Как сделать абстрактные линии в фотошопе
В этом уроке я покажу вам, как создать красивые абстрактные линии, которые пригодятся в оформлении ваших работ. Этот урок прекрасно подойдет для начинающих пользователей.
Вот так выглядит финальный результат:


Шаг 1. Создаем новый документ размером 800х800 px, заливаем фон черным цветом. Создаем новый слой над фоновым, жмем клавишу Р чтобы активировать Pen Tool (Перо). Создаем линию, как на скриншоте ниже:

Если у вас не получается нарисовать кривую, ничего страшного. Для этого нужно зажать клавишу ALT и потянуть за конец кривой, чтобы отредактировать ее форму:


Жмем B, чтобы активировать Brush Tool (Кисть), выбираем кисть размером 1 px:

В окне Color Picker (Выбор цвета) выбираем необходимый цвет:


Снова активируем Pen Tool (Перо) (P), затем жмем правой кнопкой мыши по созданной кривой и выбираем Stroke Path (Обводка контура):


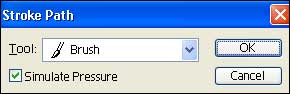
Выбираем Brush (Кисть) из выпадающего меню, убеждаемся, что опция Simulate Pressure (Симулировать нажим) активна, и жмем OK:

И получаем такую красивую кривую:

Шаг 2. Используя описанный выше процесс, создаем еще три линии. Убедитесь что:
- каждая линия находится на отдельном слое;
- для первой линии размер кисти 2 px, второй - 3 px, третьей - 4 px;
- уменьшаем непрозрачность слоев до 80%, 60% и 40%.



Корректируем расположение линий и получаем такой результат (4 линии на 4 слоях):

Шаг 3. Создаем группу "Линии" Layer - New - Group (Слой - Новый - Группа) и перемещаем в нее все 4 слоя с линиями. Дублируем группу один раз и объединяем копию группы в один слой (CTRL+E). Уменьшаем opacity (непрозрачность) нового слоя до 70% и перемещаем линии ниже и левее, чтобы создать эффект глубины:

Продолжаем дублировать слой, чтобы создать больше линий:

Теперь мы должны немного разнообразить линии цветом. Для этого используем корректирующий слой Layer - New Adjustment Layer - Hue/Saturation (Слой - Новый корректирующий слой - Цветовой тон/Насыщенность) для слоев с линиями (не забываем создать для корректирующего слоя обтравочную маску CTRL+ALT+G).

Выбираем любой понравившийся цвет:

Продолжаем добавлять больше цветов. Вы можете воспользоваться Free Transform (Свободное трансформирование) (CTRL+T), чтобы отрегулировать угол наклона линий:

Также корректируем размер линий:

Шаг 4. Теперь добавим несколько серых линий. Для этого переходим Image - Adjustments - Desaturate (Изображение - Коррекция - Обесцветить) или SHIFT+CTRL+U, чтобы обесцветить один из слоев:

Смешиванием серые линии вместе с остальными:

И получаем следующий результат:

Шаг 5. Почти закончили. Теперь объединяем слои с линиями, которые мы создали, в один (CTRL+E), затем дублируем их, поворачиваем, меняем положение:

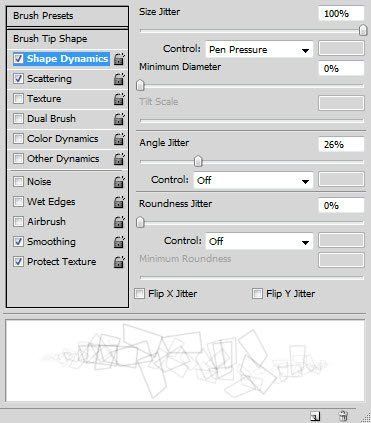
Добавим вокруг линий абстрактных точек, чтобы разнообразить работу. Для этого настраиваем кисть, как показано ниже (жмем F5, чтобы вызвать окно параметров кисти):



Активируем опции Airbrush (Аэрограф), Smoothing (Сглаживание) и Protect Texture (Защита текстуры).
Теперь этой кистью на новом слое рисуем точки вокруг абстрактных линий:



Также можете добавить маленькие тоненькие линии, чтобы работа смотрелась интереснее (используем жесткую кисть размером 1 px и делаем легкие короткие штрихи):

После этого, применяем к слою с точками фильтр Filter - Sharpen - Sharpen (Фильтр - Резкость - Резкость) (благодаря этому точки стали ярче):

Можете отрегулировать цветовой баланс или использовать другие цвета для создания линий.
Вот другая версия:

Автор: psdvault
Переводчик: Макс Енин
Ссылка на источник

| Как создать абстрактные линии в фотошопе | |
| Как создать абстрактные линии в фотошопе В этом не трудном уроке вы научитесь делать из обычного фото достаточно качественное профессиональное изображение. Также вы узнаете, как делать красивые абстрактные линии с помощью таких инструментов как кисть и перо. Ну и, конечно же, не бойтесь экспериментировать при работе с этим уроком. |
Шаг 1
Для начала, как и во многих уроках создаём новый документ с шириной 550 и высотой 240 пикселей.
Зальём фон чёрным цветом (000000).
Вставляем в наш проект картинку с мячом, автор использовал следующие изображение:

Шаг 2
Теперь выбираем инструмент перо (Pen Tool - ,,P”) используя настройки (Paths) дальше рисуем линии как на скриншоте ниже.

Шаг 3
Берём инструмент кисть (brush tool - ,,B”) устанавливаем её размер на 13 пикселей, ставим цвет (F9930F), щёлкнув правой клавишей мыши по линии, выбираем опцию (Stroke Path) со следующими настройками:

У вас должно получится следующие:

Шаг 4
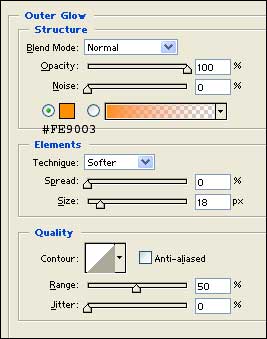
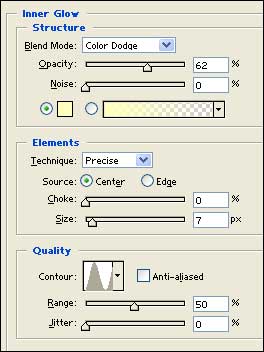
Идём в палитру слоёв и дважды щёлкаем по слою левой клавишей мыши и устанавливаем настройки, которые указаны ниже


У вас получится следующие:

Шаг 5
Теперь вы знаете, как делать такие линии по этому сделайте линию как на рисунке ниже.

Шаг 6
Делаем копию сделанной линии, и ставим как на рисунке ниже, затем в палитре слоёв устанавливая непрозрачность (Opacity) на 20%.

Шаг 7
Делаем несколько линий такова же типа.

Шаг 8
Делаем ещё несколько линий. Для упрощения своей работы вы можете копировать, искажать и перемещать уже сделанные вами линии в предыдущих шагах.

Шаг 9
Вставляем в наш проект логотип кубка ,,УЕФА” в нижнюю часть проекта (Логотип вы с лёгкостью сможете найти в интернете).

Шаг 10
Для более приятного результата сделаем ещё линии на логотипе.
В этом уроке я расскажу вам, как создать фантастическую абстрактную композицию "Погружение во Вселенную".
Вот превью финального результата:

В этом уроке нам понадобятся несколько дополнительных материалов:
Шаг 1. Создаем новый документ размером 950х1250 px, заливаем фон чёрным цветом. Загружаем фото модели в Фотошоп и вырезаем.

Переносим на рабочий документ и регулируем размер (CTRL+T).

Увеличиваем изображение и удаляем лишнюю область под каблуком.

Используя Smudge Tool (Палец) с Strength (Интенсивность) 3-5%, слегка размываем кожу на ногах.

Теперь, используя Dodge Tool (Осветлитель) (O) и Burn Tool (Затемнитель) (O) (Strength (Интенсивность) обеих примерно 10-15%), осветляем и затемняем области, показанные ниже (с контрастностью на фото все впорядке, поэтому этот шаг необязателен).



Мягким ластиком (E) стираем края, чтобы создать плавный переход.



Получаем такой результат:

Шаг 2. Сделаем небольшую цветовую коррекцию. Добавляем три корректирующих слоя для слоя с девушкой и для каждого создаем обтравочную маску (CTRL+ALT+G):
Layer - New Adjustment Layer - Curves (Слой - Новый корректирующий слой - Кривые)




Vibrance (Колебание/Амплитуда/Вибрация)

Color Balance (Цветовой баланс)



И получаем такой эффект:

Шаг 3. Теперь загружаем в Фотошоп кисти Star. Создаем новый слой над фоновым и кистью рисуем внизу документа. При необходимости используем Free Transform (Свободное трансформирование) (CTRL+T), чтобы откорректировать форму.

Рисуем тени от модели на звездном полу.

Если вы скомбинируете Free Transform (Свободное трансформирование) (CTRL+T) и звездные кисти, то можете получить очень интересный эффект, который показан ниже на скриншоте:

Располагаем получившуюся абстракцию за моделью (один раз дублируем этот слой, чтобы увеличить яркость).

Мы также можем деформировать и уменьшить размер слоя со звездами, затем применить звездную текстуру на рабочем документе.

Располагаем звездную текстуру спереди и сзади модели.



Шаг 4. Теперь создадим абстрактную кисть, чтобы разнообразить работу. Для этого создаем новый документ размером 200х200 px и заливаем фоновый слой черным цветом. C помощью Pen Tool (Перо) (P) рисуем вот такой четырехугольник:


Создаем новый слой, затем настраиваем Brush Tool (Кисть) (B): размер - 1 px; hardness (жесткость) - 100%.


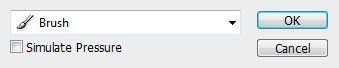
Правой кнопкой мышки жмем по созданному пути и выбираем Stroke Path (Обводка контура). В выпадающем меню выбираем Brush (Кисть), параметр Simulate Pressure (Симуляция нажима) должен быть НЕАКТИВЕН!

Зажимаем CTRL и кликаем по миниатюре слоя с обводкой, чтобы создать выделение. Затем переходим Edit - Define Brushset (Редактирование - Определить кисть). В появившемся окне вводим название кисти и жмем OK.

Жмем F5, чтобы вызвать окно параметров кисти, и применяем настройки для кисти, которую мы только что создали:



Работаем созданной кистью вокруг девушки (в процессе рисования, используем мягкий ластик , чтобы стереть некоторые участки текстуры для создания эффекта глубины).


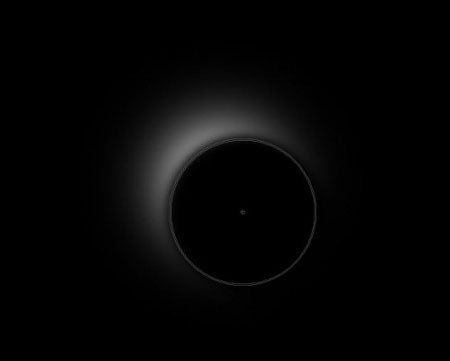
Шаг 5. Создадим эффект затмения. Добавляем новый слой и называем его "Затмение". Мягкой белой кистью один раз кликаем в центре документа.


Затем активируем Eraser Tool (Ластик) (E), меняем размер кисти, увеличиваем hardness (жесткость) до 70% и уменьшаем opacity (непрозрачность) до 60%.


Дважды кликаем ластиком :

Дублируем слой с затмением несколько раз, располагаем как показано ниже:

Шаг 6. Теперь добавим абстрактных линий (процесс их создания описан в этом уроке


Создаем новый слой "световые пятна" над всеми предыдущими слоями, берем мягкую белую кисть (B) и делаем несколько кликов по поверхности документа.

Меняем режим смешивания этого слоя на Overlay (Перекрытие) и получаем:

Теперь вы можете использовать корректирующий слой Color Balance (Цветовой баланс), чтобы добавить больше цвета работе. Я не хочу ограничивать ваше воображение теми параметрами, которые использовал я, поэтому экспериментируйте, чтобы добиться наилучшего результата.
После этого объединяем слои, дублируем фоновый слой, затем применяем фильтр Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум) с такими параметрами:

Как вы видите, изображение стало немного размытым и появилось приятное мягкое свечение.
Одежда стала более яркой и сияющей:

Ноги теперь выглядят смазанными и светящимися:

Конечно, нам не нужно, чтобы все изображение было таким, поэтому откорректируем этот эффект. Создаем слой-маску (кнопка Add layer mask (Добавить слой-маску) находится внизу панели слоев) и кистью (B) скрываем лишние области.
И, наконец, добавляем больше звезд вокруг затмений.
![spectrum-lines-final[1]](https://photodrum.com/wp-content/uploads/2015/07/spectrum-lines-final1-900x300.jpg)
В этом уроке, я покажу вам метод для разработки простых, но элегантных абстрактных линий в Photoshop. Вы увидите, как легко достигается этой эффект, и вы сможете применять его для своих креативных работ, таких как: фоны для заголовков сайтов, логотипов, или для ваших фото манипуляций.
Этот учебник предназначен для начинающих. Если вы следили за предыдущими моими уроками, то сможете использовать приобретенные в них навыки, таких как Pen Tool, Free Transform Tools и режимы смешивания слоев. Хорошо, давайте начнем!
Шаг 1
Создайте новый документ с черным фоном, размер 980px 400px . Используйте в настройках разрешения 72 dpi , так как мы создавая композицию для веб-сайта.
Теперь давайте сделаем новые установки для кистей. Для этого, во-первых, выберите следующую кисть:

Затем, применим следующие настройки динамики к кисти:
Shape Dynamics

Scattering

Other Dynamics

Убедитесь, что вы также выбрать опцию Airbrush и Smoothing.

И введите следующее название во всплывающем окне:

Затем вы увидите кисти в окне выбора кистей:

Шаг 2

Подсказка: удерживайте клавишу Shift и перетащите мышь вверх примерно под углом 45 градусов для обеих ключевых точек точек.


Должен получиться следующий эффект:

Шаг 3

Затем, нажмите Ctrl + F – это повторно применит фильтр Motion Blur , и вы получите следующий эффект:

Примените следующий Gradient Overlay к слою:

Продублируйте этот слой 4 раза и слейте эти слои вместе, получится:

Шаг 4

Теперь мы объединим эти дублированные слои вместе, а затем, используя инструмент Free Transform , чтобы немного изменить его:


А вот эффект, который у нас получится после деформации:

Шаг 5
Теперь мы можем продублировать этот слой слой несколько раз, вращая и изменяя размер каждого дублированный слой, пока не получим желаемый результат:
Вот мой вариант:

Сольем дубликаты слоя.
Мы можем добавить небольшой эффект свечения. Чтобы это сделать, просто продублируйте слой и примените следующие настройки Gaussian Blur : (Filter > Blur > Gaussian Blur)


Добавим последние штрихи. Помните, мы создали новую кисть в шаге 1? Мы можем использовать ее, чтобы добавить интересные точки на абстрактные линии.


Получим следующий конечный эффект:

Надеюсь, вам понравился этот урок, и он был для вас полезным, напишите мне в комментариях если у вас появились какие-либо вопросы, я постараюсь помочь вам.
Читайте также:


