Вы уже нарисовали значок, ни в коем случае не удаляйте исходники.
Если Вы не владеете навыками рисования, а значок очень хочется или более того – очень нужен, то мы обязательно поможем, или же сами отрисуем макет значка и пришлём его вам для утверждения!
Читайте также:


