Как сделать эффект акварели в фотошопе
В этом уроке вы узнаете, как создать простой и яркий акварельный текстовый эффект, используя фильтры, кисти и корректирующие слои. Начнем!
На создание этого эффекта меня вдохновили многочисленные дополнения для создания акварельного эффекта, доступные (платно) на сайте GraphicRiver .
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифтов для выполнения урока.
1. Создаем фон
Шаг 1
Создаем новый документ размером 1250 х 850 пикселей, над слоем Background (Фон) вставляем картинку с текстурой холста и при необходимости корректируем ее размер (Ctrl+T).
Шаг 2
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой тон/Насыщенность).
Шаг 3
Трансформируем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в обтравочную маску (Ctrl+Alt+G) для слоя с текстурой холста и устанавливаем Saturation (Насыщенность) на -25.
2. Трансформируем слой в смарт-объект
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Акварельная текстура».
Выбираем любой цвет и заполняем им слой «Акварельная текстура».
Шаг 2
Кликаем правой кнопкой мышки по слою «Акварельная текстура» и выбираем Convert toSmart Object (Преобразовать в смарт-объект). После этого устанавливаем цвет заднего плана на белый.
Шаг 3
Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
3. Создаем акварельную текстуру, используя фильтры
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и применяем следующие фильтры:
Шаг 1
Brush Strokes – Sprayed Strokes (Штрихи – Аэрограф):
- Stroke Length (Длина штриха): 12
- Spray Radius (Радиус разбрызгивания): 7
- StrokeDirection (Направление штрихов): RightDiagonal (По диагонали вправо)
Шаг 2
Перед добавлением каждого нового фильтра в нижней правой части окна нажимаем на кнопку New effect layer (Новый слой эффектов).
Шаг 3
Brush Strokes – Spatter (Штрихи – Разбрызгивание):
- SprayRadius (Радиус разбрызгивания): 10
- Smoothness (Смягчение): 5
Шаг 4
Artistic – Dry Brush (Имитация – Сухая кисть):
- BrushSize (Размер кисти): 2
- BrushDetail (Детализация): 8
- Texture (Текстура): 1
Шаг 5
Artistic – Underpainting (Имитация – Рисование на обороте):
- BrushSize (Размер кисти): 40
- TextureCoverage (Текстурный фон): 40
- Texture (Текстура): Canvas (Холст)
- Scaling (Масштаб): 100
- Relief (Рельеф): 0
- Light (Свет): Top (Сверху)
Шаг 6
Artistic – Dry Brush (Имитация – Сухая кисть):
- Brush Size (Размер кисти): 10
- Brush Detail (Детализация): 10
- Texture (Текстура): 1
Шаг 7
Нажимаем ОК, чтобы закрыть окно с фильтрами, и переходим Filter – Sharpen – UnsharpMask (Фильтр – Усиление резкости – Контурная резкость).
Устанавливаем Amount (Эффект) на 55, Radius (Радиус) – на 5 и Threshold (Изогелия) – на 0.
4. Работаем с текстом
Шаг 1
Используя шрифт HucklebuckJF, пишем любой текст размером 200 pt.
Шаг 2
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.
Шаг 3
На панели слоев кликаем по значку в виде глаза, чтобы скрыть текстовый слой.
5. Настраиваем кисть
Выбираем кисточку Chalk 23 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Scattering (Рассеивание)
Transfer (Передача)
6. Создаем рабочий контур и применяем обводку
Шаг 1
Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур).
Шаг 2
Выбираем маску слоя «Акварельная текстура», на которой мы будем выполнять обводку рабочего контура.
Шаг 3
Затем нажимаем клавишу А и еще раз Enter, чтобы удалить рабочий контур.
7. Создаем акварельную кисть
Шаг 1
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Texture (Текстура)
Dual Brush (Двойная кисть)
Выбираем кисть Chalk 23.
Transfer (Передача)
Ставим галочки напротив Noise (Шум) и Wet Edges (Влажные края).
Шаг 2
Выбираем маску слоя «Акварельная текстура» и слегка проводим кистью, чтобы добавить размытые области.
8. Стилизуем акварельный эффект
Шаг 1
Меняем режим смешивания слоя «Акварельная текстура» на Linear Burn (Линейный затемнитель).
Шаг 2
Дважды кликаем по слою «Акварельная текстура», чтобы применить стиль слоя InnerGlow (Внутреннее свечение) со следующими параметрами:
Это сделает края надписи более реалистичными.
9. Добавляем виньетку
Шаг 1
Под слоем «Акварельная текстура» добавляем заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент).
Шаг 2
Меняем режим смешивания градиентного слоя на Color Burn (Затемнение основы).
Этим шагом мы заканчиваем создание основного акварельного эффекта с использованием только одного цвета, который мы выбрали для заливки.
10. Добавляем дополнительные цвета
Шаг 1
Над слоем «Акварельная текстура» добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Затем устанавливаем Saturation (Насыщенность) на -100.
Шаг 2
Над слоем Hue/Saturation (Цветовой тон/Насыщенность) добавляем новый и называем его «Цвет». Меняем режим смешивания этого слоя на Color Burn (Затемнение основы).
Шаг 3
Трансформируем слой «Цвет» в обтравочную маску (Ctrl+Alt+G) для слоя «Акварельная текстура» и берем большую мягкую кисть (В).
Далее мы по очереди выбираем любой яркий оттенок и в случайном порядке закрашиваем им текст на слое «Цвет».
При желании можете изменить непрозрачность слоя «Цвет», чтобы получить более мягкий эффект.
11. Применяем больше фильтров
Шаг 1
Выше всех предыдущих слоев добавляем новый слой и нажимаем Alt+Ctrl+Shift+E, чтобы объединить на нем все видимые слои.
Называем получившийся слой «Цветовой контраст» и конвертируем его в смарт-объект.
Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.
Шаг 3
Меняем режим смешивания слоя «Цветовой контраст» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%.
Шаг 4
В самом верху создаем еще один слой и объединяем на нем все видимые слои (Alt+Ctrl+Shift+E). Называем его «Ксерокопия» и конвертируем в смарт-объект.
Шаг 5
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). Проверяем, чтобы в правой нижней части окна не было никаких дополнительных эффектов. Если есть, то удаляем их нажатием кнопки Delete effect layer (Удалить слой эффектов) в правом нижнем углу окна Filter Gallery (Галерея фильтров).
Выбираем Sketch – Photocopy (Эскиз – Ксерокопия) и настраиваем фильтр:
- Detail (Детализация): 7
- Darkness (Затемненность): 8
Шаг 6
Меняем режим смешивания слоя «Ксерокопия» на Soft Light (Мягкий свет) и уменьшаем его Opacity (непрозрачность) до 10%.
Поздравляю, мы закончили!
В начале урока мы добавили простой фон с текстурой холста и с помощью нескольких фильтров создали акварельную текстуру.
Затем применили эту текстуру к тексту, стилизовали его и добавили больше цветов. С помощью настроенной кисточки мы доработали края текста и придали им более текстурный и неровный вид. В конце мы применили несколько фильтров и корректирующих слоев, чтобы завершить создание эффекта.
Не стесняйтесь добавлять комментарии, предложения и делиться своими результатами.
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры. При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения. Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
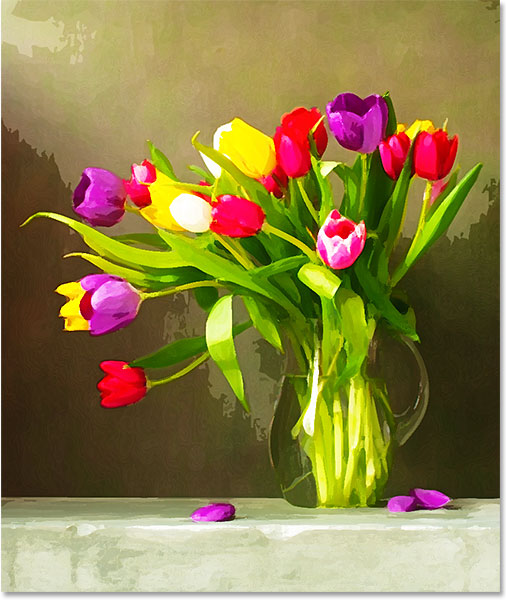
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.

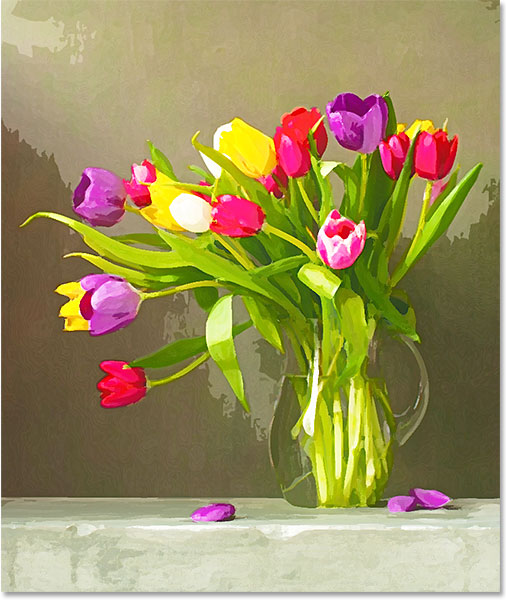
А вот так будет выглядеть наш конечный результат после применения всех фильтров:

Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).
Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Шаг 4
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв. Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac). Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухая кисть (Dry Brush) и Медиана (Median).
Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
Шаг 7
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.
Нажимаем ОК для применения фильтра.
Шаг 8
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.
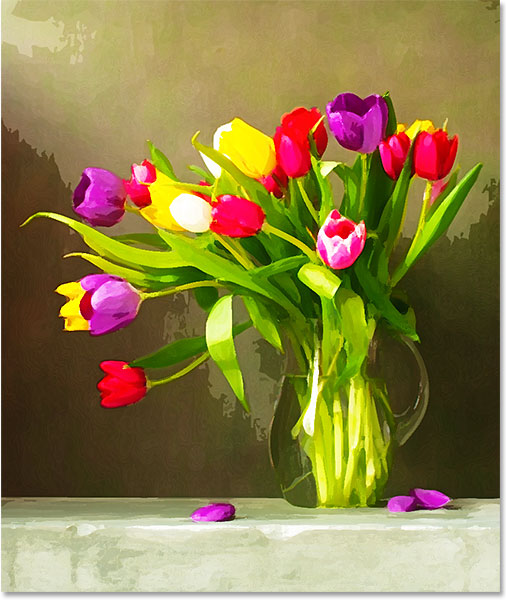
Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:

Шаг 9
Перейдём на слой Сухая кисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухая кисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Там выбираем фильтр Имитация (Artistic), Сухая кисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.
Шаг 11
Изменим Режим наложения (Blend Mode) на Осветление/Экран (Screen).
Вот так выглядит наша картинка после применения двух фильтров:

Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13
Применим к слою следующий фильтр: идём в меню Фильтр (Filter), выбираем там Шум (Noise) – Медиана (Median).
Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.
Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкий свет (Soft Light):
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:

Вот, что получилось в результате выполнения урока:

Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.
Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
В этом уроке я покажу, как из обыкновенной фотографии сделать акварельный рисунок – быстро и просто. Я буду использовать: Adobe Photoshop, плагин Filter Forge и фото. В результате получится вот такая картинка:

Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.

Шаг 2. Добавляем насыщенности цветам
Добавим насыщенности: Image > Adjustments> Hue/Saturation (Ctrl+U). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.

Шаг 3. Применяем фильтр “Watercolor Painting”
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter > Filter Forge).

Шаг 4. Подбор параметров фильтра
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets) – двойной клик на превьюшку применяет эффект к нашему изображению. Я нашла нечто подходящее, но хочу еще покрутить параметры. Перехожу на закладку Settings и начинаю двигать слайдеры.
Есть еще одна замечательная штука – Randomizer and button Next Variant. Можно просто жать на эту кнопку до тех пор, пока не попадется подходящая комбинация Но я не стала дожидаться удачи и остановилась на таких:

Жмем кнопку Apply и наша картинка превращается в некое подобие акварельного рисунка.
Шаг 5. Смотрим промежуточный результат
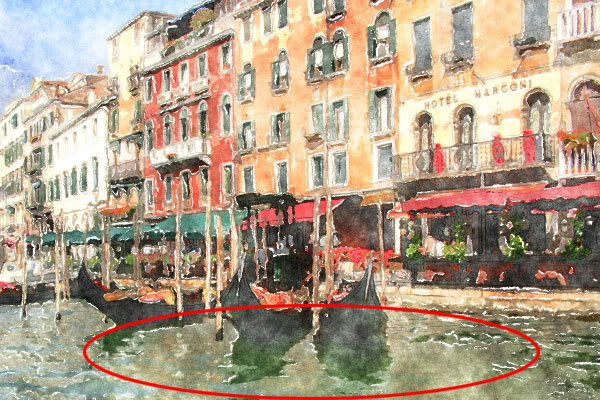
Теперь внимательно смотрим на результат. Могу сказать, что мне не нравятся «грязные» разводы на воде в районе отражений лодок. Полагаю, тут потребуется некоторая коррекция нашего изображения.

Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) — Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае – это все, кроме воды.

Шаг 7. Добавим контрастности
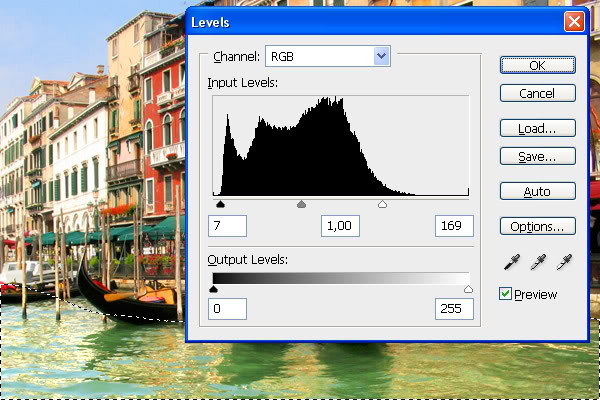
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q). И инвертируем выделение Select > Inverse (Ctrl+Shift+I). Затем открываем диалог Image>Adjustments>Level (Ctrl+L) и двигаем ползунки таким образом, чтобы получить более контрастное изображение. Обычно это достигается путем смещения крайних ползунков к середине.

Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool ® большого диаметра и с мягкими краями.

Шаг 9. Результат
Теперь запустим Filter Forge плагин. И снова применим фильтр Watercolor Painting.
И вот результат:

Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.

Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.

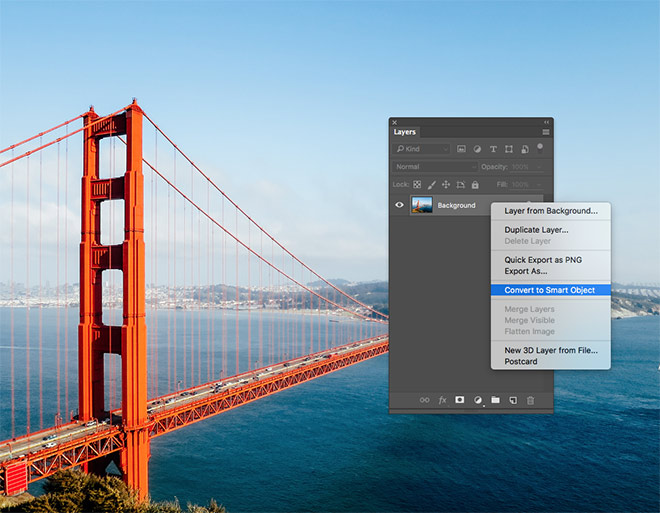
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.

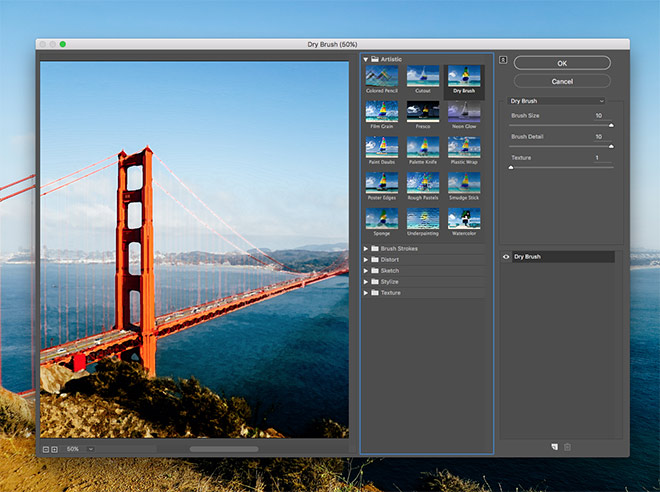
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.

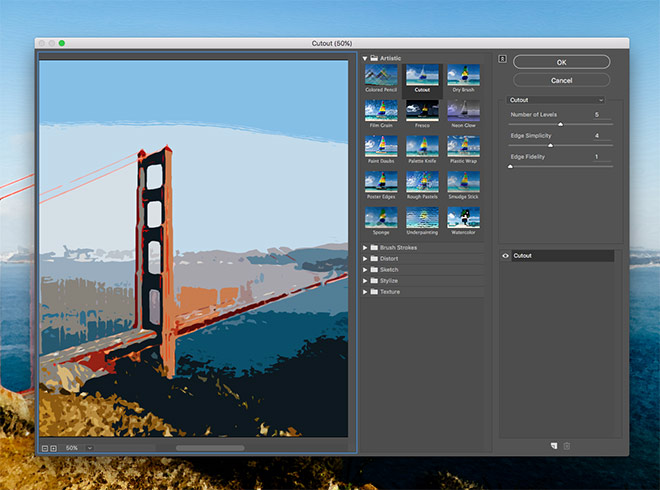
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .

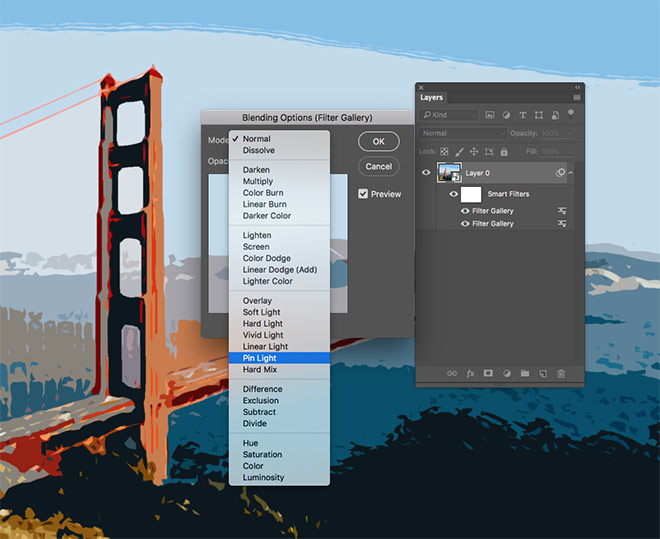
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.

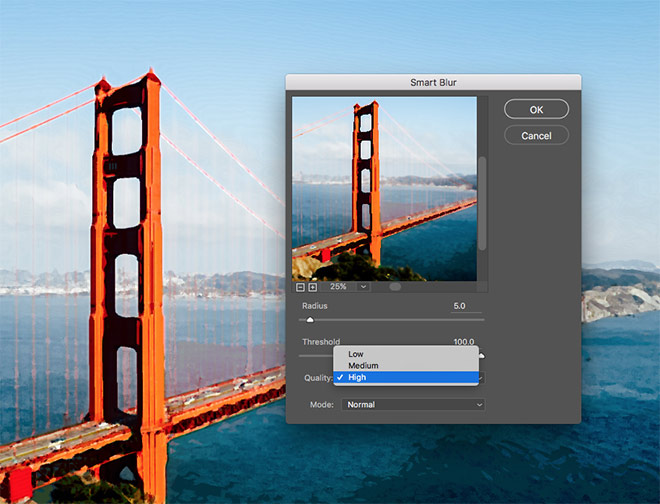
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.

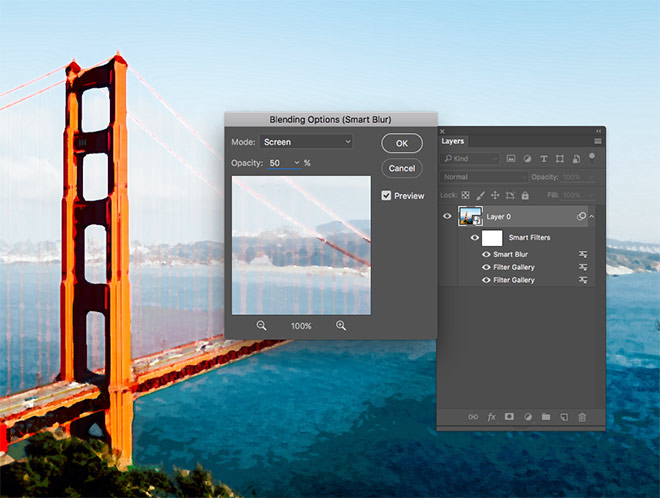
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.

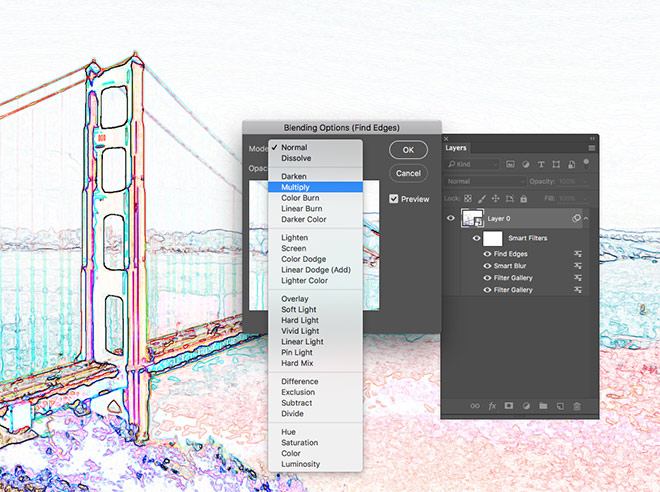
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.

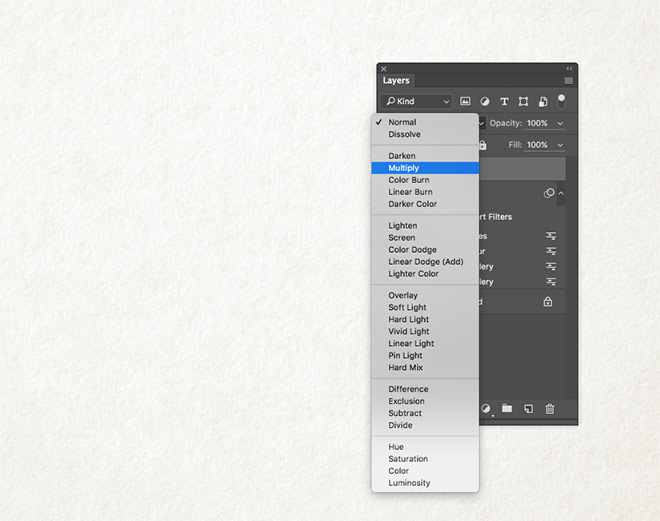
Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.

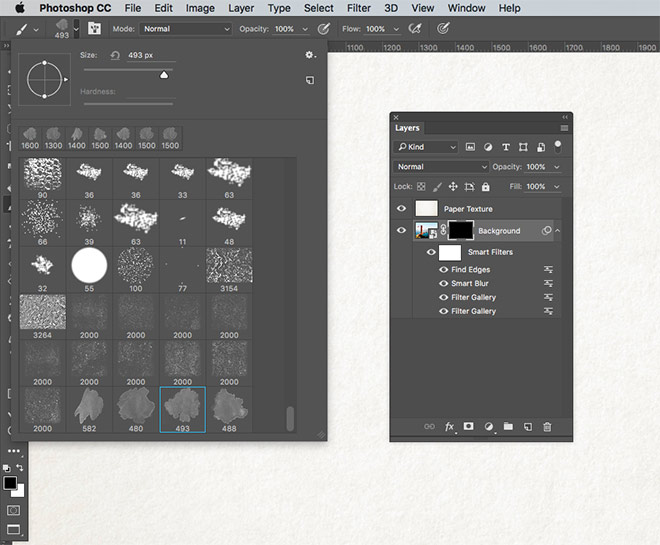
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.

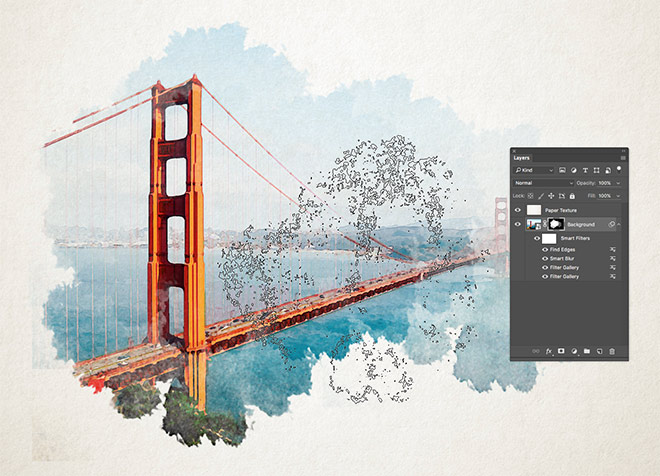
Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.

После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.

А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Читайте также:


