Как добавить текст на гифку в фотошопе
Решил написать этот урок у себя в блоге и продублировать тут в связи с частыми просьбами друзей нарисовать юзербар на форум. Надеюсь урок окажется полезным хабросообществу.
В этом уроке мы рассмотрим приемы создания анимациии в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350х20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
Шаг 3. Текстура
Далее я решил добавить нашему юзербару текстуру.
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
![]()
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2. Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
![]()
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.

Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.

Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Шаг 1

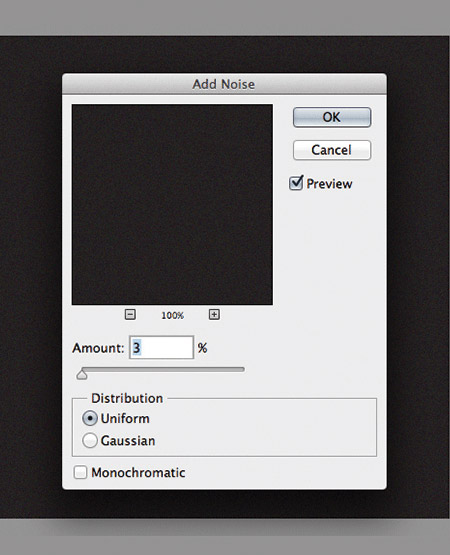
Шаг 2

Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.

Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.

Шаг 5
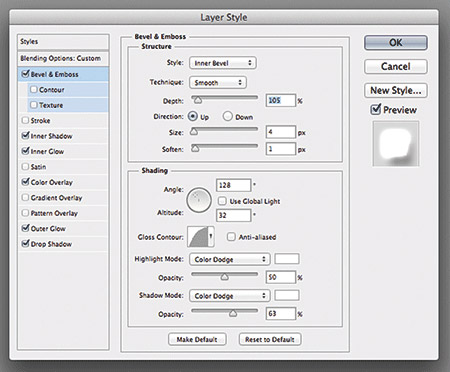
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)

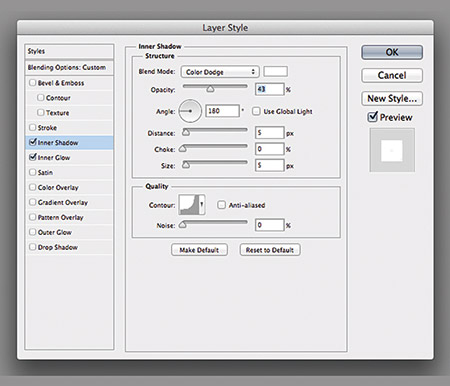
Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Наложение цвета (Color Overlay)

Внешнее свечение (Outer Glow)

Тень (Drop Shadow)

Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.

Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Шаг 8
Ниже результат после того как вы применили стили слоя.

Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.

Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.

Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.

Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.





Шаг 13
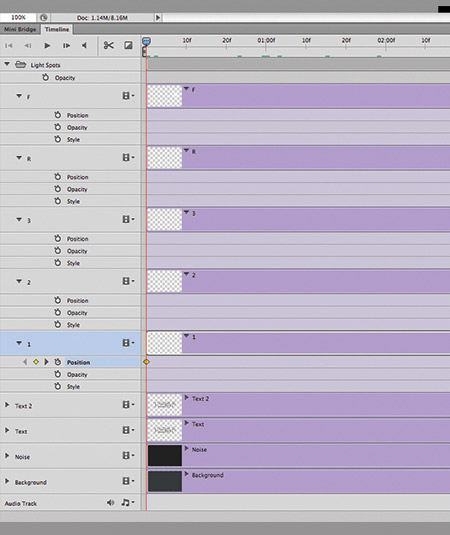
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.

Шаг 14
Как только все будет готово, перейдите в меню Файл - Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)

Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J

Узнайте, как создать анимацию текста и заголовков для своего вебсайта или просмотрите короткий видео урок. Сегодня мы узнаем, как создать текстовую анимацию GIF, основанную на классических видеороликах с покадровой съёмкой.
Просмотрите, как проходит весь процесс в видео уроке, включая детали, описанные ниже, которые вам понадобятся для создания данного эффекта. И отправляйтесь на Envato Elements за удивительными эффектами, как экшены Photoshop.
Вы также можете просмотреть данный урок на нашем канале Envato Tuts+ в YouTube.

Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Добавляем Текст на Фотографии в Photoshop
Шаг 1
Создайте новый документ в Photoshop со следующими размерами 850 x 567 px.
Скопируйте / вклейте исходное изображение с осенним пейзажем на новый слой.
Далее, идём Фильтр - Размытие - Размытие поля (Filter > Blur Gallery > Field Blur), установите Размытие поля (Field Blur) на 2.3 px для усиления глубины резкости.
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), выделите каждую букву из исходного набора букв из игры ‘Scrabble’, чтобы составить слово "REAL". Скопируйте / вклейте каждую букву на новый собственный слой, переименуйте слои, когда вы закончите добавлять буквы.
Шаг 2
Некоторые из этих букв немного наклонены. Поэтому, давайте откорректируем это.
Удерживая клавишу (Shift), выделите все буквы, а затем уменьшите их масштаб (Ctrl+T). Если буквы всё ещё выглядят неровными, тогда выберите инструмент Перемещение (Move Tool (M), чтобы сместить каждую отдельную букву в нужное положение, используя клавиши направления со стрелками вправо-влево, вверх-вниз.



Откорректируйте расположение всех букв, пока они не станут более ровными.
Далее, удалите лишние фрагменты букв с помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M). Для этого, создайте большое выделение сверху, а затем выбирая каждый слой по очереди, нажмите клавишу (Delete), чтобы получить ровный результат. Повторите то же самое для нижней части текста.



Совместите все цвета с помощью корректирующего слоя Кривые (Curves), корректируя кривые RGB и Синего (Blue) Каналов, как показано на скриншоте ниже.



2. Создаём Текстовую Анимацию GIF в Photoshop
Шаг 1
Давайте создадим анимацию.
Чтобы создать анимацию GIF в Photoshop, идём Окно – Шкала времени (Window > Timeline).
В общих чертах, мы создадим два слайда с поворотом текстовых букв для этой анимации. Это похоже на то, что вы можете увидеть в качестве креативного приёма при создании покадровой видеосъёмки.
Итак, перед тем, как мы оживим эти деревянные кубики, нам необходимо создать ещё один набор букв. Выделяя каждой слой с буквой в палитре слоёв, нажмите клавиши (Ctrl+J), чтобы создать дубликат слоя. Повторите этот процесс, пока у каждого слоя с буквой не будет свой собственный дубликат слоя.



Шаг 2
Для данной анимации, установите Цикл (Loop) на Постоянно (Forever), а первоначальную задержку кадра на .25 секунд.
Отключите видимость всех дубликатов слоёв с буквами. Для оригинальных слоёв с буквами, примените инструмент Свободная трансформация (Free Transform Tool (T), чтобы повернуть каждую букву под противоположными углами. Если буквы собьются в кучу, то не стесняйтесь раздвинуть их с помощью инструмента Перемещение (Move Tool (V).



Находясь на данном кадре, отключите видимость все оригинальных слоёв с буквами, а затем включите видимость все дубликатов слоёв, которые мы ранее отключили.
Тоже самое, что мы проделывали ранее, нам необходимо повернуть (Ctrl+T) каждую букву по противоположными углами для простого поворота. На этот раз, мы начнём с поворота в противоположную сторону (по часовой стрелке).



Теперь вы можете сохранить данную анимацию в GIF формате. Программное обеспечение для записи с экрана также может помочь вам превратить изображение в интересное анимационное видео для таких площадок, как Инстаграм.
Вы можете увидеть итоговый результат на скриншоте ниже.

Узнайте Больше, Посетив Другие Наши Уроки!
Какой текст вы напишите, выполняя этот урок? Надеюсь, что этот короткий урок вдохновил вас и вы захотите узнать больше об эффектах анимации в Photoshop. Создайте простую GIF анимацию, чтобы поделитесь с друзьями в онлайн и показать свои результаты в комментариях к уроку!
Скачайте Потрясающие Дизайнерские Ресурсы
Хотите создать эффект как на видео? Тогда, скачайте исходные ресурсы, которые использовались в этом видео-уроке:
Сегодня интернет наполнен движением, поэтому GIF-изображения получили широкое распространение. Движущееся изображение может полнее передать историю — Adobe Photoshop упрощает создание GIF-изображений высокого качества. Найдите вдохновение и создавайте потрясающий контент, который станет популярным в Giphy, Vimeo, Snapchat и на других платформах.
Кендалл Плант, дизайнер, арт-директор и разработчик контента, чьи работы включают в себя пейзажную, уличную фотографию и даже рисунки черепов, использует свой уникальный творческий подход на должности заместителя креативного директора Adobe.
Добавьте в GIF-анимацию аватары, эмодзи, видео с веб-камеры и многое другое. Гибкость и легкость. О чем еще можно мечтать? Смотрите видео о средстве создания GIF-анимации ниже.

Посмотрите этот короткий видеоролик, чтобы увидеть, как Кендалл Плант создает GIF-анимацию. Шаги описаны ниже.
Создавайте потрясающую GIF-анимацию — это быстро и просто.
Оттачивайте мастерство
Редактор GIF-файлов включает полный набор функций для редактирования и простую в использовании рабочую среду.
Фильтры и эффекты.
Ретушируйте GIF-изображения, добавляя привлекательные фильтры и эффекты на свой вкус.
Скорость анимации
Устанавливайте необходимую скорость анимации, корректируя скорость кадра на панели временной шкалы.
Добавить текст.
Накладывайте текст на анимацию, используя такие шрифты, как TruType, OpenType SVG или встроенные шрифты Typekit.
Изменение размера изображений.
Изменяйте размер изображения простым перетаскиванием, сохраняя резкость.
Работа с любыми типами файлов
Можно создавать GIF-файлы из любых типов файлов изображений (BMP, JPG, PNG и др.), а также видео-файлов (AVI, FLV и MP4).
Создание GIF-анимации
Посмотрите видео о том, как дизайнер и разработчик GIF-анимации Кендалл Плант (Kendall Plant) дает новую жизнь одному из своих рисунков, превращая его в GIF. Посмотрите этот короткий видеоролик, чтобы увидеть, как Кендалл создает GIF-анимацию.
Она работает с пейзажами, уличной фотографией и рисунками черепов. Кендалл Плант — дизайнер, арт-директор, разработчик контента и заместитель руководителя креативного отдела в компании. Создавая проекты, Кендалл использует свой уникальный подход к работе с инструментами Adobe.
Читайте также:


