Как добавить png в after effects
Анимация — важная составляющая любого проекта, которая при правильном использовании может произвести хорошее впечатление, придать вашему дизайну изюминку и привлечь как можно больше внимания.
Вот гайд по созданию анимаций с советами и замечаниями, которые улучшат вид вашего дизайна.
Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как?
Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия.
Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны.
Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.
Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Импорт из Sketch
Импорт из Sketch выполняется просто. Для этого вам понадобится плагин AEUX для After Effects и Sketch.
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.
2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.
4. Перейдите в панель плагинов > development > AEUX. При необходимости измените настройки и нажмите «send to AE». В последней версии плагина исходный код из Figma будет автоматически открываться в After Effects.
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей:
- Любят precompose и используют их все время;
- Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.
Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым.
Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
Основные бесплатные плагины для упрощения вашей работыMotion Tools
Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.
Это ещё один простой, но удобный плагин. У него есть только одна простая функция — копирование динамики из одного ключевого кадра в другой. Как это использовать? Просто выберите ключевые кадры, когда вы уже настроили динамику, нажмите «копировать», выберите нужные кадры, для которых вам нужна такая же динамика и нажмите «вставить». Легко и полезно!
Bodymovin и Lottie Files
Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать две вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
- Нажмите на scroll NULL и активируйте свойство Position (нажмите «P» на клавиатуре);
- Создайте ключевые кадры для начальной и конечной точек;
- Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
- Отрегулируйте кривую, как на изображении.
- Вернитесь к временной шкале и при необходимости отрегулируйте время.
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
- Выберите слои, нажмите «P» и «T» на клавиатуре, чтобы выбрать положение и свойства непрозрачности;
- Переместитесь на 20 кадров вперед и создайте ключевые кадры;
- Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
- Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает… Смещений! Без них никуда, они всегда имеют большое значение.
Что из себя представляет «Смещение»?
Это означает, что анимация не одновременна. Например, анимация каждого следующего слоя начнётся на 2 кадра позже, чем анимация предыдущего слоя.
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.
Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.
Анимацию текстовых эффектов достаточно легко освоить. Если вы наберете «текстовая анимация в After Effects» на YouTube, там будет представлено множество руководств. Но если вы не хотите тратить свое время на изучение анимации текста — можете использовать уже готовые пресеты. Их можно использовать как для заголовков, так и для основной текстовой анимации.
Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.
2. Сделайте так, чтобы в панели проекта все выглядело красиво. Все источники должны находиться в отдельных папках. Предварительные композиции правильно названы и собраны вместе в одной папке. Создайте папку «Архив» и храните здесь все версии анимаций (просто сделайте это, так будет лучше).
3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Советы по публикации и рендерингу в социальных сетяхЕсли вы новичок в анимации, у нас есть для вас несколько советов.
Используйте Adobe Media Encoder. Да, вы можете рендерить .mov прямо в After Effects, но это не самый лучший формат. MOV имеет большой вес, и не всегда правильно воспроизводится. Конечно, вы можете выполнять рендеринг в MOV, а затем использовать онлайн-конвертеры для рендеринга в формате MP4 или GIF.
В Media Encoder рендеринг проходит в формате h.264. Чаще всего вам будет достаточно стандартных настроек. При необходимости можно изменить частоту кадров или размер видео здесь, не возвращаясь к AE. Просто убедитесь, что для вашего рендера установлено «Ускорение графического процессора Mercury Playback Engine (металл)».
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.
Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.

Фон должен отсутствовать (этот слой выключаем, если фон был). И просчитываем в QuickTime с RGB+Alpha. У меня все получалось.
Формат QuickTime, кодек CinemaGoPro, RGB+Alpha, глубина цвета 12bit, движок качества на мах. А в самой композиции альфа есть? Имею в виду "дырка" открыта? На самую нижнюю дорогу киньте цветной слой или любое видео - просвечивается? Если нет то и альфы не будет. Черный фон задника не значит альфа канал. Media Encoder здорово рендерит такие вещи.
Я не до конца понял эти предложения: "А в самой композиции альфа есть? Имею в виду "дырка" открыта? На самую нижнюю дорогу киньте цветной слой или любое видео - просвечивается?" Можете объяснить более подробно?
Mr.Vib Мыслитель (7483) У вас много дорожек, на каждой из них лежит либо видео под кеингом, либо под маской, либо слой из фотошопа, либо сдвинутая картинка (видео). Так вот как вы себе представляете альфа канал, если в куче эти слои займут всё пространство кадра. Образовывая альфа канал Вы же ставите какую то цель, а цель подложить под него свой материал (например в премьере). Так вот в качестве подложки (на самой нижней дорожке), используйте ColorMatte (или свое любое видео), что бы убедиться что область кадра для альфа канала имеется. Перед рендером материал с нижней дорожки удалить, либо отключить
эта кнопка не прозрачность включает а ее отображение в превью в виде шахмат. И самый главный вопрос - а она у тебя есть вообще, эта прозрачность? То есть фон отсутствует? Если да, то сохраняй в QuickTime с альфаканалом как выше отписали, или в PNG sequence.
В статье Cartoon Animator и Adobe After Effects + Script я уже рассказывал о этом нововведении, а в версии 4.5 появились кое какие изменения и подробности.
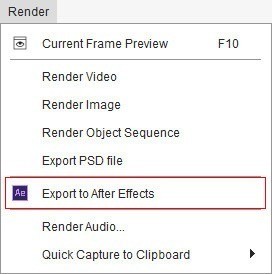
Интеллектуальный экспорт (Smart Export) с возможностью экспорта в After Effects автоматически воссоздавать идентичные структуры сцены и представлять ваши проекты CTA с выбранными объектами в Adobe AE.
Преимущества Smart Export :
- Анимированные объекты с оптимизированными границами можно легко комбинировать с другими видеоматериалами.
- Предоставляйте полезную информацию в файле JSON , такую как ключи движения камеры, ключи преобразования объектов, Z-глубина каждого объекта и взаимосвязи слоев.
- Фильтровка статических объектов в отдельные изображения, что упростит управление вашими объектами и сэкономит время вывода и место для хранения.

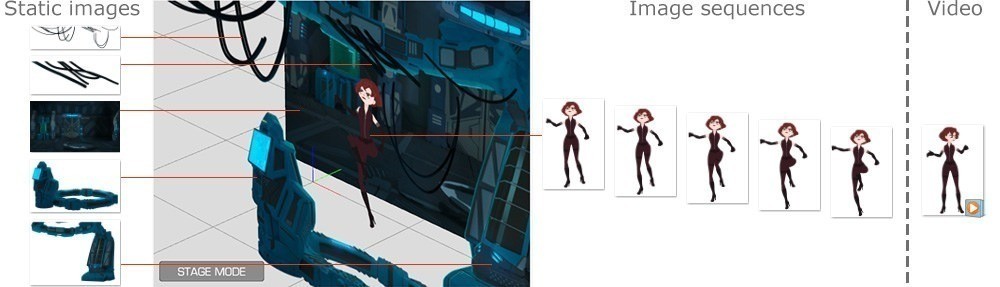
Экспорт последовательных изображений и видео
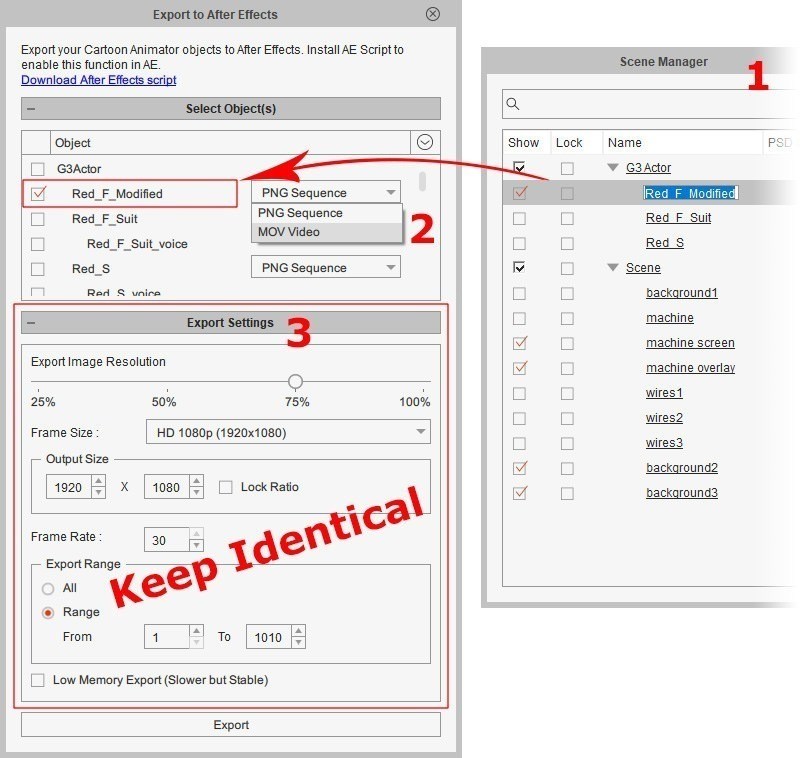
На панели Export to After Effects вы можете выбрать экспорт PNG Sequence (последовательные изображения в формате PNG) или отдельные прозрачные видео MOV в зависимости от производительности вашей системы.

| Поддерживаемый формат | PNG Sequence | MOV видео |
|---|---|---|
| Скорость вывода | Быстро без сжатия | Медленно с сжатием QuickTime |
| Размер файла | Исходный размер изображения | Размер сжатого файла |
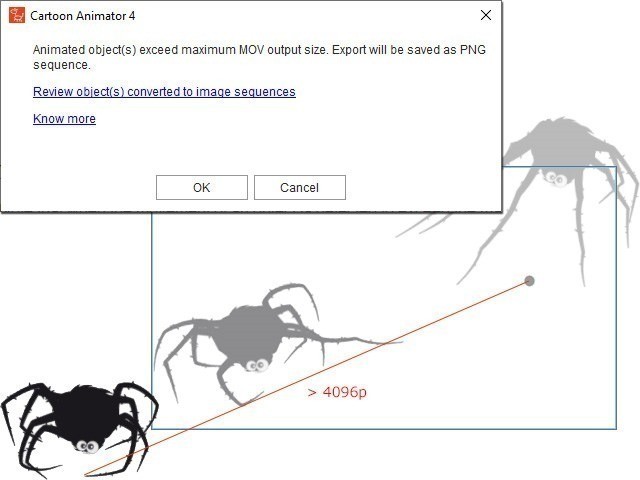
| Разрешение | Исходное качество без сжатия | Максимум 4096 x 4096 для сжатия QuickTime * |
| Предварительный просмотр | Медленно | Быстро |
*Обратите внимание, что когда движение объекта превышает максимальный выходной размер MOV (4096 x 4096), последовательности изображений PNG будут сгенерированы вместо видео MOV .
Установка AE Script для Cartoon Animator
Совместимость программного обеспечения
Установка скрипта AE
Для установки AE Script выполните следующие действия.

По умолчанию нахождение по следующему пути:
Если такой папки нет создайте папку с именем ScriptUI Panels .


Вы можете просматривать журналы выполнения, загружая файл JSON, создавая проект AE, создавая фон, звук проекта / актера, камеру, слои объектов, задавая свойства камеры и слоя объекта и т. Д.
Почему иногда не работает скрипт в After Effects
Убедитесь, что параметр « Разрешить сценариям записывать файлы и доступ к сети» включен на панели « Настройки».

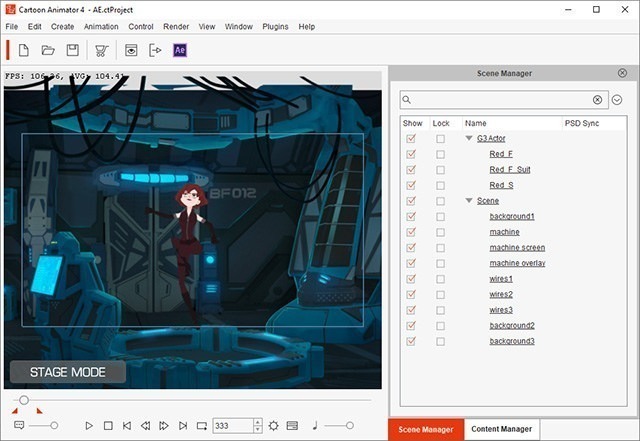
Экспорт выбранных объектов из CTA
В Cartoon Animator можно экспортировать выбранные объекты из проекта CTA для последующей обработки в AE.

Экспорт проекта CTA в пакет для After Effects
Создайте проект с объектами в Cartoon Animator.

Так же можно это сделать из главного меню.

Откроется панель « Экспорт в After Effects».




В папке пакета CTA экспортируемые объекты сгруппированы по соответствующим папкам:

Обновление пакета СTA
Пока вы сохраняете идентичные настройки экспорта на панели « Экспорт в After Effects» , вы можете добавлять любые объекты в экспортированный пакет CTA. Вы также можете изменить существующий объект, переименовав измененный объект и снова экспортировав проект.
Учитывая, что вы впервые экспортировали персонаж в последовательность PNG. После добавления анимации к существующему персонажу вы можете снова экспортировать его, выбрав MOV Video, чтобы обновить анимацию в AE.

- Переименуйте измененный объект, выбрав его в Менеджере сцены и нажав F2. Имя объекта в « Экспорт в After Effects» будет синхронизировано.
- Выберите новый объект (ы), который вы хотите добавить в CTA Package. Затем выберите тип мультимедиа из раскрывающегося списка рядом с объектом ( в данном случае MOV Video ).
- Убедитесь, что параметры экспорта , включая разрешение изображения, размер кадра, частоту кадров, диапазон экспорта и т. Д., идентичны последним выходным данным для целевого пакета CTA.
- Нажмите « Экспорт» , а затем выберите перезапись предыдущего файла JSON (в данном случае AE_2.0).


Что внутри пакета CTA

Параметры вывода на панели « Экспорт в After Effects» : разрешение изображения, размер кадра, частота кадров, диапазон экспорта и т. Д.
Информация о проекте и объекте: клавиши перемещения камеры, именование объектов, глубина, порядок слоев и ключи преобразования, такие как положение, поворот и масштаб.
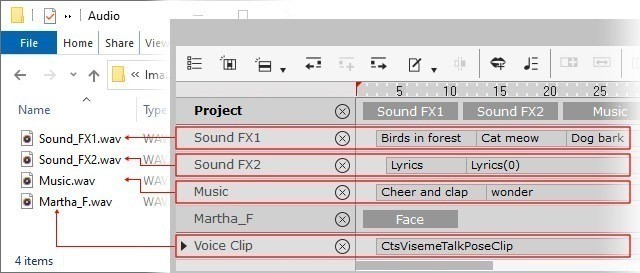
Объекты внутри папки пакета CTA сгруппированы по четырем соответствующим папкам: Audio , Sequence Image , Single Image и Video .
Audio
В эту папку будут выводиться аудиоданные из проекта Sound FX1 , Sound FX2 и Music.

Sequence Image
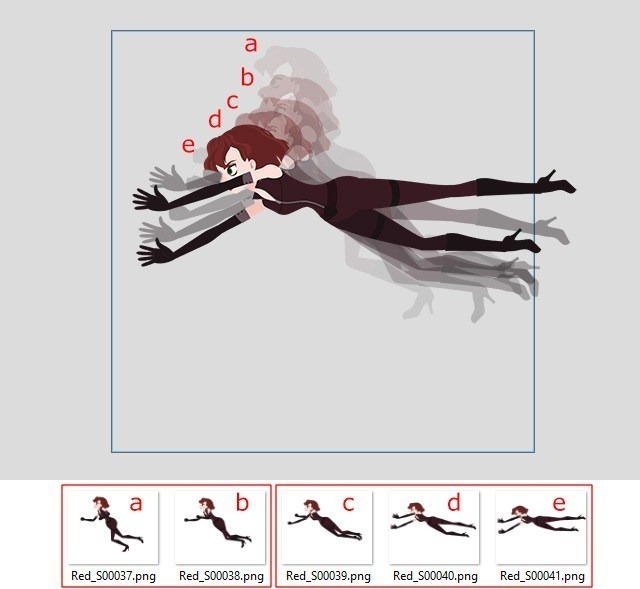
Анимированные объекты параметра « Последовательность PNG» будут сгенерированы в соответствующие папки в этой папке. Это может быть Actor (вместе с его аксессуарами), Prop, Scene Element, Image Layer, Text Bubble, Effect и Background.
Последовательности визуализированных изображений будут иметь исходный размер объектов и соответствовать их максимальным ограничениям для движений. То есть они не ограничиваются безопасной зоной, как показано ниже.

Если объект установлен как невидимый в определенные периоды времени, последовательности прозрачных изображений PNG будут выводиться черным цветом, что означает, что альфа-канал равен 0.

Single Image
В эту папку будет выводится только статический фон, объекты или объекты с ключами преобразования. Последовательности визуализированных изображений будут иметь исходный размер объектов.

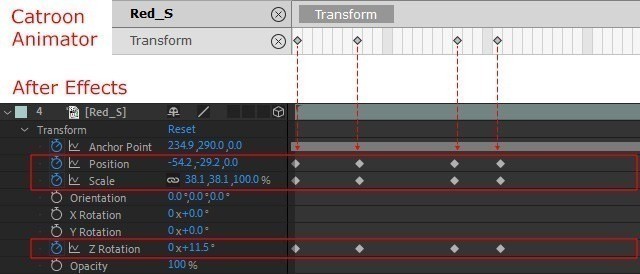
Prop, Scene Element, Image Layer, Text Bubble и Effect без анимации или анимированный с помощью клавиш трансформации (на Transform дорожки) будет выводиться как единое изображение, так как данные преобразований (положение, вращение, масштаб) может быть записано в дополнительный файл JSON и перенесен в свойства слоя объекта в AE.

Фоновое изображение будет получено из библиотеки « Сцена» > « Фон» или из предустановленного цвета фона или изображения на панели « Настройки проекта» . Если фоновое изображение не применено, фон по умолчанию, серый, как показано в области просмотра, будет сгенерирован в формате PNG.
Video
Анимированные объекты опции MOV Video будут экспортированы в отдельные прозрачные видео фалы в эту папку. Это может быть Актер (вместе с его аксессуарами), Prop, Scene Element, Image Layer, Text Bubble, Effect и Background.
Рендеринг видео будет иметь исходный размер объектов и соответствовать их максимальным ограничениям для движений. То есть они не ограничиваются Безопасной зоной .
Моушн-дизайнер и преподаватель в Bang Bang Education Константин Новиков составил большую подборку полезных скриптов и плагинов в After Effects на все случаи жизни — и объяснил, зачем нужен каждый из них.
Zl Explode Shape Layers: разбирает и группирует шейповые слои, которые были созданы, например, в Illustrator, а также убирает артборд, который часто очень мешает работать.
Reposition Anchor Point: очень простой скрипт, который дает одну удобную функцию — перемещение энкор-пойнта в один из углов объекта или в центр. Вы просто выделяете все объекты, у которых вам нужно сместить AP, и нажимаете «переместить».
Flow: скрипт, который позволяет удобно управлять графиками скорости и значения. Кроме того, в нем много предустановок шейповой анимации.
Motion: «швейцарский нож», которым пользуются многие моушн-дизайнеры. В нем есть все перечисленное выше плюс около полусотни встроенных скриптов, которые позволяют делать анимационные ходы и приемы одним кликом. Например, сгруппировать анимацию нескольких слоев под одним слайдером или добавить какую-то элементарную физику в сцену. Есть даже функция, которая чистит проект и группирует все исходники по отдельным папочкам.
Overlord: своеобразный телепорт для данных между After Effects и Illustrator. Одной кнопкой он перекидывает все шейпы в АE, при этом вам не нужно сохранять какие-то дополнительные файлы и при необходимости можно также переслать вектор обратно.
Скрипты, нужные в первую очередь для персонажной анимацииLimber: предназначен для того, чтобы очень быстро создавать конечности — руки, ноги, пальцы, ну или, например, лапки у паука. В первую очередь используют для создания конечностей с угловатыми суставами — локтями и коленями.
Rubber Hose: этот скрипт делает классические диснеевские руки-сосиски и ноги-сосиски, у которых нет локтей и которые прекрасно тянутся.
Character Tool: по своей механике ближе к Rubber Hose. Кроме того, в скрипте есть еще куча мелких, но полезных функций.
DuIK: скрипт номер один для персонажных аниматоров. Он не очень юзер-френдли, но это связано, скорее всего, с большим количеством функций в нем. Это целая система для производства персонажей с руками, ногами, позвоночником и хвостом. В нем постоянно пополняющийся список анимационных предустановок. Чего только стоит кнопка «цикл походки», которая заставляет вашу марионетку шагать (у аниматоров это занимает минимум полдня), или «кей клинер», который оптимизирует анимацию и позволяет добавить в нее «изинги» и «овершуты». Скрипт постоянно развивается и абсолютно бесплатен. Пользуюсь им не только для персонажей.
Newton: плагин, который добавляет физику в проекты: если вам, например, не хочется разбираться с графиками и думать, как должен прыгать мячик, или нужно сделать так, чтобы сотня мячиков упала и заполнила логотип. Пару лет назад Apple сделала себе целый ролик на этом плагине. Одним словом, плагин позволяет соединять объекты невидимыми пружинками между собой, бросать их вниз и наслаждаться тем, как физика все делает за вас.
rd: comp setter: целая группа скриптов, которые упрощают работу. Например, rd: comp setter позволяет изменить параметры всех выделенных композиций: сменить им разрешение или частоту кадров. Около полусотни скриптов на все случаи жизни.
Rift: в пару кликов можно упорядочить слои и ключи в композиции на ваше усмотрение: выстроить их по CTI (бегунку) или же, наоборот, сделать их хаотичными. В проектах, где, например, надо сделать сдвижку в один кадр в сотне слоев, но чтобы при этом анимация заканчивалась в определенную секунду (выравниванием ключей), это незаменимый помощник.
Declutter: все очень просто: скрипт наводит порядок в проекте. Создает папочки и сортирует все элементы проекта. Помогает при работе с чужими проектами.
FormParticularStardust: три эффекта, которые по-разному работают с частицами. Можно сделать падающий снег, вращающиеся вихри, что-то похожее на дымку или логотип, разлетающийся на мелкие точечки. Stardust имеет нодовую систему и поэтому людям, склонным к визуальному программированию, легко найти с ним общий язык.
Element 3d: плагин номер один для тех, кто хочет работать с 3D-объектами в AE без использования сторонних программ. Может превратить любой текстовый слой в 3D-текст, работает с готовыми 3D-файлами. А еще имеет наборы объектов, благодаря которым можно, например, собрать огромный трехмерный город (Metropolitan Pack) и сделать пролет камерой по нему — причем это займет у вас не больше получаса, включая рендер.
Optical Flares: второй плагин от Эндрю Крамера и студии VideoCopilot. Это большая база настраиваемых бликов, вспышек и пересветов. Его часто используют для того, чтобы оживить параллаксы или видео, добавив в них игры света и бликов.
Deep GlowVibrance: два плагина, которые позволяют добавить эффект свечения в ваши объекты.
Более сложные визуальные эффекты для тех, кто давно работает в АESlitscan: делает эффект отставания или замораживания линии пикселей.
AE Pixel Sorter: эффект стекания пикселей по контрастной области.
Lockdown: позволяет неплохо прикрепить текстуру к неоднородному и неплоскому движущемуся объекту.
Три плагина-диспетчера рендера для опытных пользователей, которым не хватает настроек и кодеков в Media Encoder:
Читайте также:


