Как сделать стол в фотошопе

| Фотошоп дизайн - Письменный стол | |
| Рисуем поверхность письменного стола в Фотошопе с нуля! |
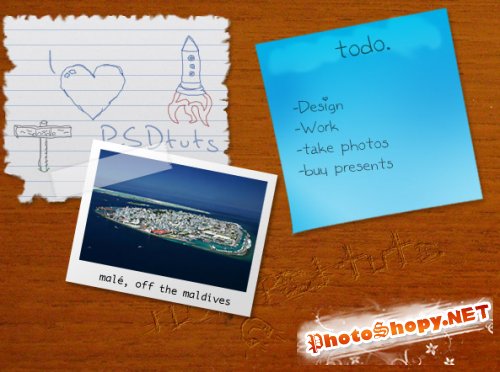
Итак, мы хотим нарисовать рабочую поверхность письменного стола. Очевидно, что на столе может лежать все, что угодно, но мы будем рисовать следующие предметы:
- клочок бумаги с рисунками
- царапины на столе
- фото «Полароид» с липкой лентой
- клейкие листки для записей
Для начала этого достаточно. И еще: мы рисуем вид сверху, а не трехмерное изображение, и источник света у нас расположен в левом верхнем углу.
Чтобы нарисовать стол, нам понадобится текстура дерева. Вы можете использовать эту: Текстура дерева
Откройте этот файл – он и будет нашим рабочим пространством.

Эффект «оторванного клочка бумаги» рисуется в четыре шага:
Нам понадобятся несколько текстур-узоров.



Теперь у нас есть два узора. Создайте новый слой в основном документе (Ctrl+Shift+N), сделайте прямоугольное выделение с помощью инструмента «Прямоугольная область» (Rectangular Marque Tool - M) и заполните сделанное выделение бумажной текстурой – щелкните правой кнопкой мыши на рабочем пространстве и выберите команду «Выполнить заливку…» (Fill…), выберите Содержимое = Узор (Contents = Pattern), выберите наш узор и нажмите Ok. Зайдите в «Стиль слоя» (Layer Style – двойной щелчок на слое в окошке со слоями), примените «Наложение градиента» (Gradient Overlay), от белого до светло-серого, непрозрачность (Opacity) - 70%, чтобы градиент просматривался белым, но текстура бумаги была еще видна. Примените эффект «Наложение узора» (Pattern Overlay), используйте «Линейку», которую мы сохранили только что. Снизьте непрозрачность (Opacity) немного, для большей реалистичности. И добавьте немного тени (Drop Shadow) к слою: наш источник света расположен под углом 120 градусов (слева-сверху), непрозрачность (Opacity) установите на 50%. Нажмите Ok, затем Ctrl+D, чтобы сбросить выделение.

Теперь сделаем куску бумаги рваные края. Выберите инструмент лассо (Lasso Tool - L) и увеличьте масштаб (Ctrl + плюс). Обойдите весь листок по периметру, «прыгая» вверх и вниз в случайном порядке, чтобы создать форму обрывков. Когда обойдете весь периметр кругом, вернитесь обратно, сделав большой круг по наружно стороне, чтобы замкнуть выделение. Нажмите Del, чтобы вырезать куски бумаги и придать ей вид оторванного клочка. Нажмите Ctrl+D.
Шаг 4 (по желанию)

Увеличьте масштаб еще больше, выберите инструмент «Палец» (Smudge Tool - R), размером 3 пикселя, интенсивность (Strength) = 70%. Обойдите все края, смазывая инструментом в направлении от бумаги, так, чтобы края еще больше стали похожи на рваные.

Сам процесс рисования не должен вызвать сложностей. У кого есть планшет, тем будет еще легче. Что вы нарисуете – зависит от вашей фантазии. У меня получилось то, что вы видите на картинке. В конце можете добавить какую-нибудь надпись рукописным шрифтом, если хотите.

Теперь создадим выцарапанную надпись на поверхности стола. Создайте новый слой (Ctrl+Shift+N).

Нарисуйте белым цветом (или напишите подходящим шрифтом) понравившуюся надпись. Установите режим наложения слоя (Blending Mode) как «Мягкий свет» (Soft Light).
Шаг 2 (результат см. выше)
Дублируйте слой с надписью (Ctrl+J) и инвертируйте цвет на черный (Ctrl+I). Второй слой передвиньте выше первого на 1 или 2 пикселя (от этого зависит глубина царапин) – нажмите V и перетащите картинку.

Фото смотрится очень интересно, при этом эффект «полароидного» фото делается довольно просто.

Первым делом нужно найти изображение для нашей фотографии. Я использовал «Фото дня» с сайта ВикиМедиа за 25 декабря 2007: Фото
Шаг 2

Вставьте изображение в нашу работу (откройте файл в Фотошопе и перетащите мышью изображение слоя на нашу картинку), отмасштабируйте его до нужного размера (Ctrl+T). Теперь выберите инструмент «Прямоугольник» (Rectangle Tool - U), в режиме «Слои фигуры» (Shape Layers), основной цвет – белый, чтобы нарисовать прямоугольник вокруг фото. Границы прямоугольника: 10 пикселей от верхнего края фото, 10 пикселей от правого, и 10 пикселей от левого, а также 30 пикселей от нижнего края. Необязательно выдерживать размеры строго – можно и на глаз. Создастся новый слой. Разместите его ниже слоя с фото и добавьте к прямоугольнику эффект «Тень» (Drop Shadow) – такой же, какой мы добавляли на клочок бумаги выше. Далее, добавьте «Наложение градиента» (Gradient Overlay) с белого до светло-серого, сверху донизу, под небольшим углом.

Теперь на нижнем поле добавьте надпись. Я обнаружил, что шрифт фиксированной ширины подойдет лучше всего. Я использовал шрифт «Monaco». Объедините три слоя, которые мы создали (фото, рамка и надпись) и чуть поверните фотографию (Ctrl+T).

Для добавления скотча мы воспользуемся прозрачностью. Создайте новый слой (Ctrl+Shift+N), сделайте прямоугольное выделение (Rectangular Marquee Tool - M) шириной примерно в 60 пикселей и закрасьте область любым цветом. Нажмите Ctrl+D и выберите лассо (Lasso Tool - L). «Обдерите» левый и правый края прямоугольника, максимум на 3 пикселя, по примеру, как мы работали с клочком бумаги.

Поверните немного скотч и поместите его над фотографией. Добавьте следующие эффекты к слою: наложение градиента (Gradient Overlay) – от белого до светло-серого, внешнее свечение (Outer Glow) – режим/blending mode = нормальный/normal, непрозрачность/opacity = 15%, размах/spread = 0%, размер/size = 5 пикселей. Потом снизьте непрозрачность (Opacity) слоя со скотчем примерно до 50%.
Шаг 6 (по желанию)

Этот шаг нужен, если вы хотите, чтобы скотч заворачивался за фотографию, вместо того, чтобы быть приклеенным к столу. Увеличьте масштаб (Ctrl + плюс) и с помощью инструмента «Прямолинейное лассо» (Polygon Lasso Tool - L), выберите ту часть скотча, который находится не над фото (расстояние до выделенной области должно быть примерно 1 пиксель) и удалите выбранное клавишей Del. Повторите для другого конца. Затем нужно добавить очень легкий эффект тени (Drop Shadow) к слою со скотчем.
Листки для записей

Осталось нарисовать клейкие листочки для записей. Для этого выберите любой цвет, который вам нравится. Также можете использовать замечательные градиенты отсюда: Градиенты для фотошопа
Шаг 1

Создайте новый слой (Ctrl+Shift+N). Обозначьте квадратную форму (инструмент «Прямоугольник» - Rectangle - U). Добавьте градиент любого цвета (я использовал синий), от темного оттенка к светлому, от верха до низа соответственно. Увеличьте масштаб на любом уголке записки и инструментом «Перо» (Pen Tool - P), чтобы добавить узловую точку (Anchor Point) и чуть подогнуть уголок. Добавьте новый слой.

На новом слое загрузите выделение с предыдущего слоя и с помощью градиента от черного к прозрачному (Black To Transparent), наложите градиент от кончика уголка к центру листка примерно на 20 пикселей. Наложение слоя установите как «Мягкий свет» (Blending Mode = Soft Light).

Объедините два слоя в один (Ctrl+E), затем выберите инструмент «Затемнитель» (Burn Tool - O). С помощью мягких кистей разных размеров, пройдитесь по листку. Завершите тогда, когда вам покажется, что достаточно. Добавьте к солю эффект тени (Drop Shadow), такой же как на фотографии и клочке бумаги.

Наносим клей. Создайте новый слой (Ctrl+Shift+N), выберите кисть (Brush Tool - B) 20 пикселей в диаметре, жесткость/hardness = 70%, непрозрачность/opacity = 70% и проведите белым цветом по верхней части листка. Наложение слоя (Blending Mode) установите как «Мягкий свет» (Soft Light). Доработайте инструментом «Палец» (Smudge Tool - R). Непрозрачность слоя (Opacity) понизьте до 70%.
Добавьте текст на листочке, а может и рисунки. Вот и все, готово!

Теперь вы можете самостоятельно придумывать и рисовать различные элементы на письменном столе. Например, чашку с кофе!
Рисуем в Фотошоп изометрическую комнату в стиле пиксель-арт

Сложность урока: Средний

В этом уроке я покажу вам, как нарисовать изометрическую комнату в стиле пиксель-арт.
Если вы ищете вдохновение, то предлагаю посетить сайт GraphicRiver, где вы сможете найти множество работ в изометрической проекции.
Вступление
Перед началом работы, скачайте архив и установите узор в Photoshop. Для этого переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Устанавливаем Preset Type (Тип набора) на Patterns (Узоры).

После этого жмем на кнопку Load (Загрузить), находим на компьютере нужный узор и загружаем его в Photoshop. Узор установлен, и мы можем начинать работу. Также вы можете просто перетащить узор мышкой в окно Preset Manager (Управление наборами).
1. Рисуем основу комнаты
Шаг 1
Нажатием клавиши D сбрасываем цвет на стандартные (черный и белый). Обратите внимание, что Anti-alias (Сглаживание) у всех инструментов, которые мы будем использовать в уроке, должно быть отключено!
Открываем Photoshop (я использую Photoshop CS6), переходим File – New (Файл – Новый) и создаем новый файл размером 412 х 395 пикселей (с белым фоном).

Шаг 2
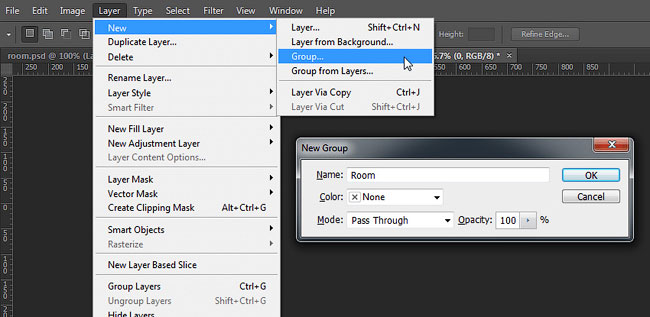
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу, которую мы называем «Комната». Затем в этой группе добавляем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 3

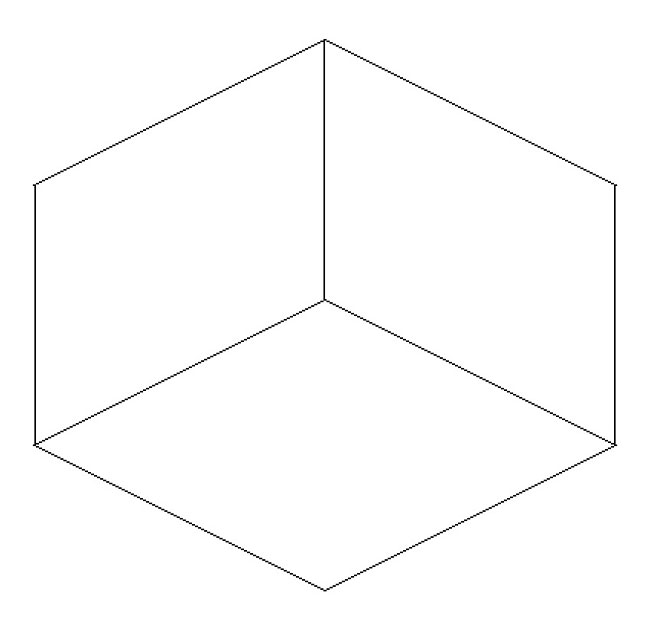
Берем Pencil Tool (B) (Карандаш) и создаем две фигуры в форме буквы L, размер каждой стороны должен составлять 192 х 1 пиксель (два центральный пикселя каждой линии должны пересекаться друг с другом). Рисуем два горизонтальных пикселя и опускаемся на один пиксель ниже, затем рисуем еще два горизонтальных. Расстояние между двумя L-образными фигурами должно составлять 170 пикселей.

Шаг 4

Берем Lasso Tool (L) (Лассо), отключаем функцию Anti-alias (Сглаживание) и выделяем нижнюю линию. Дублируем (Ctrl+J) ее и поворачиваем на 180°. Размещаем копию под нижней линией, образуя ромб. Затем берем Pencil Tool (B) (Карандаш) и соединяем три угла вертикальными линиями.

Шаг 5
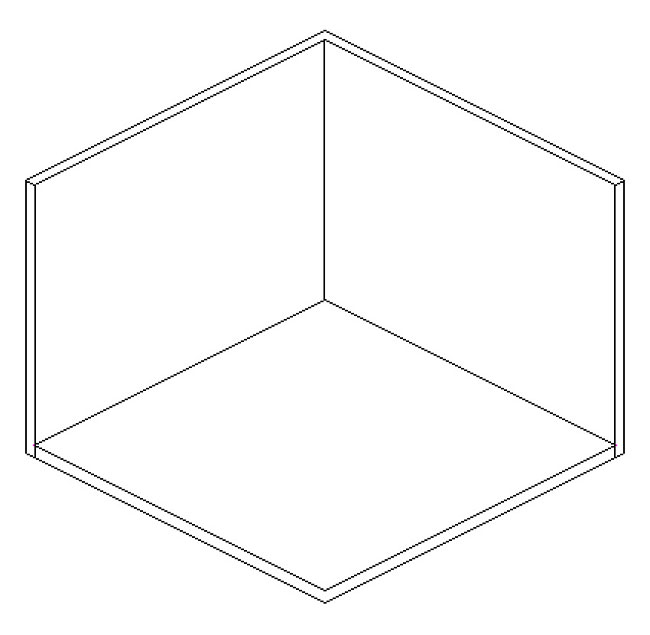
В этом шаге мы добавим дополнительные линии, чтобы показать толщину и объем стен. Удаляем все лишние пиксели и переименовываем слой на «Комната».

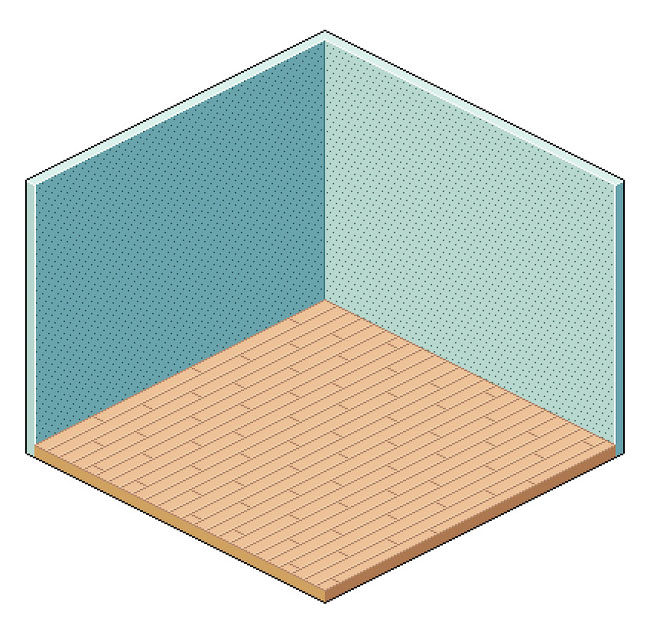
Шаг 6

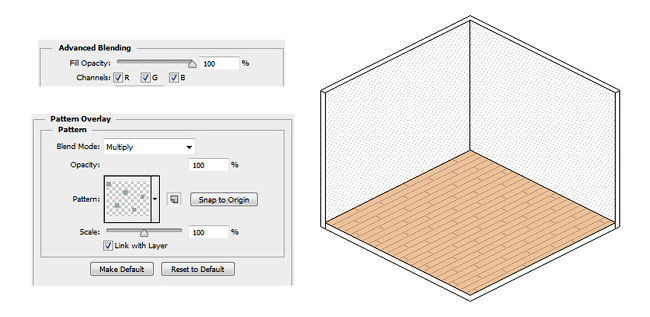
Берем Magic Wand Tool (W) (Волшебная палочка), отключаем функцию Anti-alias (Сглаживание) и кликаем на нижний ромб, который будет полом. Создаем новый слой (Ctrl+Shift+N) и заливаем его любым цветом. Мышкой дважды кликаем по этому слою, чтобы применить к нему стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
- BlendMode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с текстурой пола
- Scale (Масштаб): 100%

Шаг 7

Возвращаемся на слой «Комната». Теперь выделяем стены, используя все тот же Magic Wand Tool (W) (Волшебная палочка) с отключенной функцией Anti-alias (Сглаживание). Создаем новый слой и заливаем его белым цветом. Мышкой дважды кликаем по этому слою и применяем стиль слоя Pattern Overlay (Наложение узора). Fill (Заливка) слоя устанавливаем на 0%.
Применяем Pattern Overlay (Наложение узора) со следующими параметрами:
- BlendMode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с обоями
- Scale (Масштаб): 100%

Шаг 8
Возвращаемся на слой «Комната» и заполняем все пустые пространства цветом.

Шаг 9

Берем Pencil Tool (B) (Карандаш) и, используя следующие цвета, дорабатываем внутренние границы комнаты.

Шаг 10

2. Рисуем диван
Шаг 1
Сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Диван». Далее в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2

Берем Pencil Tool (B) (Карандаш) и рисуем две L-образные фигуры размером 18 х 1 пиксель (короткая сторона) и 66 х 1 пиксель (длинна сторона). Расстояние между двумя линиями должно составлять 40 пикселей.

Шаг 3
Берем Lasso Tool (L) (Лассо) и выделяем верхнюю линию. Дублируем ее и поворачиваем на 180°. Размещаем копию сразу под верхней линией, чтобы сформировать ромб. С помощью Pencil Tool (B) (Карандаш) соединяем верхнюю и нижнюю фигуры вертикальными линиями. Затем удаляем лишние пиксели.

Шаг 4

Шаг 5

Шаг 6
Дублируем правый подлокотник и перемещаем его на 112 пикселей влево (и выше на 56 пикселей).

Шаг 7
Используя ту же технику, цвета и инструменты, рисуем другие детали дивана (каждая деталь должна находиться на отдельном слое).

Шаг 8
Собираем все части вместе и получаем готовый диван. Скрываем группу.

3. Рисуем ковер
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Ковер». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2
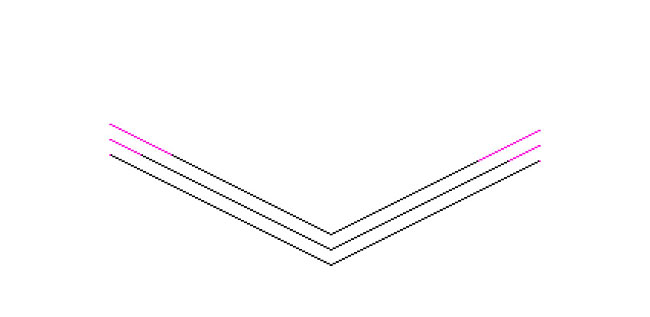
Рисуем две перпендикулярные линии: 146 х 1 пиксель и 138 х 1 пиксель (крайние пиксели обеих линий должны пересекаться).

Шаг 3
Дублируем (Ctrl+J) этот слой и перемещаем его на 10 пикселей выше. Повторяем действие, чтобы в результате получить три L-образные линии. Объединяем их вместе (Ctrl+E) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).

Шаг 4
Теперь давайте добавим верхний контур ковра. Переходим Layer – Duplicate Layer (Слой – Дублировать слой), чтобы дублировать слой, затем Image – Image Rotation - 180° (Изображение – Вращение изображения - 180°), чтобы повернуть его. Размещаем копию над оригиналом и объединяем обе половинки ковра вместе (Ctrl+E).

Шаг 5

4. Рисуем стол
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Стол». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2
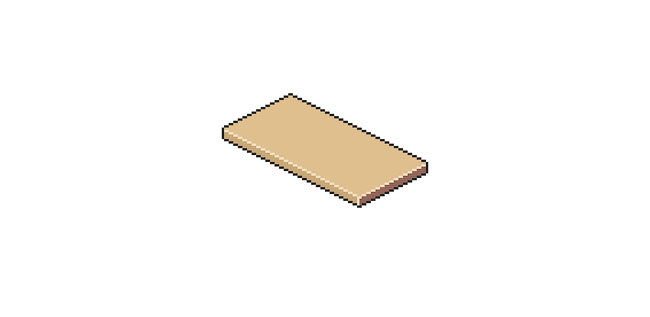
Рисуем линию размером 62 х 1 пиксель (каждые два пикселя смещаемся на один пиксель вниз). Это будет боковая сторона стола.

Шаг 3
Рисуем короткую сторону стола.

Шаг 4

Шаг 5

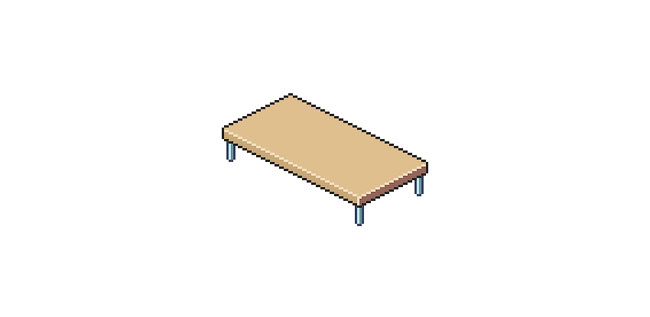
Дублируем слой командой Layer – Duplicate Layer (Слой – Дублировать слой). Выбираем оригинал и сдвигаем его на 4 пикселя. Соединяем обе копии вертикальными линиями, используя Pencil Tool (B) (Карандаш). Объединяем все слои в группе «Стол».

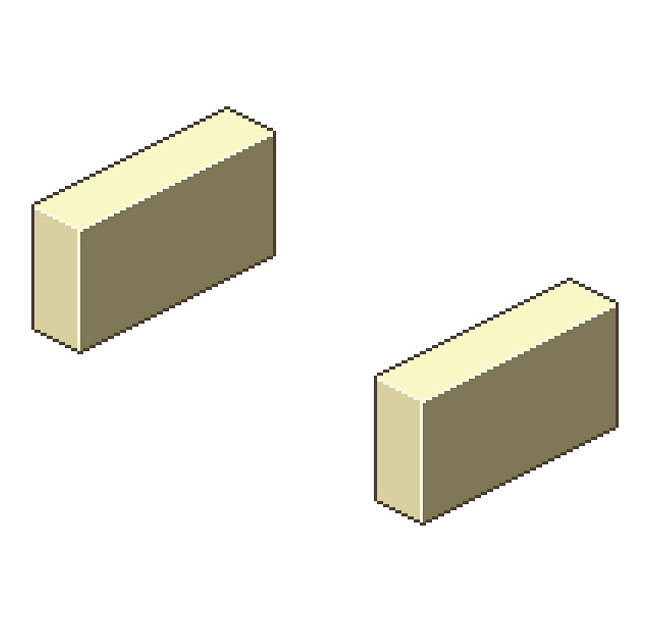
Шаг 6

Шаг 7

Шаг 8

Шаг 9
Трижды дублируем слой с ножкой и размещаем копии по углам стола. Объединяем все слои в группе «Стол» вместе (Ctrl+E). Скрываем группу.

5. Рисуем телевизор
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).

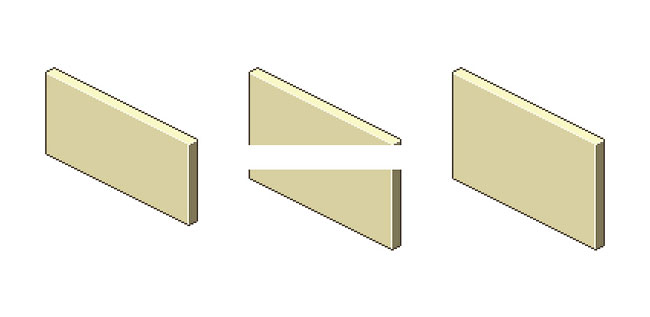
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «ТВ». Далее дублируем (Ctrl+J) самую узкую деталь дивана. Перемещаем копию в группу «ТВ». Затем берем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем нижнюю часть фигуры. Кликаем правой кнопкой мышки по выделению и выбираем Layer via Cut (Вырезать на новый слой). Перемещаем вырезанный слой на 16 пикселей вниз. Затем объединяем все слои внутри группы и заполняем пустое пространство между половинками телевизора цветом.

Шаг 2
Заливаем фигуру новыми цветами:

Шаг 3

Шаг 4

Поздравляю, мы закончили!
Включаем видимость всех групп и слоев. Затем переходим File – Place (Файл - Поместить) и вставляем дополнительные элементы (картины, цветочные горшки). Сортируем все слои и группы так, чтобы они были четко структурированы. Размещаем все элементы композиции так, как вам хочется. Моя работа - это всего лишь один из вариантов и вам необязательно придерживаться его.
Ниже вы можете увидеть финальный вариант иллюстрации. Надеюсь, вам понравился этот урок. Не забудьте поделиться своими результатами в комментариях!

Сложность урока: Легкий
В этом уроке вы узнаете, как сделать креативный коллаж с использованием кистей, текстур и стоковых фото. Данную работу можно будет установить в качестве заставки на рабочий стол.

Можете использовать фото модели из дополнительных материалов либо найдите подходящую фотографию в своей фототеке.
Кроме классной заставки на рабочий стол вы получите навыки работы в Photoshop и узнаете:
- Как отделить объект от фона и уточнить край выделения.
- Как сделать цветокоррекцию с использованием обтравочных масок.
- Как создать фактурный фон при помощи текстур и кистей.
- Как добавить или дорисовать простые детали.
- Как сделать интересный дизайн для надписи с переплетением букв.
9 878 111 Печать Жалоба
Эти уроки могут вас заинтересовать
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 111

Благодарю, Макс. отличный урок, и с текстом и изображением.
Спасибо за урок!




Интересный урок! Спасибо!

Спасибо за урок)


Спасибо за урок вот сделала первый, не очень нравится. Попробую ещё.

Куда же младший брат без старшего? Да никуда. - подумала я и сделала второй арт.


В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
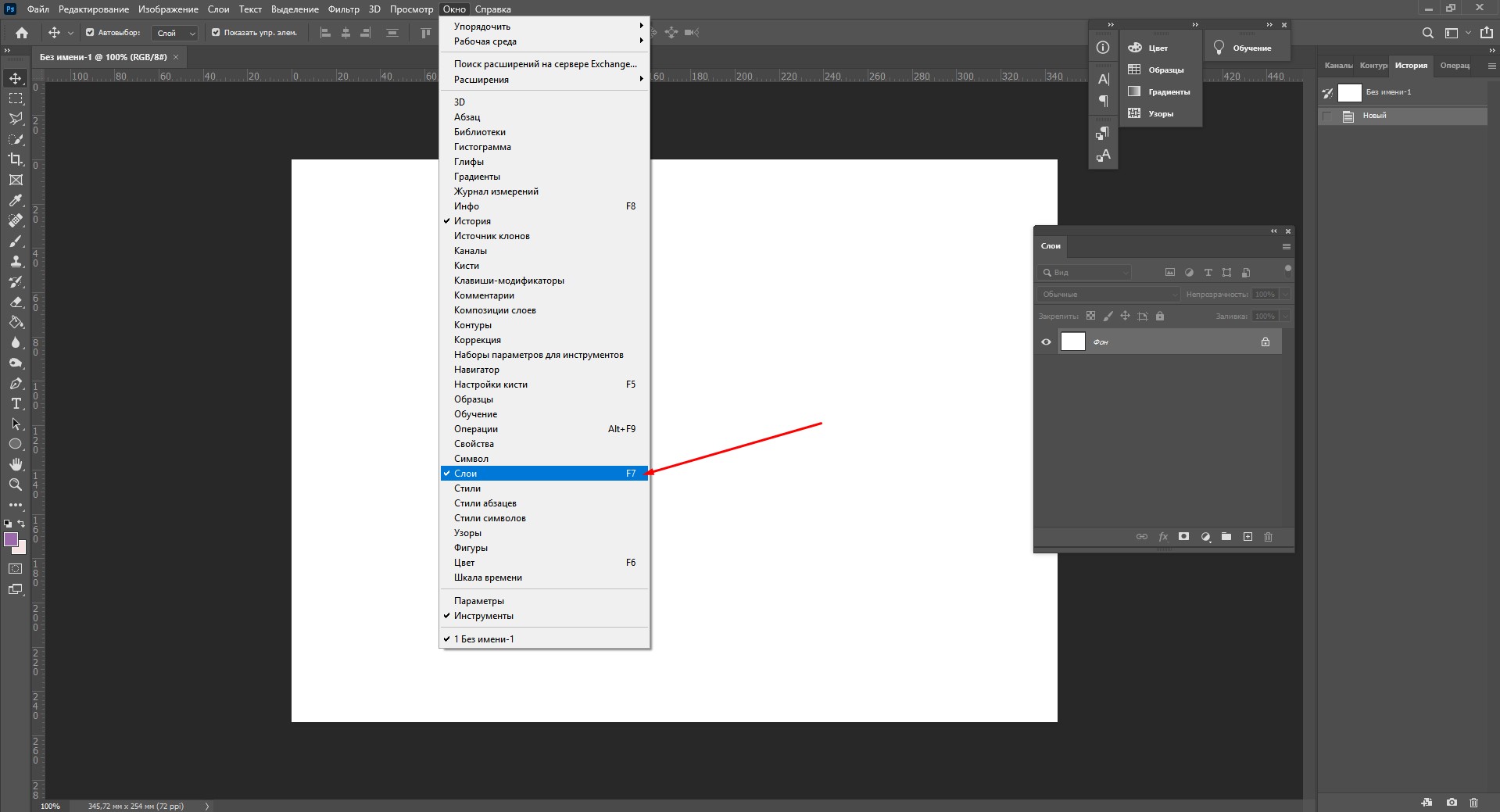
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

Как создать новый слой
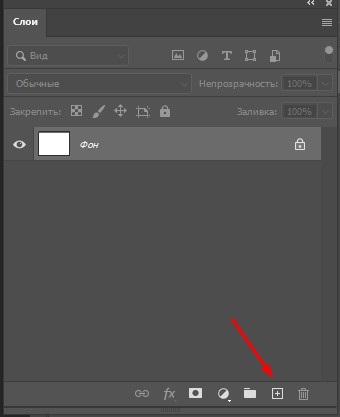
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

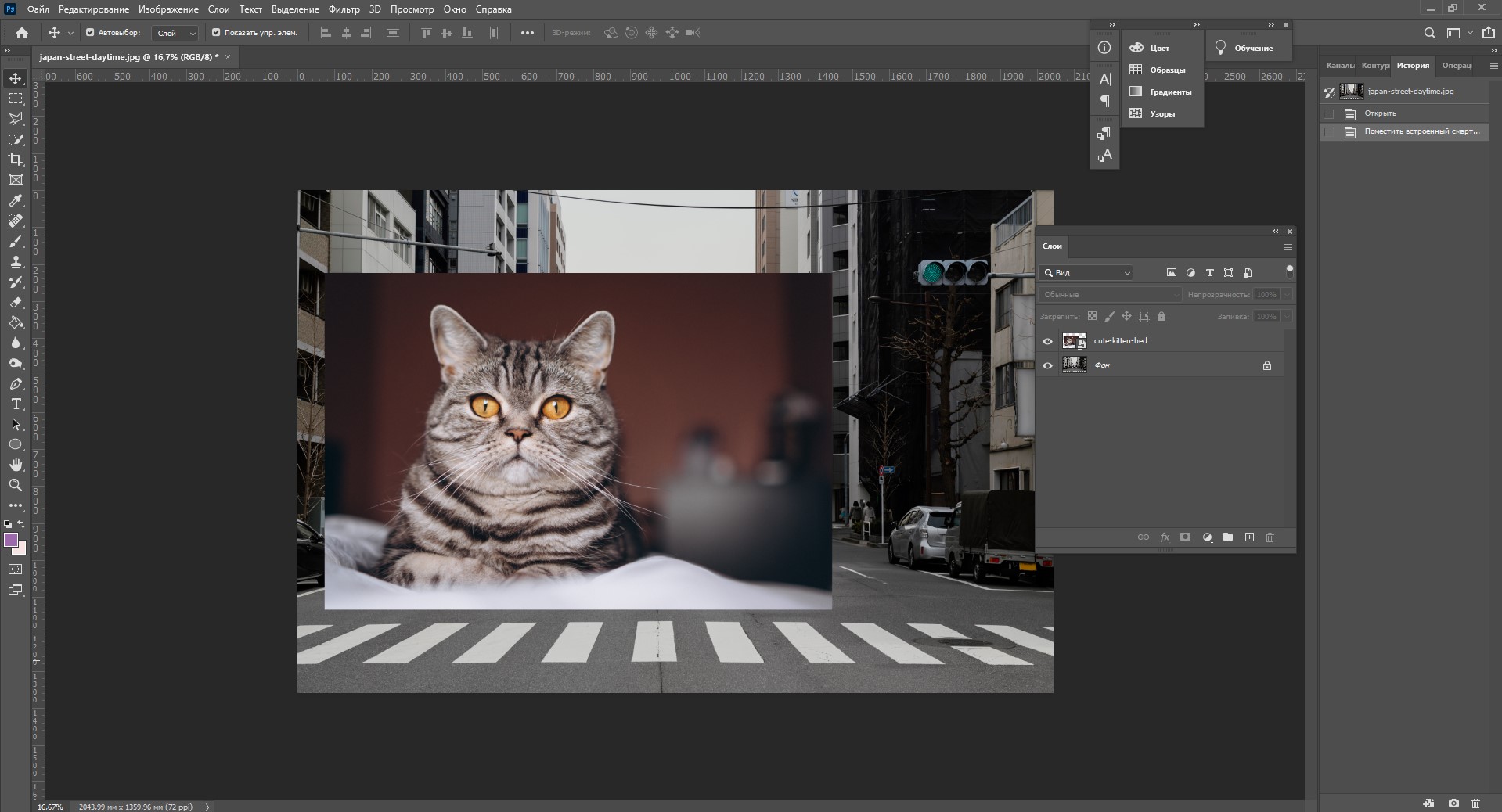
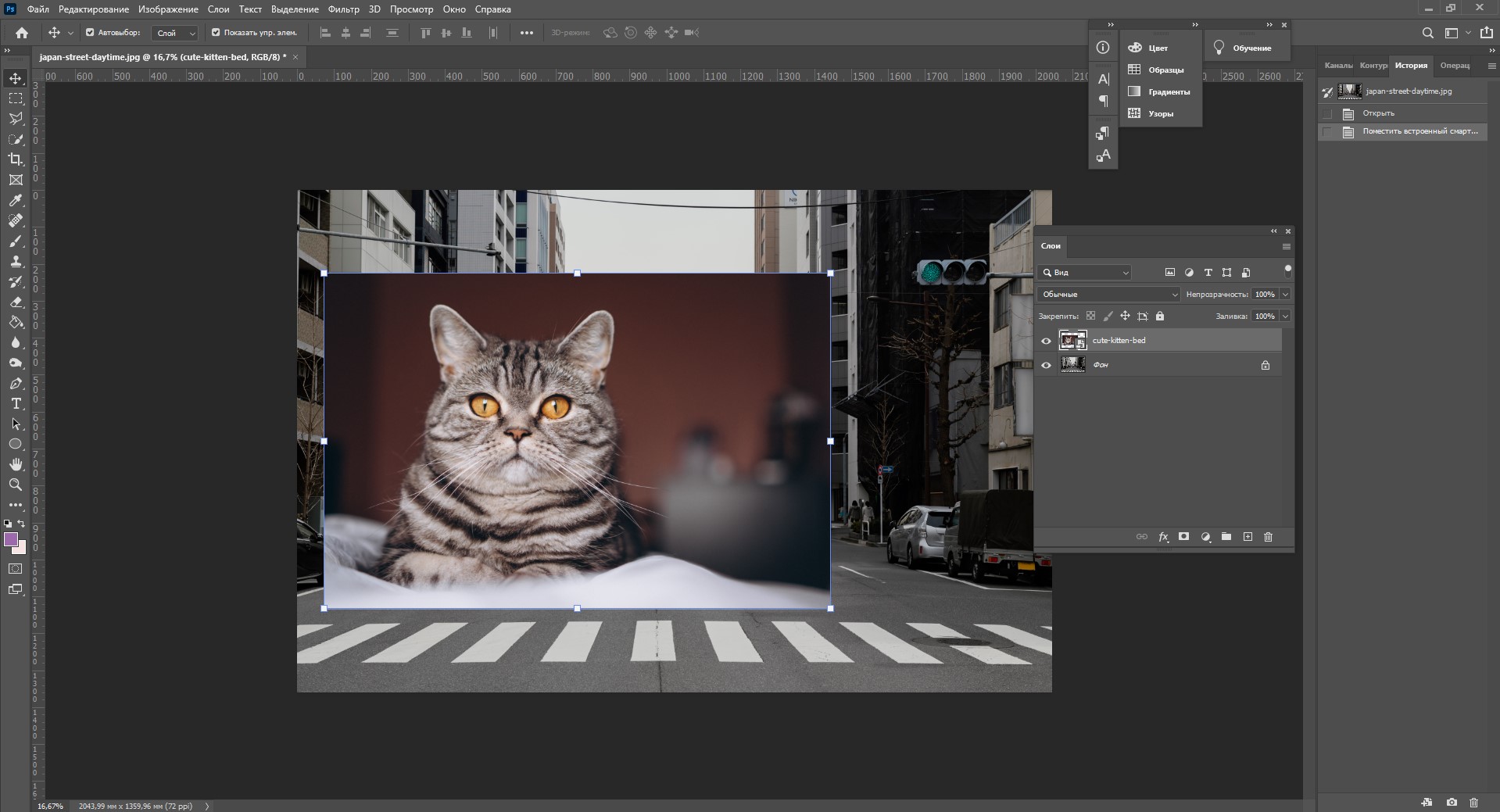
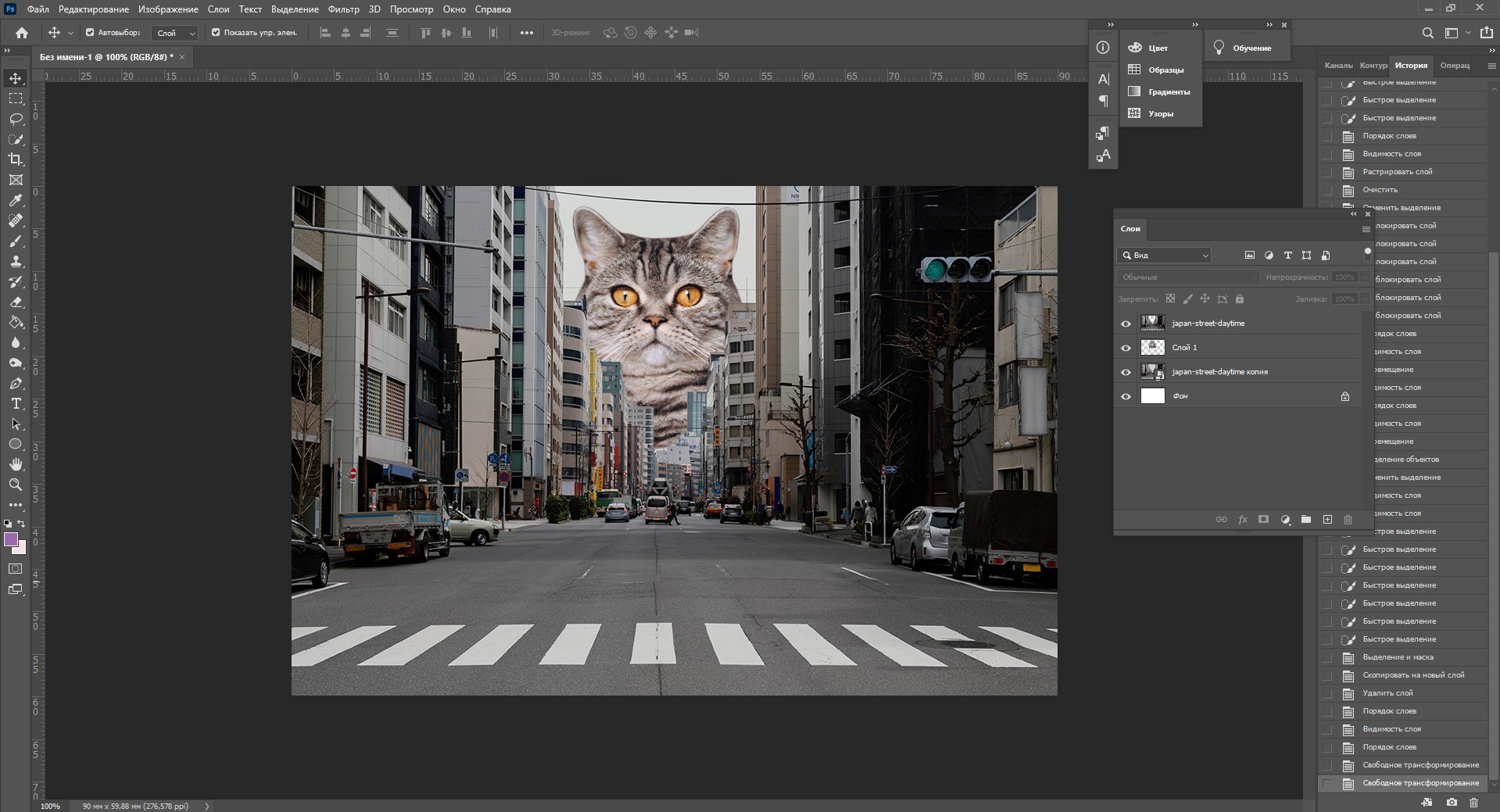
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

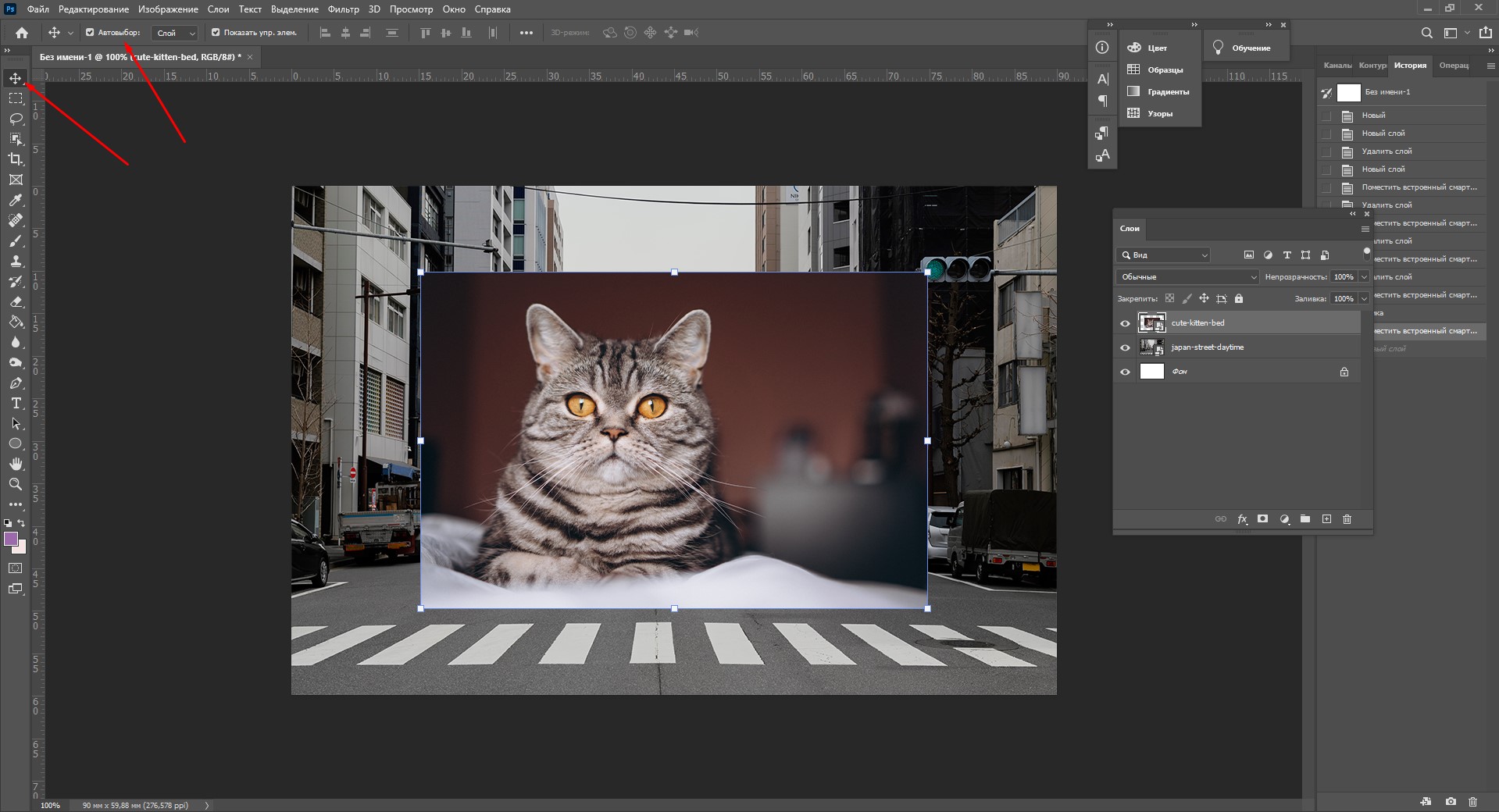
В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

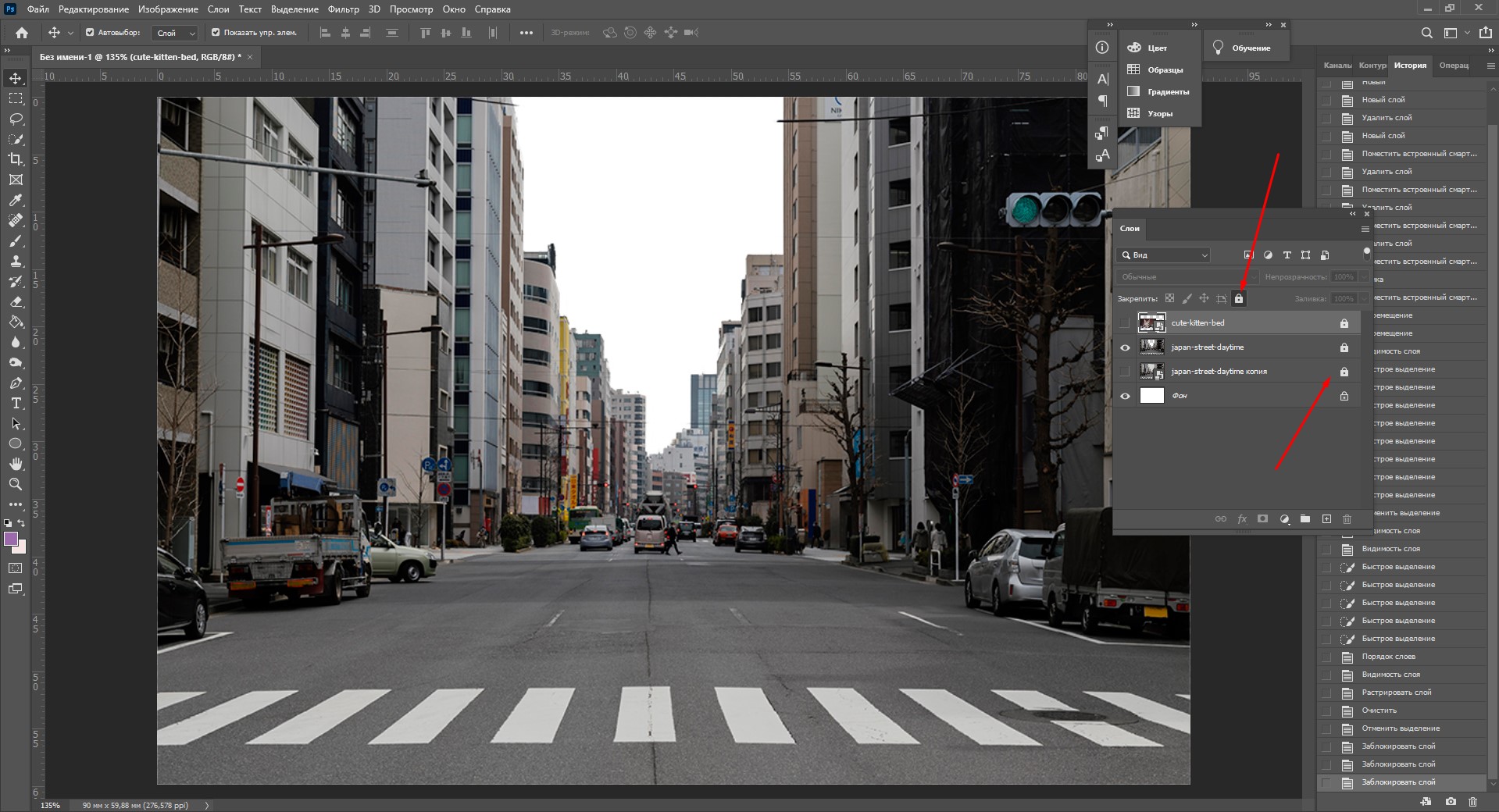
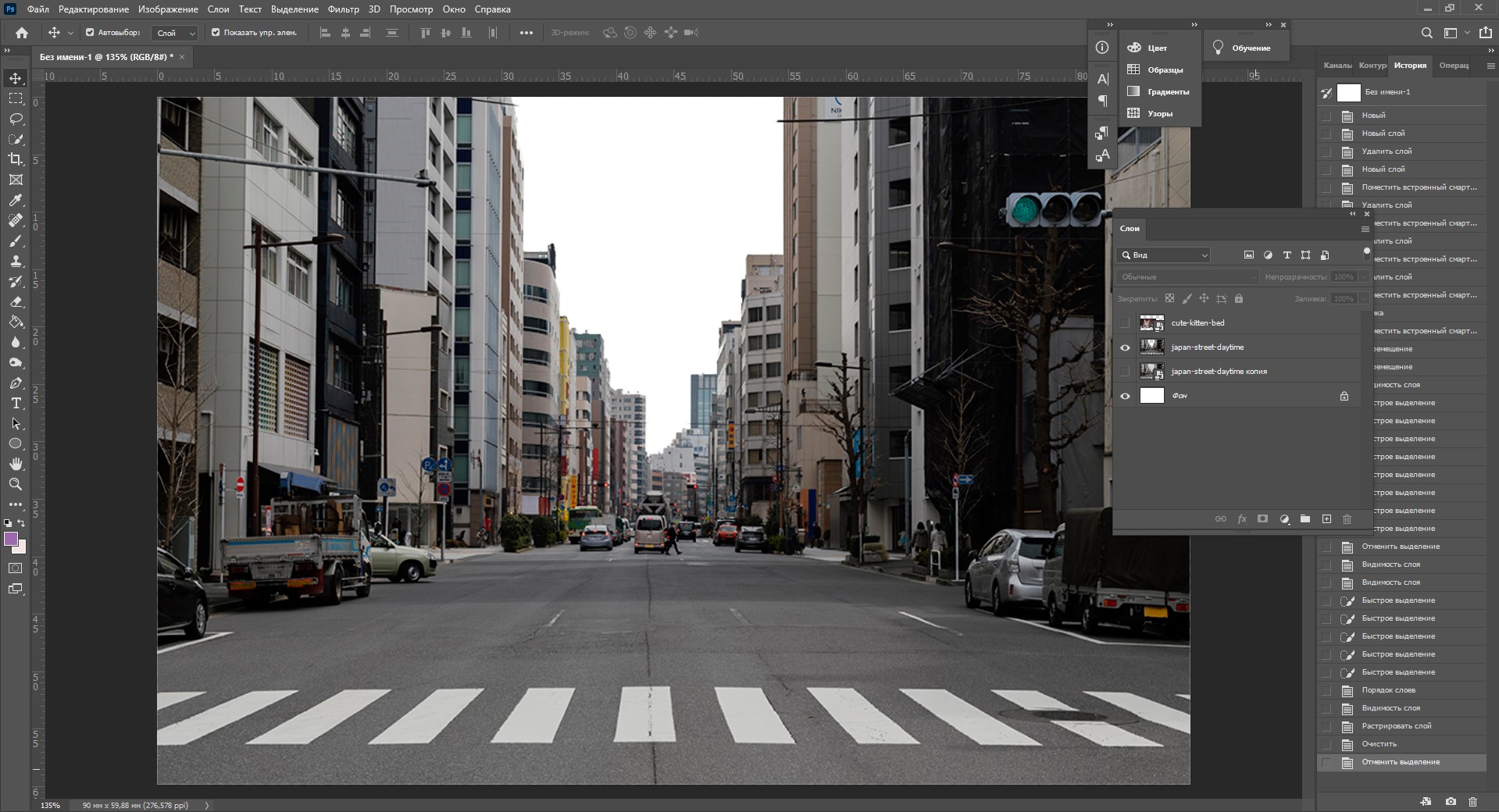
Как скрыть слой
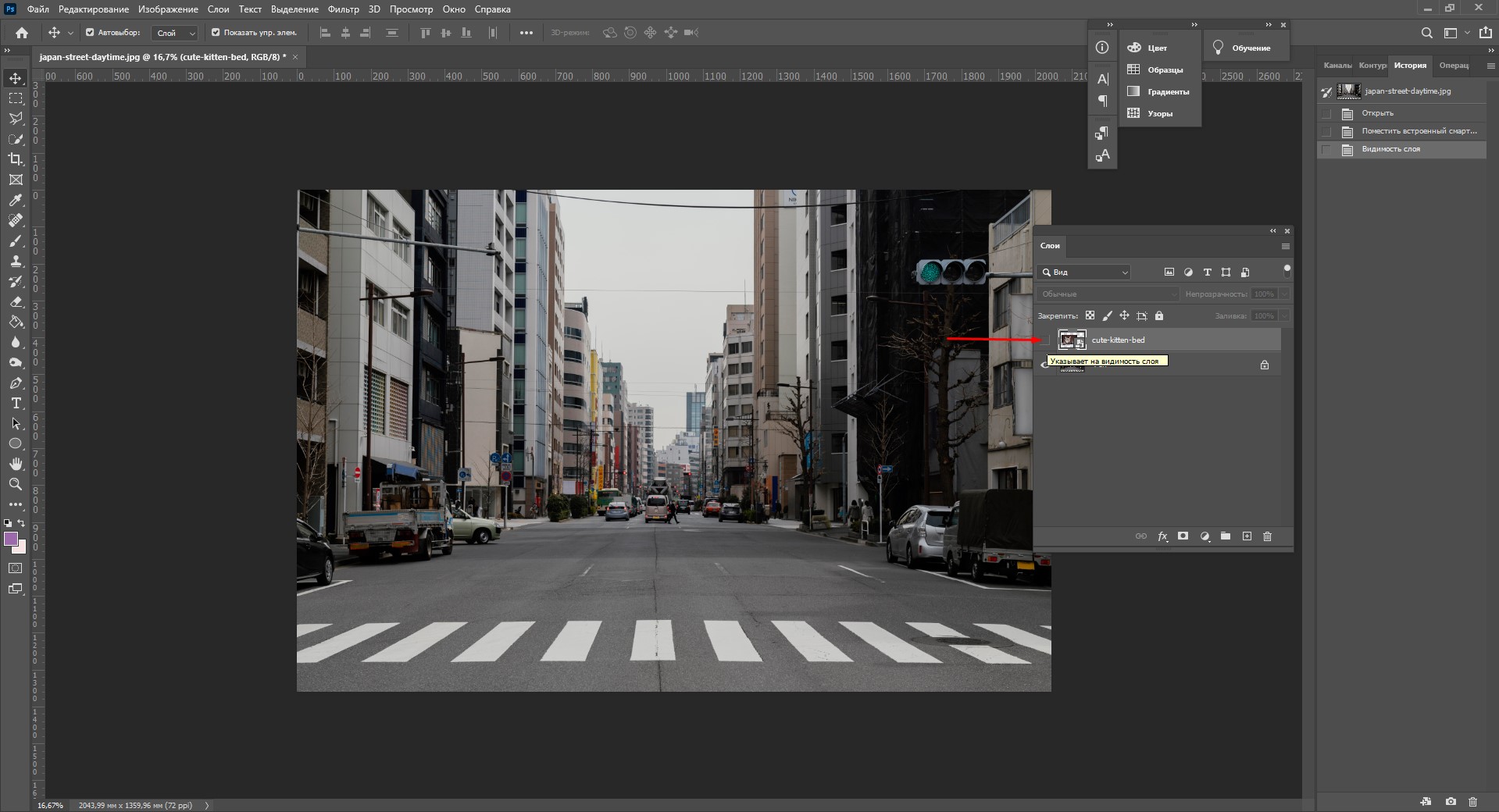
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
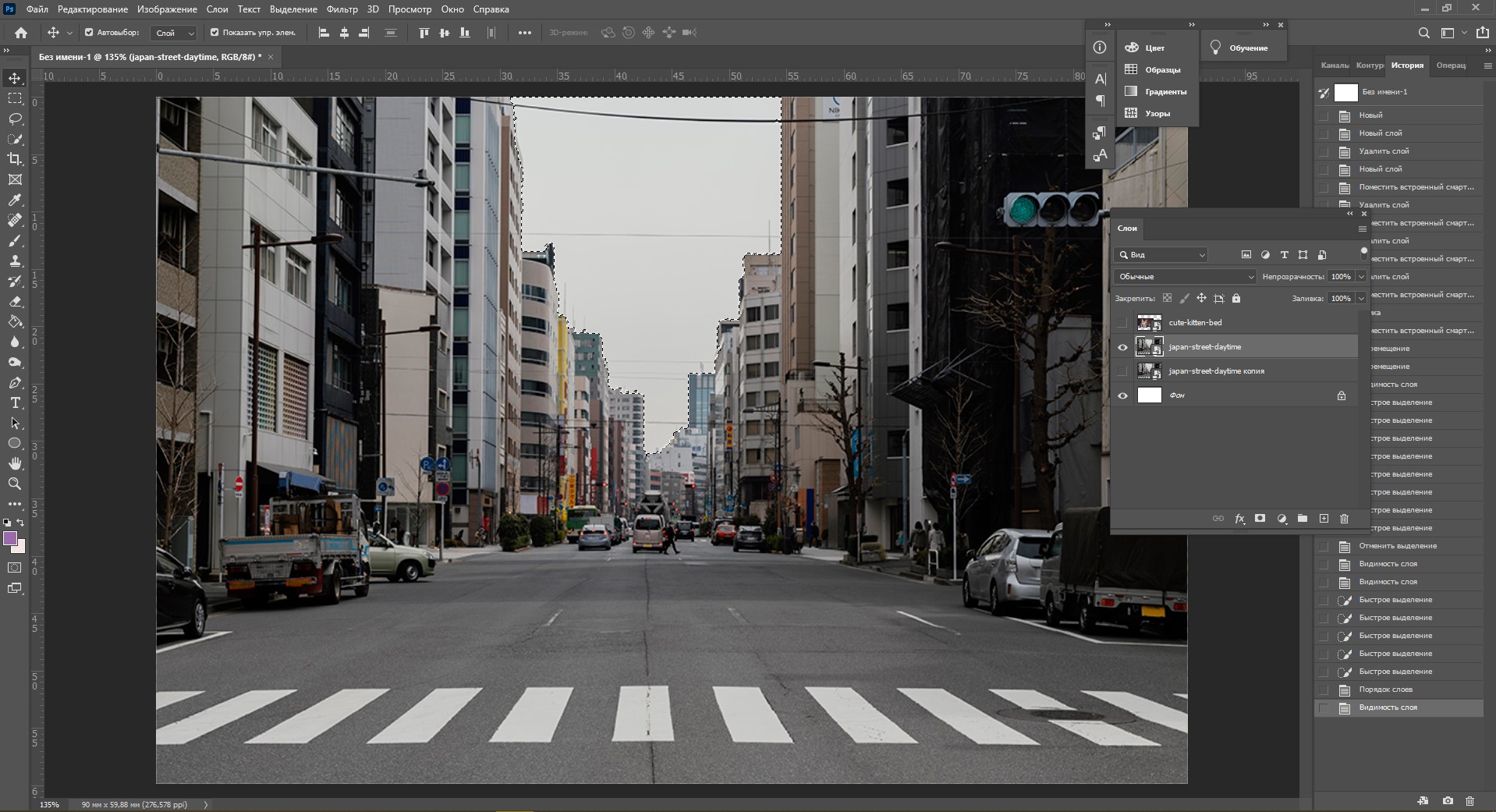
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

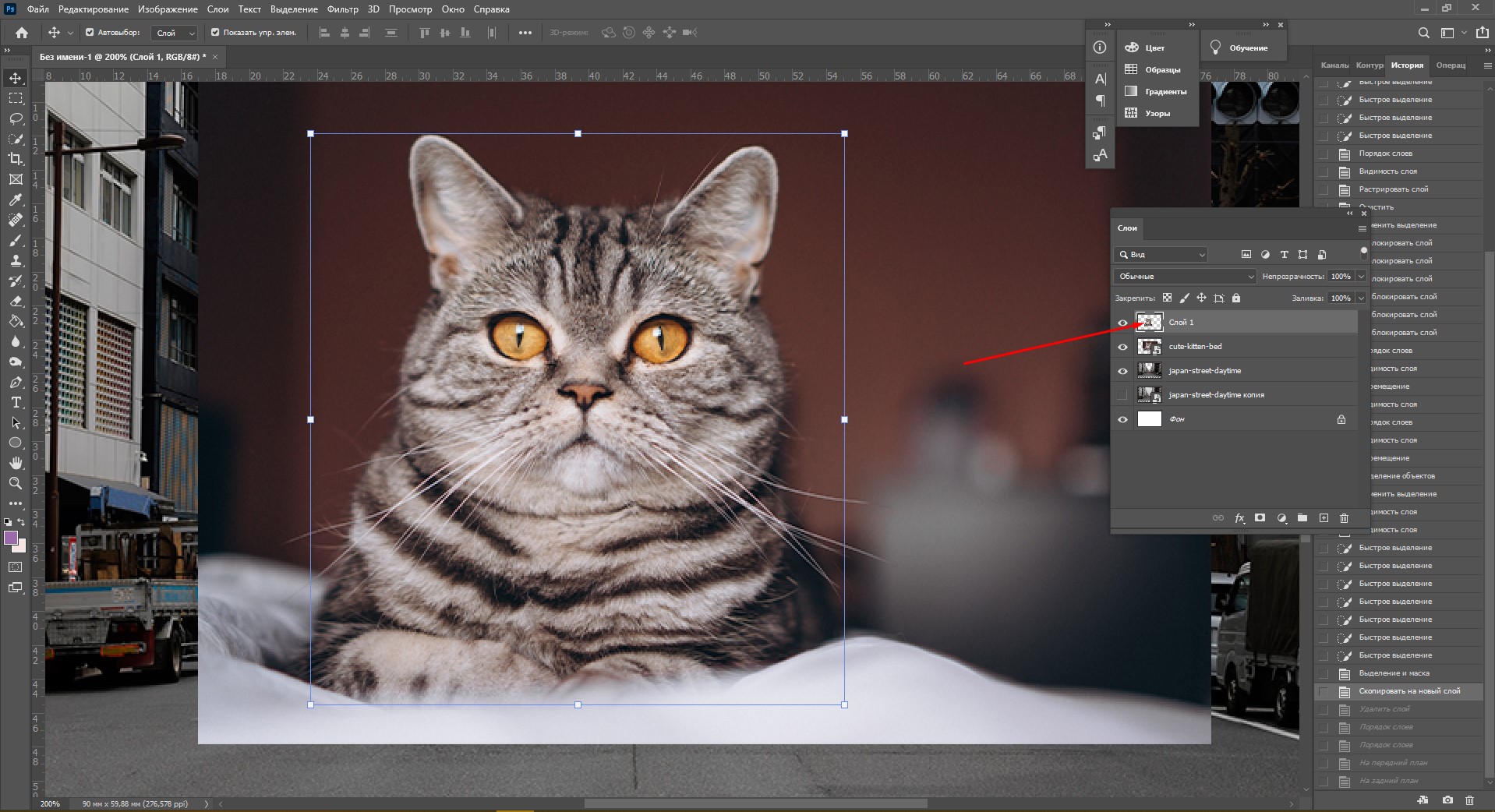
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

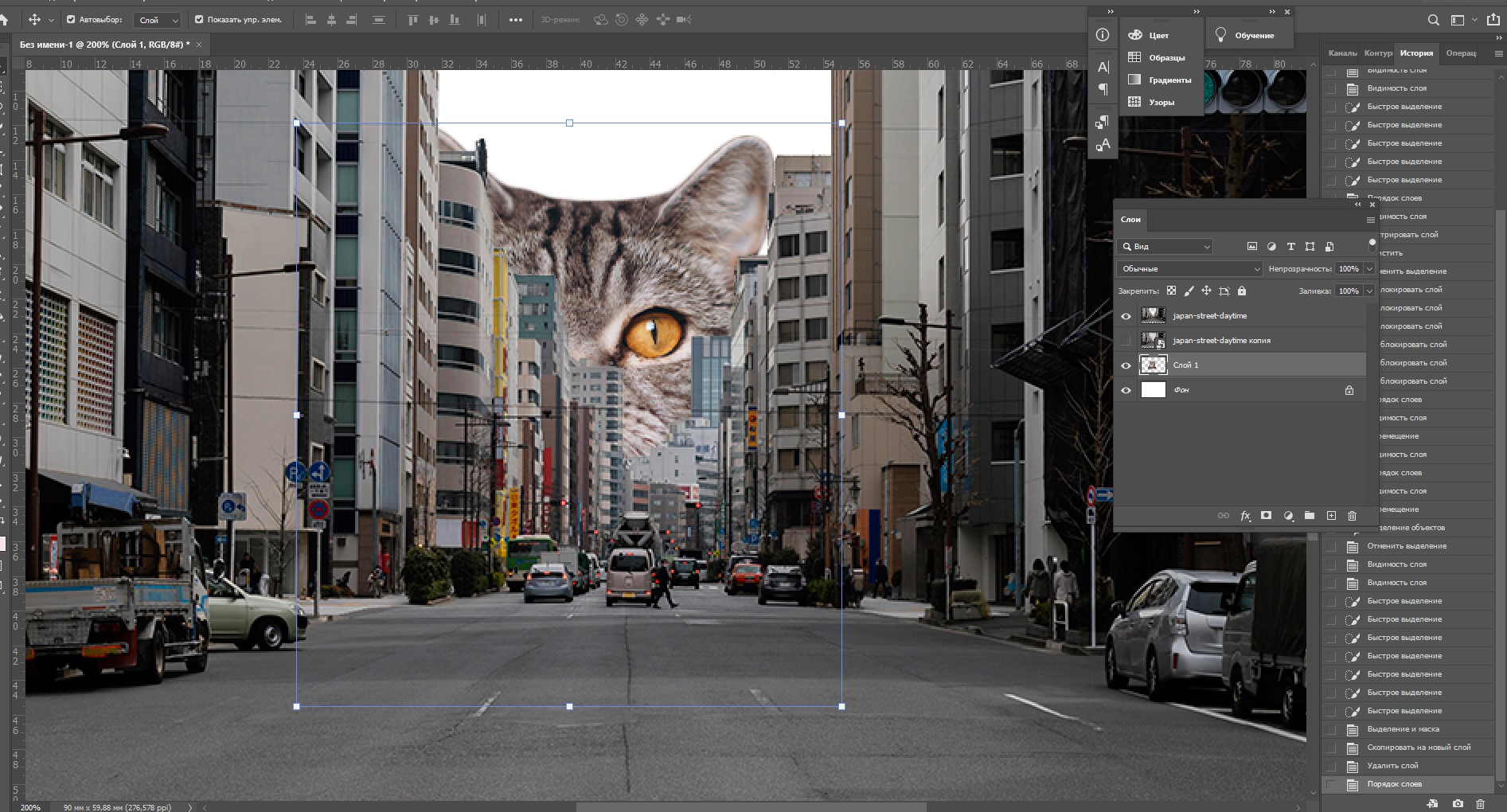
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

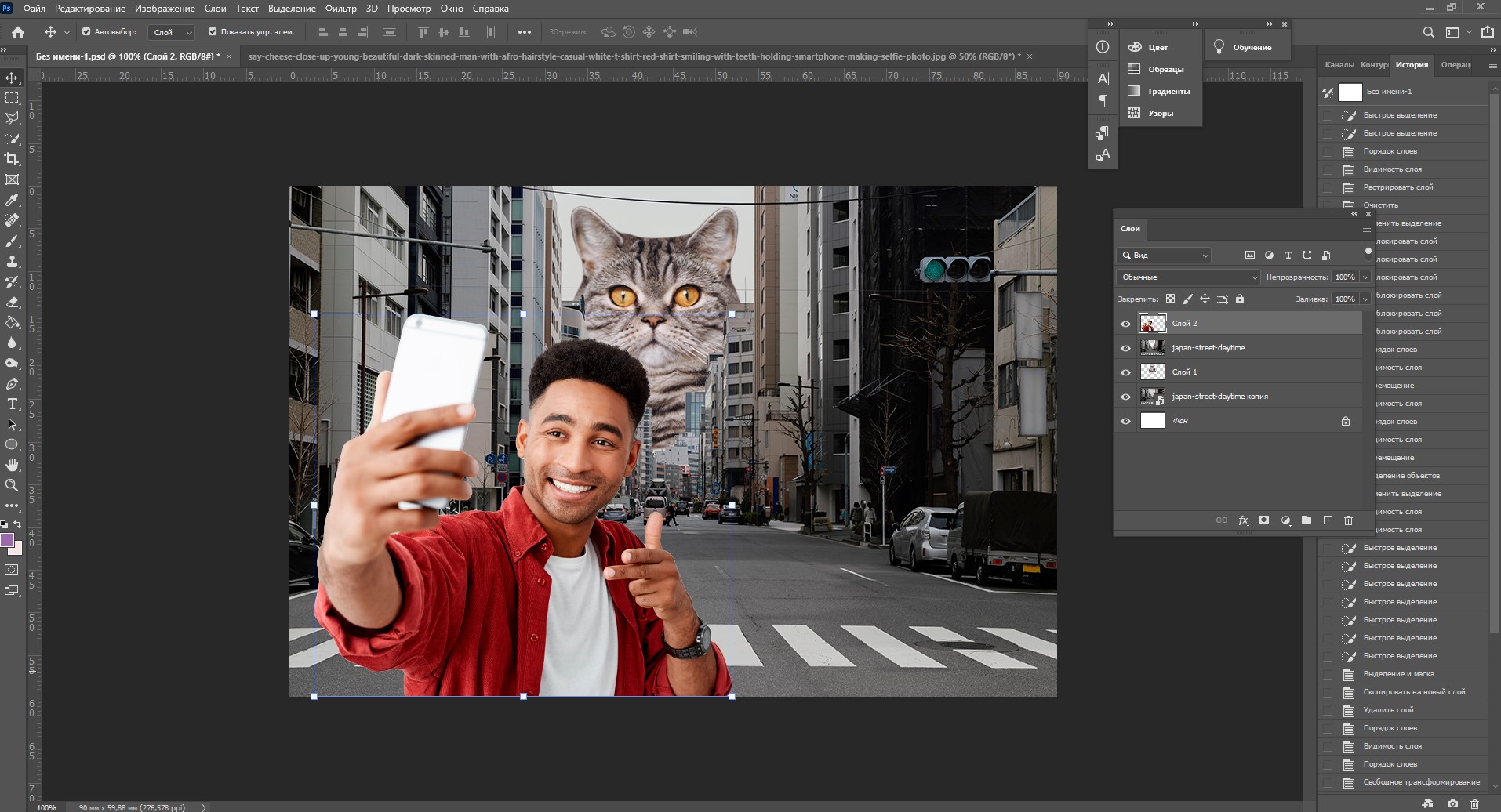
Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
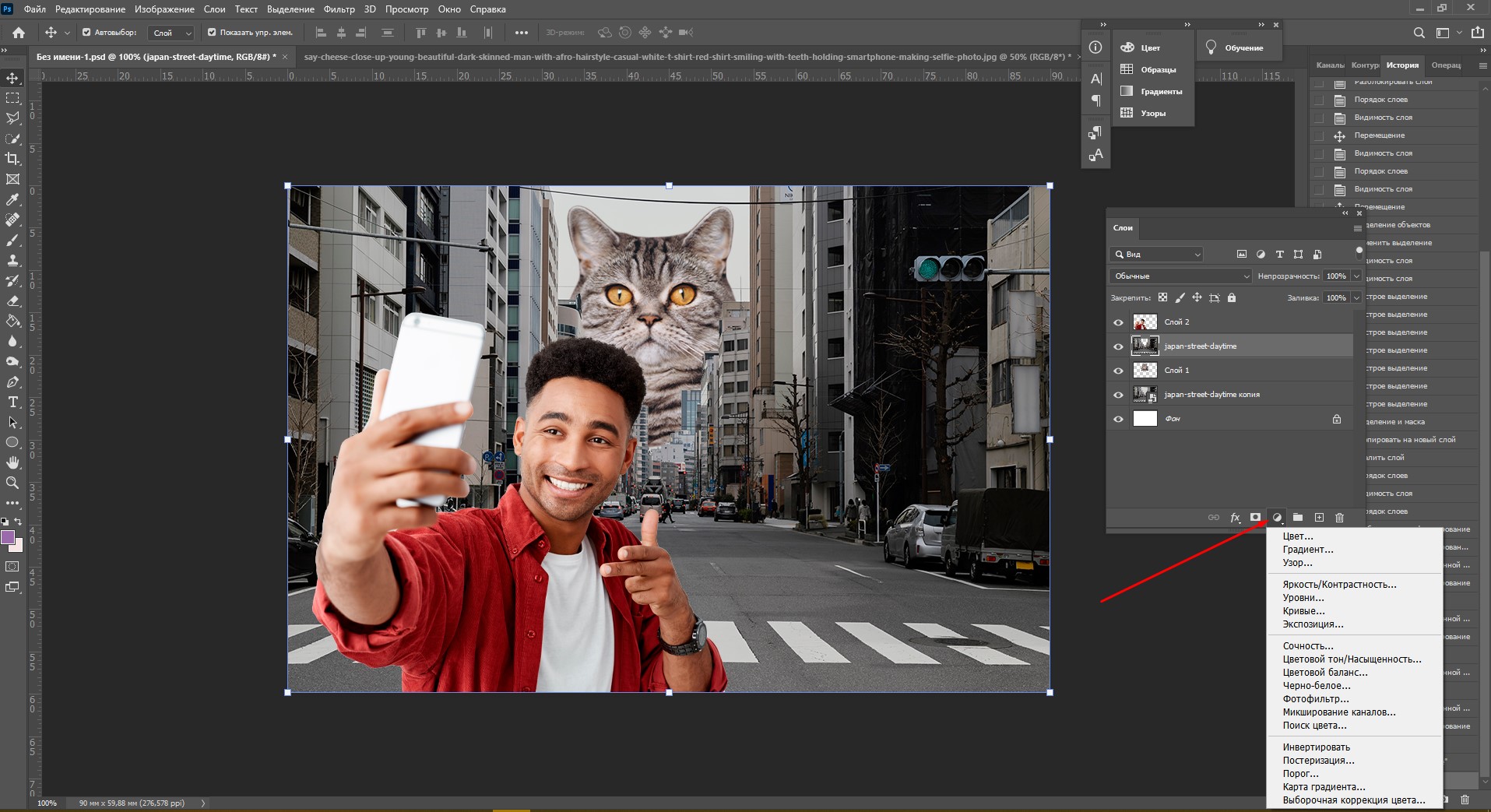
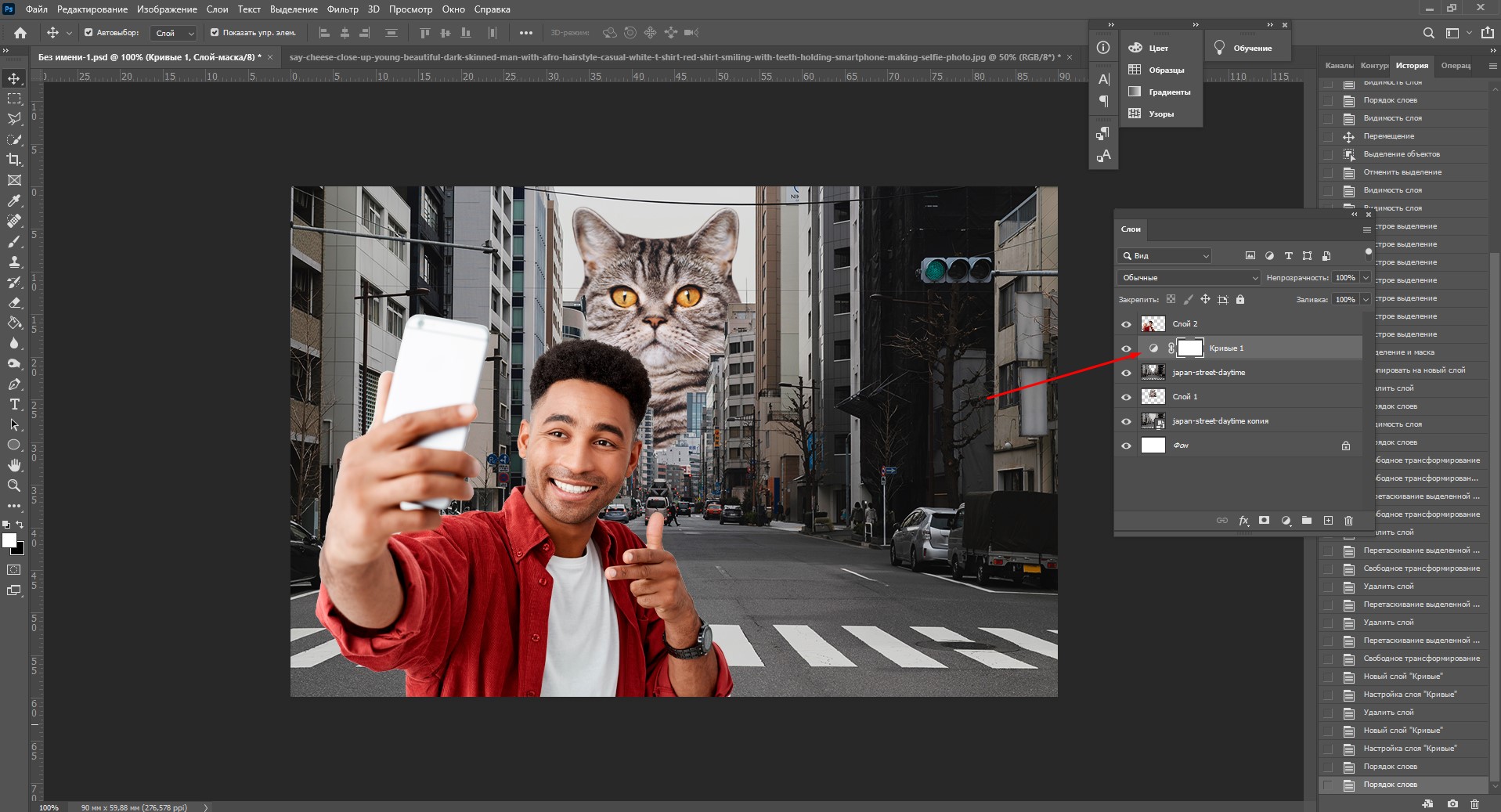
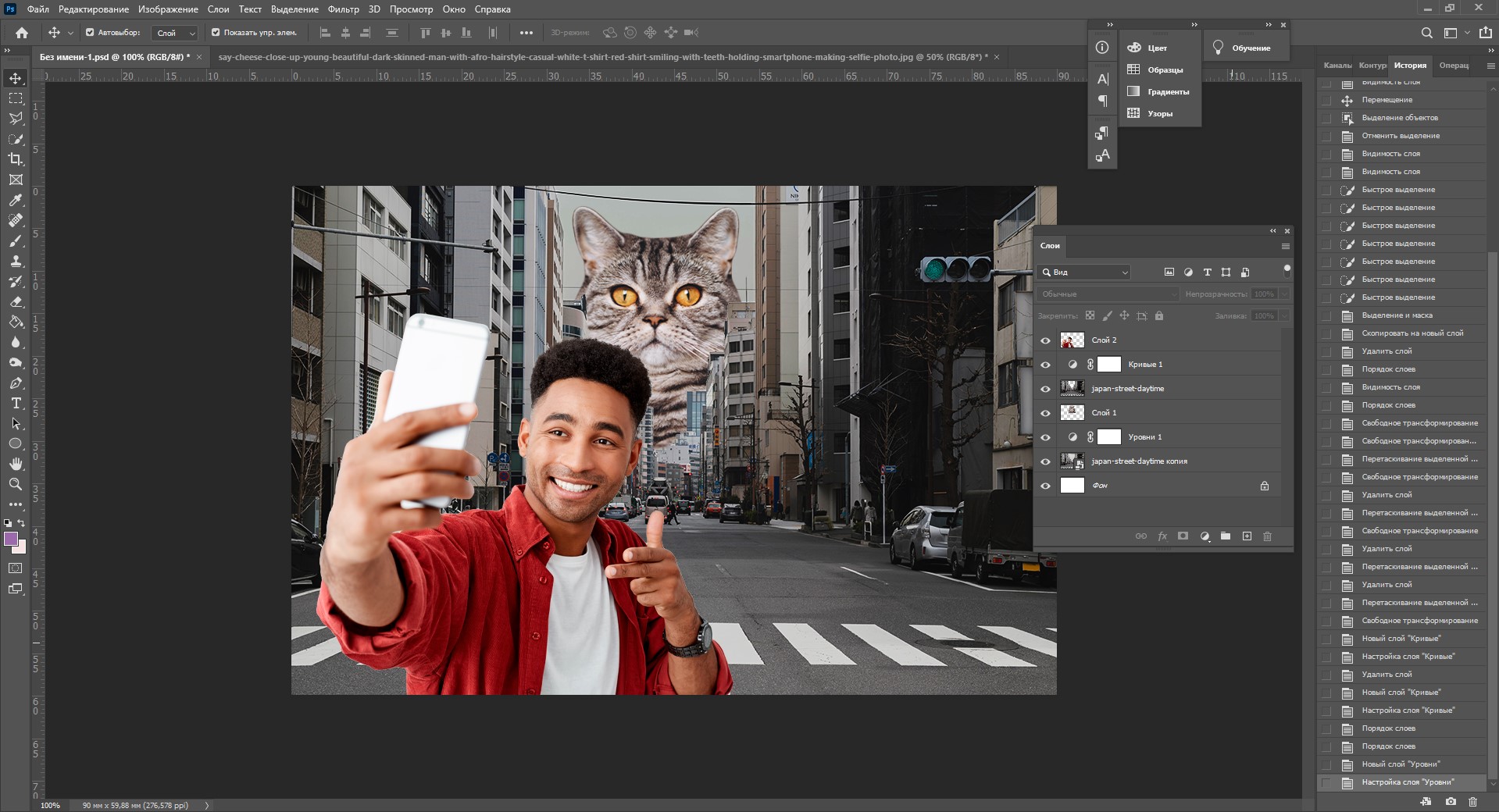
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

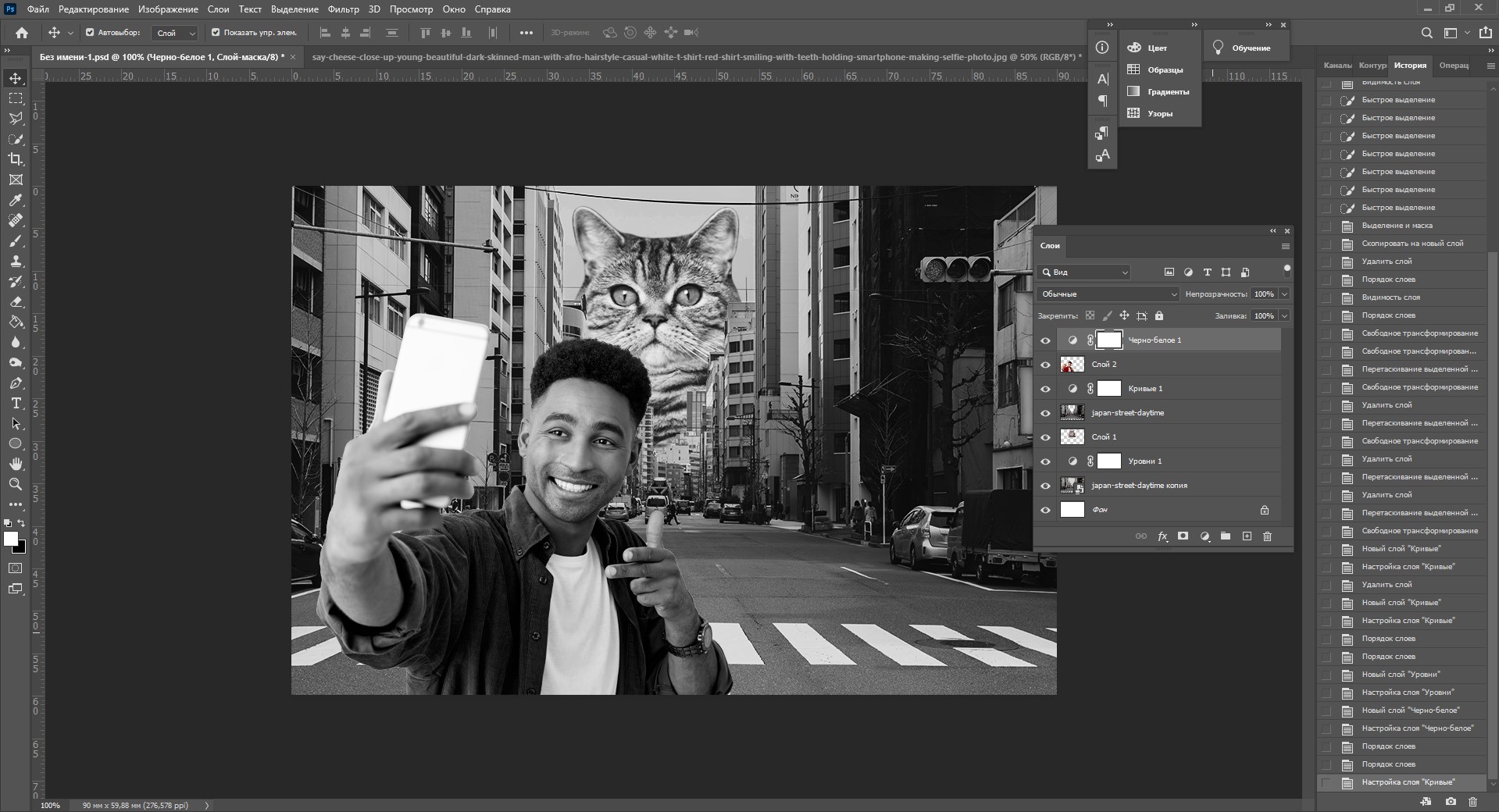
Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
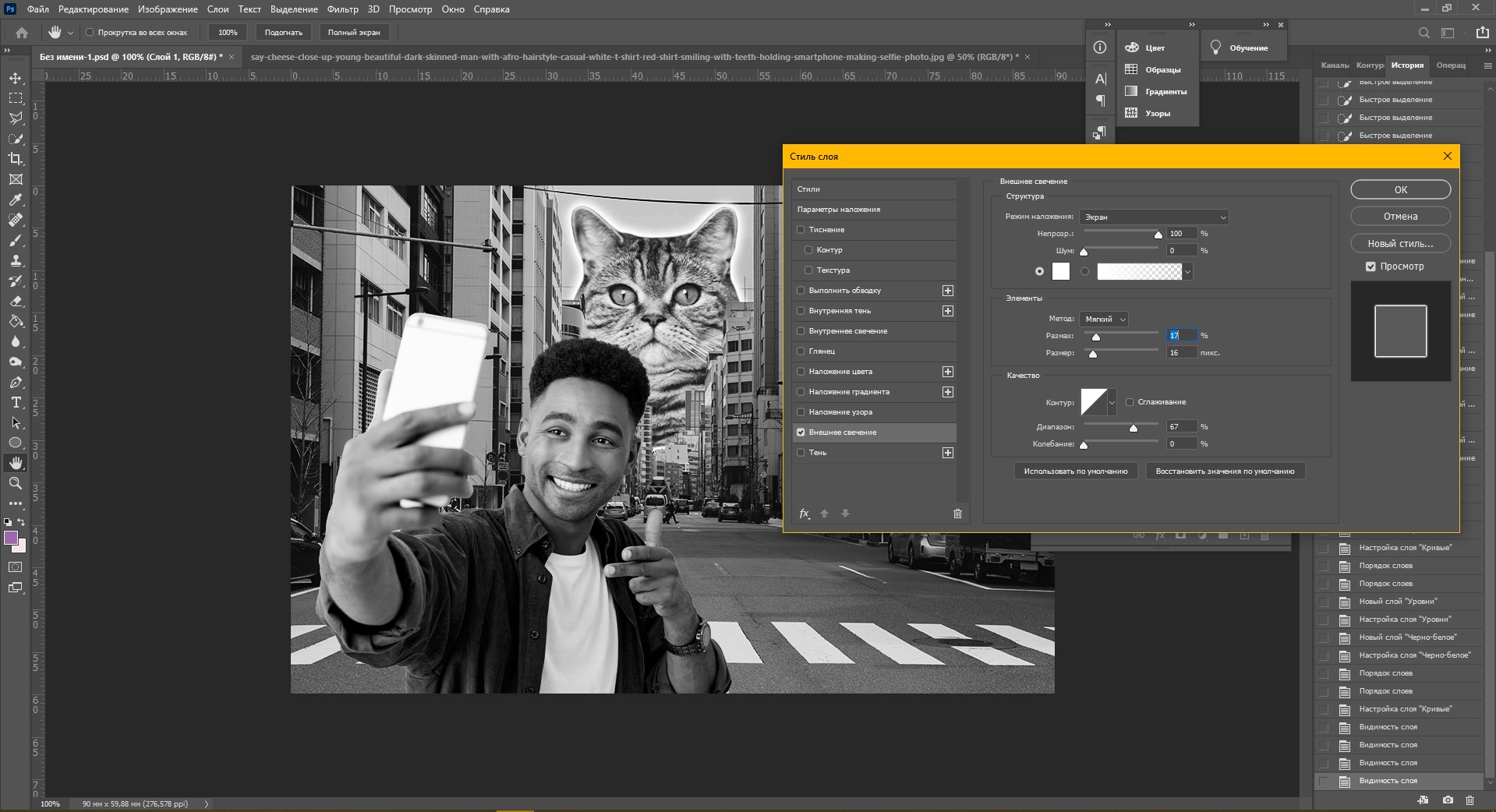
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
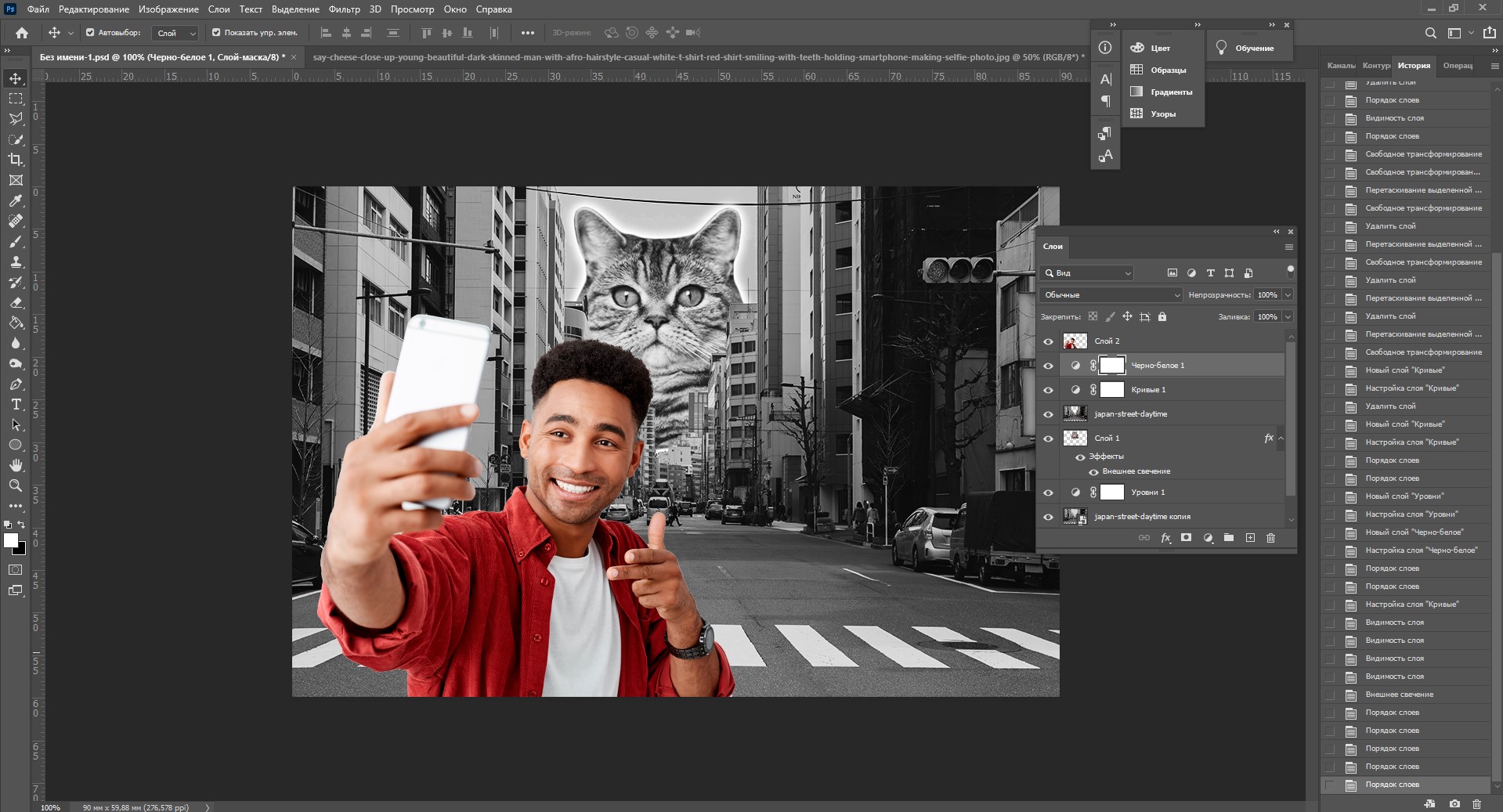
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
Читайте также:


