Как сделать дизайн программы в фотошопе

Благодаря материальному дизайну − визуальному языку, разработанному Google, создавать интерфейс приложений для Android стало намного проще. После того, как вы потратите несколько минут на то, чтобы прочитать его спецификацию, которая обновляется время от времени, вы можете приступить к разработке приложений для Android, соответствующих традиционным для новейших версий Android стилям, включая Marshmallow и Nougat. Более того, чтобы помочь вам сэкономить время и силы, Google выпустил специальные стикеры для приложений в стиле материального дизайна.

Исходные материалы:
- Набор стикеров
- Шрифт Roboto
- Иконки
- Цветовая палитра материального дизайна
Зачем использовать стикеры?
Пользовательские интерфейсы, соответствующие спецификации материального дизайна, по большей части состоят из простых форм, чистых цветов и небольшого количества теней. Следовательно, в отличие от сквеоморфных пользовательских интерфейсов (примечание переводчика: сквеоморфизм − имитация в цифровом пространстве внешнего вида реальных объектов), они не сильно отличаются друг от друга. Фактически, кроме их цветов, размеров и высоты, виджеты пользовательского интерфейса выглядят одинаково практически во всех приложениях в стиле материального дизайна. Стикеры содержат изображения этих виджетов и, используя их, вы можете эффективно практиковать метод перетаскивания в дизайне пользовательского интерфейса.

Перетаскивание в дизайне интерфейса
Хотя в этом уроке мы будем использовать Adobe Photoshop, стоит отметить, что стикеры доступны для Sketch, Adobe Illustrator и After Effects.
Для выполнения урока вам понадобится:
- Adobe Photoshop CC
- Последняя версия стикеров в стиле материального дизайна для Фотошопа
1. Открываем стикеры
Запустите Фотошоп и нажмите Файл > Открыть. (File > Open. ), чтобы открыть скачанный вами файл со стикерами. Если на вашем компьютере ещё не установлен шрифт Roboto, Фотошоп предложит вам либо синхронизировать его с Adobe Typekit, либо загрузить его из другого источника (например, Google-шрифты).

Если вы используете Typekit, нажмите кнопку Разрешить (Resolve Fonts), чтобы продолжить. Само собой, вы должны войти в свою учетную запись Creative Cloud, чтобы синхронизация завершилась.
Как только файл стикеров откроется, вы увидите, что это очень большой документ (его размеры составляют 5688 × 6790 пикселей) с множеством слоёв и групп слоёв. Предлагаю вам потратить несколько минут на изучение документа.

2. Создаём глобальные (общие) элементы
Строка состояния, панель навигации и панель приложения часто называются глобальными элементами. Создавая их первыми, мы определяем область, в которую будут помещены остальные виджеты пользовательского интерфейса.
В файле стикеров все глобальные элементы присутствуют внутри группы слоёв, называемой глобальными элементами (Global elements). Он также содержит глобальные элементы для мобильных телефонов, планшетов и настольных компьютеров. Но пока сосредоточимся только на группе MOBILE. Удерживая ALT, щёлкнем по иконке глаза возле названия группы Mobile.

Как вы видите, группа слоёв содержит все нужные элементы, а также несколько вспомогательных элементов, которые помогут нам правильно расположить виджеты пользовательского интерфейса. Перейдите в Слой > Создать дубликат группы. (Layer > Duplicate Group . ), чтобы создать его копию в новом документе MyMaterialApp.


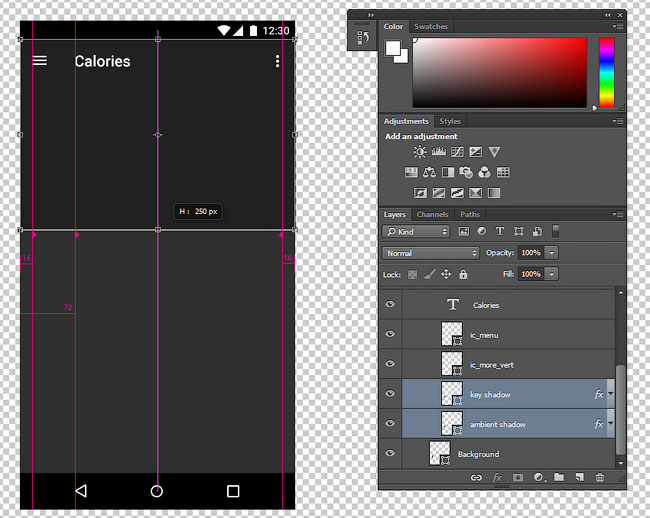
В этом уроке мы создаем пользовательский интерфейс приложения для Android, которое будет подсчитывать потребляемые калории. Поэтому в новом документе разверните группу слоёв "App Bar" и используйте инструмент «Горизонтальный текст» (Horizontal Type Tool) (T), чтобы изменить название приложения на «Калории».

Кроме того, наш дизайн будет иметь диаграмму в области панели приложений. Чтобы освободить для неё место, выделите слои "key shadow" и " ambient shadow ", нажмите Ctrl + T (Свободное трансформирование) и сделайте их высотой 250 пикселей. Не забудьте сохранить изменения, нажав Enter.

3. Добавляем список
Вернитесь на вкладку документа со стикерами и найдите группу слоёв LISTS. В ней есть восемь различных типов списков. Мы, однако, будем использовать только седьмой тип. Поэтому выберите группу слоёв с именем List7 и перейдите в Слой > Создать дубликат группы. (Layer > Duplicate Group . ), чтобы скопировать её в документ MyMaterialApp.

На вкладке MyMaterialApp убедитесь, что слой List7 расположен прямо под слоем панели приложений (App bar). Если это так, вы увидите, что направляющие и содержимое списка выровнены идеально.

Всегда лучше давать своим группам слоёв значимые названия. Поэтому переименуйте группу List7 в «Список продуктов».
4. Изменяем названия пунктов списка

Давайте теперь изменим список так, чтобы он отображал названия блюд вместе с их размерами порций. Это делается просто. Выберите нужные слои и используйте инструмент "Горизонтальный текст" (Horizontal Type Tool) (T) для изменения их содержимого. Я предлагаю вам также изменить вес шрифта для названий блюд на «Жирный» (Bold).

Приложение для подсчёта калорий не было бы таким полезным, если бы оно не отображало калории. Однако в нашем списке больше нет места для текста. Поэтому удалим слои "square" из групп слоёв list_01, list_02 и list_03.


5. Добавляем иконки в стиле материального дизайна
Мы можем сделать наш пользовательский интерфейс более привлекательным, добавив в него иконки в стиле материального дизайна. Так что давайте загрузим три иконки для трёх элементов списка нашего интерфейса.
Откроем страницу Material Icons и выберем первую иконку под названием local pizza (Проще всего вбить название в строке поиска). В нижней части страницы появится голубая строка, в ней нужно изменить размер на 36 dp и нажать кнопку JPGS, чтобы загрузить zip-архив с иконкой.

Распакуйте архив и в папке android/drawable-mdpi найдите нужное изображение. Перетащите его на вкладку MyMaterialApp в окне Фотошопа.
Повторите те же шаги для иконок local cafe и local dining.
Теперь мы можем заменить слои "circle" в элементах списка иконками. Начнём с иконки пиццы. Выделите её слой и слой "circle", который находится внутри группы слоёв list_01. Перейдите в меню "Слой > Выровнять > Центры по вертикали" (Layer > Align > Vertical Centers), чтобы выровнять их по вертикали. Аналогичным образом перейдите в меню "Слой > Выровнять > Центры по горизонтали" (Layer > Align > Horizontal Centers), чтобы выровнять их центры по горизонтали.

Теперь можно удалить слой "circle" в группе list_01.
Повторите те же шаги для двух оставшихся иконок.

6. Добавляем цвет
Давайте теперь добавим цвета, так как пользовательские интерфейсы в стиле материального дизайна, как правило, яркие и красочные.

Повторите те же действия для слоёв с названиями "ic_local_cafe_black_36dp" и "ic_local_dining_black_36dp". Убедитесь, что каждый раз был выбран другой цвет.

Давайте теперь раскрасим глобальные элементы. Чтобы изменить цвет фона, выберите слой "Фон" (Background), нажмите "А", чтобы выбрать прямоугольник внутри него, и измените цвет заливки на белый.


7. Добавляем плавающие кнопки действия
Плавающая кнопка действия − это один из самых важных виджетов пользовательского интерфейса в стиле материального дизайна. Чтобы копировать её в наш дизайн, продублируйте группу слоёв "Floating action button" (Плавающая кнопка действия) из документа со стикерами. Если затруднитесь с поиском, найдите её в группе слоёв «METRICS AND KEYLINES».
Разместите группу слоёв " Плавающая кнопка действия " над группой слоёв "Список продуктов".

Затем, используя инструмент "Перемещение" (Move Tool) (V), поместите плавающую кнопку действия в нижний правый угол пользовательского интерфейса.

Аналогичным образом измените цвет слоя "ic_add", который содержит символ плюса, на белый. Кроме того, откройте его Параметры наложения (Blending Options) и измените Непрозрачность (Opacity) на 100%.

8. Обрезаем документ
Вы могли заметить, что наш документ получился очень большим, и проект занимает в нём лишь маленькую часть. Чтобы изменить размер документа таким образом, чтобы он соответствовал размеру дизайна, нажмите "Изображение > Тримминг" (Image > Trim). В появившемся диалоговом окне оставьте значения по умолчанию и нажмите OK.

9. Добавляем диаграмму
Как я упоминал ранее, область приложения в нашем пользовательском интерфейсе будет иметь диаграмму. Поскольку в файле Стикеров нет стикеров для графиков, нам придётся создавать его вручную.
Начнём с включения сетки. Для этого перейдите в меню "Просмотр > Показать > Сетку" (View > Show > Grid).

Нажмите Shift + Ctrl + N, чтобы создать новый слой внутри группы слоёв "App bar", и используйте инструмент "Карандаш" (Pencil Tool) (B), чтобы нарисовать четыре горизонтальные линии, белого цвета и толщиной в 1 пиксель ниже названия приложения.


Используя инструмент «Горизонтальный текст» (Horizontal Type Tool) (T), добавьте три даты ниже последней горизонтальной линии. Размер шрифта дат − 13 пикселей.

Теперь можно отключить сетку, снова нажав "Просмотр > Показать > Сетку" (View > Show > Grid).
Выделите все слои, созданные в этом шаге, и нажмите Ctrl + G, чтобы создать для них новую группу слоёв. Назовите группу "Диаграмма" (Chart).

Затем, внутри группы слоёв "Диаграмма" создайте новый слой и назовите его "Данные". Внутри слоя нарисуйте замкнутый контур с помощью инструмента "Перо" (Pen Tool) (P). Форма контура не очень важна, если она похожа на гладкую кривую.

Чтобы залить контур цветом переднего плана, перейдите на панель "Контуры" (Paths), щёлкните правой кнопкой мыши на "Рабочий контур" (Work Path) и выберите "Заливка контура . " (Fill path). В открывшемся диалоговом окне оставьте значения по умолчанию и нажмите ОК.

Чтобы диаграмма не выглядела такой назойливой, уменьшите непрозрачность группы слоёв «Диаграмма» до 75%.

Наконец, используйте инструмент "Горизонтальный текст" (Horizontal Type Tool) (T), чтобы под графиком отобразить общее количество потребляемых калорий. Пусть размер шрифта цифр будет 24 px, а размер шрифта слов − 14px.
Наш дизайн закончен. Идем дальше и скрываем группу слоёв "Guides", она нам больше не понадобится.

10. Создаём обложку устройства
Дизайн пользовательского интерфейса в обложке устройства (смартфона или планшета) и с добавлением бликов выглядит более профессионально и реалистично. Хотя вы можете использовать для этого Фотошоп, гораздо проще воспользоваться Google Device Art Generator.
Сначала экспортируйте свой дизайн в файл JPG, нажав в меню "Файл > Сохранить как" (File > Save As).
Теперь перетащите файл JPG на любое из устройств, которые вы видите в Device art generator. Обратите внимание, что вам нужно масштабировать изображение, по крайней мере, до 1080 × 1920 пикселей, чтобы использовать обложки новейших моделей устройств.

Как только изображение будет сгенерировано, вы можете перетащить его в любую папку на вашем компьютере, чтобы сохранить.
Заключение
В этом уроке вы узнали, как использовать стикеры Google в стиле материального дизайна и Фотошоп, чтобы создавать дизайн приложения для Android. Не стесняйтесь добавлять в него больше виджетов, менять их цвета и экспериментировать с макетом.
Я также хотел бы напомнить вам, что спецификация Material Design − это только набор рекомендаций. Необязательно строго придерживаться её, главное, чтобы конечный результат получился логичным и интуитивно понятным.
Чтобы узнать больше о дизайне приложений для Android, а также найти ещё больше дизайнерских ресурсов, можно посетить сайт Google Design.
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? :)
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:

Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте :-)
Создание и размеры документа
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.

В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта

Ширина будущего сайта в 1200 рх

А вот как она выглядит:

Выделяем наш слой, нужно просто один раз кликнуть на него:

А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.


Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.

Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы

Вот что должно получиться:

Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:







Вот, что должно получиться:

После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:

Иконки социальных закладок
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:


Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:

Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип

Нижнее меню (Главное)
Выставляем линейки как на рисунке:




Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:

Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:




Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:

Добавляем линии с линейки как на рисунке, и отменяем выделение:

Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.

Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:

Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.

В той же группе добавьте метку с помощью текста как у меня на рисунке выше.

Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:

И описание к посту:


Теперь добавляем текст и смотрим, что у нас получилось:

Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.

Отменяем выделение и ищем середину круга с помощью линейки



Вот что должно получиться:

Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:

Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:

А вот что получилось только в нормальном размере:


Сайдбар (правая колонка)




Поле поиска готово. Теперь переходим к виджетам.



Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.

Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.


А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.

Вот и всё, друзья, у нс готовый макет, который уже можно верстать :)

Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.

Всем привет. Сегодня я хочу поговорить о дизайне мобильных приложений, а точнее о своем опыте разработки дизайна приложения для смартфонов и планшетов. Попробовала на собственной шкуре, что значит быть по ту сторону баррикад, и теперь готова излить душу. Я уже рассказывала о своей истории разработки приложения для социальной сети «В Контакте» , которая не увенчалась успехом. Приложение не пропустили модераторы. Но тогда я слишком поздно подключила к команде разработчиков толкового программиста и потеряла слишком много времени, за которое актуальность моего приложения упала ниже плинтуса. Теперь же процесс работы был построен грамотно. Почему? Обо всем по порядку.
Идея создания приложения
Начну с того, что идея разработки мобильного приложения родилась у программиста. Сами знаете, что работа программиста, впрочем, как и работа дизайнера – это титанический умственный труд вкупе с сидячим образом жизни. Все это чревато проблемами со здоровьем. Желание избежать таких проблем многих работников «компьютерной мыши» приводит к спорту. Конечно занятие дома или на улице – это одно, но когда ты хочешь вместе со здоровьем иметь классную фигуру или накаченные мышцы – тут уже нужно подключать «железо». Занятие с тренером – дорогостоящее удовольствие. И тут приходят на выручку всевозможные гаджеты и приложения. В разработке такого приложения я и приняла участие.
Описание приложения
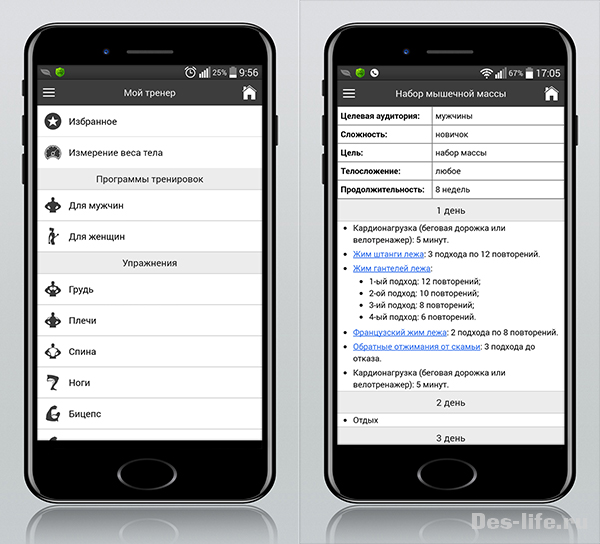
Скажу сразу, что занятия в зале или дома должны быть правильно организованы. И особенно внимательно нужно относиться к технике выполнения упражнений. Плюс программы тренировок должны быть эффективно построены, так чтобы результат был положительным, а не стоял на месте. Все это есть в нашем приложении.
Человек приходит в зал, чтобы заниматься, а не торчать в голубом экране, поэтому и приложение должно быть максимально простым по дизайну с интуитивно-понятным интерфейсом. Выбор был очевиден – минимализм.

Как видите, дизайн приложения не сложен, все сводится к аккуратному построению текста, так чтобы пользователю было удобно читать текст и просматривать изображения к упражнениям. Поэтому никакого макета страниц в Photoshop мы не рисовали, а просто набросали структуру от руки на листах бумаги.
Более того, с самого начала, наша команда определилась, что для изображений, мы будем использовать векторный формат SVG , из-за чего пропала необходимость создавать дизайн макет страниц приложения для разных плотностей экрана, так как векторное изображение увеличивается и уменьшается без потери качества. В качестве среды разработки приложения, программист выбрал фреймворк, который позволяет создавать гибридное приложение, а не нативное. Он поддерживает SVG изображения, так что проблем с этим не возникло.
Постановка задачи дизайнеру
В результате в задачу дизайнера входило:
После того, как стиль был определен и структура приложения понятна, можно было приступать к деталям. В своих статях « Фирменный стиль. Как создать логотип » и « Фирменный стиль. Как создать логотип на практике » я даю несколько советов о том, как помочь себе сгенерировать идею с помощью карт мышления. Советую прочитать и вам эти статьи, если вы решили придумать свой дизайн приложения.
После некоторых раздумий мы определились с тем, какие элементы должны быть объектами фирменного стиля, а именно изображение гантели, как один из очевидных символов бодибилдинга и само название приложения.
Дизайн элементов приложения в Photoshop
Как я уже говорила, наше приложение является гибридным и разработано с помощью специального фреймворка. В сопроводительной документации к фреймворку даются требования к размерам иконки и splash screen.
Там даже есть загруженные psd шаблоны с разметкой необходимых и безопасных границ в виде вспомогательных линий.
Дизайн загрузочных иконок приложения
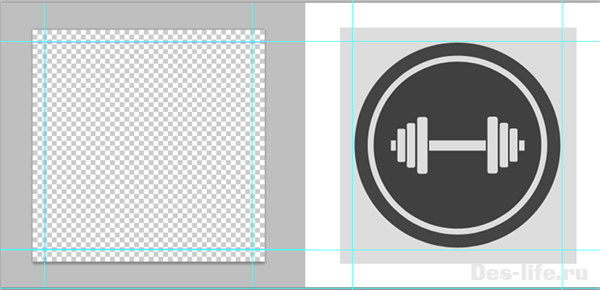
Размер иконки должен быть 192 x 192 px.

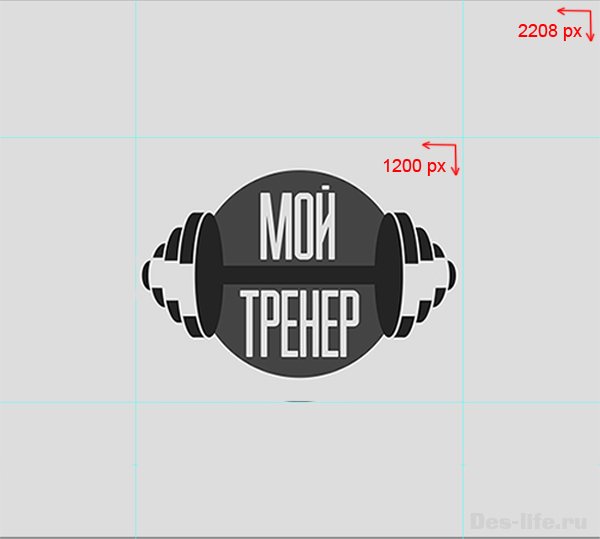
Дизайн экрана splash screen

Дизайн внутристраничных иконок
Весь дизайн рисовался с помощью векторных фигур (shapes) в Photoshop. Как с ними работать, я уже описывала в своей статье « Космические иконки в стиле FLAT дизайна в Adobe Photoshop ». Ну а сам дизайн приложения можно назвать Flat дизайном .
При загрузке приложения в Google Play так же понадобилось соблюсти несколько требования. Они описаны здесь .
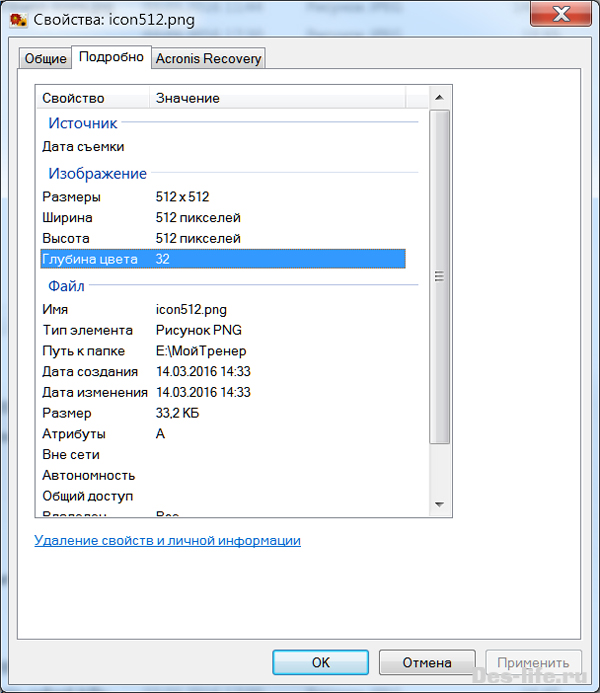
Требование к значку с высоким разрешением «32-битное PNG изображение с альфа-каналом» сначала ввело меня в ступор, так как максимальное битовое значение у PNG формата в списке выбора форматов в диалоговом окне «Сохранить для Web-устройств» равно 24 битам. Но я быстро сообразила, что если сделать фон прозрачным (это и будет считаться альфа-каналом), то добавиться еще 8 бит к изображению. Это можно проверить следующим образом: Щелкнуть правой клавишей мыши по файлу – выбрать Свойства – Подробно и там будет обозначена глубина цвета – 32 бита.

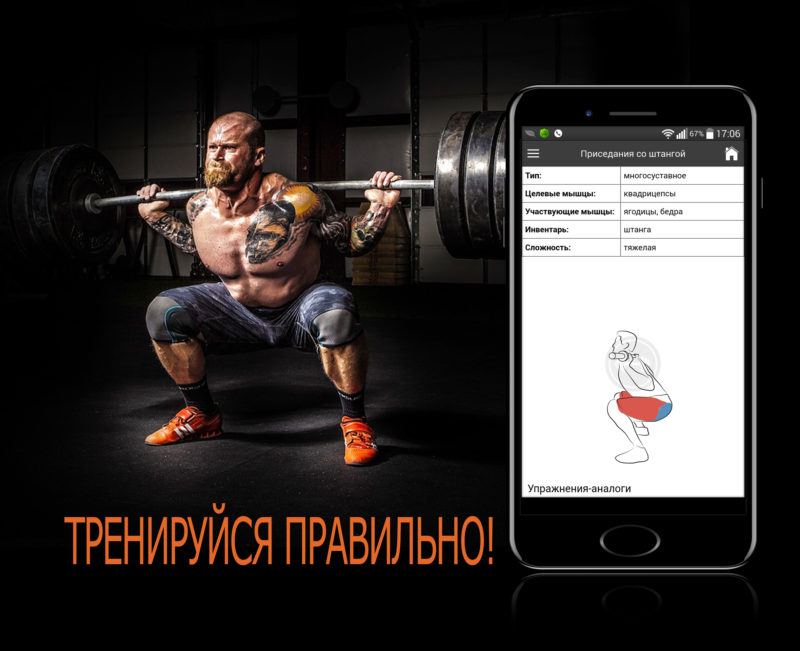
Дизайн картинки для раздела «Рекомендуемые» в Google Play

Следующим этапом оформления страницы приложения в Google Play стала разработка скриншотов приложения, результат вы можете посмотреть на странице приложения .
Дизайн анимации для упражнений

На этом пожалуй все. Добавлю, что приложение успешно прошло модерацию в Google Play и это радует. Мы будем и дальше его развивать, появятся новые программы, новые возможности, новые элементы дизайна. Я обязательно поделюсь с вами всеми нюансами этой сложной работы.
Длинная получилась статья, пожалуй, стоит размяться после долгой работы. Захвачу с собой новое приложение « Мой тренер » и вас приглашаю присоединиться.

Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
Повседневная жизнь полна ярких визуальных образов. Из экспериментов в области графического дизайна рождаются горячие тренды и — внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, глитч (glitch — цифровые помехи, сбой, ошибка), цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (misprint).

Трендовый эффект «глитч» на рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х. Почти целый век художники используют простую геометрию, и она работает так же хорошо, как и 100 лет назад.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Но давайте помнить, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смелости и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием. В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.

Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.


Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.

На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.

Цветовой сдвиг + «ошибка печати» + цифровые помехи.

Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
Двухтоновые эффекты
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.

Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.




Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Еще один примечательный эффект, который работает на фотографиях, тексте и контурах. Иногда, чтобы получилось интересно, берут три разных изображения в трех различных цветовых каналах и все это совмещают. Другая разновидность — смесь глитча и разделения RGB-каналов. Некоторые дизайнеры идут дальше — добавляют еще и двойную экспозицию.



Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именовать их по-своему.
Двухцветная двойная экспозиция в Photoshop
Двухцветная двойная экспозиция в Affinity Photo
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.


Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.

Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.

По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.

Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)

Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.

Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.

Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.

Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop. Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Тем не менее есть пара классных уроков Photoshop, которые на примере показывают, как создать подобные эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один интересный урок — как с помощью слой-масок в Photoshop получить такой результат:

Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
Читайте также:


