Как проверить post запрос в браузере гугл хром
Я собирался проводить исследования исключительно в памяти, а, значит, мне нужно было найти простой и надежный способ для поиска и изменения информации, а также отслеживание внесенных правок.
Самый очевидный метод – создавать дамп каждый раз, когда вносятся изменения, что легко сделать в виртуальной машине. Мы просто делаем снимок каждый раз при изменении какой-либо информации. Затем мне нужно было сравнивать два снимка с целью нахождения точного места, где произошли изменения.
Далее процесс установки довольно прост: несколько браузеров (Chrome, IE, FF), учетная запись LastPass и добавление аккаунтов для нескольких сайтов.
В плагинах для браузеров я оставил стандартные настройки и использовал встроенную функцию для генерации паролей различной длины. В паролях использовались буквенно-цифровые символы смешанного регистра.
Кроме того, я скопировал все сгенерированные пароли в отдельный документ на основном компьютере, чтобы использовать эту информацию в дальнейшем.
После того как пароли были продублированы на моей машине, я разлогинился из всех учетных записей, почистил историю и папку с временными файлами, перезапустил и выключил машину.
Методика исследования
Вначале все было довольно просто, но при попытке найти ограничения метода, задача начала усложняться. В целом последовательность действий состояла из следующих шагов:
Авторизоваться в плагине LastPass (если произошло разлогинивание).
Авторизоваться на сайте.
Проверить память на присутствие паролей в открытом виде.
Повторно использовать вкладку.
Я знал все имена пользователей и пароли, так что первый шаг был довольно очевидным. Я авторизовался на первом сайте при помощи тестовой учетной записи на FaceBook. После авторизации я прогулялся по двум страница и далее, оставив вкладку открытой, сделал первый снимок.
Мой первый поисковый запрос был простым:
grep -a 03rRJaYNMuoXG7hs Win7x64-MemTesting-Snapshot3.vmem | strings >
Параметр –а говорит утилите grep о том, что бинарный дамп нужно обрабатывать как текст, а утилита string немного очищает выходные данные перед записью в текстовый файл.
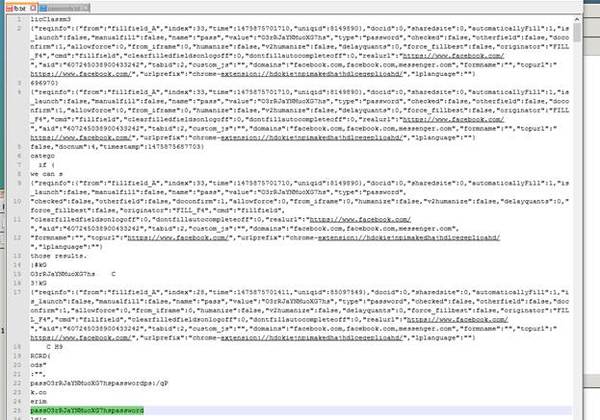
В полученном текстовом файле сразу же видим незашифрованный пароль:
Два момента сразу же привлекают внимание:
Первый - объект JSON с паролем, именем домена, временными метками и другой информацией, которая, скорее всего, имеет отношение к автоматическому заполнению полей формы.

Второй – выглядит немного оторванным от остальной информации.
В следующем снимок делался во время авторизации на нескольких сайтах. Вкладки оставались открытыми. Далее происходило разлогинивание из всех учетных записей перед выключением и повторным запуском виртуальной машины. Я хотел сделать снимок памяти настолько чистым, насколько возможно.
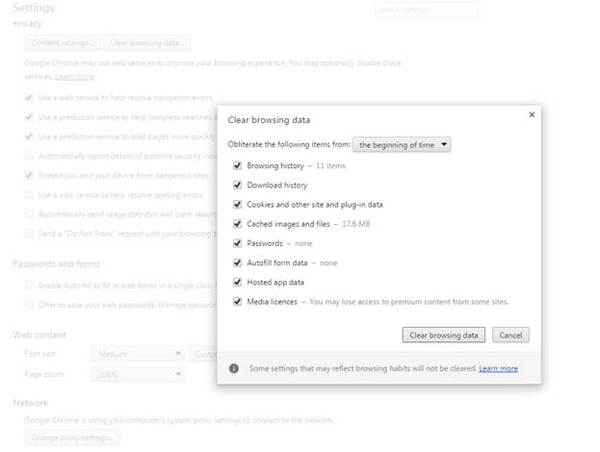
Кроме того, чтобы убедиться, что браузер сам по себе не хранит данную информацию, я полностью почистил историю.



В структуре выше имя пользователя, имя домена и пароль хранятся как обычный текст.
Информация по сайту QNAP, который был просто загружен, но без заполнения формы, в памяти отсутствовала.
Во время поиска в памяти других интересных деталей я натолкнулся на интересную информацию:

Найденная мной информация помечена как LastPassPrivateKey. На данный момент я занимаюсь выяснением, можно ли при помощи этой информации получить мастер-пароль или расшифровать файл с хранилищем.
Во время размышлений о возможностях использования содержимого PrivateKey меня осенило, что еще не проверено, присутствует сам мастер-пароль в памяти. Я предполагал, что мастер-пароль удаляется сразу же после расшифровки информации.
Используя grep, я нашел имя пользователя и пароль в открытом виде только в одном из снимков.
Далее я попробовал посмотреть информацию по открытым, закрытым и повторно используемым вкладкам. По результатам экспериментов я пришел к выводу, что если вкладка открыта и авторизация произошла, то учетные записи в памяти, в большинстве случаев, найти можно.
Что касается повторно используемых, неактивных и закрытых вкладок другими доменами, то здесь уже сложнее найти нужные структуры данных. Информация находится в памяти, и если вы знаете конкретные значения, то найти нужные структуры можно, в противном случае процесс напоминает поиск иголки в стоге сена.
После того как набралось достаточно информации, я решил автоматизировать процесс извлечения учетных записей из памяти при помощи плагина Volatility.
Пару лет назад Брайан Баскин (Brian Baskin) опубликовал статью с описанием плагина Volatility, который использует YARA-правила для поиска и извлечения информации из памяти. Именно данная технология легла в основу моего плагина.
Далее нужно было применить несколько YARA-правил и впоследствии обработать полученную информацию, чтобы собрать результаты воедино.
После обработки снимка памяти вы получите нечто следующее:
$ vol.py --plugins=/home/localadmin/github/volatility_plugins/lastpass --profile=Win7SP1x86 -f /home/localadmin/Desktop/lastpass-mem.vmem lastpass
Volatility Foundation Volatility Framework 2.5
Searching for LastPass Signatures
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3400)
Found pattern in Process: chrome.exe (3840)
Found pattern in Process: chrome.exe (3840)
Found pattern in Process: chrome.exe (3840)
Found pattern in Process: chrome.exe (3840)
Found pattern in Process: chrome.exe (3912)
Found pattern in Process: chrome.exe (3912)
Found pattern in Process: chrome.exe (3912)
Found pattern in Process: chrome.exe (3912)
Found pattern in Process: chrome.exe (3912)
Found pattern in Process: chrome.exe (3912)
Found pattern in Process: chrome.exe (4092)
Found pattern in Process: chrome.exe (4092)
Found pattern in Process: chrome.exe (4092)
Found pattern in Process: chrome.exe (4092)
Found pattern in Process: chrome.exe (2036)
Found pattern in Process: chrome.exe (2036)
Found pattern in Process: chrome.exe (2036)
Found Private Key
Found Private Key


Информационная безопасность
1.2K постов 22.7K подписчика
Правила сообщества
Обязательно к прочтению для авторов:
1. Если вы добавляете пост, утверждающий об утечке данных или наличии дыр в системе, предоставьте ссылку на источники или технически подкованное расследование. Посты из разряда "Какой-то банк слил данные, потому что мне звонили мошенники" будут выноситься в общую ленту.
2. Все вопросы "Как обезопасить сервер\приложение\устройство" - в лигу "Компьютер это просто".
Обязательно к прочтению для всех:
Добавление ссылки разрешено если она не содержит описание коммерческих (платных) продуктов и/или идентификаторов для отслеживания перехода и для доступа не нужен пароль или оплата в т.ч. интернет-ресурсы, каналы (от 3-х тематических видео), блоги, группы, сообщества, СМИ и т.д.
Запрещены политические holy wars.
По решению модератора или администратора сообщества пользователь будет забанен за:
1. Флуд и оскорбление пользователя, в т.ч. провокация спора, флуда, холивара (высказывание без аргументации о конкретной применимости конкретного решения в конкретной ситуации), требование уже данного ответа, распространение сведений порочащих честь и репутацию, принижающих квалификацию оппонента, переходы на личности.
2. Публикацию поста/комментария не соответствующего тематике сообщества, в том числе обсуждение администраторов и модераторов сообщества, для этого есть специальное сообщество.
3. За обвинение в киберпреступной деятельности.
4. За нарушение прочих Правил Пикабу.

Листая журнал "Хакер" дальше ты, видимо, прочитаешь про замораживание памяти жидким азотом
Нифига не понял, но на всякий случай плюсанул.
Теперь поясните, какой результат исследования? Что веб-страница может угнать ваши пароли, если стоит lostpass? Или что вирус может угнать ваши пароли, если стоит lostpass?
Т.е, что бы угнать пароль, нужна прога на компе жертвы, которая вытягивает пароли из оперативы. Вот и весь смысл поста
Полезная инфа. А можешь научить следы порнухи прятать?
Следующий пост будет посвящен клавиатурным шпионам.
И я не понимаю смысла вытягивать пассы из временных дампов памяти, если есть доступ к компьютеру жертвы, чтобы поставить программы, проще клавиатурные скрипты поставить.
Заодно увидите все нажатия.
А если писали для новичков, то очень уж замудренно, те тоже предпочитают удаленные доступы, да перехватчики.
Спасибо огромное за исследование, что тех поддержка ластпасса говорит? Получается что для любой тачки, просто войдя в память процесса можно легко достать все пароли. Ужас насколько беспечно сделано.
Если разлогиниться из расширения, структуры освобождаются, хотя бы?
UPD: ах, исследование не ваше. Тогда зачем?
Интересно, а можно ли доработать poisontap, чтобы он ещё пробегался по оперативке для поиска паролейЧто за ерунда в заголовке и почему он драматически отличается от оригинала статьи?
Какой вообще смысл выуживания паролей, если LastPass и так дает доступ куда нужно?
Мне кажется, более уместна статья была бы на каком нибудь хабре и похожих ресурсах.
Однажды сохранил пароль от профиля в гуглохроме, затем удалил его(браузер). Затем вновь скачал и установил. И вжухх. Сохранённый пароль работает даже после удаления и переустановки.
В сеть утекли 3,2 млрд логинов и паролей с Gmail и прочих почтовых сервисов
В сети появилась информация о глобальной утечке, в результате которой злоумышленники опубликовали 3,2 млрд логинов и паролей с Gmail и прочих почтовых сервисов.
Будни админа 3 - Святая простота
-Серега…. Тут файлик у тебя на рабочем столе. Вот этот.
-Я тут его открыл ненароком. Там это… что, номера карт записаны?
-И CR коды к ним?
-Ну да. Я в этот файл записываю всё, чтобы не забыть.
-Я еще ненароком заметил всякое полезное…. Логины и пароли к сберу, госуслугам и всякое такое..
-Ну я же говорю- я туда всякое важное записываю.
-Погоди… Дай мне осознать. То есть если завтра из твоего Рэнджа тягают этот ноут…плюс телефон при фантастической удаче .. то получив этот файлик, грубо говоря, кто-то получит доступ ко всем твоим счетам, картам, аккаунтам всех возможных сайтов и пароли?
Ответ сразил меня наповал.
-ТАК НА НОУТБУКЕ ЖЕ ПАРОЛЬ СТОИТ.
З.Ы. Мы долго беседовали в тот вечер, и Серега ушел от меня очень задумчивым. Теперь он знал, как заархивировать жизненно важные циферки с установкой пароля, как прятать файлы, на дилетантском уровне использовать шифрование данных. И как легко открыть его ноутбук набрав пару строчек в гугле…. А я плохо спал в ту ночь…. Ведь резервную копию нужно было удалять с моего переносного винчестера….. И да, фраза Сереги мне тоже снилась. Если ты такой умный, то где твои миллионы.
Я знаю, что в случае повторной отправки сервер выдаст ошибку. Могу ли я просмотреть данные, находящиеся в памяти Chrome?

- Откройте Chrome DevTools ( Cmd + Opt + I на Mac, Ctrl + Shift + I или F12 на Windows) и нажмите на вкладку «Сеть»
- Нажмите на значок «Фильтр»
- Введите метод фильтра: method:POST
- Выберите запрос, который вы хотите отладить
- Посмотреть детали запроса, который вы хотите отладить
Скриншот

Протестировано с Chrome версии 53.
Работал на Chrome 70. Фильтрация с использованием method:POST очень полезнаВы можете использовать Canary-версию Chrome, чтобы увидеть полезную нагрузку POST-запросов.

Основным отличием является удобство использования и мощность. Инструменты разработчика Chrome хороши для простых вещей, и я бы рекомендовал начать с них, но если вам трудно понять информацию, которая вам нужна, или вам нужно больше объяснений или больше возможностей, тогда могут пригодиться инструменты с правильной ориентацией!
В этом случае он покажет вам полное тело POST, которое вы ищете, с дружественным редактором и подсветкой (все работает на VS Code ), чтобы вы могли покопаться. Конечно, он даст вам заголовки запроса и ответа, но с дополнительной информацией, такой как документы из MDN ( Mozilla Developer Network ), для каждого стандартного заголовка и кода состояния, которые вы можете увидеть.

Работать с ним довольно легко.
Используя Firefox, перейдите на веб-сайт, на который вы хотите получить свой почтовый запрос.
На веб-сайте выполните действие (войдите, отправьте форму и т. Д.)
Посмотрите на ваш плагин в окне. Это все записано.
Просто помните , что вам нужно проверить в Capture .
Я знаю, что при повторной отправке сервер выдаст ошибку. Могу ли я как-нибудь просмотреть данные, хранящиеся в памяти Chrome?

Здесь возникает сложная ситуация: если вы отправите форму публикации, Chrome откроет новую вкладку для отправки запроса. Это прямо сейчас, но если он инициирует событие для загрузки файла (ов) , эта вкладка немедленно закроется, и вы не сможете записать этот запрос в Dev Tool.
Работать с ним очень просто.
На веб-сайте выполните действие (войдите в систему, отправьте форму и т. Д.)
Посмотрите на окно вашего плагина. Это все записано.
Просто помните, что вам нужно проверить Capture .

Вкладка Сеть - это все, что вам нужно .

Основное отличие - удобство использования и мощность. Инструменты разработчика Chrome хороши для простых вещей, и я бы рекомендовал начать с них, но если вы изо всех сил пытаетесь понять содержащуюся в нем информацию и вам нужно либо больше объяснений, либо больше возможностей, тогда могут быть полезны соответствующие специализированные инструменты!
В этом случае он покажет вам полное тело POST, которое вы ищете, с удобным редактором и выделением (все на основе VS Code), так что вы можете покопаться. Конечно, он предоставит вам заголовки запроса и ответа, но с дополнительной информацией, такой как документы из MDN (Mozilla Developer Network) для каждого стандартного заголовка и кода статуса, который вы видите.

- Откройте Chrome DevTools ( Cmd + Opt + I на Mac, Ctrl + Shift + I или F12 на Windows) и перейдите на вкладку «Сеть».
- Щелкните значок «Фильтр».
- Введите метод фильтрации: method:POST
- Выберите запрос, который хотите отладить
- Просмотр сведений о запросе, который вы хотите отладить
Снимок экрана

Протестировано в Chrome версии 53.
Вы можете использовать Canary-версию Chrome, чтобы просмотреть полезную нагрузку запросов POST.
Запросы методом post являются одной из разновидностей диалога клиентского приложения и сервера. Они предназначены для передачи и добавления данных на удаленный ресурс. Поэтому запросы эти запросы имеют специальный контейнер для передаваемой информации, называемый телом запроса. Тело запроса post и его заголовки передаются незаметно для пользователя, работающего с сайтом с помощью браузера.

- Как посмотреть post запрос
- Как узнать rss сайта
- Как отследить запрос
- Компьютер с доступом к интернету, браузер и расширения.
Современные браузеры содержат инструменты для веб-разработчиков, позволяющие получить некоторую информацию об отправляемых запросах post. Если вам требуется посмотреть заголовки всего пары запросов, их использование будет проще и быстрее других способов.
Браузер Google Chrome имеет мощные инструменты отладки. Чтобы ими воспользоваться, кликните по иконке с изображением гаечного ключа, а затем раскройте пункт «Настройка и управление Google Chrome». Выберите пункт «Инструменты» и запустите «Инструменты разработчиков». В панели инструментов выберите вкладку Network и отправьте запрос. Найдите нужный запрос в списке и кликните по нему, чтобы изучить подробности.
В браузере Opera имеются встроенные инструменты для разработчиков Opera Dragonfly. Для их запуска кликните правой клавишей мышки по нужной странице и выберите пункт контекстного меню «Проинспектировать элемент». Перейдите на вкладку «Сеть» инструментов для разработчиков и отправьте нужный запрос. Найдите его в списке и раскройте, чтобы изучить заголовки и ответы сервера.
Internet Explorer 9 содержит комплект под названием «Средства разработчика F12», предоставляющие подробную информацию по выполненным запросам. Они запускаются нажатием кнопки F12 или с помощью меню «Сервис», содержащее одноименный пункт. Чтобы посмотреть запрос, перейдите на вкладку «Сеть». Найдите заданный запрос в сводке и с помощью двойного клика раскройте подробную информацию.
Браузеры Chrome и Internet Explorer 9 содержат встроенные инструменты, позволяющие изучить отправленный запрос post во всех деталях. Для получения полной информации используйте их или Firefox с установленным плагином Firebug. Он очень удобен для частого изучения запросов, например, при отладке сайтов.
Читайте также:


