Как нарисовать зелье в фотошопе
Ann Maulina — индонезийская комиксистка и концепт-художница со степенью бакалавра в области дизайна визуальных коммуникаций. Недавно она поделилась кратким пошаговым уроком по рисованию растительности.
Прежде чем мы разберём, как рисовать листву, уточним определение глубины резкости, которая очень важна при рисовании фона и окружения.
Вот её простая формула: передний план, средний план и задний план.
- Передний план: обычно изображается в темных тонах и темных цветах с низкой насыщенностью, имеет много деталей. На стилизованных рисунках передний план часто рисуется в виде силуэта.
- Средний план: здесь находится основной фокус изображения. Он имеет самую высокую интенсивность цветов по сравнению с другими планами.
- Задний план: светлые тона, светлые неинтенсивные цвета. Мало деталей.
На этом этапе нам не нужно беспокоиться о том, какой цвет использовать. Выберите цвет и нарисуйте некоторые из «внешних» листьев, окружающих саму форму. Не размещайте их слишком далеко друг от друга. Убедитесь, что на рисунке светлая и темная области отличаются друг от друга.
Вот несколько шагов по рисованию кустов, листья которых растут в разных направлениях. В основе каждого из них — одна и та же простая форма.
Смешайте цвета с помощью большой кисти.
Нарисуйте немного травы простой кистью. Точно так же, как мы рисовали листья на кусте. Используйте пипетку, чтобы брать один и тот же цвет из размытого нижнего слоя и рисовать травинки.
Добавьте немного дикой поросли.
Несколько шагов для рисования различных типов деревьев с различными основными формами.
Используйте тот же метод, что и при рисовании травы: смешайте цвета, а затем нарисуйте скопления листвы.
Точно так же, как при рисовании кустарника, лучше использовать направления роста в качестве ориентира.
Добавьте детали. Художница создала несколько просветов между «гроздьями» листьев и добавила другой цвет на ствол.
Как уже упоминалось ранее, объекты на переднем плане очень детализированы, поэтому иногда на переднем плане нужно прорисовывать каждый листик.
Чтобы нарисовать отдельные листья, стоит начать с центральной линии действия. Ниже приведены некоторые примеры того, где можно найти эти линии.
Разные листья имеют разную форму, но обычно у них есть центральная линия, подобно позвоночнику в человеческом теле. Эту линию можно использовать в качестве линии действия для рисования листа. Ниже приведены несколько листьев в разных ракурсах, рисование которых начиналось только с одной похожей центральной линии.
Эти линии можно использовать и при рисовании ветви листьев.
У разных растений разные паттерны разветвления листьев. На изображении ниже показаны три разных рисунка на трех разных растениях, которые Энн нашла в саду своей мамы. Используйте их в качестве руководства, если хотите добавить больше деталей и характеристик листве, которую рисуете. Обычно проще вбить в строку поиска название растения и изучить форму и паттерны, прежде чем рисовать его.
Изучение паттерна непосредственно с реального растения перед вами даст лучший результат, потому что вы можете рассматривать его со всех сторон, чтобы не пропустить ни одной детали.
- Всегда используйте референсы! Избегайте рисования по памяти. Существует бесчисленное множество видов травы, кустарников и деревьев. Используйте несколько разных референсов, чтобы создать красивые комбинацию и композицию.
- Не нужно все мелко детализировать. Добавляйте детали в основном в тех областях, на которых вы хотите сосредоточить внимание зрителя. Обычно фокус находится на переднем плане или посередине, но никогда не на заднем плане.
Сначала посмотрите на общую картину, детали изучите позже. Используйте простые фигуры для создания общей формы, а затем используйте направляющие линии в качестве ориентира при добавлении деталей.
Всё именно так, ну почти)
Зашёл за этой картинкой.
Все просто, между шагом 1 и шагом 2 в случае с совой находится шаг "5 лет обучения академическому рисунку". Плохо или хорошо это, не знаю, но рисование (как и музыка) - это такое занятие, в котором результат можно получить только пройдя долгий период задрачивания непосредственно навыков от азов до сложных материй. Обойти это нельзя никакими лайфхаками, кистями, фильтрами и так далее. Только годами сидеть и рисовать, рисовать, рисовать.
Ну и что я сделал не так?
Комментарий удален по просьбе пользователя
Ты будешь первым фанатом моего аниме про кусты?
Два куста таких разных, но близких хотели бы быть вместе(наверное), и вот один из них решается отправится в долгое путешествие к своему любимому кусту.
Комментарий удален по просьбе пользователя
Надеюсь речь шла только о размере прикрепленной картинки.
Комментарий удален по просьбе пользователя
Еще 99 раз и рисую свое аниме.
Симпатично, но яркие листики на чёрном слишком выделяются.
Смотрите, основная идея в том, чтобы рисовать четкие листья на границе зон переходов, там где меняется цвет и тон.
У вас темные листья почти равномерно распределены по всему кусту, в том числе в светлой зоне. У автора же темные листья вырастают из темной зоны и визуально с ней объединяются. Их задача - выйти на более светлый участок и как бы разбить его силуэт, при это оставаясь связанными с родной средой.
На среднем зеленом и светлом зеленом применяется та же логика. Самые светлые листья видно по контуру шара-куста - они выходят за границы и разбивают силуэт, показывают, что объект - это не просто шарик, а куст. Средне-зеленые подчиняются той же логике: - выходят из средней зеленой зоны и переходят на светлую. Например, у вас неплохо получился краешек слева, но надо еще пару кустиков сделать, чтобы стало совсем хорошо)
я бы не сказал что что то не так, вполне себе недурно
Как всегда спасибо за отличный материал!
Спасибо, что читаете нас с:
Спасибо, очень хорошо объяснили
Рады подготавливать и делиться полезностями!:з
Хороший урок, только кисти нужны такие
Кисти за тебя рисовать не будут, тот кто рисовать умеет сделает не хуже и со стандартными кистями
Смешно. То-то у всех художников наборы своих кистей заготовок.
Они скорее для ускорения процесса, чем для его непосредственного понимания. Некоторые просто рисуют все двумя тремя кистями
Подтверждаю. Я профессиональный художник. У меня овер 1000 разнообразных кистей, как бесплатных, так и за бешеные деньги. Но пользуюсь 95% времени я только двумя.
Oh, my sweet summer child. Я хочу чтобы ты узнал что-то новое, например, базу о рисовании:
1. Итак, кисть отличается от другой кисти - границами и текстурой, это важно тк в рисовании обычно используются 4 типа смешивания, переходов, 4 типа граней: sharp - firm - soft - lost. Жесткая грань - для четкости. Самая слабая - для перехода от горизонта к небу например. Важно то, как при использовании одной кисти создаются эти переходы. На Скриншоте 1 отображены три кисти и переходы, какие ими образуются, вверху обычная круглая, ниже аэрограф и в самом низу текстурная, с поребриками. На скриншоте 2 - результат работы этими кистями. Слева фигуры четкие и текстурные, это потому, что использовалась четкая круглая и текстурная кисти и переходы создаваемые ими тоже четкие. Все грани видны и эффекта будто у тебя зрение "-6" нет. Справа фигуры размыты, это пример аэрографа - второй кисти. В обоих случаях задача выполнена и картина нарисована. Кисть влияет исключительно на стиль.
2. Итак, вам не нравится ручной процесс создание переходов и вместо постоянного тыкания туда-сюда вы хотите провести линию градиента сразу. Создаете себе такую кисть и экономите время. Результат как правило другой, отличается от ручного. Не лучше, не хуже, но другой. Или используя стандартную кисть вам нужно закрасить тонкий волосок. Вы нажимаете на ручку и кончик получается толстый и жирный. Вам нужно использовать ластик чтобы стереть его и сделать аккуратным, это долго. Проще создать кисть, которая в зависимости от нажатия будет регулировать ТОЛЩИНУ проводимого мазка. Это экономит время и нервы. Вы счастливы.
3. Ваша задача нарисовать концепт, и образ травы вообще не важен. Можно вять травинку и сделать из нее кисть. Захерачить половину холста - "типа лес"
В цикле уроков Цифровая живопись от А до Я мы выбираем самые важные инструменты для работы и учимся получать от них максимальный результат. В сегодняшнем уроке мы научимся использовать Режимы наложения слоев (Layer Blend Modes) в Adobe Photoshop и узнаем, какой из них лучше всего подходит для ваших цифровых рисунков.
Предыдущие статьи из серии Цифровая живопись от А до Я:
- Знакомимся с панелью кистей
- Рисование мягкой или твердой кистью в Фотошоп
- Как смешивать цвета при помощи кисти в Фотошоп
Что такое Режимы наложения?
Режимы наложения слоев (Layer Blend Modes) позволяют изменять цветовые параметры в соответствии с выбранными опциями. Они помогут настроить необходимые цветовые параметры для получения потрясающих результатов. Режимы наложения находятся в выпадающем меню на панели Слоев (Layers panel). В этом меню можно выбрать любой интересующий вас режим.
Режимы наложения
Вот описание каждого режима наложения согласно Adobe. Имейте ввиду, что:
- Базовый цвет – цвет фонового слоя.
- Цвет смешивания - цвет, который применяется (т.е. слой, находящийся над фоновым – прим. переводчика).
- Финальный цвет - законченный результат.
Нормальный (Normal) - стандартный режим наложения. С ним начинаются все ваши рисунки.
Растворение (Dissolve) случайным образом заменяет пиксели фонового слоя цветом смешивания, создавая пиксельный эффект.
Замена темным (Darken) выбирает темные оттенки цвета смешивания и применяет их к фоновому слою. Используется для наложения одного слоя на другой.
Умножение (Multiply) создает более тёмное изображение, умножая цвет фона цветом смешивания.
Линейный затемнитель (Linear Burn) уменьшает яркость изображения, затемняя его в соответствии с цветом смешивания.
Затемнение (Darker Color) объединяет цвета верхнего и нижнего слоев, в результате показывая более темные оттенки.
Светлее (Lighter Color) отображает более светлые оттенки после сравнения базового цвета и цвета наложения.
Замена светлым (Lighten) является противоположностью режима Замена темным и в результате выбирает более светлый оттенок.
Экран (Screen) создает эффект осветления, умножая инвертированный цвет смешивания и базовый цвет.
Осветление основы (Color Dodge) уменьшает контраст между слоями, осветляя базовый слой.
Линейный осветлитель (добавить) (Linear Dodge (Add)) увеличивает яркость основного цвета, отражая цвет смешивания.
Перекрытие (Overlay) умножает или осветляет цвета в зависимости от основного слоя. Очень важный режим для цифровой живописи.
Мягкий свет (Soft Light) затемняет или осветляет изображение в зависимости от цвета.
Жесткий свет (Hard Light) осветляет или умножает слой в зависимости от цветов.
Яркий свет (Vivid Light), в зависимости от цветов, увеличивает или уменьшает контраст изображения, осветляя или затемняя его.
Линейный свет (Linear Light), в зависимости от цветов, увеличивает или уменьшает яркость изображения, осветляя или затемняя его.
Точечный свет (Pin Light) используется для придания изображению специальных эффектов, заменяя пиксели в зависимости от цвета смешивания.
Жесткое смешение (Hard Mix) создает интенсивный цветовой эффект, добавляя RGB значения цвета смешивания к RGB значениям основного слоя.
В зависимости от того, какой цвет светлее, Разница (Difference) отнимает цвет смешивания от основного слоя или наоборот.
Исключение (Exclusion) создает эффект, похожий на Разницу, но с более низким контрастом.
Вычитание (Substract) создает финальный результат, удаляя цвет смешивания из оригинального рисунка.
Цветовой тон (Hue) объединяет яркость и насыщенность основного слоя с оттенком цвета смешивания.
Насыщенность (Saturation) объединяет яркость и оттенок основного слоя с насыщенностью цвета смешивания.
Цветность (Color) создает монохромный эффект, объединяя яркость и оттенок основного слоя с оттенком и насыщенностью цвета смешивания.
Свечение (Luminosity) смешивает значения яркости слоев.
Зачем мне использовать режимы наложения?
Инструменты Photoshop не ограничиваются одной лишь кистью. Конечно, вы можете научиться каждый раз подбирать идеальный цвет, но, чтобы освоить эту одну технику вам понадобятся годы. Цифровая живопись отличается от остальных видов искусства. Она позволяет вносить значительные коррективы за считанные секунды, поэтому не бойтесь пользоваться помощью программ для улучшения своей работы.
Многие люди ошибочно считают эти техники "обманными", но вы не должны ограничивать свой художественный кругозор. Если начать работать с цифровыми рисунками также, как с фотоманипуляциями, можно увидеть все разнообразие инструментов, находящихся у вас под рукой.
Рисуем с режимами наложения
Так для чего же именно хороши Режимы наложения слоев (Layer Blend Modes)? Давайте пройдемся по нескольким распространенным способам их применения.
Окрашивание черно-белой основы
Многие цифровые художники сначала создают черно-белый рисунок, чтобы определиться с светом и тенью. Когда приходит время придавать работе цвет, они обычно делают это при помощи Режимов наложения.
Самые часто применяемые режимы для этого процесса - Цветность (Color), Цветовой тон (Hue), Умножение (Multiply), Линейный затемнитель (Linear Burn) и Перекрытие (Overlay).

Окрашивание: меняем цвета
При работе может понадобится быстро изменить уже примененный цвет.
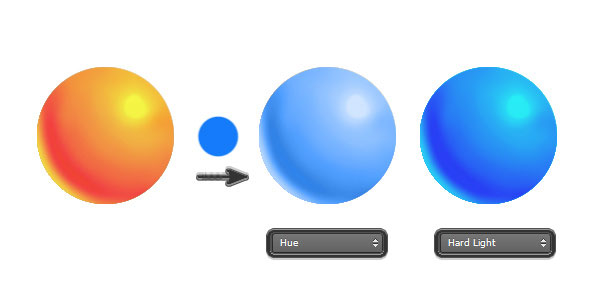
Попробуйте применить необходимый цвет на новом слое с режимом наложения. Чтобы выбрать наиболее подходящий, придется пройтись по списку и посмотреть результат каждого режима. Однако, для этой техники лучше всего работают Цветность (Color), Цветовой тон (Hue) и Жесткий свет (Hard Light).

Окрашивание: создание крутых цветовых схем и оттенков
Считайте это очередным фильтром Instagram, примененным для вашего рисунка. Создайте новый слой и заполните его сплошным цветом, а Режим наложения (Blend Mode) измените на один из следующих: Замена темным (Darken), Точечный свет (Pin Light), Разница (Difference), Экран (Screen) или Исключение (Exclusion). Установите Непрозрачность (Opacity) в районе 0-50% для получения потрясающего эффекта!

Освещение: добавляем тени
Хотите быстро добавить теней своему рисунку? Выберите более темный оттенок вашего основного цвета и разместите его на новом верхнем слое с режимом наложения Умножение (Multiply). Такой эффект быстро добавляет драматичности любому рисунку.

Освещение: добавляем свет
Иногда можно заметить, что рисунок получился немного темноват. Вы можете легко осветлить его, играя с Режимами наложения слоев (Layer Blend Modes). Выберите Перекрытие (Overlay) и при помощи Кисти (Brush Tool) осветлите необходимые участки. Более светлые значения теплых и холодных цветов также отлично работают для этой техники, придавая рисункам невероятную насыщенность.

Но я новичок и не могу всего этого запомнить!
Расслабьтесь и глубоко вдохните. В конце концов, вы работаете с безграничным потенциалом Photoshop, поэтому есть множество вариантов решения ваших проблем. Пробы и ошибки - значительная часть процесса усовершенствования мастерства.
Попробуйте это:
Если вы хотите экспериментировать с режимами наложения, но не знаете, какой из них выбрать, заполните новый верхний слой нужным цветом и выберите Обычный (Normal) режим. Заметили, что он остался выделенным? Теперь используйте клавиши вверх и вниз, чтобы переключаться между режимами пока не найдете наиболее подходящий.
Выводы
Использование Режимов наложения слоев (Layer Blend Modes) - только один из множества трюков, применяемых для получения прекрасных цветовых эффектов в Photoshop. Экспериментируйте с различными цветами и делайте заметки на будущее. За очень короткое время у вас уже есть огромный багаж знаний и идей. Удачи!
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля - пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
А тут — почему многие художники начинают работу с чб.
Перевод подготовила Асета Лиева специально для Smirnov School, текст дополнен редакцией. Мы — онлайн-школа, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придете к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Читайте также:


