Как сделать гексагональную сетку в фотошопе

Сложность урока: Средний

Полигональное рисование (оно же Low Poly) стало очень популярным благодаря своему минимальному, но трехмерному виду. К счастью для нас, техника достижения этого эффекта в Photoshop проста (хотя на это требуется некоторое время, поскольку все треугольники на конечном изображении должны быть сделаны вручную).
Это очень простой, но повторяющийся процесс, который занимает очень много времени. Но результат стоит того. Вы можете использовать любое изображение, которое хотите.
Шаг 1
Открываем изображение для преобразования в Low Poly.

Шаг 2

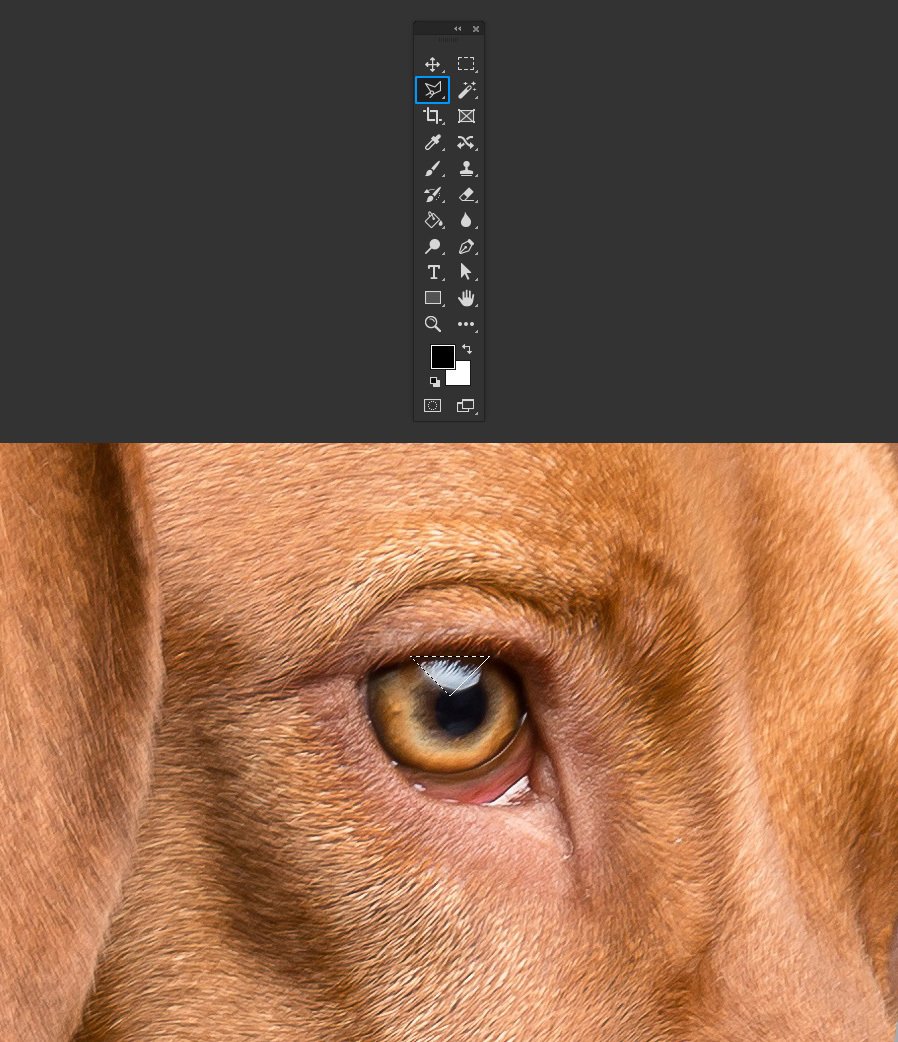
Выбираем инструмент Polygonal Lasso Tool (Прямолинейное лассо) (L) и создаем выделение вокруг объекта.

Шаг 3
При активном выделении идем в меню Edit – Copy (Редактирование – Копировать) и затем Select – Deselect (Выделение – Отменить выделение).

Шаг 4

Шаг 5
Идем в меню Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо).

Шаг 6
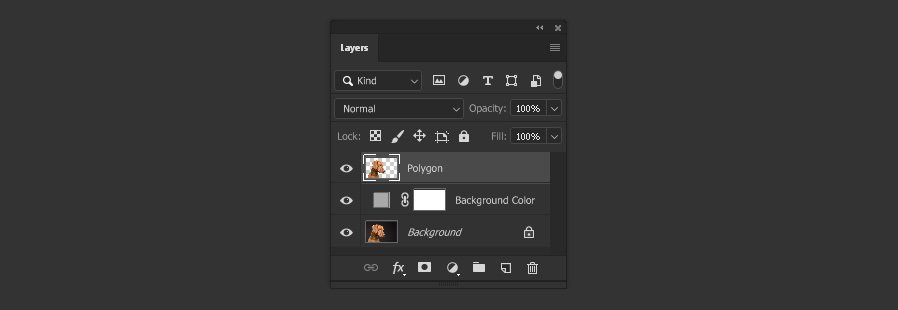
Переименовываем слой в Polygon (Полигональный).

Шаг 7

Выбираем инструмент Polygonal Lasso Tool (Прямолинейное лассо) (L) и создаем треугольное выделение в интересующей вас области, старайтесь выбрать область аналогичного цвета. Хорошей идеей будет начать с тех частей, где необходимы меньшие треугольники, чтобы получить больше деталей, а затем перейти к более крупным областям.

Шаг 8
При активном выделении идем в меню Filter – Blur – Average (Фильтр – Размытие – Среднее).

Шаг 9

Выбранным инструментом Polygonal Lasso Tool (Прямолинейное лассо) (L), создаем еще одно треугольное выделение, рядом с только что сделанным. Старайтесь начинать следующее выделение с тех же вершин, что и предыдущее.

Шаг 10
Теперь просто нажимаем Ctrl+Alt+F, чтобы применить снова тот же фильтр размытия к новой области.

Шаг 11
Повторяем этот же процесс (выделение + размытие) на всем изображении. Периодически сохраняем файл.

Шаг 12
Попробуйте сделать треугольники разных размеров, чтобы конечный результат выглядел интереснее.

Шаг 13
Как только вы закончите, и когда наша Low Poly графика будет находится на своем собственном слое, вы можете перемещать его, масштабировать, добавлять фоновое освещение, корректирующие слои, изменять цвет фона или просто использовать его как есть.


ну. открываешь ролл 20. и принскрин. если очень важно разрешение то просто в вектор перегоняешь. Там тебе и Н гексы и V гексы и любой расцветки.

Вот тоже делал фиг знает когда. Размер гекса удобный под фишечки.





Один я такой извращенец на питоне делал прогу, которая рисует мне нужные гексы?

хмм. ну это уже, наверное, перебор, да?



Сложность урока: Средний

В этом уроке мы попытаемся повторить яркий изометрический эффект, который можно увидеть в клипе Stromae на песню “Tous Les Memes” на 3:22 минуте.
Чтобы картинки выглядели как часть кубов, они должны иметь такое же перспективное искажение. Достаточно тяжело найти подходящие под данный запрос изображения. Тем не менее, рекомендую попробовать создать данный эффект.
Примечание: Автор использовал платные изображения.
1. Подготовка документа
Так как наша работа будет основана на геометрических фигурах, размер документа очень важен для построения правильной сетки.
Шаг 1
Открываем Photoshop и переходим File – New (Файл – Новый). Устанавливаем Width (Ширина) на 1232 пикселя, а Height (Высота) – на 540 пикселей.

Шаг 2
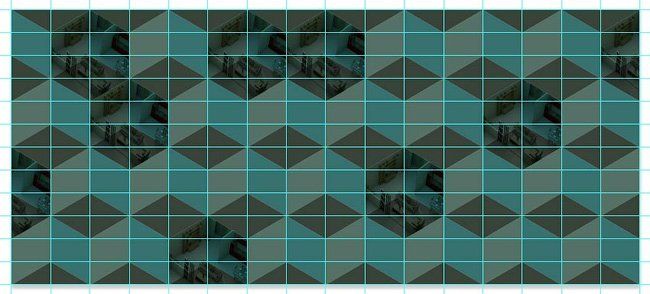
Переходим View – New Guide Layout (Вид – Новый макет направляющей). Активируем Columns (Столбцы) и устанавливаем Number (Количество) на 16, а Width (Ширина) – на 77 пикселей. Затем активируем Rows (Строки) и устанавливаем Number (Количество) на 12, а Width (Ширина) – на 45 пикселей. Это создаст сетку из направляющих линий, по которой мы будем выравнивать элементы композиции.

2. Создаем заготовку из 3D-кубов
Неотъемлемой частью данной работы является 3D-эффект. Вся картинка будет заполнена трехмерными блоками. Но для этого мы должны подготовить специальную текстуру.
Шаг 1

Шаг 2

Шаг 3

Шаг 4
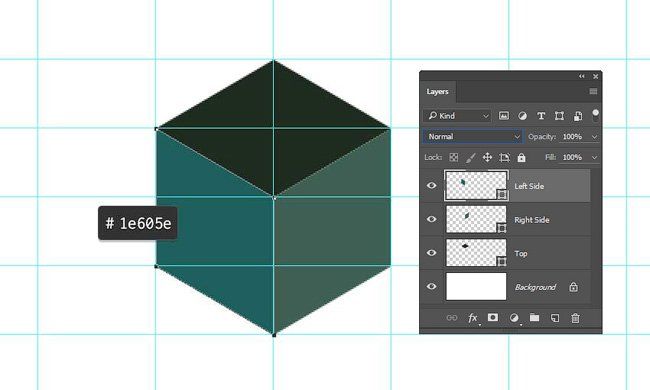
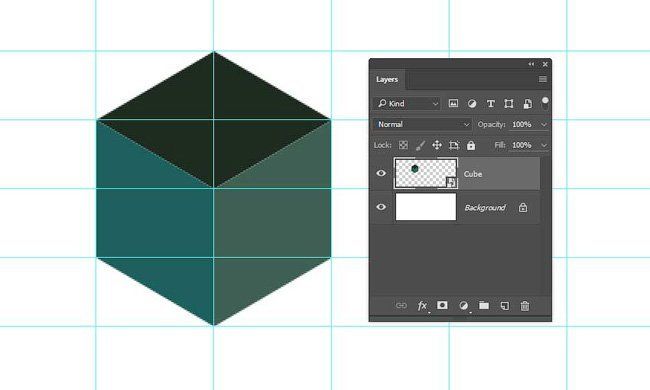
На панели слоев с зажатой клавишей Shift выделяем все три слоя с фигурами. Затем переходим Layer – Smart Objects – Convert to Smart Object (Слой – Смарт-объекты – Преобразовать в смарт-объект). Это объединит фигуры в один слой, при этом каждый четырехугольник будет отдельным объектом в рамках данного смарт-объекта. Называем смарт-объект Куб.

Шаг 5

Берем Move Tool (V) (Перемещение), зажимаем клавишу Alt и тянем за куб, чтобы дублировать его. Создаем три копии и размещаем их в форме креста, как показано ниже. Убедитесь, что фигуры выровнены строго по сетке.

Шаг 6

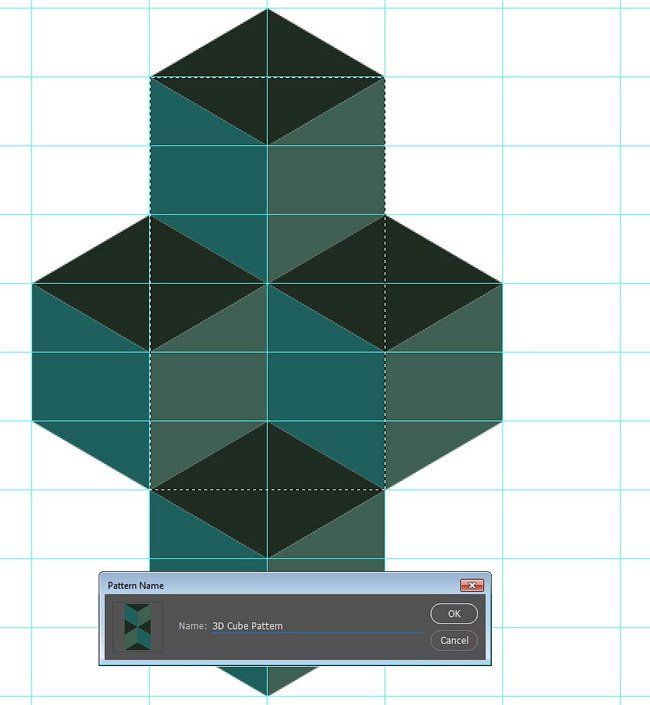
Используем Rectangular Marquee Tool (M) (Прямоугольное выделение), чтобы создать выделение центральной части крестообразной фигуры из кубов. Выделение должно быть шириной 2 ячейки и высотой 6 ячеек сетки. Размещаем его так же, как показано ниже, иначе готовая текстура будет отображаться неверно. Затем переходим Edit – Define Pattern (Редактирование – Определить узор) и называем новую текстуру Кубическая 3D-текстура.

Шаг 7
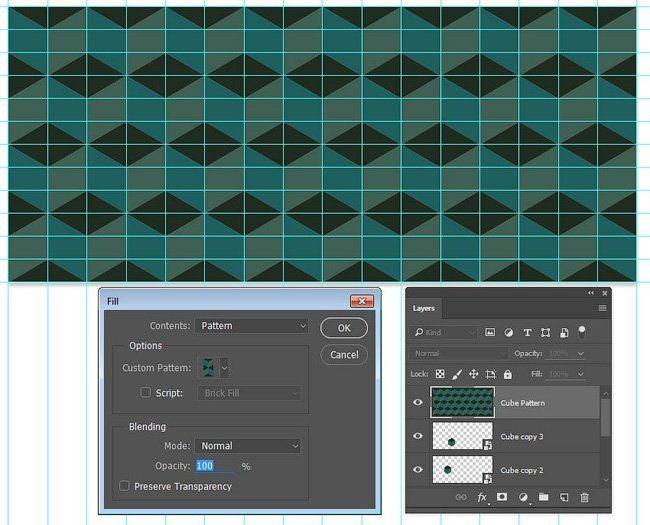
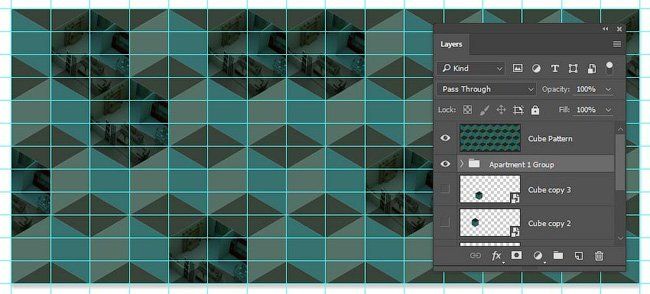
Снимаем выделение Select – Deselect (Выделение – Снять выделение) (Ctrl+D). Затем создаем новый слой над слоями с кубом и называем его Кубическая текстура. Далее переходим Edit – Fill (Редактирование – Заливка) и устанавливаем Contents (Содержимое) на Pattern (Узор). Выбираем нашу кубическую текстуру, созданную в прошлом шаге.

Шаг 8
Скрываем слои с кубами, которые мы использовали для создания текстуры. Затем устанавливаем режим смешивания слоя Кубическая текстура на Multiply (Умножение) и уменьшаем непрозрачность до 89%.

3. Работаем с фоном
На видео камера отъезжает назад, показывая зрителю городской пейзаж, который вставлен в трехмерную сетку из кубов. Такая подача графики одновременно и смущает, и восхищает.
Шаг 1

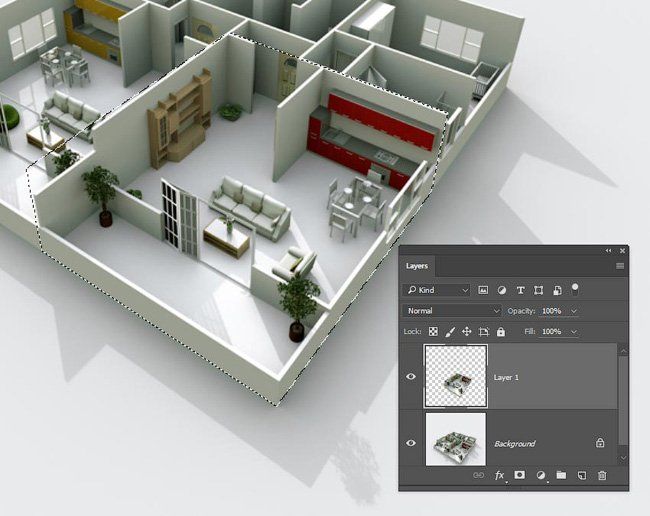
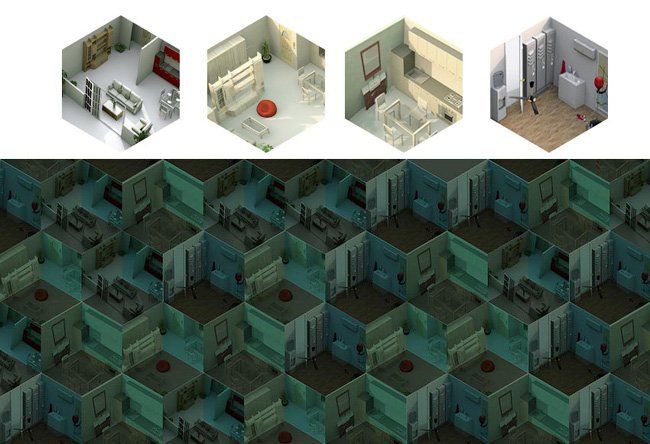
Открываем одну из картинок с планом квартиры. Берем Polygonal Lasso Tool (L) (Прямоугольное лассо) и создаем выделение самой ближней к зрителю комнаты. Затем переходим Layer – New – Layer via Copy (Слой – Новый – Скопировать на новый слой) (Ctrl+J), чтобы скопировать выделенную область на новый слой.

Шаг 2
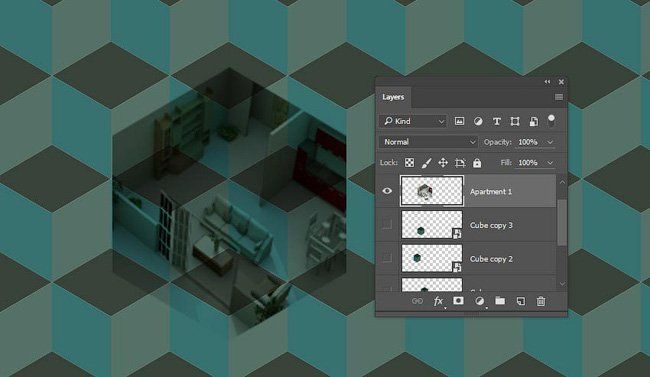
Возвращаемся на наш рабочий документ, находим смарт-объект с кубом и перетаскиваем его на файл с планом квартиры. Затем используем Edit – Transform – Scale (Редактирование – Трансформация – Масштаб), чтобы подогнать размер куба под размер комнаты. Затем уменьшаем его непрозрачность до 75%. Обратите внимание, что перспективное искажение комнаты отличается от искажения куба.

Шаг 3
Скрываем фоновый слой и активируем слой с копией комнаты. Переходим Edit – Perspective Warp (Редактирование – Деформация перспективы). Кликаем по рабочей области, чтобы создать сетку для редактирования. Перемещаем углы сетки так, чтобы они совпадали с углами стены в комнате.

Шаг 4
Создаем вторую сетку и соединяем ее с предыдущей. Перемещаем узловые точки так, чтобы они совпадали со второй стеной.

Шаг 5
Закончив с двумя стенами, жмем клавишу Enter, чтобы переключиться на режим Warp (Деформация). Используем узловые точки, чтобы изменить перспективное искажение комнаты. Наша задача – подогнать ее под искажение куба так, чтобы слишком деформированные и кривые элементы комнаты остались за пределами куба.

Шаг 6
После применения Perspective Warp (Деформация перспективы), зажимаем клавишу Ctrl и кликаем по миниатюре слоя с кубом, чтобы загрузить его выделение. Убедившись, что слой с планом комнаты активен, переходим Edit – Copy (Редактирование – Копировать). Переключаемся на основной рабочий документ и переходим Edit – Paste (Редактирование – Вставить). Называем новый слой Комната 1 и размещаем под кубической текстурой.

Шаг 7
Корректируем размер комнаты с помощью Edit – Free Transform (Редактирование – Свободная трансформация) (Ctrl+T), чтобы он четко вписывался в куб. Обратите внимание, что пол комнаты должен совмещаться с верхней темной гранью куба. Используем направляющие, чтобы идеально разместить картинку.

Шаг 8
Создаем несколько копий комнаты и хаотично распределяем их по текстуре. Убедитесь, что все копии размещены четко по направляющим и нигде нет перекрывающих друг друга пикселей.

Шаг 9
На панели слоев выделяем все слои с комнатой и группируем их Layer – Group Layers (Слой – Сгруппировать слои) (Ctrl+G).

Шаг 10
Используя описанную выше технику, создаем несколько дополнительных комнат и заполняем ими остальные места текстуры. На примере ниже, я подготовил четыре разные комнаты, которые я дублировал и распределил по всей композиции.

4. Добавляем эффект с сердцем
Закончив основную работу с текстурой, мы можем перейти к созданию дополнительного эффекта в виде геометрического сердца.
Шаг 1
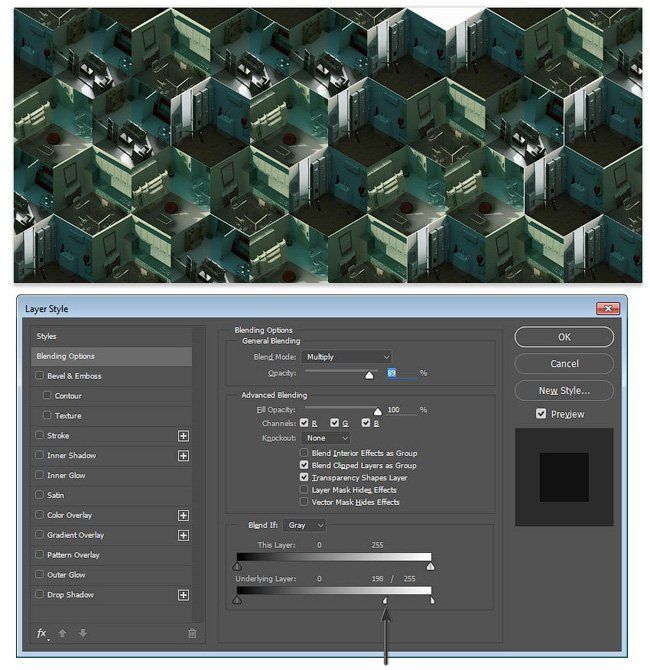
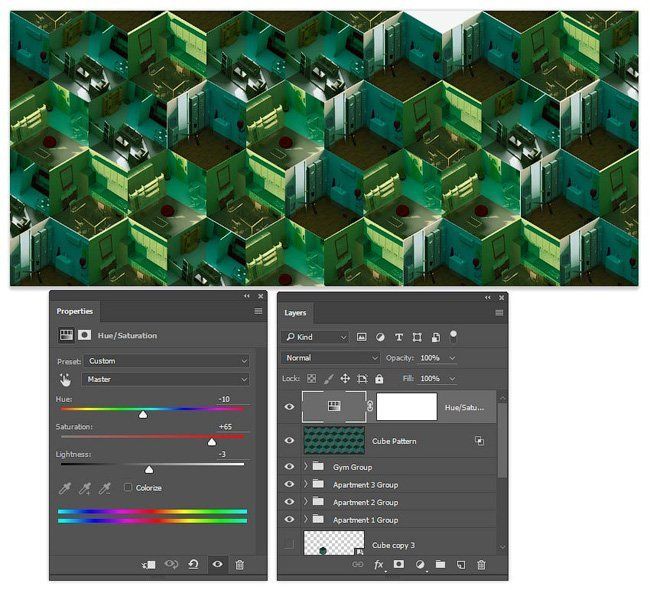
Убедитесь, что слой Кубическая текстура активен, затем переходим Layer – Layer Style – Blending Options (Слой – Стиль слоя – Параметры наложения). В нижней части открывшегося диалогового окна есть панель Underlying Layer (Подлежащий слой). Зажимаем клавишу Alt и тянем за белый ползунок, чтобы разделить его, затем первую часть устанавливаем на 198, а вторую оставляем на 255. Благодаря этому, яркие детали на картинках с комнатами будут видны через кубическую текстуру.

Шаг 2
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Hue (Цветовой тон) на -10, Saturation (Насыщенность) на +65 и Lightness (Яркость) на -3. Это добавит зеленую тонировку на картинке.

Шаг 3

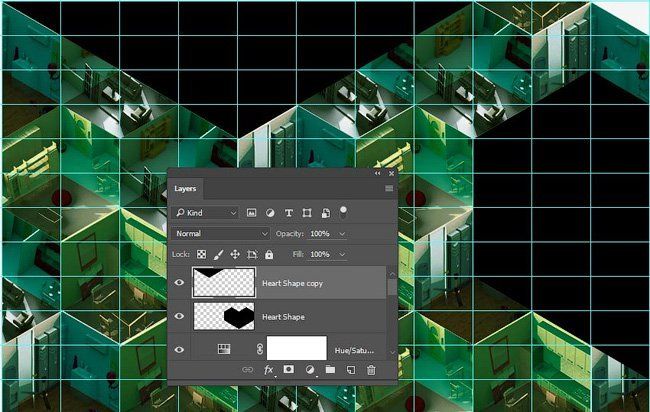
Создаем новый слой и называем его Сердце. Затем используем инструмент Polygonal Lasso Tool (L) (Прямоугольное лассо), чтобы создать выделение, используя точки пересечения направляющих. Начинаем с правого края и двигаемся по часовой стрелке:
- Перемещаемся на самую крайнюю правую точку и начинаем движение отсюда.
- Опускаемся на четыре ячейки сетки вниз и ставим вторую точку.
- Опускаемся на четыре ячейки вниз (до самого конца рабочего полотна), затем четыре ячейки влево и ставим третью точку.
- Вверх на четыре ячейки и влево на четыре ячейки.
- Вверх на четыре ячейки.
- Две ячейки вверх и две ячейки вправо.
- Две ячейки вниз и две ячейки вправо.
- Две ячейки вверх и две ячейки вправо.
- Две ячейки вниз, затем две ячейки вправо и соединяемся с первой точкой.
Далее переходим Edit – Fill (Редактирование – Заливка) и заливаем выделение черным цветом.

Шаг 4

Снимаем выделение Select – Deselect (Выделение – Снять выделение). Затем берем инструмент Move Tool (V) (Перемещение), зажимаем клавишу Alt и тянем за сердце, чтобы дублировать его. Размещаем копию так, чтобы нижний конец находился на расстоянии ровно четырех ячеек от левого верхнего угла оригинальной фигуры.

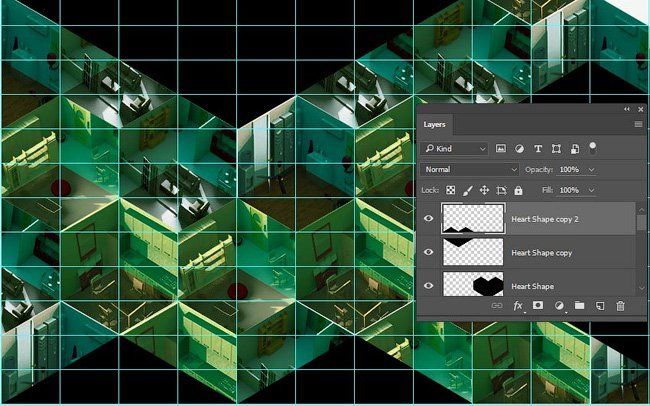
Шаг 5
Дублируем копию сердца и перемещаем ее в самый низ так, чтобы вершины фигуры выступали на две ячейки.

Шаг 6
Скрываем все слои с сердцем, зажимаем клавишу Ctrl и кликаем по их миниатюрам на панели слоев, чтобы загрузить выделения всех трех фигур. Затем применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Активируем опцию Colorize (Тонировка), устанавливаем Hue (Цветовой тон) на 327, Saturation (Насыщенность) на 68 и Lightness (Яркость) на 17. Таким образом, мы тонировали сердца в розовый цвет.
Теперь можете полюбоваться работой с изометрическим эффектом, вдохновленную видеоклипом “Tous Les Memes”.

Не смотря на то, что перспектива исходников разная и для создания эффекта нужны десятки кубических фигур, широкий набор инструментов Photoshop позволит легко создать даже самый необычный дизайн.

Разделение игрового поля на шестиугольники предполагает специальную подготовку карты к игре. Это усложняет процесс адаптации игры к конкретной задаче (новому человеку сложнее организовать сценарий и партию "на коленке"), но отказ от чёткой "географии" боевого взаимодействия кажется неприемлемым. Исходя из этого, я пока вижу четыре способа создать для игры материальную карту.
1. В графическом редакторе наложить гексагональный слой с прозрачным фоном на готовую карту местности, по которой предполагается играть. Затем распечатать: можно в цвете, можно в серых тонах, можно сразу на лист необходимого размера, можно с цифровой "порезкой" на A4, которые затем будут склеены. Чёрно-белую распечатку можно расцветить карандашами или фломастерами, в эстетических ли целях или для выделения значимых в игровой модели элементов ландшафта.
Здесь вложены:
- использованный мной исходный файл с гексагональной сеткой на прозрачном фоне (hexes.jpg),
- пример готовой чужой карты A2, подходящей для сценария: Рохан конца Третьй Эпохи (original.jpg),
- файл GIMP, где осветлённый ч/б-вариант этой карты совмещён со слоем гексагональной сетки, полученной из hexes.jpg самоналожением и истончением (rohan_hex.xcf) — в этом файле можно легко заменить слой "подложки", поставив другую интересующую карту, и сдвинуть гексы для наилучшего покрытия,
- фотография карты, распечатанной на 4 листа A4, склеенной и раскрашенной.
Плюсы:
+ если сценарий способен заинтересовать игроков, то готовые карты местности наверняка уже существуют; при наличии готового инструмента (файла GIMP со слоем гексов) карта-для-партии создаётся очень легко и быстро,
+ готовые карты бывают красивы и часто радуют узнаваемостью.
Минусы:
- к чужой карте сетку гексов обычно нельзя подогнать идеально, т.к. границы ладшафтов будут проходить посередине того или иного гекса, реки и дороги — по их рёбрам и т.д.; это может потребовать дополнительных усилий для чёткой маркировки игротехнически важных элементов карты на распечатке, что требует времени,
- на цветной карте ручная маркировка затруднена, а машинная может оказаться дольше,
- тогда как ч/б-карта, маркированная от руки, теряет глянец; впрочем, взамен игра обретает очарование самостоятельности, объединения игроков совместным творчеством,
- готовые чужие карты зачастую защищены авторским правом, что препятствует широкому распространению сценариев, чьи материалы реализованы таким образом.

ПОКА НЕ РЕАЛИЗОВАН.
Ожидаемые плюсы:
+ упрощает проведение партии "на коленке", сокращая этап подготовки карты,
+ готовые карты бывают красивы и часто радуют узнаваемостью.
Ожидаемые минусы:
- к чужой карте сетку гексов обычно нельзя подогнать идеально, т.к. границы ладшафтов будут проходить посередине того или иного гекса, реки и дороги — по их рёбрам и т.д.; это может потребовать дополнительных усилий для чёткой маркировки игротехнически важных элементов карты на прозрачном слое с гексами, после его расстилания поверх карты,
- такая маркировка может нарушить очарование используемой сторонней карты,
- данная система принципиально оторвана от картографической основы игры, т.е. является инструментом заядлых игроков в подобную макробоёвку, и почти бессмысленна для сценариев.

ПОКА НЕ РЕАЛИЗОВАН.
Ожидаемые плюсы:
+ ещё более упрощает проведение партии "на коленке", избавляя от необходимости добывать карту,
+ даёт огромные возможности для фантазии и совместного творчества игроков,
+ позволяет легко вносить коррективы в карту по мере развития сценария,
+ проблемы с авторским правом сведены к предельно возможному минимуму.
Ожидаемые минусы:
- нанесённые вручную кроки будут, скорее всего, не очень эстетичны,
- придуманная на ходу карта может содержать непреднамеренные ошибки баланса,
- при ручной отрисовке карты с образца возможны случайные ошибки,
- хотя такой метод годится для сценариев, применять его будут только заядлые игроки, уже обзаведшиеся ранее подобным "шаблоном карты".

4. Подготовить карту в одной из специальных программ, предназначенных для генерации или составления гексагональных карт — например, в редакторах пользовательских карт для «Panzer General» или «Битвы за Веснот», или в программе RPG Manager. Затем сохранить исходник и экспортировать графическим файлом. Распечатать.
Приложен чуточку недоделанный аналог карты Рохана из верхних записей, сделанный в редакторе "Битвы за Веснот" (Rohan_32x24.txt), а также скриншот с этой картой, куда от руки, тупо в графическом редакторе, добавлены реки.
ТЕСТИРУЕТСЯ, ПОКА НЕ ВПОЛНЕ РЕАЛИЗОВАН.
Ожидаемые плюсы:
+ идеальное соответствие замыслу: все ландшафтные и декоративные элементы будут соответствовать гексагональной структуре и легко узнаваться игроками,
+ неудобные особенности базовой географии используемого сюжета легко подогнать под задуманные сценарные задачи,
+ можно придумывать собственные сценарии, насколько достанет фантазии,
+ цифровой эталон карты легко изменять, внося коррективы по мере развития сценария; впрочем, распечатки всё равно устаревают,
+ идеально подходит для распространения сценариев,
+ карты будут выглядеть единообразно и по-своему стильно,
+ узнавание знакомой географии в "игрушечной" карте радует некоторых игроков,
+ при использовании конструктора карт со свободно лицензированной графикой проблемы с авторским правом сводятся к достижимому минимуму.

. Неясно, не является ли графика lgeneral тупо передранной из Panzer General.


Позже думаю свои сделать, чтобы там было достаточно элементов для нарисовки нормальной карты. Хотя и этого может быть достаточно.
UPD: Для Gimp тоже наверное сделаю.


Первая сыгранная партия (13 марта 2016) послужила неплохим альфа-тестированием правил, материального воплощения игры и использованного сценария.
Карта, склеенная из четырёх листов A4, оказывается неровной: она топорщится и вспучивается в разных местах, что делает положение фишек неустойчивым. Не фатально, однако неудобно. Возможно, проблему способны решить
- фишки с более тяжёлым основанием,
- выравнивание такой карты с помощью пресса, проглаживания утюгом или иных средств,
- печать карты на один лист необходимого размера.

16,5-17 мм, толщину
1 мм. Стыкуется либо в A2 (19-20 гексов на 16), либо в "полосу" (32 гекса на 9-10).

Александр, недавно нашёл эти и ещё массу подобных кистей на ДевиантАрте. Видимо, скоро положу в документы группы, потом дам ссылку здесь. А пока — обнаружил ещё один ресурс, очень интересный, с инструкциями, советами, заготовками.
. и два наиболее любопытных, кажется, из его подразделов:

Отрисовал карту Белерианда в редакторе «Битвы за Веснот». Целевым сценарием является оборона Рубежа Майдроса в Битве Пламени, поэтому требовалось включить Нан-Дунгортеб и земли Амрода и Амраса — что задало примерную область отображения. Как можно видеть на приложенном файле East_Beleriand_Source_with_20x32_hex_ref.jpg, где на Восточный Белерианд накинута сеть гексов 20x32, подобная карта оказывается слишком вытянута с запада на восток; этого можно избежать, либо включая совсем уж лишние области на юге и севере, либо сокращая протяжённость маловажных в сюжете областей (тем самым меняя пропорции). Здесь сильном у сокращению подверглись Дориат с Дортонионом, и слабому — Таргелион с Лотланном.
В файле *.xcf — исходник GIMP, где гексагональная сетка находится в отдельном слое.

Набросав в «Весноте» предварительную карту и распечатав её для пробы на лист A4, я убедился в том, что подозревал давно: плитка местности в игре состоит не из ПРАВИЛЬНЫХ шестиугольников. Нет, там гексы вписываются в квадрат 72x72, то есть растянуты по вертикали. На экране это не создаёт никаких проблем, а вот на бумаге, вокруг которой игроки сидят с разных сторон, и по которой перемещаются реальные фишки, это неудобно. Рекомендуется, получив из программы «скриншот всей карты», растянуть его по горизонтали, не трогая вертикаль, в 2/sqrt(3) раза (примерно в 1,1547 раз). Графика «Веснота» вполне выдержит такое насилие, а гексы станут правильными.
Далее, печать полученной «растянутой» карты на лист A4 показала, что взятое изначально соотношение сетки в 20x32 было неверным: на лист стандартного размера можно запихнуть ещё 2 столбца гексов, т.е. правильно было делать карту 20x34. Один «столбец» я добавил к Нан-Дунгортеб, чтобы исключить пересечение его конницей за один ход, другой — к Химладу, который в начале получился неоправданно узким. Связана эта узость, вероятно, со сложностью адекватной трансляции карты с обилием рек в «Веснот» как он есть — рисовать реки приходится отдельными гексами.
И вот что получилось (файл *.map — исходный текстовый файл с картой в формате «Веснота» версии 1.8 и выше, *.jpg — результирующие рисунки, с явным отображением сетки гексов и без). Ряд элементов карты включён в основном для красоты, маркировки регионов и локаций или для информации, и не может нести технической нагрузки в нынешних правилах (например, разный вид лесов в разных местах). Думаю, это не создаст проблем, а только поможет вролингу.
Двергский город Как-Бы-Белегост изображён на месте горы Долмед. Думаю, такая условность тоже простительна. Направление торгового пути двергов в Дориат за Сарн Атрад нарисовано произвольно, методом «пол-палец-потолок». Северная дорога (к Химрингу) и мост через Эсгалдуин упоминаются и частично отрисованы в XI-м томе «Истории Среднеземья» — «Война Самоцветов».
Печатать такую карту рекомендуется на лист A1, чтобы гексы имели ребро длиной 17 мм.
Читайте также:


