Как импортировать файл visio в формат io draw confluence
Если вдруг ещё не встречали, то вот сохраните обязательно бесплатный и классный инструмент для рисования простых схем, диаграмм, прототипов. Называется draw.io.
Работает в браузере, но можно скачать приложение для macOS или Windows.
Если вы вдруг только что вышли из комы, в которой находились 15 лет, обратите внимание на "новинку": draw.io
ну я например не знал об этом инструменте, а иногда бывает нужно что-то подобное
ух какой злобный
Давно пользуюсь, очень удобная вещь. Особенно радует сохранение в файл и возможность обратной загрузки для продолжения работы, и это в веб версии
MIRO (ex Realtimeboard) - наше все))
Стоил бы еще подешевле.
Часто и очень активно использую plantuml. Есть множество плагинов, даже и для markdown, ну а в какой-нибудь TeX вставляется как svg. Можно даже в gist диаграмы рисовать.
PlantUML использовать случай синтаксиса диаграмм: Вы можете иметь прецеденты, актеры, расширения…А напишите тоже заметку в «Находках», чтобы все увидели и воспользовались!
Буквально несколько дней назад в многолетних поисках аналога visio набрёл (в 10й раз) на draw.io. Каково же было удивление найти оффлайн-версию. Для несложных схем, планов зданий, опс и видеонаблюдения - самое то. Да ещё и с поддержкой формата visio (кривенькая, но она есть).
В общем остановился таки на этой штуке.
Более интересен тот факт, что в основе инструмента лежит библиотека mxgraph для работы с векторной графикой. Ёе исходный код есть на github. В примерах использования даже имеется интерфейс draw.io. Поэтому, если вам нужно разработать редактор векторной графики, то можно использовать наработки этой команды.
Веб версия Арчи?
Я в нём рисую структурные схемы надёжности. Офигенно удобно.
Не самый удобный все же, но пришлось им пользоваться так как аналоги стали просить денег
А подскажите платные более удобные аналоги которыми пользовались?
да я уж не помню. 5 лет назад было дело
Apple заподозрили в махинациях с оценками. Рейтинг приложения с подкастами вырос с 1,8 до 4,7, хотя обновлений не было Статьи редакцииРазработчики и журналисты обнаружили, что стандартное приложение компании почему-то начало получать хорошие отзывы о самих шоу.

Atlassian Confluence — мощное решение для развертывания Enterprise Wiki в организации (хотя, нет никаких технических проблем с тем, чтобы использовать его и дома — лицензия на 10 пользователей стоит всего 10 американских долларов в год). И лично мне Confluence нравится тем, что имеет дружелюбный интерфейс и позволяет интуитивно понятно редактировать контент, с легкостью дополняя его визуальными составляющими, что позволяет в итоге получить красивые и удобные для просмотра страницы. Кстати, этот пост тоже написан в Confluence.
Как известно многим, визуализация имеет большое влияние на то, как контент будет восприниматься. В последнее время в любых соцсетях и тематических сообществах прослеживается четкий тренд: если ваш пост не содержит визуальной информации, например, тех же картинок с котиками, его мало кто будет читать. А если он еще и длиннее одной страницы… Итак, пользоваться графикой нужно. И тут я сошлюсь на пост комрадов из DevExpress, где они привели интересные факты о визуализации (увы, без пруфов, но цифры на мой взгляд очень похожи на правду):
- 90% информации человек воспринимает через зрение
- 70% сенсорных рецепторов находятся в глазах
- около половины нейронов головного мозга человека задействованы в обработке визуальной информации
- на 19% меньше при работе с визуальными данными используется когнитивная функция мозга, отвечающая за обработку и анализ информации
- на 17% выше производительность человека, работающего с визуальной информацией
- на 4,5% лучше воспоминаются подробные детали визуальной информации
Диаграммы в Confluence
Как я упоминал выше, «из коробки» порисовать не очень-то получится. Зато, если мы обратим свое внимание на аддоны, то для рисования разного рода диаграмм их найдется немало. Попробуем рассмотреть те, которые больше всего на слуху и первые попались в заботливые руки поисковой выдачи. В этот список попали:
-
by Creately for Confluence for Confluence for Confluence for Confluence
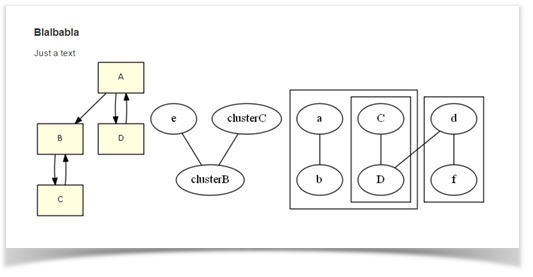
Несколько особняком стоит Graphviz Diagrams от Боба Свифта. Этот продукт несколько нарушает принципы экосистемы Atlassian, где все реализовано очень просто и интуитивно понятно, но в нем есть свой особый шарм. Да, вам потребуется не просто добавить аддон в Confluence, но еще и поставить на ваш сервер библиотеку визуализации графов graphviz. Зато потом вы сможете использовать мощный язык DOT для автоматической визуализации ваших данных (наверняка на Хабре есть люди, которые без графов и DOT жизни не представляют).
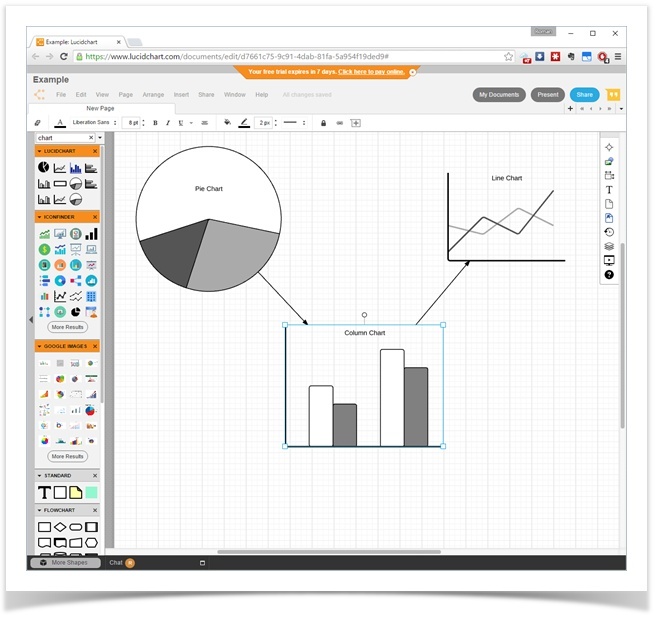
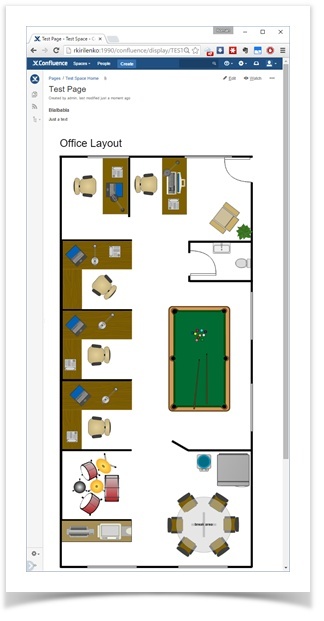
Примеры того, как можно нарисовать диаграммы при помощи аддонов для Confluence и веб-версий диаграмм:


Объединяет эти аддоны тот факт, что с помощью любого из них можно нарисовать недурственные диаграммы и схемы (или просто импортировать из Visio), но вот графики у них как-то не задались. Либо такая функциональность (построение графиков по таблице с данными) отсутствует, ограничиваясь схематичными представлениями графиков, либо реализована неудобно и рядовому пользователю будет непросто этим воспользоваться.
Пример того, как можно использовать язык DOT и библиотеку Graphviz:

Трудно сказать, какой аддон лучше выбрать. Скорее всего, на выбор повлияют какие-то вторичные для функционала вещи. Например, способность работать на сервере автономно без доступа в Интернет или гибкое лицензирование, позволяющее не покупать сразу 500 лицензий в большой организации, где рисованием подобных диаграмм занимается пять человек. В наше время и цена лицензии часто имеет решающее значение. Я попытался свести основные нефункциональные характеристики в таблицу:
Графики в Confluence
Погуглив "confluence charts", на первой странице я получил вот что (откровенно говоря, негусто):
-
от Atlassian (самое приятное, что этот продукт уже включен в Confluence «из коробки» и за него не нужно доплачивать) от StiltSoft (этот продукт упоминался выше, к сожалению, графики с его помощью быстро и удобно не порисуешь, иначе он был бы однозначным моим фаворитом)
В любом случае, для того, чтобы нарисовать график, вам потребуется таблица с данными. Эта таблица может появиться в Confluence совершенно разными способами, например быть созданной с нуля, импортированной из CSV, копипастой из Excel и даже сформированной запросом из СУБД при помощи SQL for Confluence. Как сформированы данные в таблице — решающего значения не имеет, они просто должны быть. А из уже имеющихся данных мы можем построить графики.
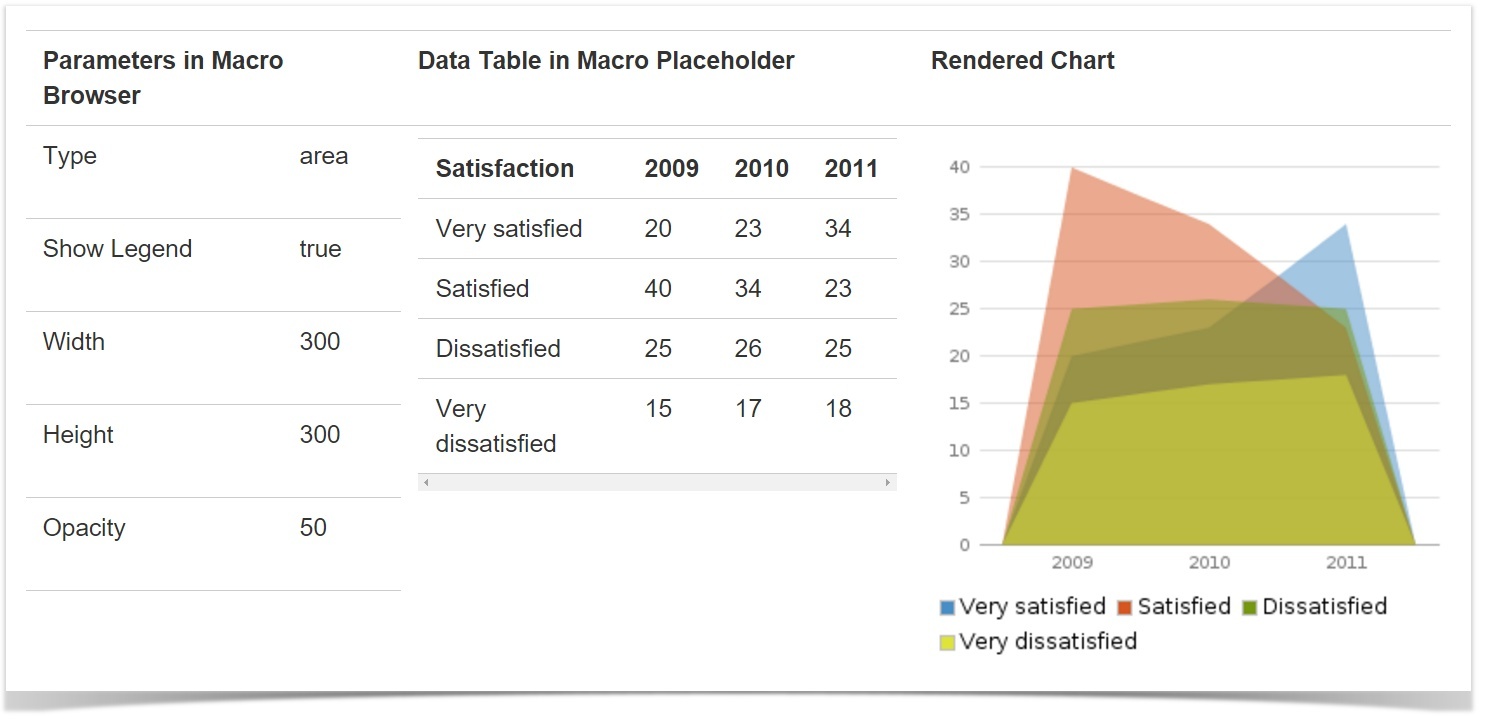
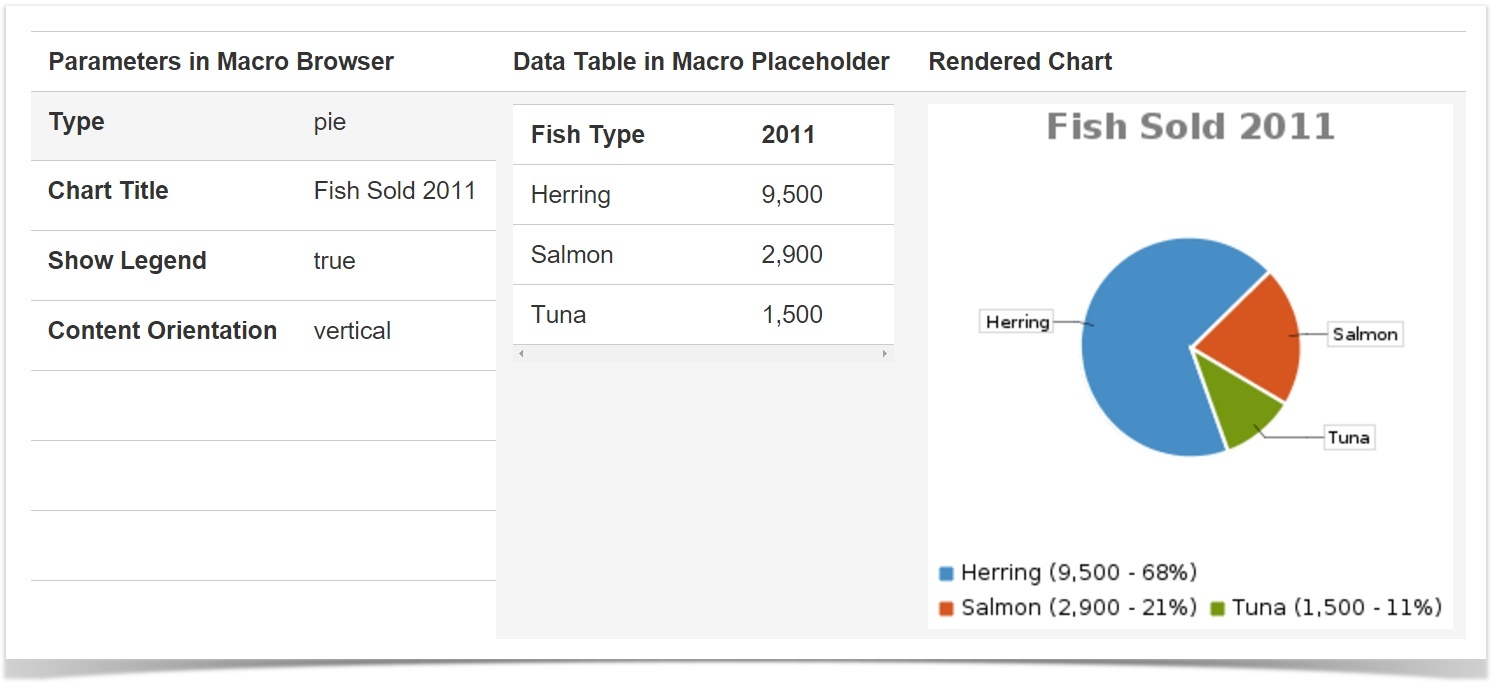
Chart Macro из поставки Confluence
Это встроенный в Confluence макрос, который умеет отрисовывать следующие типы графиков:
- Pie Chart
- Bar Chart
- 3D Bar Chart
- Time Series Chart
- XY Line Chart
- XY Area Chart
- Area Charts
- Gantt Chart
Вот так, например, выглядит Area chart:

… а вот так 3D Bar chart:

… можно посмотреть соотношение продаж разной рыбы в виде наглядной диаграммы Pie chart (круговой диаграммы):

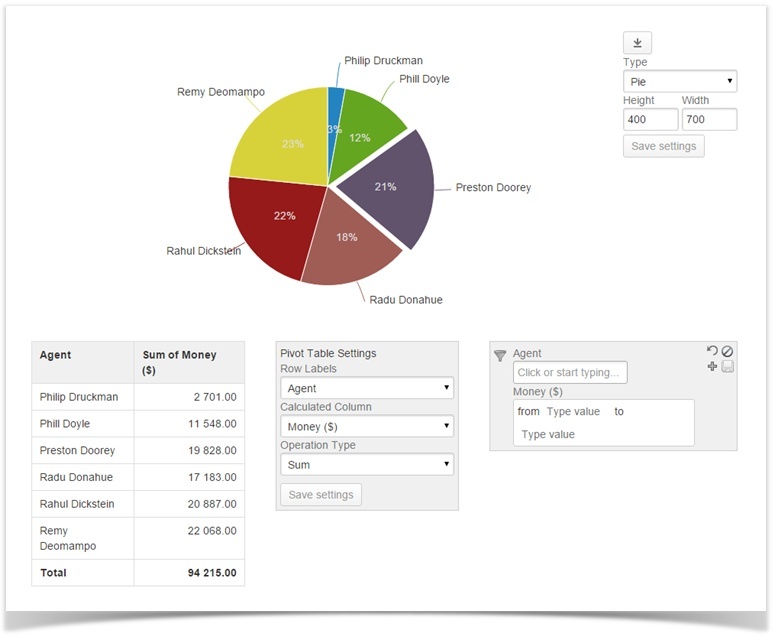
Table Filter and Charts
Аддон разработан компанией StiltSoft, которая является Atlassian Expert и Atlassian Verified Vendor. У него есть свои плюсы и минусы. В плюсах отмечу следующее:
- аддон позволяет не только строить графики, а еще и имеет мощный механизм фильтрации таблиц (и даже умеет строить сводные таблицы с аггрегацией данных)
- очень просто настраивается
- настройки можно менять прямо из режима просмотра, не переходя в режим редактирования страницы (и сохранять их из режима просмотра)
- график можно скачать в один клик
Аддон нам предлагает три макроса:
- Pie
- Donut
- 3D Donut
- Column
- Stacked Column
- Bar
- Stacked Bar
- Line
- Area
- Time Line
- Time Area
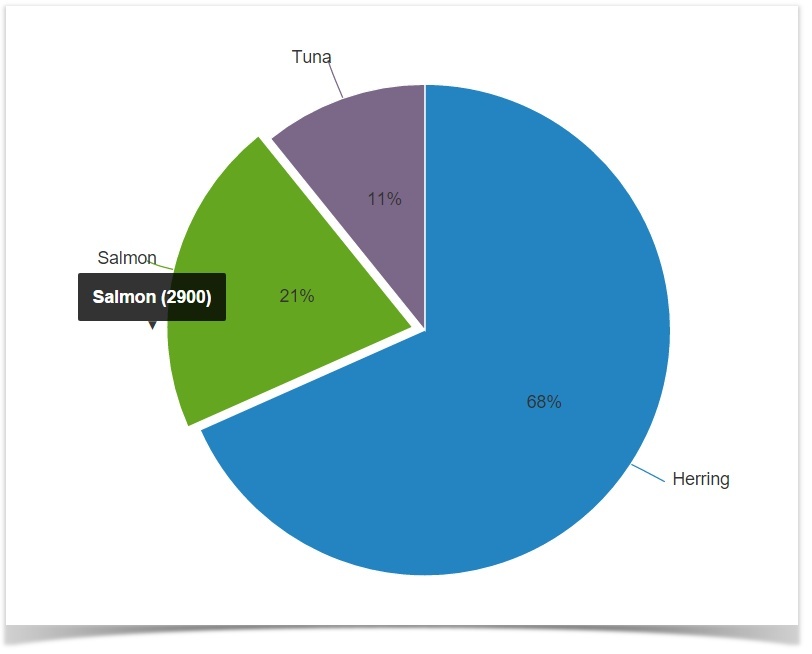
Примеры графиков, полученных с помощью Chart from Table
Уже знакомая по Charts круговая диаграмма про рыбу:

| Fish Type | 2011 |
|---|---|
| Herring | 9500 |
| Salmon | 2900 |
| Tuna | 1500 |
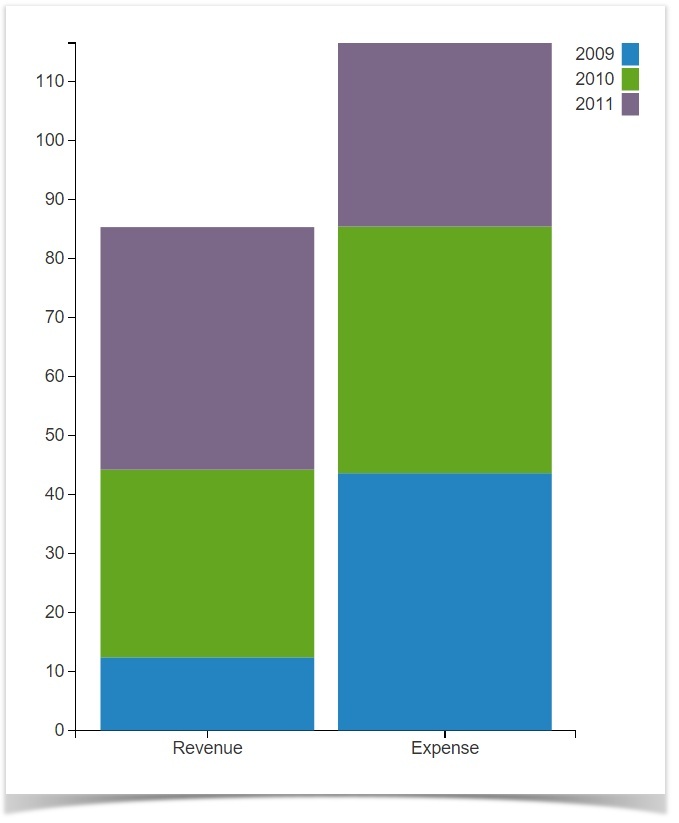
Вот так выглядит график типа stacked column (гугл утверждает, что это гистограмма):

| 2009 | 2010 | 2011 | |
|---|---|---|---|
| Revenue | 12.4 | 31.8 | 41.1 |
| Expense | 43.6 | 41.8 | 31.1 |
… а вот так выглядит столбчатая диаграмма с накоплением (multi-column chart):

| | | | | | | |
|---|---|---|---|---|---|---|
| Q1 2015 | 207 | 42 | 381 | 20 | 14 | 664 |
| Q2 2015 | 278 | 31 | 247 | 58 | 39 | 653 |
| Q3 2015 | 227 | 27 | 200 | 23 | 31 | 508 |
| Q4 2015 | 257 | 20 | 237 | 58 | 40 | 612 |
Получившийся график можно скачать в один клик как картинку, или можно прямо из режима просмотра поменять настройки графика, используя панель настроек. Панель настроек можно скрыть, равно как и таблицу с исходными данными.
К-к-к-комбо!
Самая мякотка, непосредственно затрагивающая тему графиков. Компоненты аддона (три макроса, входящие в комплект — графики, фильтрацию и сводные таблицы) можно смело и умело комбинировать. Что позволяет строить графики уже недоступные стандартному макросу Charts в достаточно легкой и непринужденной манере. Можно запросто построить график по отфильтрованной сводной таблице, например. Для этого вкладываем таблицу в макрос Table Filter (здесь можно будет фильтровать данные, уменьшив их количество), затем вкладываем Table Filter с таблицей в макрос Pivot Table (он построит сводную таблицу), и в качестве вишенки на торте получившуюся конструкцию помещаем в макрос Chart from Table (этот макрос нарисует график). Звучит страшновато, конструкция похожа на известную всем по сказкам Кощееву смерть. Тем не менее, в реальности все это делается достаточно быстро.
После того, как мы один раз выстроили иерархию данных и макросов — мы можем прямо из режима просмотра страницы менять настройки фильтрации исходных данных, настройки сводной таблицы и настройки графика — все будет тут же пересчитываться и перерисовываться. Настройки можно тут же сохранить, а можно поиграться и оставить как есть — страница вернется в исходное состояние при перезагрузке.

Погодите, а как же JIRA?
И здесь у ребят из Atlassian есть решение прямо «из коробки». Для начала, если вы еще не настроили — вам потребуется application link между Confluence и JIRA, стандартный для продуктов Atlassian. После этого Confluence сможет получать данные из JIRA. Для визуализации же этих данных в состав Confluence включен макрос JIRA Charts (который, к слову, поддерживает фильтры JIRA и даже jql-запросы для получения нужных вам данных). А для графического отображения полученных данных есть три типа графиков:
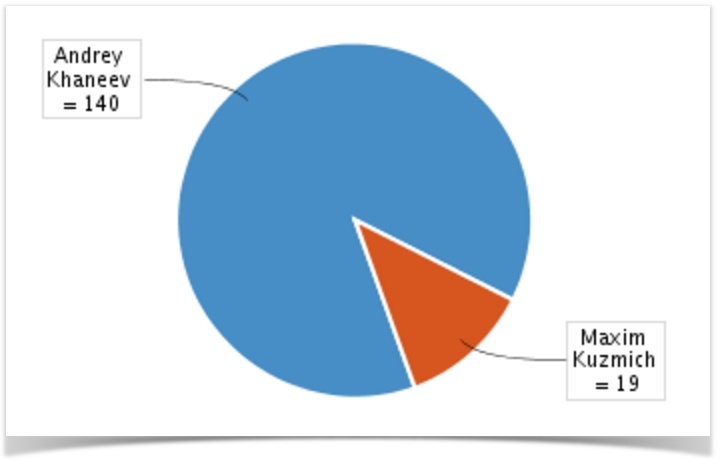
- Pie Chart from JIRA (стандартная круговая диаграмма)
- Created vs Resolved Chart from JIRA (созданные и решенные задачи)
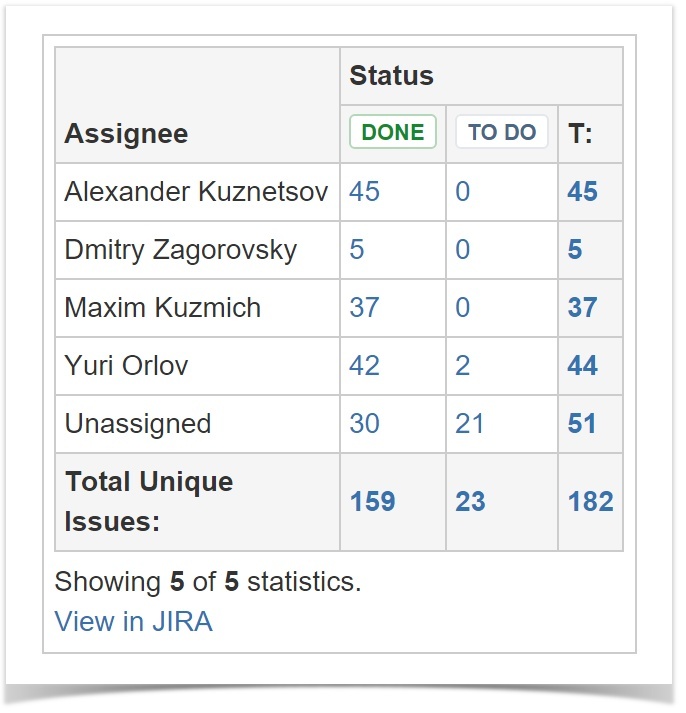
- JIRA Two-Dimensional Chart (двумерная диаграмма)

… а вот так выглядит сравнительная диаграмма созданных и решенных задач:

Пример двумерной диаграммы (по сути простая таблица):

Разумеется, полученные из JIRA данные можно обработать и отрисовать при помощи макросов, входящих в состав Table Filter and Charts. Можно, разумеется, применять фильтры уже в процессе получения данных из JIRA, чтобы не тащить и потом не фильтровать лишнее. А можно по-простому затянуть минимально отфильтрованные данные и дофильтровать их по месту, потом привести к формату сводной таблицы и построить график либо по исходным отфильтрованным данным, либо по уже получившейся сводной таблице. А если что-то выглядит не так, как ожидается — аккуратно и быстро поменять настройки фильтров или графиков. Комбо!
Довольно часто проекты меняют уже устоявшиеся с годами процессы. Еще чаще никто в организации не помнит, в какой папке на сетевом диске лежит описание существующего процесса.
Самый печальный случай — когда описания процесса нет вообще (или он давно утерян, стал неактуальным, а единственный человек, который по нему работал, уволился три месяца назад).

И именно тогда менеджеры проектов вспоминают про блок-схемы.
Предлагаем рассмотреть наиболее легкие, на наш взгляд, инструменты с user-friendly интерфейсом для построения схем процессов. Достойная замена для MS Visio :)
Полностью бесплатный сервис, за что его и любят. Можно использовать встроенные шаблоны, можно рисовать с нуля самостоятельно. Главное, что интерфейс не перегружен и интуитивно понятен.
Из приятного: экспорт файлов как в виде картинки, так и в форматах html и xml. Есть интеграция Trello и совместный доступ к редактированию. Идеальное решение, если вы уже знакомы со стандартами и нотациями бизнес-процессов и хотите нарисовать нужную схему быстрее, чем с использованием PowerPoint.

Впрочем, если вы не знакомы с программированием, вы сможете быстро разобраться.
За $8 в месяц вы получите доступ к основному функционалу и сможете выгружать процессы в формате png. За $12 будет доступен премиум-режим работы, в котором можно просматривать историю изменений, сохранять свои процессы в формате svg и png без брендинга Textografo.

Шаблоны есть, user-friendly интерфейс присутствует. Возможен импорт файлов из MS Visio, Gliffy, Omnigraffle и Draw.io (но с draw - только в тестовом режиме). Сохранить файл можно в формате картинки, в pdf или vdx, что позволяет дальше работать в Visio.
Фишка - автоматическое создание слайда с процессом в Google Slides.
Lucidchart интегрирован с MS Office, Google Docs и Jira, а также доступен со смартфона. Если нужно больше - можно оставить заявку на интеграцию.
Если вам необходим профессиональный инструмент, можно приобрести pro-аккаунт за $9.95 в месяц. "Новичкам" и "любителям" бесплатной версии будет вполне достаточно.
Простой инструмент с богатой библиотекой элементов, который является одним из самых популярных add-on плагинов для программ Atlassian. Можно использовать как самостоятельное приложение (от $7.99 в месяц), а можно добавить в Jira и Confluence. Если вы пользуетесь Atlassian, то для вас это must have - все необходимые документы по проекту оказываются в едином информационном пространстве, что действительно удобно.
По набору интеграций решение одно из самых приятных: кроме вышеупомянутых Jira и Confluence, Gliffy дружит с Trello, Basecamp, Slack, WordPress, GSuite, Hipchart и Teamwork.

Miro, который раньше был известен как RealtimeBoard, можно использовать практически для любой задачи и for free. Доступны шаблоны для таких инструментов, как user story map, mind map, product roadmap, проведение ретроспективы, flow chart, диаграмма Исикавы, диаграмма Гантта и многие другие.
Количество элементов, которые можно добавить к шаблону, весьма ограниченное, но их хватает для использования в ежедневных задачах. Сохранить получившееся можно в виде картинки, pdf или прикрепить к Jira.
Платная версия добавляет интеграцию с Jira и Confluence, возможность создавать неограниченное количество рабочих областей и видео-чат с показом экрана.

Не сложнее, чем draw.io, красивая программа, в которой можно создавать процессы как из блоков, так и из текста (используя теги). Фишка - отдельная область для комментирования другими членами команды и ведение истории изменений.
Creately имеет свое приложение для iOS и Android, online и десктопную версию, что позволяет работать в любом месте. Интегрировано с Jira и Confluence, GSuite, а выгрузка доступна в форматах pdf и svg.
За $5 в месяц будет доступна онлайн-версия, за десктоп и плагин в Atlassian необходимо заплатить отдельно. Есть бесплатная версия, рассчитанная на совместную работу группой до 3 человек, но без экспорта результата.
Русскоязычное решение для продвинутых пользователей. Основные фишки - наличие симулятора (можете посмотреть, сколько времени займет процесс) и дашборда, возможность просчитать стоимость процесса. Больше подходит для проектов, результатом которых является материальный продукт.
Для рядового пользователя — сложно. Очень. Но всегда есть, к чему стремиться, правда?
Draw.io - проект, в который входят бесплатные векторные редакторы деловой графики для работы в Windows, Linux, MacOS, web. В редакторе можно создавать блок-схемы, планы помещений, UML и Venn диаграммы, BPMN схемы, диаграммы связей, схемы компьютерных сетей, макеты интерфейсов программ, таблицы, инфографику и многое другое. Для вышеназванных тем предустановлены графические элементы, которые просто перетаскиваются мышкой на рабочий холст. Между элементами можно прокладывать соединительные линии по самым замысловатым траекториям. Линия-связь прочно прилипает к смежным элементами, так, что при перетаскивании элемента в другое место, конец связи будет следовать за ним. Результат работы экспортируется в разные форматы: свой собственный формат проекта, векторный формат SVG, растровые форматы PNG, JPG, WEBM, а также в HTML с удобным интерактивным просмотрщиком графики на странице браузера.

Как тут
При выделенном объекте в правой панели редактора вы увидите параметры элемента, разделенные на три закладки Style, Text, Arrange. Настраивать различные параметры можно с точностью до пункта, градуса, процента. Это важно для перфекционистов. Обычный пользователь может манипулировать размерами, положением, поворотом, прозрачностью с помощью мыши.
При совершении двойного клика по элементу или нажатии клавиши F2 при выделенном объекте, вы окунаетесь в режим редактирования элемента. Этот режим отличается тем, что редактор начинает рассматривать объект как контейнер и предлагает дополнительные возможности - поместить в контейнер изображение или таблицу, например.
Отличительной особенностью всех редакторов деловой графики является работа с соединительными линиями, олицетворяющие логические связи между объектами. Чтобы прикрепить линию к элементу надо его перетащить из набора General. Или сделать так: навести курсор мыши на элемент без клика > по периметру элемент покроется маленькими крестиками > схватить крестик и потянуть в сторону > будет сформирована линия, которую можно "приклеить" к другому элементу. Вместо крестика можно с таким же успехом кликнуть по одной из четырех синих стрелок вокруг объекта, появляющихся при наведении на него мыши.
Работа с таблицами
Мне кажется, в любой программе деловой графики должна быть налажена функция создания таблиц. Но, например, в стандарте этого класса программ и, действительно, мощном продукте MS Visio, с таблицами работать полноценно нельзя. Самым удобным табличным инструментом обладает MyDraw. А в Draw.io - средний вариант по удобству. Поэтому, хотелось бы на этом остановиться.

Кроме того, таблицу можно быстро открыть из набора Tables с уже сформированными и видимыми строками и столбцами.
И последнее про таблицы. В режиме редактирования контейнера с таблицей будет активизирована кнопка [</>] на верхней панели - это вызов редактора HTML-кода прямо в теле контейнера. Человеку, знакомому с HTML, это серьезное подспорье в деле быстрого создания таблиц из готовых заготовок кода. Поддерживаются основные тэги HTML и элементы CSS. Но вот мой любимый clip-path не поддерживается.
Понравилось / не понравилось
Субъективные впечатления о программе после первых дней работы с ней:
Еще опишу один нюанс с которым столкнулся при импортировании растровых картинок на холст. Практика показала, что картинку лучше вставлять на холст или путем перетаскивания мышкой из какого-нибудь файлового менеджера или путем Copy & Paste. Тогда картинка вставляется сразу корректно в ее действительном размере. Если же импортировать из меню или по кнопке [+], то часто картинка вставляется в уменьшенном размере.
Как создавать блок-схемы? В статье рассмотрим вопрос пошагово. Кроме этого расскажу, как скачивать и устанавливать программу Draw io, как с ней работать. Благодаря схемам, вы сможете что-то показать людям по инструкции.
Программа Draw io, что это такое
Для работы с Draw io, вам необходимо ее скачать и установить на компьютер. Далее запускаете программу и создаете блок-схему из готовых шаблонов. Эти шаблоны достаточно быстро редактируются – есть удобная панель управления.
Блок схемы, созданные, в этой программе чем-то напоминают интеллект карты. Они позволяют показать схематично многие моменты из жизни или какой-либо деятельности.
Как скачать и установить программу Draw io
Чтобы установить утилиту, нажмите по установщику несколько раз левой кнопкой мыши. Далее выберите место сохранения программы и жмите кнопку «Установить».

Когда программа установится, нажимаете кнопку «Готово», после чего она должна запуститься.
Как создавать блок схемы в программе Draw io
Как создать блок схемы? Для этого запускаете установленную выше программу и нажимаете кнопку «Создать новую диаграмму».

Далее выбираете шаблоны схем слева и нажимаете по кнопке «Создать». Также вы можете добавить имя к файлу в разделе «Имя файла».

После чего будет открыт шаблон схемы, который можно отредактировать.

Для этого достаточно нажать два раза левой кнопкой мыши, например, по квадратику и убрать текст с помощью кнопки «Delete» на клавиатуре, затем напишите свой вариант. Если нужно передвинуть стрелку, по ней так же кликаете левой кнопкой мыши и удерживая клавишу мыши, проводите в нужную сторону.
Что касается дополнительных элементов, можно слева выбрать общие символы и перетащить их в поле программы.

Здесь есть квадраты, круг, стрелки, прямоугольник и другие варианты символов.
Как сохранить блок-схему на компьютер
Когда ваша блок-схема будет готова, ее можно сохранить. Для этого кликните кнопку «Файл» в программе, затем «Экспортировать как».

Выбираете справа формат, например, PNG, JPEG, SVG и так далее. Затем еще раз нажмите «Экспортировать». Далее откроется проводник Виндовс, где нужно выбрать место для сохранения блок-схемы и нажмите «Сохранить». На рабочем столе компьютера схема будет под названием – «Диаграмма без названия».
Есть ли сервис у программы Draw io
Сервис вам пригодится, поскольку эта хорошая возможность не устанавливать программу.
Заключение
Сегодня мы рассмотрели, как создавать блок-схемы с помощью программы Draw io. Она позволит вам быстро отредактировать любые варианты схем. Если вы хотите более умную интеллект карту – можете использовать программу Xmind.
Читайте также:


