Как рисовать арты в фотошопе
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер - В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes --> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать - просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета - основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало - должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон - он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю - довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop'а - в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее - забудьте на время рисования о таком инструменте как ластик - он абсолютно бесполезен - у photoshop'а есть одно крупное преимущество перед рисованием в живую - а именно ни одна ошибка на картине не может быть фатальной - вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool - они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом - кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину - на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет - фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его "подправлять" выравнивать цвет, тут особый разговор - применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление - красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот - так сказать в действии;-) наше дерево;-) Итак с деревом закончили - переходим к другим не менее приятным вещам - а именно - начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос - как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно - создавать свои кисти. Что нам для этого нужно. Создаем новый документ, размер по вкусу, но то же правило - чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это - плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше - но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня - заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все - ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно - ощущение, что трава просто идет рядками.
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape - тут выставляем spacing на 50% - это как близко друг к другу будет расположена травка. Shape dinamics - тут выставляем Angle Jitter на 8% - это угол наклона в разные стороны вашей травки - важный аспект для нас так как трава же не стоит солдатиком. Scattering - тут выставляем Scatter both axes 90% , Count - 4, Count Jitter - 80% - эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа ;-) Color Dinamics - выставляем foreground/background jitter на 100%, hue jitter на 3% - этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics - выставляем opatacity jitter на 20% и flow jitter на 40% - данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 - 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 - 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно "вытягивать" свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) "воздушные" кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров - для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво "интегрировать" наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles - Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.

Сложность урока: Легкий

В этом уроке вы научитесь превращать фотографию в произведение искусства. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Photoshop, смогли все повторить.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть). Далее нам нужно проверить некоторые параметры документа:
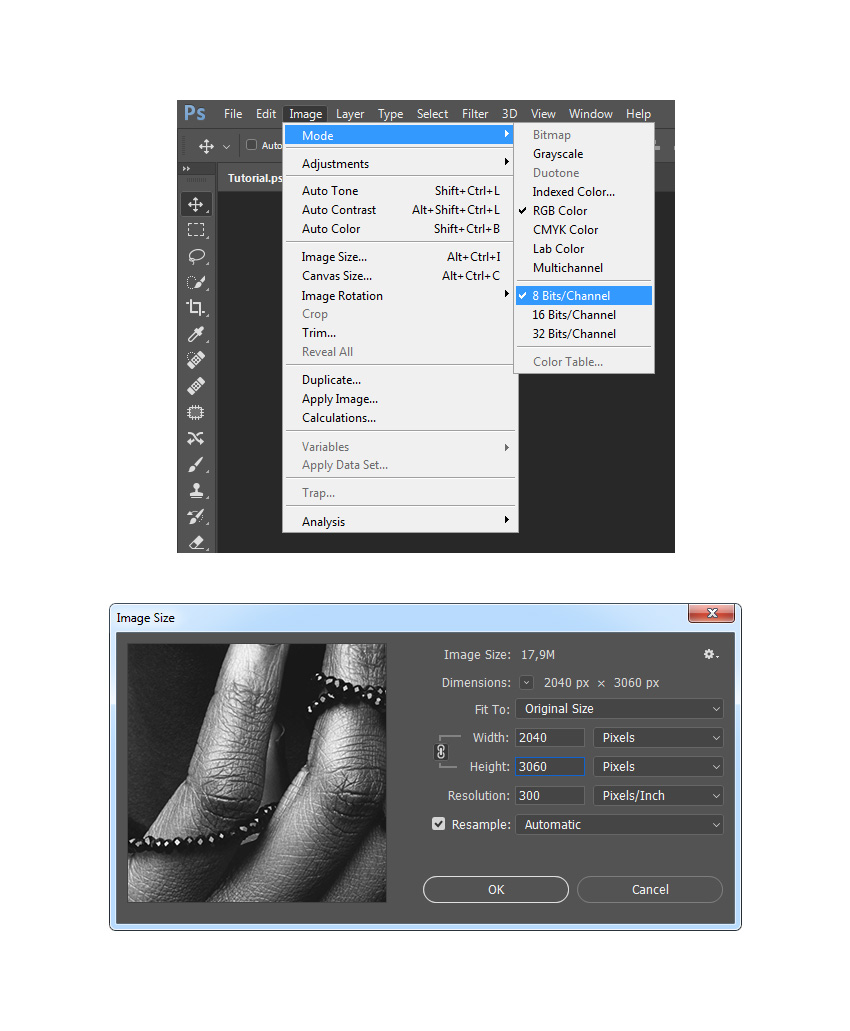
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит/канал). Для проверки переходим Image – Mode (Изображение – Режим).
- Для получения наилучшего результата размер документа устанавливаем в пределах 2000-3500 пикселей по высоте/ширине. Для этого переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, применяем к нему команду Layer – New – Background from Layer (Слой – Новый – Слой из фона).

Шаг 2
Если в предыдущем шаге вы меняли размер изображения, тогда в панели History (История) кликните по значку камеры, чтобы создать новый снимок. Затем установите Snapshot 1 (Снимок 1) как источник для архивной кисти.

2. Создаем эффект картины
Шаг 1
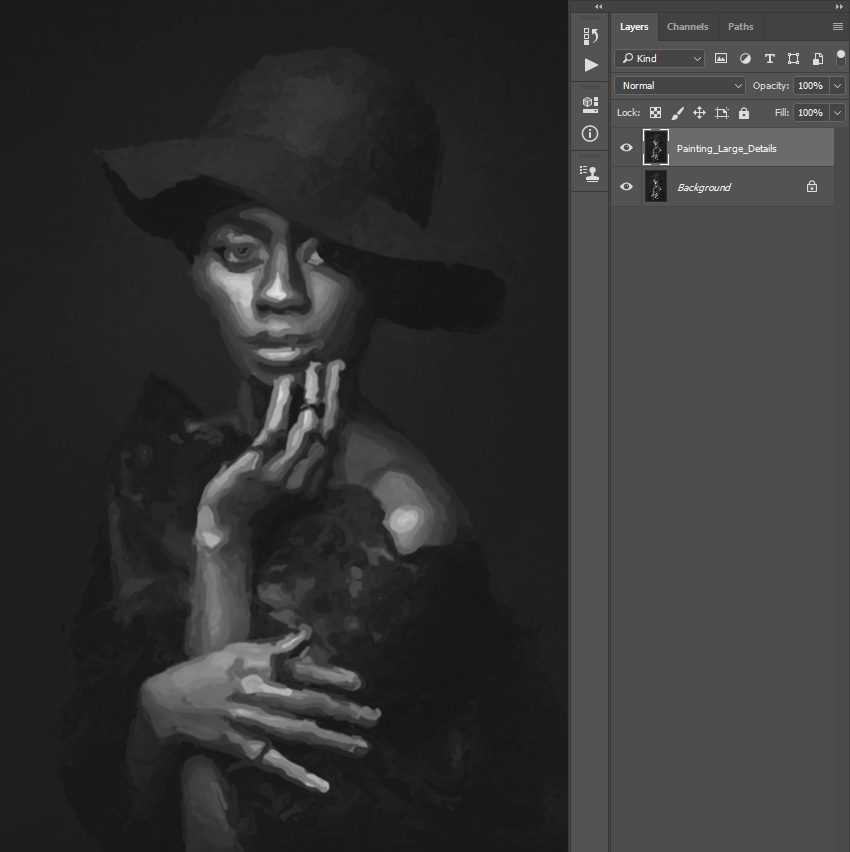
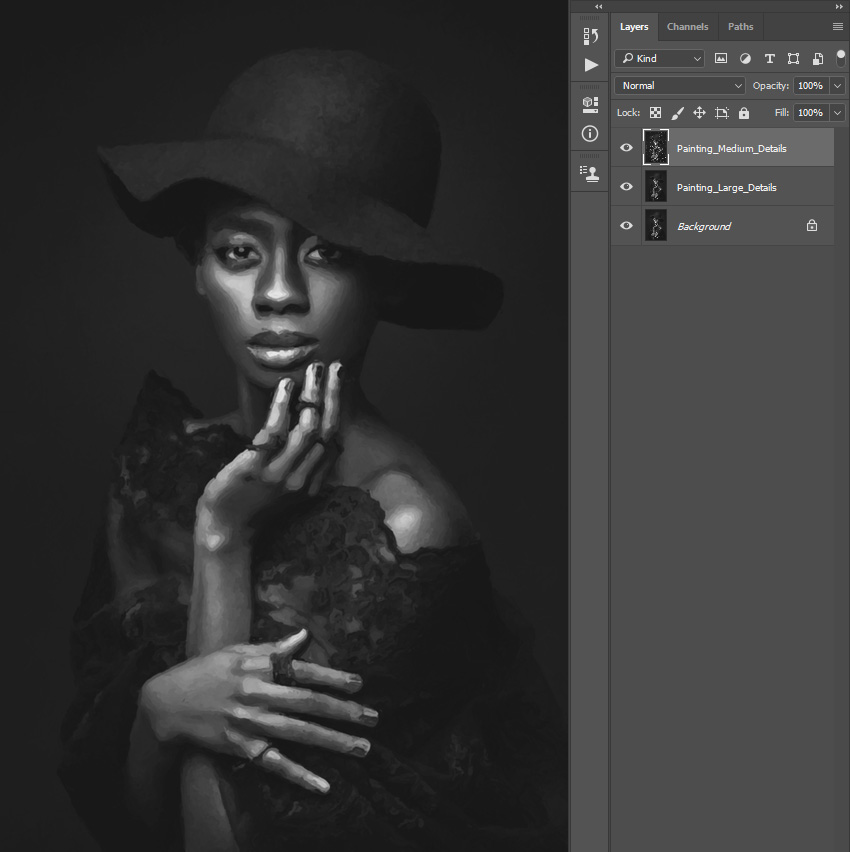
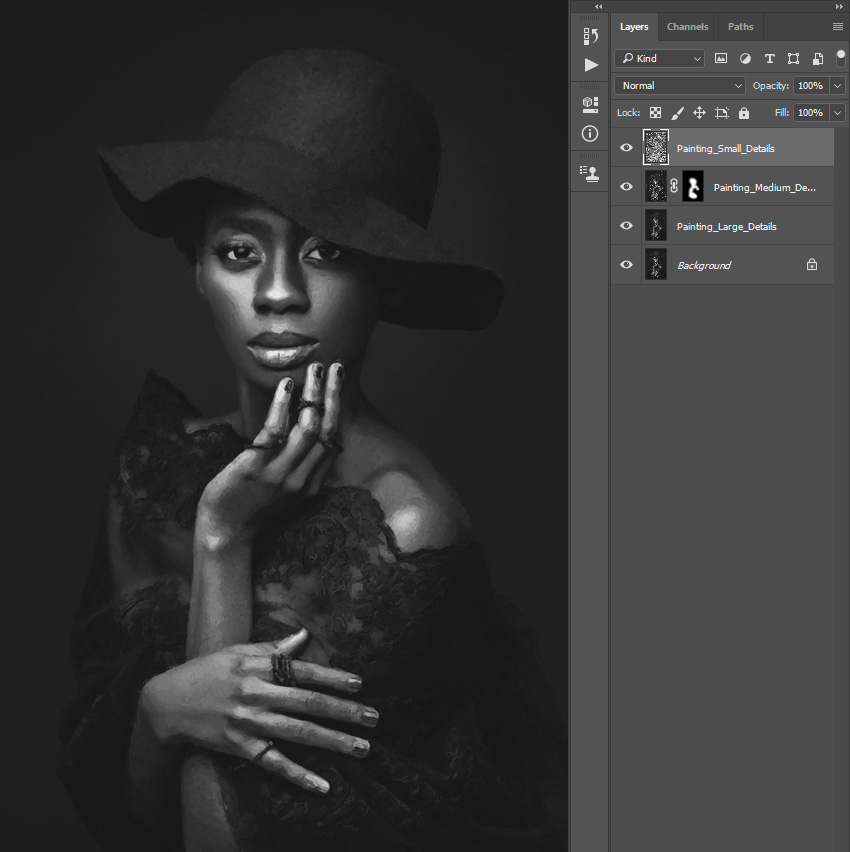
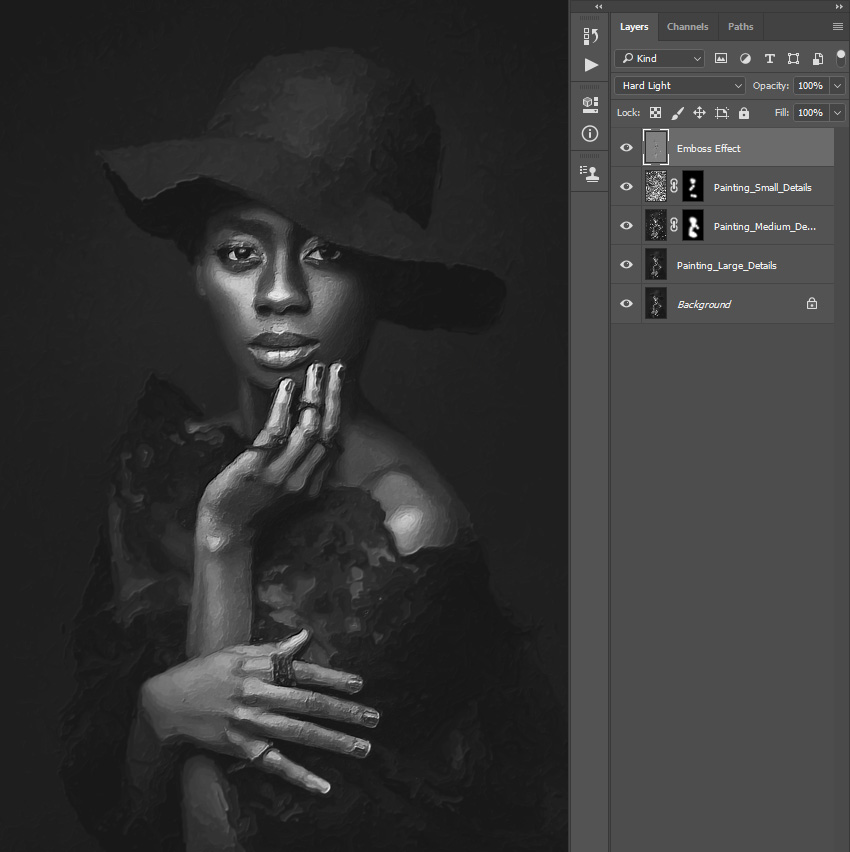
В этом разделе мы будем создавать эффект картины. Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Large_Details (Крупные детали).

Шаг 2
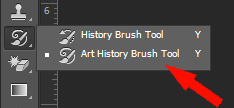
Теперь выбираем Art History Brush Tool (Архивная художественная кисть) (Y).

Устанавливаем значения Area (Диаметр) 500 пикселей, Tolerance (Допуск) 0, Style (Стиль) Tight Long (Сжатая длинная). Затем выбираем мягкую кисть диаметром 20 пикселей и рисуем по всей фотографии.

Шаг 3
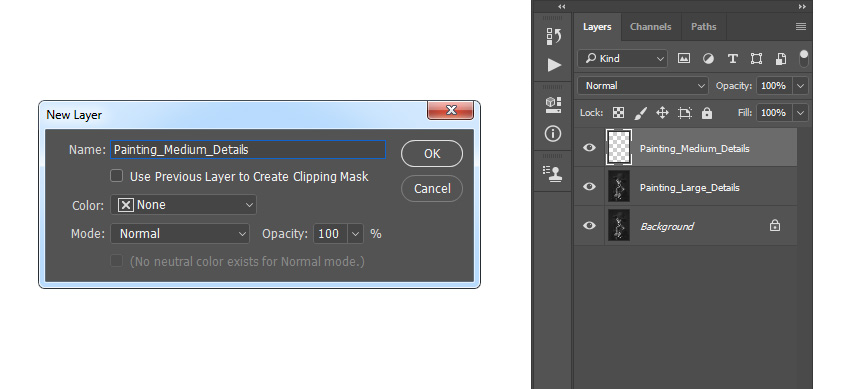
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Medium _Details (Средние детали).

Шаг 4
Снова выбираем Art History Brush Tool (Архивная художественная кисть) (Y), устанавливаем значения Area (Диаметр) 500 пикселей, Tolerance (Допуск) 0, Style (Стиль) Tight Long (Сжатая длинная). Затем выбираем мягкую кисть диаметром 10 пикселей и рисуем по всей фотографии.

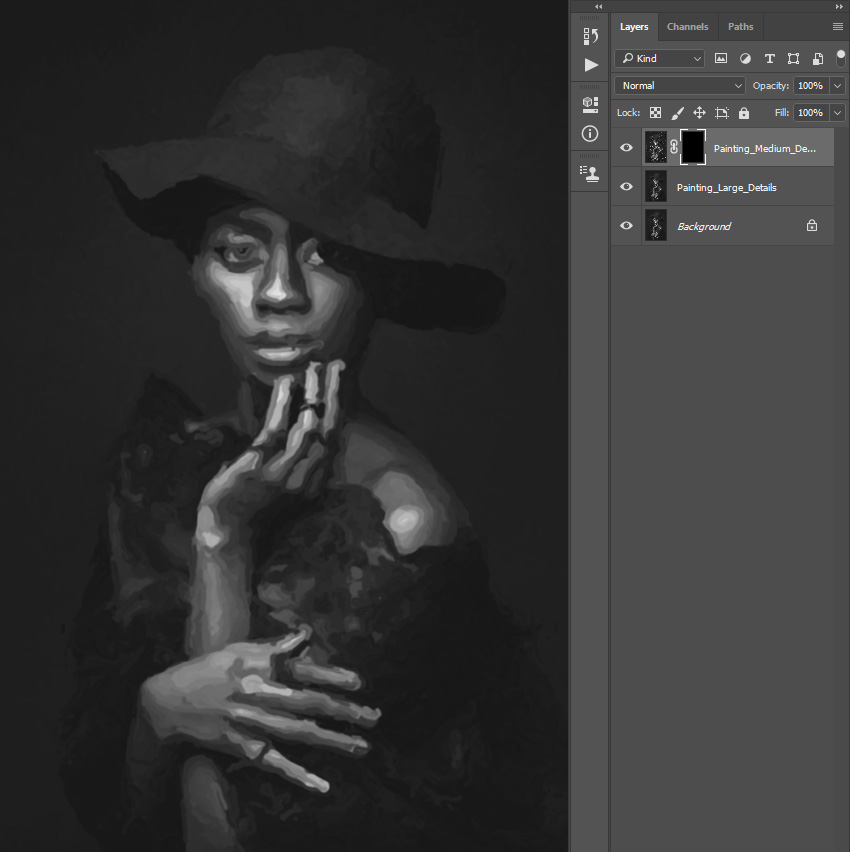
Шаг 5
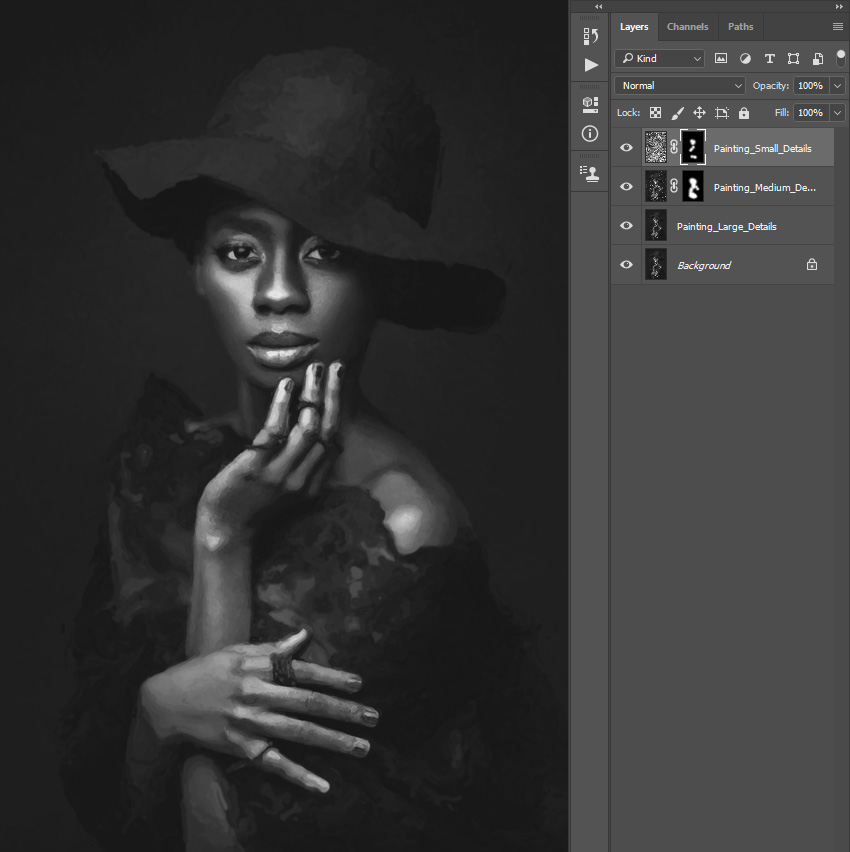
Добавляем маску слоя, которая скрывает слой целиком. Layer – Layer Mask – Hide All (Слои – Слой-маска – Скрыть все).

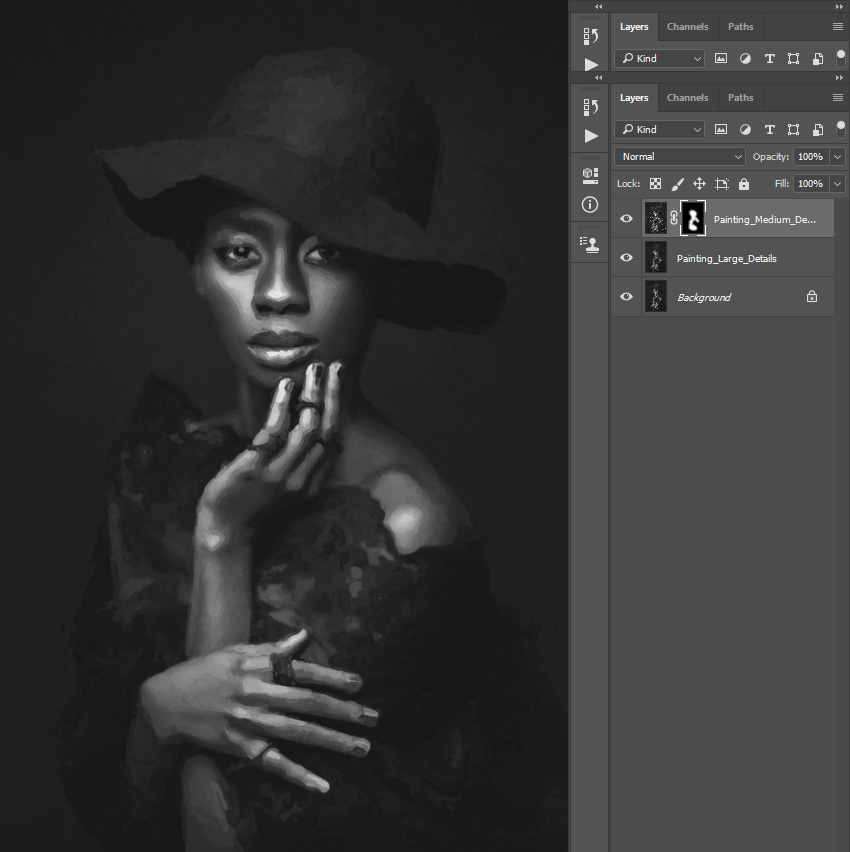
Шаг 6

Шаг 7
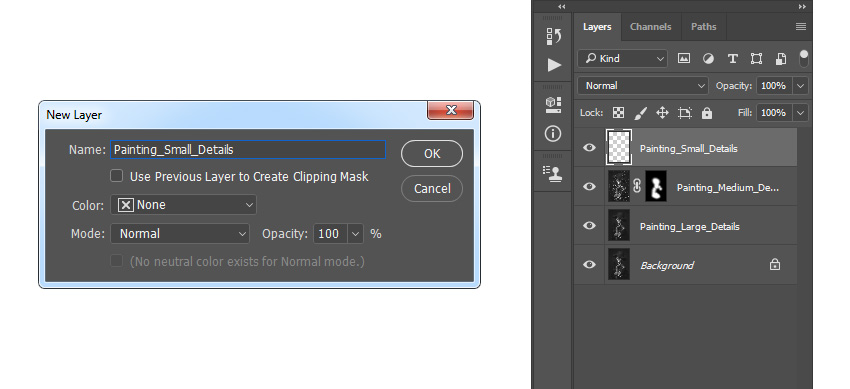
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Small _Details (Мелкие детали).

Шаг 8
Теперь выбираем Art History Brush Tool (Архивная художественная кисть) (Y), устанавливаем значения Area (Диаметр) 500 пикселей, Tolerance (Допуск) 0, Style (Стиль) Tight Long (Сжатая длинная). Затем выбираем мягкую кисть диаметром 5 пикселей и рисуем по всей фотографии.

Шаг 9
Добавляем маску слоя, которая скрывает слой целиком. Layer – Layer Mask – Hide All (Слои – Слой-маска – Скрыть все).

Шаг 10

3. Создаем эффект тиснения
Шаг 1
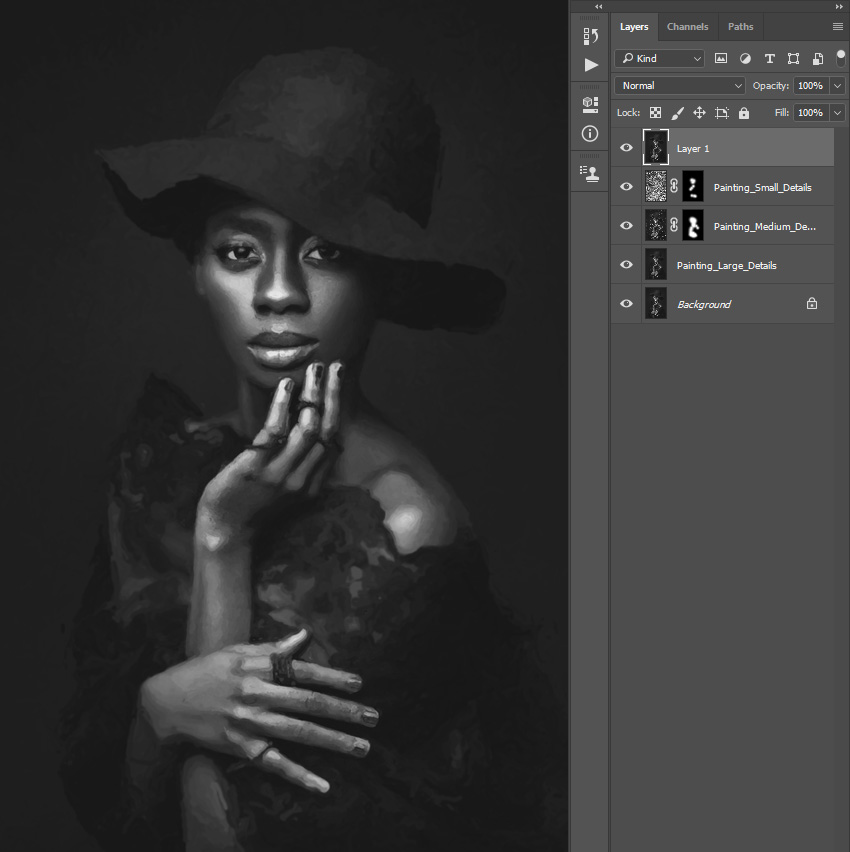
В этом разделе мы создадим эффект тиснения. Нажимаем Ctrl+Alt+Shift+E, чтобы сделать скриншот, а затем Ctrl+Shift+U, чтобы обесцветить получившейся слой.

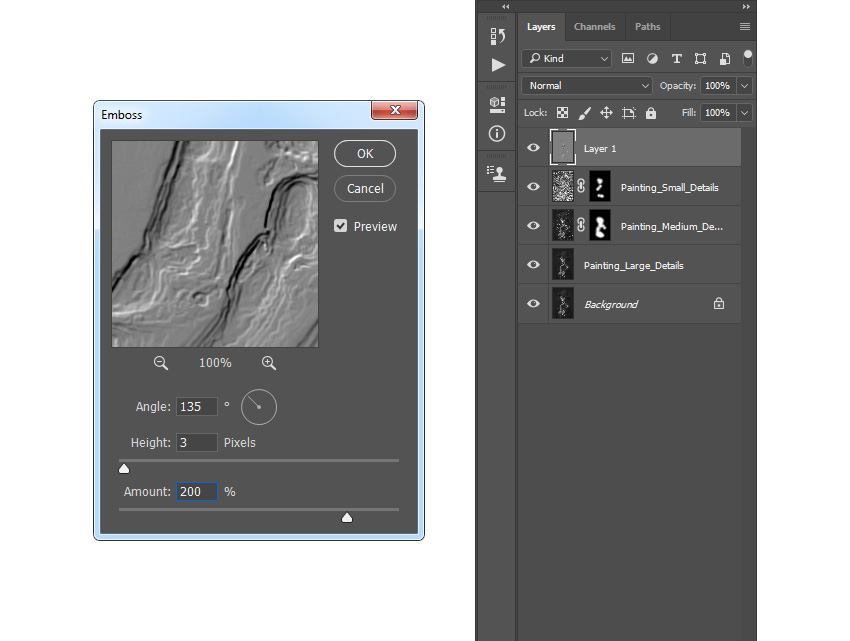
Шаг 2
Идем в меню Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение) и устанавливаем Angle (Угол) 135°, Height (Высота) 3 пикселя, Amount (Эффект) 200%.

Шаг 3
Меняем режим наложения на Hard Light (Жесткий свет), называем слой Emboss Effect (Эффект тиснения).

Поздравляю, мы закончили! Вот так выглядит финальный результат:

Эффект, который вы видите выше, мы будем создавать в рамках этого урока. Если хотите получить более интересный результат, как на картинке выше, сделав пару кликов и потратив всего несколько минут, советую попробовать мой экшен Paint Photoshop Action.
Экшн создаст превосходные реалистичные картины из ваших фотографий без каких либо действий с вашей стороны! Просто откройте фото и запустите экшн. Это на самом деле просто! Экшн сделает всю работу за вас, в результате вы получите работу, которую можно настраивать и редактировать по своему вкусу. Также в экшен включено 10 цветовых наборов и 5 текстур, из которых вы можете выбрать любой.
Также вы можете посмотреть детализированную видеоинструкцию с демонстрацией работы экшена и его настройкой.
Рисовать Pixel можно как в онлайн так и в программах.
Перечислять все я не буду,но посоветую лишь одну.
- Photoshop 2015,2016,2017,2018 (Без разницы)
Настройка Фотошопа для pixel art
Ну для начала запустим сам фотошоп.
Далее идём в редактирование.

Нажмём на пункт настройки

Интерполяция: По соседним пикселям.

Перейдём в пункт Единицы измерения
Средник: 1 пункт

В пункте Направляющие, сетка и фрагменты
Линия через каждые: 1 Пиксели
Внутр.деление на 1

В пункте: Прозрачность и цветовой охват
Первый цвет:По стандарту белый,настроим так чтобы на глаз было приятно.
Вот как настроил я:

Теперь создаём новый документ 50x50
Вот его настройки:
Смотреть надо в правою сторону.

После создания документа,делаем следущее
Заходим в пункт
Просмотр --> Показать --> Сетку
Ну и в конце кисть меняем на карандаш
В ластике тоже ставим карандаш.
На этом всё. О сохранении в следущем посте.
у кого Photoshop CC - не тратьте время, всё равно как минимум два пикселя будет закрашивать, даже карандашом, и некоторые другие моменты, несовместимые с пиксельартом

сделать - сделала, круто. а как обратно вернуть-то.
Photoshop на русском- что может быть хуже?)

Светлячки
Люблю видоизменять свои предыдущие работы.


Морозный вечер
В этот раз меня случайно занесло на сайт городской администрации Нового Уренгоя. За основу взял фото оттуда. Автора не знаю.

Озеро




Автора референсного фото так и не смог найти, фото очень популярное на стоках и увы, кто его создал узнать оказалось для меня невозможно.

Вечерний город
У меня есть проблема с гиф-файлами - нещадно убивается качество картинки. Но я старалась, честно-честно.


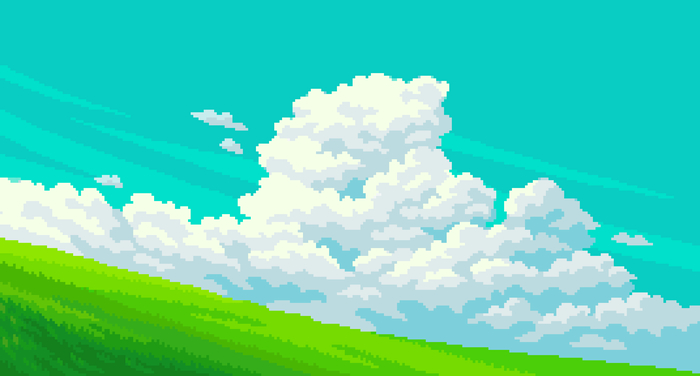
Облака
Я не рисовала несколько месяцев. Даже возник страх, что я разучилась. Но всё нормально, жизнь вновь налаживается, я продолжаю свой путь.


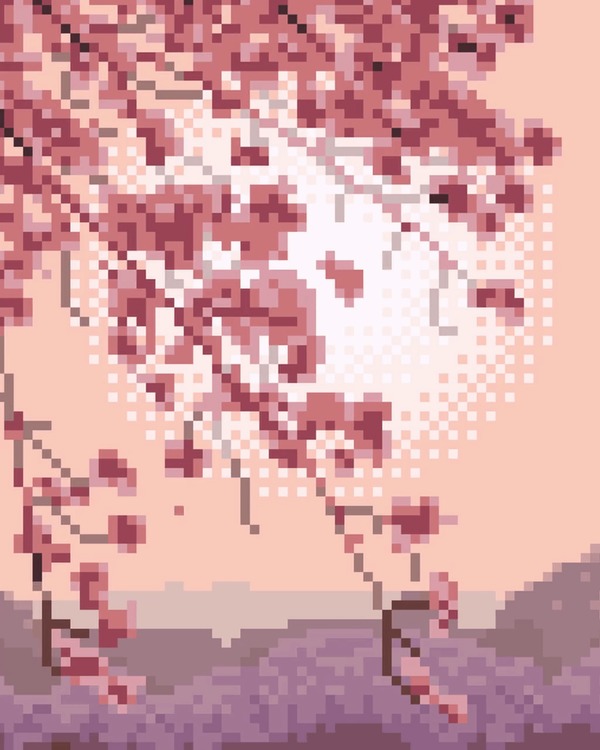
Последнее дерево
В качестве основы для сцены была выбрана достаточно известная илююстрация художника: arcipello

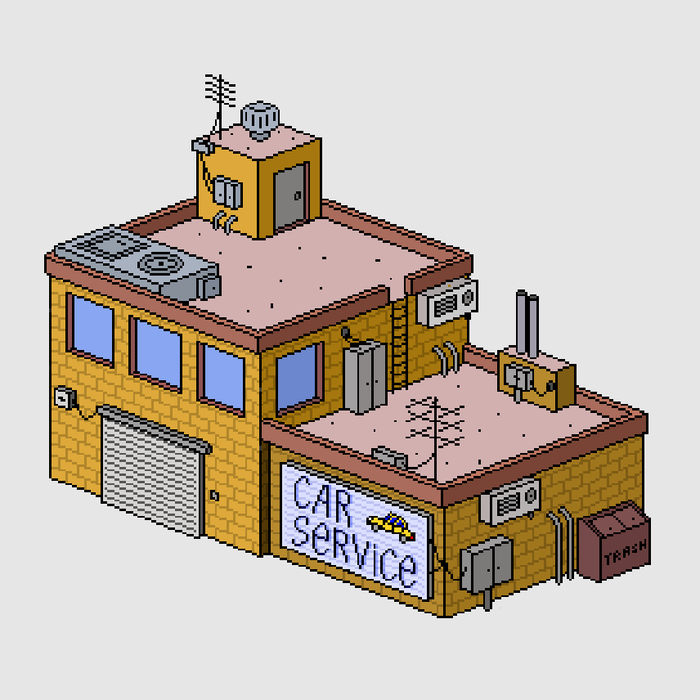
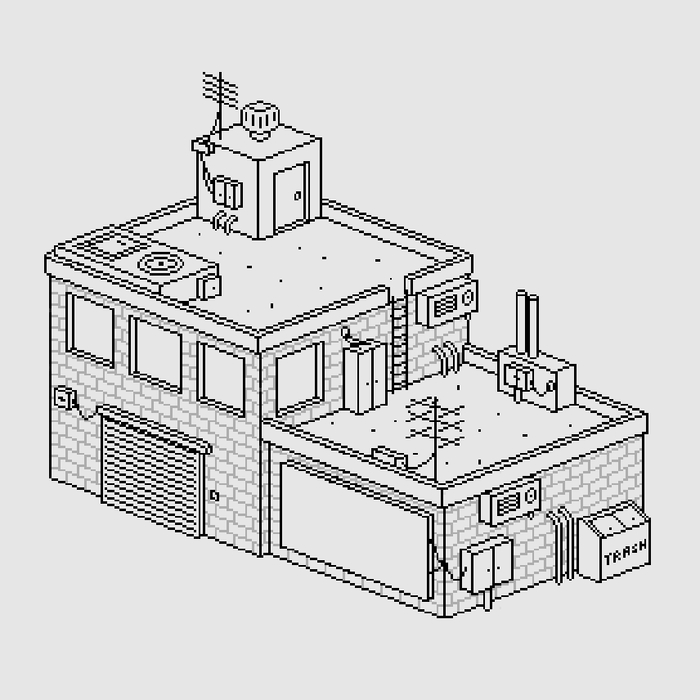
Пиксельный автосервис
Небольшое здание обсуживания авто




На далекой планете
Продолжаем опыты в пиксельных артах


Поездка в метро
Немного видео прогресса

"Камни это хорошо. "
Первая попытка нарисовать камень:

Мне не очень понравилась цветовая палитра, не очень понравились блики, поэтому я еще раз повторила попытку и закрепила за собой технику.

На сей раз я осталась полностью удовлетворена своим результатом. Техника подходит как для рисования больших валунов, так и для средних и маленьких камней.
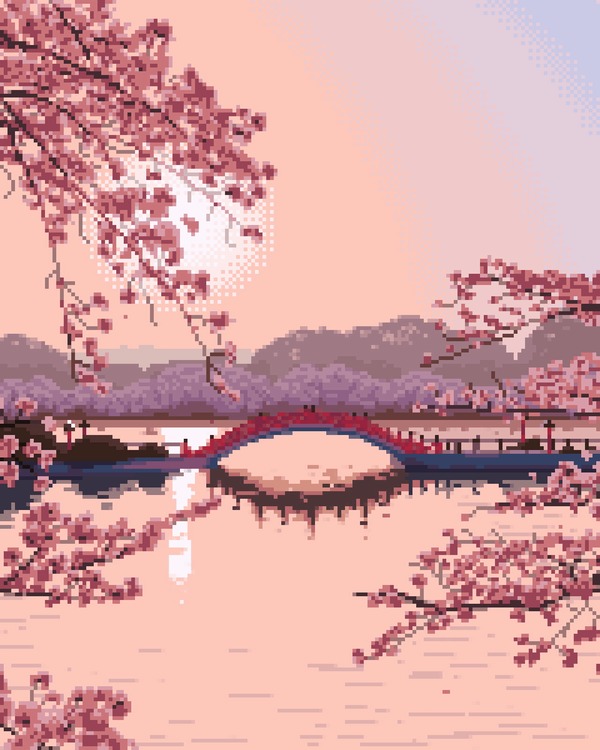
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.
Читайте также:
- В системе не установлен драйвер vfpoledb необходимый для экспорта в dbf
- Как научиться фотошопу за 5 минут
- Как сделать из фото рисунок в фотошопе
- Настройки телефона открыть приложения через браузер на телефоне
- Какие программные средства помогают создавать табличные модели ms word paint ms excel ms access


