Как сделать изометрию в фотошопе
В этом уроке я покажу вам, как нарисовать изометрическую комнату в стиле пиксель-арт.
Если вы ищете вдохновение, то предлагаю посетить сайт GraphicRiver, где вы сможете найти множество работ в изометрической проекции .
Вступление
Перед началом работы, скачайте архив и установите узор в Photoshop. Для этого переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Устанавливаем Preset Type (Тип набора) на Patterns (Узоры).
После этого жмем на кнопку Load (Загрузить), находим на компьютере нужный узор и загружаем его в Photoshop. Узор установлен, и мы можем начинать работу. Также вы можете просто перетащить узор мышкой в окно Preset Manager (Управление наборами).
1. Рисуем основу комнаты
Шаг 1
Нажатием клавиши D сбрасываем цвет на стандартные (черный и белый). Обратите внимание, что Anti-alias (Сглаживание) у всех инструментов, которые мы будем использовать в уроке, должно быть отключено!
Открываем Photoshop (я использую Photoshop CS6), переходим File – New (Файл – Новый) и создаем новый файл размером 412 х 395 пикселей (с белым фоном).
Шаг 2
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу, которую мы называем «Комната». Затем в этой группе добавляем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 3
Шаг 4
Шаг 5
В этом шаге мы добавим дополнительные линии, чтобы показать толщину и объем стен. Удаляем все лишние пиксели и переименовываем слой на «Комната».
Шаг 6
- BlendMode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с текстурой пола
- Scale (Масштаб): 100%
Шаг 7
Применяем Pattern Overlay (Наложение узора) со следующими параметрами:
- BlendMode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с обоями
- Scale (Масштаб): 100%
Шаг 8
Возвращаемся на слой «Комната» и заполняем все пустые пространства цветом.
Шаг 9
Шаг 10
2. Рисуем диван
Шаг 1
Сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Диван». Далее в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 2
Шаг 3
Шаг 4
Шаг 5
Шаг 6
Дублируем правый подлокотник и перемещаем его на 112 пикселей влево (и выше на 56 пикселей).
Шаг 7
Используя ту же технику, цвета и инструменты, рисуем другие детали дивана (каждая деталь должна находиться на отдельном слое).
Шаг 8
Собираем все части вместе и получаем готовый диван. Скрываем группу.
3. Рисуем ковер
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Ковер». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 2
Рисуем две перпендикулярные линии: 146 х 1 пиксель и 138 х 1 пиксель (крайние пиксели обеих линий должны пересекаться).
Шаг 3
Дублируем (Ctrl+J) этот слой и перемещаем его на 10 пикселей выше. Повторяем действие, чтобы в результате получить три L-образные линии. Объединяем их вместе (Ctrl+E) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).
Шаг 4
Теперь давайте добавим верхний контур ковра. Переходим Layer – Duplicate Layer (Слой – Дублировать слой), чтобы дублировать слой, затем Image – Image Rotation - 180° (Изображение – Вращение изображения - 180°), чтобы повернуть его. Размещаем копию над оригиналом и объединяем обе половинки ковра вместе (Ctrl+E).
Шаг 5
4. Рисуем стол
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Стол». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 2
Рисуем линию размером 62 х 1 пиксель (каждые два пикселя смещаемся на один пиксель вниз). Это будет боковая сторона стола.
Шаг 3
Рисуем короткую сторону стола.
Шаг 4
Шаг 5
Шаг 6
Шаг 7
Шаг 8
Шаг 9
Трижды дублируем слой с ножкой и размещаем копии по углам стола. Объединяем все слои в группе «Стол» вместе (Ctrl+E). Скрываем группу.
5. Рисуем телевизор
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Шаг 2
Заливаем фигуру новыми цветами:
Шаг 3
Шаг 4
Поздравляю, мы закончили!
Включаем видимость всех групп и слоев. Затем переходим File – Place (Файл - Поместить) и вставляем дополнительные элементы (картины, цветочные горшки). Сортируем все слои и группы так, чтобы они были четко структурированы. Размещаем все элементы композиции так, как вам хочется. Моя работа - это всего лишь один из вариантов и вам необязательно придерживаться его.
Ниже вы можете увидеть финальный вариант иллюстрации. Надеюсь, вам понравился этот урок. Не забудьте поделиться своими результатами в комментариях!
Хотите сделать крутой 3D-дизайн? В этом уроке вы научитесь создавать изометрическую иконку ландшафта, используя только программу Photoshop.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока
Шаг 1. Создаём новый документ
Шаг 2. Рисуем изометрическую фигуру
Примечание переводчика: также есть другой более практичный способ создания изометрии. Создайте один прямоугольник размером 270х70 px, (после трансформирования и дублирования этот прямоугольник будет левой и правой стороной изометрической фигуры).
Выполните свободное трансформирование контура (Ctrl+T) и вверху введите такие данные:
- Масштабирование по вертикали:86,602 %
- Поворот: 30
- Наклон по горизонтали:30
Нажмите Enter
Затем продублируйте левую сторону изометрической фигуры Ctrl+J и отобразите ее по горизонтали. После этого переместите правую сторону изометрической фигуры вправо.
Создайте квадрат размером 270*270 px. Выполните свободное трансформирование контура (Ctrl+T) и вверху видите такие значения:
- Масштабирование по вертикали:86,602 %
- Поворот: 30
- Наклон по горизонтали: -30
Нажмите Enter
Шаг 3. Добавляем ландшафт
Скопируйте и вставьте выделенный участок земли на новый слой и увеличьте непрозрачность до 100%. Продублируйте новый слой (выделенный участок земли) и отразите его по горизонтали ( примечание переводчика: уменьшите непрозрачность копии до 84 % ). Затем удалите исходное изображение с текстурой земли.
Вставляем текстуру с травой
Теперь вставьте текстуру с травой. Примените к текстуре Свободное трансформирование (Free Transform Tool) (Ctrl+T), выберите опцию Перспектива (Perspective) и измените перспективу текстуры.
Для того чтобы создать тень под фигурой, необходимо скопировать слой с травой и переместить его под изометрическую фигуру. Затем перейдите в Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и уменьшить яркость до -100.
После этого перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) радиус 5 px.
Добавляем камни в пейзаж
Давайте начнем добавлять остальную часть пейзажа. Добавьте камень на новый слой. Затем уменьшите изображение и попытайтесь выбрать угол, который хорошо сочетался бы с изометрической фигурой.
Добавляем воду и деревья
Поместите текстуру с водой поверх всех слоев, уменьшите Непрозрачность (Opacity) до 50%, выберите инструмент Овальная область (Elliptical Marquee Tool) (M) и выделите определенную область воды.
Затем скопируйте выделенную область воды Ctrl+C и вставьте на новый слой Ctrl+V. Переместите слой с водой под слой с камнем.
Продублируйте слой Ctrl+J. Затем перейдите в Редактирование – Свободное трансформирование (Edit > Free Transform) (Ctrl+Т), немного уменьшите и переместите влево - вниз выделенную область. После этого перейдите на нижний выделенный слой с водой и выберите Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation), уменьшите насыщенность до -100% и яркость до -50%.
Добавьте дерево на новый слой. Также вы можете использовать верхнюю часть дерева для создания небольших кустов сбоку от скалы.

Сложность урока: Средний

В этом уроке мы попытаемся повторить яркий изометрический эффект, который можно увидеть в клипе Stromae на песню “Tous Les Memes” на 3:22 минуте.
Чтобы картинки выглядели как часть кубов, они должны иметь такое же перспективное искажение. Достаточно тяжело найти подходящие под данный запрос изображения. Тем не менее, рекомендую попробовать создать данный эффект.
Примечание: Автор использовал платные изображения.
1. Подготовка документа
Так как наша работа будет основана на геометрических фигурах, размер документа очень важен для построения правильной сетки.
Шаг 1
Открываем Photoshop и переходим File – New (Файл – Новый). Устанавливаем Width (Ширина) на 1232 пикселя, а Height (Высота) – на 540 пикселей.

Шаг 2
Переходим View – New Guide Layout (Вид – Новый макет направляющей). Активируем Columns (Столбцы) и устанавливаем Number (Количество) на 16, а Width (Ширина) – на 77 пикселей. Затем активируем Rows (Строки) и устанавливаем Number (Количество) на 12, а Width (Ширина) – на 45 пикселей. Это создаст сетку из направляющих линий, по которой мы будем выравнивать элементы композиции.

2. Создаем заготовку из 3D-кубов
Неотъемлемой частью данной работы является 3D-эффект. Вся картинка будет заполнена трехмерными блоками. Но для этого мы должны подготовить специальную текстуру.
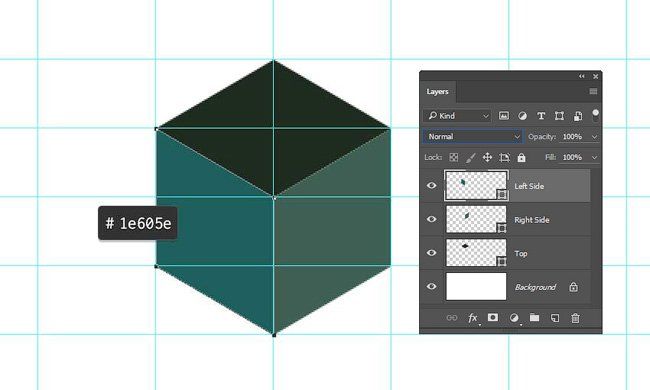
Шаг 1

Шаг 2

Шаг 3

Шаг 4
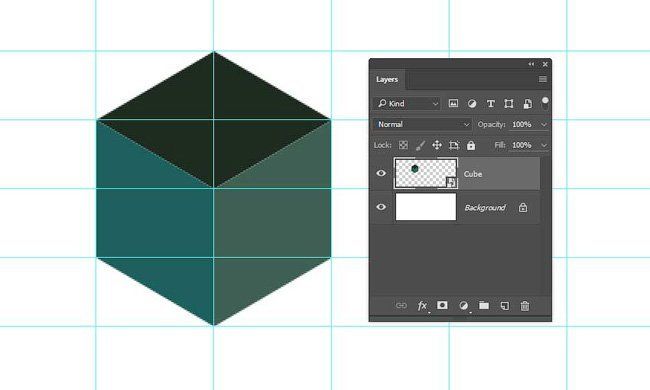
На панели слоев с зажатой клавишей Shift выделяем все три слоя с фигурами. Затем переходим Layer – Smart Objects – Convert to Smart Object (Слой – Смарт-объекты – Преобразовать в смарт-объект). Это объединит фигуры в один слой, при этом каждый четырехугольник будет отдельным объектом в рамках данного смарт-объекта. Называем смарт-объект Куб.

Шаг 5

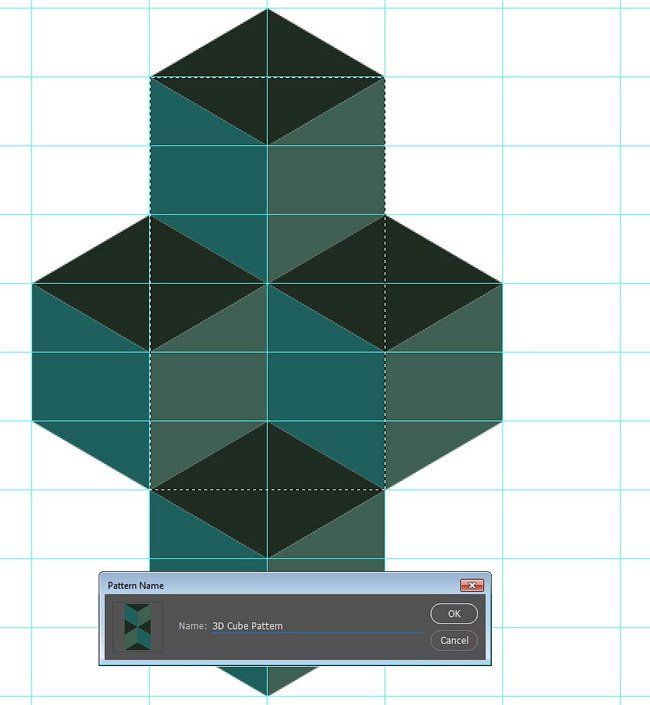
Берем Move Tool (V) (Перемещение), зажимаем клавишу Alt и тянем за куб, чтобы дублировать его. Создаем три копии и размещаем их в форме креста, как показано ниже. Убедитесь, что фигуры выровнены строго по сетке.

Шаг 6

Используем Rectangular Marquee Tool (M) (Прямоугольное выделение), чтобы создать выделение центральной части крестообразной фигуры из кубов. Выделение должно быть шириной 2 ячейки и высотой 6 ячеек сетки. Размещаем его так же, как показано ниже, иначе готовая текстура будет отображаться неверно. Затем переходим Edit – Define Pattern (Редактирование – Определить узор) и называем новую текстуру Кубическая 3D-текстура.

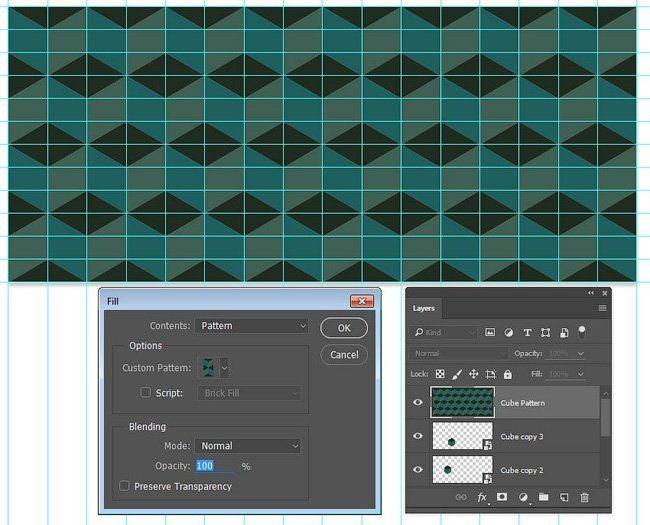
Шаг 7
Снимаем выделение Select – Deselect (Выделение – Снять выделение) (Ctrl+D). Затем создаем новый слой над слоями с кубом и называем его Кубическая текстура. Далее переходим Edit – Fill (Редактирование – Заливка) и устанавливаем Contents (Содержимое) на Pattern (Узор). Выбираем нашу кубическую текстуру, созданную в прошлом шаге.

Шаг 8
Скрываем слои с кубами, которые мы использовали для создания текстуры. Затем устанавливаем режим смешивания слоя Кубическая текстура на Multiply (Умножение) и уменьшаем непрозрачность до 89%.

3. Работаем с фоном
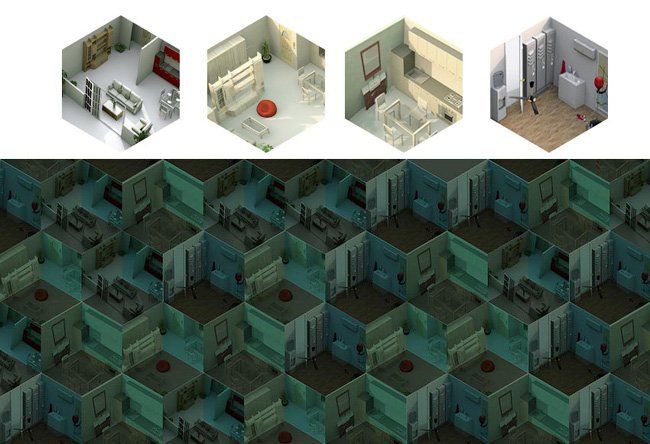
На видео камера отъезжает назад, показывая зрителю городской пейзаж, который вставлен в трехмерную сетку из кубов. Такая подача графики одновременно и смущает, и восхищает.
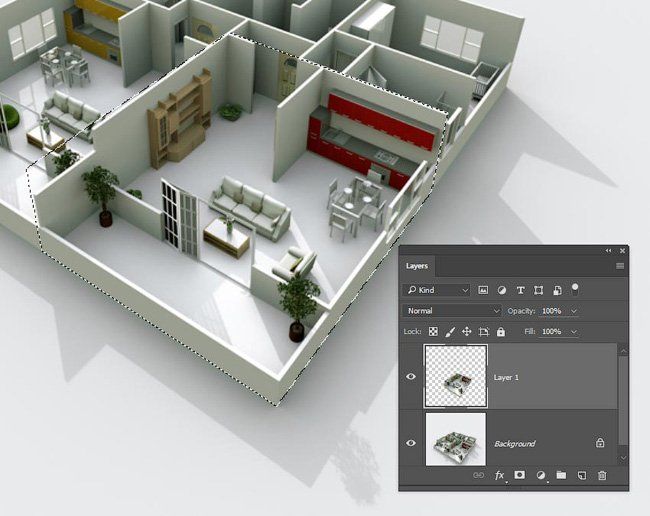
Шаг 1

Открываем одну из картинок с планом квартиры. Берем Polygonal Lasso Tool (L) (Прямоугольное лассо) и создаем выделение самой ближней к зрителю комнаты. Затем переходим Layer – New – Layer via Copy (Слой – Новый – Скопировать на новый слой) (Ctrl+J), чтобы скопировать выделенную область на новый слой.

Шаг 2
Возвращаемся на наш рабочий документ, находим смарт-объект с кубом и перетаскиваем его на файл с планом квартиры. Затем используем Edit – Transform – Scale (Редактирование – Трансформация – Масштаб), чтобы подогнать размер куба под размер комнаты. Затем уменьшаем его непрозрачность до 75%. Обратите внимание, что перспективное искажение комнаты отличается от искажения куба.

Шаг 3
Скрываем фоновый слой и активируем слой с копией комнаты. Переходим Edit – Perspective Warp (Редактирование – Деформация перспективы). Кликаем по рабочей области, чтобы создать сетку для редактирования. Перемещаем углы сетки так, чтобы они совпадали с углами стены в комнате.

Шаг 4
Создаем вторую сетку и соединяем ее с предыдущей. Перемещаем узловые точки так, чтобы они совпадали со второй стеной.

Шаг 5
Закончив с двумя стенами, жмем клавишу Enter, чтобы переключиться на режим Warp (Деформация). Используем узловые точки, чтобы изменить перспективное искажение комнаты. Наша задача – подогнать ее под искажение куба так, чтобы слишком деформированные и кривые элементы комнаты остались за пределами куба.

Шаг 6
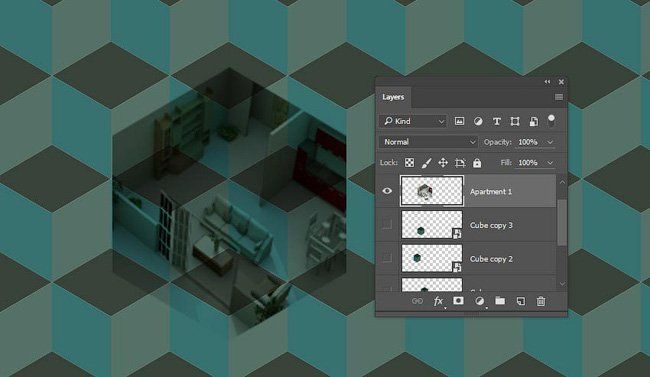
После применения Perspective Warp (Деформация перспективы), зажимаем клавишу Ctrl и кликаем по миниатюре слоя с кубом, чтобы загрузить его выделение. Убедившись, что слой с планом комнаты активен, переходим Edit – Copy (Редактирование – Копировать). Переключаемся на основной рабочий документ и переходим Edit – Paste (Редактирование – Вставить). Называем новый слой Комната 1 и размещаем под кубической текстурой.

Шаг 7
Корректируем размер комнаты с помощью Edit – Free Transform (Редактирование – Свободная трансформация) (Ctrl+T), чтобы он четко вписывался в куб. Обратите внимание, что пол комнаты должен совмещаться с верхней темной гранью куба. Используем направляющие, чтобы идеально разместить картинку.

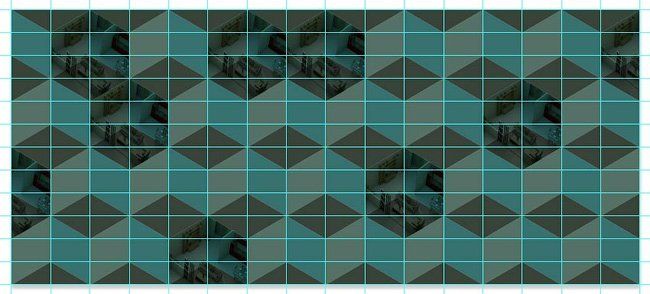
Шаг 8
Создаем несколько копий комнаты и хаотично распределяем их по текстуре. Убедитесь, что все копии размещены четко по направляющим и нигде нет перекрывающих друг друга пикселей.

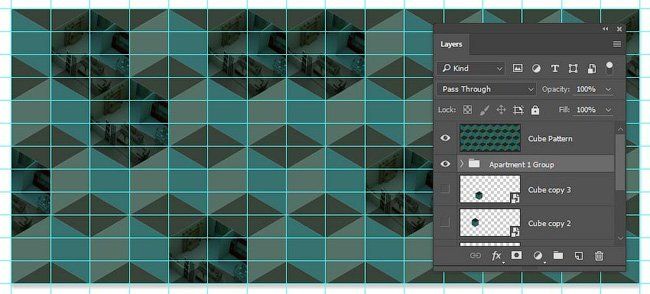
Шаг 9
На панели слоев выделяем все слои с комнатой и группируем их Layer – Group Layers (Слой – Сгруппировать слои) (Ctrl+G).

Шаг 10
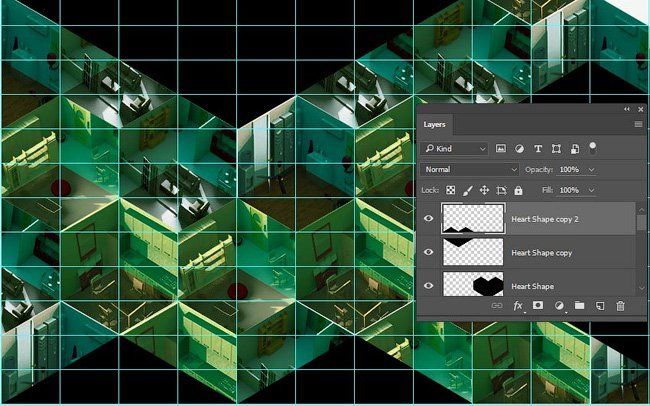
Используя описанную выше технику, создаем несколько дополнительных комнат и заполняем ими остальные места текстуры. На примере ниже, я подготовил четыре разные комнаты, которые я дублировал и распределил по всей композиции.

4. Добавляем эффект с сердцем
Закончив основную работу с текстурой, мы можем перейти к созданию дополнительного эффекта в виде геометрического сердца.
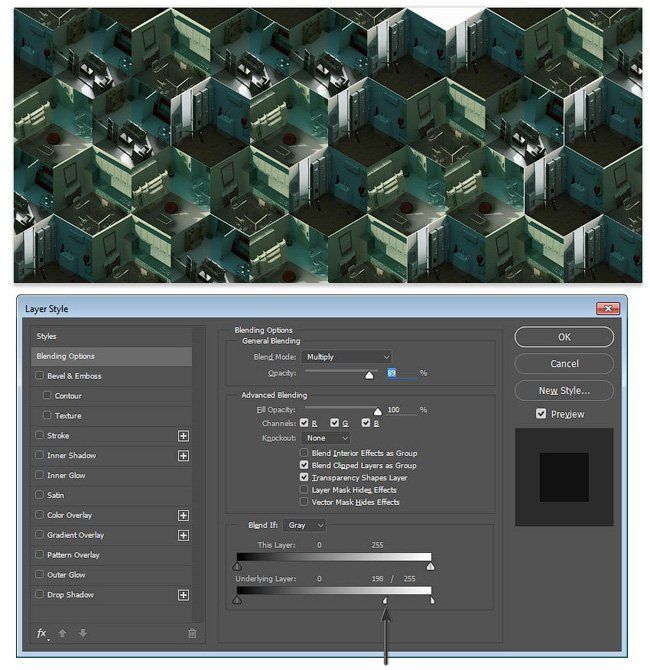
Шаг 1
Убедитесь, что слой Кубическая текстура активен, затем переходим Layer – Layer Style – Blending Options (Слой – Стиль слоя – Параметры наложения). В нижней части открывшегося диалогового окна есть панель Underlying Layer (Подлежащий слой). Зажимаем клавишу Alt и тянем за белый ползунок, чтобы разделить его, затем первую часть устанавливаем на 198, а вторую оставляем на 255. Благодаря этому, яркие детали на картинках с комнатами будут видны через кубическую текстуру.

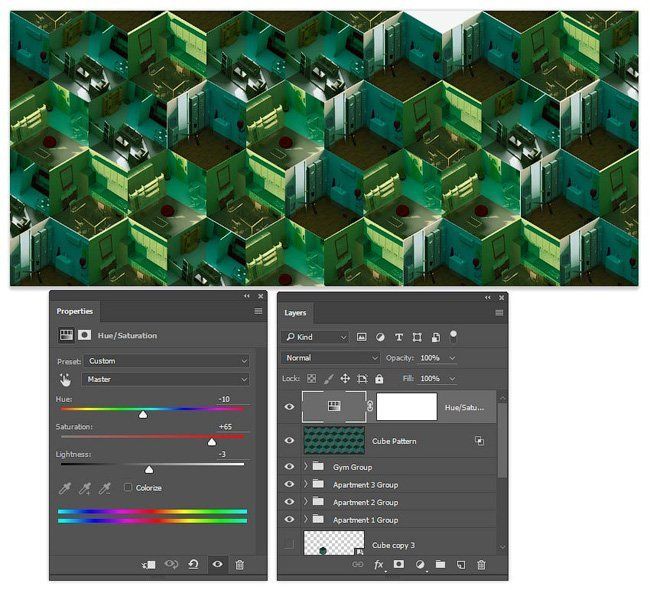
Шаг 2
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Hue (Цветовой тон) на -10, Saturation (Насыщенность) на +65 и Lightness (Яркость) на -3. Это добавит зеленую тонировку на картинке.

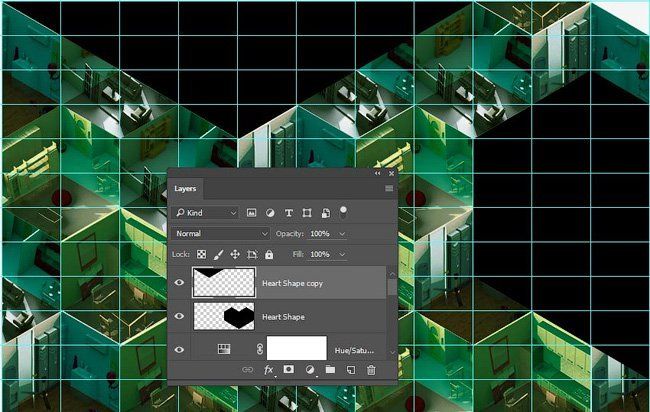
Шаг 3

Создаем новый слой и называем его Сердце. Затем используем инструмент Polygonal Lasso Tool (L) (Прямоугольное лассо), чтобы создать выделение, используя точки пересечения направляющих. Начинаем с правого края и двигаемся по часовой стрелке:
- Перемещаемся на самую крайнюю правую точку и начинаем движение отсюда.
- Опускаемся на четыре ячейки сетки вниз и ставим вторую точку.
- Опускаемся на четыре ячейки вниз (до самого конца рабочего полотна), затем четыре ячейки влево и ставим третью точку.
- Вверх на четыре ячейки и влево на четыре ячейки.
- Вверх на четыре ячейки.
- Две ячейки вверх и две ячейки вправо.
- Две ячейки вниз и две ячейки вправо.
- Две ячейки вверх и две ячейки вправо.
- Две ячейки вниз, затем две ячейки вправо и соединяемся с первой точкой.
Далее переходим Edit – Fill (Редактирование – Заливка) и заливаем выделение черным цветом.

Шаг 4

Снимаем выделение Select – Deselect (Выделение – Снять выделение). Затем берем инструмент Move Tool (V) (Перемещение), зажимаем клавишу Alt и тянем за сердце, чтобы дублировать его. Размещаем копию так, чтобы нижний конец находился на расстоянии ровно четырех ячеек от левого верхнего угла оригинальной фигуры.

Шаг 5
Дублируем копию сердца и перемещаем ее в самый низ так, чтобы вершины фигуры выступали на две ячейки.

Шаг 6
Скрываем все слои с сердцем, зажимаем клавишу Ctrl и кликаем по их миниатюрам на панели слоев, чтобы загрузить выделения всех трех фигур. Затем применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Активируем опцию Colorize (Тонировка), устанавливаем Hue (Цветовой тон) на 327, Saturation (Насыщенность) на 68 и Lightness (Яркость) на 17. Таким образом, мы тонировали сердца в розовый цвет.
Теперь можете полюбоваться работой с изометрическим эффектом, вдохновленную видеоклипом “Tous Les Memes”.

Не смотря на то, что перспектива исходников разная и для создания эффекта нужны десятки кубических фигур, широкий набор инструментов Photoshop позволит легко создать даже самый необычный дизайн.

Если в детстве вам нравилось играть с конструктором Лего (или вы продолжаете с ним играть даже будучи взрослым), вас наверняка заинтересует изометрический пиксель арт. Он может зависеть от техники и быть похожим больше на точную науку, чем на иллюстрирование. Зато в таком художестве нет 3D перспективы, можно перемещать элементы окружающей среды с максимальной простотой.
Мы создадим персонажа как логическую точку отсчета для пиксель арта, поскольку он поможет определить пропорции для большинства остальных предметов, которые мы возможно будем создавать. Однако для начала нужно узнать некоторые основы изометрического пиксель арта, а потом переходить к созданию персонажа; если вы не хотите изучать основы и рисовать куб, переходите к пункту 3. Теперь начнем.
1. Пиксельные линии
Эти линии являются основой для самого распространенного (и интересного) стиля изометрического пиксель арта, стиля который мы будем использовать в уроке:

Они представляют собой два пикселя вдоль на каждый пиксель вниз. Такие линии выглядят относительно мягкими и используются для квадратных поверхностей:

Самые часто используемые структуры линий (как на рисунке ниже) будут работать хорошо, но рисунок получится более угловатым и грубым с каждым увеличением шага:

Для контраста вот несколько неравномерно структурированных линий:
Очень угловатые и выглядят не

красиво. Избегайте их использования.
2. Объемы
Наш персонаж не будет точно следовать законам изометрии, поэтому давайте сначала создадим простой куб, чтобы определится с пропорциями.
Создайте новый документ в Photoshop с разрешением 400 x 400 px.
Я люблю открывать дополнительное окно для того же файла, используя меню Окно > Упорядочить > Новое окно/lessons. (Window > Arrange > New Window…). Это позволяет, работая при увеличении 600% следить за результатом в окне с зумом 100%. Использование сетки - ваше дело, но иногда она кажется мне более назойливой, чем полезной.
Давайте приблизим документ и создадим одну из линий 2:1

Я предпочитаю использовать 5% серый цвет вместо черного, чтобы потом добавить тени (черного цвета и с низкой непрозрачностью) и иметь возможность выбрать каждый цвет отдельно при помощи волшебной палочки.
Есть несколько способов нарисовать линию:

1. Используя инструмент Линия (Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной 1px. Во время рисования подсказка с углом наклона должна показывать 26,6°. На деле инструмент Линия нельзя назвать удобным, он создает неровные линии, если угол не точный.
2. Нужно создать выделение 20 х 40 px, затем выбрать Карандаш (Pencil Tool) толщиной в 1px и нарисовать точку в левом нижнем углу выделения, после этого, удерживая нажатой клавишу Shift кликнуть в правом верхнем углу. Photoshop автоматически создаст новую линию между двумя точками. Если потренироваться, таким способом можно создавать ровные линии без выделения.
3. Нужно нарисовать карандашом два пикселя, выбрать их, нажать Ctrl + Alt, после этого перетянуть выделение на новое место так, чтобы пиксели сошлись на углах. Также можно перемещать выделение стрелками на клавиатуре, удерживая Alt. Такой метод называется Alt-смещение (Alt-Nudge).
Вот мы и создали первую линию. Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Я использую эту функцию так часто, что даже сделал для нее клавиатурное сокращение!
Теперь давайте объединим наши линии:

Затем, снова примените Alt-смещение, отразите копию по вертикали и объедините две половины, чтобы закончить нашу поверхность:

Пришло время добавить "третье измерение". Выполните Alt-смещение квадратной поверхности и переместите ее на 44px вниз:

Совет: Если при перемещении стрелками удерживать Shift, выделение сместится на 10 пикселей вместо одного.
Чтобы сделать более опрятный куб, давайте смягчим углы, убрав крайние левые и правые пиксели с квадратов. После этого добавьте вертикальные линии:

Теперь уберите ненужные линии в нижней части куба. Чтобы начать раскрашивание нашей фигуры выберите любой цвет (желательно светлого оттенка) и заполните им верхний квадрат.

Теперь увеличьте яркость выбранного цвета на 10% (я рекомендую использовать HSB слайдеры на контрольной панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за того, что мы немного обрезали куб, эти светлые линии будут выглядеть красивее, находясь над черными гранями (вместо того, чтобы заменять их) как на рисунке ниже:

Теперь нужно удалить черные грани. Используйте трюк из второго способа рисования линий для ластика (который должен быть настроен на обычный инструмент Ластик (Eraser Tool), режим Карандаш (Pencil Mode), толщина 1px).

Выберите цвет верхнего квадрата при помощи Пипетки (Eyedropper Tool). Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу Alt. Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию посередине куба. После этого уменьшите яркость цвета на 15% и заполните левую грань куба полученным цветом. Уменьшите яркость еще на 10% для правой грани:

Наш куб завершен. Он должен выглядеть чисто и относительно гладко при зуме 100%. Можем продолжать.
3. Добавим персонажа
Стиль персонажа может быть совершенно разным, вы вольны изменять пропорции или элементы по своему желанию. Как правило, я делаю тонкое тело и немного большую голову. Худое тело персонажа помогает сохранять линии прямыми и простыми.
Логично будет начать с глаз. Если с изометрическими углами мы были строги, то на лице один глаз должен быть ниже, но в маленьком масштабе мы можем пренебречь этой особенностью, чтобы сделать лица персонажей более приятными. Это сделает рисунок аккуратным даже несмотря на размер.
Мы делаем персонажа маленьким, ведь через время вы можете захотеть добавить ему машину, дом, целую площадь или даже город. Поэтому персонаж должен быть одним из самых мелких элементов в иллюстрации. Стоит учитывать также графическую эффективность; старайтесь сделать персонажа как можно более привлекательным с минимальным количеством пикселей (достаточно большим, чтобы изобразить черты лица). Помимо этого, маленькие предметы рисовать намного проще. Исключением является ситуация, когда вы хотите показать только персонажа, его эмоции или сходство с кем-то.
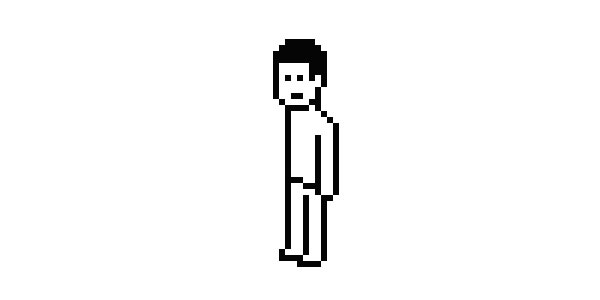
Давайте создадим новый слой. Для глаз необходимо всего два пикселя - по одному на каждый глаз, с пустым пикселем между ними. Пропустив один пиксель слева от глаз, добавьте вертикальную линию:

Теперь добавьте еще один слой и нарисуйте горизонтальную полоску из двух пикселей, это будет рот. Используйте стрелки на клавиатуре для перемещения и когда найдете идеальную позицию, переместите слой вниз. То же самое сделайте с подбородком, это должна быть просто линия подлиннее:

Дорисуйте волосы и верх головы, затем смягчите углы. Вы должны получить что-то похожее:

Теперь рядом со вторым глазом оставьте пустой пиксель, добавьте бакенбарды (которые также помогут нарисовать уши персонажа) и еще несколько пикселей над ними до самой линии волос. Затем оставьте еще один пустой пиксель, здесь будет начинаться ухо и линия, помечающая конец головы. Продолжайте и смягчите углы стыковки линий:

Добавьте пиксель для верхней части уха и измените форму головы, если хотите; головы обычно рисуют уже в районе шеи:

Нарисуйте линию от подбородка - это будет грудь. Начало шеи будет в районе уха, несколько пикселей вниз и пара пикселей по диагонали, чтобы у нашего персонажа были видны плечи:

Теперь в месте, где заканчиваются плечи, добавим вертикальную линию длиной в 12 пикселей, чтобы сделать внешнюю сторону руки, а внутренняя сторона будет на два пикселя влево. Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
У вас должно получиться что-то на подобии этого:

Само собой вы можете использовать любые пропорции, которые вам нравятся; я предпочитаю нарисовать разные варианты рядом перед тем, как решить что лучше.
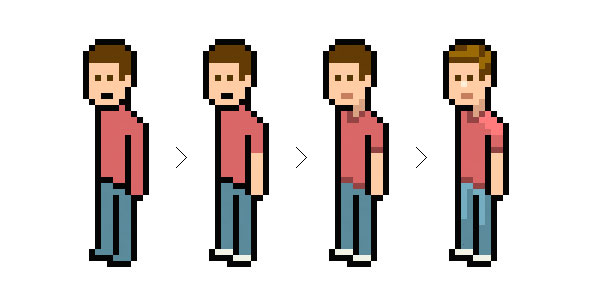
Теперь для нижней части туловища мы добавим еще несколько вертикальных линий. Мне нравится оставлять 12 пикселей между подошвами и талией. Ноги рисовать очень просто, нужно лишь сделать одну ногу немного длиннее, что позволит персонажу выглядеть более объемно:


Вы можете добавить световые эффекты почти на каждую цветную зону. Избегайте слишком большого количества теней или использования градиентов. Нескольких пикселей более (10% или 25%) светлого или темного цвета вполне достаточно, чтобы заставить элементы выглядеть объемными и убрать плоскость иллюстрации. Если вы хотите добавить яркий цвет для зоны, которая уже имеет 100% яркости, попробуйте уменьшить его насыщенность. В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
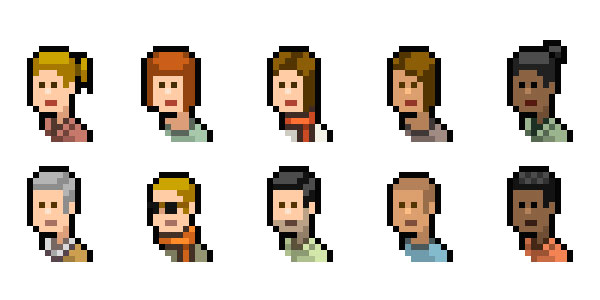
Вы можете попробовать много вариантов волос. Вот несколько идей:

Если вы продолжите создавать персонажей, такие мелочи как стиль одежды, длина рукавов, штанов, аксессуары, одежда и цвет кожи очень пригодятся для разнообразия.
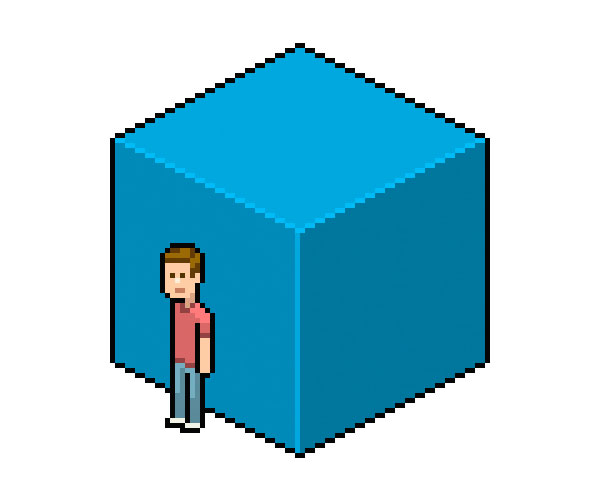
Теперь все, что осталось сделать - поместить оба элемента вместе и оценить, как они смотрятся в одной обстановке:

Если вы хотите экспортировать свое творение, PNG станет идеальным форматом.
Вот и все, работа сделана!
Надеюсь, этот урок получился не слишком запутанным. Я думаю, что рассказал о максимальном количестве советов и эстетических приемов. Вы можете свободно расширять свой изометрический пиксельный мир - здания, машины, интерьеры, экстерьеры. Делать это все возможно и даже интересно, хотя не так и легко.
Читайте также:


