Как сделать гиф на фон браузера
Анимационный фон выглядит привлекательно, но быстрее расходует заряд батареи. Если вы хотите избежать этого, поставьте анимацию на паузу:
В правом нижнем углу страницы нажмите Все настройки .При низком заряде батареи анимация фона отключается автоматически. Если вы хотите, чтобы анимация воспроизводилась при любом заряде батареи:
В блоке Режим энергосбережения сделайте неактивной опцию Отключать анимацию видеофона при низком заряде батареи .Анимация воспроизводится по умолчанию в высоком разрешении. Если это замедляет работу Яндекс.Браузера , установите стандартное качество анимации:
В блоке Вид первого экрана отключите опцию Отображать анимационный фон в высоком разрешении .Решение проблем
В правом нижнем углу страницы нажмите Все настройки .Обновите драйвер для каждой установленной в компьютере видеокарты:
Нажмите Пуск → Панель управления → Диспетчер устройств . Правой кнопкой мыши нажмите название вашей видеокарты. В контекстном меню выберите пункт Обновить драйверы .Попробуйте включить или отключить аппаратное ускорение :
Если анимация появилась, методом перебора найдите расширение, которое ее блокирует. Отключите расширение. Вы можете также написать его разработчикам о проблеме. Очистите кеш, чтобы в браузер не подгружалась ранее сохраненная копия с блокированной анимацией.Если рекомендации не помогли, напишите в службу поддержки через форму обратной связи . Как можно подробнее опишите ситуацию, по возможности приложите скриншот.
Попробуйте удалить папку File System и проверить, возникает ли проблема после этого. Папка находится в каталоге профиля браузера:
Откройте поле поиска файлов в Windows версии 7, 8 и 10).[%USERPROFILE%\\AppData\\Local\\Yandex\\YandexBrowser\\User Data\\Default\\] (без квадратных скобок)
и вставьте ее в поле поиска файлов.
Примечание. Поддержка операционных систем Microsoft Windows XP и Vista прекращена с апреля 2017 года.Полностью отключить или удалить фон в браузере невозможно. Попробуйте поставить однотонный фон вместо изображения. Откройте альбом «Цвета» в Галерее фонов браузера, выберите понравившийся цвет и нажмите кнопку Применить фон .
Одной из возможностей персонализации Chrome является замена стандартного фона новой вкладки одним из входящих в базу браузера тематических изображений. В качестве фона можно использовать и произвольные изображения, правда, сгодятся для этого не все изображения, а лишь те, которые имеют расширение JPEG или PNG . А что, если кто-то захочет сделать фон новой вкладки в Chrome анимированным, установив в качестве обоев анимацию GIF ?
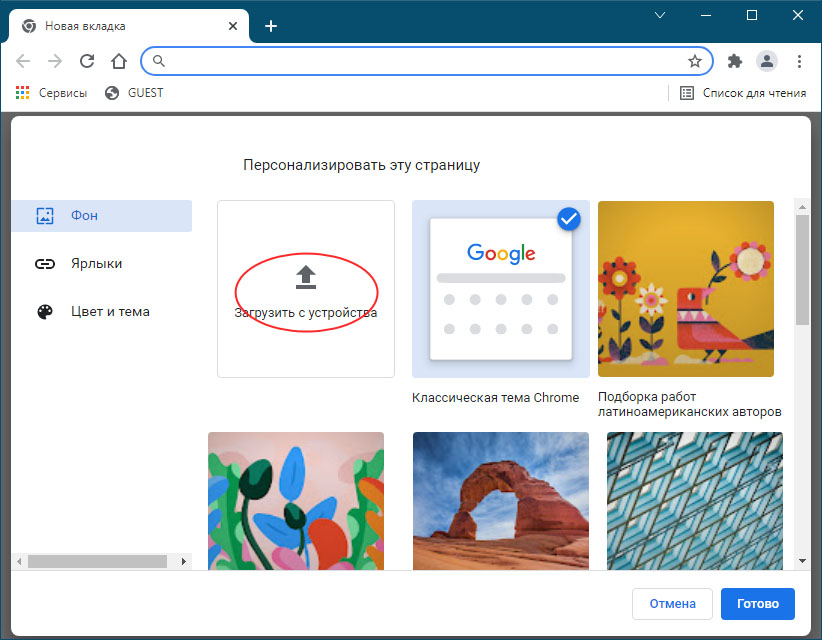
Сделать это напрямую не получится, так как в открываемом кликом по плитке «Загрузить с устройства» окне обзора нет опции «Все файлы», для обзора доступны только JPEG , JPG и PNG .

Если вы хотите использовать анимированное изображение GIF , придется прибегнуть к небольшому трюку.
Трюк, кстати, очень простой. Ни расширения, ни какие-либо другие сторонние инструменты вам не понадобятся, достаточно просто изменить расширение картинки.
Итак, скачайте GIF -изображение подходящего размера и измените его расширение на PNG .

Желательно, чтобы размер картинки соответствовал разрешению монитора, в противном случае качество изображения будет снижено.
Затем зайдите на страницу персонализации Chrome, нажмите «Загрузить с устройства».

И укажите путь к переименованному файлу.

«Обманутый» Chrome установит картинку как PNG , но анимация будет нормально воспроизводиться.
Как видите, всё элементарно. К сожалению, этот трюк не работает в отношении видео, чтобы установить в качестве обоев видеоролик, вам придется сконвертировать его в GIF .

Пару дней назад мне задали вопрос по поводу того, как сделать анимированный фон на странице. При этом человек знал и про background, и про CSS. Он у меня попросил скрипт на JavaScript, позволяющий делать анимацию фона. Я ему сказал, что здесь JavaScript совсем не нужен. И показал ему, как можно сделать анимированный фон только с применением CSS. Вот об этом способе я и напишу в данной статье.
Способ совершенно тривиальный и простой, думаю, что многие до него додумаются сразу. Вот CSS-код:
html background: url(images/bg.jpg) no-repeat; /* Задаём фон GIF-картинкой */
height: 100%; /* 100% высота страницы */
>
Ключевым моментом здесь является GIF-изображение. Думаю, что Вам известно, что в GIF можно делать достаточно сложную анимацию (в рамках целесообразности, конечно). Поэтому никаких скриптов не нужно, чтобы сделать любой фон, а не только страницы, анимированным.
Таким образом, достаточно создать анимированный GIF, вставить его на страницу самым простым CSS-кодом, и у Вас получится анимированный фон на странице.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 19 ):
Совсем просто интересно зачем задавали такой вопрос
Не нашел где спросить, спрошу тут) У меня есть сайт свой, могу показать если попросите, так вот, когда я его открываю через телефон (iphone), то он открывает его не весь, а часть где-то 80%, когда все остальные сайты открываются на 100% такая же фигня и в яндекс баре (закладки) там окошки с сайтами, так же на окошке этом сайт виден на 80% а все остальные вмещает на 100%. Сравнивал CSS коды, разницы существенной не заметил, Помогите пожалуйста) Как то туфтово все описал, думаю Вы поймете)
Михаил! Помогите! У меня на сайте есть шапка и на шапке кнопки! Если смотреть на сайте при масштабе 100% то всё нормально, но если смотреть на 50% или 200% и т.п. Шапка и кнопки сдвигаются! А на вашем сайте только масштаб уменьшается, а кнопки остаются на местах! Как вы это сделалил напишите пожалуйста.
Используйте относительные размеры (то есть проценты), тогда они будут изменяться в зависимости от масштаба.
Я пробовал! Но если я ставлю width = 100%; То у меня появляются отступы слева и справо! Тоже самое и с высотой! Что делать?
Отступы слева и справа - это margin (или padding). Вряд ли они у изображения, возможно, они у body. Поэтому поставьте у body
У меня шапка залита в <head>. Поставить это в head. Или перенести шапку в body?
В <head> вообще не должно быть контента. Весь контент в <body>.
перенесу шапку в body и сделаю как вы писали! Спасибо
Шапку сделал как вы сказали! Всё нормально! А вот у меня прямо на шапке есть кнопки навигации! Как с ними быть? Потому что если я меняю масштаб то шапка остаётся как было, а кнопки сдвигаются кто куда! Попробовал расставить кнопки на шапке с помощью % , а не px! Но это не помогло!
Значит проблема в Вашей верстке. Что именно происходит с кнопками?
Они так и должны прыгать. Иначе придется ставить фиксированное position. Задавать left, top и так далее.
Нужно position: absolute; и свойства left, top, right и bottom. И ещё margin-top, а не margin top.
Всё равно что-то не получается!:( вот код: .but < top: 220px; position: absolute; right:100px; bottom:290px; left: 500px; >И тем не менее они всё равно смещаются
Всё! Вроде разобрался! Заместо position: absolute ПОСТАВИЛ: position: static (что в прочем и так по умолчанию стоит!) И всё стало норм!:)
У меня почему-то не получилось задать фон таким способом.
Вы можете добавить на слайд PowerPoint анимационный GIF-файл (или мем ), как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в хранилище OneDrive.

Щелкните слайд, на который вы хотите добавить анимационный GIF.
На вкладке Вставка нажмите кнопку Рисунки.
В диалоговом окне Вставка рисунка перейдите к расположению, в котором находится анимированный GIF-файл.
Выберите файл и нажмите кнопку Вставить или Открыть.

Для воспроизведения анимации откройте вкладку ленты Слайд-шоу и в группе Начать слайд-шоу нажмите кнопку С текущего слайда
Анимированные GIF-файлы в Интернете
Вы можете выполнить поиск GIF-файлов в Интернете, нажав кнопку Вставить рисунки из Интернета или Вставка картинки (в зависимости от версии PowerPoint). На вкладке </c2>Вставка</c0> нажмите кнопку Вставить рисунки из Интернета или Вставка картинки. В поле поиска введите "анимационный GIF".
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint.
В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:
После обработки на странице отобразится покадровое представление.
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).
На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).
В зависимости от браузера GIF-файл будет сохранен в папке "Загрузки" или в другой выбранной вами папке.
После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint.
Вы можете добавить на слайд PowerPoint анимационный GIF-файл, как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в облачном хранилище (например, в OneDrive).
Щелкните слайд, на который вы хотите добавить анимационный GIF.
На вкладке Главная в группе Вставить нажмите кнопку Рисунок и выберите пункт Рисунок из файла.
Перейдите в папку, в которой находится анимированный GIF-файл, убедитесь в том, что его имя заканчивается на .jpg, выделите его и нажмите кнопку Вставить.
Для воспроизведения анимации щелкните меню Слайд-шоу и выберите пункт Воспроизведение с текущего слайда.
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint.
В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:
После обработки на странице отобразится покадровое представление.
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).
На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).
В зависимости от браузера GIF-файл будет сохранен в папке "Загрузки" или в другой выбранной вами папке.
После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint.
Можно добавить анимированный GIF-файл в слайд с помощью PowerPoint в Интернете так же, как при работе с любым другим файлом рисунка, но GIF не будет воспроизводиться при просмотре презентации в слайд-шоу. Веб-приложение PowerPoint не воспроизводит анимированные GIF-файлы.
Если вы хотите увидеть в Веб-приложение PowerPoint функцию воспроизведения GIF, рекомендуем предлагать функции, нажав Справка > Отзывы и предложения > У меня есть предложение.
Вставка изображения с компьютера
Выберите то место документа, куда вы хотите вставить изображение.
На вкладке Вставить нажмите кнопку Рисунок.
Найдите рисунок, который нужно вставить, выделите его и нажмите кнопку Вставить.
После появления рисунка на слайде, можно изменить его размер и место, куда нужно переместить.
Читайте также:


