Как нарисовать колбу в фотошопе
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля - пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
А тут — почему многие художники начинают работу с чб.
Перевод подготовила Асета Лиева специально для Smirnov School, текст дополнен редакцией. Мы — онлайн-школа, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придете к нам на курс, не забудьте спросить о скидке для читателей с DTF.
В этом уроке я буду создавать реалистичную кружку, наполненную черным чаем.
Я делал ее, используя очень простые приемы в Photoshop:
Базовые фигуры (Basic shapes), Перо (Pen);
Кисти (Brush); инструменты Осветлитель (Dodge)/Затемнитель (Burn);
Размытие по Гауссу (Gaussian Blur).
А начнем мы с наброска на обычном белом холсте!
Приступим.
Конечный результат:

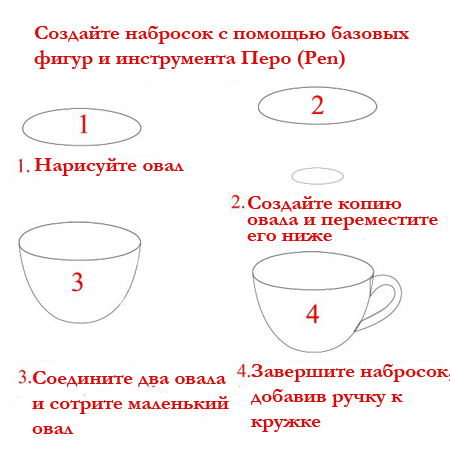
Шаг 1. Начнем с создания наброска кружки.
Фигура 1. Создайте Овал (Ellipse) с помощью Базовых фигур (Basic shapes).
Фигура 2. Скопируйте Овал (Ellipse) и подвиньте его вниз.
Фигура 3. Воспользуйтесь инструментом Перо (Pen), чтобы соединить два овала.
Фигура 4. Нарисуйте ручку с помощью инструмента Перо (Pen).
(Прием при создании наброска: После создания контуров, настройте инструмент Карандаш (Pencil) - уменьшите его радиус до 1-2 пикс., переключитесь снова на инструмент Перо (Pen), затем нажмите правой кнопкой – Обвести контур (Stroke Path), выберите в качестве инструмента обводки Карандаш (Pencil)).

Шаг 2. Теперь мы будем создавать цветной эскиз.
Экспериментируйте и используйте свои собственные цветовые комбинации для кружки.

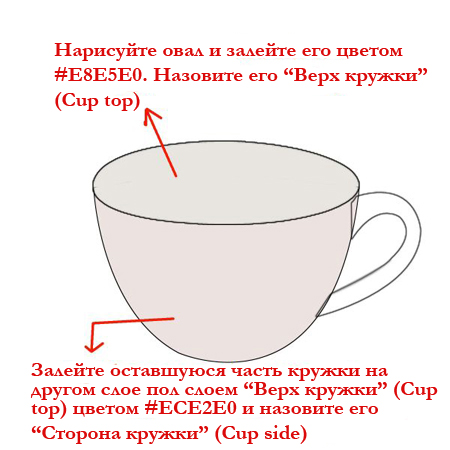
Шаг 3. Займемся верхней частью кружки.
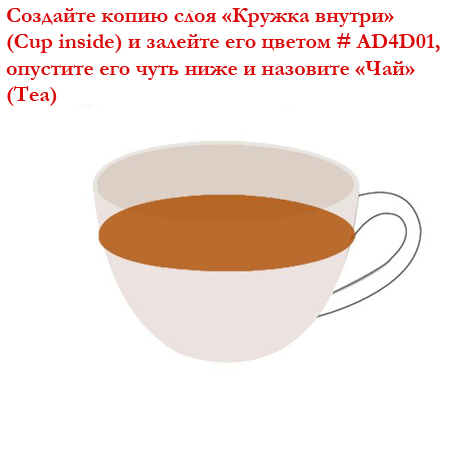
Создайте выделение слоя «Верх кружки» (Cup top) и трансформируйте его на 96% по ширине (width) и 90% по высоте (high). На новом слое залейте его цветом и назовите его «Кружка внутри» (Cup inside).


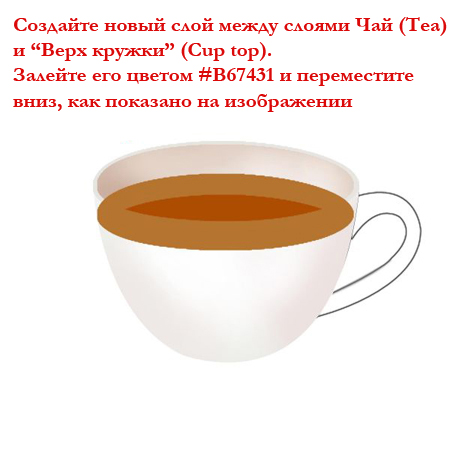
Шаг 5. Оставаясь по-прежнему на слое «Чай» (Tea), зажмите клавишу Ctrl и кликните по миниатюре слоя «Кружка внутри» (Cup inside).

Шаг 6. Нажмите сочетание клавиш Ctrl+Shift+I, чтобы инвертировать (invert) выделение и удалить чай с боков кружки.

Шаг 7. Давайте посмотрим на палитру слоев. Слои должны быть выстроены, как здесь:

Шаг 8. Теперь мы будем использовать кисти поверх нашей кружки. Создайте новый слой между слоем «Сторона кружки» (Cup side) и «Верх кружки» (Cup top). Раскрасьте, как показано на рисунке.
(Если вы используете свои собственные цвета, центр постарайтесь закрасить в более яркий цвет).

Шаг 9. Наш свет будет падать слева сверху.
Теперь необходимо затенить внутреннюю часть кружки.
Выберите слой «Кружка внутри» (Cup inside), возьмите инструмент Затемнитель (Burn) с мягкой кистью, установите Экспозицию (Exposure) на 20. Используйте Затемнитель (Burn) поверх левой части слоя «Кружка внутри» (Cup inside), а затем используйте инструмент Осветлитель (Dodge) с теми же настройками для осветления правой части слоя «Кружка внутри» (Cup inside).


Шаг 11. Примените Размытие по Гауссу (Gaussian Blur) со значением Радиуса (Radius) 15 (вы можете уменьшить Непрозрачность (Opacity) слоя «Отражение чая» (Tea reflection), так он будет выглядеть более убедительно).

Шаг 12. Оставаясь по-прежнему на слое «Отражение чая» (Tea reflection), зажмите клавишу Ctrl и кликните по слою «Кружка внутри» (Cup inside), затем инвертируйте (invert) выделение (Ctrl+Shift+I). Сотрите оставшуюся часть отражения, выходящую за пределы кружки.

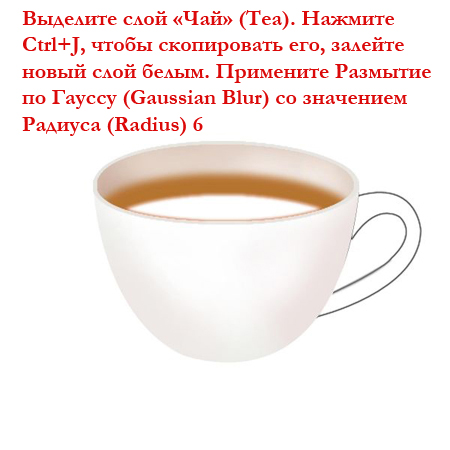
Шаг 13. Скопируйте слой «Чай» (Tea). Залейте его белым цветом и примените Размытие по Гауссу (Gaussian Blur) со значением Радиуса (Radius) 6.

Шаг 14. Расположите залитый слой под слоем «Чай» (Tea). Выберите слой «Чай» (Tea) и примените к нему Размытие по Гауссу (Gaussian Blur) со значением Радиуса (Radius) 6.
Теперь переместите чуть ниже слой «Чай» (Tea), чтобы увидеть тонкий край белого цвета под слоем «Чай» (Tea).
Слейте слой «Чай» (Tea) и слой с белой заливкой, снова зажмите клавишу Ctrl и кликните по миниатюре слоя «Кружка внутри» (Cup inside). Инвертируйте выделение и сотрите. Назовите слой «Чай» (Tea).

Шаг 15. Возьмите инструмент Затемнитель (Burn) с Экспозицией (Exposure) 20 и примените его к левой части слоя «Чай» (Tea), как показано на изображении.

Шаг 16. Убедитесь, что в качестве основного цвета у вас установлен белый.
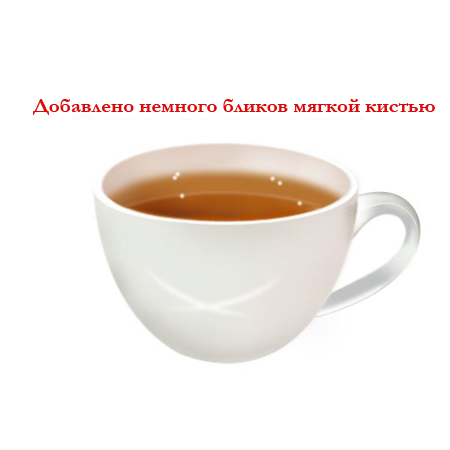
На новом слое над слоем «Чай» (Tea) воспользуйтесь инструментом Кисть (Brush) с мягкими краями и очень маленьким Радиусом (Radius) (Непрозрачность (Opacity) около 80-90%). Начните делать небольшие точки, как на изображении. Это создаст блики на чае.

Шаг 17. Выделите слой «Верх кружки» (Cup top) и с помощью инструмента Осветлитель (Dodge) с мягкой кисточкой и Экспозицией (Exposure) 80 высветлите участки, показанные на изображении. Также закрасьте участок кружки на слое «Сторона кружки» (Cup side), как показано на изображении.

Шаг 18. Залейте цветом ручку. Затените еще немного слой «Сторона кружки» (Cup side). Объедините слои Чай (Tea), «Отражение чая» (Tea reflection) и «Кружка внутри» (Cup inside) и снова Трансформируйте (Transform) их (по ширине (width) 96%, сравните результат 17 и 18 шага).

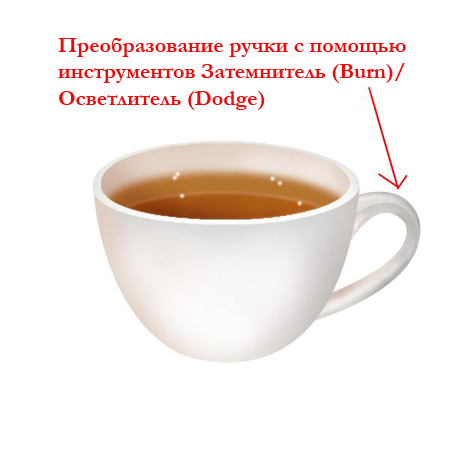
Шаг 19. Используйте инструменты Затемнитель (Burn)/Осветлитель (Dodge), чтобы преобразовать ручку так, как показано на изображении.

Шаг 20. Снова закрасьте слой «Сторона кружки» (Cup side)серым цветом.


Шаг 21. Возьмите Кисть (Brush) с мягкими краями, установите в качестве основного цвета белый, нарисуйте немного отражения на слое «Сторона кружки» (Cup side), как показано на изображении.


Шаг 22. Снова используйте Кисть (Brush) с мягкими краями и низким значением Непрозрачности (Opacity).
Измените основной цвет на серый (k-30).
Создайте новый слой под всеми остальными слоями и нарисуйте тени от кружки.

Автор: Anoop
Перевод: Анцыперович Александра
Ссылка на источник
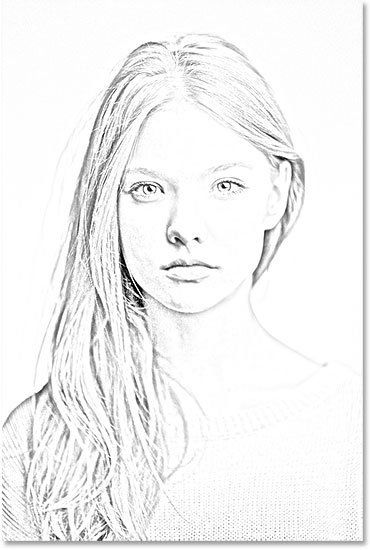
В этом уроке мы научимся с лёгкостью превращать фото в карандашный рисунок, как в чёрно – белом варианте, так и в цвете с использованием Смарт – фильтров, корректирующих слоёв и режимов наложения. Сначала мы научимся, как преобразовать фотографию в чёрно – белый эскиз и как при этом сохранить полностью редактируемый эффект с помощью Смарт – фильтров. Затем мы узнаем, как раскрасить наш рисунок с помощью цвета с исходного изображения.
Урок выполнен в Photoshop CS6, но подойдут и более ранние версии.
В этом уроке я буду использовать платное изображение.

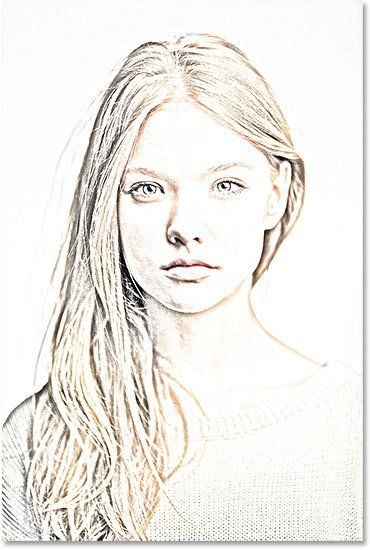
Вот так будет выглядеть чёрно – белый рисунок.

И тот же эффект после прибавления цвета с оригинальной фотографии.

Шаг 1. Добавляем слой Цветовой тон/Насыщенность
Откройте ваше фото в фотошоп. На панели слоёв мы видим, что это единственный слой.

Для создания нашего эффекта первое, что мы должны сделать – это удалить все цвета с нашего изображения, не нарушив само изображение. Для этого на панели Adjustments (Коррекция) нажмите на иконку Hue / Saturation (Цветовой тон/Насыщенность).

Над фоновым слоем появится новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность).

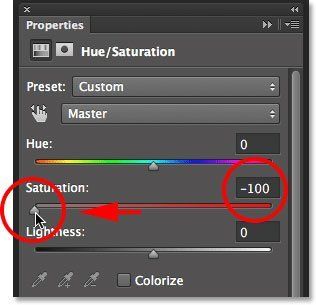
Шаг 2. Обесцвечиваем изображение
Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation (Насыщенность) до значения -100.

В итоге изображение станет чёрно – белым.

Шаг 3. Выбор фонового слоя
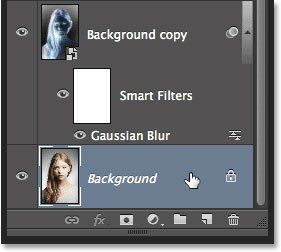
В панели слоёв нажмите на фоновый слой, чтобы его выбрать.

Шаг 4. Дублируем Фоновый слой
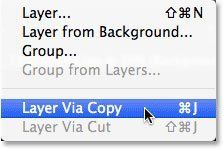
Нам нужно создать копию фонового слоя. Для этого пройдите в меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой). Второй более быстрый способ – это сочетание клавиш Ctrl+J.

В панели слоёв появилась копия фонового слоя.

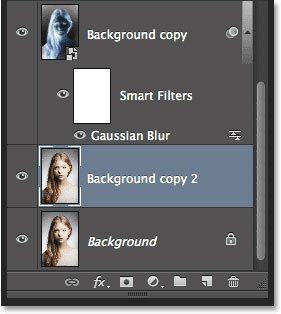
Шаг 5. Инвертируем изображение
Для того, чтобы инвертировать созданную копию фонового слоя, пройдите в меню Image > Adjustments > Invert (Изображение – Коррекция – Инверсия). Или нажмите сочетание клавиш Ctrl+I.

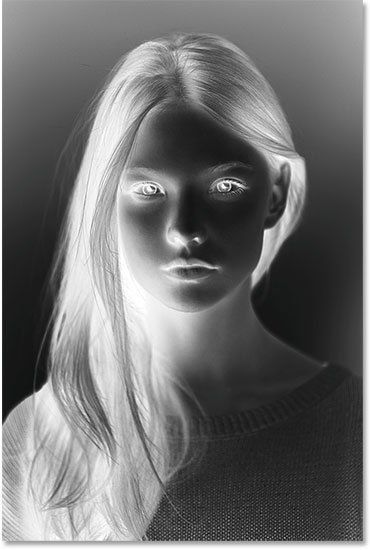
Изображение примет вид негатива.

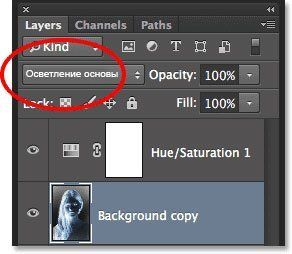
Шаг 6. Меняем режим наложения слоя
Измените режим наложения этого слоя на Color Dodge (Осветление основы).

В итоге изображение станет белым. В моём случае вы видите несколько небольших чёрных участков – так и должно быть.

Шаг 7. Преобразовываем слой в Смарт – Объект
Для дальнейшей работы нам нужно применить Смарт – Фильтр, который не затрагивает само изображение и доступен для редактирования настроек в любое время. Для этого сначала нам нужно преобразовать слой в Смарт – Объект.
Стоя на дубликате фонового слоя, в правом верхнем углу панели слоёв нажмите на иконку меню.

В списке выберите Convert to Smart Object (Преобразовать в Смарт – Объект).

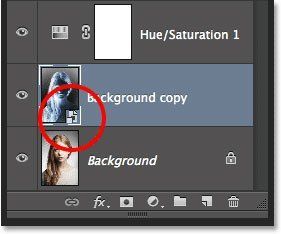
На миниатюре слоя в правом нижнем углу появится значок смарт – объекта.

Шаг 8. Применяем фильтр
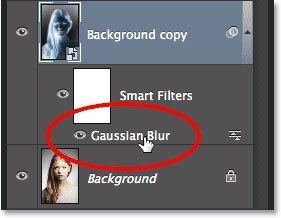
Для того, чтобы применить фильтр к слою со смарт – объектом, пройдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).

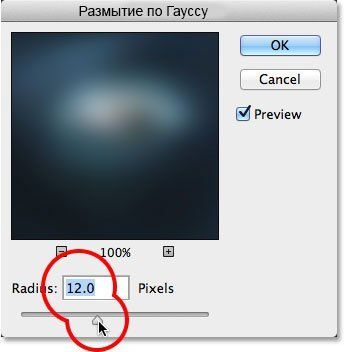
В открывшемся диалоговом окне фильтра измените значение Radius (Радиус), чтобы немного размыть изображение. В моём случае – примерно 12 рх. Настройки для вашего фото могут отличаться от моих.

Нажмите ОК, чтобы применить настройки.
Вот мой результат.

Одно из главных преимуществ применения фильтра в качестве Смарт – фильтра заключается в том, что если вам не нравится результат, то вы можете в любой момент откорректировать настройки фильтра. Для этого нужно дважды щёлкнуть на название фильтра, чтобы открыть диалоговое окно и отрегулировать настройки.

Шаг 9. Добавляем корректирующий слой Уровни
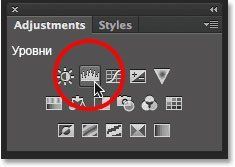
Мы создали основной эскиз, но он слишком светлый и его нужно немного затемнить. Для этого на панели Adjustments (Коррекция) нажмите на иконку коррекции Levels (Уровни).

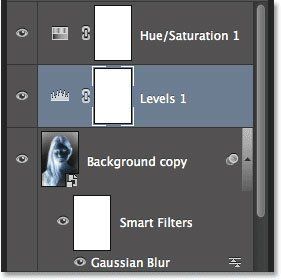
Над слоем со Смарт – Объектом появится новый корректирующий слой.

Шаг 10. Изменяем режима наложения
Параметры корректирующего слоя нам не нужны – оставим их по умолчанию. Чтобы затемнить наш эскиз всё, что нам нужно – это изменить режим наложения этого слоя на Multiply (Умножение).

Этот режим наложения является одним из пяти наиболее часто используемых режимов в Фотошоп. И просто выбрав этот режим наложения, нам быстро и легко удалось затемнить наш рисунок без изменения параметров коррекции.

Шаг 11. Понижаем Непрозрачность
Если ваше изображение покажется вам слишком тёмным, то вы можете изменить Opacity (Непрозрачность) корректирующего слоя Уровни. В моём случае я установлю примерно на 60%.

Вот что у меня получилось.

Шаг 12. Дублируем Фоновый слой
На данный момент основной эффект рисунка завершён. Вернём нашему рисунку немного цвета с оригинального изображения. Для этого в панели слоёв выберите Фоновый слой.

Затем, так же, как вы делали в шаге 4, дублируйте слой через меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой), либо нажмите комбинацию клавиш Ctrl+J.

Вторая копия появится непосредственно над оригиналом.

Шаг 13. Переименовываем слой
Мы собираемся использовать этот слой, чтобы раскрасить наш рисунок. Чтобы не было путаницы, мы его переименуем. Для этого щёлкните два раза по названию слоя в панели слоёв и переименуйте его в Color. Нажмите Enter, чтобы принять изменение.

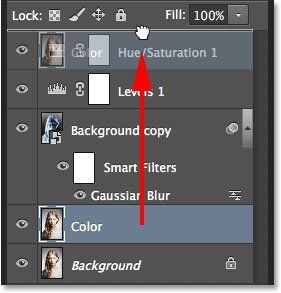
Шаг 14. Перемещаем слой
Переместите этот слой выше всех слоёв. Для этого щёлкните по слою и с зажатой кнопкой мыши перетащите слой вверх, пока не появится белая горизонтальная полоса над корректирующим слоем, затем отпустите кнопку мыши.


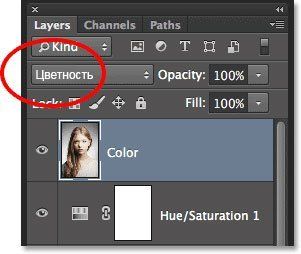
Шаг 15. Изменяем режим наложения
Измените режим наложения этого слоя на Color (Цветность).


Шаг 16. Изменяем непрозрачность
Наконец, если цвет выглядит слишком насыщенным, то вы можете приглушить Портретное фото в карандашный рисунок в Photoshop его за счёт снижения Opacity (Непрозрачность) слоя. Я установлю до 65%.
DTF публикует статью с разрешения автора.
Этому приёму меня научил бывший коллега, 3D-моделлер Павел Кондратенко. В тандеме с ним мы очень долго трудились над убердетальными промо-артами для игры World of Speed. Процесс их создания — тема для отдельной статьи, которую я впоследствии обязательно напишу. На примере работы с девушкой рассмотрим процесс создания качественного блюра.
Когда вы рендерите что-либо в 3D-пакете, обычно он предлагает помимо основной картинки отрендерить пассы для постобработки изображения, например, Сlown Pass (удобные цветные маски по частям модели), Material Pass (маски по материалам), пасс по бликам и тому подобные.
Нас интересует Depth Pass. Он выглядит примерно так и представляет из себя карту высот или глубины.
Как его использовать? Доводим рендер в Photoshop до нужного вам предфинального состояния.
Закидываем карту глубины в альфа-канал: выделить все на незалоченном слое\файле с альфа-каналом Ctrl+A, скопировать в буфер обмена Ctrl+C, создать новый канал в вкладке Channels, вставить туда нашу карту Ctrl+V.
Основное меню, выбираем Filter — Blur — Lens Blur. В Depth Map указываем, что Source (источник) — наша альфа, и играем с настройками и ползунками.
Выбираем тот блюр, который больше нравится, например, Shape — Hexagon даёт форму гексов на ярких бликах, как через некоторые камеры.
Все эти виды блюра качественнее стандартного фильтра Gaussian Blur или инструмента Blur Tool (капля в панели инструментов), хотя последний ещё можно прокачать, изменив отпечаток кисти и её настройки. Однако это подойдёт скорее для смешивания красок и motion blur-эффектов.
Дальше — просто праздник какой-то. Не выходя из фильтра, кликаем на любое место картинки. В этой точке автоматически будет фокус нашей виртуальной камеры. Хочешь — передний план фокусируй, хочешь — средний или задний.
Если результат не радует, стоит подкрутить нашу карту глубины с помощью Levels/Curves/Brightness/Contrast/кистями/масками/градиентами (любым удобным лично вам инструментом коррекции тона) и заново запустить фильтр.
Как всё это использовать, если у нас нет Depth Pass, или мы вообще не использовали 3D в процессе создания работы? Нарисовать карту вручную. Используем пространственное воображение, мы же художники!
Вот пример с готическим городом — Depth Pass у меня нет, хотя 3D-основа была, сильно изменённая оверпеинтами и корректировками в Photoshop. Слои по планам у меня есть, ничего не мешает использовать их для создания собственной карты глубины.
Читайте также:


