Как сделать гифку в фотошопе
Сегодня интернет наполнен движением, поэтому GIF-изображения получили широкое распространение. Движущееся изображение может полнее передать историю — Adobe Photoshop упрощает создание GIF-изображений высокого качества. Найдите вдохновение и создавайте потрясающий контент, который станет популярным в Giphy, Vimeo, Snapchat и на других платформах.
Кендалл Плант, дизайнер, арт-директор и разработчик контента, чьи работы включают в себя пейзажную, уличную фотографию и даже рисунки черепов, использует свой уникальный творческий подход на должности заместителя креативного директора Adobe.
Добавьте в GIF-анимацию аватары, эмодзи, видео с веб-камеры и многое другое. Гибкость и легкость. О чем еще можно мечтать? Смотрите видео о средстве создания GIF-анимации ниже.

Посмотрите этот короткий видеоролик, чтобы увидеть, как Кендалл Плант создает GIF-анимацию. Шаги описаны ниже.
Создавайте потрясающую GIF-анимацию — это быстро и просто.
Оттачивайте мастерство
Редактор GIF-файлов включает полный набор функций для редактирования и простую в использовании рабочую среду.
Фильтры и эффекты.
Ретушируйте GIF-изображения, добавляя привлекательные фильтры и эффекты на свой вкус.
Скорость анимации
Устанавливайте необходимую скорость анимации, корректируя скорость кадра на панели временной шкалы.
Добавить текст.
Накладывайте текст на анимацию, используя такие шрифты, как TruType, OpenType SVG или встроенные шрифты Typekit.
Изменение размера изображений.
Изменяйте размер изображения простым перетаскиванием, сохраняя резкость.
Работа с любыми типами файлов
Можно создавать GIF-файлы из любых типов файлов изображений (BMP, JPG, PNG и др.), а также видео-файлов (AVI, FLV и MP4).
Создание GIF-анимации
Посмотрите видео о том, как дизайнер и разработчик GIF-анимации Кендалл Плант (Kendall Plant) дает новую жизнь одному из своих рисунков, превращая его в GIF. Посмотрите этот короткий видеоролик, чтобы увидеть, как Кендалл создает GIF-анимацию.
Она работает с пейзажами, уличной фотографией и рисунками черепов. Кендалл Плант — дизайнер, арт-директор, разработчик контента и заместитель руководителя креативного отдела в компании. Создавая проекты, Кендалл использует свой уникальный подход к работе с инструментами Adobe.

Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
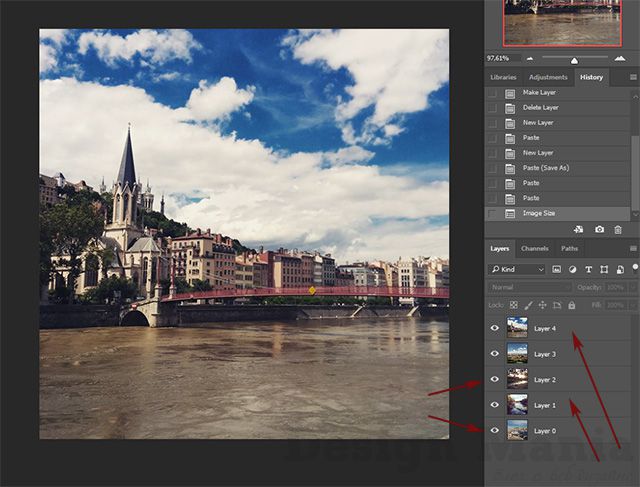
Добавление изображений GIF анимации в Photoshop

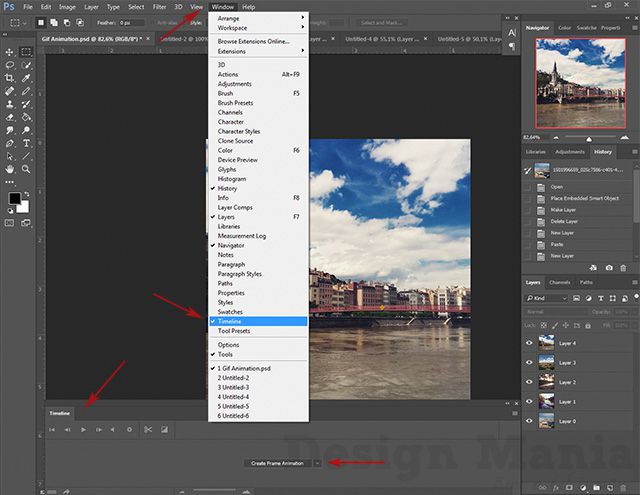
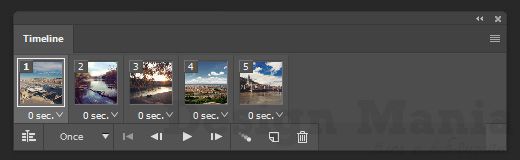
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.


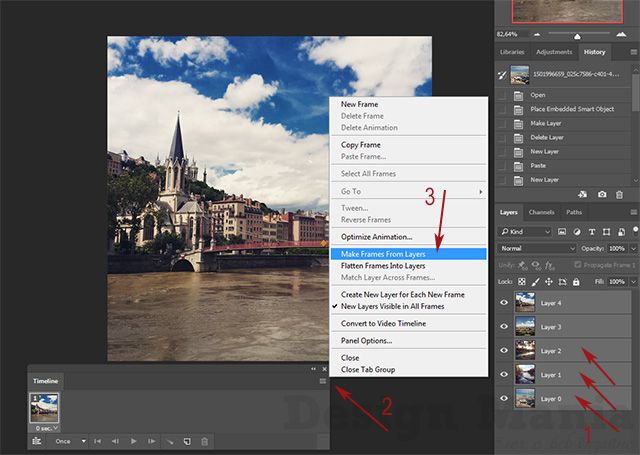
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.

Настройки GIF анимации в Фотошопе
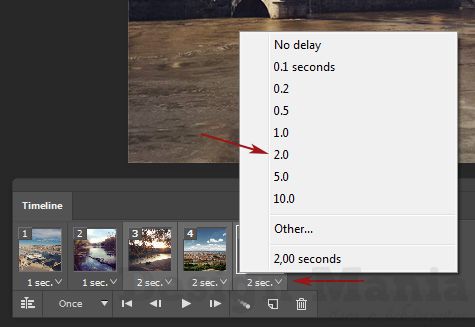
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.


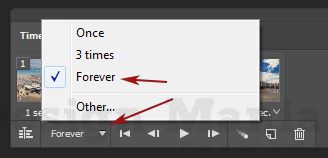
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп

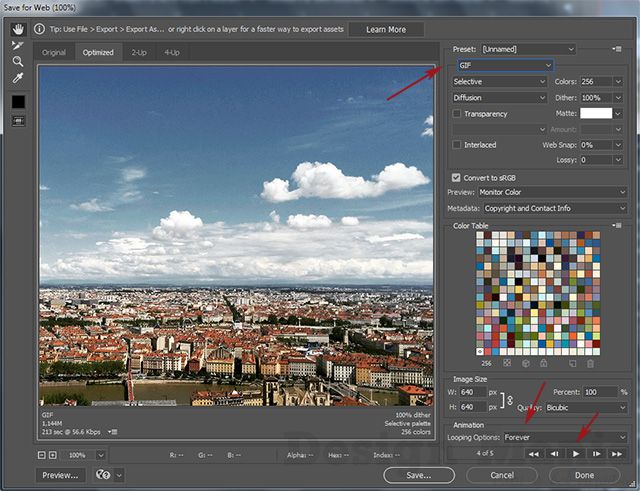
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.

Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.

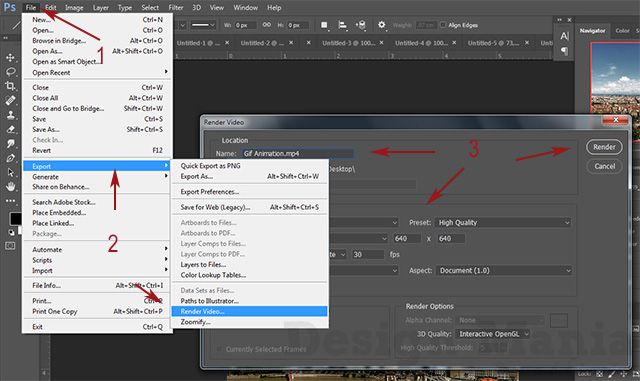
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Шаг 1

Шаг 2

Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.

Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.

Шаг 5
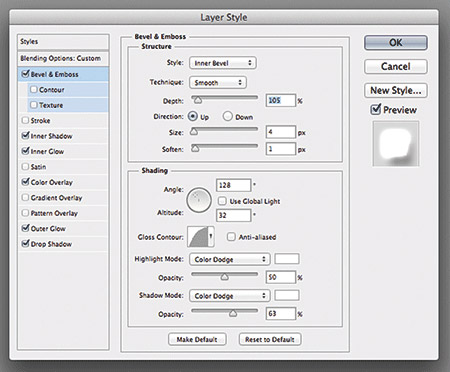
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)

Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Наложение цвета (Color Overlay)

Внешнее свечение (Outer Glow)

Тень (Drop Shadow)

Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.

Шаг 7
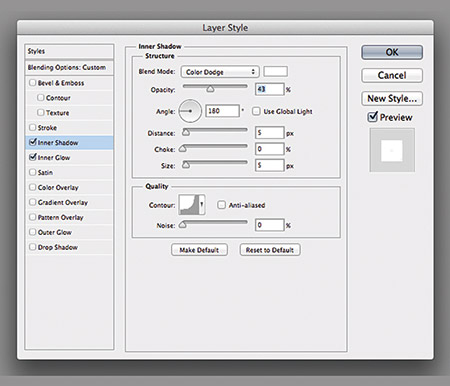
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Шаг 8
Ниже результат после того как вы применили стили слоя.

Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.

Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.

Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.

Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.





Шаг 13
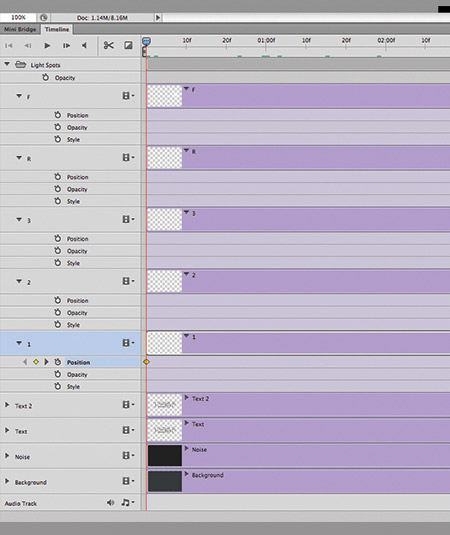
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.

Шаг 14
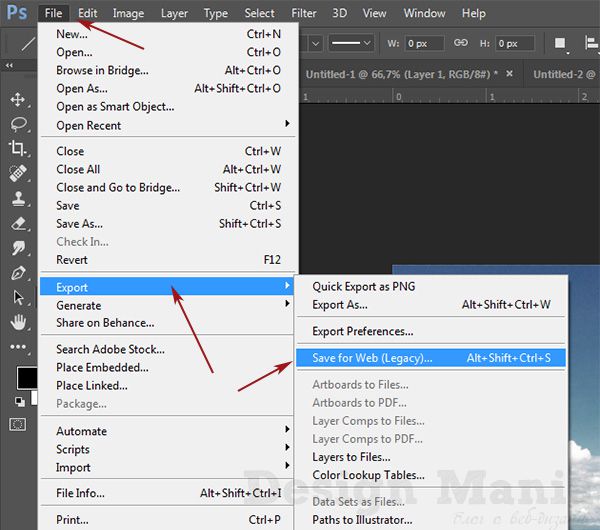
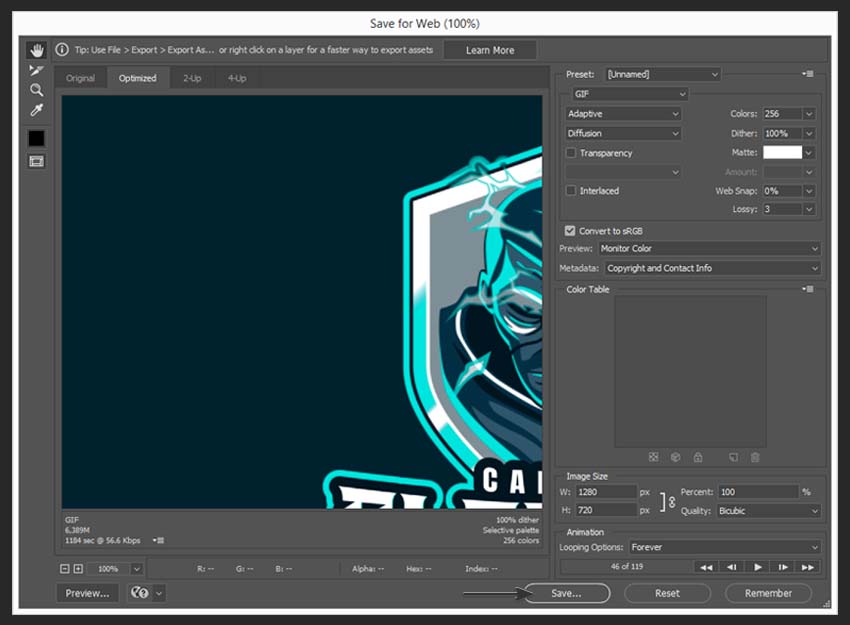
Как только все будет готово, перейдите в меню Файл - Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)

Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J

Сложность урока: Легкий

В этом уроке я покажу вам, как сделать GIF-видео в Photoshop из вашего видеофайла, а затем мы будем использовать бесплатный GIF-конвертер, доступный на Placeit.
- как сделать GIF-видео в Photoshop
- как сделать GIF из видео без Photoshop
В этом уроке я использовал удивительный логотип от Placeit. Используйте его, если хотите точно следовать за мной, или просто используйте собственное видео.
Если вы хотите, то можете посмотреть видеоурок на Envato Tuts+ YouTube channel:
Шаг 1
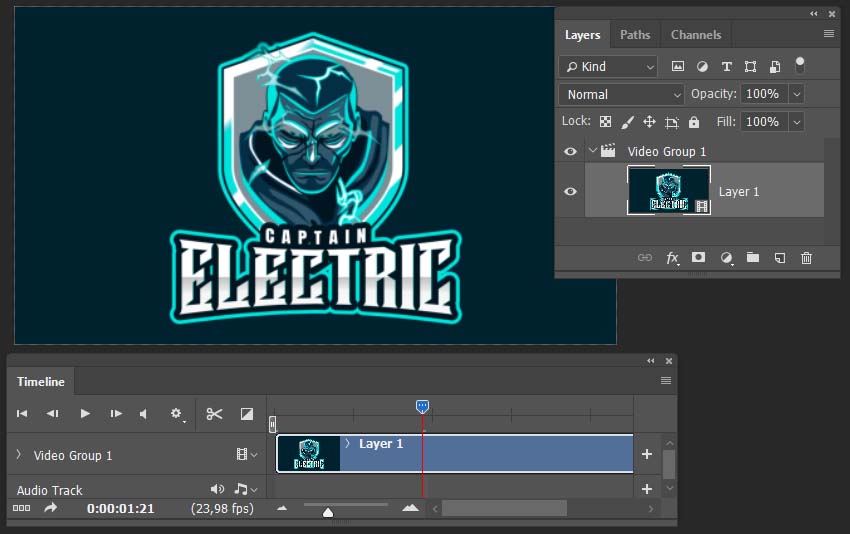
Прежде всего, вам нужно открыть видео файл, который будем конвертировать. Нажимаем Ctrl+O или идем в меню File — Open (Файл — Открыть) и выбираем файл, который хотим преобразовать.

Шаг 2
Когда вы конвертируете видео в GIF, Photoshop увеличит размер файла, потому что GIF-файлы обычно занимают гораздо больше места. Так что, мы можем уменьшить размер холста видео перед экспортом в GIF-формат. Нажимаем Alt+Ctrl+I и меняем размер холста на меньший.

Шаг 3
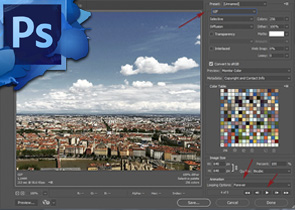
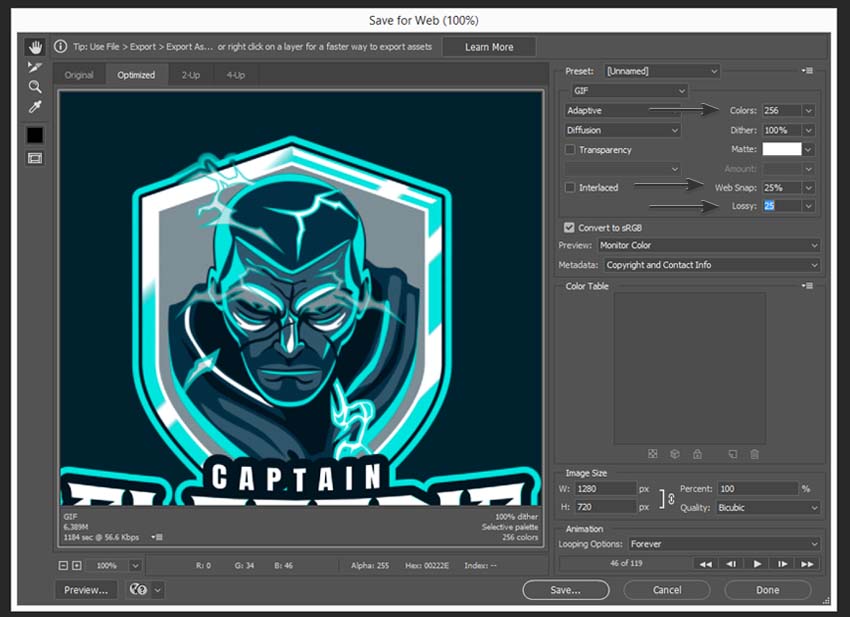
После этого мы можем конвертировать видео в файл GIF Photoshop. Идем в меню File — Export — Save for Web (Файл — Экспортировать — Сохранить для веб) или нажимаем Alt+Shift+Control+S и выбираем GIF. Открытие панели может занять некоторое время.

Шаг 4
Этот встроенный GIF-конвертер от Adobe позволяет нам изменять настройки Colors (Цвета), Web Snap (Web-цвета) и Lossy (Потери), чтобы уменьшить размер файла, но не забывайте, что это повлияет на внешний вид изображения.

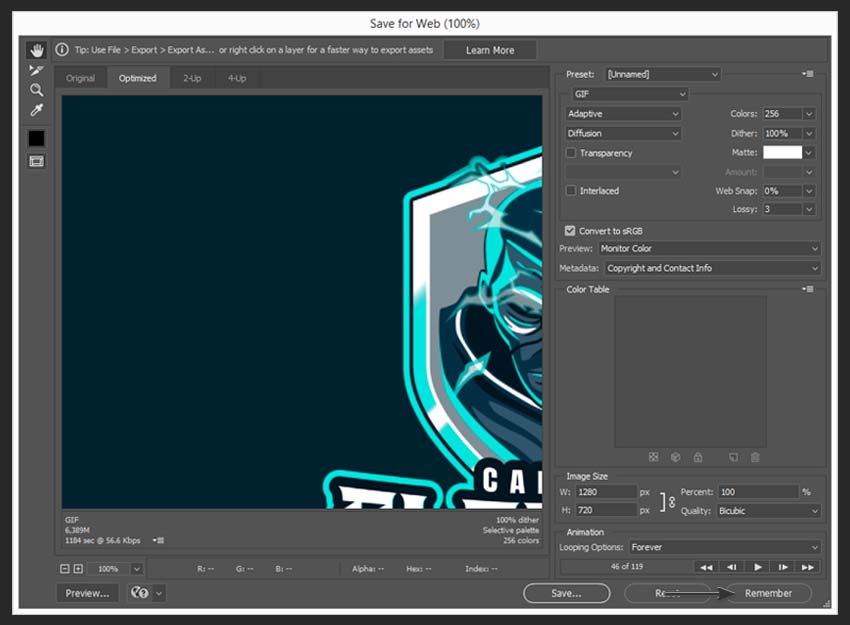
Шаг 5
После установки нужных настроек, мы можем сохранить их в качестве пресетов. Нажимаем на значок в правом верхнем углу и выбираем Save Settings (Сохранить настройки).

Шаг 6
И еще один маленький трюк, чтобы сохранить последний пресет — удерживаем Alt и нажимаем Remember (Запомнить). Это может быть полезно, если вы хотите сохранить несколько файлов GIF.

Шаг 7
И, наконец, все, что нам нужно сделать, это нажать Save (Сохранить) и выбрать место, где мы хотим сохранить видео.

2. Конвертируем видео в GIF онлайн
Шаг 1
Если вы хотите узнать, как сделать GIF из видео без Photoshop, попробуйте бесплатный онлайн конвертер видео в GIF на Placeit. Все, что нам нужно сделать, это создать бесплатную учетную запись, а затем нажать Upload Your Video Here (Загрузить видео). После этого выбираем видео, которое хотим конвертировать.

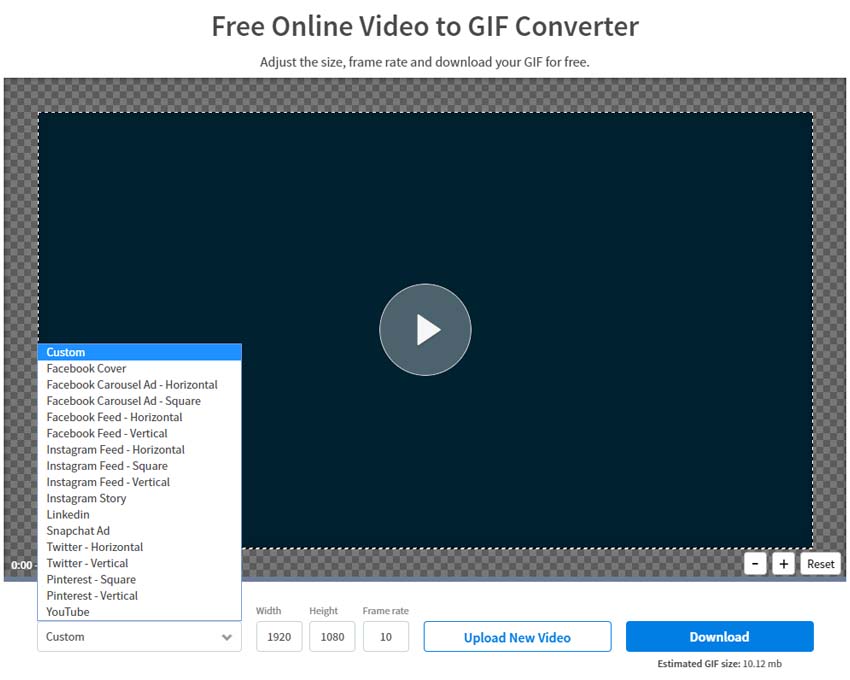
Шаг 2
Что делает этот инструмент лучшим онлайн-конвертером видео в GIF, так это пресеты. Можно легко выбрать тот, который нам нужен: от обложек Facebook до постов Pinterest. Также вы можете изменить не только размер холста, но и частоту кадров.

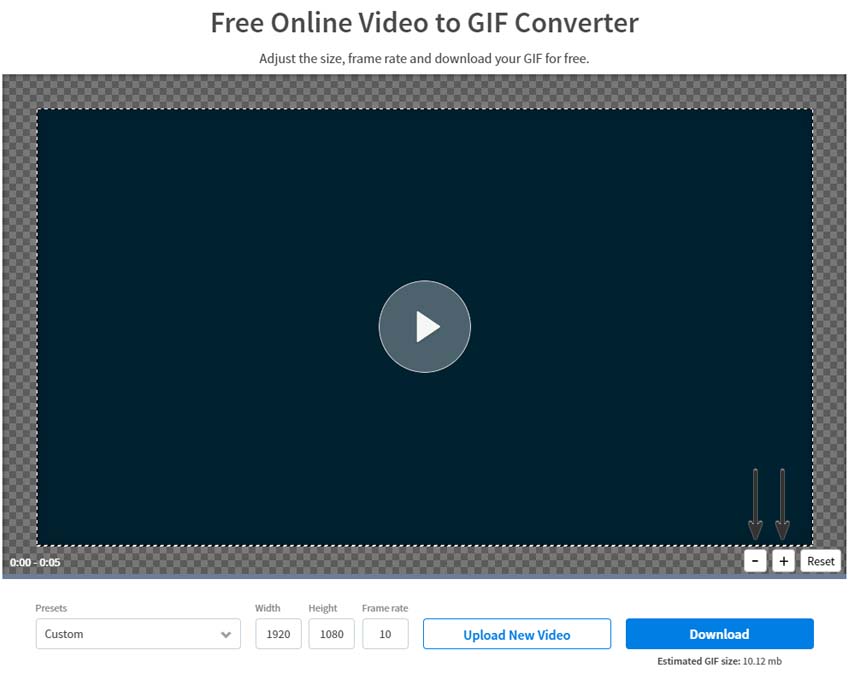
Шаг 3
Еще одной отличной опцией этого онлайн-конвертера MP4 в GIF является возможность изменения размера видео, чтобы мы могли перемещать его или приближать.

Шаг 4

Шаг 5
Как только наш файл будет конвертирован, мы получим уведомление, и теперь сможем найти его в разделе загрузок. Таким простым способом мы можем изменить MP4 на GIF онлайн с помощью этого простого в использовании конвертера.
Читайте также:


