Как из прямоугольной картинки сделать квадратную в paint
Photoshop. Если у вас есть на компьютере Фотошоп (Photoshop), откройте в нем нужную фотографию, дальше выберите функцию "Crop" на панели инструментов (обычно это узкая вертикальная полоска слева). С помощью этого инструмента вы можете вырезать нужную область, а для того, чтобы она была квадратной просто зажимайте Shift во время выделения нужной области мышью.
ACDSee. Если вы используете ACDSee, выберите в каталоге нужное фото и откройте его (Enter). Слева вы увидите панель инструментов (если ее нет, нажмите клавишу F), выберите функцию Crop. После этого справа выберите пропорцию рамки 1:1.




iPhone.
Сделать фото квадратным можно прямо в телефоне. Это можно сделать при самой съемке, установив формат 1:1. Также очень легко сделать из прямоугольной фотографии квадратную просто обрезав ее. Это делается так:
Шаг 1. Открываем фото в стандратном приложении "фото", затем нажимаем "изменить" в верхнем правом углу.

Шаг 2. Экран станет вот таким. Далее нажимаем на значок рамки:

Шаг 3. На экране появится вот такая рамка. Нажимаем на кнопку "формат" внизу:


Шаг 5. На экране появится вот такая квадратная рамка. Рамка по экрану не двигается. Двигается фотография под рамкой. Если нужно, фото можно увеличить растянув двумя пальцами. Выбрав квадрат, нажимаем "Обрезать" в верхнем правом углу.


Сейчас в каждого из нас есть фототехника. В одного профессиональные фотоаппараты, в другого телефоны с очень неплохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическом редакторе Adobe Photoshop. Если у вас еще нет этой программы, тогда можно ее приобрести здесь на сайте производителя.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».

2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения. Отпускаем клавишу мыши и шифт.

3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.

3. Переходим в Файл > Сохранить как… > выбираем тип файлов «JPEG» или «PNG» и нажимаем «Сохранить».

Если фото с прозрачным фоном сохранить в «PNG», тогда фон так и останется прозрачным. А если сохранить в формат «JPEG», фон станет белым. Вот такие отличия между форматами.
При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».

Вот и все. Мы обрезали и сделали картинку квадратной.

Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.

2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.

3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».

4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».

5. Мы создали белый квадрат.

6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.

7. После нажимаем Enter.

Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».

2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».

3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.
Всё настолько хуево, что нужен отдельный урок по обрезке изображения?!
а чем плоха рамка 1:1 и кроп?
М - выделить с SHIFT
30 секундные видео выглядят более выигрышно по сравнению с 10 минутными роликами, которые состоят из рекламы.
30 секунд с учётом запуска программы?Пока фотошоп будет загружаться,paint net уже сохранит файл

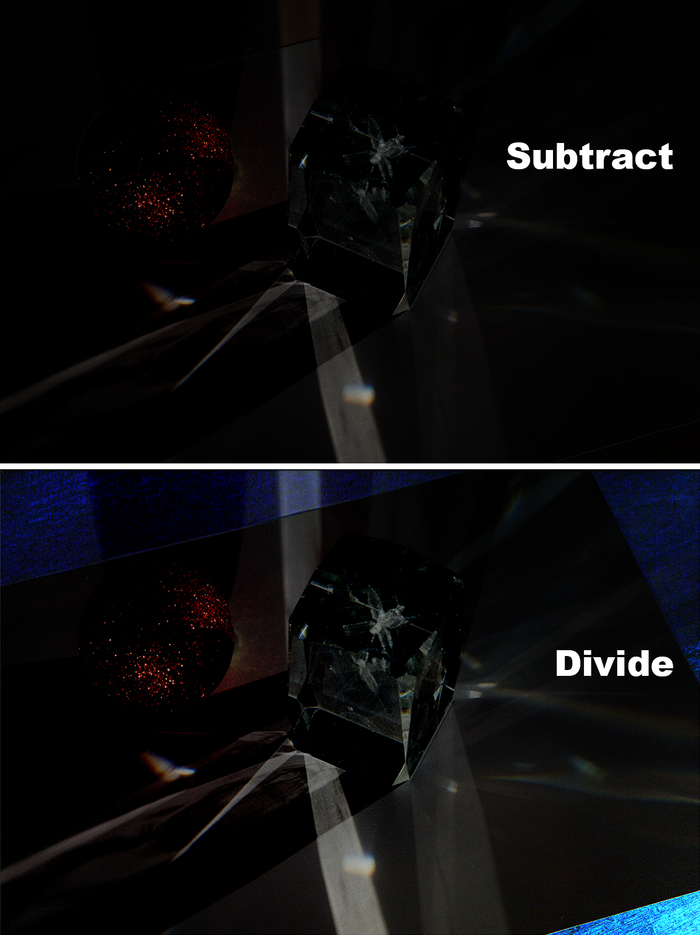
Photoshop. Режимы наложения Subtract (Вычитание) и Divide (Разделение).Вырезание объекта и замена фона, сохраняя тени и блики
Пиридупреждение: ОЧЕНЬ длиннопост.
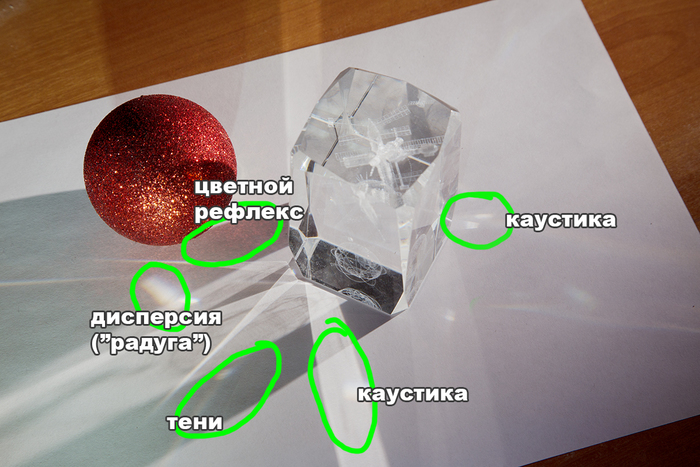
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.

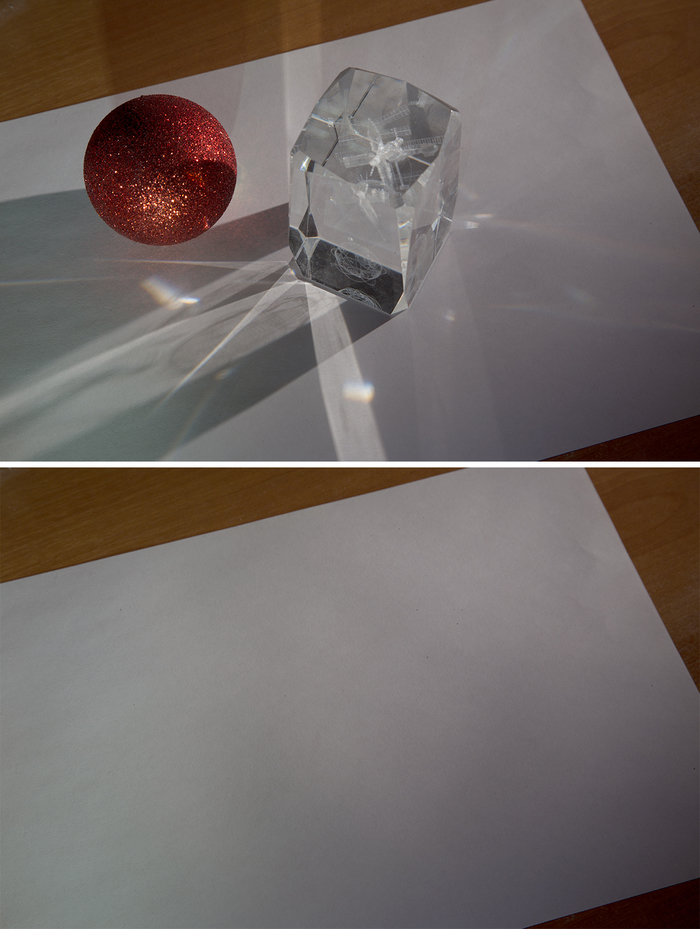
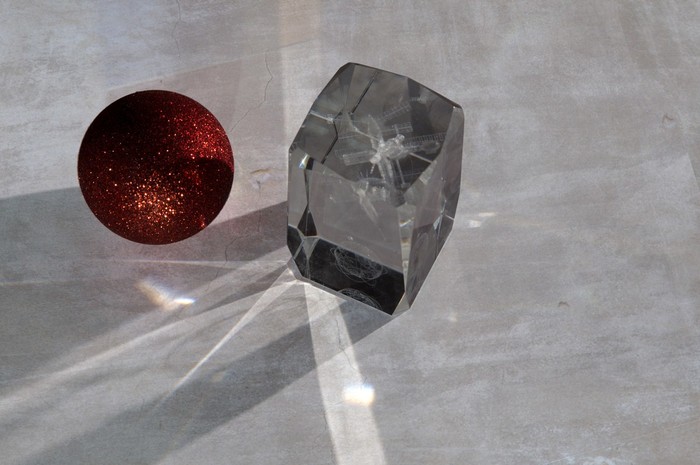
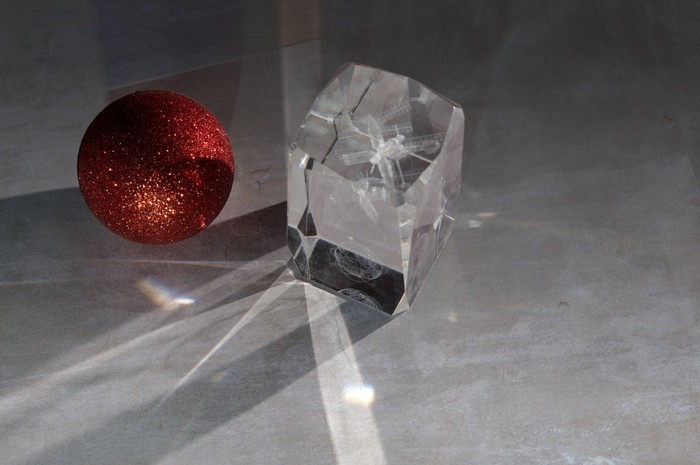
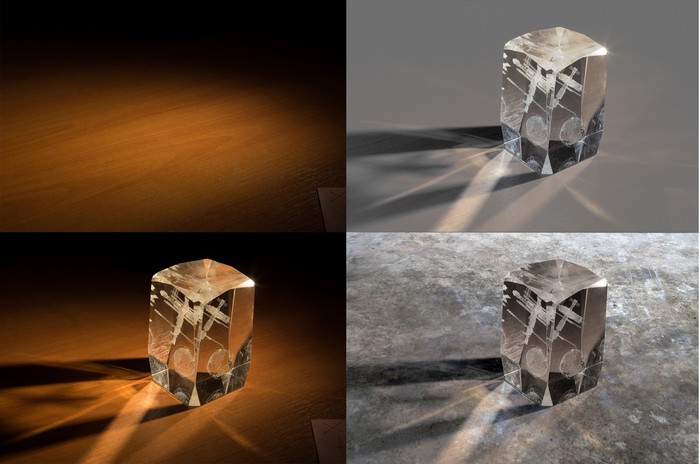
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.

Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
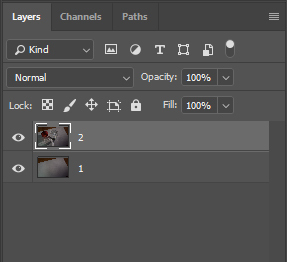
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).

Выравнивание слоёв.
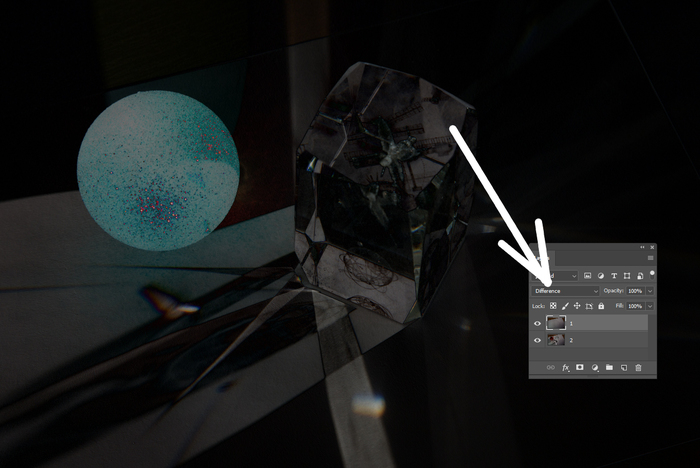
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.

Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание). Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RBG картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.

Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.

Сливаем слои, можно для удобства назвать слитый слой Shadows.
Тени оставляем инвертированными, светлые на чёрном фоне.
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
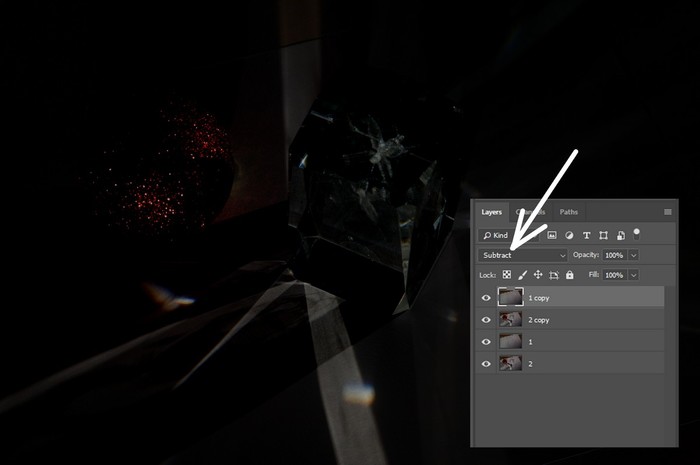
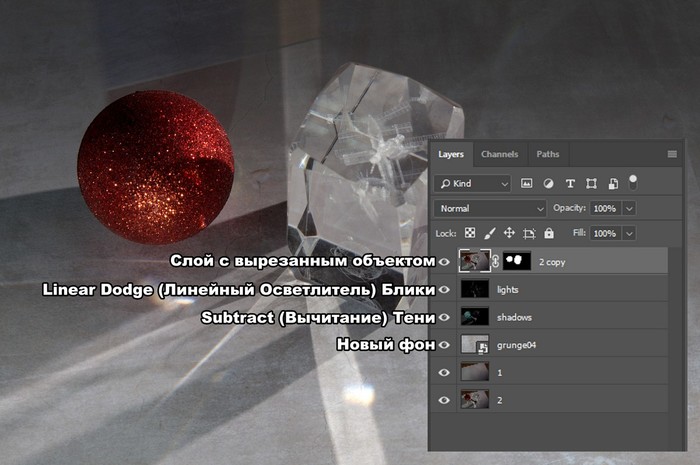
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
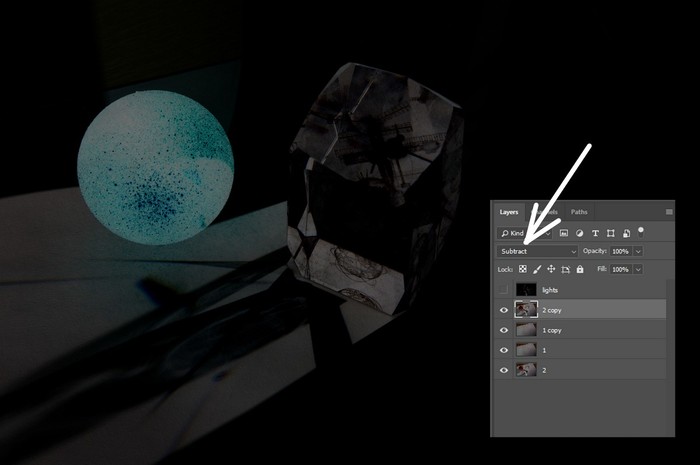
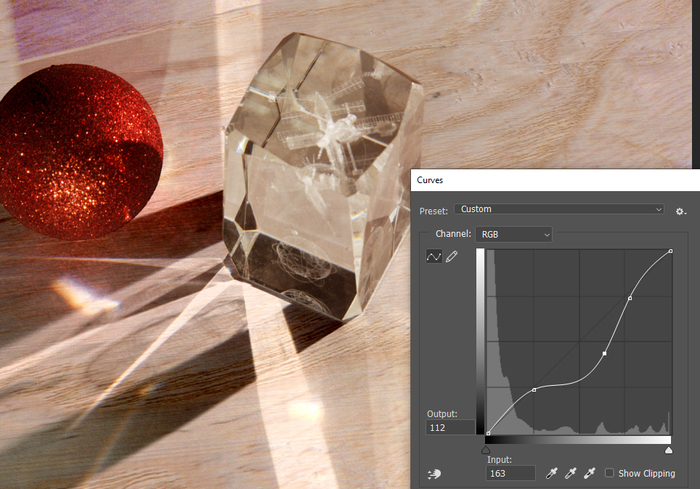
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:

Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:

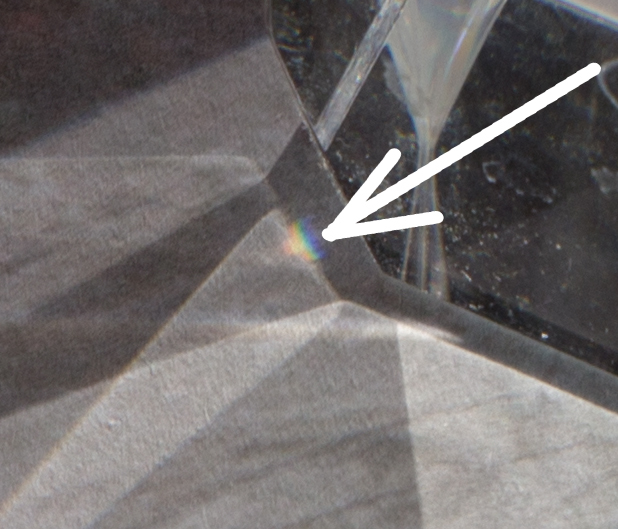
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:


Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.

Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
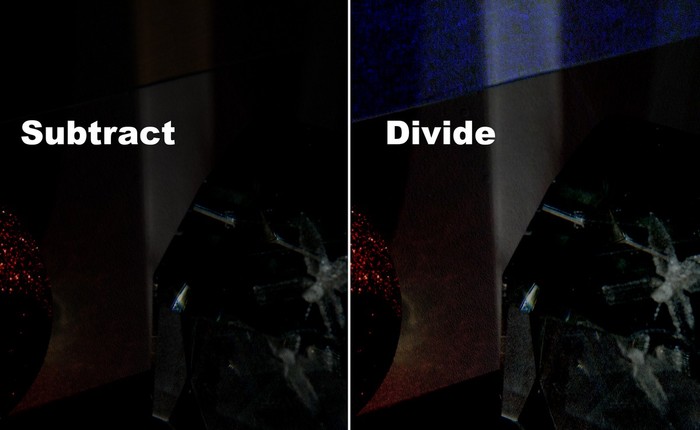
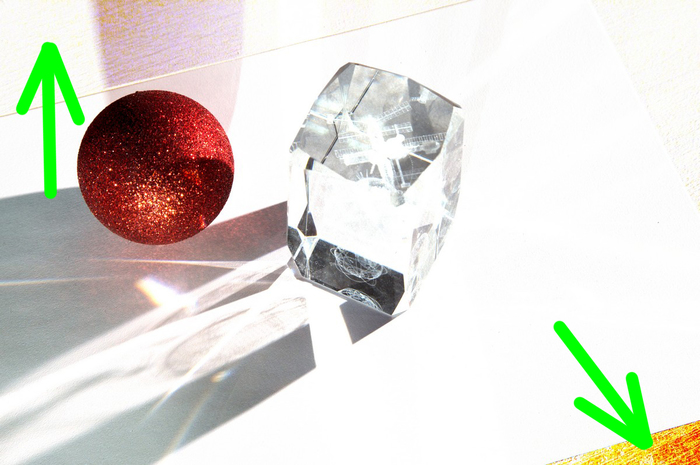
Первый способ неплохо работает, если у нас однородный фон одного цвета. Мы получаем разницу в яркости: НА СКОЛЬКО стало ярче. Но вот если фон не однородный, то проблема, - у светлого фона яркость добавляется быстрее. Допустим, часть фона белая, а часть тёмная, в примере это часть стола, которая за пределами белого листа бумаги. Тогда нам нужно узнать, ВО СКОЛЬКО РАЗ стало ярче. Для начала сравнение результатов, видно, что во втором случае добавление яркости не так сильно зависит от цвета фона:


То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
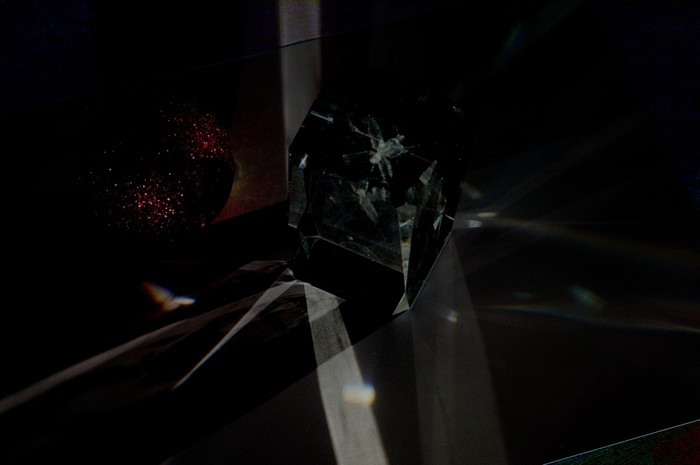
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:

В тенях из-за шума остаются куски, которые должны быть белыми

Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.

Сливаем слои, результат инвертируем:

Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:

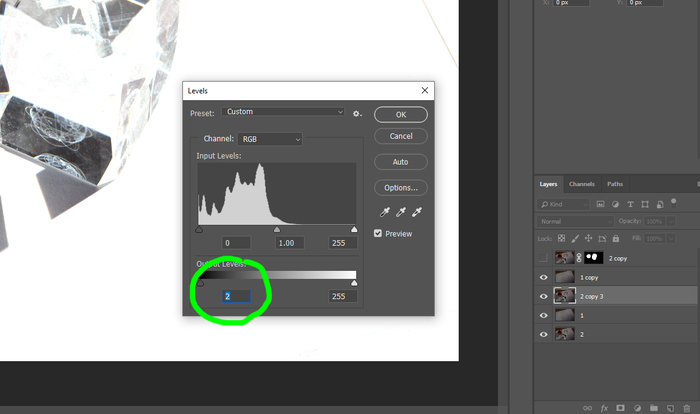
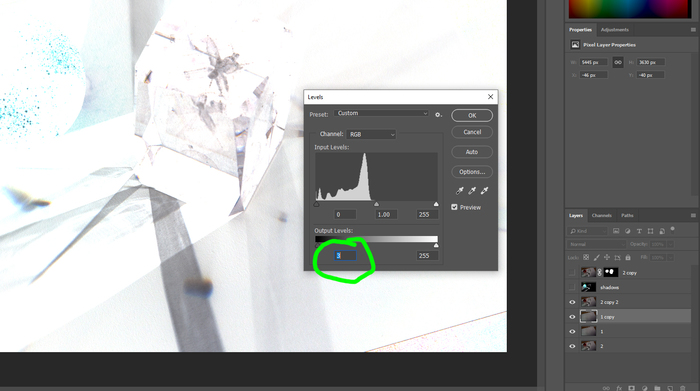
Опять шумы в тенях, которые затемняют углы. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:

Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):

Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
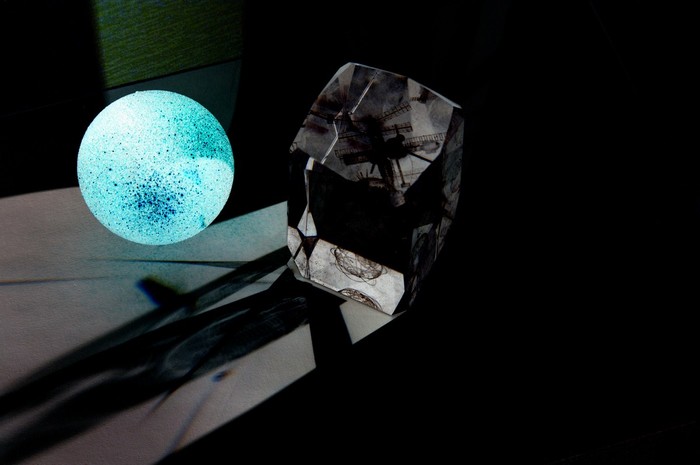
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:

Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.

Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
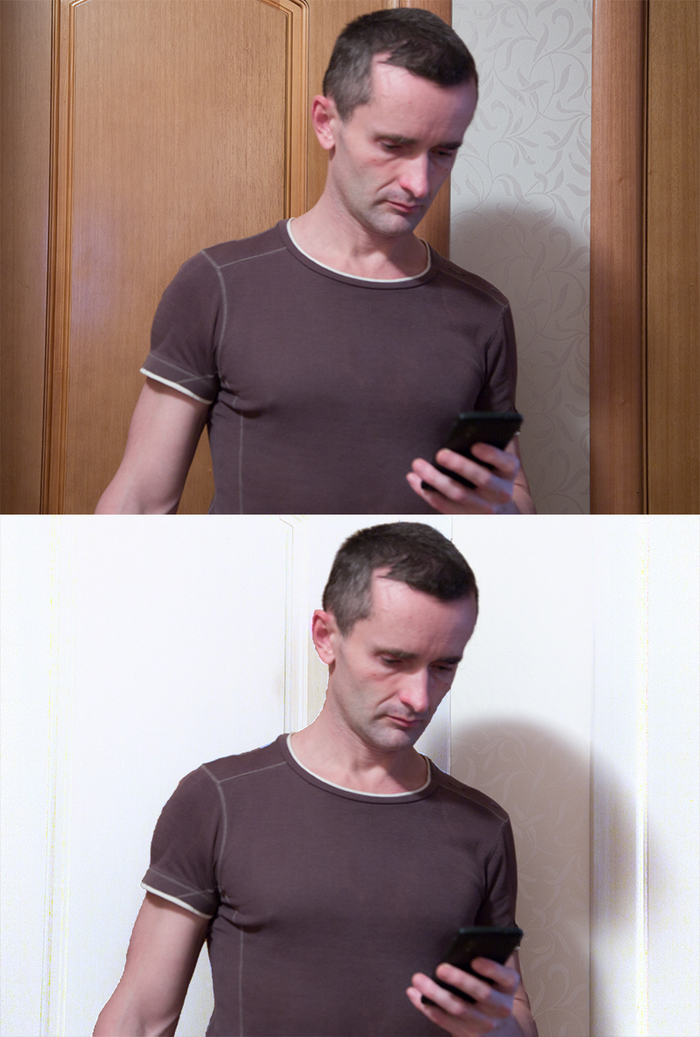
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):

Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.
Читайте также:


