Как нарисовать руки в adobe illustrator

В этом уроке мы будем рисовать реалистичные руки, которые держат в руках растение. Эта работа подойдет для оформления работ на эко-тематику. Несмотря на фотореалистичность, работа будет выполнена в векторе в Adobe Illustrator. Мы будем работать с инструментом Mesh/Сетчатый градиент, и он прекрасен!
Результат

1. Рисуем руки
Шаг 1
Продолжаем выделять точки на рисунку и перекрашивать их к в цвета, как показано ниже.
Вам понадобятся следующие оттенки:
Шаг 2
Продолжаем добавлять цвета:
Шаг 3
Завершаем первую часть руки цветами:
Шаг 4
Начинаем рисовать следующую часть руки. Используем цвета
Шаг 5
Завершаем эту часть.
Шаг 6
Объединяем обе части.
Шаг 7
Поместите части близко друг к другу, чтобы соединить крайние точки. Выделяйте пары точек инструментом Lasso/Лассо (Q) и раскрашивайте их в одинаковые цвета, чтобы они идеально подходили по оттенку.
Шаг 8
Шаг 9
Шаг 10
Шаг 11
Шаг 12
Помещаем ноготь на палец.
Шаг 13
Объединяем палец с рукой и подгоняем точки по цветам как в шаге 7.
Шаг 14
Рисуем другой палец.
Шаг 15
Завершаем его следующими оттенками:
Шаг 16
Рисуем еще один ноготь.
Шаг 17
Шаг 18
Завершаем палец и добавляем ноготь.
Шаг 19
И последний палец на этой руке.
Шаг 20
Рисуем вторую руку.
Шаг 21
Рисуем палец для второй руки.
Шаг 22
Завершаем эту часть.
Шаг 23
Соединяем части кисти воедино.
Шаг 24
Объединяем точки и подгоняем их по цвету.
2. Рисуем растение и землю
Шаг 1
Шаг 2
Шаг 3
Другую часть стебля рисуем при помощи сетчатого градиента.
Шаг 4
Делаем левые точки стебля полностью прозрачными.
Шаг 5
Создаем копию листа и в меню выбираем Edit > Edit Colors > Adjust Colors/Редактировать>Редактирование цвета>Коррекция цветов. Укажите параметры как показано ниже:
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
На презентации Adobe CS6 в Самаре я делал доклад о том как мы в компании Parcsis используем Adobe Illustrator для создания веб- и мобильных интерфейсов. Хочу поделиться этим докладом с вами в виде слайдов с комментариями.

Когда показываешь свои работы, зачастую начинающие дизайнеры задают вопрос «А в чем это нарисовано?» Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…

Где-то в 99 году мне пришло осознание, что я дизайнер и, вероятно, некоторое время буду что-то рисовать. Тогда как раз вышел фотошоп пятой версии, где были такие поражающие воображения мощнейшие фичи для веб-дизана:
— Текстовые слои. Подумать только — текст в виде текста, а не растра!
— Многоуровневое Undo! Раньше можно было отменить только последнее действие.

Потом вышел еще более мощный фотошоп версии 5.5, где появился Save for Web — очень важная штука для веб-дизайна…

Шли годы, версии фотошопа сменяли друг друга. Но я рисовал веб-сайты и интерфейсы в фотошопе. Да, появились некоторые удобности, даже векторные объекты. Но основа была в растре, а главный инструмент — слои.

Но около года назад случилось так, что вся наша команда дизайнеров, которые занимаются интерфейсами, перешла на Adobe Illustrator. Будучи консервативным человеком, сначала я сильно страдал. Все было очень неудобно и непривычно. Но потом постепенно до меня начало доходить, что кое-какие преимущества есть.

На самом деле, я немного недоговариваю. Уже довольно давно, мы использовали Иллюстратор для того, чтобы рисовать иконки. Поэтому большую часть стресса я уже пережил, когда переучивался рисовать иконки в векторе.

Зачем рисовать веб-сайты и интерфейсы в векторном редакторе? Что мы за это получим?
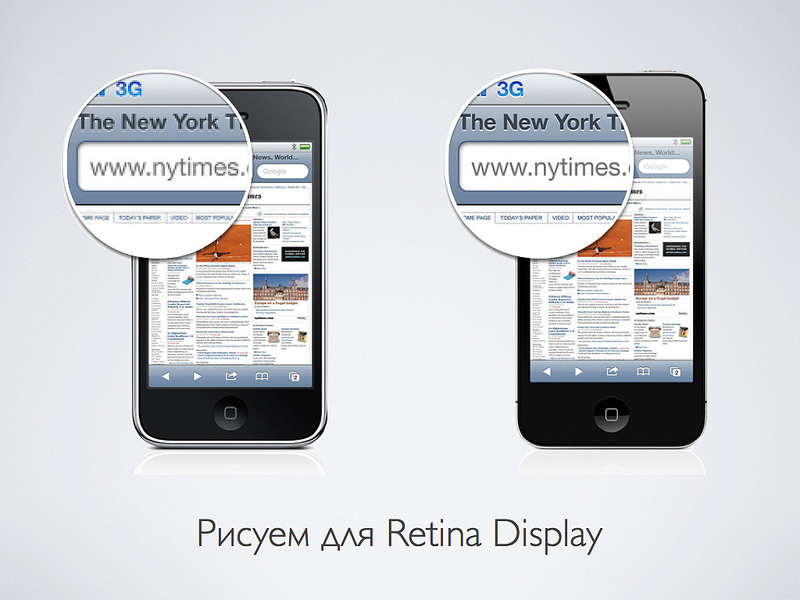
Около двух лет назад на массовом рынке появились экраны повышенной плотности, так называемые Retina Display. Суть в том, что их разрешение, если считать в точках на дюйм, приближается к полиграфическому качествую — около 300 точек на дюйм.

При таком разрешении пиксели становятся чем-то не очень важным для экранной графики, их просто не видно.
В ближайшее время должны появиться настольные компьютеры или мониторы с высоким разрешением. Ваш дизайн нужно будет как-то оптимизировать, чтобы отображать на таких экранах. Ведь, если взять, например, iMac 27 и увеличить его разрешение вдвое, то получится почти 15 мегапикселей. Даже боюсь представить сколько будет занимать графический файл, который полностью заполнит экран.

Выход один — в интерфейсах надо переходить на вектор и оставить пиксели только для фотографии.

Что же изменится в вашей жизни и карьере дизайнера, если вы начнете делать веб- и интерфейсы в векторном редакторе?

Начнем с минусов…
— Во-первых, вы будете страдать. Многое будет непривычно и вообще придется думать иначе.
— Вы не станете более лучшим дизайнером. Качество ваших работ никак не вырастет. Вы будете делать все тоже самое, но немного иначе. Первое время.
— Вам будет очень не хватать некоторых растровых возможностей. Придется подумать, чтобы сделать некоторые элементарные для фотошопа вещи.

Например, лично до меня дошло, что современные интерфейсы не рисуют. Их верстают. Идеология «панели управления» отходит. Интерфейс становится больше похож на журнальную верстку. Большое значение приобретают такие вещи как типографика и интерактивность. А какие-то pixel-perfect штуки уже не так много значат.

Одно из самых важных и приятных вещей, которые появились с переходом на Иллюстратор, это конечно же арт-борды. Дико удобная штука.

Раньше в фотошопе была идеология: «один файл — одна страница». Но современные интерфейсы и веб-сайты очень редко состоят из одного экрана.

Иллюстратор позволяет иметь много экранов в одном файле. Это очень удобно. В папке проекта на порядок меньше файлов. Все файлы всегда под рукой. Ну нужно открывать новые файлы. Плюс, экономится память, что немаловажно.

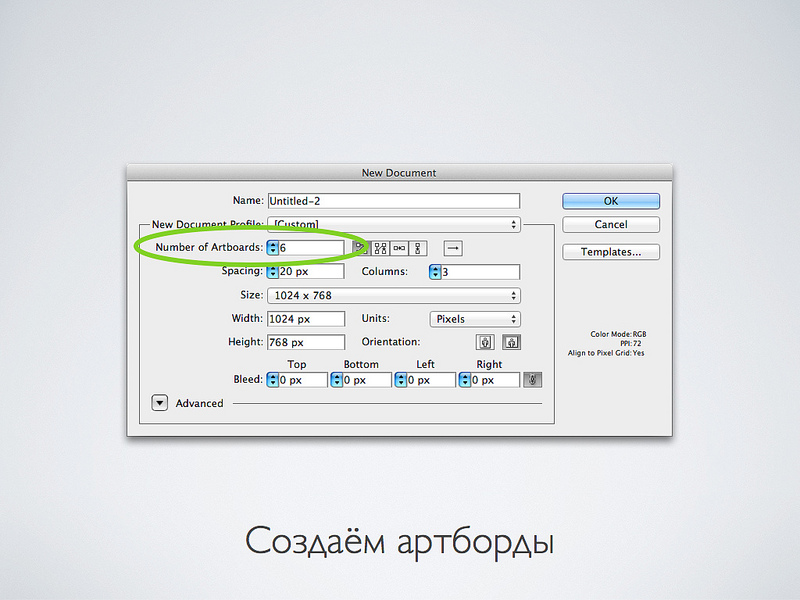
Новые артборды можно создавать по ходу работы или сделать сразу несколько зон при создании документа. Как видите, иллюстратор стал ориентирован не только полиграфию, но и содержит пресеты для экранной графики.

Вот как это выглядит. Кстати, есть довольно удобная фича: если один и тот же элемент есть на всех экранах, то его можно нарисовать только в одном месте, а потом скопировать и воспользоваться функцией «вставить во все артборды»

Вот пример одного из интерфейсов, которые мы разрабатываем. Все экраны веб-интерфейса в одном файле. Причем, этот файл занимает не так много места — удобно потом передавать его потом разработчикам.
Изначально родной формат файлов иллюстратора это AI. Но мы храним все макеты в формате PDF.
— Сохраняются все данные. Ничего не теряется и нормально отображается, если при сохранении не забывать нажимать галочку — «сохранить возможность редактировать в Иллюстраторе»
— Главное удобство в том, что PDF можно открыть на любой платформе с помощью бесплатных приложений. В мак ос есть стандартное приложение Preview или можно воспользоваться Acrobat Reader. Да, возможно не все эффекты отобразятся корректно, но в целом картина ясна.

Еще момент Finder на маке отображает делает иконку файла в виде такой брошюры. И из-за отогнутого листочка виден второй артборд. Когда я увидел это ми-ми-ми, то чуть не прослезился от умиления.

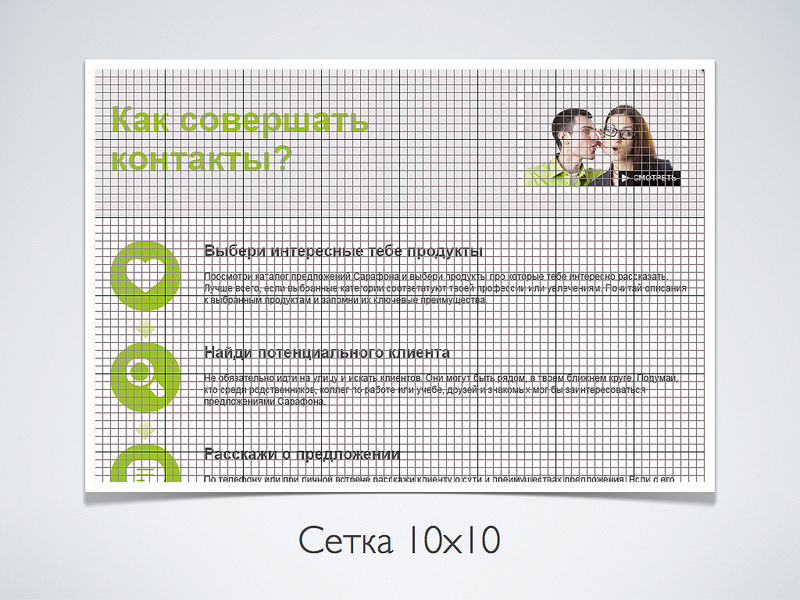
Сетка важна для любого макета. В иллюстраторе есть свои особенности.

Мы не испольуем направляющие, которые Guides, а рисуем прямо по сетке, которая Grid. В основном используем сетку с размером шага 10 пикселей. Для мобильных приложений берем сетку помельче — 8х8. Мы размещаем объекты так, чтобы они все стояли на сетке.

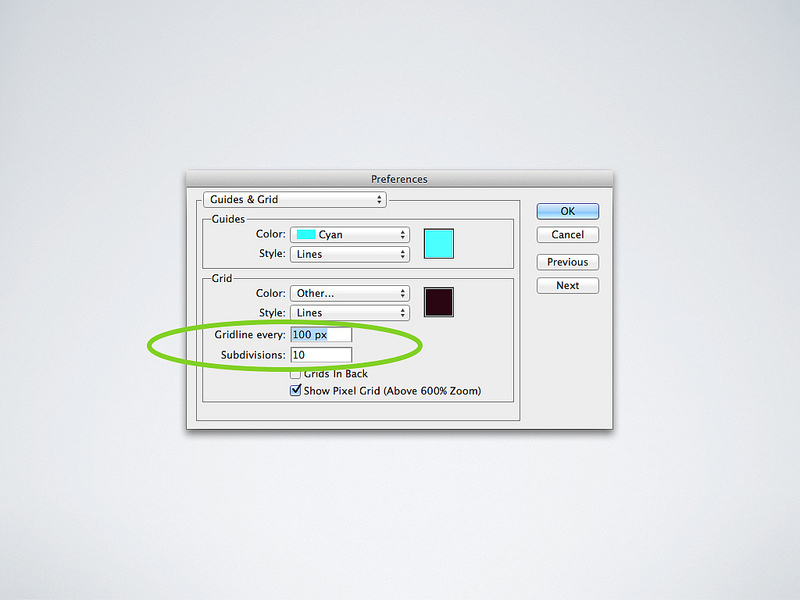
В настройках просто выбираем размер блока в 100 пикселей и включаем 10 делений. В итоге и получается квадратики 10х10. Для сетки 8х8 мы используем параметры 64 и 8 делений блока.

Чтобы полностью насладиться удобством иллюстратора, нужно включить режим «прилипание к сетке». В таком случае при создании или перемещении объекта он будет стремиться «встать на сетку». Это залог аккуратного макета.

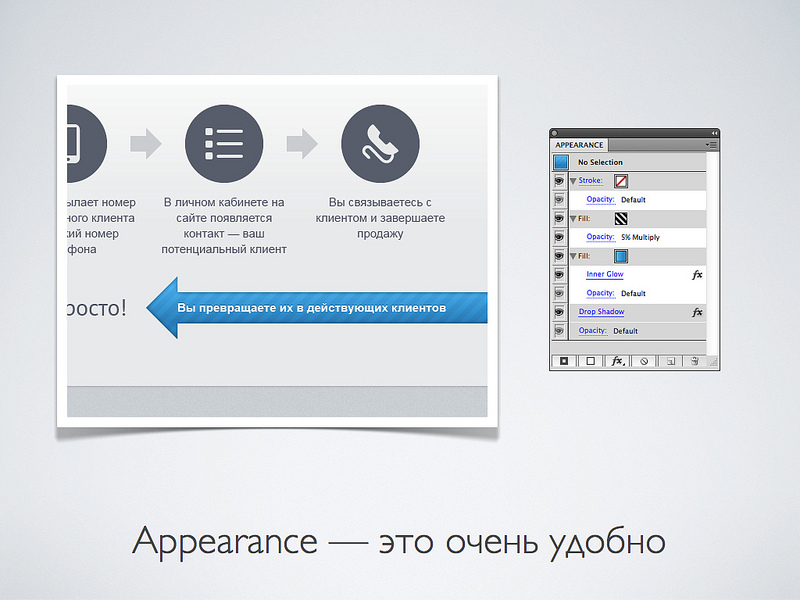
Еще один мощнейший инструмент Иллюстратора — это Appearance. В фотошопе есть похожая штука — эффекты слоя. Но аппиранс намного мощнее. К каждому векторному объекту можно применять векторные и растровые эффекты в любой последовательности, которые в реальном времени пересчитываются, если вы меняете объект.
Давайте посмотрим на эту чудесную синюю стрелочку. Это один векторный объект, ну кроме текста. Справа табличка аппиренс для этого объекта. По сути тут очень похоже на фотошоп, так как у объекта есть слои.

Самый нижний слой это тень, которая не тень вовсе, а блик. Выше лежит голубая градиентная заливка. К которой применен эффект «иннер шадоу», чтобы было понятно, что объект как бы вдавлен. Далее лежит заливка в виде черного полосатого паттерна с 5-процентной прозрачностью.
А вот кнопочка, которая сделана особенно хитро, чтобы ровнять её по сетке. Снизу эффект тени, который делает блик. Далее подряд идут подряд три градиентных заливки, к которым применены эффекты Offset Path, которые делают меньше объект на заданное число пикселей. Ко всему этому применен эффект «Round Corners», чтобы закруглить края. И на самом верху эффект который уменьшает кнопку так, чтобы она вставала на сетку.

Чтобы сделать кнопку из другого объекта, нужно просто перетащить на него этот аппиренс или ткнуть в кнопку инструментом «Пипетка».

Как вы заметили, основной вид заливок в интерфейсных элементах — это градиенты. Пару версий назад в иллюстраторе переделали механизм работы с градиентами и сделали его очень удобным. Теперь там наконец-то появилась возможность работы с прозрачностью. И вот эти быстрые столбики, которые появляются поверх объекта.

Но не будем забывать, что пиксели пока никуда не пропали. И рано или поздно макет будет растрирован и отображен на экране.

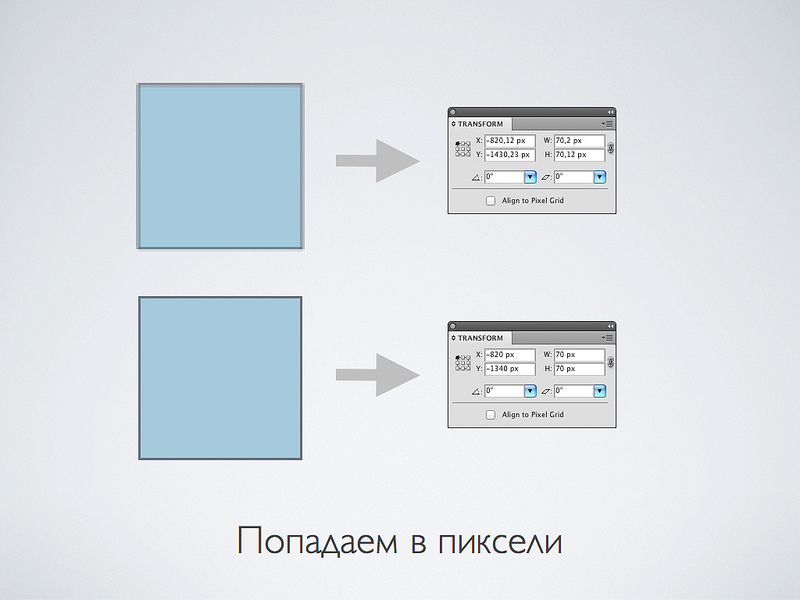
Иллюстратор знает не только физические метры, сантиметры и дюймы, но и пиксели. Перед тем как работать с экранной графикой, укажите в настройках, что вы хотите работать с пикселями.

Первое время у вас будет проблема с тем, что границы объектов размываются, так как включается анти-алиасинг. Чтобы этого не происходило, нужно чтобы вертикальные и горизонтальные линии попадали в пиксели. Вам нужно следить, чтобы координаты и размеры объектов были целыми значениями.

В иллюстраторе есть еще одна очень удобная штука для автоматического выравнивания. Вам не нужно самому следить за координатами. Особенно это удобно для сложных объектов, которые вы хотите чтобы выглядели четко. Фича крутая, но мы ей не пользуемся. Так как она глючит! Когда в группе есть объект с включенным «align to pixel grid», то эта группа начинает неправильно прилипать к сетке и координаты плывут.

У иллюстратора есть и слабые стороны. Совсем отказаться от растрового редактора у вас не получится.

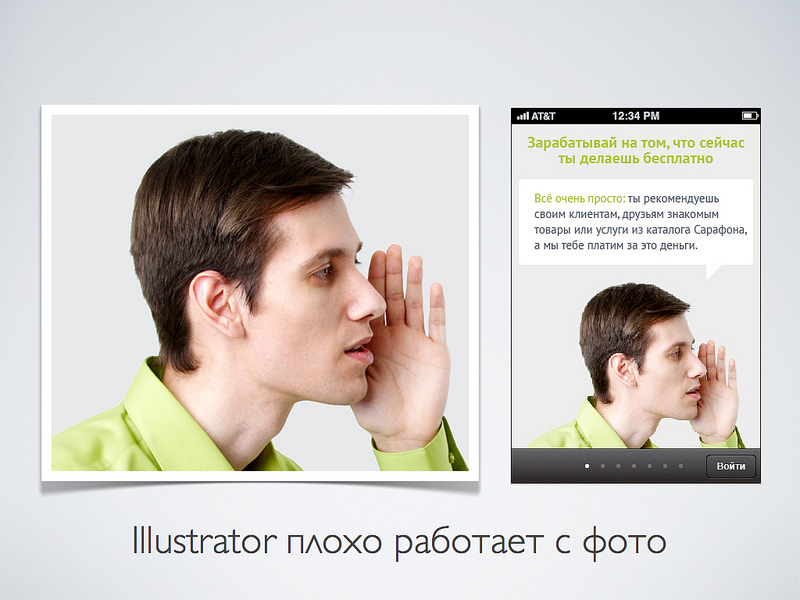
Например, вам не обойтись без фотошопа для работы с (сюрприз-сюрприз) фото! Если в макетах есть фотографии, то желательно не резайзить их в иллюстраторе, а вставлять сразу «размер в размер».

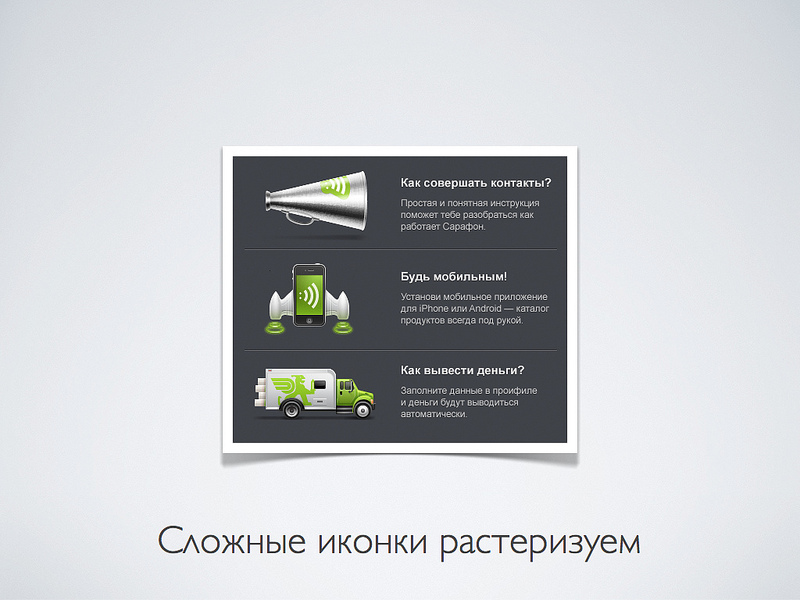
А вот тут неожиданный поворот. Но изначально векторные иконки желательно сначала растеризовать, а потом уже вставить в таком виде в фотошоп.

Еще пару слов про сильные стороны иллюстратора, которыми я не пользуюсь, но возможно начну.
После того, как макет нарисован, его нужно как-то сверстать в HTML или вставить графику в мобильное приложение. Мы отдаем разработчикам векторные PDF файлы, которые уже сами режут картинки тоже в иллюстраторе.

У меня это до сих пор в голове не укладывается. HTML-верстальщики используют векторный редактор.
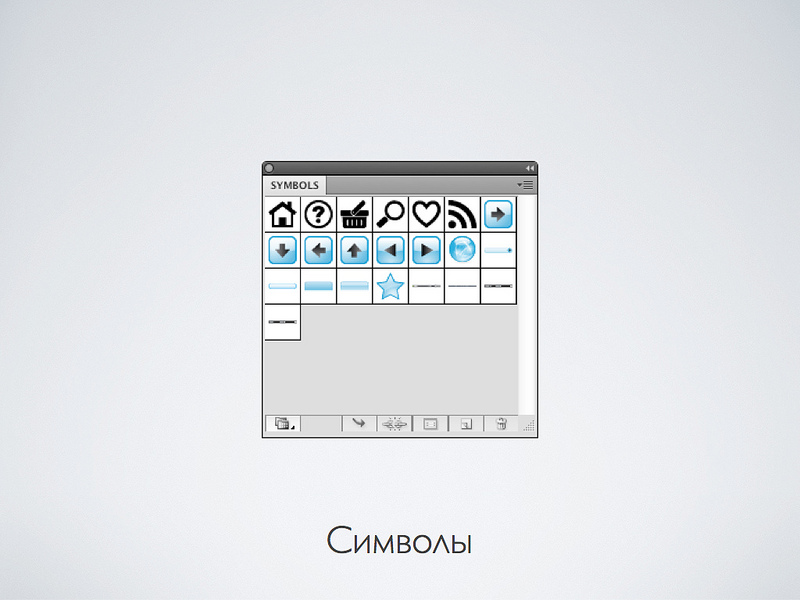
Допустим, в макетах у вас есть один и тот же элемент. Например, кнопка. Вы можете сделать из неё символ и использовать. Зачем так делать? Потому что, если вы исправите эту кнопку, то она исправится и в других местах.

Удобно. Но пока я использую это не так часто. Так как абсолютно одинаковые элементы встречаются не так часто. Вероятно, скоро для этого что-то придумают.

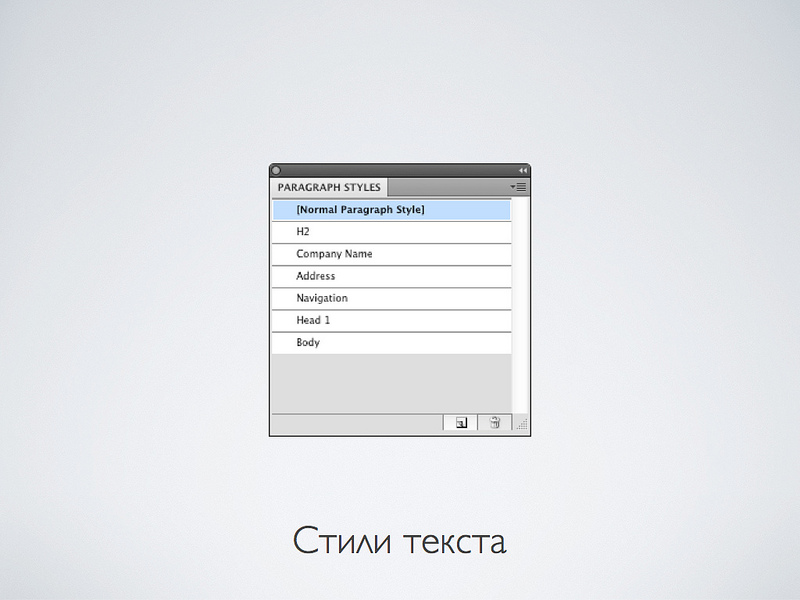
Еще одна штука, которую пока используем мало, но продолжая популяризацию идеологии журнальной верстки, уверен, что она пригодится. Это такие же стили текста, как в ворде. В макете вы размечаете текст не параметрами, а логикой его использования. Потом, вам, например, захочется изменить все стили заголовков. Нужно будет поменять только в одном месте.
За сим раскла… Спасибо, что читали. Если есть вопросы или вы рисуете иначе — пишите в комменты.
В этом уроке вы освоите пошаговый процесс рисования изометрических векторных фигур без использования изометрической сетки.

Вы можете создавать изометрическую графику в Adobe Illustrator, используя изометрическую сетку (как показано на рисунке ниже). Это помогает вам создавать изометрические фигуры, следуя сетке.

Создаем новый файл проекта
На вкладке «Дополнительно» используйте следующие параметры:
Создаем голову
Выберите Ellipse Tool (L) и создайте круг. Удерживайте клавишу Shift на клавиатуре, нарисуйте идеальный круг. Для цвета кожи мы будем использовать настройки ниже, но не стесняйтесь выбирать свои собственные цвета для вашего проекта.
Выберите инструмент прямого выделения Direct Selection Tool (A) и выделите круг. Это покажет опорные точки окружности и позволит вам настроить их с помощью инструмента.

Используйте инструмент Direct Selection Tool (A), чтобы выбрать нижнюю опорную точку и переместите ее в сторону, чтобы создать подбородок вашего персонажа.

Создайте еще один идеальный круг с помощью Ellipse Tool , и на этот раз выберите цвет для волос вашего персонажа.
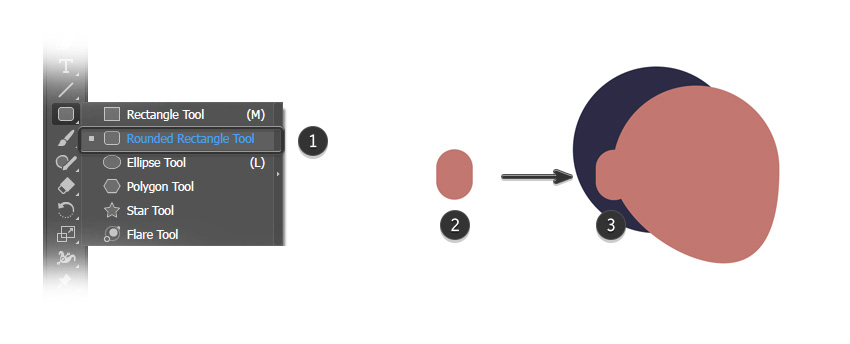
Чтобы создать уши, используйте Rounded Rectangle Tool. Нарисуйте небольшую капсулу, используя тот же цвет кожи, что и для головы, и переместите ее на место.

Используйте Rounded Rectangle Tool, чтобы создать большую капсулу. Используйте тот же цвет, который вы использовали для волос и слегка поверните ее под углом.

Используйте инструмент «Выделение» (V), чтобы поместить фигуру перед головой.

Дублируйте форму, скопировав ее (Control-C) и вставив ее (Control-V) . Поместите новую капсулу дальше над головой, чтобы создать дополнительный объем волос.


Это поместит форму уха на волосы.

Создайте еще две маленькие капсулы и используйте инструмент «Выделение» (V), чтобы повернуть их и переместить на место.

Создайте капсулу для шеи и переместите ее под голову. Используйте немного более темный цвет для кожи.
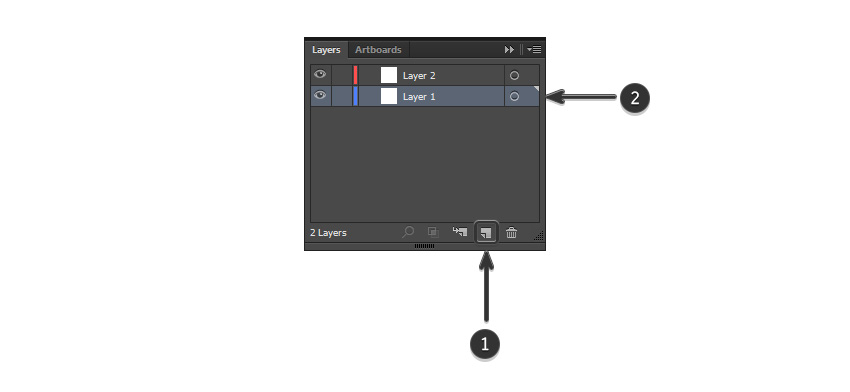
Создайте новый слой для фона.

На новом слое используйте инструмент «Прямоугольник», чтобы создать новый фон, и выберите подходящий цвет:
Создаем изометрическое тело
Используйте Rectangle Tool и вытяните длинный белый прямоугольник. Используйте инструмент Direct Selection Tool (A), чтобы переместить две верхние опорные точки навстречу друг другу, чтобы создать трапецию. Убедитесь, что все четыре виджета Live Corner видны (если нет, отмените выбор формы и выберите ее снова, щелкнув по центру). Выберите виджет и перетащите все четыре угла к центру, чтобы закруглить углы.

Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Rotate .

Во всплывающем окне обязательно выберите следующее:
Это придаст телу изометрическую форму. Обратите внимание, что вы все еще можете редактировать форму, как это было, когда она была 2D, и это будет корректироваться в режиме реального времени.

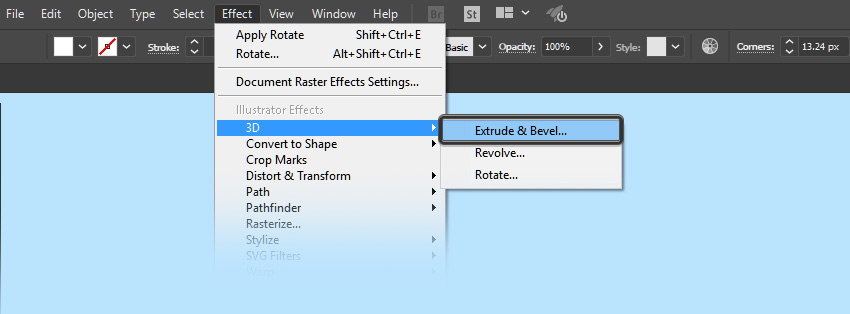
Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Extrude & Bevel .

Во всплывающем окне обязательно выберите следующее:
Это создаст изометрический трехмерный объект, который мы можем использовать для тела персонажа.

Используйте инструмент «Выделение» (V), чтобы переместить голову на верхнюю часть тела.

Создаем изометрические ноги
Используйте инструмент прямоугольник с закругленными углами, чтобы создать бедра персонажа. Выберите новый цвет для ног:
Убедитесь, что бедро выбрано. Перейдите в Effect> 3D> Rotate . Во всплывающем окне обязательно выберите следующее:
Убедитесь, что бедро все еще выбрано. Перейдите в Effect> 3D> Extrude & Bevel . Во всплывающем окне обязательно выберите следующее:

Выберите Pen Tool (P) и укажите толщину обводки 21 пункт .

Используйте Pen Tool (P), чтобы нарисовать прямую линию, удерживая клавишу Shift на клавиатуре. Дублируйте или нарисуйте две ноги и поместите их ниже бедер.

Создаем изометрические руки
Используйте Rounded Rectangle Tool, чтобы создать белую капсулу для рукава рубашки. Поверните его под небольшим углом, используя инструмент выделения (V) .

Поместите капсулу на плечо персонажа.


Выберите Pen Tool (P) и настройте параметры обводки так, чтобы цвет соответствовал цвету кожи персонажа:
Используйте Pen Tool (P), чтобы нарисовать слегка изогнутую руку и поместите ее под белую капсулу рукава.

Дублируйте руку, скопировав ее (Control-C) и вставив ее (Control-V) .



Создаем изометрическую юбку
Теперь, когда мы создали нашего первого персонажа, мы можем внести некоторые небольшие изменения, чтобы создать второго персонажа.
Используйте инструмент «Выделение» (V), чтобы выделить весь объект и продублировать его. На втором персонаже используйте инструмент Direct Selection Tool (A), чтобы удалить волосы.

Выберите обе ноги и измените свойства обводки, чтобы цвет соответствовал цвету кожи персонажа. Уменьшите немного толщину ног:
Чтобы создать юбку, выберите изометрическую форму, которая составляет бедро персонажа. Затем используйте инструмент «Выделение» (V) и потяните форму вниз, чтобы увеличить и отрегулировать длину.

Используйте Direct Selection Tool (A) , чтобы настроить Live Corner Widgets , чтобы углы снова стали острыми.Регулируйте форму юбки, перемещая нижние опорные точки друг к другу.
Если вы довольны общей формой юбки, вы можете снова использовать Direct Selection Tool (A), чтобы скруглить углы с помощью Live Corner Widgets .

Создаем изометрические волосы
Затем создайте меньший круг и поместите его за ухо. Нажмите и удерживайте клавишу Shift на клавиатуре, используя Ellipse Tool, чтобы создать идеальную форму круга.

Создайте еще один круг и поместите его перед лбом персонажа. Используйте инструмент Direct Selection Tool (V), чтобы уменьшить высоту и внести коррективы в форму.

Создаем грудь
Используйте Ellipse Tool (L), чтобы создать маленькую круглую белую форму и поместите ее поверх области груди персонажа.

Дублируйте форму и поместите ее на другую сторону груди.

Сгруппируйте обе фигуры вместе (Control-G) и продублируйте новую группу. Вы можете сделать это, скопировав его (Control-C) и вставив его на место (Control-Shift-V) . Это вставит новую группу поверх предыдущей группы. Мы назовем эту новую группу «Shadow Group».
Выберите немного более темный цвет для тени и примените его к новой группе, используя инструмент «Пипетка» (I) . Вы можете сделать это, убедившись, что группа фигур выбрана, а затем с помощью инструмента «Пипетка» щелкнуть нужный цвет.

Переместите группу теней за двумя белыми круглыми формами и используйте клавиши со стрелками на клавиатуре, чтобы постепенно перемещать ее вниз, чтобы появилась небольшая тонкая тень.

Удалите лишнюю теневую область, накрыв ее новой фигурой (это можно сделать с помощью Pen Tool). Выберите форму тени и новую форму (показана красным цветом) и используйте Режим Минус Верхний, чтобы удалить лишнюю тень.

Поместите тень под белым эллипсом.

Потрясающие! Вы закончили!
Поздравляем! Вы успешно завершили этот урок. Не стесняйтесь поделиться своими творениями ниже! Я надеюсь, что этот урок оказался полезным и вы узнали много новых советов и приемов, которые вы можете использовать для своих будущих иллюстраций. Увидимся в следующий раз!
Читайте также:


