Как нарисовать тюльпан в фотошопе
В этом уроке по работе с фотошопом мы научимся рисовать цветок в фотошопе, но не совсем обычный цветок, а золотую фигуру, по форме напоминающую цветок. Кроме собственно создания цветка, Вы научитесь приёму быстрого копирования объектов в фотошопе (простым передвижением курсора мыши) и научитесь создавать выделение круга точно из назначенной точки. Так как нарисовать цветок в фотошопе?
Урок сделан в русифицированной версии фотошопа CS3 и будет полезен начинающим фотошоп мастерам.

Создадим новый документ произвольного размера - Ctrl+N .

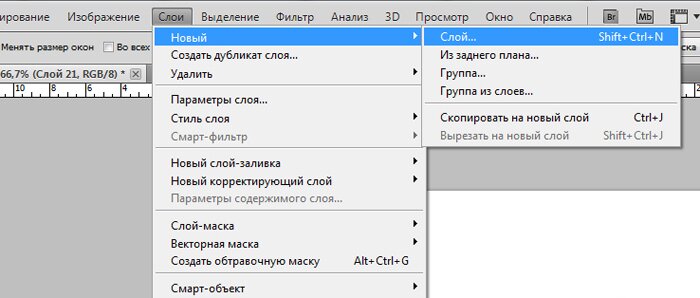
Отобразим линейки - Ctrl+R . Вытащим по одной линейки из каждой направляющей и расположим их точно по центру - на отметке 400 пикселов, так как на предыдущем этапе мы выбрали размер 800 пикселов. Чтобы вытащить линейку, щёлкните в любом месте самой линейки и, не отпуская клавиши мыши, потяните курсор на середину документа.

Зальём документ чёрным цветом, для этого просто инвертируем белый цвет - Ctrl+I . В палитре " Слои " создадим новый слой, для чего щёлкнем по второй справа иконке.

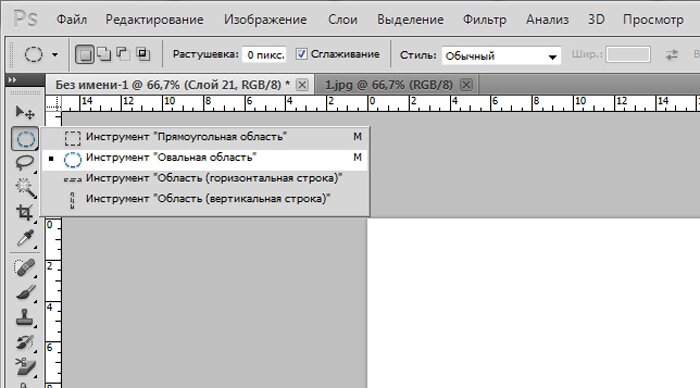
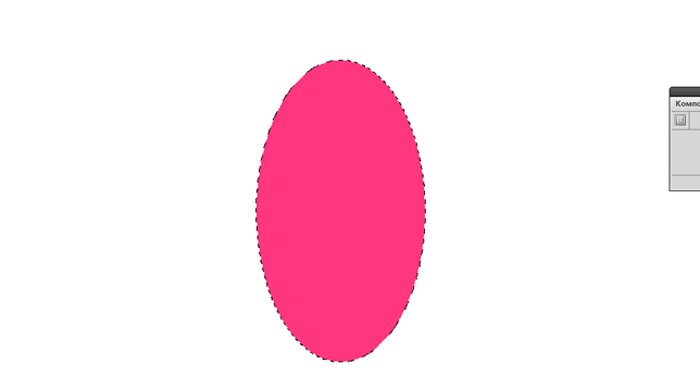
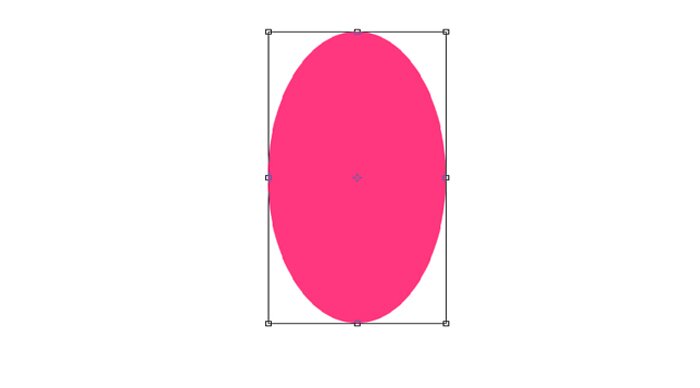
Выберем инструмент " Овальная область " ( М ) и произвольно нарисуем будущий лепесток. Если точно с первого раза не получилось, Вы можете с помощью инструмента " Перемещение " ( V ) расположить выделение так, как Вам надо. Если не подходит форма, то примените " Свободное трансформирование " ( Ctrl+T ) и сделайте форму листка в соответствии со своими предпочтениями.

Заливаем выделение белым цветом ( Alt+Delete ), при условии, что на передний план установлен белый цвет и снимаем выделение - Ctrl+D .

А теперь обещанный быстрый способ копирования объектов в фотошопе. Выбираем инструмент " Перемещение " ( V ) и, удерживая клавишу Shift , щёлкаем на белом овале и, не отпуская клавишу мыши, перетягиваем овал вниз. На документе у нас получилось два овала, а в палитре " Слои " автоматически создался новый слой копия.

Точно так же создаём ещё одну копию овала. Применяем " Свободное трансформирование " ( Ctrl+T ), разворачиваем лепесток на 90 градусов.

Получаем три лепестка.

Точно так же я создал ещё пять копий и, применяя свободное трансформирование (при необходимости), расположил лепестки в соответствии с формой цветка. В палитре " Слои " образовалось восемь слоёв с лепестками.

С помощью клавиши Ctrl выделяем все слои (кроме нижнего) и сливаем их - Ctrl+E .

Перейдём в палитру " Стили ". Если она у Вас не открыта, то зайдите в меню " Окно " и выберите пункт " Стили ". В палитре " Стили " я выбрал стиль " Style 14 " из набора "Золотые стили" (просто щёлкнул по нему левой клавишей мыши).

Получился вот такой красивый золотой цветок.

Как было описано выше, создаём в палитре " Слои " ещё один новый слой.

Теперь наша задача создать точно в центре документа выделение в виде круга. Для этого выбираем инструмент " Овальная область " ( М ), удерживая клавиши Shift и Alt , щёлкнем в точке пересечения направляющих и, удерживая клавишу мыши, растянем выделение. У нас получится точно выделенный круг, центр которого находится в центре нашего документа.

Зальём выделение цветом переднего плана - Alt+Delete . Цвет может быть совершенно любым. Снимаем выделение - Ctrl+D .

Для круга я выбрал стиль " Holiday " из того же набора стилей.

Получаем вот такой симпатичный результат. Выбираем инструмент " Перемещение " ( V ) и перетаскиваем направляющие за пределы документа (убираем их).

Теперь сделаем центральный круг так, чтобы он более сливался с основным цветком. Вызовем окно " Стиль слоя ". Для чего два раза левой клавишей мыши щёлкнем по верхнему слою.

По умолчанию в этом окне сразу активна вкладка " Параметры наложения ". В нижней части этой вкладки, передвинем левый чёрный ползунок вправо, и для сглаживания эффекта перехода, удерживая клавишу Alt , щёлкнем по этому ползунку, он раздвоится. Правую часть ползунка передвинем вправо. Одновременно наблюдаем за изменениями на изображении, как только результат нас устроит, останавливаемся.

Получаем золотой цветок. Мы с Вами ответили на вопрос: "Как нарисовать цветок в фотошопе?".

Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Сегодня мы с вами изучим азы рисования. На сей раз мы попробуем сделать цветок в фотошоп. Вы, наверное, подумаете, что выражение построено несколько неверно. Мне нужно было сказать «нарисовать», но это не так. В этом уроке мы будем использовать не только инструменты рисования, но и различные операции. Я покажу вам множество взаимозаменяемых способов, а вы выбирайте наиболее удобный и простой для вас.
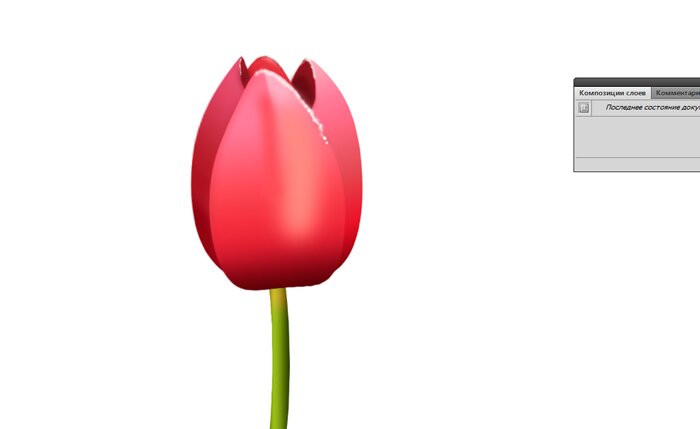
Нарисовать цветок в фотошопе довольно просто. Но все-таки, я посоветую вам начать с наиболее простого. Меньше лепестков, всевозможных градиентов, ну и естественно, простая форма. Не советую вам для первого опыта брать пион или розу. Поэтому мы остановимся на тюльпане.
Создаем новый документ 1920 на 1080 пикселей. Затем создаем новый слой.

Создание слоев чрезвычайно важный, основополагающий навык, которым я не советую пренебрегать. Не игнорируем мое указание, позже вы поймете, почему оно столь важно.
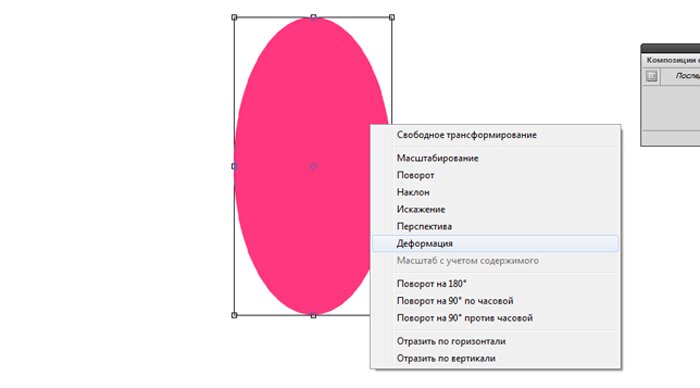
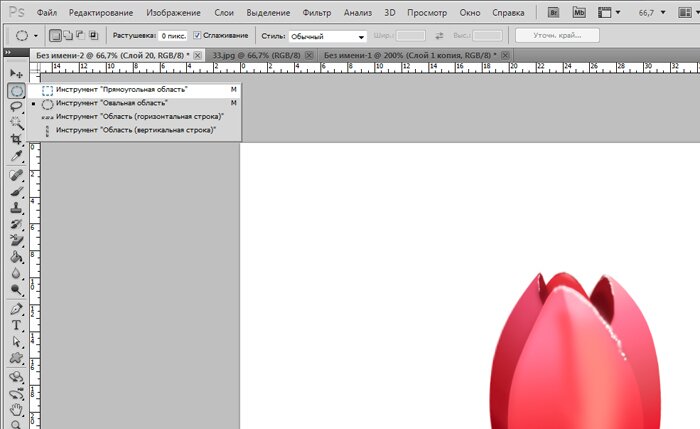
Кликаем по инструменту «Овальная область» и проводим продолговатую окружность, которую мы заливаем цветом. Любым. На данном этапе цвет лепестков для нас абсолютно не важен. Единственное уточнение, лепестки должны быть разных цветов. Так нам будет удобнее редактировать их форму.


Находим инструмент «Перемещение» на боковой панели и меняем форму нашего будущего лепестка. Для начала ставим курсор мышки на правую ограничивающую линию и сжимаем лепесток.

Левой кнопкой мыши кликаем по овалу и выбираем операцию «Деформация».

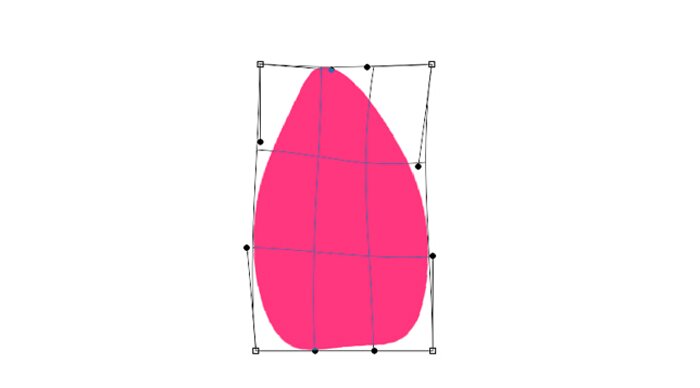
Оттягивая точки, формируем лепесток. В итоге у вас должно получиться что-то подобное.

Возвращаемся к фону. Выделяем его в коне слоев и создаем новый слой. С которым проделываем те же манипуляции, что и с первым лепестком. Обратите внимание, что первый лепесток несколько перекрывает второй. Не забудьте залить его другим цветом.


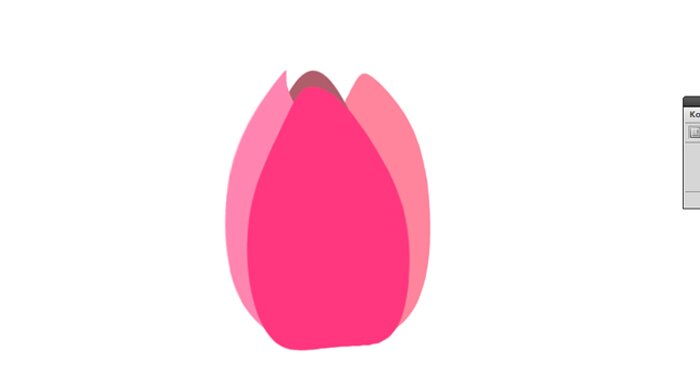
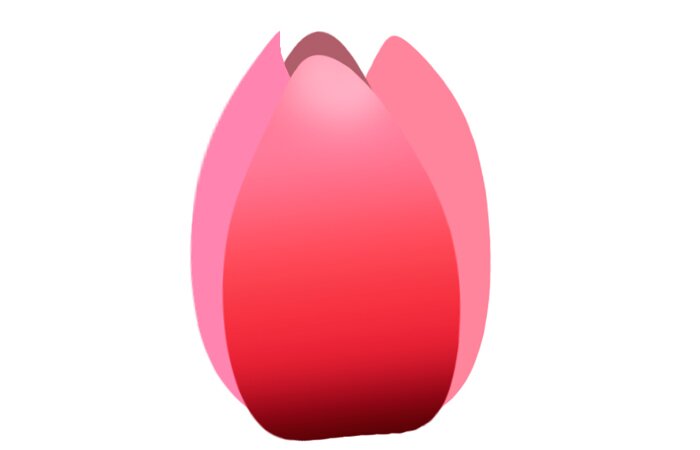
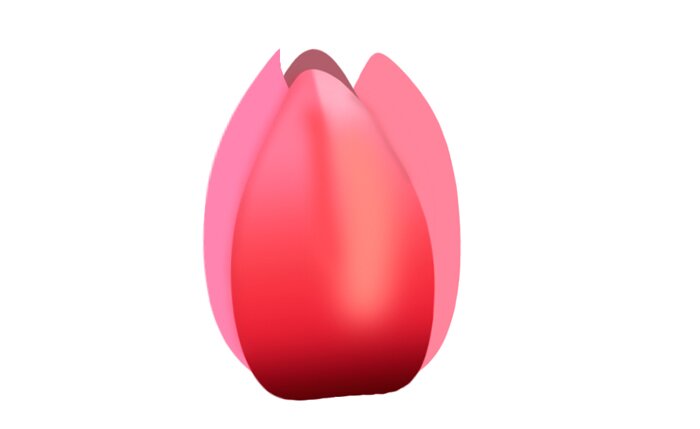
И повторяем те же операции для создания еще двух лепестков. Получаем заготовку для будущего цветка.

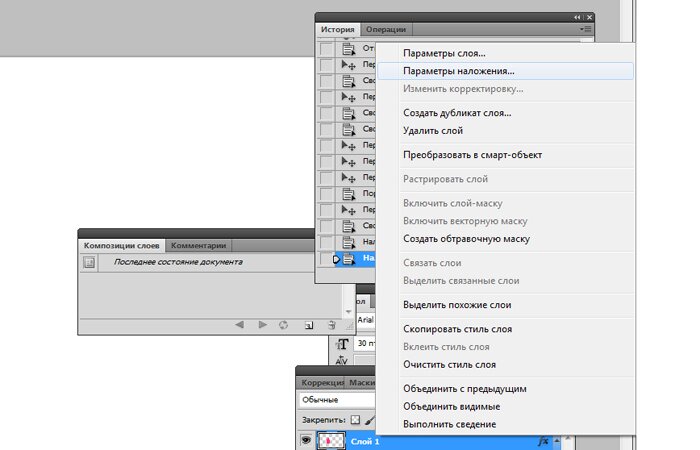
Теперь возвращаемся к окну слоев, выбираем слой с первым лепестком и находим «Параметры наложения», кликнув по слою левой клавишей мыши.

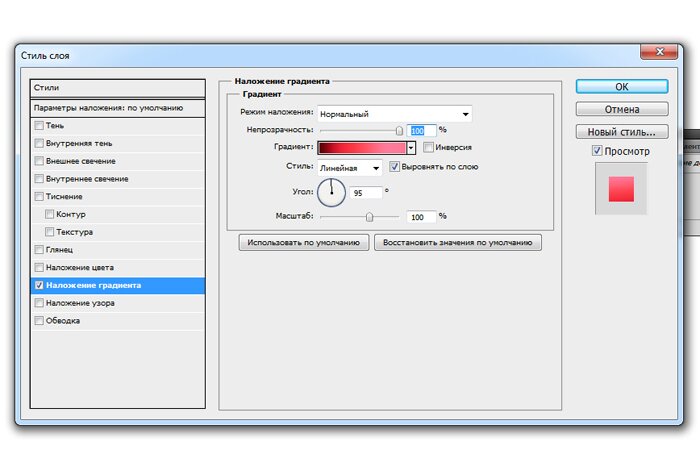
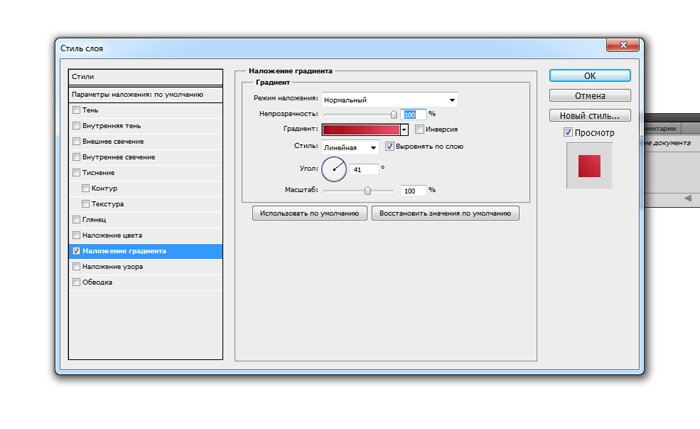
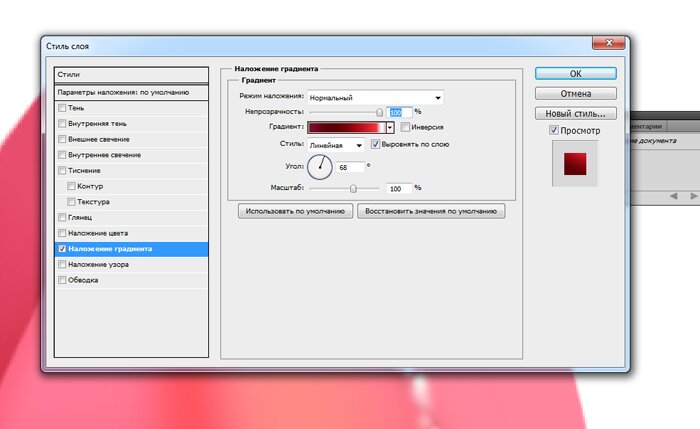
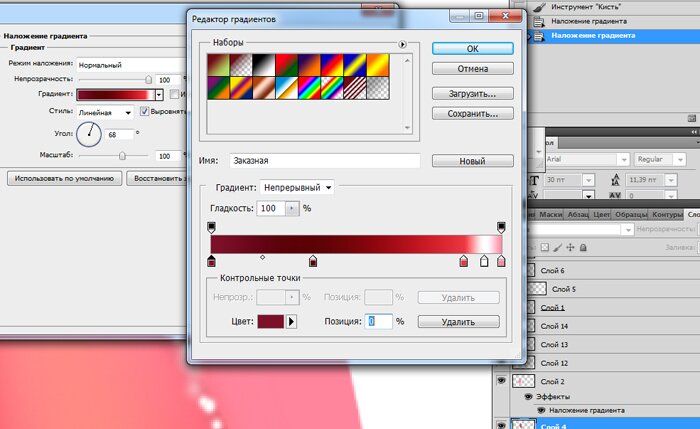
Накладываем градиент со следующими настройками.

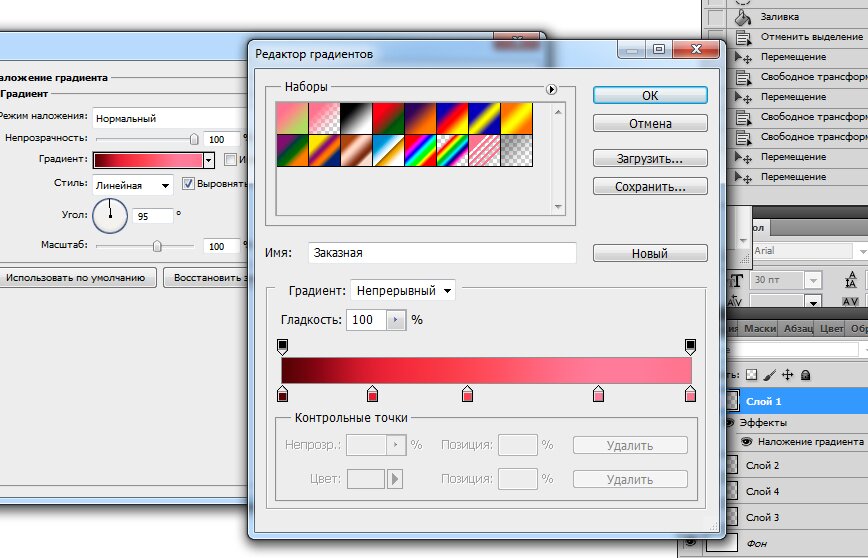
Если вы хотите окрасить тюльпан в те же цвета, что и у меня, берем следующие оттенки слева направо.

Теперь сделаем наш лепесток ярче и объемнее.
Создаем новый слой. Берем мягкую кисточку и пару раз кликаем по кончику лепестка.

Меняем режим наложения в окне слоев на мягкий свет.

Возвращаемся к слою с лепестков и преобразовываем его в смарт объект. Затем растририуем, находя эту операцию в том же выпадающем списке.

А теперь берем слой с белым пятном и создаем обтравочную маску.

Как видите, белый блик больше не заходит за границы лепестка.

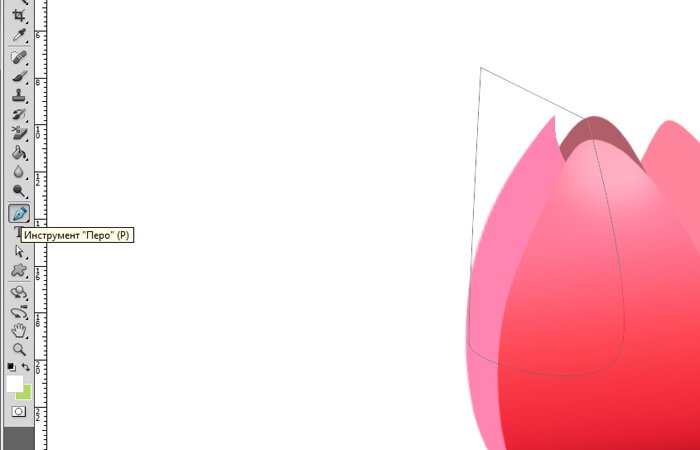
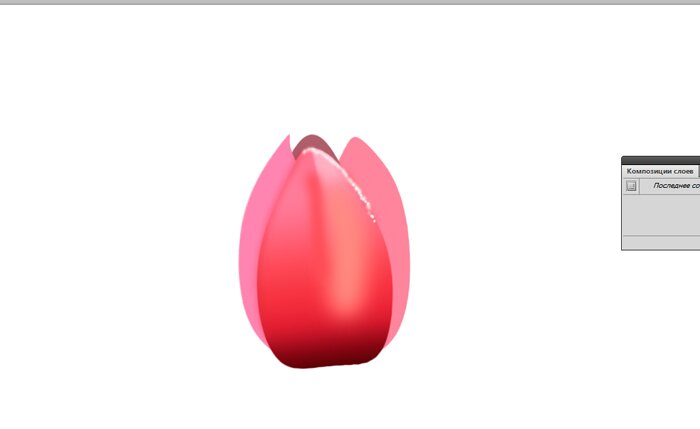
Теперь создадим эффект преломления света. Для этого мы воспользуемся пером. Проводим линию пером, как бы разрезая белое пятно пополам, и замыкаем контур.

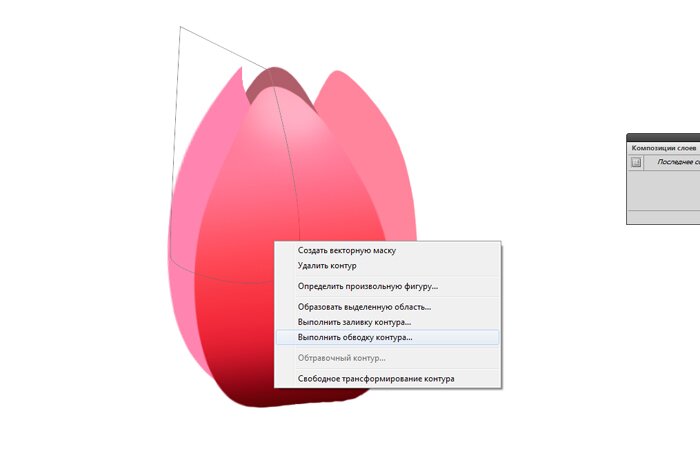
Кликаем по контуру левой клавишей мыши и выполняем образование выделенной области. А затем удаляем все, что попало в нее, нажав на клавиатуре кнопку del.

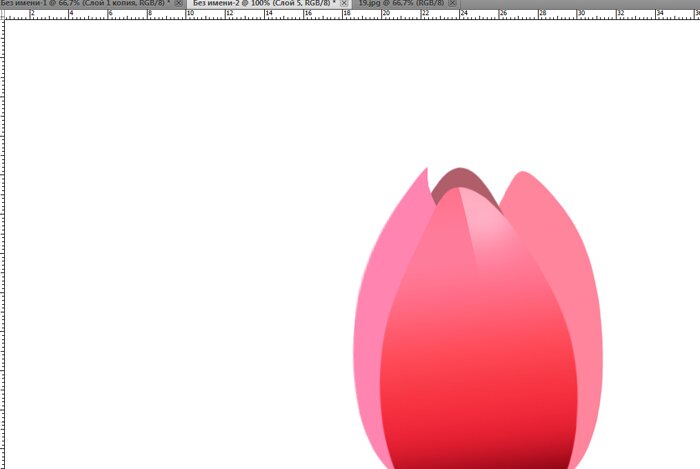
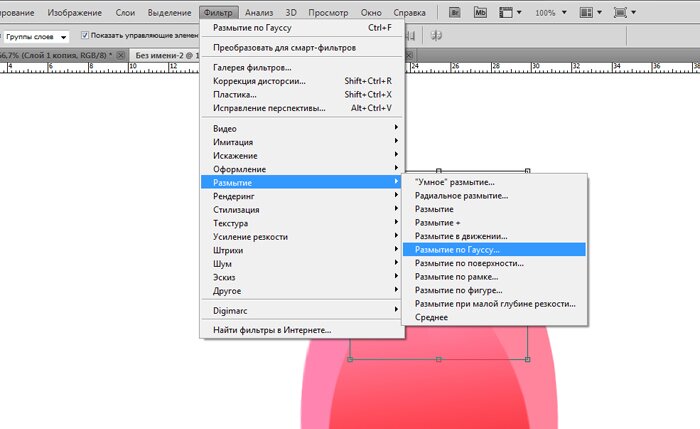
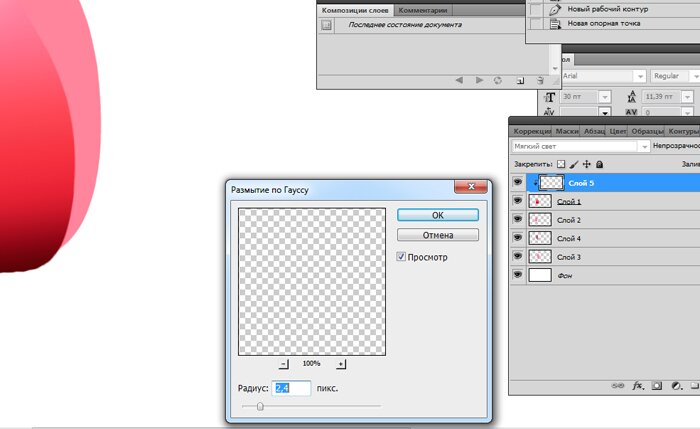
Вот что у нас получилось. Теперь размоем область. Сделаем пятно чуть мягче, применив фильтр размытия по Гауссу.


Радиус 2,4 пикселя.


Теперь чуть затемним левый край лепестка. Маленькой кисточкой, примерно в 5 пикселей размером, проводим линию по краю и размываем. Размытие 4 пикселя.
То же самое делаем с кусочком правого края.
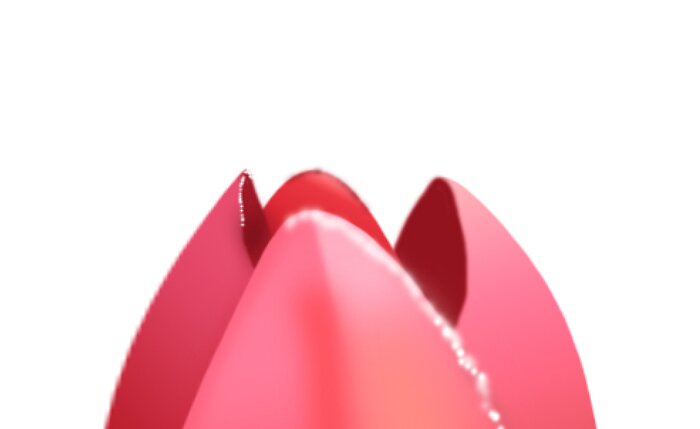
Теперь окантовываем верхний уголок мягкой кисточкой, используя белый цвет.

Первый лепесток закончим. Приступим к следующим.
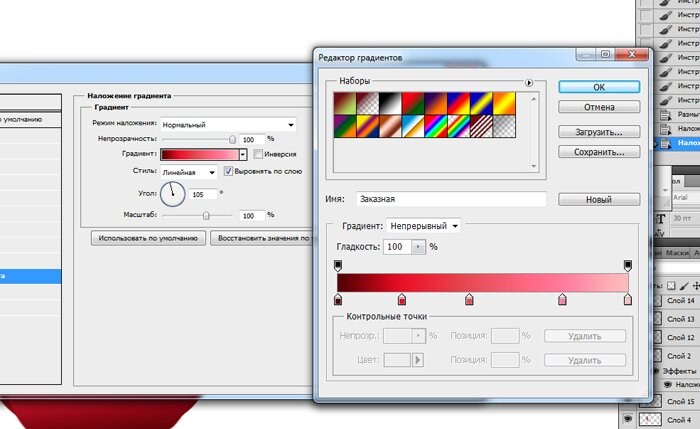
Накладываем градиент на второй лепесток со следующими настройками:
Цвета градиента слева направо:


Берем чуть более темный цвет и проводим штрихи у основания. Затем размываем.

Теперь делаем блик белый цветом.

Переходим к следующему лепестку. Накладываем градиент.


Ну и наконец последний лепесток. Накладываем градиент:


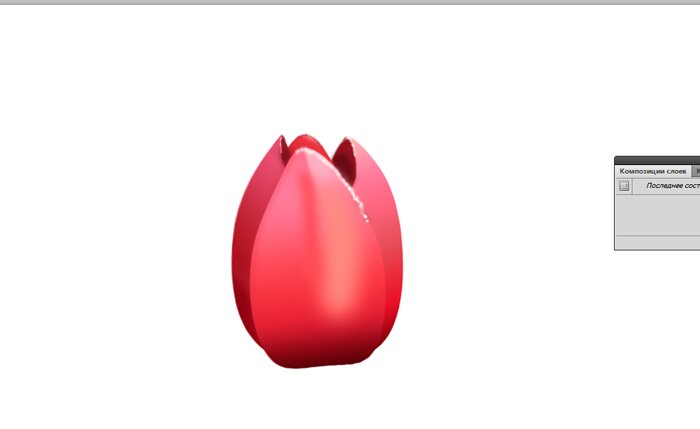
Не забываем о бликах на кончике лепестка.
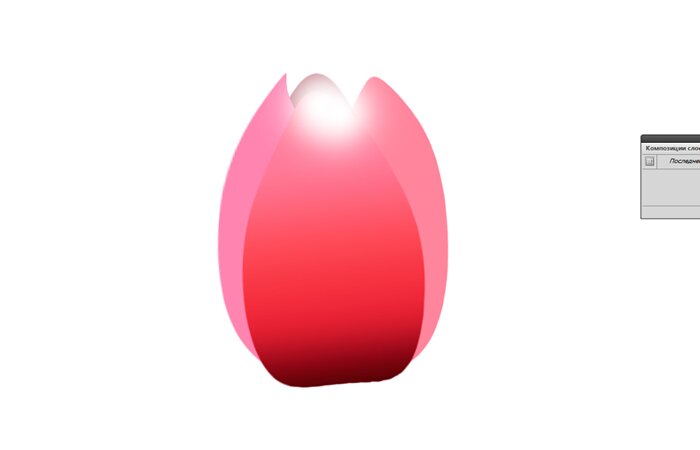
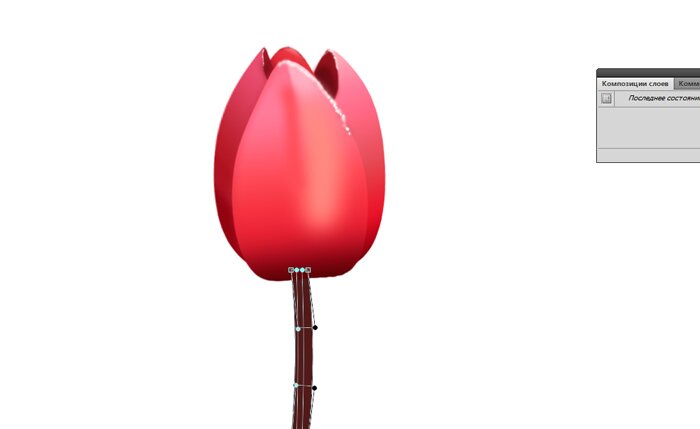
Тюльпан готов! Осталось сделать стебель и листок.

Создаем новый слой и образовываем прямоугольную область, которую заливаем любы цветом.

Выполняем деформацию прямоугольника. Чуть искривляем его. Попытайтесь не делать область искривления слишком большой.

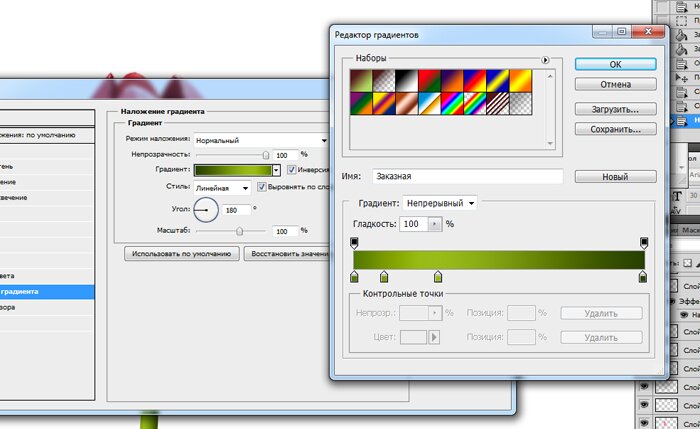
А теперь накладываем градиент со следующими настройками:
Цвета слева направо:


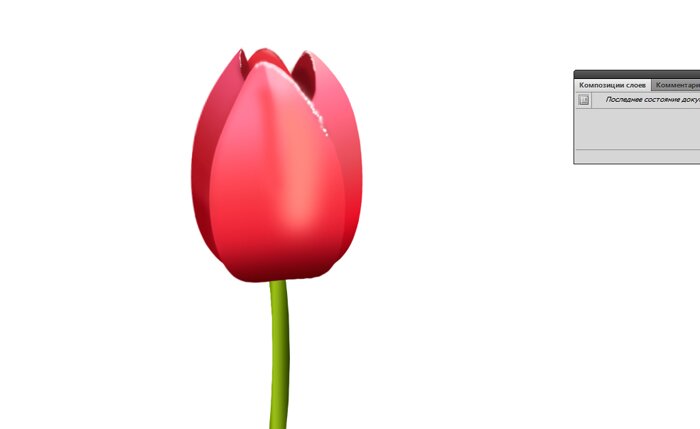
Ну и последний завершающий штрих. Есть такое понятие в живописи, как отраженный свет. Именно он дает нам понять, что предметы находятся рядом. Допустим, у вас имеется 2 шарика, лежащих рядом. Синего и желтого цвета. Если вы приглядитесь, то заметите, что желтый шарик отражает синий цвет. Вне зависимости от того, глянцевый он или матовый. Разница лишь в размере подобного блика и яркости. И с точностью до наоборот с синим. Посмотрите, что получилось. Стебель тюльпана как будто парит в воздухе. И совершенно никак не соприкасается с бутоном. Поэтому нам необходимо создать новый слой и задать параметр наложения «мягкий свет». А потом мягкой кистью нежно розовым цветом поставить пятно на стебле.
Вот что у нас получилось.

Итак, мы сделали цветок в фотошопе. Ему не хватает только пары листиков, но вам уже хватает знаний, чтобы самостоятельно их дорисовать. Дерзайте!
В течение многих лет, я смешиваю разнообразные текстуры с фотографиями, используя для этого режимы наложения слоя. Недавно я открыл для себя сайт French Kiss Collections website который и вдохновил меня на создание данной композиции.
Большинство исходных материалов урока так же были приобретены на данном ресурсе. В уроке будут использованы изображения: тюльпана (с белым фоном), живописная и винтажная текстуры, текст из старой французской открытки, а так же различные Режимы наложения слоя (Вlend mode).
Целью урока будет создание единой гармоничной картинки из различных элементов.
Данный урок был написан с использованием программы Photoshop CS6, но вы легко сможете выполнить его и в более ранних версиях.

Примечание переводчика: вы можете воспользоваться найденными мной исходными материалами:
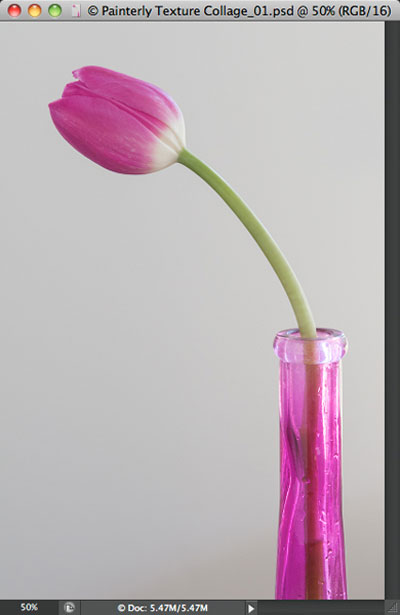
Шаг 1. Выбираем фото
Для выполнения данного урока хорошо подойдут фотографии с изображением натюрмортов. Откройте фото с которым будете работать. Желательно что бы основной объект находился на белом либо светлом однородном фоне.

Шаг 2. Добавление цветной текстуры
Я использую текстуру из коллекции French Kiss Collections . Вы, конечно, можете использовать любую другую. Хорошо подойдут живописные текстуры с разноцветными мазками.

Разместите текстуру над изображением тюльпана.

Теперь необходимо масштабировать текстуру. В моем случае, изображение текстуры больше чем основной фото с тюльпаном. Прежде всего, я активирую инструмент Перемещение (Move tool) и располагаю текстуру на холсте, выбирая наиболее понравившийся мне участок.
Чтобы масштабировать и поворачивать текстуру, воспользуйтесь комбинацией клавиш Ctrl+T. При масштабировании удерживайте нажатой клавишу Shift (для сохранения пропорций). Перетащите один из угловых текстуры внутрь (для уменьшения).
Примечание переводчика: если ваше изображение больше нежели текстура, тогда необходимо потянуть за угол текстуры в направлении к углу фото с предметом.
Для поворота изображения с текстурой, наведите курсор в угол картинки. Когда курсор приобретет вид дуги со стрелками на концах - можете вращать изображение.
Если вы завершили работу с преобразованием и хотите применить полученные изменения, нажмите клавишу Enter.

Установите режим наложения (blend mode) для слоя с живописной текстурой на Умножение (Multiply) либо Линейный затемнитель (Linear Burn). Попробуйте оба режима, чтобы определить, какой из них нравится вам больше.
В этом примере я выбрал режим наложения Линейный затемнитель (Linear Burn). Обратите внимание, как интересно работает теперь с белым фоном цветная текстура, также взаимодействуя с предметом.
Если вам кажется, что изображение очень темное или текстура слишком перекрывает основной предмет фона, не переживайте, мы исправим это в следующих шагах.

Сейчас я покажу вам как удалить некоторые участки текстуры с вазы и цветка.
Для этого нажмите на значок "Добавить векторную маску" (Add layer mask) (в нижней части панели слоев). Активируйте инструмент Кисть (Brush tool). Затем, нажмите на клавиатуре клавишу "D" , а после клавишу "Х" (это позволит быстро установить цвет переднего плана на черный). Если вы нажмете на клавиатуре цифру "3" - это позволит быстро понизить непрозрачность (opacity) кисти до 30%. Используя мягкую круглую кисть, прокрасьте участки вазы и цветка, находясь на слой-маске.

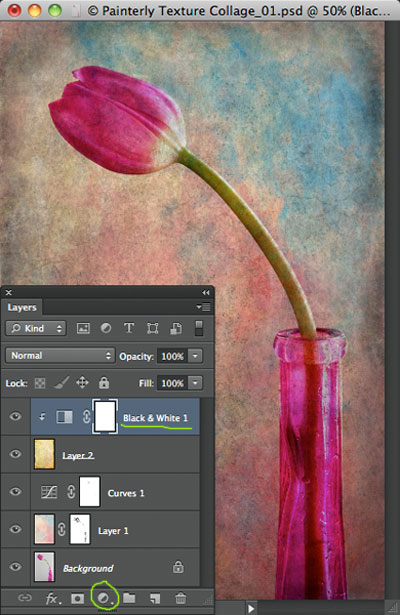
Для того, что бы изображение стало ярче, воспользуемся корректирующим слоем Кривые (Curves). Используйте настройки как указано на рисунке ниже, либо поэкспериментируйте с собственными значениями. Если на изображении появились резкие яркие области или засветы - не волнуйтесь, далее я покажу как это можно скорректировать.
Нажмите на значок руки, чтобы активировать управления изображением. Наведите указатель мыши на темную часть текстуры и перетащите вниз, чтобы усилить контраст.


Если вы хотите убрать излишнюю яркость в некоторых областях, активируйте инструмент Кисть (Brush tool). В настройках выберете мягкую, круглую черную кисть с непрозрачностью (opacity) 30%. Стоя на слой-маске слоя Кривые (Curves), обработайте участки с яркими бликами (если это необходимо).

Шаг 3. Добавление винтажной текстуры
Винтажная текстура поможет нам добавить трещинки на холсте, а так же создать эффект виньетки.Откройте любую текстуру, которая содержит выразительные трещины и затемнение по краю.

Используйте методику из шага №2, для масштабирования и вращения текстуры, для того чтобы она вписалась в общий размер работы.

Теперь мы снова обратимся к режимам наложения слоя (blend mode), что бы создать наиболее интересное сочетание.

Для быстрого перехода к режимам наложения активируйте инструмент Перемещение (Move tool), зажмите клавишу Shift и, стоя на слое с винтажной текстурой, нажимайте на клавиатуре значок "+". Это позволит вам переключаться в различные режимы слоя.
В данном примере хорошо работает режим Умножение (Multiply). Он позволяет смешать новую текстуру с предыдущими, но при этом появился нежелательный цветовой оттенок.


После применения коррекции общее изображение стало темнее. Перейдите к панели свойств слоя "Черное и белое" (Black & White) и отредактируйте яркость, передвигая ползунки цветов. В моем случае, я изменил положение ползунка для зеленого цвета, что позволяет осветлить вазу и тюльпан.

Сделаем, так же, все изображение светлее. Добавьте поверх остальных слоев корректирующий слой Уровни (Levels) и перетащите ползунком "Осветление" (Highlights) "внутрь".


Акцентируем внимание на тюльпане. Для этого встаньте на маску слоя Уровни (Levels) и инвертируйте ее (Ctrl+I). Активируйте инструмент Кисть (Brush tool). Установите мягкую круглую белую кисть (непрозрачность (opacity) около 50%) и обработайте вазу и тюльпан, включая небольшую область вокруг них.

Шаг 4. Добавление надписей
Для завершения коллажа добавим несколько произвольных надписей.
Я использую текст старой французской открытки, надписи которой уже отделены от фона. Откройте файл с надписями и разместите его в ваш рабочий документ. Используйте технику из предыдущих шагов и масштабируйте текстовое изображение.
Примечание переводчика: вместо текстового изображения вы можете создать новый слой, поверх предыдущих, и написать на нем свой текст, используя инструмент Горизонтальный текст (Horizontal Type Tool). Либо на новом слое воспользоваться одной из предложенных кистей.


Серый цвет шрифта не очень гармонично смотрится с общим видом.
Активируйте инструмент Перемещение (Move tool), зажмите клавишу Shift и, стоя на слое с текстом, нажимайте на клавиатуре значок "+" для переключения между режимами. Линейный затемнитель (Linear Burn), на мой взгляд, создает хорошее сочетание.

Дублируйте слой с надписью (Ctrl+J). Отключите видимость копии и вернитесь на слой-оригинал.


Выберите инструмент Лассо (Lasso tool) и нарисуйте выделение вокруг текста в правом верхнем углу.

Нажмите на иконку "Добавить векторную маску" (Add layer mask) внизу панели слоев. Маска скроет все изображение, кроме выделенного участка.


Включите видимость слоя-копии с текстом. Разверните его горизонтально (Ctrl+Т). Снова активируйте инструмент Лассо (Lasso tool) и создайте выделение вокруг основного текста. Нажмите на значок "Добавить векторную маску" (Add layer mask).


Полученный текст перекрывает часть вазы и выглядит немного навязчиво. Уменьшите значение непрозрачности (оpacity) для слоя с основной надписью. Воспользуйтесь инструментом Кисть (Brush tool) и стоя на слой-маске, верхнего текстового слоя, прорисуйте участок на вазе. Кисть выберете круглую черную мягкую с непрозрачностью около 75%. Текст на вазе должен быть еле виден.

Теперь наша композиция полностью готова! Надеюсь вы не заскучали выполняя мой урок!

В этом уроке я расскажу вам, как нарисовать с нуля цветок в горшке в Photoshop. Для рисования будем использовать различные техники.

Шаг 1. Начните с создания нового документа размером 450 на 600 пикселей. С помощью инструмента Gradient Tool (Градиент) создайте градиент в светлых тонах на фоновом слое.

Примечание переводчика. Здесь и в нескольких последующих шагах для рисования используются векторные фигуры, а на скриншотах представлены растровые слои. Для этого можно использовать фигуры в режиме Контуров, после создания контура преобразуйте его в выделенную область (нажмите Ctrl + Enter), а затем залейте выделенную область нужным цветом. Другой вариант – использовать фигуры в режиме Слой-фигура, а затем растрировать нужный слой.


Шаг 3. Создайте новый слой, назовите его Band (Ободок) и поместите ниже слоя Top. Используйте инструменты Ellipse Tool (Эллипс) и Rectangle Tool (Прямоугольник) для создания ободка цветочного горшка. Возьмите другой оттенок серого цвета.
Примечание переводчика. При необходимости используйте трансформацию (Ctrl + T), чтобы придать перспективу.

Шаг 4. Создайте новый слой, назовите его Base (Основа) и расположите ниже слоя Band. Используйте аналогичную методику для создания формы основания горшка.

Шаг 5. Создайте новый слой, назовите его Color (Цвет), расположите над слоем Base. Создайте выделение в виде прямоугольника, перекрывающего весь цветочный горшок, и залейте это выделение Градиентом (Gradient Tool) с указанными параметрами. Добавьте шум – Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум), значение эффекта 0,8%. Создайте для этого слоя обтравочную маску – для этого сделайте Alt + клик между слоями на палитре слоев.

Шаг 6. Дублируйте слой Colorдва раза и вставьте копии над каждой фигурой – частью горшка. Для каждой копии слоя Colorсоздайте обтравочную маску. После этого измените расположение каждого цветного слоя, чтобы его форма лучше соответствовала форме горшка, используйте для этого Трансформирование (Transform) - Ctrl + T.

Шаг 7. Перейдите на цветной слой с градиентом, находящийся над слоем Base. Используйте инструмент Burn Tool (Затемнитель) для создания теней и придания глубины.

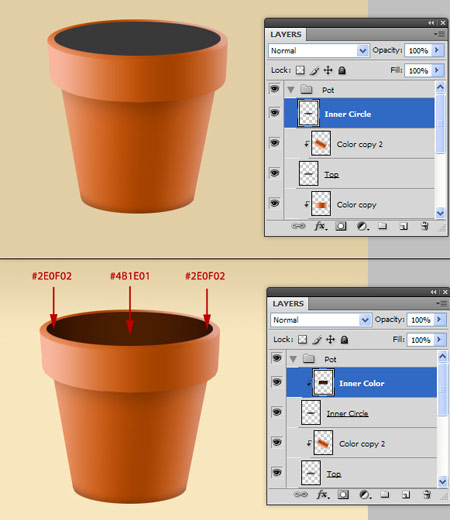
Шаг 8. Создайте новый слой, назовите его InnerCircle (Внутренний круг). Создайте выделение овальной формы и заполните его серым цветом. Создайте над этим слоем еще один слой Inner Color (Внутренний цвет) и добавьте к нему обтравочную маску. Заполните слой Inner Colorградиентом с указанными параметрами, темные цвета соответствуют цветам теней внутри горшка.


Шаг 10. Теперь будем рисовать землю в горшке. Нам нужно создать еще один слой с обтравочной маской. Для этого перейдите на слой Inner Color, и нажмите Ctrl + Shift + N, это откроет диалоговое окно для создания нового слоя. Поставьте галочку на пункте “Use Previous Layer to Create Clipping Mask” (Использовать предыдущий слой для создания обтравочной маски). Назовите этот новый слой Dirt (Земля).

Шаг 11. Для создания земли сначала нарисуйте область подходящей формы, используйте темно-коричневый цвет. Добавьте этому слою шум в количестве 30% - Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум). Затем примените фильтр Filter > Noise > Median (Фильтр – Шум – Медиана) с радиусом 1 пикс. Добавьте еще шума в количестве 25% - Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум). Затем дублируйте этот слой (убедитесь, что для копии создана обтравочная маска) и установите для копии режим наложения Multiply (Умножение). Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) и, находясь на исходном слое Dirt, добавьте земле света и теней.

Шаг 12. Вернитесь на слой Inner Color, и с помощью инструмента Burn Tool (Затемнитель) добавьте тень от земли на внутренней стороне горшка.


Шаг 13. Теперь нарисуем стебель. Создайте новую группу слоев и назовите ее Flower (Цветок). Внутри этой группы создайте еще одну группу с названием Stem (Стебель). Создайте новый слой, возьмите инструмент Brush Tool (B) (Кисть) и нарисуйте зеленый стебель. Добавьте к слою стиль слоя Bevel and Emboss (Тиснение). Используя инструмент Burn Tool (Затемнитель) добавьте тени снизу и сверху стебля. Сотрите лишнюю часть стебля снизу.

Шаг 14. Поставьте цвета переднего и заднего плана черный и белый. На новом слое создайте белый прямоугольник, затем примените фильтр Filter > Render > Fibers (Фильтр – Рендеринг - Волокна) с указанными настройками.

Шаг 15. Деформируйте слой с волокнами так, чтобы они повторяли форму стебля, используйте Edit >Transform > Warp (Редактирование –Трансформирование – Деформация). Создайте для слоя с волокнами обтравочную маску. Поставьте режим наложения слоя Overlay (Перекрытие) и Opacity (Непрозрачность) 28%.

Шаг 16. Теперь будем создавать цветок. Для этого сначала создайте новую группу слоев Petals (Лепестки). Внутри группы создайте новый слой, назовите его SinglePetal (Отдельный лепесток) и нарисуйте фигуру в форме лепестка, используйте светлый сиреневый цвет.


Шаг 17. Создайте новый слой над слоем SinglePetal, добавьте к нему обтравочную маску. Возьмите инструмент Brush Tool (Кисть) и наверху в параметрах инструмента поставьте режим Dissolve (Затухание/Растворение), выберите мягкую кисть. Используя более темный фиолетовый цвет, нарисуйте немного шума по краям лепестка. Затем примените к этому слою фильтр Filter > Blur > Motion blur (Фильтр – Размытие – Размытие в движении), поставьте значения Angle (Угол) 90 градусов и Distance (Смещение) 51 пикс. Добавьте слою шум - Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум) в количестве 4,8%, а затем примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 1,2 пикс.

Шаг 18. Трансформируйте этот слой (Ctrl + T) так, чтобы текстура повторяла форму лепестка. После этого объедините эти два слоя, убедитесь, что полученный объединенный слой называется SinglePetal.

Шаг 19. На данный момент лепесток выглядит немного плоско. Исправим это. Сделайте копию слоя с лепестком и обесцветьте ее – Image > Adjustment > Desaturate (Изображение – Коррекция – Обесцветить) (Ctrl + Shift + U). Затем примените фильтр Filter > Stylize > Emboss (Фильтр – Стилизация - Тиснение) с указанными параметрами. Поставьте этому слою режим наложения Overlay (Перекрытие).

Шаг 20. Вернитесь на слой SinglePetalи, используя различные оттенки фиолетового, нарисуйте дополнительную текстуру – прожилки на лепестке (ориентируйтесь на приведенный скриншот). Объедините слои для лепестка вместе, чтобы получить один единственный слой с лепестком.


Шаг 21. Сделайте несколько копий слоя SinglePetal и поверните их, чтобы сформировать цветок из лепестков. Чтобы ускорить дублирование слоев, вы можете при активном инструменте Перемещение (Move Tool) сделать Alt + Click по лепестку и, удерживая левую кнопку мыши, переместить его в сторону. Не беспокойтесь о получившейся пустоте посередине, мы исправим это позднее.

Шаг 22. Объедините все слои с лепестками в один и назовите получившийся слой Flower (Цветок). Используйте трансформацию Edit >Transform > Skew (Редактирование –Трансформирование – Наклон) для искажения цветка в соответствии с перспективой. Переместите цветок в нужное место.

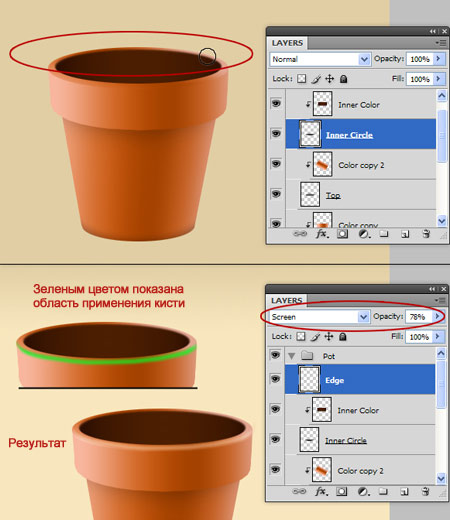
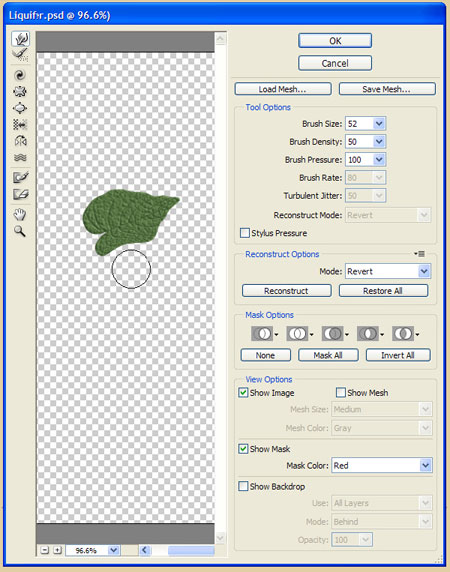
Шаг 23. Используйте фильтр Filter > Liquify (Фильтр – Пластика) для искажения краев цветка, чтобы он смотрелся более естественно. Я также дорисовал кусочек обратной стороны одного лепестка, чтобы он загибался наружу.

Шаг 24. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для добавления бликов света и теней на лепестки. На скриншоте ниже показано, на какие участки нужно добавить света и теней.

Шаг 25. Теперь заполним середину цветка, для этого с помощью инструмента Polygonal Marquee Tool (Прямолинейное лассо) выделите, вырежьте и разместите на двух отдельных слоях верхнюю и нижнюю часть цветка. Затем используйте фильтр Liquify (Пластика), чтобы вытянуть вниз центр цветка. С помощью инструмента Burn Tool (Затемнитель) добавьте теней для придания глубины, а затем снова объедините два слоя с цветком в один.


Шаг 26. Начнем создавать тычинки, идущие из центра цветка, для этого сначала создайте новую группу слоев и назовите ее Stamen (Тычинки). Внутри группы создайте новый слой, возьмите инструмент Brush Tool (Кисть), выберите кисть маленького размера, установите светло-желтый цвет. Нарисуйте несколько линий, как показано ниже. С помощью инструмента Burn Tool (Затемнитель) добавьте теней у основания тычинок. Затем добавьте стиль слоя Bevel and Emboss (Тиснение).

Шаг 27. На новом слое повторите предыдущий шаг, добавьте еще тычинок, чтобы получить более объемную композицию. Сотрите лишние выступающие части тычинок снизу, чтобы создать эффект, что они растут из середины цветка.

Шаг 28. Теперь создадим кончики тычинок (в ботанике называются пыльниками). Создайте новый слой с названием Anther (Пыльник) и нарисуйте удлиненные капли светло-желтого цвета.

Шаг 29. Добавьте к слою Antherстили слоя Inner Shadow (Внутренняя тень) и Bevel and Emboss (Тиснение).

Шаг 30. В заключении будем создавать лист. Сначала дублируйте группу слоев со стеблем Stem. Сделайте клик правой кнопкой мыши по копии группы на палитре слоев и выберите Merge Group (Объединить группу). Расположите полученный слой ниже первоначальной группы слоев Stem. Выберите в меню Edit > Transform > Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали), а затем Scale (Масштабирование) и Warp (Деформация), придайте нужную форму и расположите данный слой как показано ниже.

Шаг 31. Создайте новую группу слоев, назовите ее Leaf (Лист). Внутри группы создайте новый слой и нарисуйте фигуру в форме перевернутого сердца, используйте зеленый цвет. Дублируйте этот слой и, используя Levels (Уровни) (Ctrl + L), осветлите копию.


Шаг 32. Возьмите инструмент Eraser Tool (E) (Ластик) и на слое с осветленной копией листа сотрите участки в виде изогнутых линий для создания прожилок на листе. После стирания на месте этих линий у вас будет просвечивать нижний слой с более темным листом. Добавьте к верхнему слою с листом стиль слоя Bevel and Emboss (Тиснение).

Примечание переводчика. Автор использует стандартную текстуру Photoshop, которая называется «Металлический пейзаж» (MetalLandscape) и находится в группе текстур Узоры (Patterns).
Шаг 33. Объедините оба слоя для листа, назовите полученный слой MergedLeaf (Объединенный лист) и расположите его следующим образом (используйте трансформирование Ctrl + T - Rotate (Поворот), Scale (Масштабирование) и Skew (Наклон)).

Шаг 34. Используя Filter > Liquify (Фильтр – Пластика) деформируйте края листа, как мы это делали для лепестков цветка.

Шаг 35. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для добавления света и теней на лист.


Шаг 36. Вырежьте и копируйте кусочек листа, вставьте его на новый слой, который расположите ниже слоя MergedLeaf. Используйте этот кусочек, чтобы создать эффект загнувшегося листа, часть которого мы видим с обратной стороны. При необходимости используйте инструмент Eraser Tool (E) (Ластик), чтобы стереть лишние края.

Шаг 37. Добавим немного блеска на лист. Создайте новый слой над слоем MergedLeaf и добавьте к нему обтравочную маску. Залейте этот новый слой белым цветом. Сделайте двойной клик по слою на палитре слоев, чтобы открыть окно Layer Styles (Стили слоя). Находясь на вкладке Blending Options (Параметры наложения), передвиньте ползунки в строках Blend If (Наложить, если) как показано ниже. Передвигая ползунки в строке Underlying Layer (Подлежащий слой), вы можете контролировать, насколько сильно хотите, чтобы проступал верхний белый слой над темными или светлыми участками нижнего слоя с листом.
Примечание переводчика. Чтобы раздвинуть ползунок на две части, удерживайте Alt.

Шаг 38. Чтобы закончить создание листа, возьмите инструмент Burn Tool (Затемнитель) и добавьте дополнительные тени на лист.


Шаг 39. В заключение работы добавим тень под горшком и отражение. Для создания тени используйте инструмент Ellipse Tool (Эллипс), чтобы нарисовать черный эллипс под основанием горшка, растрируйте слой. Затем примените фильтры Motion blur (Размытие в движении) и Gaussian Blur (Размытие по Гауссу) для размытия тени. Отрегулируйте Opacity (Непрозрачность) слоя с тенью. Для создания отражения дублируйте группу слоев с горшком, объедините в один слой и отразите его по вертикали. Расположите слой с отражением в подходящем месте и отрегулируйте его Opacity (Непрозрачность).

Окончательный результат:

Автор: Stephen Petrany
Переводчик: Елена Виноградова
Ссылка на источник

Сложность урока: Легкий
Скоро наступит Пасха, поэтому самый лучший способ объявить о наступлении этого светлого праздника - это урок, посвящённый красивым весенним цветам! В этом уроке я покажу вам, как создать текст из тюльпанов. В основном мы будем использовать слой-маски, а также инструмент Марионеточная деформация (Puppet Warp tool), чтобы создать данный эффект. Итак, давайте приступим!
Уроки по использованию марионеточной деформации:
Итоговый результат:

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Для заднего фона вам нужно подобрать что-то простое. Я выбрал изображение с зелёным полем и небом.
Далее, добавьте текст в центре изображения. Напечатайте слово “EASTER”. Вы можете использовать любой шрифт для текста!
Примечание переводчика: EASTER с англ. Пасха.

Теперь вам нужно добавить три тюльпана с длинными стеблями на наш рабочий документ. Отделите тюльпаны от заднего фона, используя любую технику выделения на свой выбор.

Как только вы отделили цветы от заднего фона, сгруппируйте их в одну группу, новую группу назовите “Оригинальные цветы”. Мы будем постоянно дублировать слои с цветами по мере необходимости. Самый быстрый способ продублировать слой- это удерживая клавишу (Alt)+ щёлкнуть по слою + удерживая его, перетащить вниз или вверх в палитре слоёв.
Шаг 2
Теперь мы создадим текст из цветов. Продублируйте один из слоёв с тюльпанами. Перетащите дубликат слоя из папки “Оригинальные цветы” в общую палитру слоёв. Расположите тюльпан так, чтобы цветок был впереди буквы “E”


Создайте ещё один дубликат слоя с цветком и с помощью инструмента Лассо (Lasso Tool), выделите зелёный лист.

Удалите остальную часть цветка:

Расположите выделенный зелёный лист таким образом, чтобы он напоминал верхнюю линию буквы “E”.

Нам нужно повторить действие для всех линий буквы, закрыв их зелёными листиками. Постарайтесь использовать различные листики для каждой линии, также попробуйте повернуть листик, отразить в перспективе для разнообразия.
* Постарайтесь сделать так, чтобы на каждую букву приходилось примерно 3-4 листика тюльпана.

Как только вы создали эффект для первой буквы, далее, сгруппируйте все листики в одну группу. Назовите новую группу по названию буквы или дайте название “Листья”. В данном случае, я назвал эту группу “E Листья”. Проделайте то же самое для букв E, A, T, а также для второй буквы E.

Шаг 3
Далее, мы поработаем над сложными буквами. Единственная разница между буквами с изгибами и буквами с прямыми линиями – это создать изгиб буквы, для этих целей мы используем инструмент Марионеточная деформация (Puppet Warp tool).
Вначале, проделайте то же самое, что вы проделывали ранее, продублируйте слой с тюльпаном. Удалите цветок, оставив стебель. Расположите стебель по середине буквы “S”, как показано на скриншоте ниже.

Далее, идём Редактирование – Марионеточная деформация (Edit > Puppet Warp). Вы увидите то же самое, что и на скриншоте ниже:

Инструмент Марионеточная деформация (Puppet Warp tool) размещает опорные точки вокруг объекта, а затем деформирует изображение вокруг этих точек. Просто щёлкните, чтобы расположить опорные точки, как показано на скриншоте ниже:

Теперь, вам нужно потянуть за среднюю часть стебля, чтобы создать кривую.

Теперь, потяните за нижнюю часть стебля.

Если изображение размытое, то идём Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen), чтобы добавить резкости к изображению. Результат должен быть, как на скриншоте ниже:
Примечание переводчика: скорее всего речь идёт о слое с листиком, если после деформации ваш листочек потерял резкость, то примените к слою с зелёным листиком фильтр Резкость.

Чтобы создать эффект для буквы “S”, я использовал два цветка. Сгруппируйте все слои с листьями для буквы “S” в одну группу, назовите новую группу “S Листья”.

Эффект для буквы “R” выполняется путём комбинации двух методов. Вначале создаём прямые линии:

А затем, кривую. Сгруппируйте все листья, которые мы использовали для буквы “R” в одну группу. Назовите эту группу “R Листья”.

Возвращаемся на слой с текстом “EASTER” и удаляем текст.

Шаг 4
Далее, мы добавим тени к каждому листочку, чтобы они не выглядели плоскими.

Проделайте то же самое со всеми листьями на всех буквах. Как только вы завершите, то сгруппируйте все группы с “буквами из листьев” в одну большую группу, назовите новую группу “Easter”

Чтобы создать больше контраста, мы добавим светотеней. Создайте новый слой в качестве обравочной маски к слою с группой “Easter”. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft light). Выберите мягкую круглую кисть, установите значение Нажима (flow) кисти 30%, цвет кисти чёрный. Добавьте тени на тёмные участки цветов.
Примечание переводчика: автор усиливает тени.

Создайте новый слой поверх предыдущего слоя в качестве обтравочной маски и проделайте то же самое, только на этот раз, используйте белый цвет кисти. Прокрасьте участки, куда попадает больше света.
Примечание переводчика: режим наложения для нового слоя Мягкий свет (Soft light).

Шаг 5
Чтобы текст выделялся ещё больше, давайте добавим свечение за текстом.
Примечание переводчика: чтобы объединить группу, идём Слой - Объединить группу (Layer – Merge Group (Ctrl+E)).

Создайте новый слой ниже объединённого слоя и с помощью большой белой кисти прокрасьте за текстом, чтобы добавить свечение, уменьшите непрозрачность (Opacity) данного слоя до 80%
Сгруппируйте оба слоя со свечением, назовите новую группу “Свечение”.

Шаг 6
Идём в группу “Свечение” и создаём дубликат слоя со свечением. Удалите свечение, вернув значение Заливки (fill) до 100%. Мы используем данный слой для создания тени.
Извлеките данный дубликат слоя из папки “Свечение”, расположите этот слой ниже указанной группы и далее, идём Изображение – Коррекция – Цветовой тон / насыщенность (Image > Adjustments > Hue/Saturation), уменьшите значение Яркости (Lightness) до -100.
С помощью инструментов Перемещения / трансформации (move/transform), расположите тень, как показано на скриншоте ниже:

Далее, идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian blur), чтобы размыть тень. Степень размытия будет зависеть от ваших предпочтений, а также будет зависеть от размеров вашего изображения.

Шаг 7
В заключение, я добавил три корректирующих слоя Поиск цвета (Color Lookup) поверх всех слоёв. Порядок слоёв сверху вниз:
“TealOrangePlusContrast”, непрозрачность (Opacity) слоя 35%
“Crisp_Warm”, непрозрачность слоя 35%
“FallColors”, непрозрачность слоя 61%
Примечание переводчика: в меню настроек данного корректирующего слоя, выберите соответствующий файл.

И мы завершили урок! Используйте данный эффект текста с листьями в других своих работах, будь то приглашение, поздравление или какой-либо другой проект!
Читайте также:


