Как нарисовать флажок в фотошопе
В этом уроке я предлагаю создать вам простой красивый поздравительный баннер, используя программу Photoshop.
Текстовый баннер это очень простая и одновременно функциональная картинка. Вы всегда можете персонализировать данное изображение, либо внеся небольшие изменения и создать поздравительную открытку к любому празднику!
Так что в результате урока мы получим качественную заготовку, которую каждый сможет использовать в различных проектах.
Начнем!
Для выполнения урока мы будем использовать:
- программа: Photoshop СС;
- затраченное время: 30 - 90 минут;
Шаг 1
Создайте новый документ:
- размер: 10 х 11 см;
- разрешение : 300 пикс\дюйм;
- цветовой режим: CMYK
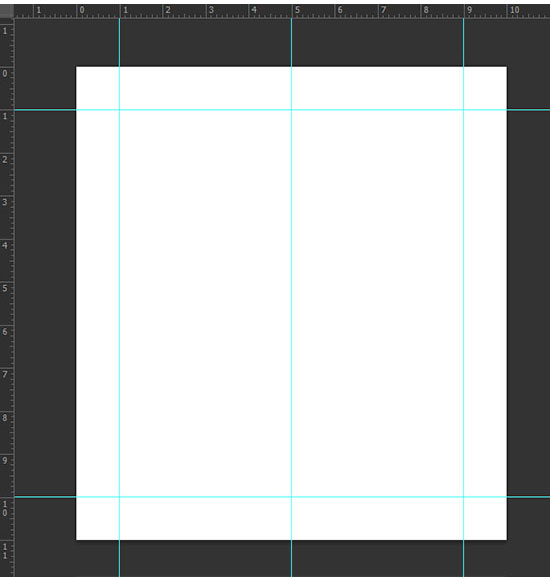
Настройте линейку в рабочем пространстве: Просмотр - Линейка (View - Rulers (Ctrl/Cmd + R)).Затем нужно добавить привязку: Просмотр - Привязать к - Направляющим (View - Snap To - Guides).
Для того что бы установить единицы измерения линейки, сделайте щелчок правой клавишей мыши по вертикальной либо горизонтальной шкале линейки и в появившемся списке определите нужную единицу измерения. В данном уроке я буду использовать сантиметры (см).
Давайте разместим направляющие! Зажмите левую клавишу мыши - наведите ее на границу вертикальной линейки и протащите первую направляющую. Разместите ее на расстоянии 1 см от левого края холста.
Используя аналогичную схему работы, добавьте вертикальные и горизонтальные направляющие как показано в примере ниже.
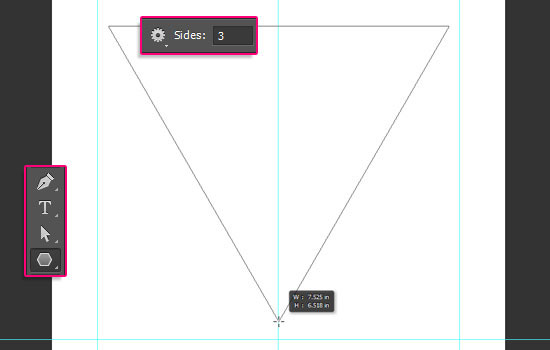
Примечание переводчика: рисуем в режиме слой-фигура
Используя опорные точки треугольника перетащите верхние углы в точки пересечения направляющих.
Вершину треугольника, разместите на пересечении центральной и нижней горизонтальной направляющей. Таким образом, вы получили фигуру расположенную четко по центру холста.
Шаг 2
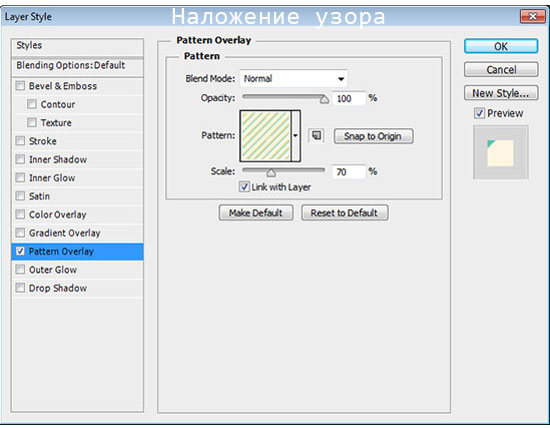
Сделайте двойной щелчок левой клавишей мыши по слою с треугольником. Таким образом вы перейдете к меню Стиль слоя . В данном меню перейдите к настройкам Наложение узора (Pattern Overlay).
Используйте для своего треугольника любой понравившийся узор из набора «Цветная бумага». После того как вы определитесь с видом узора, можно подкорректировать Масштаб (Scale) текстуры, в данном примере, я использую значение масштаба равное 70%.
Вы так же можете изменить расположение узора. Для этого просто наведите курсор на рабочий холст с узором, зажмите левую клавишу мыши и перетаскивайте узор.
Если вы не используете предложенный набор «Цветная бумага», можно украсить треугольник иначе. Выберите изображение которое хотите разместить на треугольнике. Перетащите его в основной рабочий холст и разместите над слоем с треугольником. Примените данное изображение как обтравочную маску (сlipping мask ) к слою с треугольником.
Зажмите клавишу Shift , наведите курсор мыши на центральную направляющую и нарисуйте круг внутри треугольника. Размер круга вы можете выбрать произвольно, а в дальнейшем, при необходимости, откорректировать его.
Примечание переводчика: если вы используете другую версию программы Photoshop, то можете добавить обводку для вашего круга перейдя к меню Стиль слоя. В данном меню перейдите к настройкам «Обводка» и введите необходимые значения. Для того что бы изменить цвет заливки самой фигуры, сделайте двойной щелчок по миниатюре цвета фигуры круг и выберете новый оттенок.
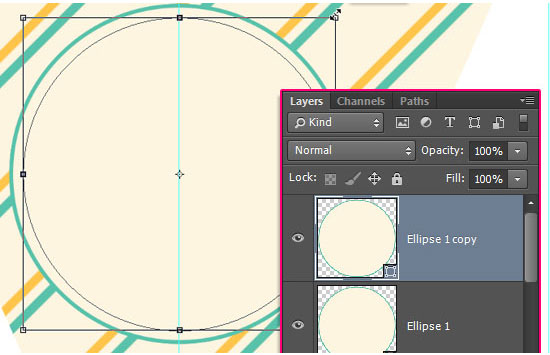
Дублируйте слой с кругом. Затем перейдите к Редактирование — Трансформирование контура — Масштабирование (Edit — Transform Path — Scale).
Теперь уменьшим размер фигуры-копии. Для того, что бы не потерять пропорции и производить трансформацию от центра круга, зажмите и удерживайте при масштабировании комбинацию клавиш Shift + Alt . Когда вы получите желаемый размер круга-копии, нажмите клавишу Enter, для того что бы применить изменения.
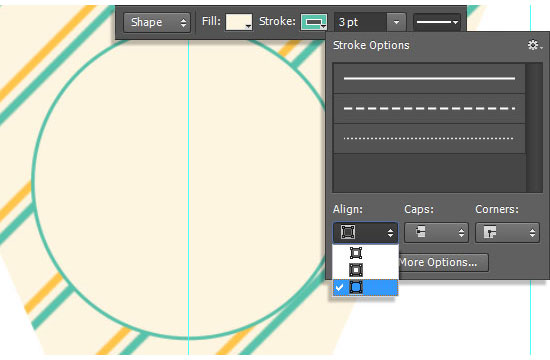
Не забывайте, что при работе с фигурами вы можете корректировать их настройки и внешний вид. К примеру, для новой фигуры можем изменить вид обводки, выбрав в панели настроек тип обводки - точечная.
Шаг 3
Перейдите к слою с треугольником и создайте копию данного слоя.
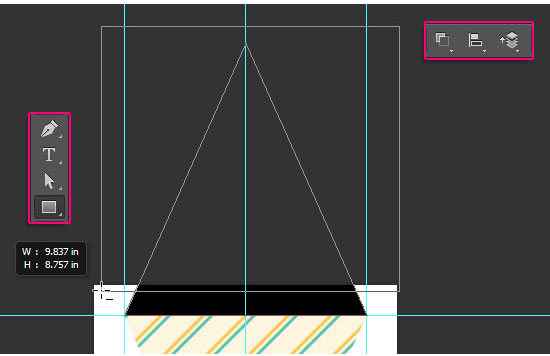
Стоя на слое-копии с треугольником, перейдите к Редактирование — Свободное трансформирование (Edit — Free Transform). На панели настроек задайте точку преобразования, как показано на изображении ниже.
Затем снова перейдите к Редактирование — Трансформирование — Отразиь по вертикали (Edit — Transform — Flip Vertical). Нажмите Enter, чтобы внести изменения.
Нажмите на значок «Операции с контуром»и выберети действие « Объединить компоненты » (Merge Shape Components).
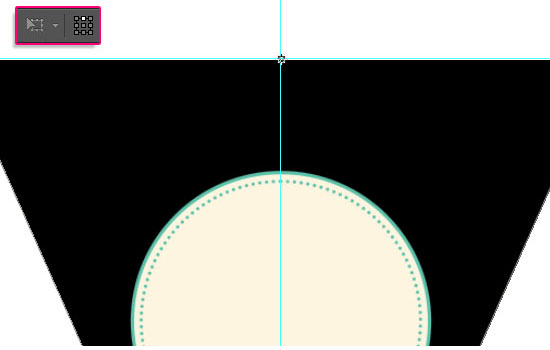
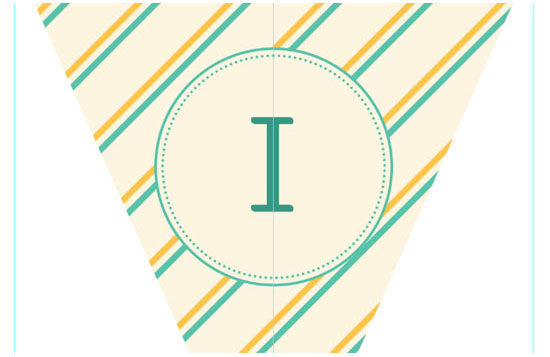
Уменьшите заливку (fill) слоя с трапецией до 0%, а затем в настройках добавьте обводку: тип обводки — пунктирная; положение — внутри; размер — 1 pt.
Теперь у вас получилась хорошая заготовка для праздничного флажка, которую вы можете распечатать. Благодаря тому, что мы создали корешок обведенный пунктирной линией, флажок можно легко повесить на ленту, согнув и подклеив корешок!
Шаг 4
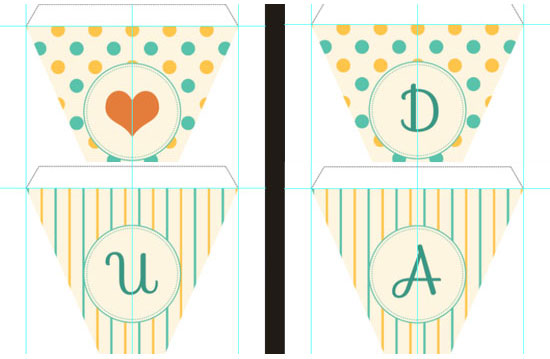
Объедините все слои (кроме фонового) в единую группу. Дублируйте данную группу. Теперь вы можете развернуть группу-копию и внести необходимые изменения: заменить букву, выбрать другой узор из набора «Цветная бумага», и тд.
Таким же образом вы можете создать необходимое количество флажков с различными символами.
На данном этапе вы уже можете использовать полученный результат для печати!
Кроме этого, можно применить нашу работу для различных коллажей.
Шаг 5
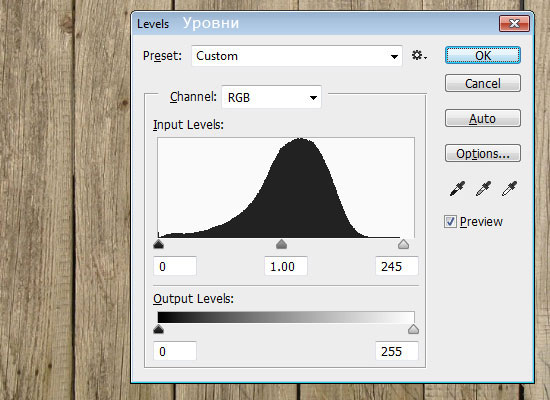
Стоя на слое с деревянной текстурой, перейдите к Изображение — Коррекция — Уровни ( Image - Adjustments — Levels). Измените значение ползунка светлых тонов до 245.
Теперь мы разместим на нитке наши праздничные флажки.
Для того что бы это сделать, вернитесь к документу с флажками, и выделите все группы. Затем перейдите к Слой — Дубликат слоев (Layer - Duplicate Layers). Переместите копии групп в документ с деревянной текстурой.
Для того что бы сделать работу комфортнее, объединим каждую группу в единый слой. Для этого встаньте на одну из групп с флажком и перейдите к Слой — Объединить слои (Layer - Merge Group ( Ctrl / Cmd + E )). Повторите объединение для каждой группы.
Когда вместо групп вы получите слои, выделите все слои с флажками и масштабируйте их ( Редактирование — Свободное трансформирование (Edit - Free Transform ( Ctrl/Cmd + T )). Размер флажков измените по собственному вкусу. Для того что бы применить трансформацию нажмите Enter.
Затем вам нужно повернуть каждый флажок и разместить его на нитке. Для этого так же используйте трансформацию ( Ctrl/Cmd + T )).
Шаг 6
Добавим немного объема. Для этого мы воспользуемся меню Стиль слоя. Встаньте на слой с первым флажком и дважды щелкните по нему левой клавишей мыши. Введите настройки, которые показаны ниже:
В этом уроке я предлагаю создать вам простой красивый поздравительный баннер, используя программу Photoshop.
Текстовый баннер это очень простая и одновременно функциональная картинка. Вы всегда можете персонализировать данное изображение, либо внеся небольшие изменения и создать поздравительную открытку к любому празднику!
Так что в результате урока мы получим качественную заготовку, которую каждый сможет использовать в различных проектах.
Начнем!

Для выполнения урока мы будем использовать:
- программа: Photoshop СС;
- затраченное время: 30 - 90 минут;
Исходники:
Шаг 1
Настройте линейку в рабочем пространстве: Просмотр - Линейка (View - Rulers (Ctrl/Cmd + R)).Затем нужно добавить привязку: Просмотр - Привязать к - Направляющим (View - Snap To - Guides).
Для того что бы установить единицы измерения линейки, сделайте щелчок правой клавишей мыши по вертикальной либо горизонтальной шкале линейки и в появившемся списке определите нужную единицу измерения. В данном уроке я буду использовать сантиметры (см).
Давайте разместим направляющие! Зажмите левую клавишу мыши - наведите ее на границу вертикальной линейки и протащите первую направляющую. Разместите ее на расстоянии 1 см от левого края холста.
Используя аналогичную схему работы, добавьте вертикальные и горизонтальные направляющие как показано в примере ниже.


На панели инструментов активируйте инструмент Многоугольник (Polygon Tool). Установите количество сторон - 3. Зажмите клавишу Shift и нарисуйте равносторонний треугольник на новом слое. Разместите фигуру как показано на изображении ниже.
Примечание переводчика: рисуем в режиме слой-фигура


Затем активируйте инструмент Стрелка (Direct Selection Tool). Сделайте щелчок по одному из углов треугольника.

Используя опорные точки треугольника перетащите верхние углы в точки пересечения направляющих.

Вершину треугольника, разместите на пересечении центральной и нижней горизонтальной направляющей. Таким образом, вы получили фигуру расположенную четко по центру холста.

Шаг 2
Сделайте двойной щелчок левой клавишей мыши по слою с треугольником. Таким образом вы перейдете к меню Стиль слоя. В данном меню перейдите к настройкам Наложение узора (Pattern Overlay).
Используйте для своего треугольника любой понравившийся узор из набора «Цветная бумага». После того как вы определитесь с видом узора, можно подкорректировать Масштаб (Scale) текстуры, в данном примере, я использую значение масштаба равное 70%.

Вы так же можете изменить расположение узора. Для этого просто наведите курсор на рабочий холст с узором, зажмите левую клавишу мыши и перетаскивайте узор.
Если вы не используете предложенный набор «Цветная бумага», можно украсить треугольник иначе. Выберите изображение которое хотите разместить на треугольнике. Перетащите его в основной рабочий холст и разместите над слоем с треугольником. Примените данное изображение как обтравочную маску (сlipping мask ) к слою с треугольником.


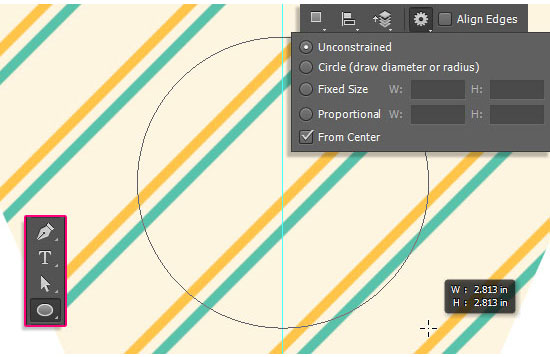
Активируйте инструмент Эллипс (Ellipse Tool). В настройках инструмента перейдите к Геометрической панели (Geometry Settings) и установите флажок возле пункта «От цента» (From Center).
Зажмите клавишу Shift, наведите курсор мыши на центральную направляющую и нарисуйте круг внутри треугольника. Размер круга вы можете выбрать произвольно, а в дальнейшем, при необходимости, откорректировать его.

Примечание переводчика: если вы используете другую версию программы Photoshop, то можете добавить обводку для вашего круга перейдя к меню Стиль слоя. В данном меню перейдите к настройкам «Обводка» и введите необходимые значения. Для того что бы изменить цвет заливки самой фигуры, сделайте двойной щелчок по миниатюре цвета фигуры круг и выберете новый оттенок.

Дублируйте слой с кругом. Затем перейдите к Редактирование — Трансформирование контура — Масштабирование (Edit — Transform Path — Scale).
Теперь уменьшим размер фигуры-копии. Для того, что бы не потерять пропорции и производить трансформацию от центра круга, зажмите и удерживайте при масштабировании комбинацию клавиш Shift + Alt. Когда вы получите желаемый размер круга-копии, нажмите клавишу Enter, для того что бы применить изменения.

Не забывайте, что при работе с фигурами вы можете корректировать их настройки и внешний вид. К примеру, для новой фигуры можем изменить вид обводки, выбрав в панели настроек тип обводки - точечная.

Шаг 3
Перейдите к слою с треугольником и создайте копию данного слоя.

Стоя на слое-копии с треугольником, перейдите к Редактирование — Свободное трансформирование (Edit — Free Transform). На панели настроек задайте точку преобразования, как показано на изображении ниже.

Затем снова перейдите к Редактирование — Трансформирование — Отразиь по вертикали (Edit — Transform — Flip Vertical). Нажмите Enter, чтобы внести изменения.


Активируйте инструмент Прямоугольник (Rectangle Tool). В настройках установите функцию «Вычесть из области фигуры» (Subtract Front Shape). Затем, стоя на слое с перевернутым треугольником, нарисуйте прямоугольник, который охватит практически всю площадь треугольника, оставив только небольшую часть у онования треугольника.

Нажмите на значок «Операции с контуром»и выберети действие «Объединить компоненты» (Merge Shape Components).


Активируйте инструмент Стрелка (Direct Selection Tool (A)). Используя данный инструмент активируйте верхние опорные точки трапеции. Затем перейдитек Редактирование — Трансформирование — Масштабирование ( Edit — Transform Points — Scale). Удерживая комбинацию клавиш Shift + Alt немного уменьшите масштаб трапеции. Для применения нового масштаба нажмите клавишу Enter.

Уменьшите заливку (fill) слоя с трапецией до 0%, а затем в настройках добавьте обводку: тип обводки — пунктирная; положение — внутри; размер — 1 pt.
Теперь у вас получилась хорошая заготовка для праздничного флажка, которую вы можете распечатать. Благодаря тому, что мы создали корешок обведенный пунктирной линией, флажок можно легко повесить на ленту, согнув и подклеив корешок!

Шаг 4

Объедините все слои (кроме фонового) в единую группу. Дублируйте данную группу. Теперь вы можете развернуть группу-копию и внести необходимые изменения: заменить букву, выбрать другой узор из набора «Цветная бумага», и тд.
Таким же образом вы можете создать необходимое количество флажков с различными символами.

На данном этапе вы уже можете использовать полученный результат для печати!
Кроме этого, можно применить нашу работу для различных коллажей.
Шаг 5

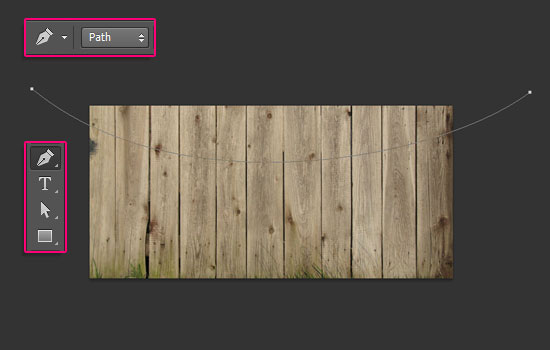
Откройте текстуру «Забор» в Photoshop. Активируйте инструмент Рамка (Crop Tool) и откадрируйте текстуру по собственному вкусу. Можно так же отложить кадрирование на финальный шаг и воспользоваться инструментом Рамка (Crop Tool), когда работа будет полностью готова.

Стоя на слое с деревянной текстурой, перейдите к Изображение — Коррекция — Уровни ( Image - Adjustments — Levels). Измените значение ползунка светлых тонов до 245.


Выберите инструмент Перо (Pen Tool). В настройках данного инструмента установите режим рисования «Контуры» (Path). Нарисуйте кривую как показано ниже в примере.

Если у вас есть необходимость подкорректиовать форму кривой, воспользуйтесь инструментом Стрелка (Direct Selection Tool (A)).


Теперь мы разместим на нитке наши праздничные флажки.
Для того что бы это сделать, вернитесь к документу с флажками, и выделите все группы. Затем перейдите к Слой — Дубликат слоев (Layer - Duplicate Layers). Переместите копии групп в документ с деревянной текстурой.
Для того что бы сделать работу комфортнее, объединим каждую группу в единый слой. Для этого встаньте на одну из групп с флажком и перейдите к Слой — Объединить слои (Layer - Merge Group (Ctrl / Cmd + E)). Повторите объединение для каждой группы.
Когда вместо групп вы получите слои, выделите все слои с флажками и масштабируйте их (Редактирование — Свободное трансформирование (Edit - Free Transform (Ctrl/Cmd + T)). Размер флажков измените по собственному вкусу. Для того что бы применить трансформацию нажмите Enter.
Затем вам нужно повернуть каждый флажок и разместить его на нитке. Для этого так же используйте трансформацию (Ctrl/Cmd + T)).

Шаг 6
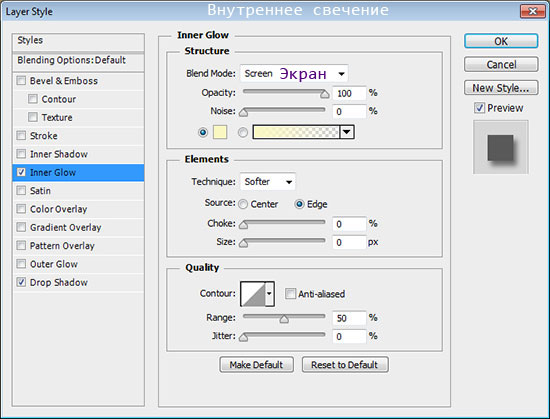
Добавим немного объема. Для этого мы воспользуемся меню Стиль слоя. Встаньте на слой с первым флажком и дважды щелкните по нему левой клавишей мыши. Введите настройки, которые показаны ниже:
Внутреннее свечение (Inner Glow)

Тень (Drop Shadow)

Теперь край флажка смотрится лучше:

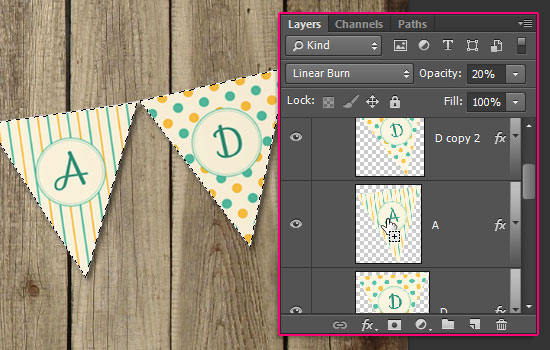
Щелкните правой клавишей мыши по слою к которому мы только что применили стили слоя. В появившемся подменю воспользуйтесь функцией «Скопировать стиль слоя» (Copy Layer Style). Затем выберите все оставшиеся слои с флажками, еще раз сделайте щелчок правой клавишей мыши по ним и в подменю выберите функцию «Вклеить стиль слоя» (Paste Layer Style).

Используя меню Стиль слоя (Layer Style), добавьте тень падающую от нитки.

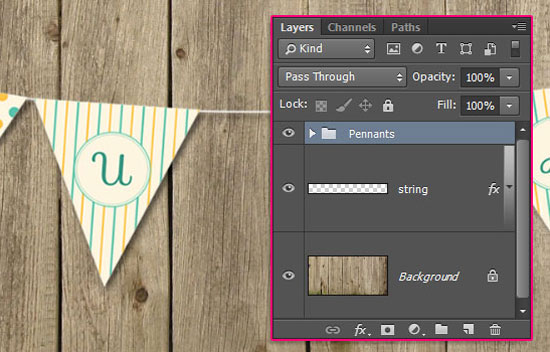
Объедините все слои с флажками в единую группу «Флажки».

Шаг 7
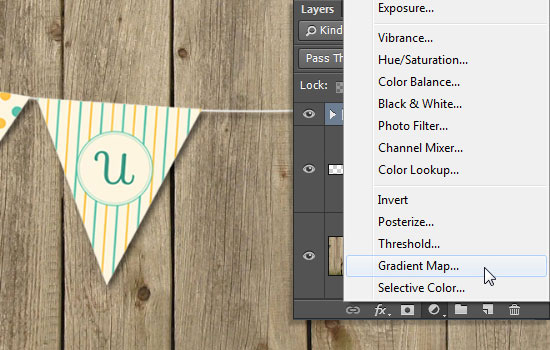
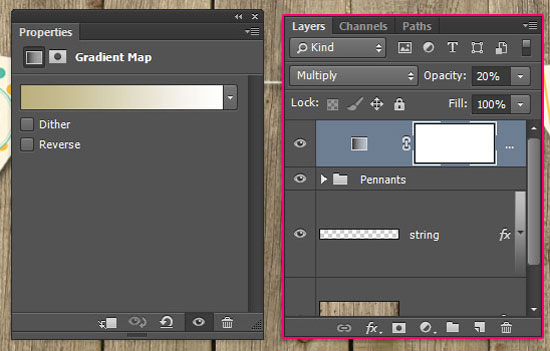
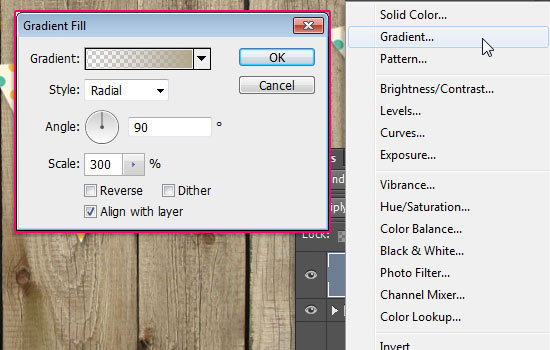
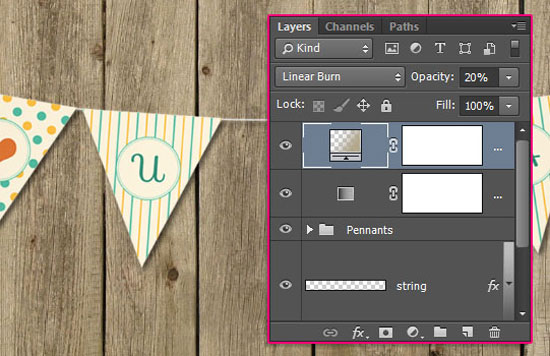
Нажмите на иконку «Создать новый корректирующий слой» в нижней части панели слоев и добавьте корректирующий слой Карта градиента (Gradient Map).



Режим наложения второго корректирующего слоя установите на Линейный затемнитель (Linear Burn), а непрозрачность (оpacity) — 20%.

Шаг 8
Зажмите комбинацию Ctrl / Cmd + клик по миниатюре слоя с флажком, чтобы создать выделение по контуру треугольника.

Теперь зажмите комбинацию клавиш Ctrl + Shift + клик по следующей миниатюре слоя с флажком, для того что бы добавить еще одно выделение к уже существующему.

Используя комбинацию Ctrl + Shift + клик по миниатюре слоя создайте выделение по контуру всех флажков.

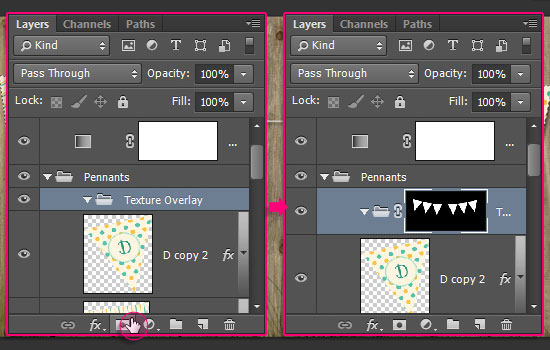
Создайте новую группу внутри группы "Флажки" (Pennants) и назовите ее "Наложение текстуры" (Texture Overlay). Затем щелкните по иконке "Добавить слой-маску". В итоге к группе будет добавлена слой-маска залитая черным цветом, а выделенная ранее область с флажками будет отображаться белым цветом.

Откройте изображение "Бумага" и разместите текстуру внутри группы "Наложение текстуры". По мере необходимости, масштабируйте текстуру так, что бы она покрыла все флажки. Режим наложения слоя с бумагой измените на Замена светлым (Lighten), а непрозрачность (оpacity) понизьте до 50%.

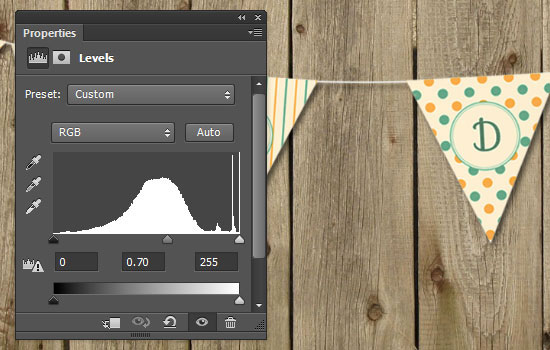
Добавим над слоем с бумагой корректирующий слой Уровни (Levels).

В настройках уровня средних тонов, понизьте значение до 0.7, это сделает изображение более насыщенным.


Так же, вы можете вернуться к слою с деревянной текстурой и немного подкорректировать ее используя инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool). В настройках инструмента установите круглую, мягкую кисть размером 30 пикс. и скройте участки которые вам кажутся лишними. Данный шаг является не обязательным.

Сложность урока: Средний
В этом уроке, Sandra Dieckmann показывает, как отдельные элементы, созданные с помощью карандаша, пера и кисти, объединить в прекрасную работу-иллюстрацию в Photoshop.

Вступление
Этот урок является пошаговой записью творческого процесса Сандры Дикманн, раскрывающей шаг за шагом секреты ее творчества. Мы увидим, как она рисует различные компоненты для волшебной иллюстрации «Дом у озера», в том числе и этого сказочного медведя, а затем, компонует все элементы в программе Photoshop. Мы узнаем, как совместить использование карандаша и чернил, и работу с цифровыми медиа для создания волшебного мира сказки, полного необычных текстур и жизни.

Начиная от создания композиции, эскизов и рисунков на бумаге и заканчивая проработкой деталей в Photoshop, Сандра показывает нам, как она создала эту невероятную, прекрасную иллюстрацию.
Шаг 1
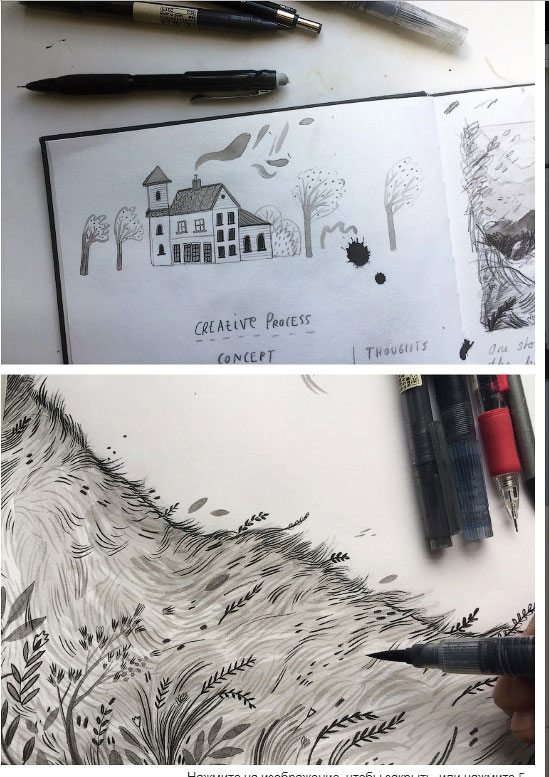
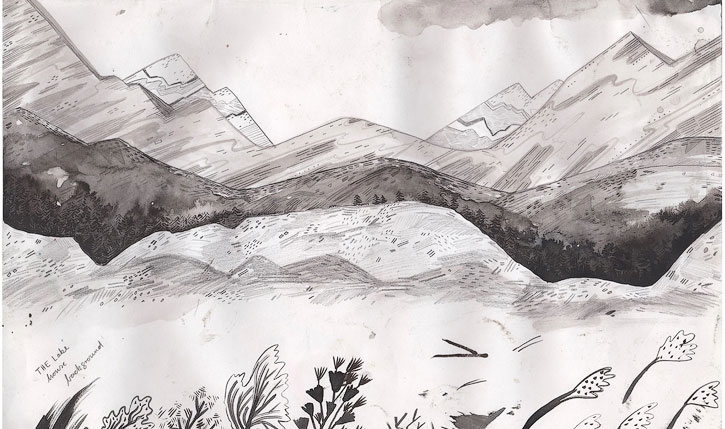
На первом этапе работы я набросаю свою идею карандашом и чернилами. Я выбрала здесь очень простую, но эффективную композицию, на которой взгляд без помех следует по изображению в центр рисунка.
В этом уроке я постараюсь придерживаться исходного изображения, хотя иногда в процессе работы я отхожу от первоначального варианта, работая в программе Photoshop на разных слоях.

Шаг 2
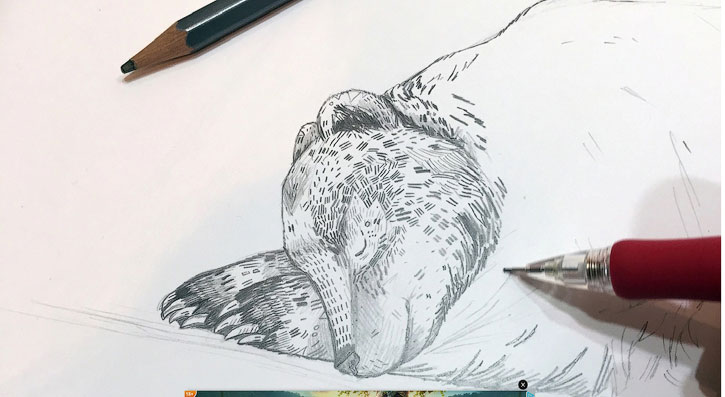
Первым и основным элементом, над которым я буду работать, является центр моей иллюстрации - большой спящий медведь. Вот распечатанная и расширенная версия моего эскиза, мне понравились пропорции этого рисунка, и я начинаю прорисовку деталей.

Шаг 3
Я рисую карандашами с разной толщиной грифеля, наношу тонкие и толстые равномерные линии и штрихи, следуя по контуру спящего медведя.

Шаг 4
Затем я прорабатываю детали на всех других элементах, которые будут отображаться в моей работе – на доме, на деревьях, на холме на переднем плане, на всех листьях и ветках. Для прорисовки, кроме карандашей, я использую черные чернила, или тушь.
Каждый элемент находится на отдельном листе бумаги и будет сканироваться и импортироваться в программу Photoshop.
Мне нравится рисовать вручную, при этом на изображении текстуры и шум выглядят более естественно.

Шаг 5
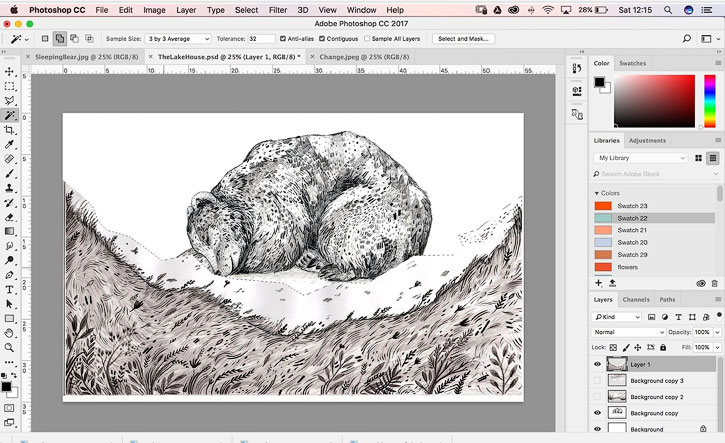
В программу Photoshop я добавляю каждый рисунок-элемент на отдельный слой.

Шаг 6

Я выбираю белое пространство вокруг моих нарисованных элементов, используя инструмент Волшебная палочка (Magic Wand), и удаляю его. Располагайте слои с элементами в правильном порядке: передний план, средний и задний план.


Примечание переводчика: используя инструмент Волшебная палочка (Magic Wand), выделите белый фон. Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении исчез.
Шаг 7
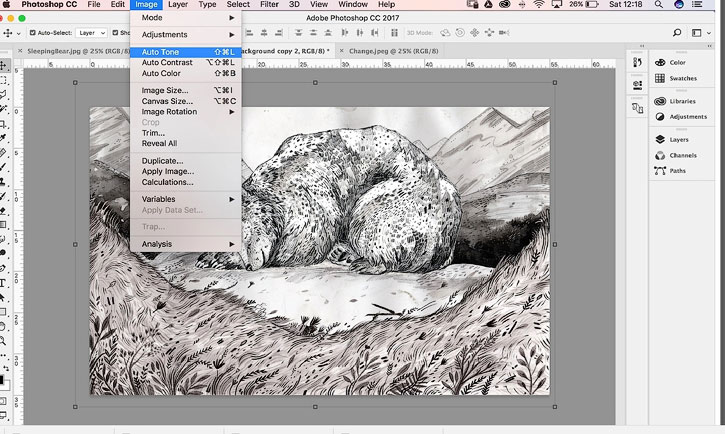
Наконец, я меняю тон и контраст рисунков.

Примечание переводчика: автор применяет к изображению команды Photoshop Автотон (Auto Tone) и Автоконтраст (Auto Contrast), чтобы затемнить темные пиксели до чисто черного и осветлить светлые пиксели в чистый белый: меню Изображение (Image) - Автотон (Auto Tone); Изображение (Image) - Автоконтраст (Auto Contrast).
Шаг 8
Мне нравится использовать загружаемые кисти для Photoshop от Kyle T Webster. Они имитируют мел, гуашь и текстуры карандаша.
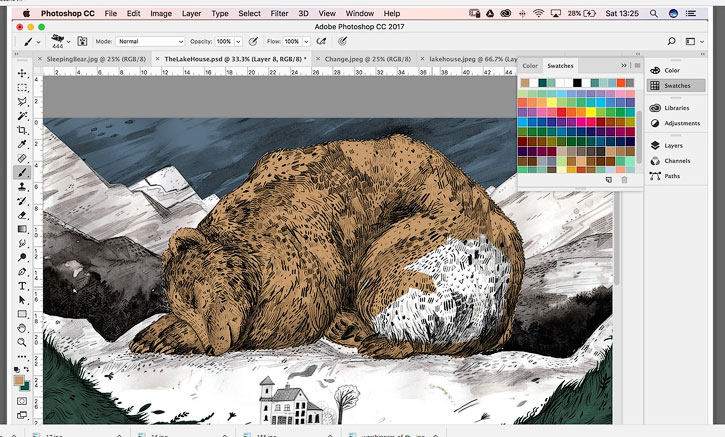
Добавьте отдельный слой, чтобы прокрасить рисунок. Примените режим смешивания Умножение (Multiply) к слою, чтобы увидеть, что находится под ним. Вы можете изменить выбранный цвет в любое время, в меню Изображение (Image) > Коррекция (Adjustment) > Цветовой тон/насыщенность (Hue/ Saturation).

Примечание переводчика: Для прокрашивания элементов иллюстрации, лучше создавать новый слой над каждым слоем с элементами работы: Слой (Layer) - Новый слой (New Layer) (Ctrl+Shift+N), и не забывайте поставить галочку "Использовать предыдущий слой для создания обтравочной маски". Режим наложения для этого слоя поставьте Умножение (Multiply).
Также, для изменения цвета используйте корректирующие слои к каждому слою с элементами работы: меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Цветовой тон/насыщенность (Hue / Saturation), расположите эти корректирующие слои выше слоя с прокраской.
Шаг 9
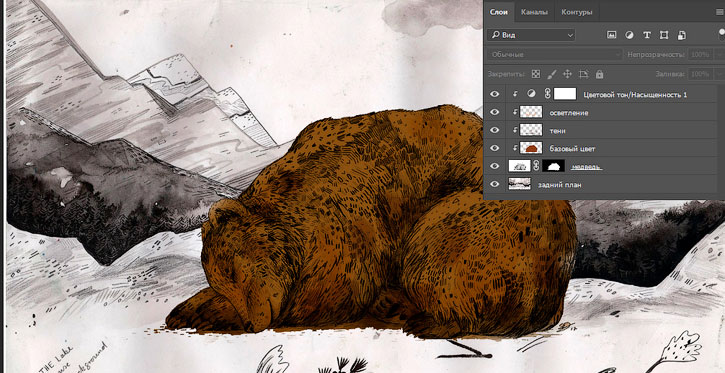
Как только я устанавливаю основной цвет, я копирую этот слой и работаю на этих копиях, чтобы создать текстуру и объем на теле медведя, используя для взятия цвета панель «Образцы» (Swatches) и кисти различного размера и жесткости.
Я добавляю лёгкие тени к медвежьей шерсти, выбирая более темные коричневые оттенки, для бликов я использую светлые тона. То же самое я буду делать и с другими элементами работы.


Примечание переводчика: для раскрашивания слоя с очередным элементом работы (например, с медведем), лучше создавать несколько новых корректирующих слоев друг над другом: слой с базовым цветом, слой на котором будут более темные цвета - для тени, и слой со светлыми оттенками для светлых участков. Выбирайте инструментом Пипетка различные оттенки коричневого для создания тени и света, регулируйте размер и прозрачность кисти, режим наложения для базового слоя с цветом, и слоя для тени - Умножение (Multiply), для слоя с светлыми участками - Мягкий свет (Soft Light)

Шаг 10
Я часто инвертирую элементы работы, когда в моей иллюстрации показаны ночные сцены. Вы видите, что темные стебельки травы на белой бумаге теперь стали светлыми. Этот прием, заставит мелкие детали сильнее выделяться на темном фоне и светиться в темноте волшебным светом.

Шаг 11
Я выбрала синий цвет как основной во всем моем изображении.
От переднего плана до фона, оттенки синего расположены в шахматном порядке, становясь все темнее, чтобы создать максимальную глубину резкости на иллюстрации. Цвета переднего плана более теплые. Термин для этого эффекта - «Verblauung» (примечание переводчика: Синева (нем.)), поскольку все происходящее на расстоянии воспринимается все более и более синим.

Шаг 12
Как только изображение составлено, все компоненты размещены на своих местах, я перехожу к добавлению небольших дополнений, которые я нарисовала ранее. Я вырезала их, отделила их от фона и вставила на отдельные слои.
Я располагаю кусты, деревья и травы в разные места в моей работе, ищу подходящие места для них, и они добавляют интерес и глубину к иллюстрации.

Примечание переводчика: Автор вставляет в работу изображения растений и деревьев, нарисованных черной тушью на белом фоне, для этих слоев используется режим слоя Умножение (Multiply), если растение должно быть белым, то сначала изображение с растением следует инвертировать: Изображение (Image) – Коррекция (Adjustments) – Инверсия (Invert), тогда фон будет черным, а рисунок белым, и режим наложения для такого слоя – Осветление (Screen).
Шаг 13
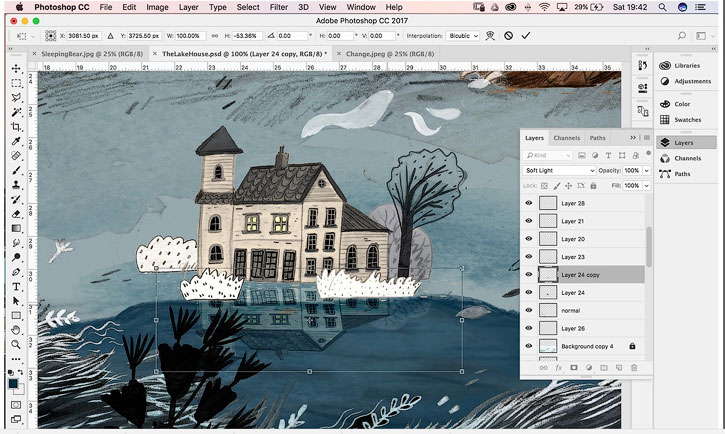
Мой следующий шаг - сосредоточиться на мини-сцене в середине иллюстрации – на домике у озера. Как и прежде, я добавляю цвет, работая над новыми слоями и раскрашивая дом, и создаю озеро на новом слое несколькими мазками кисти. В комнатах наверху окна освещены, чтобы сделать домик более оживленным.

Шаг 14
Чтобы отразить дом в озерной воде, я продублирую тот же слой и отражу его по вертикали: Слои (Layer) – Создать дубликат слоя (Duplicate Layer), Редактирование(Edit ) - Трансформирование(Transform ) - Отразить по вертикали (Flip Vertical). Затем установите режим наложения Мягкий свет (Soft Light), чтобы создать зеркальный эффект в воде, и при необходимости сотрите ластиком часть дома, которая не должна отражаться в воде.
Примечание переводчика: при необходимости, установите прозрачность слоя с отражением около 50%, а если отражение попадает на сушу, сотрите лишнее ластиком.

Шаг 15

Следуя моему раннему эскизу всей композиции, я хочу, чтобы маленький дом был окружен небольшими холмами, для которых у меня нет готового рисунка. Поэтому я использую инструмент Пипетка (Eyedropper), чтобы выбрать голубой оттенок на моем изображении и усилить его до более яркого голубого, и, используя жесткую кисть шириной 25 пикселей, нарисую на новом слое голубые холмы.
Примечание переводчика: для создания холмов, создайте новый слой, и расположите его под слоем с домиком. Для прорисовки верхушек холмов используйте тонкие кисти и более светлые оттенки.

Шаг 16
Идея моего рисунка - создать ветреную ночь с большим сильным медведем в качестве защитника, лежащего рядом с домиком. Мой передний план был создан ветреным еще на этапе рисования, но моему небу требуется больше света и движения.
Я добавляю бриллианты в качестве графического элемента света, преобразуя белые квадраты и выбирая режим смешивания Перекрытие (Overlay) в свойствах слоя. Я также свободно рисую линии ветра с помощью кистей.

Примечание переводчика: создайте новый слой: Слой (Layer) - Новый слой (New Layer), используя инструмент Прямоугольное выделение (Rectangular Marquee), создайте форму квадрата, и залейте белым цветом, создайте несколько подобных квадратов разного размера, затем, используя инструмент Трансформирование, измените их форму: Редактирование (Edit ) - Трансформирование (Transform)- Поворот (Rotate) - поверните квадраты углами вниз; опять: Редактирование (Edit) - Трансформирование(Transform) - Масштабирование (Scale) - слегка растяните получившиеся ромбы.
Шаг 17
Последняя часть процесса рисования заключается в том, чтобы сделать все детали более живыми и объемными. Я прошлась по траве на переднем плане, добавляя светлые и темные растения в травяной покров. В центре изображения я добавила последние штрихи, поместив инвертированные деревья и кусты вокруг дома.

Шаг 18
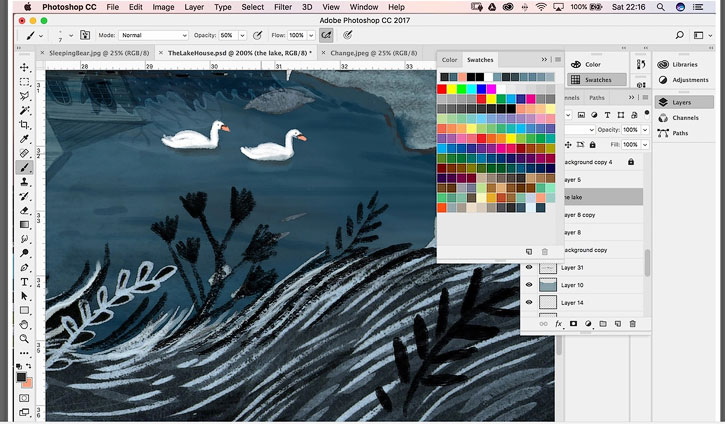
Ранее, работая на бумаге, я сделала пометку о том, что неплохо было бы добавить на озеро лебедей. Я думаю, что это придаст дому и озеру дополнительную жизнь. Я нарисую лебедей с помощью мягкой кисти на новом слое белым цветом. Оранжевые клювы добавят яркие мазки в темноте, Я также не забуду добавить небольшую тень от птиц на воду.

Шаг 19
И вот, последний штрих - я окрашиваю красным цветы на созданном новом верхнем слое. Я еще раз проверяю фигуру медведя и остальные элементы изображения, чтобы убедиться, что все детали проработаны, и я ничего не пропустила, что все в порядке с оттенками и контрастом, и работа смотрится гармонично.

Шаг 20
Убедитесь, что элементы, которые вы рисуете на бумаге на ранней стадии, имеют четкие контуры. Это облегчает работу по выделению белого цвета вокруг рисунков с помощью волшебной палочки.
Будьте готовы немного осветить изображение для печати. Изображение распечатанное, будет отличаться от изображения, которое мы видим на мониторе.

Шаг 21
У меня часто возникают идеи, которые я рисую в своем альбоме, чтобы потом использовать их в своих работах. В этот раз я вспомнила дом, который увидела во время одной из своих прогулок, стоящий у озера и окруженный холмами. И мое воображение нарисовало медведя, спящего среди гор, чтобы наблюдать за маленьким домом и охранять его.
В этом уроке мы рассмотрим простую и достаточно реалистичную технику изображения флага в Фотошопе.
Категория: Эффекты
Сложность: Низкая
Дата: 07.07.2013
Обновлено: 18.06.2015

Для начала найдём текстуру ткани, на которой будет изображён наш флаг.
В этом варианте это шёлк. Мне очень нравится текстура шёлка, поэтому будем использовать именно её.
Откройте любую текстуру ткани в Фотошопе.

Затем обесцветьте её, нажав Ctrl+Shift+U. Текстура нам нужна чёрно-белой.

Установите более высокую контрастность, нажав Ctrl+L, и побаловавшись в настройках. Должно получиться приблизительно как на рисунке. Затем используйте фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с настройкой 3,5 - 5 px.

В этом файле мы должны иметь только 1 слой (удалите лишние слои, если они у вас есть).
Сохраните получившийся чёрно-белый контрастный флаг под именем «map» в формате psd. Далее нажмите Ctrl+Z, чтобы вернуться к не контрастному флагу.
Так как автор из Голландии, он будет использовать их флаг.

Создаём новый слой выше слоя с обесцвеченным флагом. Туда мы можем скопировать флаг любой страны, либо нарисовать его. Измените режим наложения на Multiply (Умножение), и уменьшите непрозрачность.

Этот флаг уже достаточно реалистичен, но он не искривлённый, как сама ткань, поэтому мы должны искривить его.
Кликните на слое с картинкой флага (не с его текстурой), и выберите фильтр Filter - Distort - Displace (Фильтр - Искажение - Смещение). Установите настройки как указано на картинке, но Vertical Scale (Масштаб по вертикали) и Horizontal Scale (Масштаб по горизонтали) вы можете увеличить, для большего искажения, или уменьшить – для меньшего. Помните файл PSD, который мы сделали ранее? Он и будет являться нашей картой смещения.

Финальный результат
Читайте также:


