Как сделать искры костра в фотошопе
В этом уроке вы узнаете как создать реалистичный световой блик, который вы сможете использовать в своих работах, для получения интересных эффектов.
Шаг 1
Откройте программу Photoshop и создайте новый документ.
Примечание редактора: я использовала 1024х768 пикс, разрешение 72пикс/дюйм.
Шаг 2
Добавьте новый слой и залейте его черным цветом. Затем перейдите в Фильтр - Рендеринг - Блик (Filter> Render> Lens Flare) и выберите 105 mm , Яркость ((Brightness) - 100%.
Затем перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur - Gaussian Blur) и установите радиус 30 пикселей. Измените режим наложение для слоя на Осветление основы (Color Dodge).
Шаг 3
Добавьте еще один слой и снова залейте его черным цветом. Затем перейдите в Фильтр - Рендеринг - Блик (Filter> Render> Lens Flare) и выберите Тип объекта (Lens Type) Трансфокатор (Zoom 50-300mm с 100% яркостью (Brightness). Измените режим наложение для слоя на Осветление основы (Color Dodge).
Затем повторите действия с фильтром из предыдущего шага.
Примечание редактора: Объедините эти два слоя и разместите в центре рабочего документа.
Шаг 4
Примечание переводчика: Папка (группа) с прямоугольником должна быть поверх созданных ранее слоёв.
Шаг 5
Выберите слой с прямоугольником и перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur - Gaussian Blur) . Установите радиус размытия 20 пикселей. Поскольку этот слой находится внутри группы, к которой применен режим наложения Осветление основы (Color Dodge), размытые края создадут интересный эффект освещения.
Примечание редактора: У вас может быть другой радиус размытия.
Шаг 6
Шаг 7
В центре создайте кистью несколько вертикальных линий, а затем перейдите в Фильтр – Размытие – Размытие в движении (Filter> Blur> Motion Blur) . Используйте угол (Angle) 90º и Смещение (Distance) 90. Это создаст эффект стильного отражения.
Примечание редактора: Не забываем, что все слои с бликами должны находиться внутри группы. Вертикальные линии объединила в один слой. применила Дважды фильтр Р азмытие в движении с настройками Угол: -90, Смещение: 154. Для горизонтальных линий использовала фильтр Размытие по Гауссу.
Шаг 8
Теперь настроим кисть с помощью Окно > кисть . Выберите круглую мягкую кисть, установите жёсткость на 0%, а интервал 80%. Добавим больше световых элементов внутри группы. Создайте новый слой. Кликните кистью на область рядом с центром основного блика и, удерживая клавишу Shift, нажмите на левом нижнем углу, чтобы создать линию из точек. Если эффект слишком сильный, выберите Фильтр > Размытие > размытие по Гауссу и немного смягчите его. Измените непрозрачность слоя на 70%.
Шаг 9
Создайте ещё слои и нарисуйте на них линий из точек в разных направлениях от центра. Затем используйте для всех линий из точек фильтр Радиальное размытие с настройками:
- Качество: наилучшее;
- Метод: Линейный;
- Количество: 15,
Примечание редактора: Как вариант. Создав один новый слой, на нём я жёсткой кистью хаотично расставляла точки вокруг центрального блика. Дважды применила Радиальное размытие. Затем несколько раз дублировала слой. Масштабировала и вращала вокруг своей оси, чтобы заполнить пространство вокруг центрального блика.
При желании слои с диагональными линиями можно объединить, добавить слой-маску и кое где пройтись кистью, маскируя лишнее и убирая симметрию.
Шаг 10
На палитре слоёв создайте новый слой и переместите его поверх остальных. Режим наложения поменяйте на Жёсткий свет (Hard Light). Непрозрачность (Opacity) 50%. Большой мягкой кистью нарисуйте несколько цветовых пятен синим и пурпурным цветами.
Анимация в фотошопе реализуется достаточно просто, а при использовании готовых футажей процесс просто превращается в одно удовольствие. В данной статье мы рассмотрим, как можно быстро и просто сделать анимацию огня в фотошопе из готовых футажей. Футажы огня и искр я приложил к данной статье и вы можете их скачать, данные футажи подойдут для большинства ситуаций. Плюс имеено этих футажей, в том, что они подготовлены покадрово, а не видео файлом, тем самым они весят намного меньше видео-футажей, ну а как с ними работать мы сейчас и разберемся.
Я рассмотрю три разных ситуации, в которых буду не просто делать анимацию огня из готового футажа, а менять размер и положение анимации, производить деформацию и накладывать маску слоя, а так же менять цветовой тон и баланс анимации.
1. Размер и положение
Для данной ситуации я подобрал фото с костром, на который и буду накладывать анимацию.

Первым делом, как обычно, снимает блокировку слоя, если она стоит. Для этого кликаем левой клавишей мыши по иконке "замочка".

Далее, меняем рабочую среду на "Движение", в верхнем правом углу.

Создаем шкалу времени для видео, кликнув по соответствующему пункту в нижней панели инструментов.

Теперь открываем футаж огня, выбрав в верхнем меню "Файл" - "Открыть", находим папку с футажом, и выделяем в нём первый кадр (фото). После этого ставим галочку на "Последовательность изображений" и нажимаем "Открыть". После этого всплывёт окошко, кв котором будет указано количество кадров в футаже - 30, просто жмём "Ок".

В результате, в отдельной вкладке откроется футаж огня. Выделяем слой с данным футажем в панели слоёв, кликнув по нему левой кнопкой мыши.

Теперь, перетаскиваем футаж на нашу вкладку с изображением костра, просто удерживая левой кнопкой мыши тащим его. Устанавливаем слою с футажем наложение "Экран".

Настраиваем временную шкалу изображения под шкалу футажа. Для этого просто тащим за кончик шкалу изображения, удерживая левую кнопку мыши.

Получается вот такая вот анимация огня.

Теперь необходимо настроить размер и положение данной анимации и разместить её на палки костра, например, вот в этих местах.

Для этого преобразуем слой с футажем в смарт-объект, кликнув по нему правой кнопкой мыши и выбрав соответствующий пункт.

Теперь, при выделенном данном слое, в верхнем меню выбираем "Редакторование" - "Свободное трансформирование".

Далее, настраиваем размер и положение футажа на нужный нам объект - палку.

Для того, чтобы сделать огонь на вторую палку, просто копируем этот слой с футажем, так же выбираем "Свободное трансформирование" и настраиваем его на второй объект.

В результате получается анимация огня, а точнее костра.

Теперь, чтобы анимация была более реалистичной, можно еще добавить анимацию искр костра. Для этого мы так же будем использовать футаж, который имеется в исходниках к уроку. Точно так же, как и в случае с футажем огня, открываем его, перетаскиваем на наше изображение, настраиваем временную шкалу, накладываем наложение "экран" и подгоняем по нужным размерам и положению с помощью "Свободного трансформирования". В результате получаем реалистичную анимацию костра.

2. Деформация и маска анимации огня
Теперь перейдём к другой ситуации, в которой "Свободного трансформирования" будет не достаточно, так как нужно реализовать анимацию огня по определённой форме.

Накладываем футаж огня - проделываем все те же действия, что и в случае с костром: открываем нужный футаж огня, перетаскиваем его на изображение, настраиваем временную шкалу, накладываем на слой с футажем "экран" и с помощью "Свободного трансформирования" подгоняем футаж по размеру и положению к газете.

Как мы видим, в данном случае во первых сам огонь с помощью "Свободного трансформирования" не получится подогнать под форму горящей газеты, а во вторых направление пламени огня не соответствует нашему изображению, пламя направлено не в верх, а в бок.
Для того, чтобы максимально точно подогнать футаж под наш объект (газету) мы воспользуемся инструментом "Деформация". Для этого, при выделенном слое с футажем, выбираем в верхнем меню "Редактирование" - "Трансформирование" - "Деформация".

Теперь мы выставляем точки для деформации в нужных местах, удерживая Alt и кликая в нужную область. Возможность выставлять точки для деформации появилась только в Photoshop CC2020, в ранних версиях инструмент деформация был проще, но им так же можно не плохо подогнать футаж под нужные формы.

Деформируем футаж под нужные формы и применяем изменения. Деформируем не только форму футажа под газету, но и направление пламени.

Таким образом можно деформировать футаж пламени под любую форму объекта, например под плечо человека.

Теперь, смотрите, в результате деформации остался не большой деффект анимации пламени, завитушка, которая выбивается не правильной формой.

Данный дефект можно удалить очень просто, с помощью маски слоя. Выделяем слой с футажем, создаём ему маску.

Берём кисть, устанавливаем ей чёрный цвет и просто закрашиваем не нужные области анимации.

3. Цветовой тон и цветовой баланс
Ну и рассмотрим еще один случай с анимацией, для работы я взял изображение известного персонажа из области компьютерных игр.

В данной ситуации все действия сопоставимы с предыдущими, но существует еще одна задача - сделать анимацию огня синим цветом, поскольку пламя должно быть именно ледяным. Для данной задачи производим все те же действия, что и в предыдущим ситуациях: открываем нужный футаж огня (в данном случае я возьму шарообразный огонь), перетаскиваем его на изображение, настраиваем временную шкалу, накладываем на слой с футажем "экран" и с помощью "Свободного трансформирования" подгоняем футаж по размеру и положению к руке персонажа.

Теперь, преобразуем слой с футажем в смарт-объект и настоим его цветовой тон и насыщенность, выбрав в верхнем меню "Изображение" - "Коррекция" - "Цветовой тон/Насыщенность".

Настраиваем ползунки под нужный результат и применяем изменения.

После этого таким же образом настраиваем "Цветовой баланс", выбрав в верхнем меню "Изображение" - "Коррекция" - "Цветовой баланс".

Настраиваем необходимый баланс цвета и применяем настройки.

В результате у нас получается синее пламя. Таким образом можно изменить цвет футажа под любой оттенок и вписать его в любое изображение. Ну и для большего эффекта, так же можно наложить искры и настроить их цет.
Вот такими не сложными действиями можно создать анимацию пламени в фотошопе под любое изображение, подогнать его по размерам, форме и цветовой гамме.
Придумал новую рубрику, в которой буду показывать, как сделать что-либо на разных уровнях сложности. Так, чтобы урок мог помочь как новичкам, так и искушенным фотошоперам. Приятного просмотра!

Лига фотожоперов
1.3K постов 14.3K подписчиков
Правила сообщества
*В сообществе не приветствуются материалы, содержащие в себе нарушение общих правил сайта.
*Излишняя политизированность работ также не приветствуется.
*Помните, сообщество, создано для развлечения, так что получаем позитив
Сохранил, чтобы никогда больше не открыть, спасибо!
На превью "нуб" выглядит реальней, чем "про".
ого, мужик, это ж ты постеры для музыкальных альбомов рисовал годах эдак в 2012-2015? круто, того рода музыку почти уже не слушаю, а люди, за которыми приглядывал в те времена, вот так неожиданно где-то появляются. :)О, чел, видел тебя в чате на твиче. А тут на пикабу наткнулся, вижу, знакомый ник. Продолжаешь пилить годный контент, одобряю)
Макс, давно за тобой слежу, ты молодец!Надеюсь, не обращай внимание на шутников в комментариях, у тебя супер скилл, учусь на твоих уроках!
Приятное видео. приятно слушать, смотреть.
ТС,а можете сделать урок, как сделать глянец в фотошопе? Дорисовать там, не знаю. Я хз как это делают, но вот взять девушку, короче ее для фотографии обмазали маслом, фотают, ну кожа у нас не идеальная, это что копиром по всей модели проходиться, или есть другое решение?
И туда же другой вопрос. Девушку сфотали, но без масла. Как ей добавить блики на коже, как будто масло? Я понимаю что это вопросы сложные, но тем не менее они есть.
Каждый раз поражаюсь мастерству людей, как автор. Я технически понимаю Photoshop, но просто нет у меня искры творчества, как один раз выразились. Могу допилить, повторить, но создать - только кубизм :)
Короче, урок по Фотошопу. Короче, открываете фотошоп, потом блендер и вжухвжух и все, готово!
Первый раз слышу про программу блендер и она меня очень заинтересовала. Скажите, пожалуйста, а подходит ли эта прога для того, чтобы делать футажи в для афтер эффекта?
Если вдруг вы не работали с АЕ и не понимаете, о чем я, то вот видео:
Например мне надо, чтобы было видео, где двигаются всякие частицы, был огонь, снег, летели листья и всякое разное. Возможно ли такие краткие видео сделтать в блендере или для этого какая-то другая программа подойдет?

Почему нигде нет ссылок на наборы кистей как в уроках(я не только об этом авторе)
Сделать вроде и реально, но с кистями всегда запара
А зачем Лепс в видео-уроке?
Так, а в чем разница в уровнях ?
Ты б лучше научил в блендере порнуху под свой вкус делать.

Косячный Arduino CNC Shield v4. Полное восстановление работоспособности
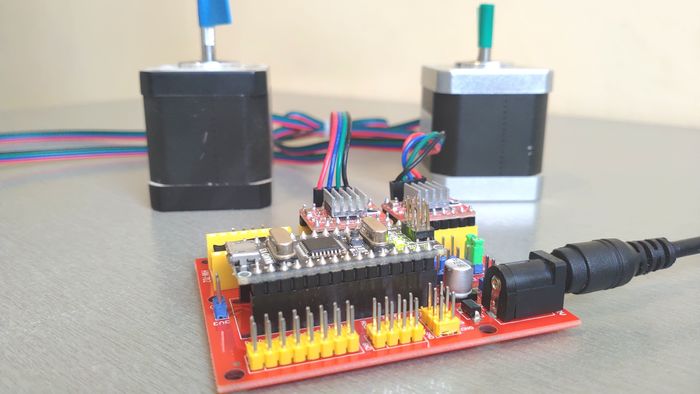
Купил я себе Arduino CNC Shield v4. Как оказалась данный шилд косячный, и про эту проблему известно давно, а китайские производитель так и продают их с данным браком. Но я решил не выбрасывать данную плату, а реанимировать.
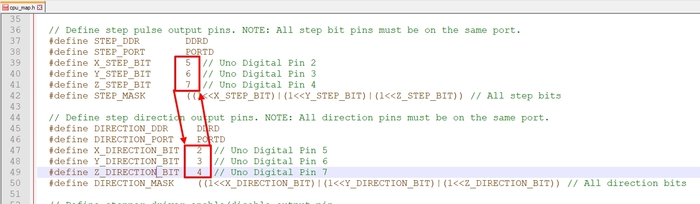
Первое что нужно сделать, это настроить прошивку, так как при разводке платы перепутаны местами контакты step и dir.

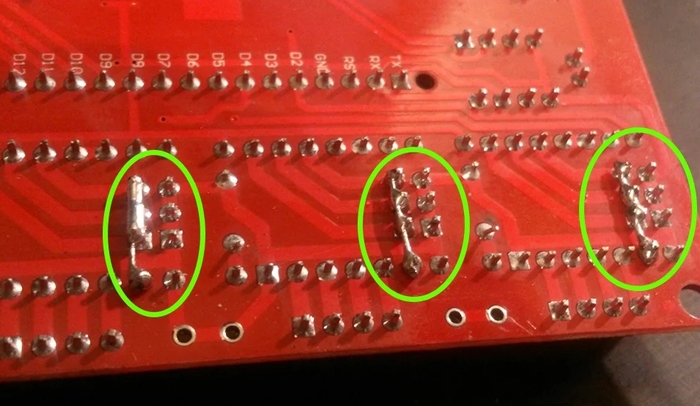
Второе что не работает это деление шага. Чтобы сделать максимальное деление шага можно припаять 3 перемычки. Внимание джамперы ставить в данном случае нельзя, ЗАМКНЕТ!

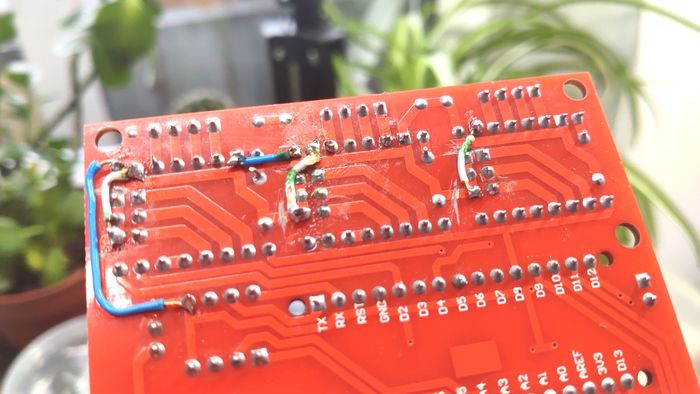
Если вам нужно выставлять деление шага можно перерезать дорожки и припаять 5 перемычек. Подробнее про данный способ читайте на сайте.

Что меня удивляет это факт того, что CNC Shield v4 стоит дороже чем его не бракованный брат Arduino CNC Shield v3. Почему так?

Если что то не понятно смотрите тут.
Надеюсь моя информация будет полезной.
Спасибо! Всем добра!

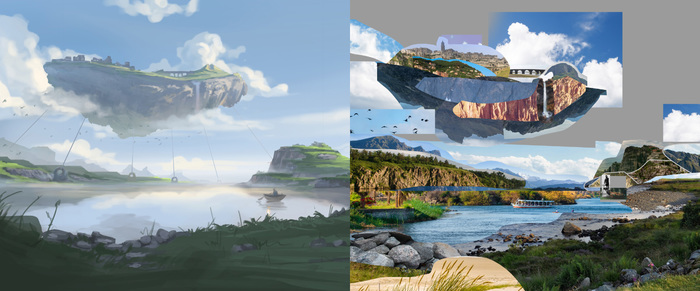
Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



Из скетча в фотошоп арт / Процесс с комментариями
Видео о создании концепт арта в Фотошопе. Начиная с наброска и до финального результата с разбором этапов. На работу больше 10 часов.

Скетч и исходники


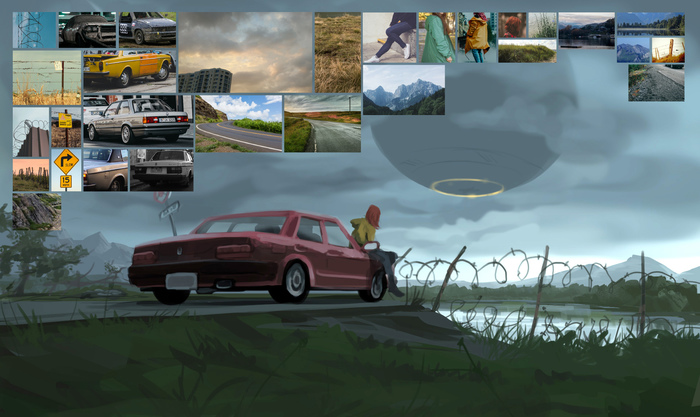
Превратил скетч в фото арт с помощью Фотошопа и 40 фоток
Новое видео о создании арта, начиная с наброска и до финального результата с разбором этапов.
На работу в фотошопе ушло чуть более 8 часов. Время на преподготовку и поиск исходников сложно подсчитать. Приятного просмотра!

Скетч и исходники:


Как сделать типографический баннер с жидким искажением в Photoshop. Туториал
Английский с нуля. 4 вида говорить. Урок 27 из 60
На уроке разбираем разницу между словами “жизнь”, “жить” и “покидать”, которые в английском языке часто путаются. Разберем разницу между четырьмя глаголами “говорить”: это say, speak, tell и talk. Пройдем разницу в использовании двух слов “тоже”: also и too.
Практические задания ко всем 60 урокам расположены в приложении Английский с Анной (в каждом уроке слова, задание на устный перевод, письменный перевод).

Таймлапс: создание детализированного арта в Photoshop и Blender с нуля
В таймлапс умещено 9,5 часов работы в Photoshop и Blender
Использовано моё фото, 15 стоковых изображений и собранные с нуля 3д детали
Английский с нуля. Урок 1 из 60
Артикли: определенный артикль “the”, неопределенный артикль “a”. Present Simple. Мы пройдем в этом уроке как строятся предложения. Утвердительные вопросительные и отрицательные предложения в настоящем, простом времени. Любое предложение содержит в себе артикли, поэтому мы пройдем несколько видов артиклей. В зависимости от значения и от смысла, которое мы вкладываем в предложения, артикли будут стоять перед существительными разные.

Видеоурок: Как работают Кривые в Фотошопе - цветокоррекция, прорисовка света, подгонка тонов объектов
Давно не публиковал что-то, а тут кажется появился повод.

Анимация в Cinema 4D
Пикабушники, привет! Меня зовут Павел и я умею толково, просто и без воды объяснять сложные вещи. Именно этим я и занимаюсь в видео, которое предлагаю вашему вниманию.
В видео затронута тема анимации в программе Cinema 4D. А именно ключевая анимация. Это первое, вводное видео из серии видео по анимации. Особенность моих уроков в том, что они максимально краткие и, при этом, максимально информативные. Материал грамотно структурирован, в виду чего просто усваивается. Больше не нужно кликать по таймлайну часового видео в поисках "того самого момента", который был упущен.
Читайте также:


