Как рисовать скетчи в фотошопе
Как превратить быстрый корявый скетч в рабочий инструмент концепт-художника? Рассказываем на примере курса «Скетчинг и форма». Упражнения и советы из статьи можно использовать вне курса.
Скетчинг изучает задачи настолько фундаментальные, что просто удерживая их в голове, вы сильно улучшите качество своего дизайна, учит Иван Смирнов. Ходарович ДарьяСкетчинг решает много разных задач: тренирует, ускоряет рисование, помогает найти нужный дизайн или позу для персонажа. В основе любой художественной работы лежат скетчи. Даже если очень опытные художники их не прорисовывают или не показывают, они все равно где-то есть — на отдельных листах или хотя бы в голове автора.
Что угодно в мире можно упростить до композиции из кубов, цилиндров, сфер и т.п. Научившись рисовать эти объекты в разных ракурсах, вы сможете нарисовать практически что угодно: людей, технику, предметы одежды, даже целые иллюстрации.
Вот так до примитивов упрощается фигура человека:
А так — автомобили:
Известный художник Скотт Робертсон рисует технику по этому методу, отталкиваясь от геометрических примитивов.Скетчинг позволяет художнику мыслить формой — в голове или на бумаге. Что это значит?
Мы будто загружаем себе в голову пакет трехмерной графики или устанавливаем драйвера. Когда мы не знаем, как воплотить задуманный результат, то попадаем в тупик. Выйти из него можно, думая “через форму”, и скетчинг как раз позволяет нам ее понять. Мы не только можем выражать через форму свои идеи, мы и мир вокруг можем понимать через нее
Иван не единственный, кто так думает. Вспомним Ким Джун Ги — того самого корейца, который рисует сложнейшии иллюстрации «из головы». Его часто спрашивают, как это он все рисует без построения, а он отвечает: я представляю все через кубики. То есть, все эти мегакомпозиции – это все кубики в разных ракурсах в его голове. Мысленно помещая сложный объект в куб, он представляет, как фигура ведет себя в пространстве и дальше с этим работает. По сути, тот же скетчинг — просто мысленный.
Мы поняли, какие задачи решает скетчинг и зачем он нужен художнику. Начнем его изучать.
Так как все в мире состоит из примитивов, занятия на курсе Ивана Смирнова «Скетчинг и форма» начинаются с освоения простых геометрических форм. В рамках первого упражнения студенты «вращают» на плоскости куб, цилиндр, шайбу и другие простые объекты по несколько десятков раз в течении нескольких дней.
Одна из многих линеек вращения, выполненных студенткой Марией Оганян.Это основная, но не единственная степень сложности этого задания. Если студенту она дается легко (что бывает не часто), он может попробовать изобразить вращение сразу по нескольким осям или покрутить более сложный предмет.
При этом действуют несколько правил:
- Важно, чтобы предмет «читался» с любого ракурса. Сделать форму читаемой — основная задача.
- На каждую «линейку» предметов не должно уходить много времени. 2-3 минуты на ракурс для начала неплохо.
- Не нужно стараться сделать лайн аккуратным — это отнимает много времени и отвлекает от главной задачи. Пусть линия дрожит — главное, чтобы предмет можно было прочитать с первого взгляда.
- Сначала лучше стараться «рисовать насквозь» — так проще определить местоположение «стенок» объектов, которые расположены сзади и перекрыты передними плоскостями.
- Строить предметы по перспективной сетке не нужно — это требует слишком много времени. Вместо этого важно следовать принципам имитации перспективы на глаз.
- Стоит следить за тем, чтобы пропорции предмета сильно не менялись от ракурса к ракурсу — чтобы было видно, что это один и тот же цилиндр или параллелепипед.
Вращая предметы, студентам следить и за понятным изображением фигур, и за попаданием в перспективу. Часто на контроль пропорций просто не хватает запаса внимания - для начинающих это нормально. Часто ситуация усугубляется тем, что при рисовании каждого следующего состояния примитива студенты смотрят только на предыдущее, из-за чего погрешность растет с каждым шагом. В итоге предмет в конце упражнения сильно отличается от того, каким он был в начале
По мере вращения вашего кубика или цилиндра стоит возвращаться к изначальному примитиву и сравнивать, насколько они похожи с теми, что получились дальше.
В этом упражнении студенты крутят примитив вокруг одной оси, при этом по другим осям он должен быть жестко зафиксирован. Умение это отслеживать и контролировать в будущем позволит более качественно справляться со скетчингом пропсов или чего бы то ни было еще в пространстве.
Можно пометить себе стрелочками, по какой оси будет вращаться примитив. Еще можно прибегнуть к помощи 3д-редакторов или покрутить настоящие предметы в руках. Однако важно, чтобы в результате процесс построения не превратился в простое срисовывание.
Скетчить можно и на бумаге — такие ученики у нас тоже были, и успешно закончили курс.Помимо примитивов, на первой лекции студенты создают абстрактные композиции . Как фигуру человека можно упростить до набора кубиков и цилиндров, так и сложную композицию можно свести к плоским формам. Это полезное упражнение: позволяет не отвлекаться на детали и думать только о том, как одна форма взаимодействует с другой и фокусирует внимание зрителя.
Абстрактные композиции — основа для блока по дизайну, который начинается на второй неделе обучения. В конце концов, скетчинг ради скетчинга — это скучно, а вот применять его для решения практических задач куда веселее.
Студенты знакомятся с основами композиции и потихоньку начинают осознавать, как добавляемые ими элементы влияют на ощущение от работы. Это упражнение здорово работает вместе с более техническим упражнением по вращению примитивов. Оно разбавляет сухость первой домашней работы и делает ее более многогранной
Распространенные ошибки на этом этапе и их лечениеИногда студенты забывают применять знания, полученные ранее: о композиционном центре, об иерархии элементов в дизайне, о чередовании зон детализации и отдыха и других полезных вещах.
Можно записать в чеклист основные принципы композиции, подкрепить их зарисовками из лекции и периодически обращаться к нему. Конспект в любом случае не помешает.
Итак, мы с вами поняли, как рисовать цилиндры, кубы и т.п. После разобрались, как сочетать формы на плоскости так, чтобы они выглядели цельной композицией. Что дальше?
Пора разобраться в основах дизайна и применить полученные знания, придумав свои первые предметы.
Возможно, этот курс стоило бы назвать «Скетчинг, дизайн и форма», так как дизайну в общем и созданию пропсов в частности тут уделяется много внимания. Стоит отметить, что тему дизайна мы поднимаем на каждом курсе — от основ до погружения в специфику. Зачем? Можно ответить словами Ивана Смирнова:
У нас нет ни одного курса в рамках школы, который был бы “только про рисование, и чтобы не дай бог мы еще людей при этом думать учили”. Ни один навык не нужен в вакууме. Нет, они нужны, конечно, но если у вас далеко идущие планы — найти работу, нарисовать свой проект и т.п., то знания в вакууме вам не нужны. Вам нужно то, что вы сделаете с помощью этих знаний.
На этом этапе студенты делают несколько десятков скетчей с разными игровыми предметами: сапоги, мечи, посохи магов, щиты, кубки.
Все состоит из примитивов. Молот — это куб и цилиндр, пивная кружка — дутый цилиндр, а рог — изогнутый конус. Работа студентки, Ходарович ДарьиПравила в этом упражнении во многом похожи на правила предыдущего:
- Предмет и его функциональное назначение должны быть понятны.
- Линия по-прежнему может быть корявой.
- Рисовать «насквозь» эффективнее.
- На каждый предмет не должно уходить много времени, желательно ограничить поиск где-то до 15 минут на предмет.
- Рисовать все предметы из головы не нужно: важно опираться на референсы.
Студентам-перфекционистам стоит убедить себя попробовать новый метод работы и постараться не думать о том, что работа выглядит не так хорошо, как могла бы. Основная цель сейчас не сделать лайн для портфеля, а потренироваться для себя, по сути, в стол.
Тем же, кто пока не понял, как сделать формы читаемыми, стоит продолжать рисовать — за время курса и последующего челленджа скетчи обязательно улучшатся. Верьте в практику!
Некоторые студенты боятся рисовать пропсы сразу в объеме, минуя плоские проекции. Проблема в том, что без практики никак не получить необходимый опыт, так что как ни крути набивать шишки все-таки придется.
Лечение здесь простое и в то же время сложное: нужно просто начать это делать.
Некоторые студенты невнимательно работают с с референсами или вообще пренебрегают ими. Даже в задании, где на это идет упор. Возможно, кому-то кажется, что рефы — это “читерство”, но это не так.
Стоит уделять больше внимания подбору и анализу референсов — без них вы быстро упретесь в тупик и не будете понимать, куда двигать дальше.
Поиски Петра Кузнецова: от анализа референсов до создания первых вариантов собственных дизайнов.Потренировавшись в основах дизайна и разобравшись с примитивами, можно переходить к серьезным задачам. Первая из них: нарисовать сто пятьдесят скетчей. Тридцать из них должны состоять из двух простых форм, следующие тридцать — из трех, после из четырех и так далее.
Выглядят они так:
Студентка цветом разделила разные формы, чтобы лучше понимать, где, что и как расположено по отношению друг к другу. Автор работы Екатерина Третьякова.Зачем нужны эти 150 набросков? Чтобы точно понимать, как самые разные формы взаимодействуют друг с другом, отточить построение и привыкнуть рисовать быстро. Закончив 150 скетчей, студенты гораздо быстрее и качественнее выполнят следующее упражнение — дизайн разных пропсов, по несколько скетчей на предмет.
Теперь студенты переходят к созданию полноценных пропсов. В процессе учитываются все полученные знания: композиция, дизайн, понятные формы, правильная работа с референсами. Цвет все еще не вводится — хотя бы на время обучения его лучше отложить на потом, чтобы не думать обо всем сразу.
Количество референсов на один предмет может быть таким или много больше. Автор работы — студентка Цуканова Ксения. Распространенные ошибки на этом этапе и их лечениеНаверное, самая частая ошибка - игнорирование или недостаточное присутствие в дизайне одного из шагов формы (чаще всего среднего), что обычно не очень хорошо сказывается на итоговом результате.
Небольшой урок в помощь:
Работа с формой — мощнейший инструмент дизайна. Гармоничное сочетание крупных, средних и малых форм позволяет добиться максимально эффектного результата при минимальных затратах времени. Елена КурлыковаЧасто студенты упираются в определенный результат и, не зная как улучшить его, быстро переключаются с поиска базовой композиции форм на проработку мелкой детализации внутри них. Такой резкий скачок — прямой путь к не самым выразительным, а если деталек еще и много — к плохо считываемым решениям.
Отложить прорисовку деталей на самый конец поиска.
Блок 4. Как финализировать скетчи и подготовить их к публикации?Цвет, тень и полировка вводятся в самом конце, на этом этапе. Почему? Художники с опытом могут думать обо всем сразу, начинающим же лучше разделять рабочий процесс на шаги.
Сейчас тоже действует несколько правил:
- Не нужно выбирать много цветов, двух-трех более чем достаточно.
- Важно контролировать насыщенность и приберечь самые яркие оттенки для акцентных зон.
- Не нужно глубоко уходить в светотень: самого базового разделения будет достаточно.
- На этом этапе уже можно «пригладить» линию, но слишком сильно на этом фокусироваться тоже не стоит.
Преподаватель курса «Скетчинг и форма» Юлия Филимонова подготовила небольшой урок, где наглядно показала основные принципы финализации. Вот он:
Распространенные ошибки на этом этапе и их лечение«Иногда студенты промахиваются с выбором цветов по насыщенности/тону, что ведет к разного рода сложностям в их восприятии. Эти ошибки встречаются не очень часто, обычно студенты справляются с этим этапом хорошо». Елена Курлыкова
Почему курс по скетчингу — про форму, а не про линию?Хотя на курсе делается особый упор на то что линия должна быть корявой, и нужно думать о форме, а не о лайне, но за время практики лайнарт у студентов прогрессирует. Как так?
С чем связаны проблемы с лайнартов у новичков? С тем, что они не понимают форму и как она себя ведет. Поэтому они не уверены, где какую линию провести, и рисуют много лишнего: штрихов, линий, изгибов. Когда ты способен выразить свою мысль формой, без многочисленных огрехов, твой лайнарт через какое-то время сам по себе станет оптимальным.
Курс длится четыре недели. Это минимальный достаточный срок, за который можно дать самую емкую базу и приучить людей к регулярной работе и постоянному скетчингу. Желательно при этом, чтобы студент тратил хотя бы от шести до десяти часов в неделю на практику.
Естественно, скорость обучения и обстоятельства у всех разные, и даже отличникам нужно закрепить знания. Мы решили не делать курс дольше, и следовательно, дороже. Вместо этого придумали челлендж для выпускников, который должен помочь отточить навыки, полученные на курсе. Подобные челленджи есть на всех стартовых курсах.
Челлендж простой по сути — выпускники должны нарисовать 300 скетчей, сдать их преподавателю и получить бонусную лекцию в подарок.
Почему триста? Ответим словами автора курса Ивана Смирнова.
Вам нужно будет время на наработку механических и креативных навыков. Понимание некоторых вещей приходит с практикой, спустя далеко не первый скетч. Все упирается в количество контента. Мы могли бы продлить курс и включить эти 300 скетчей в программу, но это было бы дорого и не так эффективно. Большинство наших курсов устроены так, чтобы дать оптимальное количество знаний за адекватный период времени. После студенты могут в удобном им темпе осмыслить информацию. Мы пробовали более длинные форматы, но студентам сложно долго учиться так интенсивно. Практика показала, что формат “курс + челлендж” — самый эффективный.
Триста скетчей — вполне реальная цифра, учитывая что с практикой вы начнете рисовать намного быстрее. По признанию Ивана, чтобы начать быстро работать, ему нужна разминка, чтобы настроиться на нужный темп. После нее он сильно ускоряется и тратит в среднем по паре минут на поисковый скетч.
Еще одна подборка скетчей на челлендж от Ольги Свистуновой.Желание! И еще несколько простых вещей:
- Графический планшет, iPad с Apple Pencil или просто набор карандашей и альбом для рисования.
- От шести до десяти свободных часов в неделю.
- Готовность учиться рисовать быстро и что угодно.
Мне больно читать подобные статьи, ведь мои скетчи выглядят как рисунки ребенка с задержкой в развитии. Хотя мб и похуже слегонца
Так они и должны так выглядеть. Красивыми и прикольным они получаются если их постоянно рисовать. Рисование это не талант и не божья благодать, а всего- лишь навык, который вырабатывается, как любой навык, практикой. Поэтому в курсе ты должен нарисовать триста скетчей. И то это не финальная число я уверен, а просто для затравки, для начала, чтобы у тебя более менее начало получаться. А рисовать эти скетчи ты должен пока не помрешь.
Ну да, скетчи еще важно рисовать чтобы руку набить. И чтобы понимать как фиксировать на бумаге разные объекты так, чтобы отличить сову от собаки)
Это для аниматоров, да и то самого "чернового" профиля или инди-игр максимум, и то вряд ли. Вообще, таких "мастеров скетчей" - десятки тысяч, если не сотни. И одного от другого не отличишь. Так же как и "стандартных" художников манги. Любой ученик художки, если он не прогуливал и хоть немного старался. Учиться рисовать только скетчи - путь в никуда, честно говоря, если у вас нет связей или денег на привлечение внимание к себе. Если у вас нет узнаваемого стиля - вы никто. Да и просто переносить изображение - минимальный навык, если вы хотите быть художником широкого профиля. Нет никакого смысла "рисовать скетчи, пока не помрёшь". А вот искать новый, более необычный и удобный лично для себя стиль - в перерывах между заказами обязательно. Как и учиться "копировать" стили других для работы над большими проектами. И да, одного навыка без таланта вам не хватит, не обманывайтесь. ред.

Сложность урока: Средний
В этом уроке, Sandra Dieckmann показывает, как отдельные элементы, созданные с помощью карандаша, пера и кисти, объединить в прекрасную работу-иллюстрацию в Photoshop.

Вступление
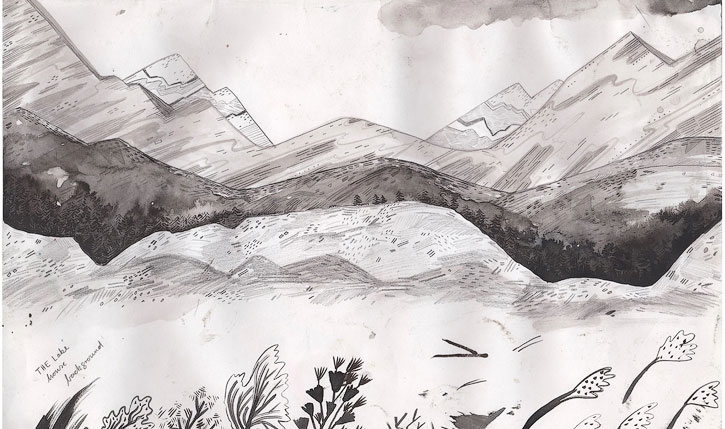
Этот урок является пошаговой записью творческого процесса Сандры Дикманн, раскрывающей шаг за шагом секреты ее творчества. Мы увидим, как она рисует различные компоненты для волшебной иллюстрации «Дом у озера», в том числе и этого сказочного медведя, а затем, компонует все элементы в программе Photoshop. Мы узнаем, как совместить использование карандаша и чернил, и работу с цифровыми медиа для создания волшебного мира сказки, полного необычных текстур и жизни.

Начиная от создания композиции, эскизов и рисунков на бумаге и заканчивая проработкой деталей в Photoshop, Сандра показывает нам, как она создала эту невероятную, прекрасную иллюстрацию.
Шаг 1
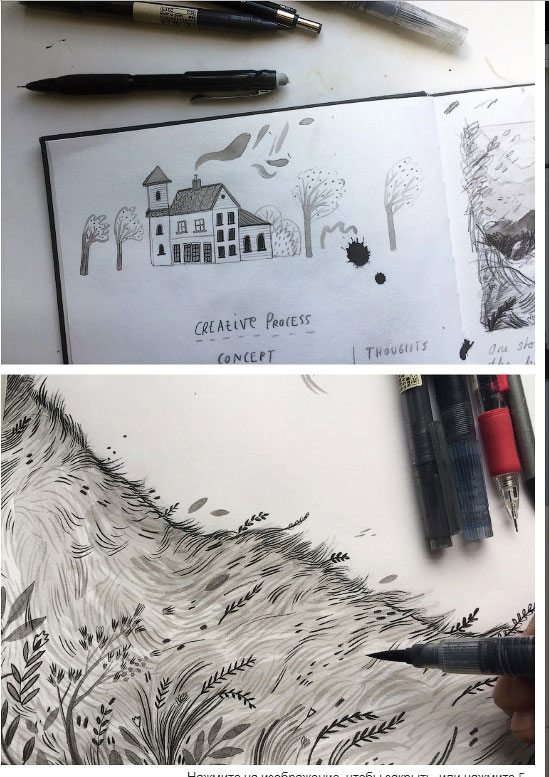
На первом этапе работы я набросаю свою идею карандашом и чернилами. Я выбрала здесь очень простую, но эффективную композицию, на которой взгляд без помех следует по изображению в центр рисунка.
В этом уроке я постараюсь придерживаться исходного изображения, хотя иногда в процессе работы я отхожу от первоначального варианта, работая в программе Photoshop на разных слоях.

Шаг 2
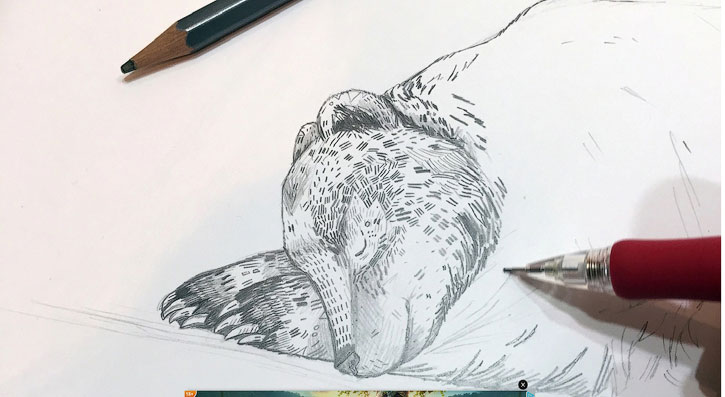
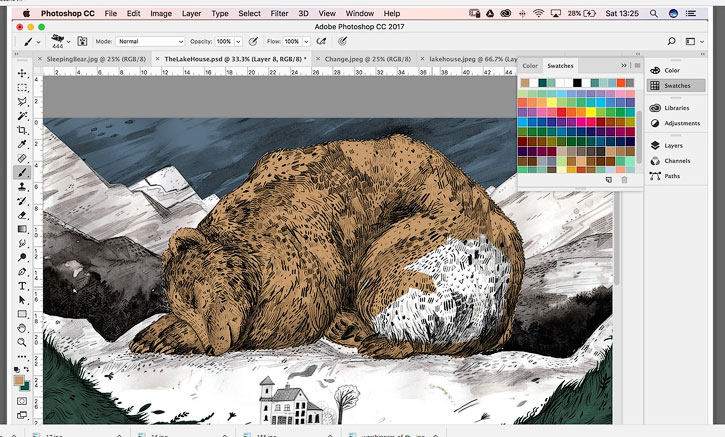
Первым и основным элементом, над которым я буду работать, является центр моей иллюстрации - большой спящий медведь. Вот распечатанная и расширенная версия моего эскиза, мне понравились пропорции этого рисунка, и я начинаю прорисовку деталей.

Шаг 3
Я рисую карандашами с разной толщиной грифеля, наношу тонкие и толстые равномерные линии и штрихи, следуя по контуру спящего медведя.

Шаг 4
Затем я прорабатываю детали на всех других элементах, которые будут отображаться в моей работе – на доме, на деревьях, на холме на переднем плане, на всех листьях и ветках. Для прорисовки, кроме карандашей, я использую черные чернила, или тушь.
Каждый элемент находится на отдельном листе бумаги и будет сканироваться и импортироваться в программу Photoshop.
Мне нравится рисовать вручную, при этом на изображении текстуры и шум выглядят более естественно.

Шаг 5
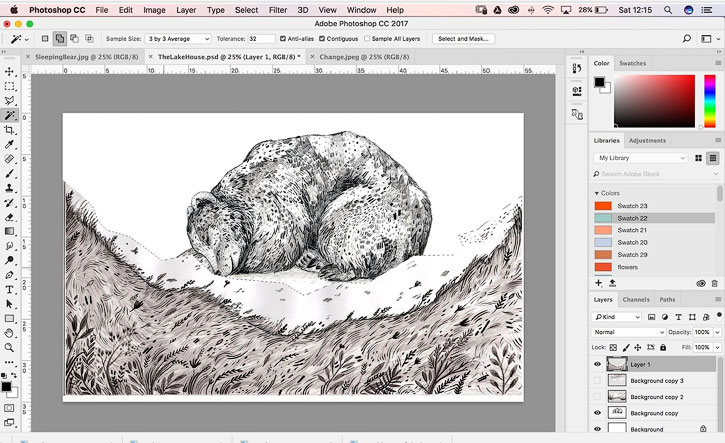
В программу Photoshop я добавляю каждый рисунок-элемент на отдельный слой.

Шаг 6

Я выбираю белое пространство вокруг моих нарисованных элементов, используя инструмент Волшебная палочка (Magic Wand), и удаляю его. Располагайте слои с элементами в правильном порядке: передний план, средний и задний план.


Примечание переводчика: используя инструмент Волшебная палочка (Magic Wand), выделите белый фон. Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении исчез.
Шаг 7
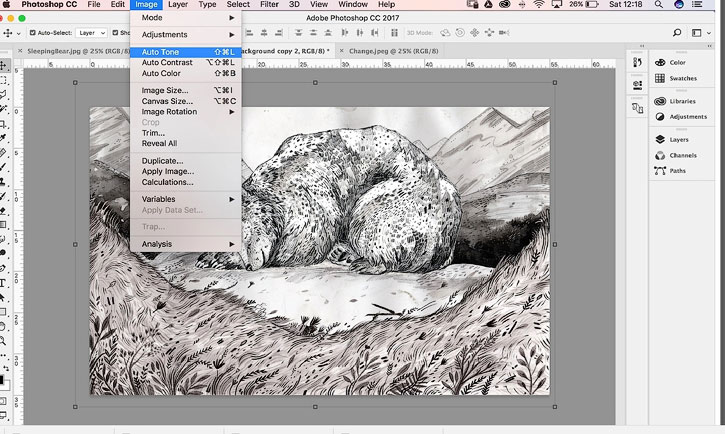
Наконец, я меняю тон и контраст рисунков.

Примечание переводчика: автор применяет к изображению команды Photoshop Автотон (Auto Tone) и Автоконтраст (Auto Contrast), чтобы затемнить темные пиксели до чисто черного и осветлить светлые пиксели в чистый белый: меню Изображение (Image) - Автотон (Auto Tone); Изображение (Image) - Автоконтраст (Auto Contrast).
Шаг 8
Мне нравится использовать загружаемые кисти для Photoshop от Kyle T Webster. Они имитируют мел, гуашь и текстуры карандаша.
Добавьте отдельный слой, чтобы прокрасить рисунок. Примените режим смешивания Умножение (Multiply) к слою, чтобы увидеть, что находится под ним. Вы можете изменить выбранный цвет в любое время, в меню Изображение (Image) > Коррекция (Adjustment) > Цветовой тон/насыщенность (Hue/ Saturation).

Примечание переводчика: Для прокрашивания элементов иллюстрации, лучше создавать новый слой над каждым слоем с элементами работы: Слой (Layer) - Новый слой (New Layer) (Ctrl+Shift+N), и не забывайте поставить галочку "Использовать предыдущий слой для создания обтравочной маски". Режим наложения для этого слоя поставьте Умножение (Multiply).
Также, для изменения цвета используйте корректирующие слои к каждому слою с элементами работы: меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Цветовой тон/насыщенность (Hue / Saturation), расположите эти корректирующие слои выше слоя с прокраской.
Шаг 9
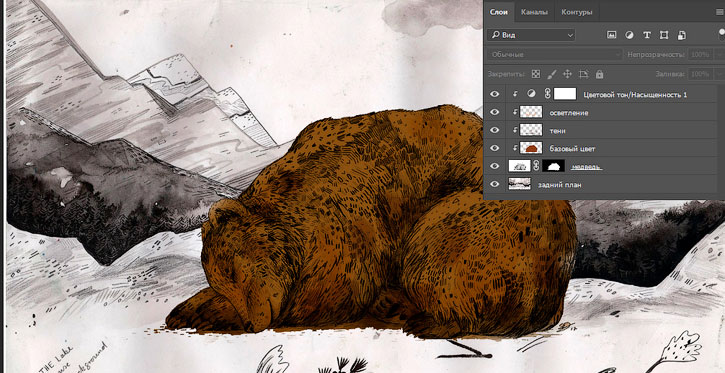
Как только я устанавливаю основной цвет, я копирую этот слой и работаю на этих копиях, чтобы создать текстуру и объем на теле медведя, используя для взятия цвета панель «Образцы» (Swatches) и кисти различного размера и жесткости.
Я добавляю лёгкие тени к медвежьей шерсти, выбирая более темные коричневые оттенки, для бликов я использую светлые тона. То же самое я буду делать и с другими элементами работы.


Примечание переводчика: для раскрашивания слоя с очередным элементом работы (например, с медведем), лучше создавать несколько новых корректирующих слоев друг над другом: слой с базовым цветом, слой на котором будут более темные цвета - для тени, и слой со светлыми оттенками для светлых участков. Выбирайте инструментом Пипетка различные оттенки коричневого для создания тени и света, регулируйте размер и прозрачность кисти, режим наложения для базового слоя с цветом, и слоя для тени - Умножение (Multiply), для слоя с светлыми участками - Мягкий свет (Soft Light)

Шаг 10
Я часто инвертирую элементы работы, когда в моей иллюстрации показаны ночные сцены. Вы видите, что темные стебельки травы на белой бумаге теперь стали светлыми. Этот прием, заставит мелкие детали сильнее выделяться на темном фоне и светиться в темноте волшебным светом.

Шаг 11
Я выбрала синий цвет как основной во всем моем изображении.
От переднего плана до фона, оттенки синего расположены в шахматном порядке, становясь все темнее, чтобы создать максимальную глубину резкости на иллюстрации. Цвета переднего плана более теплые. Термин для этого эффекта - «Verblauung» (примечание переводчика: Синева (нем.)), поскольку все происходящее на расстоянии воспринимается все более и более синим.

Шаг 12
Как только изображение составлено, все компоненты размещены на своих местах, я перехожу к добавлению небольших дополнений, которые я нарисовала ранее. Я вырезала их, отделила их от фона и вставила на отдельные слои.
Я располагаю кусты, деревья и травы в разные места в моей работе, ищу подходящие места для них, и они добавляют интерес и глубину к иллюстрации.

Примечание переводчика: Автор вставляет в работу изображения растений и деревьев, нарисованных черной тушью на белом фоне, для этих слоев используется режим слоя Умножение (Multiply), если растение должно быть белым, то сначала изображение с растением следует инвертировать: Изображение (Image) – Коррекция (Adjustments) – Инверсия (Invert), тогда фон будет черным, а рисунок белым, и режим наложения для такого слоя – Осветление (Screen).
Шаг 13
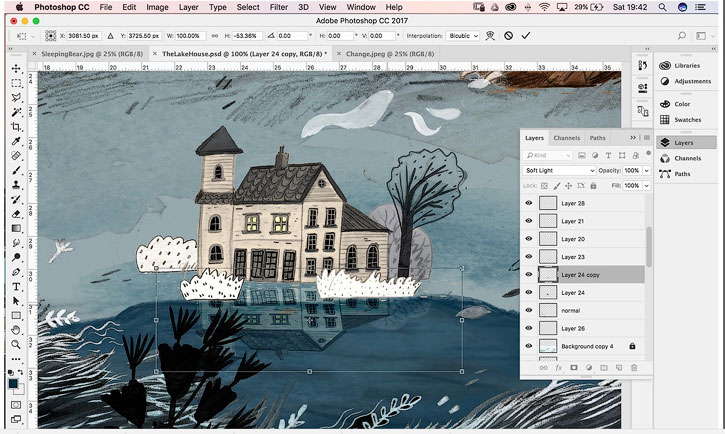
Мой следующий шаг - сосредоточиться на мини-сцене в середине иллюстрации – на домике у озера. Как и прежде, я добавляю цвет, работая над новыми слоями и раскрашивая дом, и создаю озеро на новом слое несколькими мазками кисти. В комнатах наверху окна освещены, чтобы сделать домик более оживленным.

Шаг 14
Чтобы отразить дом в озерной воде, я продублирую тот же слой и отражу его по вертикали: Слои (Layer) – Создать дубликат слоя (Duplicate Layer), Редактирование(Edit ) - Трансформирование(Transform ) - Отразить по вертикали (Flip Vertical). Затем установите режим наложения Мягкий свет (Soft Light), чтобы создать зеркальный эффект в воде, и при необходимости сотрите ластиком часть дома, которая не должна отражаться в воде.
Примечание переводчика: при необходимости, установите прозрачность слоя с отражением около 50%, а если отражение попадает на сушу, сотрите лишнее ластиком.

Шаг 15

Следуя моему раннему эскизу всей композиции, я хочу, чтобы маленький дом был окружен небольшими холмами, для которых у меня нет готового рисунка. Поэтому я использую инструмент Пипетка (Eyedropper), чтобы выбрать голубой оттенок на моем изображении и усилить его до более яркого голубого, и, используя жесткую кисть шириной 25 пикселей, нарисую на новом слое голубые холмы.
Примечание переводчика: для создания холмов, создайте новый слой, и расположите его под слоем с домиком. Для прорисовки верхушек холмов используйте тонкие кисти и более светлые оттенки.

Шаг 16
Идея моего рисунка - создать ветреную ночь с большим сильным медведем в качестве защитника, лежащего рядом с домиком. Мой передний план был создан ветреным еще на этапе рисования, но моему небу требуется больше света и движения.
Я добавляю бриллианты в качестве графического элемента света, преобразуя белые квадраты и выбирая режим смешивания Перекрытие (Overlay) в свойствах слоя. Я также свободно рисую линии ветра с помощью кистей.

Примечание переводчика: создайте новый слой: Слой (Layer) - Новый слой (New Layer), используя инструмент Прямоугольное выделение (Rectangular Marquee), создайте форму квадрата, и залейте белым цветом, создайте несколько подобных квадратов разного размера, затем, используя инструмент Трансформирование, измените их форму: Редактирование (Edit ) - Трансформирование (Transform)- Поворот (Rotate) - поверните квадраты углами вниз; опять: Редактирование (Edit) - Трансформирование(Transform) - Масштабирование (Scale) - слегка растяните получившиеся ромбы.
Шаг 17
Последняя часть процесса рисования заключается в том, чтобы сделать все детали более живыми и объемными. Я прошлась по траве на переднем плане, добавляя светлые и темные растения в травяной покров. В центре изображения я добавила последние штрихи, поместив инвертированные деревья и кусты вокруг дома.

Шаг 18
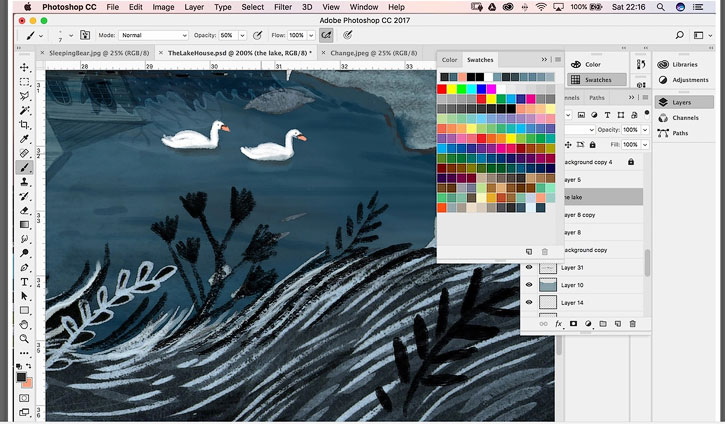
Ранее, работая на бумаге, я сделала пометку о том, что неплохо было бы добавить на озеро лебедей. Я думаю, что это придаст дому и озеру дополнительную жизнь. Я нарисую лебедей с помощью мягкой кисти на новом слое белым цветом. Оранжевые клювы добавят яркие мазки в темноте, Я также не забуду добавить небольшую тень от птиц на воду.

Шаг 19
И вот, последний штрих - я окрашиваю красным цветы на созданном новом верхнем слое. Я еще раз проверяю фигуру медведя и остальные элементы изображения, чтобы убедиться, что все детали проработаны, и я ничего не пропустила, что все в порядке с оттенками и контрастом, и работа смотрится гармонично.

Шаг 20
Убедитесь, что элементы, которые вы рисуете на бумаге на ранней стадии, имеют четкие контуры. Это облегчает работу по выделению белого цвета вокруг рисунков с помощью волшебной палочки.
Будьте готовы немного осветить изображение для печати. Изображение распечатанное, будет отличаться от изображения, которое мы видим на мониторе.

Шаг 21
У меня часто возникают идеи, которые я рисую в своем альбоме, чтобы потом использовать их в своих работах. В этот раз я вспомнила дом, который увидела во время одной из своих прогулок, стоящий у озера и окруженный холмами. И мое воображение нарисовало медведя, спящего среди гор, чтобы наблюдать за маленьким домом и охранять его.
Рисуем портреты с невероятной реалистичностью в Фотошоп

Сложность урока: Сложный
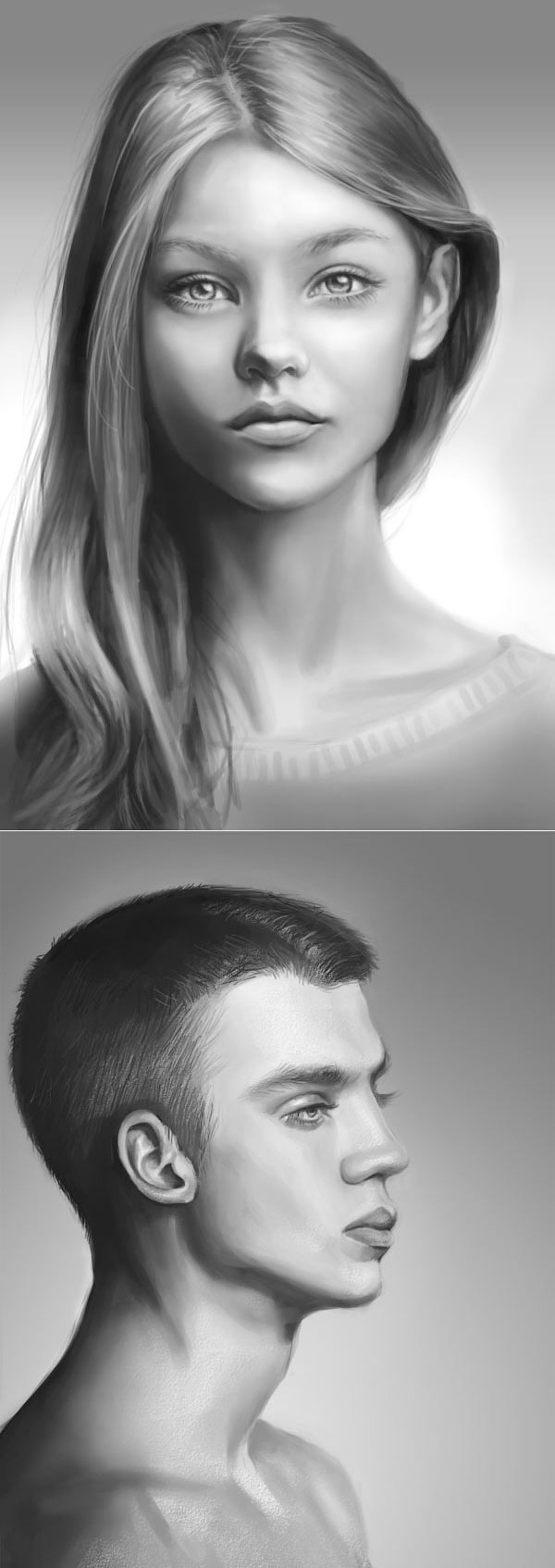
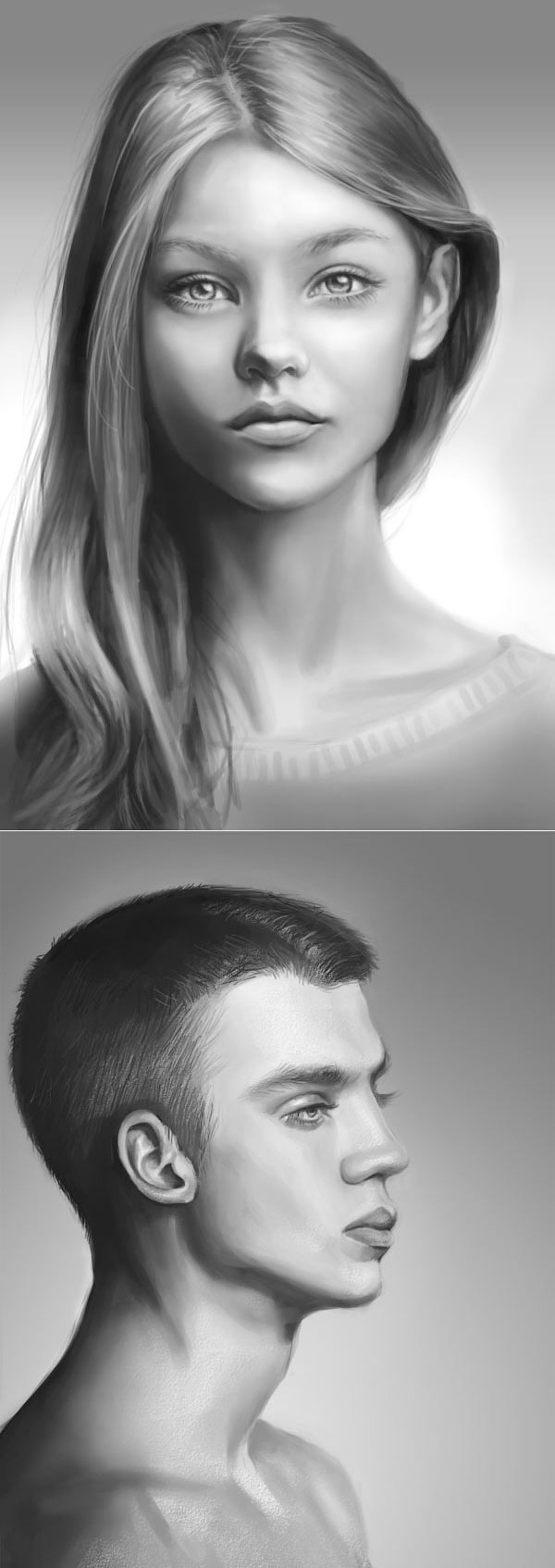
Финальный результат:

Рисование в Photoshop ничем не похоже на работу с альбомом или холстом. И поскольку вам не нужно волноваться о трате бумаги, есть множество крутых трюков, которые можно использовать для рисования лучших портретов даже без обводки контуров оригинальной фотографии.
В этом уроке я покажу вам, как нарисовать два портрета в Adobe Photoshop, используя графический планшет Wacom Intuos и исходники с PhotoDune.
1. Что же означает сходство?
Сходство - довольно простое понятие. Оно означает, насколько рисунок похож на оригинальный предмет. Если вы художник, вас миллионы раз будут просить нарисовать портреты, персонажей или дизайны, основанные на реальных людях. Понимание схожести - невероятно полезный навык, который поможет сделать клиентов счастливыми.

Чем больше вы практикуетесь, тем ближе ваш рисунок к настоящей фотографии!
Даже если нет желания полностью копировать чье-либо лицо, изучение схожести станет отличной практикой в области общей анатомии лица.
2. Для начала отбросим некоторые правила
Правило 5 глаз
В любой художественной школе изучают довольно много материалов о портретах. Некоторые из этих правил отлично работают, но многие могут просто сбить с толку.
Вы наверняка слышали или видели классическое правило: "Голова должна быть шириной в 5 глаз."
Почему это не работает
Не каждое лицо одинаково, поэтому нельзя использовать шаблонный подход. У субъекта могут быть большие глаза или вы просто захотите нарисовать портрет в карикатурном стиле. Так или иначе, нужно сверять рисунок с исходным изображением.

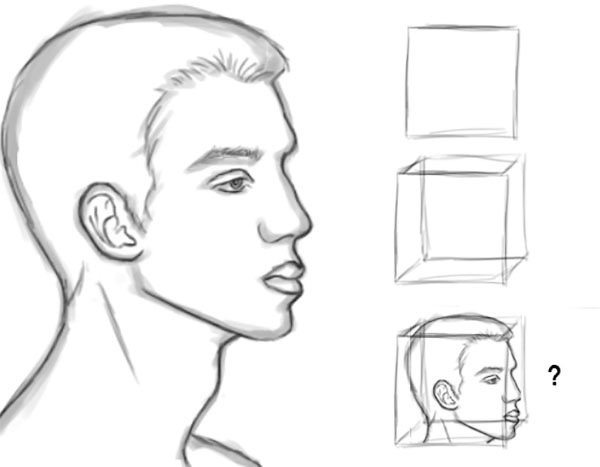
Квадратные головы
Еще одно правило или техника, которой обычно учат, - изображать голову, начав с рисования ее как куба. Куб представляет собой направление, в котором повернута голова и помогает разобраться с различными углами.
Почему это не работает
Оба правила не так плохи, но они не помогут при реалистичном рисовании. Кубичные головы, например, лучше подойдут для понимания общего положения и разных плоскостей лица. Позже это можно использовать при затенении. Но иногда, если мы ограничиваем себя определенными правилами, то в итоге фокусируемся на самом правиле, а не на субъекте.

Что-то "простое" вроде того, как нарисовать куб, в итоге может само стать задачей!
Оставьте замешательство при себе! Я покажу, как сделать все просто, ведь нам понадобится лишь пара линий.
3. Достигаем сходства при помощи сеток и направляющих
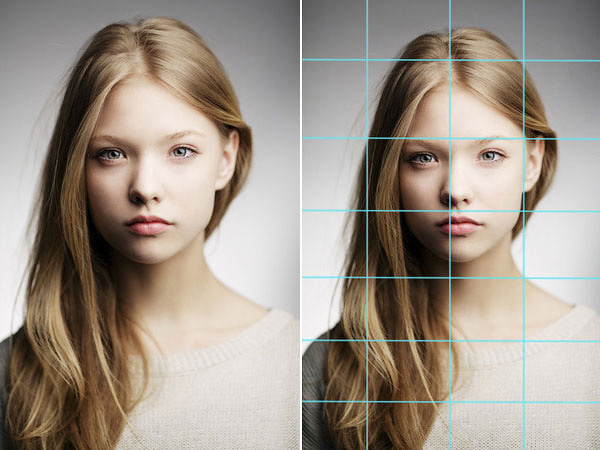
Если вы действительно хотите научиться рисовать любое лицо, стоит привыкнуть к использованию сеток и направляющих.
Сетка позволяет увидеть исходное изображение, разделенное на части. Благодаря этому при рисовании можно сконцентрироваться на отдельном участке. Это помогает сделать процесс более простым, также позволяя увидеть фотографию в другом свете. Не волнуйтесь о том, что "не можете рисовать лица" - просто сфокусируйте усилия на схожести каждой клетки.

Фотография молодой девушки с PhotoDune.
Направляющие также отлично подходят для понимания того, где разместить каждую деталь.
Базовые направляющие обозначат позиции глаз, носа, рта и центра лица. После того, как эти линии созданы, их можно использовать для лучшего понимания отношений между каждой деталью и в итоге получить отличный результат.

Фотография молодого парня с PhotoDune.
4. Зачем рисовать в черно-белых тонах?
Я знаю, вам хочется начать рисовать невероятно реалистичные портреты как можно раньше, но перед тем, как ходить, нужно научиться ползать. Не берите на себя слишком много за раз. Изучите схожесть, а потом переходите к цвету.
Чтобы полностью сфокусироваться на концепте схожести, мы будем рисовать оба портрета в черно-белых тонах. Многие цифровые художники также называют это рисованием в "оттенках серого". Однако неважно как вы это назовете, цель рисования в такой технике - получить уверенность в создании освещения, теней, а также общих тонов.
5. Как рисовать лица в цифровой живописи: легкие углы
Давайте начнем с классической позы. Если рисование людей пугает вас, начните с женских портретов и центрированных позиций головы. Женщин, особенно молодых девушек, рисовать проще, так как их черты лица мягче и вам не нужно волноваться о таких деталях, как морщины или волосы на лице.
Шаг 1
Откройте портрет девушки в Photoshop. Обесцветьте фотографию, перейдя в меню Изображение > Коррекции > Цветовой тон/Насыщенность (Image > Adjustments > Hue & Saturation) и сократив параметр Насыщенность (Saturation) до -100.
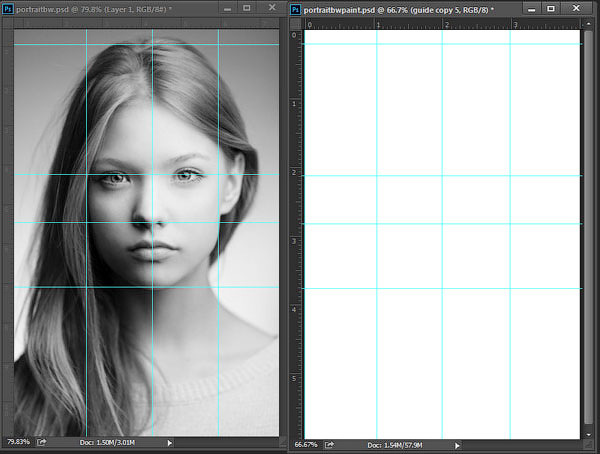
Чтобы сохранить разрешение, близкое к оригинальной фотографии (590 х 886 пикселей), я создам новый документ размером 600 х 900 пикселей. Разместим оба окна рядом. Это сильно упростит работу.

Открепите оба окна и разместите их рядом.
Шаг 2
Давайте добавим направляющие. Есть два вида, которые нам помогут. Первый - сетка, все ее секции одинаковы, как в светокопии. Второй тип – направляющие. Они фокусируются на основных формах исходной фотографии.
Я больше предпочитаю второй вариант.

Сравнение сетки и направляющих: слева сетка с одинаковыми секциями, а справа - направляющие, которые фокусируются на основных деталях.
Нажмите Ctrl + R, чтобы открыть панель Линеек (Rulers) для каждого документа. Затем перетяните курсор от вертикальных и горизонтальных линеек, разместив направляющие. Повторите те же линии для пустого документа, чтобы они соответствовали друг другу.

Шаг 3

Теперь начнем перерисовывать нашу фотографию при помощи базовых форм. Используйте большую круглую Кисть (Brush Tool). Пока не волнуйтесь о деталях или чистом наброске. Видите, благодаря простым направляющим сейчас у вас есть лучшее понимание того, как должна располагаться голова.

Шаг 4
Перейдем к основным чертам лица. Используя направляющие, я ставлю маленькие точки, помечая, где начинается и заканчивается каждая черта. Ориентируясь на точки, я начинаю рисовать нос, рот и правый глаз на отдельных слоях.

Глаза могут быть трудной частью. Поэтому, давайте немного схитрим и создадим второй глаз из уже нарисованного. Просто Дублируйте (Duplicate) слой с первым глазом, а затем отразите его, перейдя в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Теперь используйте инструмент Перемещение (Move Tool) и разместите левый глаз в нужном месте.

Завершите последние детали этого грубого наброска. Направляющие можно спрятать в любой момент, перейдя в меню Вид > Показать > Направляющие (View > Show > Guides).
Шаг 5
Я знаю, о чем вы думаете. Не слишком похоже, правда? Мы же еще не закончили с наброском.

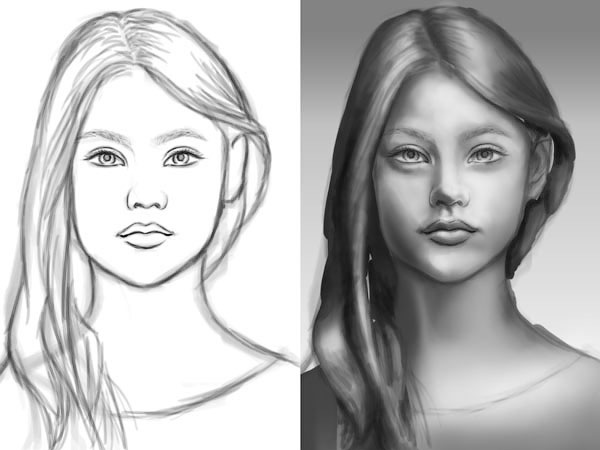
Используйте грубый набросок в качестве основы, подчистите его и добавьте детали перед переходом к затенению.

Постарайтесь не лениться. Вам может понадобиться перерисовать лицо два, три или даже больше раз перед тем, как рисунок станет похож на фотографию. Сократите Непрозрачность (Opacity) грубого наброска до 30%, затем создайте Новый слой (New Layer) над ним и используйте этот базовый слой как подсказку. Чтобы рисовать как можно чище, используйте маленькую круглую Кисть (Brush Tool) радиусом 5 px и потратьте достаточно времени.

Не волнуйтесь, если сейчас набросок не полностью похож на фото. У вас еще будет возможность улучшить его.
Вот мой финальный результат. Теперь можно переходить к затенению.
Шаг 6

Наложите основные тона портрета при помощи мягкой круглой Кисти (Brush Tool). На этом этапе нужно постоянно проверять сходство рисунка с фотографией. Если что-то выглядит неправильно, доверьтесь чутью и внесите необходимые правки.

Заметили, как сильно помогло затенение? Мы можем еще больше улучшить вид, подкорректировав несколько проблемных зон.
На всякий случай я создам копию головы, кликнув правой кнопкой мыши и выбрав Скопировать на новый слой (Layer via Copy). Теперь слегка поверните голову, нажав Ctrl + T для активации инструмента Свободное трансформирование (Free Transform).

Шаг 7
Вот быстрая анимация изменений, полученных в фильтре Пластика (Liquify).
Также можно заметить, что я подправил челюсть. Просто передвиньте ее на нужное место при помощи инструмента Деформация (Forward Wrap Tool).
Шаг 8
Теперь, когда мы выполнили большую часть работы, остается только завершить рисунок. Последние детали очень помогают изменить портрет, поэтому продолжайте корректировать все, пока не будете довольны результатом.

Неплохо, правда? Давайте посмотрим, что можно сделать в нашем следующем портрете.
6. Как рисовать лица в цифровой живописи: сложные углы
Ах, ужасные портреты в профиль. Если вы ненавидите рисовать лица, повернутые в сторону, начните с простого профиля, чтобы сделать все проще.
Шаг 1
Так же, как и в прошлый раз, мы начнем с фотографии молодого человека, которую разместим рядом с пустым документом. Этот рисунок будет намного больше, размером 1250 х 1667 пикселей с разрешением 150 пикселей/дюйм.

Шаг 2

Снова создайте направляющие и конвертируйте портрет в черно-белый формат. На этот раз я собираюсь навести их при помощи инструмента Перо (Pen Tool). Так нам будет легче работать. Рисуйте при помощи маленькой круглой Кисти (Brush Tool).


Направляющие Photoshop могут повлиять на поведение кисти при рисовании, поэтому лучше нарисуйте их Пером (Pen Tool).

Теперь скройте оригинальные направляющие. Я также использую Перо (Pen Tool), чтобы определить различные углы, пометив их яркими красными линиями на Новом слое (New Layer). Поскольку эти углы сложнее, чем у первого портрета, дополнительные направляющие помогут убедиться, что мы рисуем в правильном направлении.

Направляющие для положения, черт лица и углов. Работа с различными видами направляющих поможет вам рисовать еще лучше.
Шаг 3

Скопируйте и вставьте эти линии на пустой документ и начните рисовать большой круглой Кистью (Brush Tool). Переключайтесь между разными типами направляющих, чтобы сравнивать прогресс при переходе к следующим шагам наброска.

Окна, расположенные рядом, отлично помогают убедиться, что рисунок соответствует фотографии.
Выделите слой с грубым наброском и сократите его Непрозрачность (Opacity) до 25%. Снова создайте новый слой и нарисуйте более чистый набросок при помощи маленькой круглой Кисти (Brush Tool).

Важная вещь при рисовании людей - понять структуру скелета, не бойтесь создания очень детальных набросков.
Шаг 4
Теперь начнем рисовать. Лица мужчин более угловатые, поэтому уделите достаточно времени изучению направляющих, чтобы не выйти за линии. И поскольку их лица не такие плавные, я также добавил немного текстуры при помощи гранжевой кисти. Это легкое изменение придаст рисунку более мужественный вид.

Используйте комбинацию мягких и гранжевых кистей, эффективно симулируя текстуру кожи.
Шаг 5
На этот раз я у меня лучше получились черты лица, поэтому не нужно делать много коррекций. Угол шеи выглядит немного неправильно, снова используйте Пластику (Liquify) и ее инструмент Деформация (Forward Wrap Tool), чтобы ее выпрямить.
При помощи Пластики можно подкорректировать анатомию за секунды.
Шаг 6

Часто приходится приближать изображения, чтобы уловить едва заметные отличия в тенях, текстурах и освещении. Поскольку мы работаем с оттенками серого, свободно используйте инструмент Пипетка (Eyedropper Tool) и рисуйте цветами исходной фотографии.

По мере продвижения к финальному этапу заставляйте себя рисовать как можно больше. Вот мой результат при использовании этих техник. Уже во второй раз мне удалось достичь потрясающей схожести без обводки контуров самой фотографии.

Теперь ваша очередь!
Выводы
Никогда не знаешь, какие двери откроются, если просто научиться рисовать лучше. Продолжайте практиковаться с портретами в оттенках серого, а когда получите достаточно уверенности, переходите к работе с цветом.
Экспериментируйте с различных углов, чтобы стать лучшим художником. Я действительно надеюсь, что мои советы вам помогли. Если есть какие-либо вопросы, не стесняйтесь задавать их в комментариях!

Сложность урока: Легкий
В этом уроке я покажу вам, как создать на фото эффект эскиза или наброска. Я постараюсь объяснить все максимально подробно, чтобы даже новичок, впервые открывший Photoshop, смог получить не менее качественный результат.

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), выбираем картинку и нажимаем на кнопку Open (Открыть). Перед продолжением давайте проверим несколько вещей:
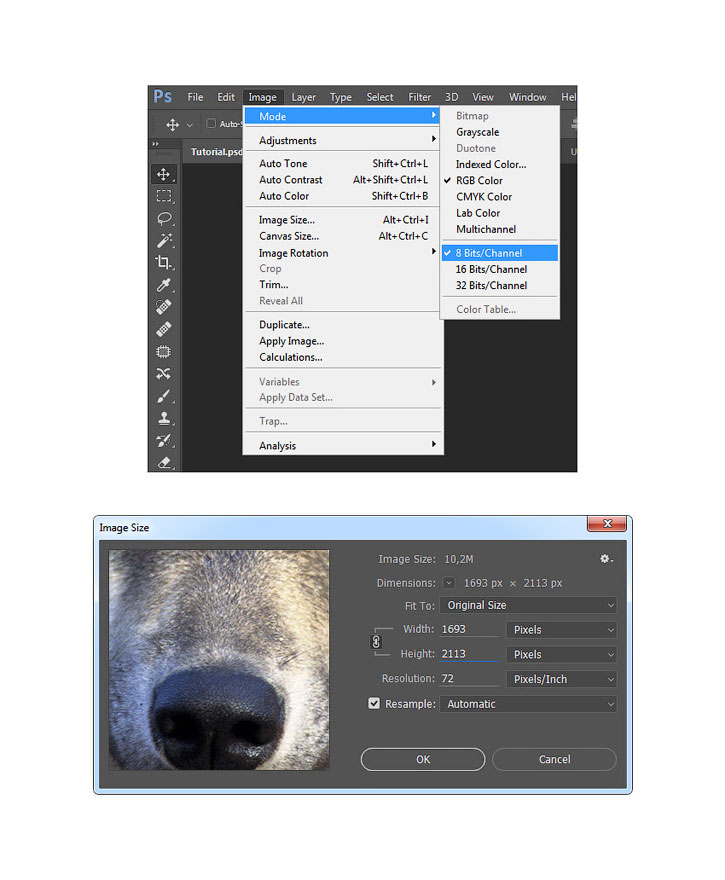
- Фото должно быть в цветовом режиме RGB8 bits/channel (RGB 8 бит/канал). Чтобы проверить это, переходим Image– Mode (Изображение – Режим).
- Для получения более качественного результата размер документа должен быть в пределах 1500-4000 пикселей в высоту/ширину. Чтобы проверить это, переходим Image– ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если у вас не так, применяем к нему Layer– New– BackgroundfromLayer (Слой – Новый – Слой из заднего плана).

Шаг 2
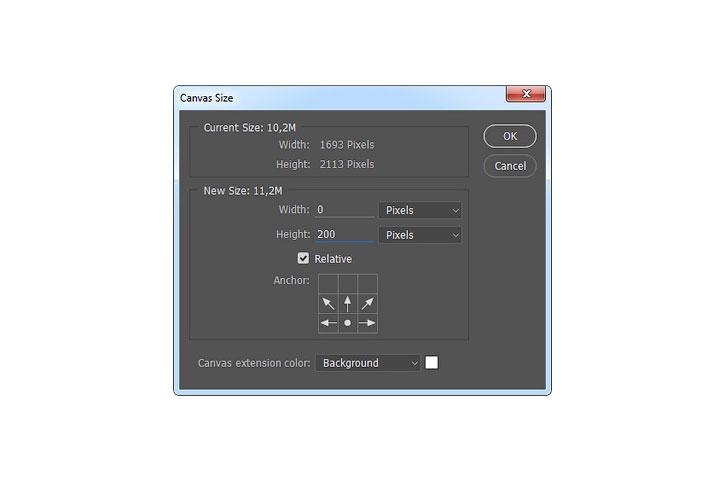
Теперь мы должны немного расширить верхнюю часть рабочего полотна, чтобы было больше места для работы. Для этого переходим Image – Canvas Size (Изображение – Размер холста) и вводим следующие настройки:

Шаг 3
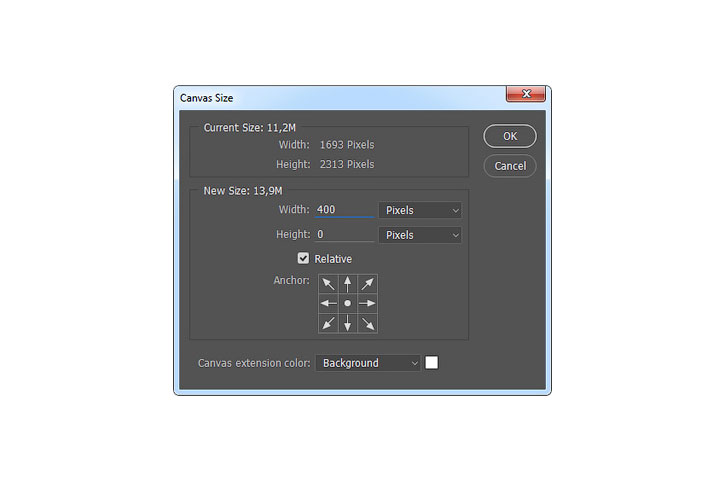
Делаем то же самое с левой и правой сторон документа. Переходим Image – Canvas Size (Изображение – Размер холста) и вводим следующие настройки:

2. Создаем кисти
Шаг 1
В этом разделе мы создадим несколько эскизных кисточек. Берем карандаш, бумагу и рисуем три вида штриховки. Затем сканируем результат.
Если вы рисовали каждую штриховку на отдельном листе бумаги, тогда у вас должно получиться три отсканированных файла. Если все на одном, тогда в Photoshop активируем любой инструмент выделения, вырезаем каждую штриховку и переносим их на отдельные документы, чтобы в итоге получилось три файла. Вот так выглядит мой результат.

Шаг 2
Вам необязательно повторять мою штриховку, попытайтесь создать свою собственную. Обратите внимание, что линии штриховки должны быть четкими и такой же плотностью, как у меня. Со слишком тонкой или толстой штриховкой будет неудобно работать, да и результат будет отличаться от моего.
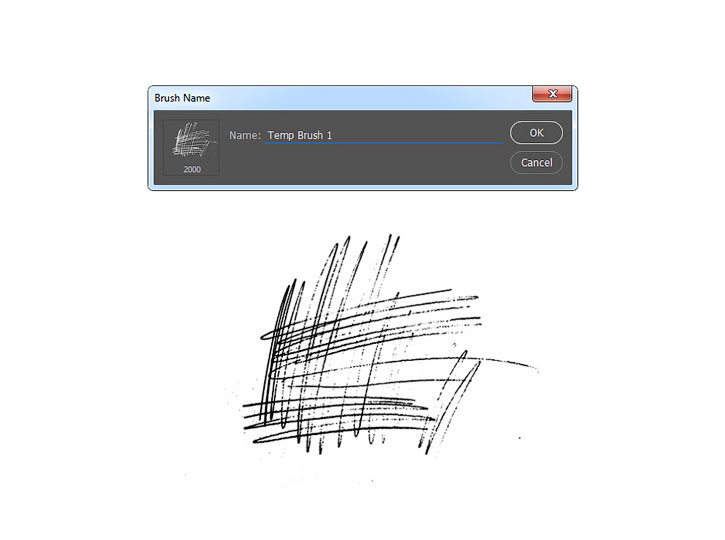
Теперь открываем первую отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 1».

Шаг 3
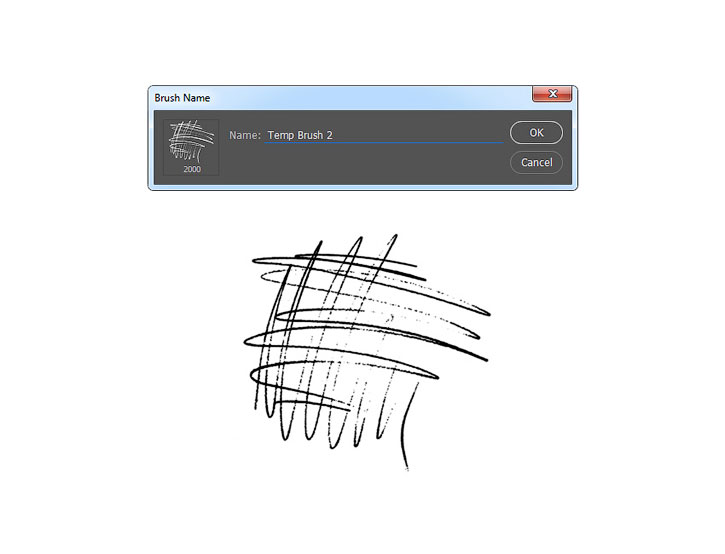
Открываем вторую отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 2».

Шаг 4
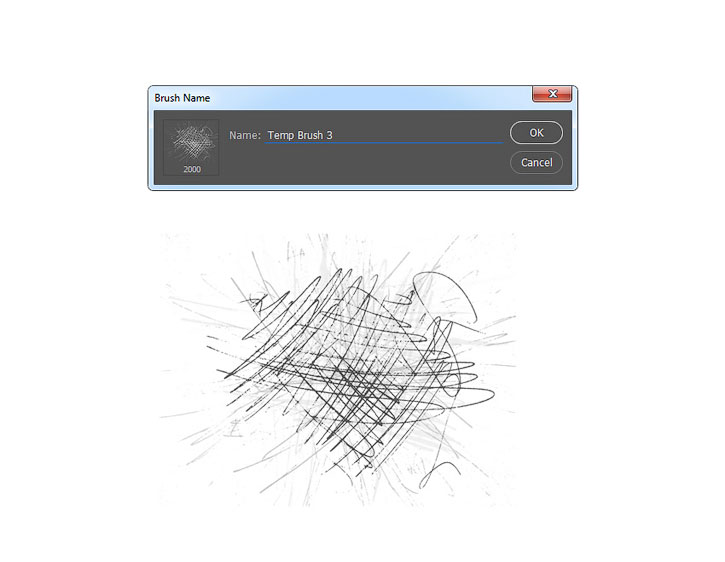
Теперь открываем последнюю отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 3».

Шаг 5
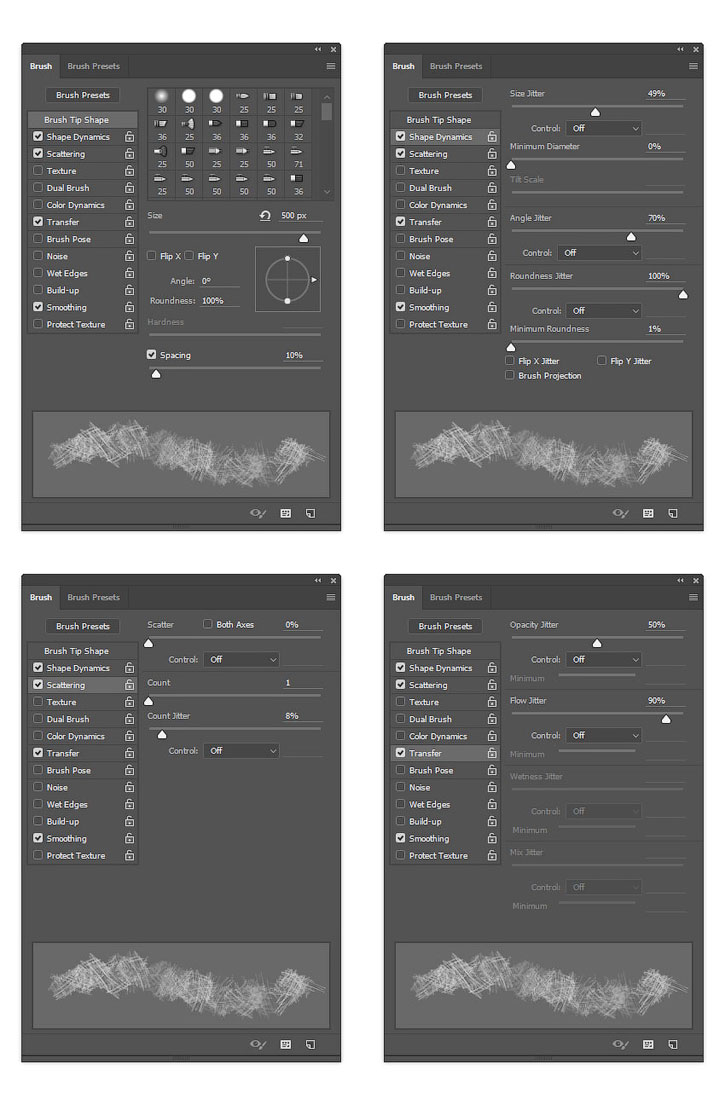
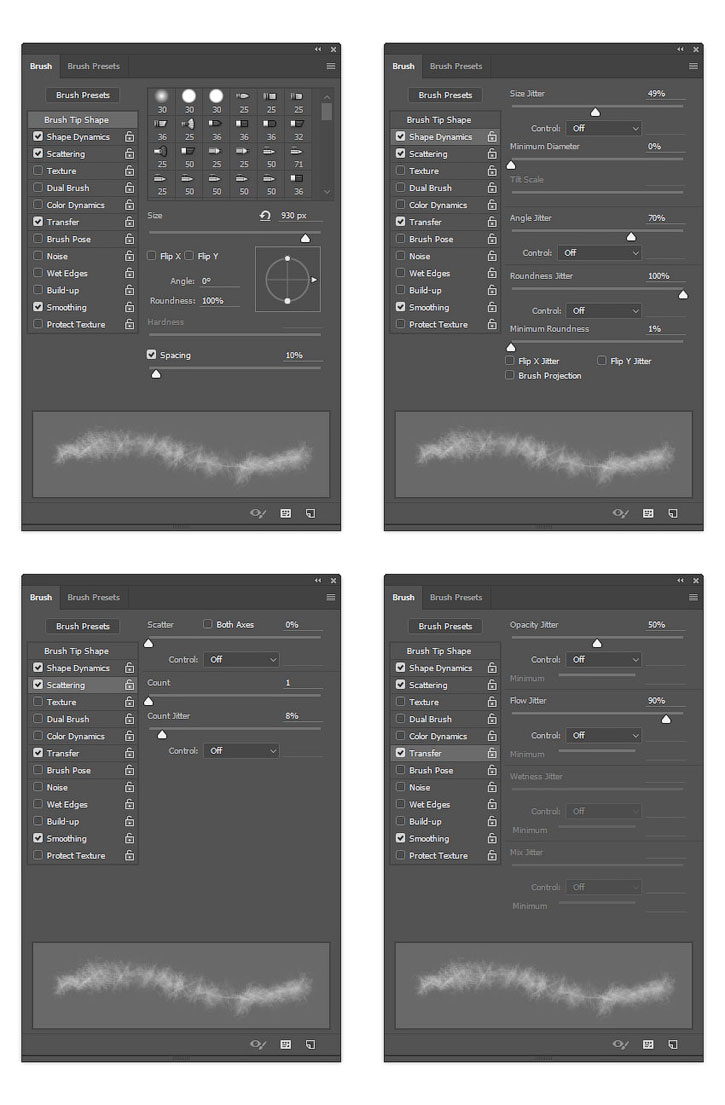
Закончив с сохранением кисточек, переходим к их настройке и повторному сохранению. Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 1» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 6
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 1».

Шаг 7
Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 2» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 8
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 2».

Шаг 9
Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 3» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 10
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 3».

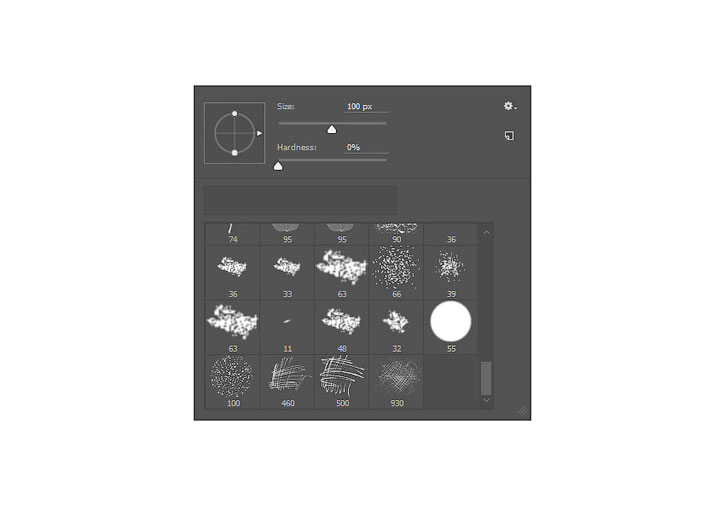
Шаг 11
Теперь наши кисточки готовы к работе. Если хотите, можете удалить все временные кисти, кликнув по ним мышкой с зажатой клавишей Alt.

3. Создаем основу
Шаг 1
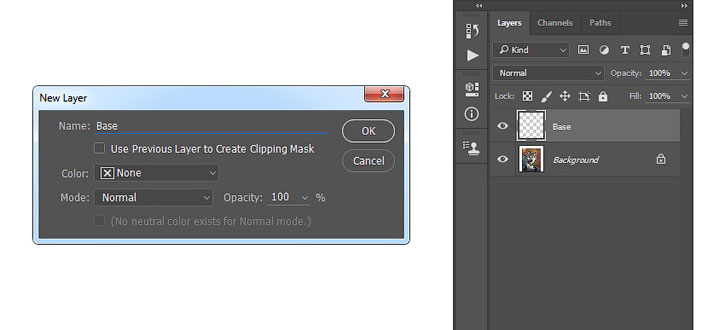
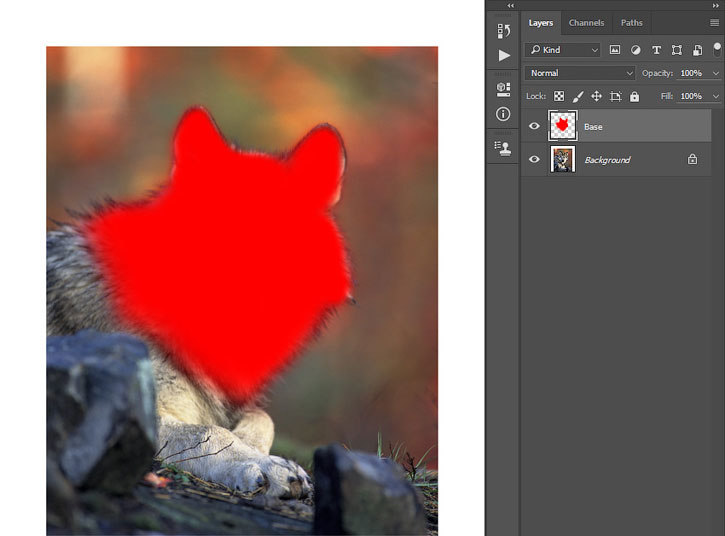
В этом разделе мы создадим основу для главного объекта картинки и фон. Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Основа».

Шаг 2
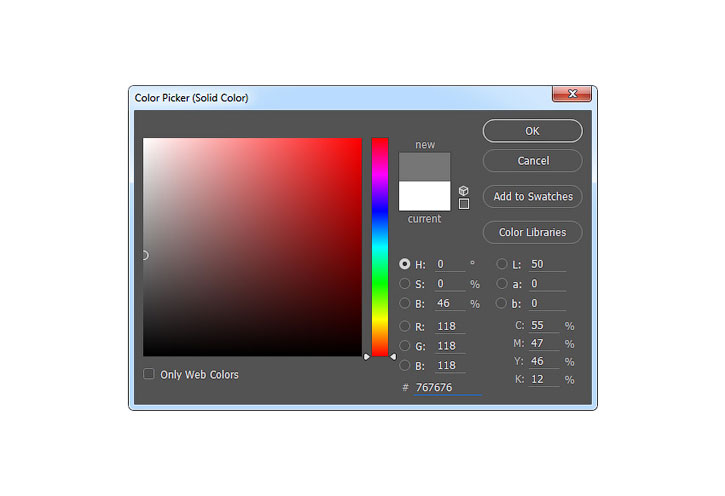
Проверяем, чтобы слой «Основа» был активен. Заполняем объект, к которой будем применять штриховку, цветом. Это можно сделать несколькими способами. Например, сначала создать выделение с помощью Pen Tool (P) (Перо), Magic Wand Tool (W) (Волшебная палочка) или Lasso Tool (L) (Лассо), затем просто залить его нужным цветом, используя Paint Bucket Tool (G) (Заливка). Или можете активировать Brush Tool (B) (Кисть) и жесткой/мягкой кистью закрасить нужный объект. Цвет не имеет значение.

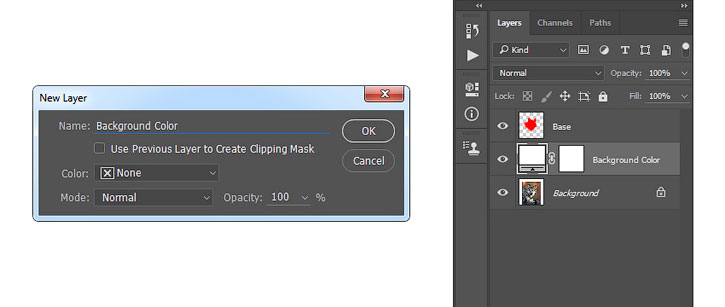
Шаг 3

4. Применяем штриховку
Шаг 1
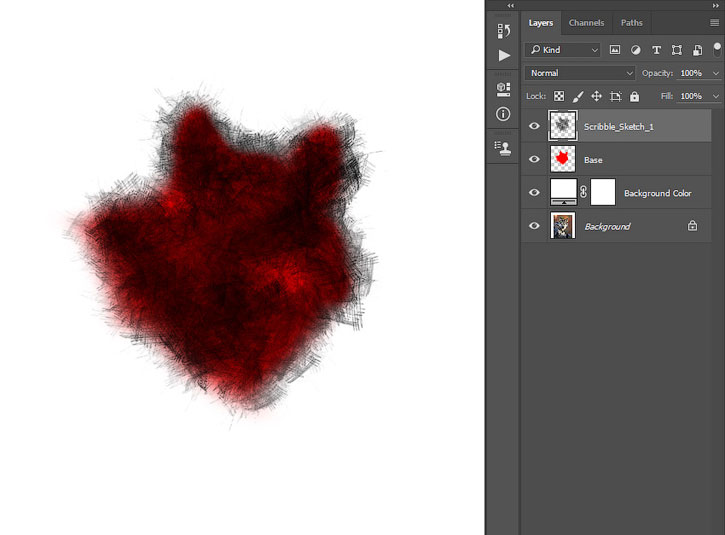
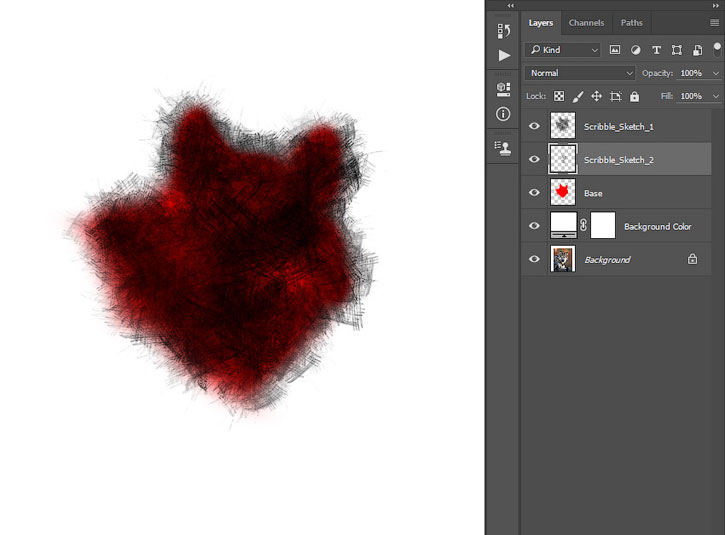
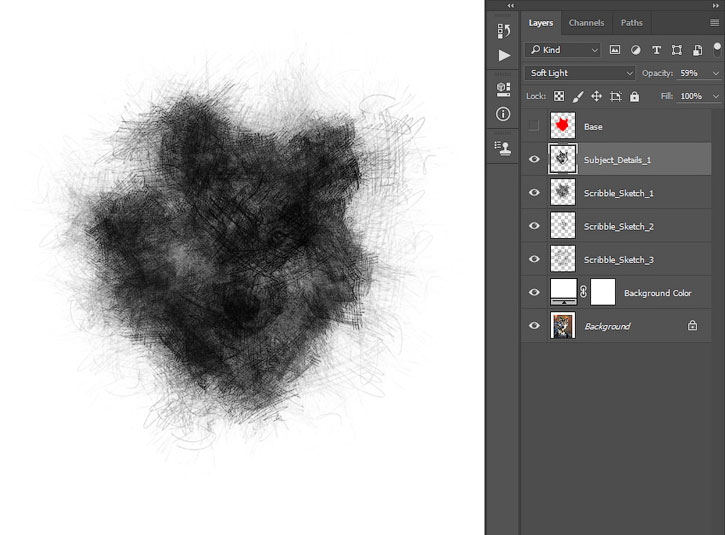
В этом уроке мы начнем использовать кисти, которые создали в начале урока, для рисования эффекта эскиза. Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 1».

Шаг 2

Шаг 3
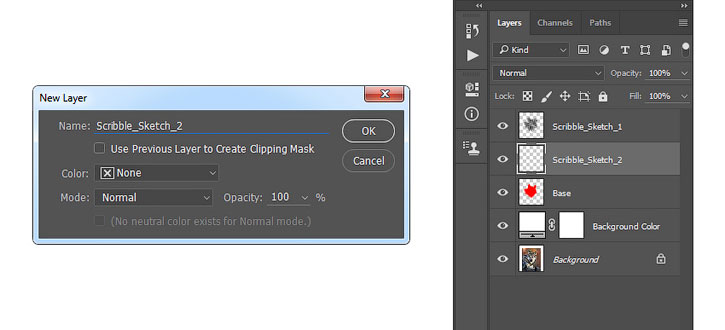
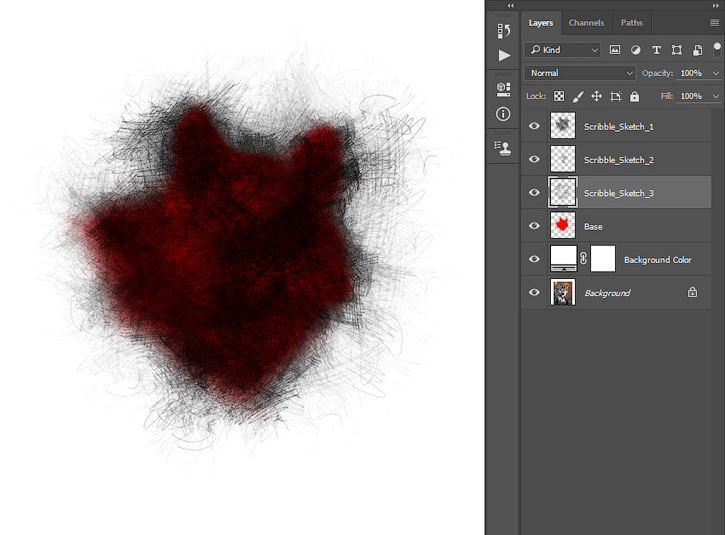
Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 2».

Шаг 4

Шаг 5
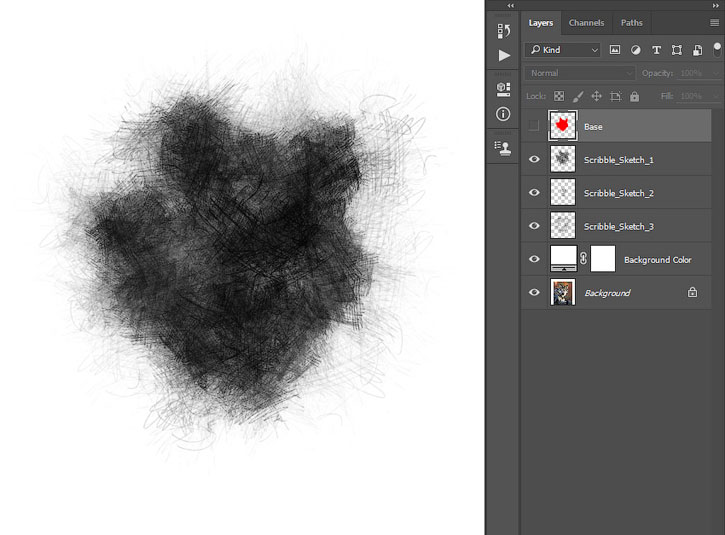
Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 3».

Шаг 6

Шаг 7
Уменьшаем Opacity (непрозрачность) слоя «Штриховка 3» до 78%.

Шаг 8
Выбираем слой «Основа», скрываем его, нажав на кнопку глаза напротив названия слоя на панели слоев, и перемещаем в самый верх панели слоев.

5. Восстанавливаем детали
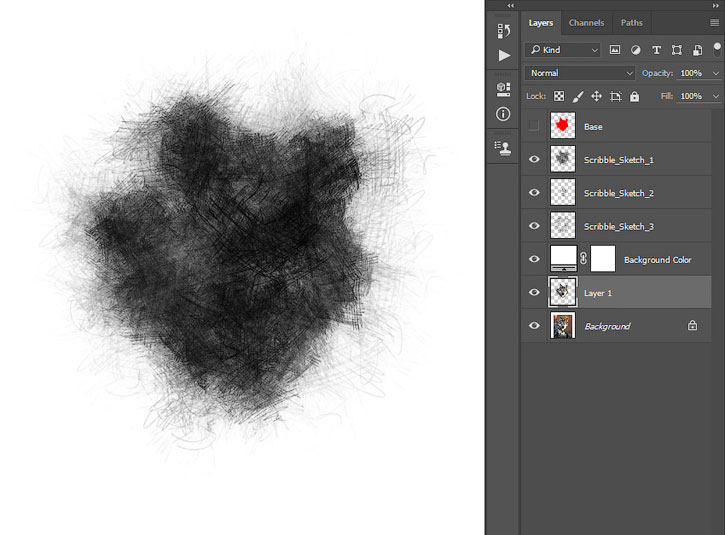
Шаг 1
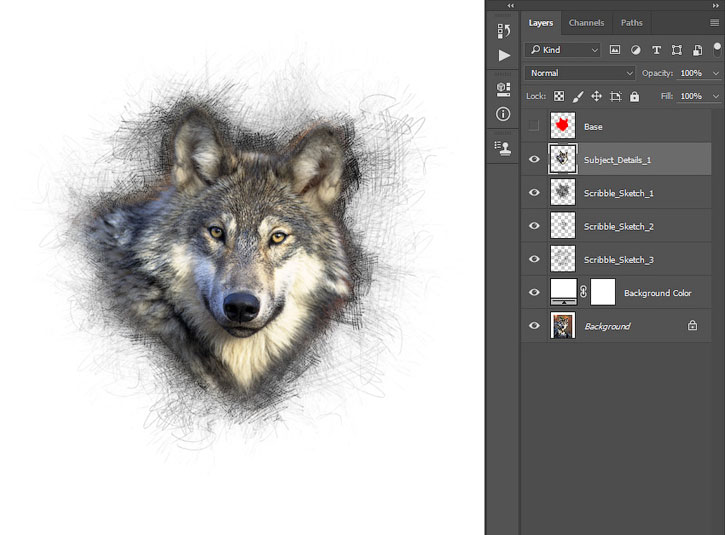
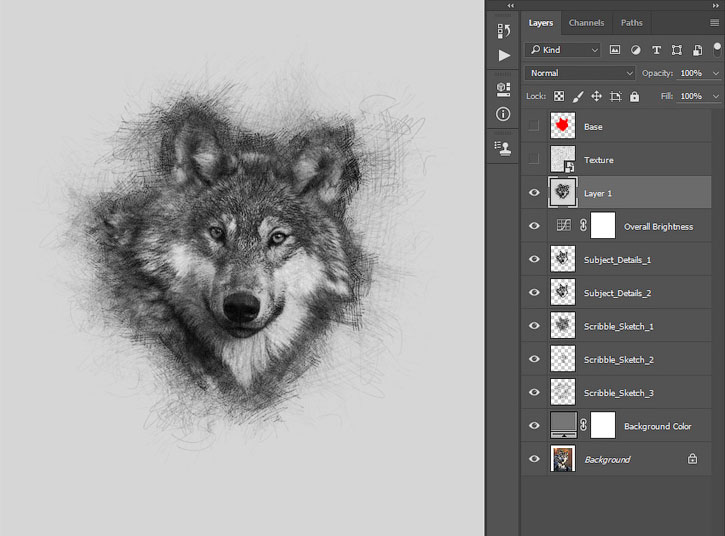
В этом уроке мы восстановим некоторые детали волка. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение. Затем выбираем слой Background (Фон) и создаем дубликат слоя по форме выделенного фрагмента Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой).

Шаг 2
После этого перемещаем копию слоя выше слоев со штриховкой и называем «Детали 1».

Шаг 3
Жмем сочетание клавиш Ctrl+Shift+U, чтобы обесцветить этот слой. Затем переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 59%.

Шаг 4
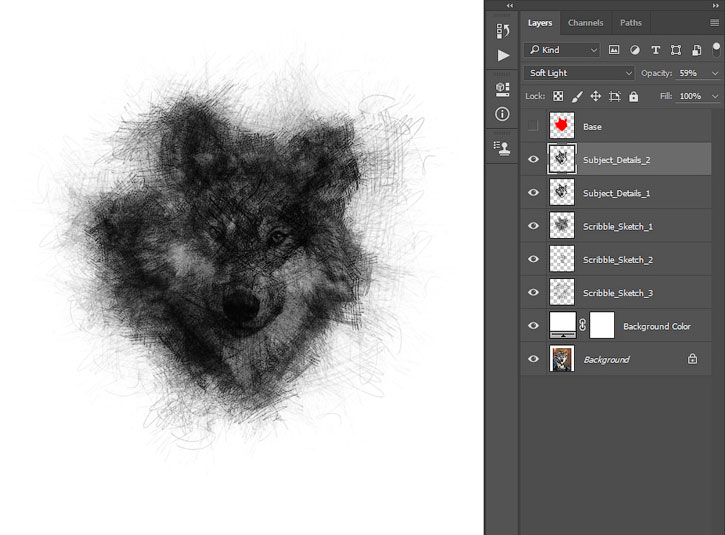
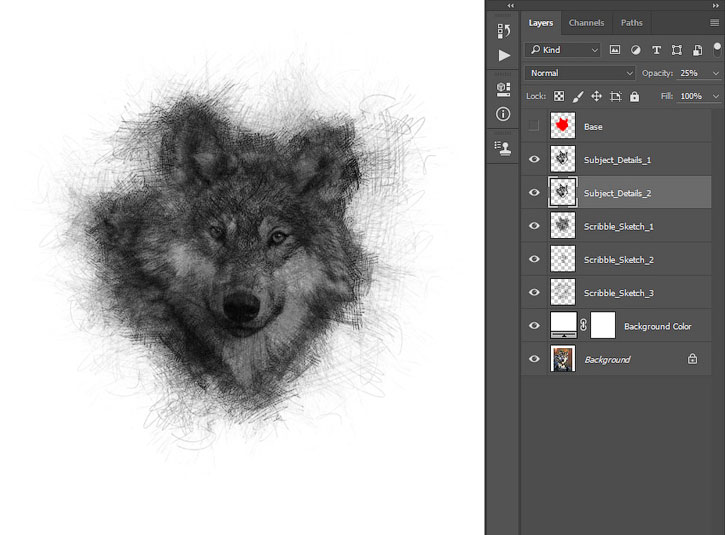
Далее жмем Ctrl+J, чтобы создать дубликат слоя, и называем копию «Детали 2».

Шаг 5
Опускаем этот слой под слой «Детали 1». Затем переключаем режим наложения на Normal (Нормальный) и уменьшаем Opacity (непрозрачность) до 25%.

6. Добавляем текстуру
Шаг 1
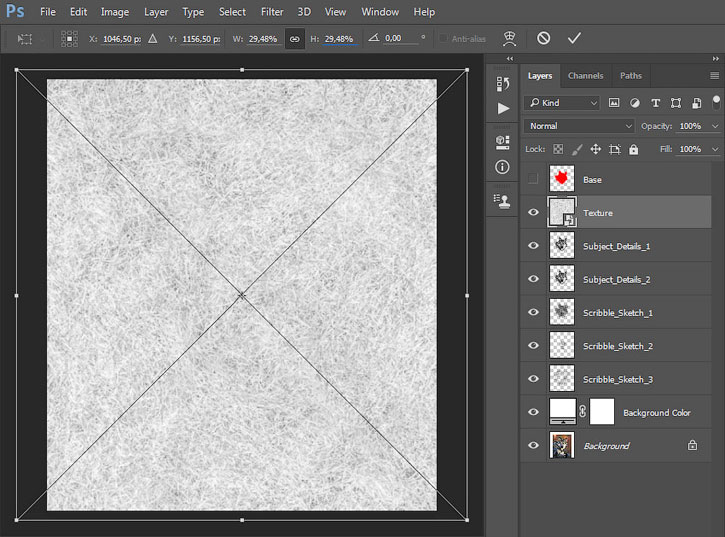
В этом разделе мы добавим текстуру на эскиз. Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем текстуру из дополнительных материалов. Затем устанавливаем ее ширину и высоту примерно на 29,48%, как показано ниже, и называем слой «Текстура».

Шаг 2
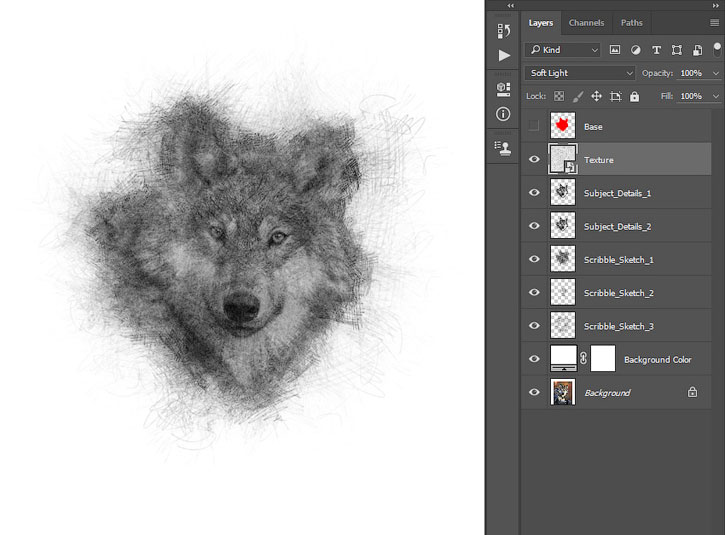
Переключаем режим наложения текстуры на Soft Light (Мягкий свет).

7. Финальные штрихи
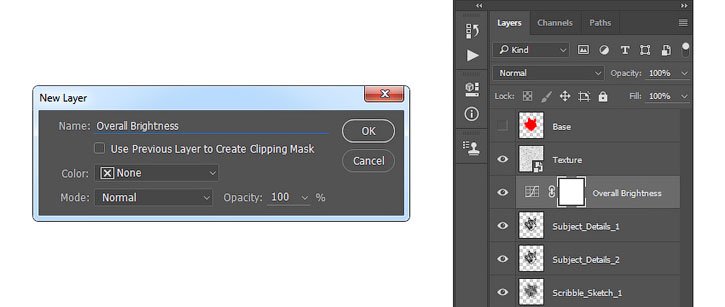
Шаг 1
В этом разделе мы добавим несколько корректирующих слоев. Выбираем слой «Детали 1», переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и называем корректирующий слой «Общая яркость».

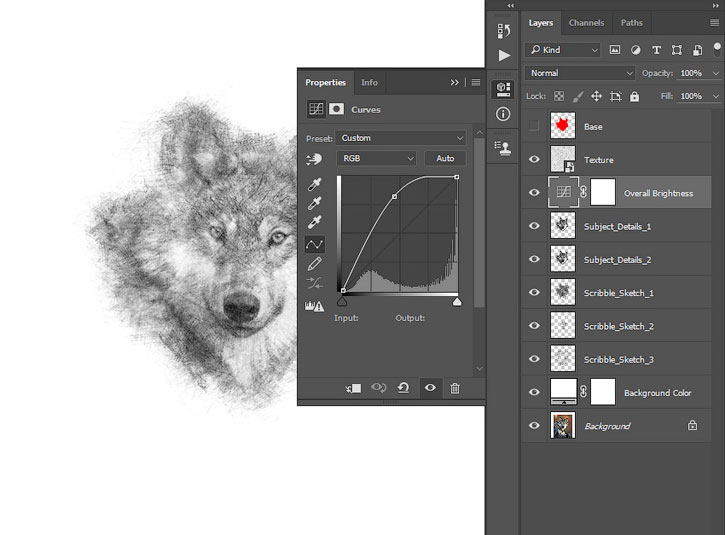
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его, как показано ниже:

Шаг 3

Шаг 4
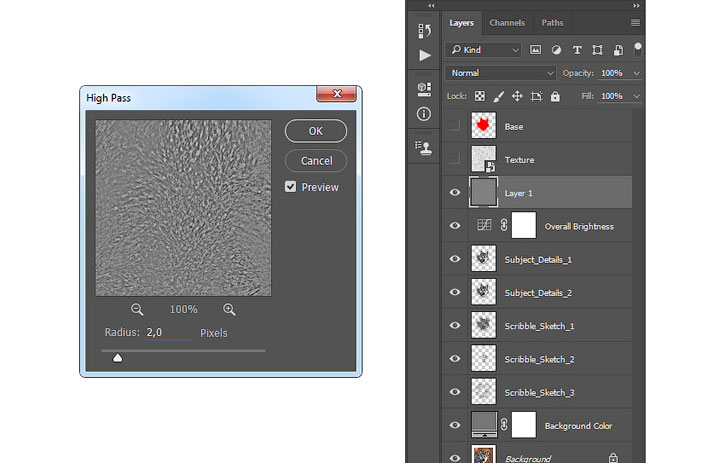
Теперь выбираем слой «Общая яркость» и скрываем слой «Текстура». Затем жмем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев.

Шаг 5
Переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 2 пикселя.

Шаг 6
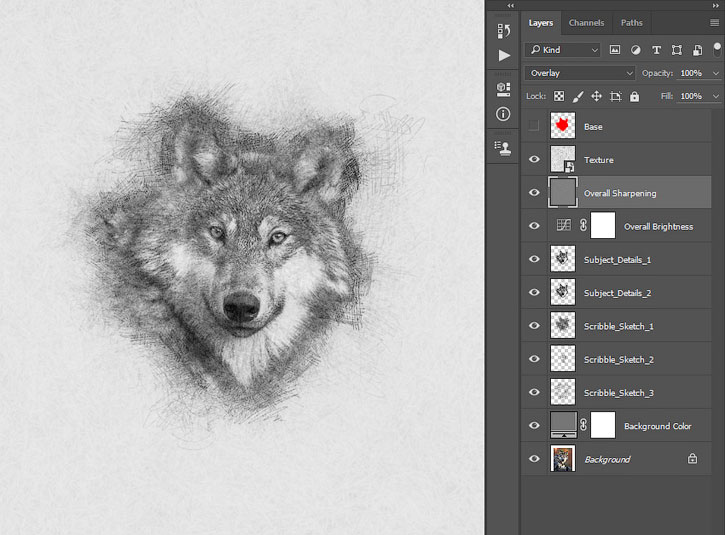
Включаем видимость слоя «Текстура». Затем переключаем режим наложения объединенного слоя на Overlay (Перекрытие) и называем его «Общая резкость».

Поздравляю, мы закончили! Вот так выглядит финальный результат:

Более интересный результат вы можете получить с помощью экшена Typography Sketch (платно).
Вам всего лишь нужно закрасить объект цветом и запустить экшен. Все очень просто! Экшен сделает за вас всю работу и выдаст многослойный результат, который можно настроить по своему желанию.
В подробном видеоуроке вы можете посмотреть инструкцию по использованию экшена, а также настройку финального результата, чтобы получить более оригинальный эффект.
Читайте также:


