Как нарисовать змейку в фотошопе
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
4. Рисуем изогнутую линию
Шаг 1
Шаг 2
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool <img src="/lessons/tools/direct.jpg" lessons=" tools=" "="" data-cke-saved-src="/lessons/tools/direct.jpg"> (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

Сложность урока: Легкий
Сегодня у нас небольшой урок, который поможет «зарядить» ваши фотографии при помощи молнии, нарисованной в Photoshop. В уроке будем добавлять молнию этому жуткому кладбищу. Ее мы создадим самостоятельно без трюков с использованием готовых фотографий.
Это популярный метод создания молнии. Я видел много уроков, которые обещают чему-то научить, но в итоге сводятся к простому использованию готового изображения. Лично меня подобный подход разочаровывает. Как и в большинстве уроков от PhotoshopCAFE, я научу вас создавать все самостоятельно. Каждый разряд молнии будет уникальным и персональным! У меня есть написанный урок и видео. Видеоуроки хороши, чтобы увидеть, как все делается. Добавьте эту страницу в закладки и потом сможете быстро к ней вернуться. Я снял много пошаговых видеоуроков для PhotoshopCAFE, упростив обучение. Даже если вы просмотрели видео, пролистайте вниз к концу урока. Там обычно публикуются альтернативные способы создания эффекта, идеи или советы по его выполнению.
Когда приближается Хэллоуин, все хотят сделать свои изображения более мрачными. Эта фотография с кладбища сама по себе пугает, но реалистичное освещение идеально закончит сцену. В сегодняшнем уроке мы научимся создавать молнии с нуля.

Шаг 1
Откройте необходимую фотографию, создайте новый слой. Добавьте черно-белый градиент, разместите его диагонально, направив с верхнего левого угла к нижнему правому.



Шаг 2
Перейдите в меню Фильтр > Рендеринг > Облака с наложением (Filters > Render > Difference Clouds).

Должен получиться примерно такой результат.

Шаг 3
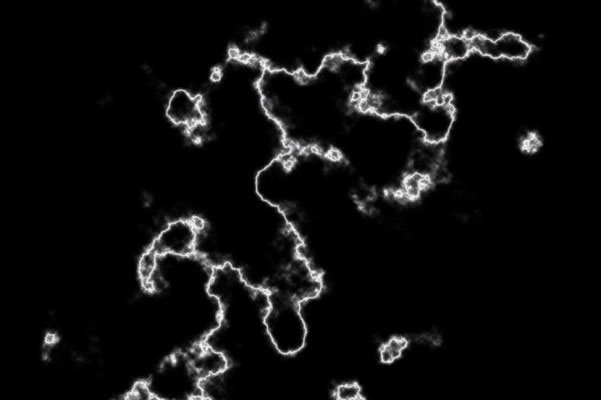
Теперь инвертируйте облака, нажав Ctrl + I.
Уже можно увидеть некоторое подобие молнии.

Шаг 4
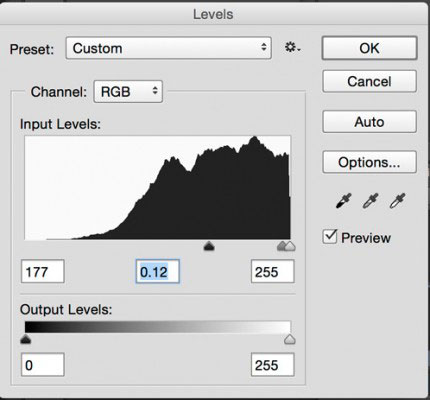
Откорректируем уровни, выделив молнию. Для открытия окна Уровней (Levels) используйте Ctrl + L. Сместите левый ползунок вправо, примерно до середины гистограммы. Средний ползунок сместите к правому краю гистограммы.


Шаг 5
Выберите черную кисть и подчистите молнию, закрасив нежелательные зоны.
Примечание: работать кистью лучше на отдельном слое.

Шаг 6
Измените режим наложения слоя на Экран (Screen). Это позволит изображению под ним просвечиваться.

Также активируйте Свободное трансформирование (Free Transform), нажав Ctrl + T. Масштабируйте, поверните и переместите слой с молнией так, чтобы разряд молнии ударял в один из предметов на фотографии.

Шаг 7
Повторите шаги 1-6, создав несколько форм молний.
Дублируйте слои и масштабируйте их, построив меньшие ветки молнии. Повторно используйте каждый слой как можно больше, это поможет сохранить максимум времени. Отражение и поворачивание позволяет использовать каждый кусочек несколько раз. Не бойтесь применять маски слоя, отделяя нужные кусочки и придавая готовому разряду более естественный природный вид.

На данный момент у вас должно быть что-то вроде этого:

Шаг 8
Объедините все слои с молниями. Для этого выделите их, а затем нажмите Ctrl + E. Будьте осторожны и не затроньте фон. После того, как все молнии стали одним слоем, снова может потребоваться изменить режим наложения слоя на Экран (Screen).
Шаг 9
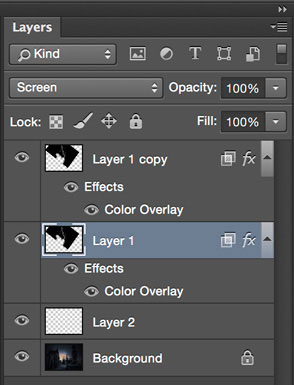
Теперь добавим немного цвета (опционально). Дважды кликните по слою с молнией, открыв окно Стиль слоя (Layer Style). Выберите пункт Наложение цвета (Color Overlay).
Выберите синеватый/пурпурный цвет.
Измените режим наложения на Цветность (Color).

Шаг 10
Вы заметите, что цвет покрывает значительную часть слоя, а нам нужно, чтобы он затрагивал только молнию.
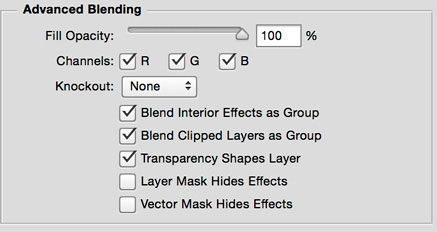
В верхней части окна Стилей слоя (Layer Style) кликните по пункту Параметры наложения: по умолчанию (Blending Options: Custom). Это откроет дополнительно меню.
Трюк здесь заключается в том, чтобы поставить галочку Наложение внутренних эффектов как группы (Blend Interior Effects as a group).

Обратите внимание, теперь цвет применяется только к молнии.

Шаг 11
Сделайте несколько финальных корректировок цвета и непрозрачности, чтобы лучше смешать молнию с фоновой фотографией.


Если хотите ещё поэкспериментировать, выберите один из цветов молнии при помощи пипетки. Создайте новый слой и заполните его этим цветом.
Измените режим наложения на Цветность (Color) и получите такой эффект.

Можете добавить градиент маске слоя, чтобы цвет применялся только к верхней части, если вы хотите больше реализма.

Вот и все. Это моя попытка создать молнию, которая использовала наработки, упомянутые еще 13 лет назад в моем оригинальном уроке.
Работать с объектами, которые имеют разную перспективу или находятся в движении достаточно сложно.
В этом уроке я покажу вам трюк, который вы сможете использовать для рисования небольших объектов или несложных динамичных сцен в Photoshop.
Внимание: инструмент, который мы собираемся использовать, доступен в версии CS5 и выше.
Часть 1. Создаем основу
Шаг 1
Создаем новый документ. Для этого нажмите сочетание клавиш Ctrl+N, а затем введите размеры для нового холста 600 х 600 пикс.
Шаг 2
Дублируйте слой с кругом ( Ctrl+J ). Затем откройте окно Цветовой тон/Насыщенность (Hue/Saturation ( Ctrl+U )). Повысьте значение параметра Яркость (Lightnes) до 100.
Шаг 3
Уменьшаем размер верхнего круга. Для этого, нужно перейти к функции трансформирования, нажав комбинацию Ctrl+Т. Для того, что бы не терять пропорции фигуры и ее позицию на холсте, при трансформировании нажмите и удерживайте комбинацию клавиш Shift+Alt .
Шаг 4
Находясь на слое с белой точкой, нажмите комбинацию клавиш Ctrl+Alt+G - это позволит быстро применить слой с точкой как обтравочную маску к слою с черным кругом.
Шаг 5
Шаг 6
Шаг 7
Повторите предыдущий шаг и нарисуйте несколько ярких линий, как показано в примере ниже.
Шаг 8
Нарисуйте дополнительные серые прямоугольники различной яркости от центра к краям (левая половина круга будет отвечать за свет, правая – за тень) и разместите их по всей площади круга. Ориентируйтесь на пример ниже:
Шаг 9
Все слои с серыми прямоугольниками сливаем в единый слой. Для этого, выделяем нужные слои и нажимаем комбинацию клавиш Ctrl + Е .
Затем, размываем объединенный слой с серыми прямоугольниками: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Значение для радиуса размытия подберите по собственному усмотрению (вы должны получить плавный переход между цветами).
Шаг 10
Выберите все слои относящиеся к черному кругу. Затем нажмите комбинацию клавиш Ctrl + Е чтобы слить слои в один. Ваша схема слоев должна быть похожа на ту, которая отображена ниже на картинке.
Стоя на слое с объединенным кругом, нажмите комбинацию клавиш Ctrl+Т, а затем уменьшите масштаб фигуры.

Символом приближающегося нового 2013 года будет Змея.
В этом уроке я расскажу как нарисовать змею в фотошопе. Если вам интересно как нарисовать змею в фотошопе, этот урок для вас.
Обычно я сразу начинаю работать в фотошопе, не делая эскизов на бумаге, но иногда я занимаюсь поиском вариантов и набросками живыми материалами.
Я буду работать на планшете, если планшета у вас нет, вам проще будет делать наброски на бумаге и в дальнейшем сканировать для импорта в фотошоп.
Нарисовать змею в фотошопе не так уж и сложно, здесь больше нужна усидчивость, терпение ну и немного знаний программы.
Создаем новый документ (Ctrl+N). Я задала размер изображения 768 х 1024 px.
Открываем палитру слоев – F7.
Разблокируем первый слой, дважды щелкнув по слою в палитре слоев.
Создаем новый слой в фотошопе.
Я беру тонкую кисть 1-3pix и рисую черным цветом набросок.

Создаем новый слой(Ctrl+Shift+N).
Располагаем его под наброском.
Займемся раскраской скетча.
Вы можете использовать для этого кисть Brush Tool(B) (это очень кропотливая и долгая работа) или создавать векторные формы и заливать их цветом, в этом случае вам не понадобится планшет, кроме того, линии будут точнее.
Я выбрала второй метод.

Для других форм я воспользовалась инструментом PenTool (P), чтобы обвести тело змеи по контуру и залить его зеленым цветом.
Я ставлю точки и, не отпуская левой кнопки мыши, вытягиваю направляющие, чтобы с их помощью добиться плавных форм.

Каждый элемент я рисовала на новом слое, затем его растрировала(правой кнопкой по слою – Rasterizelayer) и сливала слои(выделяем верхний, жмем Ctrl+E, чтобы объединить с предыдущим).
На этом этапе получилось вот что:

Создаем новый слой (Ctrl+Shift+N). Опять берем EllipseTool(U), зажимаем Shift и Alt, ставим курсор в центр глаза, рисуем ровный кружок по форме одного глаза. Растрируем слой.
В палитре слоев вверху, блокируем прозрачные пиксели.

Выбираем инструмент «Gradient Tool» (G), щелкаем радиальный тип градиента.

Устанавливаем цвета градиента таким образом, чтобы создать объем шара(глаза): ffffff, d2eff6, 94cfde, d2eff6.

Тянем градиент от одного края круга(глаза) к другому, чтобы получился объемный шар. Вот что вышло у меня:



Создаем новый слой(Ctrl+Shift+N). Рисуем зрачки.
На панели инструментов выбираем Ellipse Tool (U), зажимаем Shift и Alt, ставим курсор в центр глаза, черный зрачок.
Дважды щелкаем по слою со зрачком, будем делать зрачок объемным.
Выбираем стиль слоя «Bevel and Emboss»(Тиснение), устанавливаем такие настройки.

Копируем зрачок, лепим на второй глаз под слоем с телом.
Создаем круглые ноздри инструментом Ellipse Tool(U). Растрируем и сливаем слои. Резинкой убираем излишки. Дорисовываем на слое с телом выпуклости от ноздрей.
Берем Pen Tool (P), рисуем улыбку нашей змее.

Щелкаем правой кнопкой по контуру, выбираем «Stroke Path».
Стирательной резинкой (EraserTool(E)) корректируем контур, если это необходимо.
При помощи Pen Tool(P) рисуем язык змее. Чтобы сделать острый угол, не вытягивайте направляющие, когда ставите точки. Заливаем контур красным.(Щелкаем правой кнопкой по контуру, выбираем «StrokePath»).

Стирательной резинкой (E) корректируем недочеты.
Создаем новый слой (Ctrl+Shift+N).
Будем рисовать брюшко нашей змее.
Опять берем Pen Tool (P), выделяем области на нижней стороне змеи.


Когда закончите, должно получиться примерно так:

Теперь перед нами стоит непростая задача: добиться объема изображения.
Я решила поэкспериментировать и попробовала создать объем программными средствами. Обычно я все делаю вручную и не зря.
Добиться объема получилось, но все равно будут необходимы корректировки в дальнейшем. Итак, выделяем слой с телом, дважды щелкаем по слою в палитре слоев и выбираем эффекты:




Выделяем слой с языком змеи.

Переходим в слою с брюшком. Щелкаем два раза по слою.
Посмотрим, что получилось:

Объем немного ломается в некоторых местах, потому что невозможно программно добиться чистого эффекта, но мы потом поправим неточности.
Создаем новый слой над слоем с брюшком.
Берем тонкую кисть темно-зеленого цвета. Начинаем рисовать полоски с помощью инструмента Brush Tool(B). Вот что получилось у меня:

Берем перо Pen Tool(P) начинаем дорисовывать контур в тех местах, где у нас его не хватает.


Я работала кистью, стирательной резинкой и пальцем(Smudge Tool)

Теперь поработаем с брюшком.
Теми же инструментами добавим тени и свет на животик.

Немного поправим объем тела.

Создаем новый слой под слоем с телом.
Берем инструмент Elliptical Marquee Tool(M) выделяем область под змеей, это будет тень. Заливаем темно-зеленой (не черной) краской. Снимаем выделение Ctrl+D.

Наша змейка готова! Если хотите, можете дорисовать ей новогодний колпак, шарф и все что ваша душа пожелает ,я же решила остановиться на этом этапе.

В этом уроке мы посмотрели как нарисовать змею в фотошопе, надеюсь,вам понравился урок!
Читайте также:


