Как изменить цвет ссылки в опере
Сегодня я просто хочу поделиться несколькими краткими учебными пособиями о том, как настроить цвет посещаемых ссылок в различных веб-браузерах, чтобы вы могли избежать нажатия на веб-страницы, которые уже просматривались.
Это полезно, особенно когда вы (или ваши друзья и семья) дальтоник. Тем, кто страдает дальтонизмом, трудно определить разницу между цветами посещенных и не посещенных веб-ссылок, если они не установлены должным образом. Это может сделать простой просмотр веб-страниц разочаровывающим опытом.
Веселая история за этим
На днях мой двоюродный брат зашел в мою квартиру, и он использовал мой ноутбук, чтобы что-то искать в Google. Несколько раз я слышал, как он сказал: «Глупый я! Почему я снова захожу на эту страницу? »И я сказал ему:
Есть ли у вас дальтонизм?
Во-первых, вам не нужно беспокоиться об этом вообще, если у вас это есть. В большинстве случаев дальтонизм является генетическим заболеванием, и, согласно MedlinePlus, Кроме того, чтобы чувствовать себя лучше, «существует общее согласие, что во всем мире 8% мужчин и 0,5% женщин имеют дефицит цветового зрения». (Источник)
Нажмите синий «НАЧАТЬ ТЕСТ», чтобы начать:
Большинству людей скажут, что у них «Нормальное цветовое зрение»:

Цветовая схема в результатах поиска в поисковых системах
NoteПо умолчанию большинство поисковых систем, таких как Google и Bing, помечают результаты, на которые вы нажали, фиолетовым цветом, а результаты не отображаются синим цветом Вот два примера:
Это то, что появилось после того, как я искал «TechCrunch» в Google. Поскольку я уже посещал страницу TechCrunch Wikipedia, она теперь помечена как светло-фиолетовая, а Facebook а также YouTube все еще синие.

В Bing я искал «SoftwareHow», и вот что я увидел. Twitter и страницы Google+ уже посещены, поэтому они также отмечены фиолетовым цветом, а Pinterest ссылка все еще синяя.

Теперь вернемся к теме. Вот как можно изменить цвет посещаемых ссылок в разных веб-браузерах.
Гугл Хром
К сожалению, для браузера Chrome вам придется добавить расширение, чтобы оно работало. Вот пошаговое руководство:
Note: скриншоты ниже взяты из Chrome для macOS (версия 60.0.3112.101). Если вы работаете на ПК или используете другую версию Chrome, действия могут немного отличаться.
Шаг 1: Откройте Chrome, затем установите это расширение под названием Стилист, Нажмите на синюю кнопку «ДОБАВИТЬ В ХРОМ».

Шаг 2: Подтвердите, нажав «Добавить расширение». Вы увидите уведомление о том, что плагин был добавлен в Chrome.


Шаг 3: Щелкните правой кнопкой мыши значок расширения «Стилист» и выберите «Параметры». На вкладке Стили нажмите Добавить новый стиль.


Шаг 4: Теперь назовите новый стиль, отметьте опцию «Весь сайт», скопируйте и вставьте этот фрагмент кода (как показано ниже) в поле и нажмите «Сохранить».

Note: Цвет этой линии «зеленый». Не стесняйтесь менять его на другой цвет или код RGB (например, 255, 0, 0), Вы можете найти больше цветов и их коды Вот,
Важно: отметка «Весь сайт» может повлиять на ваше взаимодействие с другими сайтами. Например, я заметил, что после внесения изменений все мои вкладки Gmail стали красными. что выглядит совершенно странно. Поэтому я добавил это правило, которое позволяет изменениям влиять только на конкретные результаты поиска Google.


Постскриптум Я привык, чтобы цвет посещенной ссылки отображался как светло-фиолетовый, поэтому я настроил его обратно. .
Mozilla Firefox
Внести изменения в браузер Firefox еще проще, поскольку в отличие от Chrome, вам не нужно устанавливать какие-либо сторонние расширения. Следуйте пошаговой инструкции ниже:
Note: В этом уроке я использую Firefox 54.0.1 для macOS. Если вы используете другую версию или находитесь на Windows ПК, пути и снимки экрана, как показано ниже, могут не применяться.
Шаг 1: Убедитесь, что опция «Всегда использовать режим частного просмотра» снята. Откройте Firefox Menu> Настройки> Конфиденциальность.

Под историей> Firefox будет: выберите «Использовать пользовательские настройки для истории». Если вы отметили «Всегда использовать режим частного просмотра», снимите этот флажок. Если он не выбран (по умолчанию), вы в порядке. Перейти к шагу 2.

Шаг 2: Теперь иди в Содержание> Шрифты и цвета> Цвета.

В «Цветах» windowsизмените цвет «Посещенных ссылок:» на нужный, выберите «Всегда» в раскрывающемся меню и нажмите кнопку «ОК», чтобы сохранить изменения.

Шаг 3: Это оно. Чтобы проверить, насколько эффективно изменение настроек, просто выполните быстрый поиск в Google и посмотрите, не изменился ли цвет этих посещенных результатов. В моем случае я установил их как зеленые, и это работает.

Apple Сафари
Процесс очень похож на Chrome. Вам нужно установить расширение под названием Stylish. Следуйте инструкциям ниже, где я также указываю на хитрость, которую нужно позаботиться, чтобы выполнить. В противном случае, это не будет работать, как ожидалось.
Note: Я использую Safari для macOS (Версия 10.0). Снимки экрана, показанные ниже, могут немного отличаться от того, что вы видите на своем компьютере.
Шаг 1: Получить стильный расширение (перейдите по ссылке) и установите его в браузере Safari.

Шаг 2: Нажмите значок «Стильное расширение» (расположен в верхней части панели инструментов), затем выберите «Управление».

Шаг 3: В новой стильной панели инструментов перейдите в «Редактировать». Выполните четыре задания, как показано на этом скриншоте. Часть кода CSS показана ниже.

Шаг 4: Проверьте, вступили ли изменения в силу. В моем случае это работает.

Microsoft Edge
К сожалению, для Windows 10 пользователям мне еще предстоит найти реальное решение по изменению цвета посещенных или не посещенных ссылок. Я думал, что расширение Stylish будет работать с Edge, но я ошибался. Тем не менее, кажется, что я не одинок, как вы можете видеть из это обсуждение что многие люди требуют особенность.
Я обновлю этот пост, если Edge добавит эту функцию или если стороннее расширение выполнит эту работу.
К вам
Я надеюсь, что вы нашли эту статью полезной. Пожалуйста, дайте мне знать, если вам неясно какие-либо шаги в учебниках выше. Если вы обнаружите более простой способ, вы можете написать по электронной почте или оставить комментарий, чтобы уведомить меня.
Можно переключиться между двумя темами оформления – в темных и светлых тонах. Эти темы изменяют внешний вид панели вкладок и объединенной адресной строки и строки поиска браузера.
По умолчанию в Opera используется тема в светлых тонах. Чтобы включить тему в темных тонах, перейдите в меню Easy Setup (Простая настройка), нажав кнопку в верхнем правом углу экрана на панели инструментов, или в меню Settings (Настройки) (Preferences (Настройки) на Mac) > Basic (Основные) > Appearance (Оформление) и установите флажок Enable dark theme (Включить тему в темных тонах).

Фоновые рисунки
Вы можете изменять вид начальной страницы и других страниц Opera с помощью фоновых рисунков. В Opera уже есть несколько фоновых рисунков, которые можно найти в разделе Wallpapers (Фоновые рисунки) в меню Settings (Настройки) (Preferences (Настройки) на Mac) > Basic (Основные) . Для быстрого доступа к фоновым рисункам можно нажать кнопку Easy Setup (Простая настройка) в верхнем правом углу экрана на начальной странице.

Фоновые рисунки, загруженные с сайта, можно найти в разделе Settings (Настройки) (Preferences (Настройки) на Mac) > Basic (Основные) > Wallpapers (Фоновые рисунки) или в меню Easy Setup (Простая настройка).
Создание собственных фоновых рисунков
Для создания темы оформления можно использовать любое изображение из Интернета. Удерживая Ctrl, нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по изображению и выберите Use Image as Wallpaper (Использовать изображение как фоновый рисунок).
Кроме того, собственную тему оформления можно создать, используя любое изображение, сохраненное на компьютере. Для этого выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Basic (Основные) на боковой панели.
- В разделе Wallpapers (Фоновые рисунки), нажмите значок +.
- Выберите Add your wallpaper (Добавить свой фоновый рисунок).
Это изображение будет добавлено в ваш список фоновых рисунков.
Расширения
Расширения – это инструменты и приложения, разработанные для добавления новых возможностей браузера Opera от защиты пользователей от веб-угроз до приложений прогноза погоды, интерактивных словарей и переводчиков, инструментов разработки и т. д.


Для управления расширениями выберите View (Вид) > Show Extensions (Показать расширения) на Mac и меню O > Extensions (Расширения) в Windows и Linux . Кроме того, можно нажать по значку плюс на боковой панели начальной страницы.
Включить боковую панель расширений
Доступны специализированные расширения боковой панели, доступ к которым осуществляется с использованием панели расширений. После включения эта боковая панель отображается на протяжении всего сеанса просмотра.
Чтобы включить ее в Windows или Linux, перейдите в меню O > Extensions (Расширения) и выберите Extensions bar (Панель расширений).
Ваши расширения боковой панели будут добавлены на боковую панель расширений. Если нужно добавить больше расширений, нажмите кнопку + на боковой панели.
Чтобы включить панель расширений на Mac, выберите View (Вид) > Hide Extensions Bar (Скрыть панель расширений). В Windows или Linux, перейдите в меню O > Extensions (Расширения) и отмените выбор Extensions sidebar (Боковая панель расширений).
Чтобы отключить панель расширений на Mac, выберите View (Вид) > Hide Extensions Bar (Скрыть панель расширений) . В Windows или Linux, перейдите в меню O > Extensions (Расширения) и отмените выбор Extensions bar (Панель расширений) или нажмите на панель расширений правой кнопкой мыши и выберите Hide extensions bar (Скрыть панель расширений) .
Настройки при запуске браузера
Настройки запуска позволяют сообщать браузеру, какая страница или набор страниц должны открываться при запуске браузера.
Чтобы выбрать параметры запуска в Opera:
- Зайдите в Настройки.
- В области «Основные» перейдите к разделу При запуске.
- Выберите настройки запуска.
Чтобы добавить страницу, нажмите «Добавить новую страницу», введите адрес веб-сайта и нажмите «Добавить». Вы можете добавить несколько страниц или установить в качестве начальных, открытых в данный момент вкладок, нажав Использовать текущие страницы.
Боковая панель в Opera
Чтобы показать или скрыть боковую панель в Opera, перейдите в раздел «Простая настройка» в верхнем правом углу браузера Opera. Нажмите Показать боковую панель.
У браузера Опера довольно стильный дизайн, соответствующий всем современным стандартам. Но ведь многим пользователям интереснее самостоятельно настраивать внешний вид программ. Этот момент учли разработчики, поэтому предусмотрели несколько оформлений. В данной статье мы поговорим про темы для Opera, как их изменить в браузере на компьютере и телефоне.
Руководство
Настройка оформления возможна не только в компьютерной версии браузера, но и в мобильном приложении. Правда, стоит понимать, что во втором случае она далеко не такая глубокая, но базовые вещи по типу ночного режима там присутствуют.
Специально для вашего удобства мы подготовили две инструкции. Просто пользуйтесь оглавлением и сразу же переходите к нужному пункту.
Вариант №1: Браузер для ПК
Раньше пользователи могли создавать и устанавливать различные темы для Оперы через zip-архивы в папке Skins. Но в одном из обновлений разработчики сильно доработали интерфейс браузера, изменив эту систему. Теперь на выбор есть несколько вариантов украшения:
- Выбор цветового оформления элементов Opera: вкладок, панели закладок, фона страниц и т. д.
- Изменение содержимого начальной страницы (новой вкладки): выбор задней картинки, отображение рекомендаций, прогноза погоды и т. д.
- Управление боковой панелью.
Предлагаем остановиться на каждом из них более детально.
Цветовое оформление элементов
Создатели Оперы решили пойти по пути минимализма, поэтому отказались от большого количества цветовых решений. В настоящий момент их всего лишь два: светлое и темное (по сути – ночная тема). И по непонятной причине пользователь не может устанавливать другие варианты. Так что довольствуемся тем, что есть.
Проще всего изменить цвет оформления из шторки простых настроек. Вызвать ее можно на любой вкладке браузера, если кликнуть по значку прямо под «крестиком» в верхней части экрана. Здесь обратите внимание на пункт «Тема» и просто выберите подходящий вариант. Вы можете их сравнить, ведь изменение происходит по сути мгновенно.

Содержимое начальной страницы (новой вкладки)
Начальная страница или экспресс-панель – это то, что появляется сразу же после запуска браузера или внутри новой вкладки. В ней есть поисковая строка, прогноз погоды, быстрые ссылки на популярные сайты, лента новостей Яндекс.Дзен и множество других элементов, а на заднем фоне очень заметна какая-то картинка.

Так вот, это все можно или сильно изменить на свое усмотрение, или полностью убрать, окончательно добившись минимализма. Причем делать это лучше всего непосредственно из настроек браузера, ведь там есть все доступные опции.
Попасть на страницу настроек можно двумя путями:
- Одновременно нажать на клавиатуре сочетание Alt + P .
- Если это по каким-то причинам не сработало, то кликнуть по отмеченным пунктам:

Теперь пользуемся оглавлением и проходим по пути «Дополнительно – Браузер» и сразу же видим большой блок «Начальная страница».

Редактируйте все на свое усмотрение.
Разберемся со всеми полезными опциями:
Также мы рекомендуем вернуться в раздел «Основные» и в блоке «Фоновый рисунок» выбрать подходящий задний фон для начальной страницы.

Вы можете загрузить свою картинку, использовать один из предложенных вариантов или открыть большую библиотеку (кнопка «Подобрать больше фоновых рисунков»).
В браузере можно полностью отключить задний фон для начальной страницы.Управление боковой панелью
По умолчанию левой части окна Opera отображается боковая панель с кучей ссылок на онлайн-сервисы (Facebook Messenger, WhatsApp, ВКонтакте и т. д.). По факту это мини-приложения, в которых можно авторизоваться для быстрого доступа к чатам и другим их функциям.
Совсем отключить боковую панель выйдет, если кликнуть по ней правой клавишей мыши и нажать на кнопку «Скрыть…».

А если вы нажмете на «Настройка…», то в той же части экрана отобразится меню с различными пунктами. В нем вы можете добавить новые элементы или же убрать существующие. Разобраться с этим очень легко, так что подробно останавливаться не будем.
Вариант №2: Мобильное приложение
Мобильная версия Оперы реализована таким образом, чтобы пользователь как можно меньше взаимодействовал с меню браузера и сразу же видел сайты. Поэтому в ней отсутствуют как таковые настройки оформления.
Исключение составляет только ночной режим, который еще можно назвать темной темой. Давайте разберемся, как его включить. А в конце статьи мы упомянем отключение ленты новостей на начальной вкладке.
Включение темной темы
Разработчики выполнили мобильное приложение таким образом, чтобы ночной режим в Опере включался буквально в два нажатия. Вот как это делается на Айфоне и Андроид-устройствах:
-
На любой вкладке браузера тапните по красному значку O в нижней части экрана.

Отключается он аналогичным образом.
Но есть одна хитрость, которая не всем известна. Если вы зажмете палец на пункте «Ночной режим», то откроется окно с доступными настройками. Здесь доступно несколько опций для изменения:
- Верхний ползунок «Отключено» или «Включено» – еще один способ для активации.
- Температура цвета – регулирование оттенка элементов от серого (крайнее левое положение) к оранжевому (крайне правое).
- Затемнение – чем выше этот показатель, тем менее яркой будет картинка.
- Активировать темную тему – если отключить, то элементы интерфейса станут белыми, но ничего другого не изменится.
- Темная тема для веб-страниц – то же самое, только с сайтами. Но не все сайты поддерживают темную тему.
- Затемнить клавиатуру – эффект применяется и на виртуальную клавиатуру.
- Расписание – установка определенного расписания для включения и выключения.

Отключение ленты новостей
Лента новостей отображается на пустой вкладке браузера, например, когда вы только его открыли или же вызвали новую вкладку. Сверху находится список самых посещаемых сайтов, и это очень удобно, а снизу – ссылки на различные статьи. И это можно отнести к оформлению мобильной версии Оперы.
Многим пользователям не хочется видеть новостную ленту по разным причинам. По этой причине разработчики браузера предусмотрели способ, как ее отключить.
-
Тапните по красному значку O в нижней части экрана, чтобы вызвать меню.

А если вы тапните на заголовок этого пункта, то откроется меню настроек. Здесь вы можете настроить несколько параметров для отображения новостей:
- Режим для чтения – смена шрифта и цветовой гаммы, увеличение текста и специальное форматирование для страницы с новостью, чтобы ее было удобнее читать.
- Регион и язык – из какого местоположения и на каком языке берется подборка.
- Персонализация – лента формируется на основании ваших интересов из истории интернет-серфинга.
- Интересы – выбор или, наоборот, отключение определенных тем для показа.
В разделе «Домашняя страница» вы также можете включить «Большие значки», чтобы ссылки на сайты были более крупными по размеру или отключить пункт «Предлагаемые сайты», чтобы совсем убрать этот блок.
Завершение
Разработчики браузера Opera сделали так, чтобы любой пользователь мог изменить цветовую схему, начальную страницу и боковую панель по своему усмотрению. Самих настроек немало, но все же большой вариативности в них не встретить. А в мобильном приложении их набор куда скромнее. Хотя ночной режим, который гораздо менее вреден для глаз, есть везде.
Opera (О?пера) — веб-браузер и программный пакет для работы в Интернете, выпускаемый компанией Opera Software. Разработан в 1994 годугруппой исследователей из норвежской компании Telenor. С 1995 года продукт компании Opera Software, образованной авторами первой версии браузера. Суммарная рыночная доля Opera и Opera Mobile в сентябре 2010 года составляла 2,39%. Кроме того, доля Opera Mini составляла 0,97%.
Помимо основных функций браузера, за время, прошедшее с момента появления пакета, в него были интегрированы возможности почтового/новостного клиента Opera Mail, адресной книги, клиента пиринговой сети BitTorrent, агрегатора RSS, клиента IRC, менеджера закачек, WAP-браузера,Opera Link, а также виджеты — графические модули, основанные на технологии HTML и работающие вне окна браузера.
Браузер Opera портирован под несколько операционных систем (включая Microsoft Windows, Mac OS X, GNU/Linux, FreeBSD, Solaris а также для мобильных платформ на основе Symbian, Java, Android, Windows Mobile и iPhone) и платформ (Intel

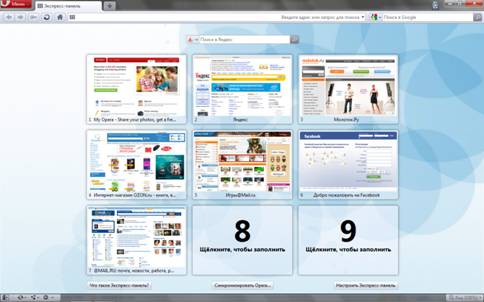
Рисунок 2.1 Общий вид браузера Opera
В Opera можно выборочно закрывать все либо только неактивные страницы.Для этого служат соответствующие пункты в контекстном меню заголовка закладки: «Закрыть все» и «Закрыть все неактивные».

Рисунок 2.2 Закрыть все страницы
2.1 Настройка Общее
Для настройки базовых параметров, нажатием клавиш Сtrl+F12 появляется окно общей настройки браузера.

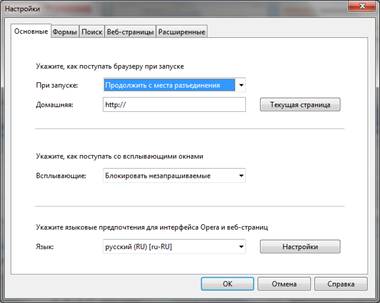
Рисунок 2.3 Общие настройки
В данной настройке есть возможность установить стартовую страницу, загружаемую при нажатии кнопки «Домой». Какое действие выполнять при повторном открытии браузера (при запуске) – существует возможность сохранять сессию, все открытые ранее странички буду сохранены и открыты в следующий раз.
Установка основных используемых языков настраивается чуть ниже.

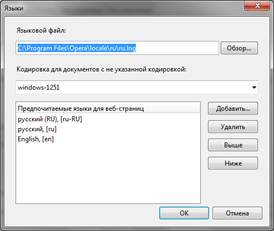
Рисунок 2.4 Настройка языков
2.2 Настройка Формы
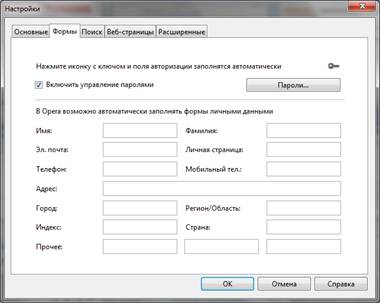
В данном разделе включается «помощник» управления паролями. Для быстрого доступа к страничкам требующим ваш пароль а так же дляавтозаполнения определенных форм, чтобы не тратить на это время.

Рисунок 2.5 Настройка Форм
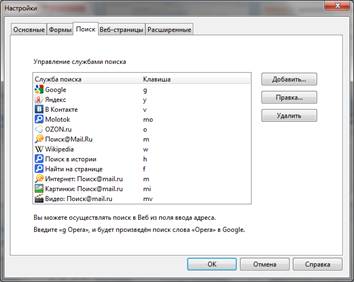
2.3 Настройка Поиск
Для быстрого поиска необходимой информацией браузер Opera имеет в правой верхней части окна строку с поисковиками, их можно настроить и добавить свои через данное меню.

Рисунок 2.6 Настройка поиска
Общий вид представлен на рисунке 2.7.
В Opera можено выбрать режим, в котором она будет либо показывать все изображения, либо показывать только изображения, сохраненные в локальном кеше, либо не показывать изображения вовсе.
Также можно изменить масштаб страницы, который будет по умолчанию применяться ко всем новым страницам. Масштаб изображений и текста также будет меняться.
Выбор режима «Подогнать по ширине» позволяет переформатировать все страницы таким образом, что отпадает необходимость использования горизонтальной полосы прокрутки.

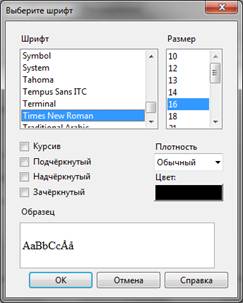
Рисунок 2.8 Настройка шрифтов в опере
Случается, что не на всех веб-страницах определены стили для элементов страницы. Данные настройки дают возможность самому определить, как будут отображаться те или иные элементы страницы. Например, какой будет использоваться шрифт и цвет шрифта, какие ссылки будут подчеркиваться, а какие нет, и многое другое.
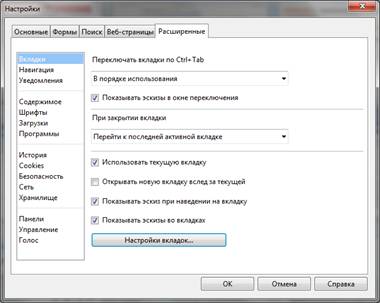
2.5 Расширенные настройки
Позволяет настроить конкретные параметры, необхадимые опытным пользователям для удобства.

Рисунок 2.9 Дополнительные настройки
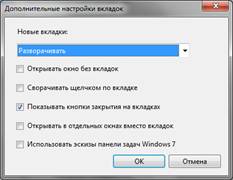
2.5.1 Настройка вкладок
Настройка вкладок дает возможность настроить вкладки Opera по своему усмотрению.
При переключении вкладок с помощью сочетания клавиш Ctrl + Tab
Между вкладками в рабочей области Opera можно переключаться, удерживая клавишу Ctrl и неоднократно нажимая клавишу Tab. Данная настройка позволяет выбрать в каком порядке будут переключаться вкладки и где должен располагаться список открытых вкладок во время переключения.
Включение параметра «Показывать эскизы в окне переключения», чтобы они отображались в окне переключения между вкладками.
При закрытии вкладки, Opera возвращает фокус на последнюю активную вкладку.

Рисунок 2.10 Дополнительные настройки вкладок
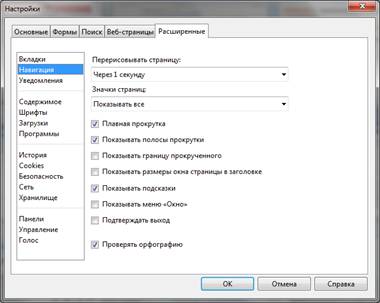
2.5.2 Навигация
Тонкая настройка обработки веб-страниц программой Opera.

Рисунок 2.11 Дополнительные настройки Навигации
В параметре «Перерисовывать страницу» установите время, которое должно пройти с момента начала загрузки страницы до момента, когда Operaдолжна пытаться её отобразить.
Веб-страницы могут иметь небольшие значки для своего представления. Opera будет отображать данные значки в поле адреса, в закладках, на вкладках и т. д.
Полоса прокрутки обычно расположена с правой стороны экрана; она указывает на размер текущего документа и текущую позицию в нем.МОжно осуществлять прокрутку, щелкая по стрелкам вверху или внизу полосы прокрутки, а также с помощью перетаскивания бегунка мышью. Если не нужна полоса прокрутки, необходимо снять флажок для параметра «Показывать полосы прокрутки».
Установив флажок у параметра «Показывать размер окна страницы в заголовке», если необходимо, чтобы перед данными сведениями в заголовке отображался текущий размер окна активной страницы.
Когда наводится курсор мыши на определенные элементы в программе или на веб-странице, Opera отображает небольшие подсказки с дополнительными сведениями об элементе. Если не нужно, снимается флажок для параметра «Показывать подсказки».
Возможно указать, чтобы Opera отображала диалог подтверждения выхода, во избежание случайного закрытия приложения.
Отметьте параметр «Показывать меню «Окно», чтобы в главном меню отображалось подменю «Окно», и из него были доступны настройки для изменения размеров, сортировки и закрытия вкладок и окон.
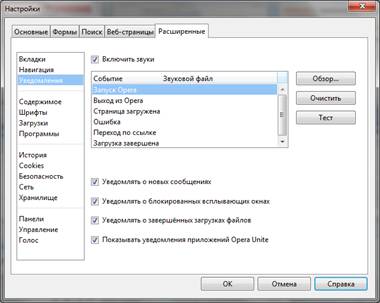
2.5.3 Уведомления
В Opera можно назначить звуковые уведомления для программных событий.
Opera выводит всплывающие уведомления при наступлении следующих событий:

Рисунок 2.12 Расширенные настройки Уведомлений
Всплывающие уведомления не будут отображаться в полноэкранном режиме или в случае использования другого приложения, например, проигрывателя мультимедиа.
Управление отображением содержимого веб-страниц.
Читайте также:


