Как нарисовать мальчика в фотошопе
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля - пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
А тут — почему многие художники начинают работу с чб.
Перевод подготовила Асета Лиева специально для Smirnov School, текст дополнен редакцией. Мы — онлайн-школа, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придете к нам на курс, не забудьте спросить о скидке для читателей с DTF.

Сложность урока: Сложный
Введение
Один из самых важных советов в рисовании портретов – это рисуйте то, что вы видите, а не то, что вы думаете вы видите.
Очень легко начать рисовать детали, которые вы, как вам кажется, видите, и это приведет к тому, что вы измените все изображение, даже не осознавая этого. Сделав это, вы увидите законченный рисунок, который едва ли похож на модель, и очень удивитесь, почему же у вас не получается похоже. Если вы постоянно будете анализировать источник в процессе, то и рисунок выйдет намного лучше.
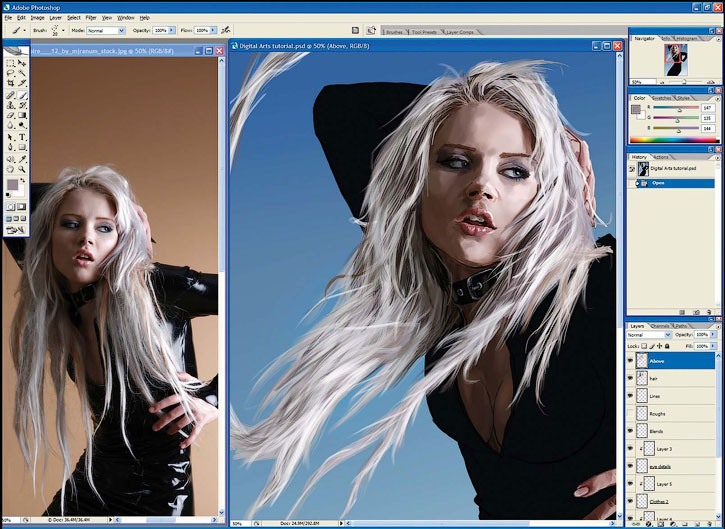
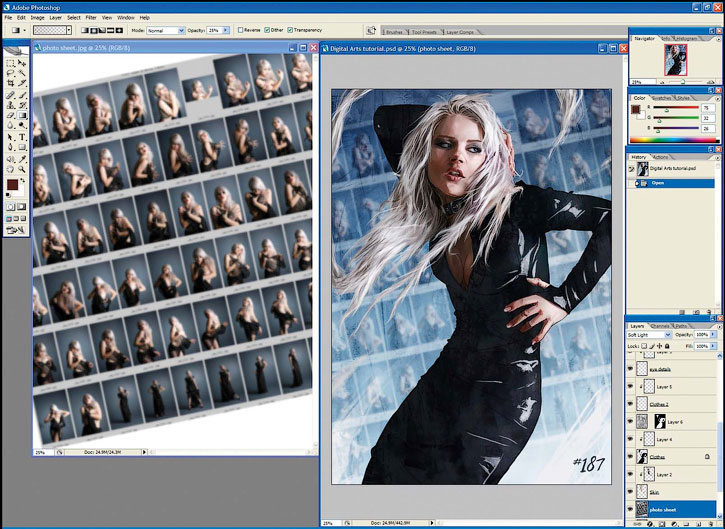
За основу данного портрета была взята фотография мисс Мош.
Примечание: В уроке были использованы кисти для волос, наброска, рисунка и гранжевая текстура для одежды. К сожалению, автор не указал ссылки на источник материалов. В качестве альтернативного варианта для выполнения урока вы можете воспользоваться предложенными ниже материалами либо подобрать свои.
- кисть для волос
- Кисть Карандаш
- Базовый набор художественных кистей
- Гранжевые фоны (перед применением рекомендую обесцветить и усилить контраст)

Шаг 1
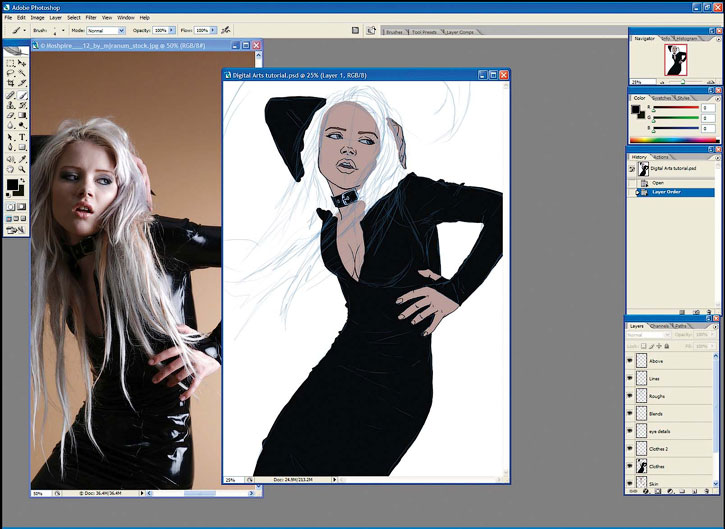
Откройте изображение-источник вместе с новым документом А4 с разрешением 300 пикселей на дюйм, и создайте слои под названием «кожа», «одежда», «одежда 2», «волосы», «переходы», «наброски», «линии» и «выше».
На слое с наброском при помощи кисти ‘Dave C’s Pencil 7 Blue’ создайте набросок, прежде чем работать над финальными линиями на слое «линии» при помощи кисти ‘ink’. Не переживайте, если финальные линии получились не идеально – большинство из них будут перекрыты далее в процессе.

Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, Линии, Набросок, Переходы, Волосы, Одежда 2, Одежда, Кожа
Шаг 2
При помощи все той же кисти ‘ink’, набросайте основные цвета на соответствующих слоях (то есть, цвет кожи на слое Кожа и так далее). Если мы будем держать цвета на разных слоях, это позволит нам с легкостью выделять необходимые области, поэтому убедитесь в отсутствии смежных цветов. Пока не заполняйте волосы основным цветом, так как мы разберемся с ними отдельно.

Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, Линии, Набросок, Переходы, Волосы, Одежда 2, Одежда, Кожа. Соответствующие цвета на слоях Кожа и Одежда.
Шаг 3
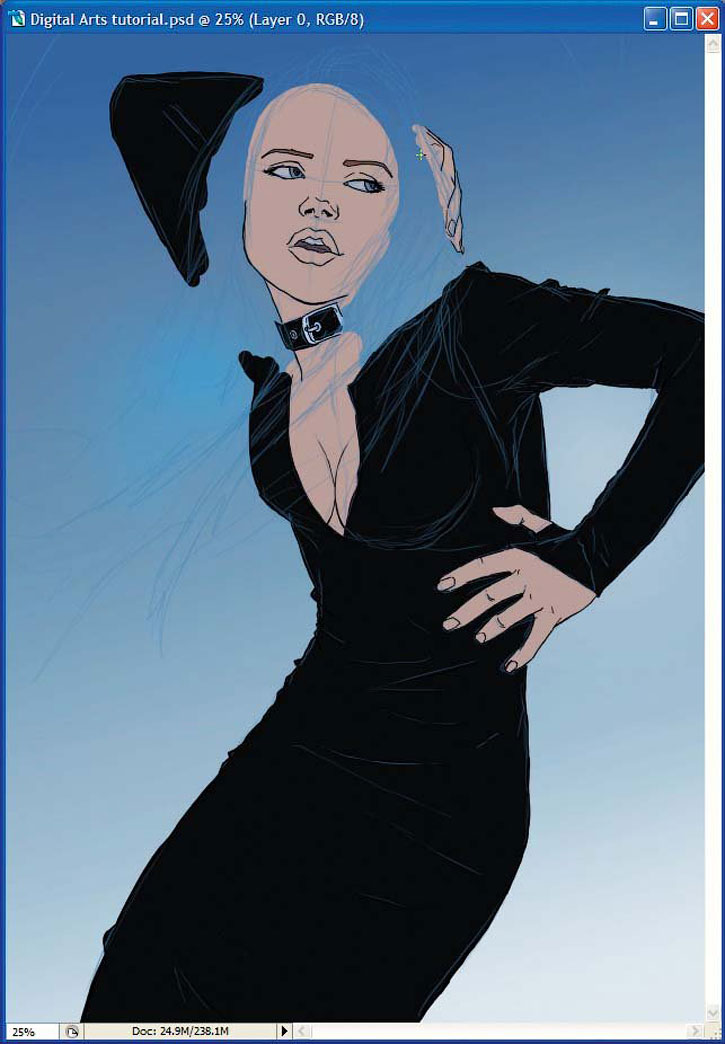
Воспользуйтесь инструментом Linear Gradient (Линейный градиент), чтобы залить фоновый слой, иначе рисование на белом фоне исказит восприятие цвета.
Добавьте слой для затенения к каждому слою с основными цветами, поставьте галочку напротив строки Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обрывочной маски). Это позволит вам добавлять тени только существующим пикселям, и вам не придется переживать о том, чтобы не выйти за края. Добавьте затенение лицу на слое, связанном со слоем «Кожа».

Шаг 4
На слое «Волосы» при помощи кисти для рисования волос с 60% непрозрачностью начните создавать базу для волос. Начните с темных цветов, так как они будут видны вплоть до верхних слоев волос. Используйте широкий спектр цветов, включая серые, фиолетовые и коричневые цвета.
На данном этапе не заморачивайтесь работой над отдельными прядями - вместо этого, сконцентрируйтесь на форме в целом и форме волос.

Шаг 5
Скройте верхний слой с наброском и начните прорабатывать глаза на слое «сверху» - они помогут вам собрать рисунок в одно целое. Помните, что глаза - это 3D объекты; вам необходимо затенить не только радужку, но и белок глаза. Веко отбрасывает тень на глазное яблоко.
Изобразите свет, отражающийся в ее зрачке, и добавьте небольшую линию над нижним веком, чтобы показать слезные каналы глаза, а также нарисуйте ресницы.

Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже)
Шаг 6

Шаг 7
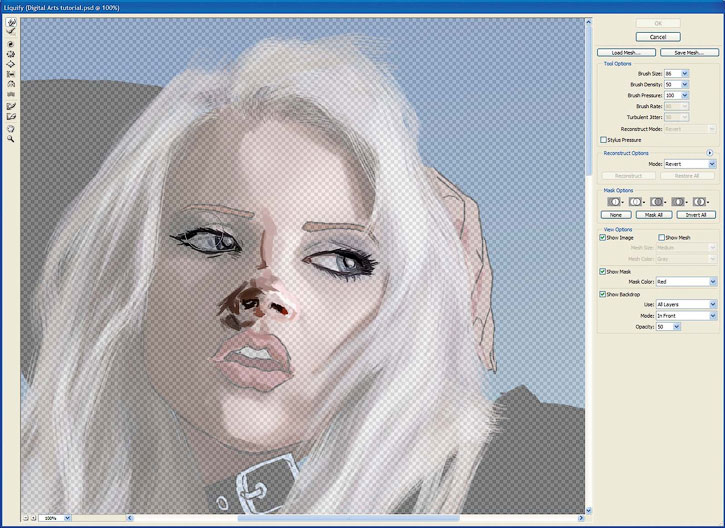
При работе над губами, внимательно рассмотрите их форму и тени. Обратите внимание, что по мере удаления от центра, у губ пропадает четкий контур, и они становятся намного мягче. Воспользуйтесь кистью аэрографом, чтобы избежать жестких краев на этом этапе.

Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже)
Шаг 8
Заблокируйте прозрачность на слое «кожа» (кликните по символу с шахматной доской на панели слоев) и очень светлым розовым цветом при помощи инструмента Gradient (Градиент) (G) точечно обозначьте основной источник света на коже. Лучше использовать для этой цели градиент, нежели кисть, так как он намного более легкий.

Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже)
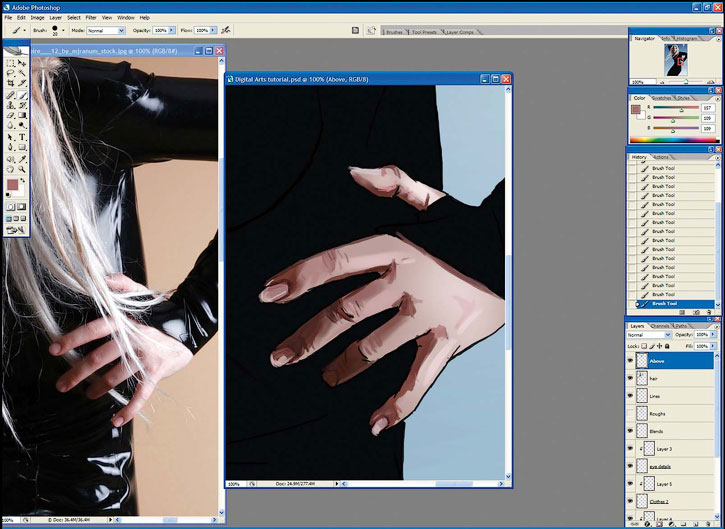
Шаг 9
Вновь на слое «выше» начните работать над руками и ногтями при помощи кисти ‘inking opacity’. Пользуйтесь множеством цветов и уделяйте должное внимание теням на фотографии. Я сделал ногти длиннее, но это личный выбор. Измените цвет на ногтях и помните, местами они отражают свет.

Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже)
Шаг 10
Проработайте украшение на шее на соответствующем слое-обтравочной маске, внимательно смотря на фото-источник, прежде чем перейти к слою с волосами. На слое «волосы» добавьте немного темных теней той же кистью ‘inking opacity’. Это нормально, если они выглядят жестко, и, будто бы не на месте, так как мы это вскоре исправим; им нужна дополнительная глубина, так что добавьте большие пряди волос, все также фокусируясь, в основном, на форме в целом.

Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже)
Шаг 11
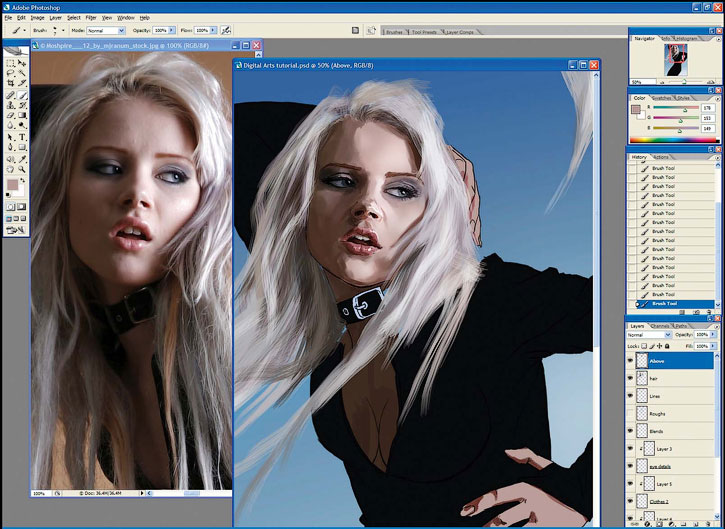
На слое сверху добавьте несколько светлых мазков, некоторые из них - поверх темных волос. Пряди должны быть более детализированы, нежели ранее - рисуйте пряди торчащими в разные стороны, а кончики некоторых прядей - растрепанными. Варьируйте цвета: чем больше цветов вы используете, тем более оригинально это будет выглядеть.

Примечание переводчика: на скриншоте названия слоев сверху вниз: Выше, волосы, линии, набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже)
Шаг 12
Вставьте текстуру краски над слоем «одежда» и измените режим наложения на Soft Light (Мягкий Свет). Зажмите Cmd/Ctrl и кликните по миниатюре слоя «одежда» (это выделит все пиксели на слое), а затем добавьте слой-маску слою с текстурой краски (нажмите иконку с кругом в квадрате на панели слоев). На обтравочной маске, связанной со слоем «одежда», воспользуйтесь кистью ‘inking opacity’, чтобы добавить блики и отражения на одежде.

Примечание переводчика: на скриншоте названия слоев сверху вниз: набросок (видимость слоя отключена), Переходы, Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 4 (обрезан по слою ниже), Одежда
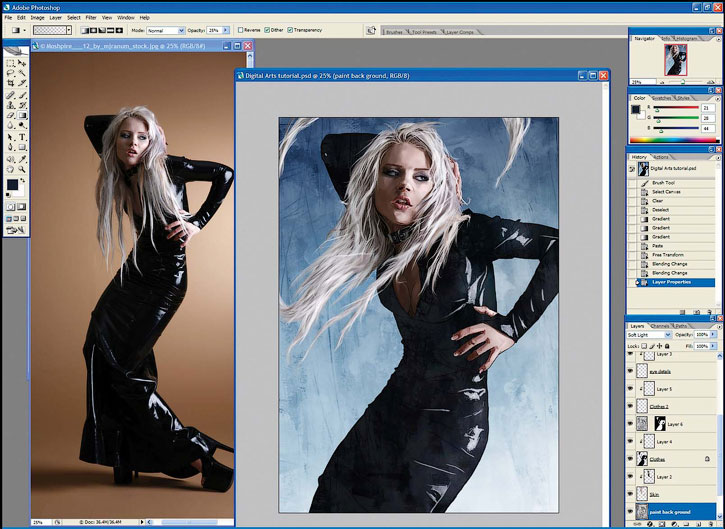
Шаг 13
Заблокируйте слой «одежда» и на этом слое добавьте бликом светло-голубой точечный градиент. Нажмите Cmd/Ctrl + V, чтобы снова вставить текстуру краски, а затем Cmd/Ctrl + T, чтобы ее трансформировать, и потяните за края текстуры, чтобы растянуть ее на весь холст. Разместите этот слой над голубым слоем с фоном, режим наложения слоя измените на Soft Light (Мягкий Свет).

Примечание переводчика: на скриншоте названия слоев сверху вниз: Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 6 (текстура краски со слоем-маской), Слой 4 (обрезан по слою ниже), Одежда, Слой 2 (обрезан по слою ниже), Кожа, краска на фоне
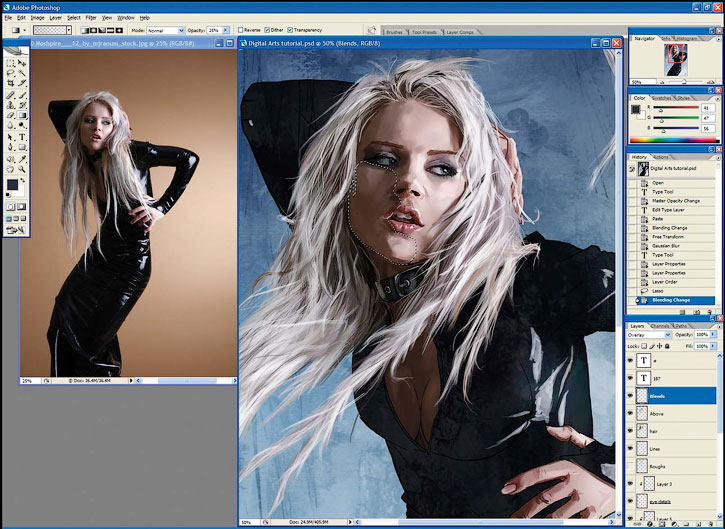
Шаг 14
Перетащите слой «переходы» на самый верх и режим наложения измените на Overlay (Перекрытие). Теперь добавьте несколько градиентов, чтобы усилить цвет в определенных местах так, чтобы он выделялся. Чтобы избежать распространения градиента на прилегающие области, используйте инструмент Lasso (Лассо) (L), чтобы выделять необходимые места и добавлять градиент на слое «переходы».

Шаг 15
При помощи ненасыщенного красного цвета прорисуйте области, где бы было видно естественный кровоток, такие как нос, щеки и кончики пальцев, а в волосы добавьте белого и фиолетового, дабы сделать их более яркими. Добавьте небольшие детали текстуры, как, например, пигментация кожи и небольшие поры кистью ‘speckle’. Хоть такие детали почти незаметны, наблюдатель их заметит, и кожа не будет выглядеть неестественно.

Шаг 16
На слое-обтравочной маске «одежда» кистью ‘inking opacity’ добавьте мягкое голубое свечение на краях одежды, в тех же местах, где на фото присутствует коричневое свечение. Для завершения, вставьте картинку с фотографиями над слоем «краска», режим наложения Soft Light (Мягкий Свет). На слое «выше» добавьте эффект небрежности кистью ‘Fire brush’. Внесите последние коррективы.

Примечание переводчика: на скриншоте названия слоев сверху вниз: Слой 3 (обрезан по слою ниже), детали глаз, Слой 5 (обрезан по слою ниже), Одежда 2, Слой 6 (текстура краски со слоем-маской), Слой 4 (обрезан по слою ниже), Одежда, Слой 2 (обрезан по слою ниже), Кожа, лист с фото

Прежде чем начать, посмотрите на инструменты, которые мы будем использовать в данном уроке:

Шаг 1.
Начнем работу с создания Нового документа (Ctrl+N) . Когда я выполняю урок по рисованию векторных форм, то создаю документ небольшого размера. Если понадобится, позже можно увеличить размер документа без потери качества, поскольку это векторный рисунок. Так вот, я выбрал размер полотна 600х600 рх с белым фоном.
Шаг 2. Голова.

Выбираем инструмент «Стрелка» (Direct select tool) и делаем клик по контуру головы. Появились опорные точки. Редактируем левое ухо героя, потянув вверх опорную точку на нем, затем то же самое выполняем с правой точкой уха. Выбираем нижнюю точку и опускаем ее чуть вниз. У нас получилась голова яйцевидной формы.
Теперь, подводим «Стрелку» (Direct select tool) к верхней точке головы и правой клавишей делаем клик, выбирая из меню – Добавить опорную точку (Аdd anchor point) . Ставим две опорные точки на макушке по сторонам от основной центральной. Опять выбираем «Стрелку» и приподнимаем добавленные точки вверх, создавая волнообразную линию верха головы.

Двойным щелчком по миниатюре слоя с головой открываем «Стили слоя» (Layer Style) и выбираем параметры: Внутренняя тень (Inner Shadow) , Наложение градиента (Gradient Overlay) , Обводка (Stroke) . Настройки внизу на скриншоте.

В открытом диалоговом окне параметра «Наложение градиента» после выполнения настроек, передвиньте градиент немного вправо и вверх.
Шаг 3. Глаза.
Далее инструментом «Эллипс» (Ellips Tool) в режиме слой-фигуры рисуем глаз мальчика белым цветом. На этом слое добавляем «Внутреннюю тень» (inner shadow) , открыв «Стили слоя» (настройки ниже).


Устанавливаем цвет переднего плана на синий и «Эллипсом» (Ellips) рисуем радужку глаза. Встаем на слой с большим кругом (оригинал глаза) и правой кнопкой мыши нажимаем по строке слоя, выбирая из меню – Скопировать стиль слоя (copy layer style) . Переходим на слой с синим кругом и опять нажимаем правой кнопкой мыши по строке, выбирая – Вклеить стиль слоя (paste layer style) . Нарисуем черный зрачок и добавим блик на глаз. Рисуем маленький кружок белого цвета и снижаем его непрозрачность (Opacity) до 63%.

Выделяем все слои с частями глаза (Ctrl+клик по миниатюрам слоев) и объединяем их в группу (Ctrl+G) . Теперь дублируем группу, нажав правой кнопкой мыши по строке группы и выбрав – Дубликат группы (duplicate group) . Перемещением (Move) ставим наш второй глаз на его место слева и трансформированием (Ctrl+T) увеличиваем его.

Шаг 4. Брови.
Приступим к прорисовке бровей парня. Активируем инструмент «Прямоугольник» (Rectangular tool) и создаем фигуру коричневого
цвета. Выбираем снова инструмент «Стрелка» (Direct select tool) и нажимаем им по правой верхней опорной точке контура. Делаем клик правой кнопкой мыши и выбираем – Удалить опорную точку (delete anchor point) , приподнимаем оставшуюся нижнюю точку немного вверх. Добавляем на бровь «Внутреннюю тень» (inner shadow) , открыв «Стили слоя» (Layer Style) .

Сделаем бровь выразительнее, добавив ей глубины. Для этого дважды дублируем ее (Ctrl+J) и переносим копии под оригинал. Удаляем стили слоя с дубликатов.
Объединяем слои с элементами брови в группу (Ctrl+G) и дублируем ее. Идем в Редактирование-Трансформирование –Отразить по горизонтали (edit > transform > flip horizontally) и переносим вторую бровь на другую сторону лица. Измените размер (Ctrl+T) и немного поверните брови, чтобы получить результат как на примере ниже.

Шаг 5. Нос.
Не закрывая диалоговое окно параметра, перетяните градиент немного вверх и вправо, как вы делали с лицом мальчика.


Вот результат работы на данном этапе:

Шаг 6. Рот.

В «Стилях слоя» (Layer Style) вводим настройки для опции «Внутренняя Тень» (Inner Shadow) .

Далее инструментом «Эллипс» (Ellips) рисуем горизонтальный овал для верхних зубов, затем нажимаем Shift (добавление к области фигуры) и на уровне нижней губы рисуем второй овал. Верхние и нижние зубы находятся на одном слое. Если необходимо, инструментом «Стрелка» отрегулируйте форму нижних зубов.
Двойным кликом по миниатюре слоя «Зубы» открываем «Стили слоя» и выполняем настройки для «Внутренней тени» (Inner Shadow) .

Теперь, удерживая Ctrl, нажимаем по иконке слоя со ртом (красный слой), выделяя его, и на слое с зубами делаем клик по иконке маски слоя (Layer Mask) внизу панели слоев. Лишняя область зубов теперь скрыта маской.

Шаг 7. Волосы.
Активируем «Угол» (covert point tool) и каждую вершину волос округляем, вытягивая из опорных точек кривые и регулируя их.
Когда вы закончите, переместите волосы на голову мальчика, отрегулировав их размер (Ctrl+T) и слегка поверните. Затем в «Стилях слоя» добавьте опции «Внутренняя тень» (Inner Shadow) и «Наложение градиента» (Gradient Overlay) .

Шаг 8. Шея.

Шаг 9. Рубашка.

Добавляем «Внутреннюю тень» (Inner Shadow) и «Наложение градиента» (Gradient Overlay) для рубахи. При выполнении настроек градиента переместите его вверх и вправо.

Для рукава нарисуйте горизонтальный прямоугольник того же цвета, как и предыдущий. Затем добавьте (add new point) новые опорные точки на контур рукава, отмеченные в рисунке 2.
Используйте инструмент «Угол» (convert point tool) на точках, отмеченных красным цветом, а затем переместите точки «Стрелкой» (Direct select tool) в указанных стрелками направлениях.

Шаг 10. Руки.
Отрегулируйте положение подушечек лап на прямоугольнике, перемещая их инструментом «Выделение контура» (черная стрелка). Опять зажмите Shift (чтобы добавить фигуру на этот же слой) и нарисуйте вместо удаленной области круг инструментом «Эллипс», объединяющий пальцы и прямоугольник. Получился набросок руки мальчика.

Инструментом «Выделение контура» (черная стрелка) выделите всю область руки, затем нажмите Ctrl+T (Transforme) , чтобы повернуть ее по диагонали кистью вниз. Смените черную стрелку на белую, нажав Ctrl, и кликните ей внутри фигуры для деактивации точек контура. Опять нажмите «Стрелкой» по контуру и редактируйте опорные точки руки и пальцев, регулируя направления кривых, выходящих из них.

Наконец, после долгих мучений с прорисовкой ладошки, открываем «Стили слоя» (Layrt Style) двойным кликом по миниатюре и выполняем настройки для опций: Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay) .

Дублируем слой с рукой (Ctrl+J) и переносим копию на другую сторону документа. Трансформируем (Ctrl+T) , отражаем по горизонтали (flip horizontally) и поворачиваем дубликат согласно рукаву рубашки. Оба слоя с руками поместите под слой с рубахой.

Шаг 11. Шорты.
При открытом окне параметра градиента передвигаем светлый участок вверх- вправо.

Активируем Перо (Pen Tool) и в верхней панели настроек нажимаем значок «Вычесть из области фигуры» (Subtract from shape area) .

Рисуем треугольник в нижней части фигуры (рис. 2,3). Затем активируем «Стрелку» (Direct select tool) и верхние углы контура сдвигаем немного друг к другу. Добавляем еще 4 опорные точки на шорты инструментом «Добавить опорную точку» (Add Anchor Point) группы «Перо» и придаем сглаженную форму шортам, регулируя кривые на точках.

Шаг 12. Обувь.

Удаляем нижнюю точку контура инструментом «Удалить опорную точку» (Delete Anchor Point) и передвигаем кривые для создания полусферы.

Дублируйте слой с полукругом (Ctrl+J) , переместите его на другую ногу и немного поверните (Ctrl+T) .


Шаг 13. Тени.

Ниже слоя с рукавом создаем Hовый слой (Ctrl+Shift+N) и Пером (Pen Tool) рисуем тень от рубашки на руке парня. Заполняем область черным цветом и снижаем непрозрачность (Opacity) слоя до 13%.

Теперь сделаем тень, падающую от рубашки на шорты мальчика.

Пером (Pen Tool) создаем еще одну тень для ушей на слое, выше слоя с головой. Заполняем контур, предварительно выделив его (клик ПКМ+образовать выделенную область) и заполняем выделение (Shift+F5) черным цветом. Снижаем непрозрачность до 19%.
Дублируем слой (Ctrl+J) , отражаем по горизонтали (Ctrl+T, затем клик ПКМ и выбираем - flip horizontally) и располагаем копию тени на другом ухе.

Финал.
И, вот, наконец, мы закончили! Я думаю, у вас получилось здорово! Вы можете добавить фон под мальчишкой или сделать еще больше теней для реалистичности образа. Пробуйте и наслаждайтесь результатом.

Вот еще один вариант исполнения этого урока.


Категория: Уроки Фотошопа
Источник: Ссылка на источник скачиваний/переходов: 23
Рейтинг популярности: 2.7/5 (Всего оценок: 52)


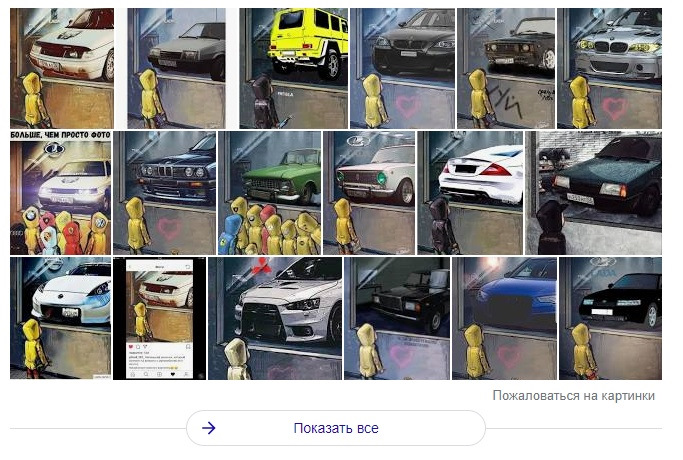
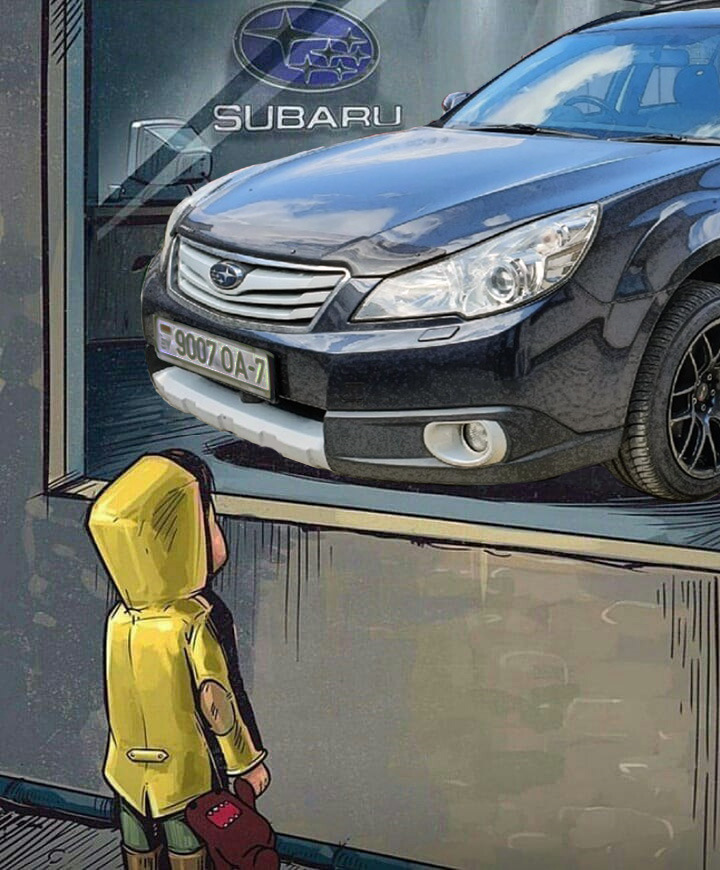
Всем доброго времени) Много видел картинок аля "мальчик смотрит на машину в витрине" с разными машинами. Видел и арты, и творчество из фотошопа. И в какой то момент решил, что и мне такое надо))
Запрос со словами "как сделать" второй в строчке гугла, но никаких инструкций и советов я не нашёл, поэтому хочу поделится как делал лично я, и показать, что это не сложно
(ВАЖНО! Я не мастер в фотошопе, и ковырялся во всём методом тыка, на профессиональный качественный рисунок не претендую)
Итак, начнём. Для начала нужен сам adobe photochop. Скачал его через mediaget, версия 2017 CC, но по сути это не принципиально (я не пират, скачал "с целью ознакомления с продуктом", ну вы понимаете xD)
Далее нам нужен сам фон, лично я под свою субу брал такой, чтобы не париться с знаком Subaru в окне.

На просторах интернета таких картинок множество, легко искать через pinterest или банально через гугл

Ну что же, теперь нам нужно подобрать качественное фото своей брички, очень важно, чтобы она стояла под нужным углом. В моём случае пришлось переворачивать фото, из за этого пришлось переделывать номера, об этом в конце.


Далее нам надо обработать фото машины так, чтобы машина стала выглядеть менее реалистично, и более в таком, рисованном и мультяшном стиле. Для этого использовал данную прогу на телефон, но может подойти и любая подобная

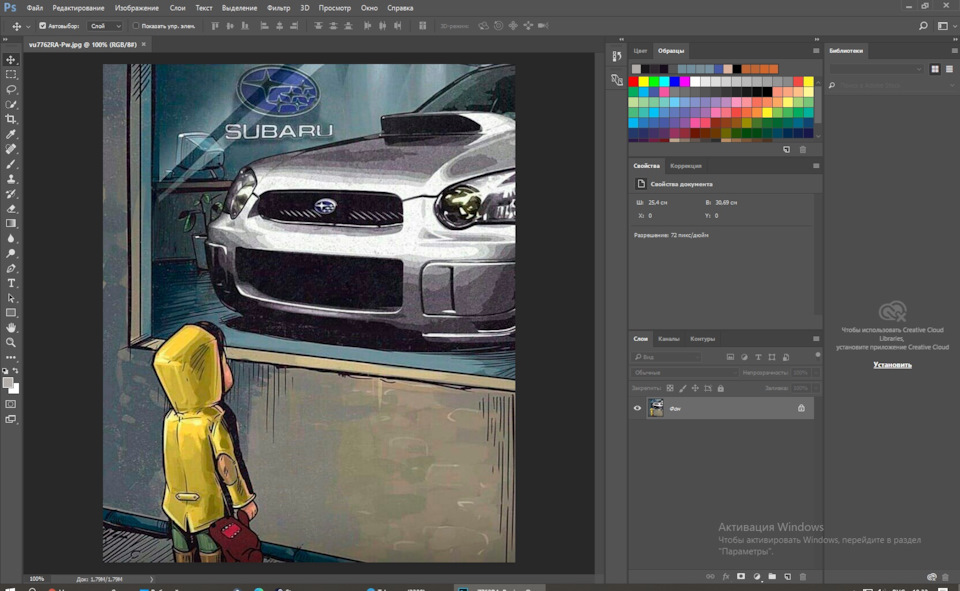
После обработки получаем что то такое, мне было вполне достаточно и такого, всё на ваше усмотрение

Переходим в сам фотошоп
В рабочую область (по центру экрана) закидываем из папки фон

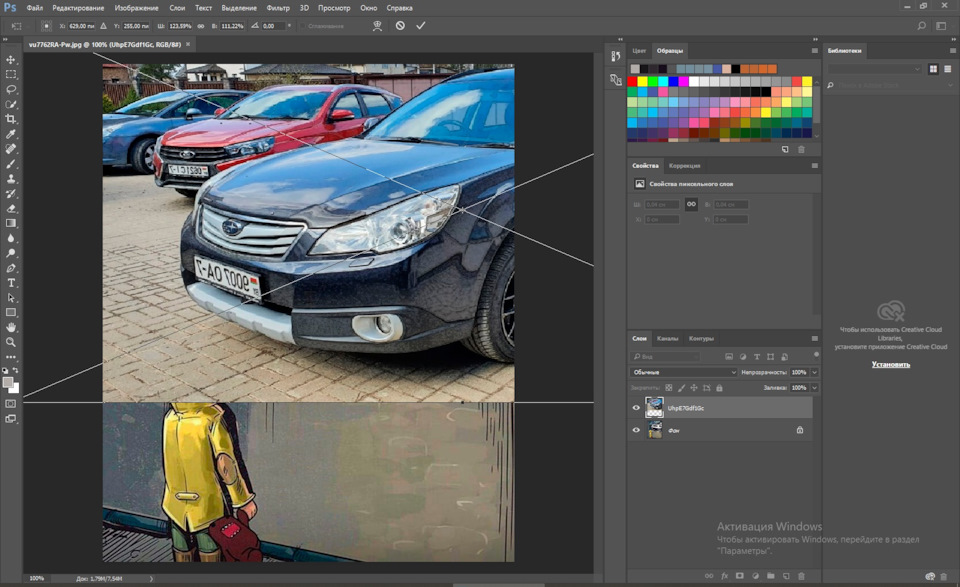
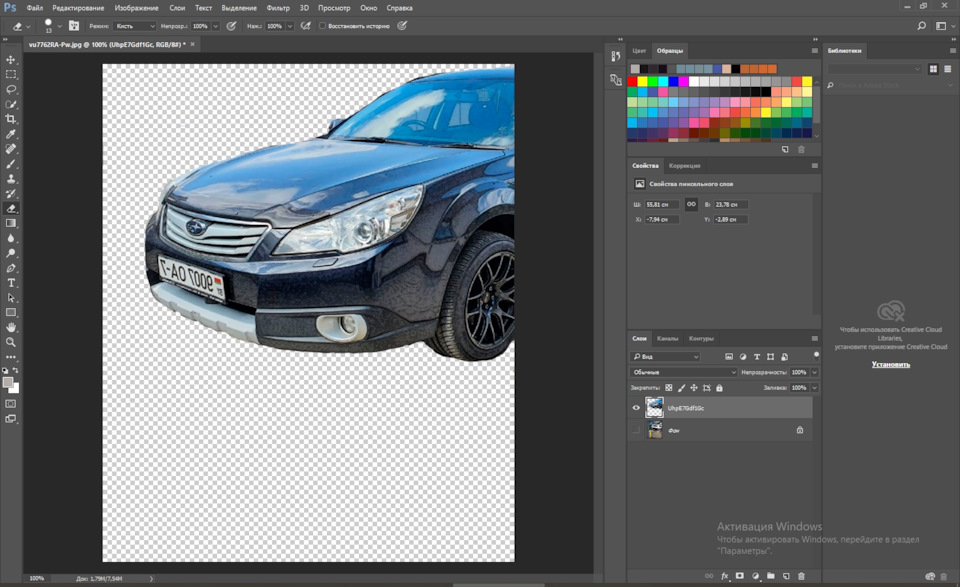
После этого прямо туда же, поверх, закидываем фото своей ласточки, и растягиваем это фото так, чтобы по размерам оно перекрывало машину на фоне. После этого просто наживаем Enter и получается так

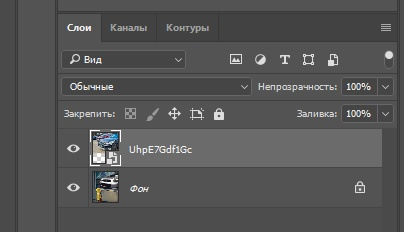
Далее тыкаем на "глаз" рядом с нашим фоном в столбце правее, тем самым его скрывая


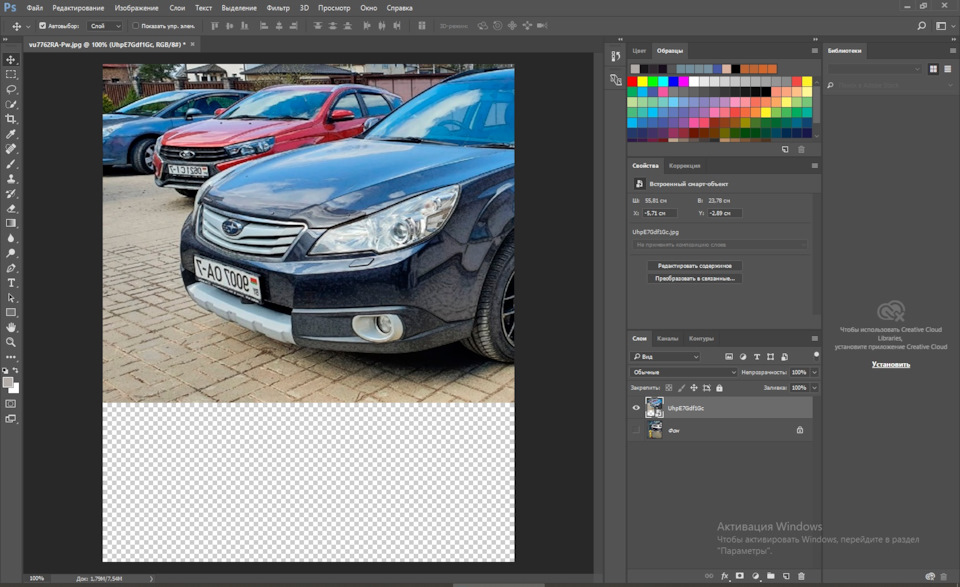
После этого выбираем в левом столбце ластик, он 11 по счёту, и тыкаем по картинке. Подтверждаем

Теперь самый интересный момент, который зависит исключительно от терпения и аккуратности. Просто стираем ластиком всё, что нам не нужно. Можно конечно воспользоваться инструментом Лассо (3-ий по счёту), но без тачпада и стилуса работать им мне было трудно.
Для того, что бы дорабатывать мелочи, можно прожать ctrl и +, чтобы всё увеличить. Снизу и с правого бока появятся ползунки, чтобы картинку ворочать в увеличении.
В итоге получается что то вот такое (всё сделал в целях демонстрации, у вас получится в разы аккуратнее)

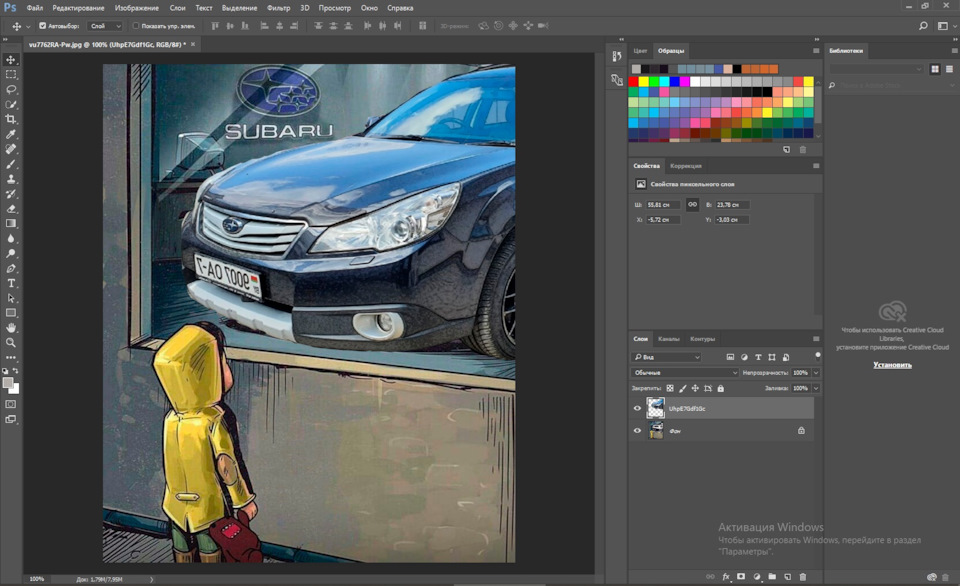
Далее опять нажимаем на "глаз" около фона, выбираем самый первый инструмент слева, и им перемещаем нашу обрезанную тачку на нужное место

Далее можно поиграть с цветом, чтобы всё выглядело получше. Для этого в самом верху жмём Изображение — Автоматическая цветовая коррекция
Теперь заключительный шаг, который нужен, если пришлось зеркалить фото
Ищем фотографию, где хотя бы примерно ракурс номеров подходит, у меня было только такое фото

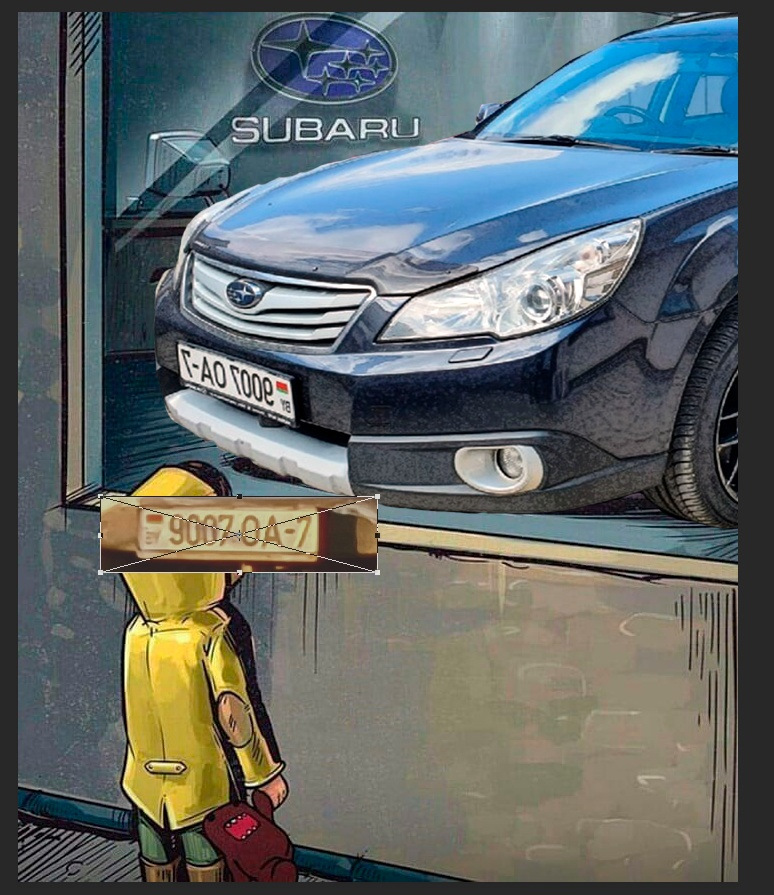
Теперь важный момент. Данную фотку лучше обрезать заранее, оставить только номер, для того что бы было легко понять, под каким углом нужно будет выставлять номер. Закидываем по старой схеме фотку поверх всего, и пока доступна функция изменения размера, примерно подбираем какая она будет по размеру.

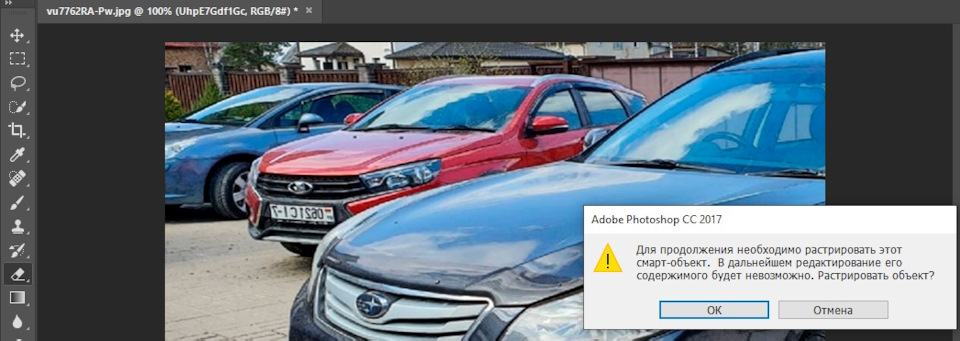
После этого, не нажимая Enter, тыкаем правой кнопкой по номеру, и в появившемся меню выбираем Искажение. Эта функция позволяет искажать картинку в плоскости, делать её под углом, это как раз то что нужно. Тянем за углы, за низ и верх, подбираем нужный угол, сравниваем с образцом

Теперь как и раньше, скрываем все лишние слои, оставляем только эту фотку, и ластиком или лассо (в данном случае будет быстрее именно им) всё обрезаем, приближая насколько возможно для удобности. После этого получаем такую тему

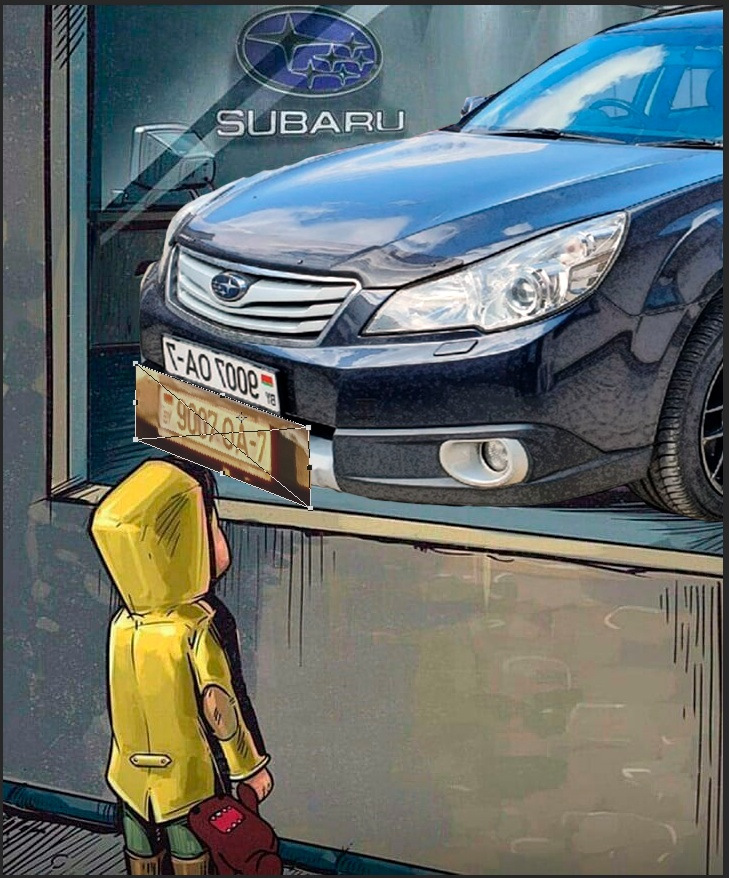
Теперь включаем все слои обратно, и редактируем номер по цвету, чтобы он смотрелся не так плохо. Делаем это всё в той же вкладке Изображение, в разделе коррекция, либо через автокоррекцию.
После этого слева сверху жмём Файл — сохранить как, в формате выбираем jpeg и наслаждаемся свои творением)

В общем на этом всё и готово, это самый базовый способ, который можно как угодно дорабатывать и добиваться лучшего результата, всё уже зависит от вашего творчества и полёта фантазии, а так же уровня владения программой. Удачи)
Читайте также:


